Firebase - Hızlı Kılavuz
Resmi Firebase belgelerine göre -
Firebase, veri depolama, kullanıcı kimlik doğrulaması, statik barındırma ve daha fazlası dahil olmak üzere uygulamanızın arka ucunu güçlendirebilir. Olağanüstü kullanıcı deneyimleri yaratmaya odaklanın. Geri kalanıyla biz ilgileneceğiz. Android, iOS ve JavaScript SDK'larımızla platformlar arası yerel mobil ve web uygulamaları oluşturun. Ayrıca, sunucu tarafı kitaplıklarımızı veya REST API'mızı kullanarak Firebase'i mevcut arka ucunuza bağlayabilirsiniz.
Firebase Özellikleri
Real-time Database - Firebase, JSON verilerini destekler ve ona bağlı tüm kullanıcılar her değişiklikten sonra canlı güncellemeler alır.
Authentication - Anonim, şifre veya farklı sosyal kimlik doğrulamaları kullanabiliriz.
Hosting - Uygulamalar, Firebase sunucularına güvenli bağlantı üzerinden dağıtılabilir.
Firebase Avantajları
Basit ve kullanıcı dostudur. Karmaşık konfigürasyona gerek yok.
Veriler gerçek zamanlıdır, bu da her değişikliğin bağlı istemcileri otomatik olarak güncelleyeceği anlamına gelir.
Firebase, basit kontrol panosu sunar.
Seçilecek çok sayıda faydalı hizmet vardır.
Firebase Sınırlamaları
- Firebase ücretsiz planı, 50 Bağlantı ve 100 MB depolama alanıyla sınırlıdır.
Sonraki bölümde Firebase'in ortam kurulumunu tartışacağız.
Bu bölümde, Firebase'i mevcut uygulamaya nasıl ekleyeceğinizi göstereceğiz. İhtiyacımız olacakNodeJS. Henüz yoksa aşağıdaki tablodan bağlantıyı kontrol edin.
| Sr.No. | Yazılım ve Açıklama |
|---|---|
| 1 | NodeJS and NPM NodeJS, Firebase geliştirme için gerekli platformdur. Bizim Ödemeye NodeJS Çevre Setup . |
1. Adım - Firebase Hesabı Oluşturun
Burada bir Firebase hesabı oluşturabilirsiniz .
2. Adım - Firebase Uygulaması Oluşturun
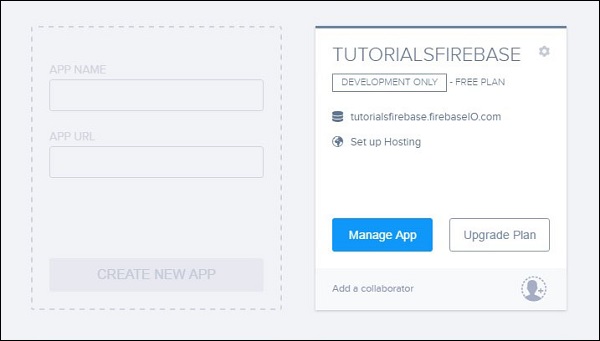
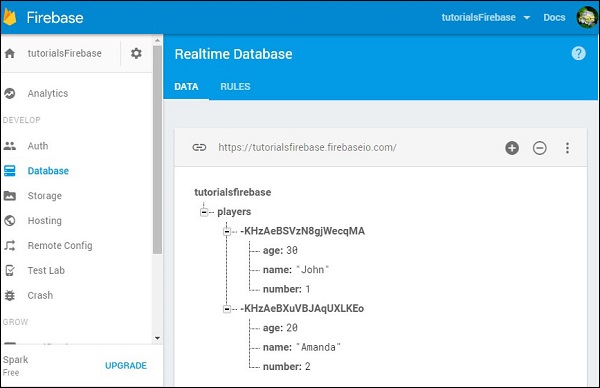
Kontrol paneli sayfasından yeni uygulama oluşturabilirsiniz. Aşağıdaki resim oluşturduğumuz uygulamayı göstermektedir. TıklayabilirizManage App Uygulamaya girmek için düğmesine basın.

