Firebase - Etkinlik Türleri
Firebase, verileri okumak için birkaç farklı etkinlik türü sunar. En sık kullanılanlardan bazıları aşağıda açıklanmıştır.
değer
İlk olay türü value. Son bölümümüzde size değeri nasıl kullanacağınızı gösterdik. Bu olay türü, veri her değiştiğinde tetiklenecek ve çocuklar dahil tüm verileri alacaktır.
child_added
Bu etkinlik türü, her oyuncu için bir kez ve verilerimize her yeni oyuncu eklendiğinde tetiklenecektir. Listeden eklenen oynatıcıya ve önceki oyuncuya erişim sağladığımız için liste verilerini okumak için kullanışlıdır.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
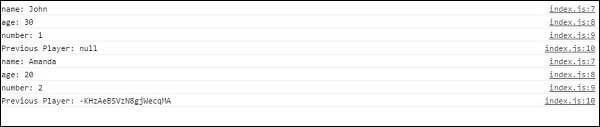
});Aşağıdaki sonucu alacağız.

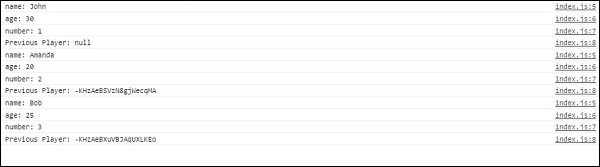
Bob adında yeni bir oyuncu eklersek, güncellenmiş verileri alacağız.

child_changed
Bu olay türü, veriler değiştiğinde tetiklenir.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Değiştirebiliriz Bob -e Maria Güncellemeyi almak için Firebase'de.

child_removed
Silinen verilere erişmek istiyorsak, kullanabiliriz child_removed etkinlik tipi.
Misal
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Artık bildirim almak için Maria'yı Firebase'den silebiliriz.