ES6 - Doğrulamalar
Form validationnormalde, istemci gerekli tüm verileri girdikten ve ardından Gönder düğmesine bastıktan sonra sunucuda gerçekleşiyordu. İstemci tarafından girilen veriler yanlışsa veya eksikse, sunucunun tüm verileri istemciye geri göndermesi ve formun doğru bilgilerle yeniden gönderilmesini talep etmesi gerekir. Bu gerçekten uzun bir süreçti ve sunucuya çok fazla yük bindiriyordu.
JavaScript, form verilerini web sunucusuna göndermeden önce istemcinin bilgisayarında doğrulamak için bir yol sağlar. Form doğrulama genellikle iki işlevi yerine getirir.
Basic Validation - Her şeyden önce, tüm zorunlu alanların doldurulduğundan emin olmak için form kontrol edilmelidir. Formdaki her alanda sadece bir döngü olması ve verileri kontrol etmesi gerekir.
Data Format Validation- İkinci olarak, girilen verilerin doğru biçim ve değer açısından kontrol edilmesi gerekir. Kodunuz, verilerin doğruluğunu test etmek için uygun mantığı içermelidir.
Misal
Doğrulama sürecini anlamak için bir örnek alacağız. İşte html formatında basit bir form.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
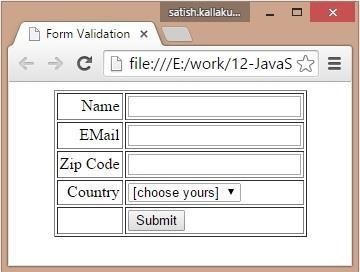
</html>Çıktı
Yukarıdaki kod başarılı bir şekilde yürütüldüğünde aşağıdaki çıktı görüntülenir.

Temel Form Doğrulaması
Önce temel bir form doğrulamasının nasıl yapılacağını görelim. Yukarıdaki formda arıyoruzvalidate() verileri ne zaman doğrulamak için onsubmitolay meydana geliyor. Aşağıdaki kod, bu validate () işlevinin uygulamasını gösterir.
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>Veri Biçimi Doğrulaması
Şimdi, girilen form verilerimizi web sunucusuna göndermeden önce nasıl doğrulayabileceğimizi göreceğiz.
Aşağıdaki örnek, girilen bir e-posta adresinin nasıl doğrulanacağını gösterir. Bir e-posta adresi en az bir '@' işareti ve bir nokta (.) İçermelidir. Ayrıca, '@' e-posta adresinin ilk karakteri olmamalı ve son nokta '@' işaretinden sonra en az bir karakter olmalıdır
Misal
E-posta doğrulaması için aşağıdaki kodu deneyin.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>