Adım 3a - Temel HTML / js Uygulaması Oluşturun
Uygulamanızın yerleştirileceği bir klasör oluşturmanız yeterlidir. Bu klasörün içinde ihtiyacımız olacakindex.html ve index.jsDosyalar. Firebase'i uygulamamızın başlığına ekleyeceğiz.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Adım 3b - NPM veya Bower'ı kullanın
Mevcut uygulamanızı kullanmak istiyorsanız Firebase NPM veya Bowers paketlerini kullanabilirsiniz. Uygulamalar kök klasörünüzden aşağıdaki komutlardan birini çalıştırın.
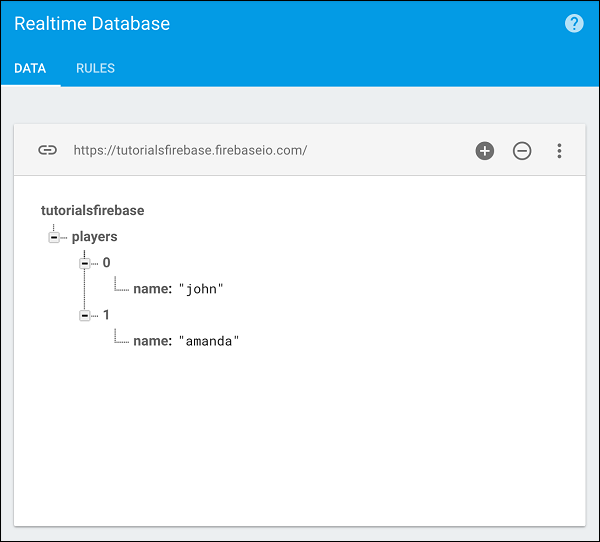
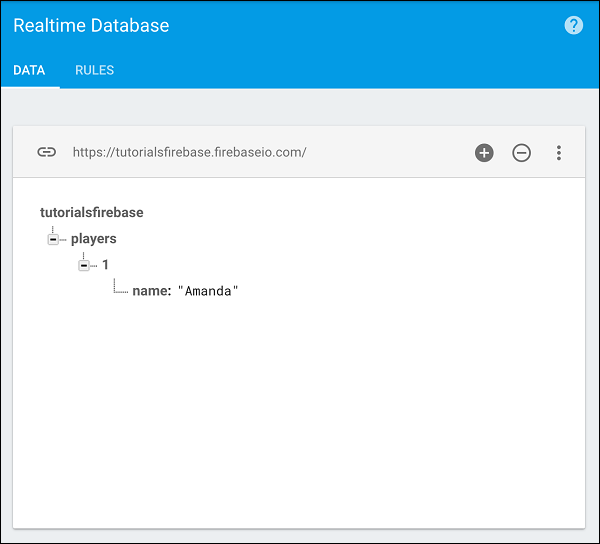
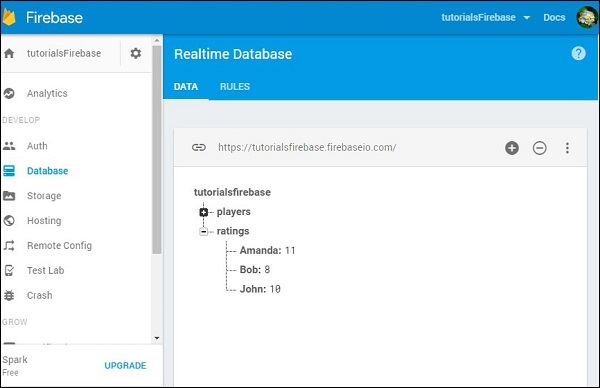
npm install firebase --savebower install firebaseFirebase verileri JSON nesnelerini temsil etmektedir. Uygulamanızı Firebase kontrol panelinden açarsanız, verileri manuel olarak eklemek için+ işaret.
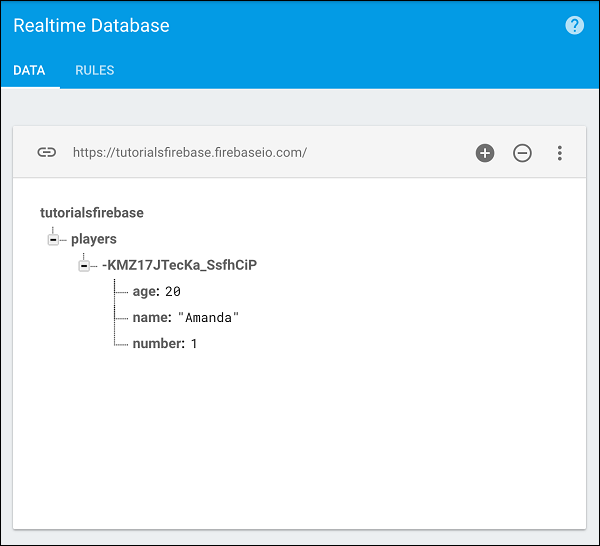
Basit bir veri yapısı oluşturacağız. Aşağıdaki resme bakabilirsiniz.

