Firebase - Sorgular
Firebase, verileri sipariş etmenin çeşitli yollarını sunar. Bu bölümde basit sorgu örneklerini göstereceğiz. Önceki bölümlerimizden aynı verileri kullanacağız.

Çocuğa Göre Sırala
Verileri isme göre sıralamak için aşağıdaki kodu kullanabiliriz.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});İsimleri alfabetik sırayla göreceğiz.

Anahtar ile Sırala
Verileri benzer şekilde anahtarla sipariş edebiliriz.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});Çıktı aşağıda gösterildiği gibi olacaktır.

Değere Göre Sırala
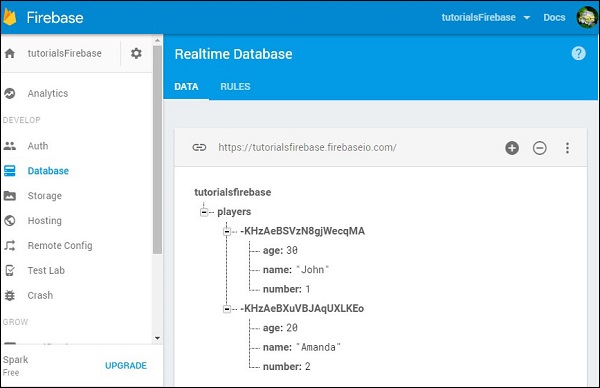
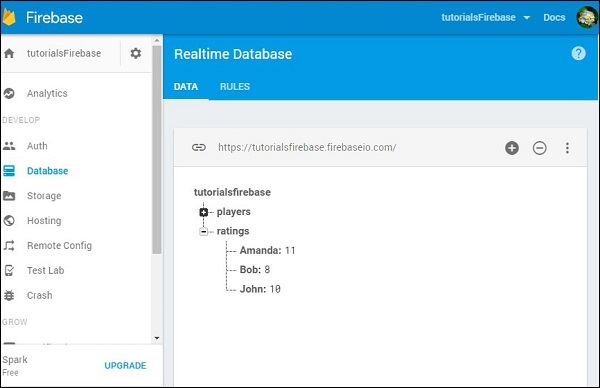
Verileri değere göre de sıralayabiliriz. Firebase'e derecelendirme koleksiyonunu ekleyelim.

Artık verileri her oyuncu için değere göre sıralayabiliriz.
Misal
Aşağıdaki örneği ele alalım.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
});Çıktı aşağıda gösterildiği gibi olacaktır.