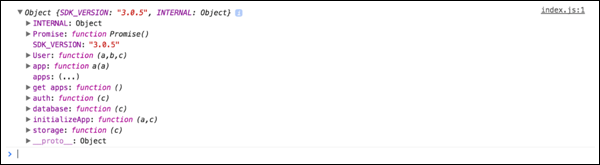
Önceki bölümde Firebase'i uygulamamıza bağladık. Artık Firebase'i konsola kaydedebiliriz.
console.log(firebase)
Oyuncu koleksiyonumuza bir referans oluşturabiliriz.
var ref = firebase.database().ref('players');
console.log(ref);Konsolda aşağıdaki sonucu görebiliriz.

Bu bölüm, dizilerin Firebase temsilini açıklayacaktır. Önceki bölümdeki aynı verileri kullanacağız.

Aşağıdaki JSON ağacını oyuncunun koleksiyonuna göndererek bu verileri oluşturabiliriz.
['john', 'amanda']Bunun nedeni, Firebase'in Dizileri doğrudan desteklememesi, ancak anahtar adları olarak tam sayılara sahip nesnelerin bir listesini oluşturmasıdır.
Dizileri kullanmamanın nedeni, Firebase'in gerçek zamanlı bir veritabanı olarak hareket etmesidir ve eğer birkaç kullanıcı aynı anda dizileri değiştirirse, dizi dizinleri sürekli değiştiği için sonuç sorunlu olabilir.
Firebase'in bunu işleme şekliyle, anahtarlar (dizinler) her zaman aynı kalacaktır. Silebilirizjohn ve amanda hala 1 anahtarına (dizin) sahip olacaktır.

Bu bölümde, verilerinizi Firebase'e nasıl kaydedeceğinizi göstereceğiz.
Ayarlamak
setyöntem, verileri belirli bir yola yazar veya değiştirir. Oyuncu koleksiyonuna bir referans oluşturalım ve iki oyuncu belirleyelim.
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
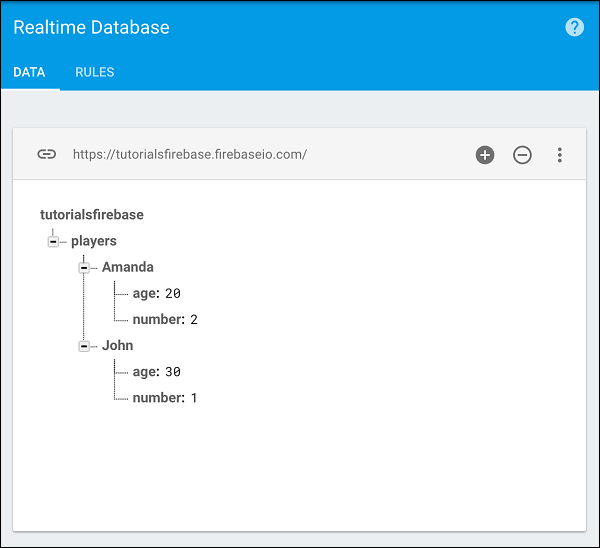
});Aşağıdaki sonucu göreceğiz.

Güncelleme
Firebase verilerini de benzer şekilde güncelleyebiliriz. Nasıl kullandığımıza dikkat edinplayers/john yol.
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
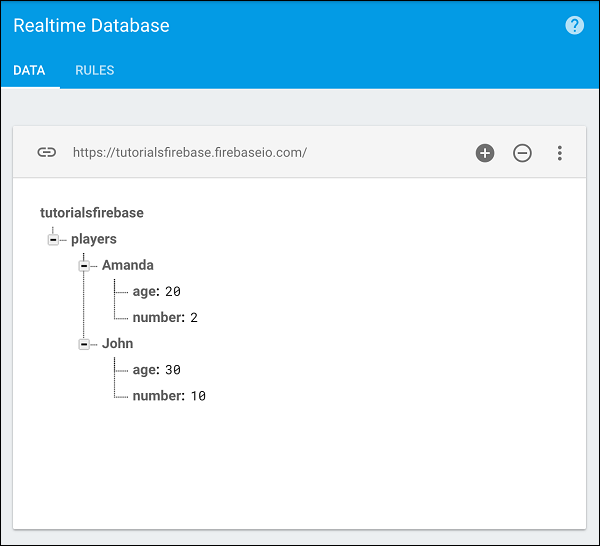
});Uygulamamızı yenilediğimizde Firebase verilerinin güncellendiğini görebiliriz.

Son bölümümüzde size Firebase'de nasıl veri yazılacağını göstermiştik. Bazen verileriniz için benzersiz bir tanımlayıcıya ihtiyacınız vardır. Verileriniz için benzersiz tanımlayıcılar oluşturmak istediğinizde, set yöntemi yerine itme yöntemini kullanmanız gerekir.
İtme Yöntemi
push()yöntem, veri aktarıldığında benzersiz bir kimlik oluşturur. Oyuncularımızı önceki bölümlerden benzersiz bir id ile oluşturmak istiyorsak, aşağıda verilen kod parçacığını kullanabiliriz.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
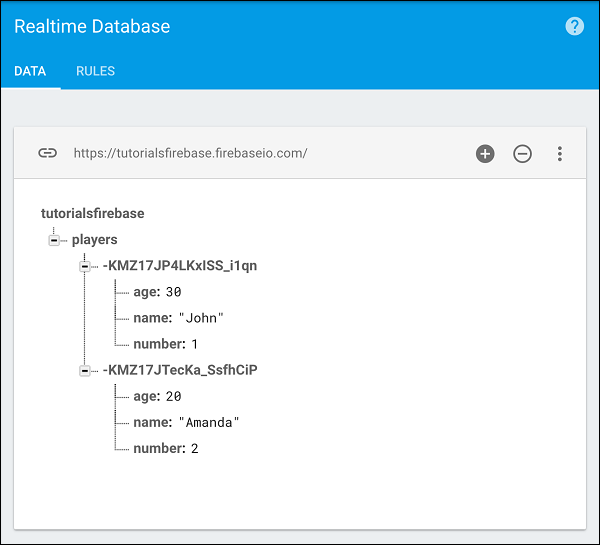
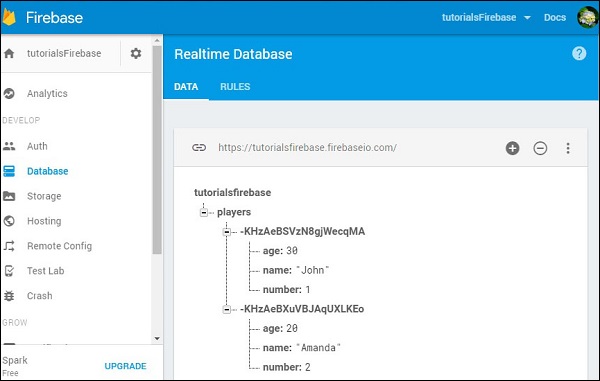
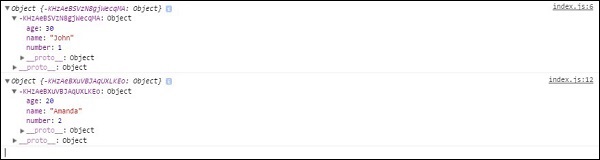
});Şimdi verilerimiz farklı görünecek. Ad, özelliklerin geri kalanı gibi yalnızca bir ad / değer çifti olacaktır.

Anahtar Yöntem
Kullanarak Firebase'den herhangi bir anahtarı alabiliriz key()yöntem. Örneğin koleksiyon ismimizi almak istiyorsak aşağıdaki parçacığı kullanabiliriz.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);Konsol, koleksiyon adımızı (oyuncular) günlüğe kaydedecektir.

Bundan sonraki bölümlerimizde daha fazlası.
İşlem verileri, veritabanından bazı verileri döndürmeniz ve ardından bununla bazı hesaplamalar yapmanız ve geri kaydetmeniz gerektiğinde kullanılır.
Oyuncu listemizde bir oyuncumuz olduğunu varsayalım.

Mülkü almak, bir yaşını eklemek ve Firebase'e geri döndürmek istiyoruz.
amandaRefkoleksiyondan yaşı alıyor ve sonra işlem yöntemini kullanabiliriz. Mevcut yaşı alacağız, bir yıl ekleyeceğiz ve koleksiyonu güncelleyeceğiz.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});Bu kodu çalıştırırsak, yaş değerinin şu şekilde güncellendiğini görebiliriz: 21.

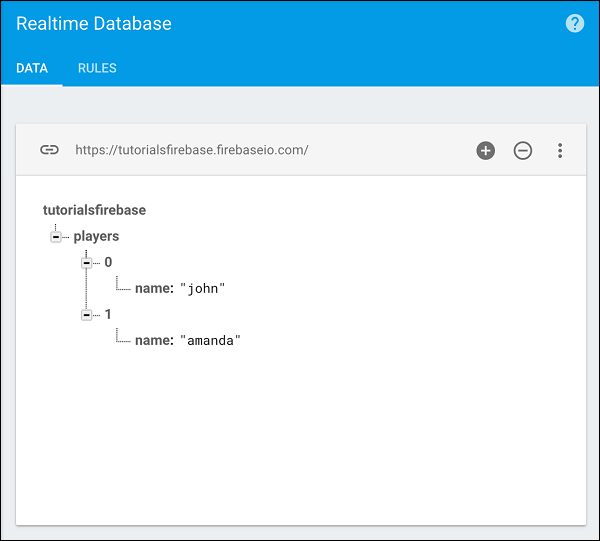
Bu bölümde size Firebase verilerini nasıl okuyacağınızı göstereceğiz. Aşağıdaki resim okumak istediğimiz verileri göstermektedir.

Kullanabiliriz on()veri alma yöntemi. Bu yöntem olay türünü şu şekilde alıyor:"value" ve sonra snapshotverilerin. Eklediğimizdeval() enstantane yöntemini kullanırsanız, verilerin JavaScript temsilini alacağız.
Misal
Aşağıdaki örneği ele alalım.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});Aşağıdaki kodu çalıştırırsak konsolumuz verileri gösterecektir.

Bir sonraki bölümde, verileri okumak için kullanabileceğiniz diğer olay türlerini açıklayacağız.
Firebase, verileri okumak için birkaç farklı etkinlik türü sunar. En sık kullanılanlardan bazıları aşağıda açıklanmıştır.
değer
İlk olay türü value. Son bölümümüzde size değeri nasıl kullanacağınızı gösterdik. Bu olay türü, veri her değiştiğinde tetiklenecek ve çocuklar dahil tüm verileri alacaktır.
child_added
Bu etkinlik türü, her oyuncu için bir kez ve verilerimize her yeni oyuncu eklendiğinde tetiklenecektir. Listeden eklenen oynatıcıya ve önceki oyuncuya erişim sağladığımız için liste verilerini okumak için kullanışlıdır.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
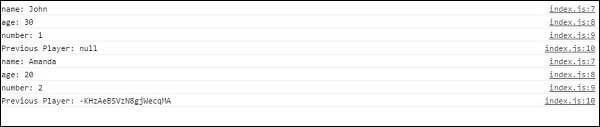
console.log("Previous Player: " + prevChildKey);
});Aşağıdaki sonucu alacağız.

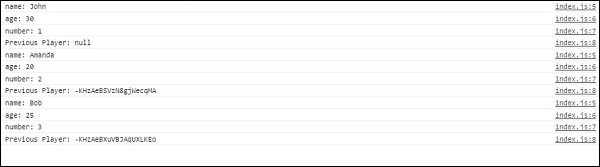
Bob adında yeni bir oyuncu eklersek, güncellenmiş verileri alacağız.

child_changed
Bu olay türü, veriler değiştiğinde tetiklenir.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Değiştirebiliriz Bob -e Maria Güncellemeyi almak için Firebase'de.

child_removed
Silinen verilere erişmek istiyorsak, kullanabiliriz child_removed etkinlik tipi.
Misal
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Artık bildirim almak için Maria'yı Firebase'den silebiliriz.

Bu bölüm, Firebase'de geri aramaları nasıl ayıracağınızı gösterecektir.
Olay Türü için Geri Aramayı Ayır
Diyelim ki bir işlev için bir geri arama ayırmak istediğimizi value etkinlik tipi.
Misal
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Kullanmalıyız off()yöntem. Bu, ile tüm geri aramaları kaldıracakvalue etkinlik tipi.
playersRef.off("value");Tüm Geri Aramaları Ayır
Tüm geri aramaları ayırmak istediğimizde, kullanabiliriz -
playersRef.off();Firebase, verileri sipariş etmenin çeşitli yollarını sunar. Bu bölümde basit sorgu örneklerini göstereceğiz. Önceki bölümlerimizden aynı verileri kullanacağız.

Çocuğa Göre Sırala
Verileri isme göre sıralamak için aşağıdaki kodu kullanabiliriz.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});İsimleri alfabetik sırayla göreceğiz.

Anahtar ile Sırala
Verileri benzer şekilde anahtarla sipariş edebiliriz.
Misal
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});Çıktı aşağıda gösterildiği gibi olacaktır.

Değere Göre Sırala
Verileri değere göre de sıralayabiliriz. Firebase'e derecelendirme koleksiyonunu ekleyelim.

Artık verileri her oyuncu için değere göre sıralayabiliriz.
Misal
Aşağıdaki örneği ele alalım.
var ratingRef = firebase.database().ref("ratings/");
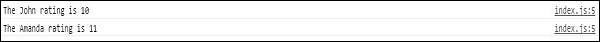
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
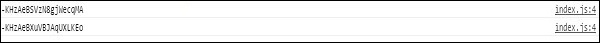
});Çıktı aşağıda gösterildiği gibi olacaktır.

Firebase, verileri filtrelemek için birkaç yol sunar.
İlk ve Son ile Sınırla
İlk ve sonun sınırının ne olduğunu anlayalım.
limitToFirst yöntem, ilkinden başlayarak belirtilen sayıda öğeyi döndürür.
limitToLast yöntem, sonuncudan başlayarak belirtilen sayıda öğe döndürür.
Örneğimiz bunun nasıl çalıştığını gösteriyor. Veritabanında yalnızca iki oyuncumuz olduğu için, sorguları bir oyuncuyla sınırlayacağız.
Misal
Aşağıdaki örneği ele alalım.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Konsolumuz ilk oyuncuyu ilk sorgudan ve son oyuncuyu ikinci sorgudan kaydedecektir.

Diğer Filtreler
Diğer Firebase filtreleme yöntemlerini de kullanabiliriz. startAt(), endAt() ve equalTo()sipariş yöntemleri ile birleştirilebilir. Örneğimizde, bunu aşağıdakilerle birleştireceğiz:orderByChild() yöntem.
Misal
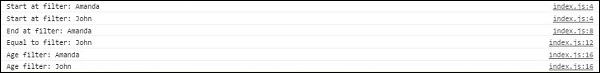
Aşağıdaki örneği ele alalım.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});İlk sorgu, öğeleri isme göre sıralar ve isme sahip oynatıcıdan filtreler. Amanda. Konsol her iki oyuncuyu da kaydedecektir. Sorguyu bu isimle bitirdiğimiz için ikinci sorgu "Amanda" günlüğünü kaydedecektir. Üçüncüsü, bu isimde bir oyuncu aradığımız için "John" günlüğünü kaydedecektir.
Dördüncü örnek, filtreleri "yaş" değeriyle nasıl birleştirebileceğimizi göstermektedir. String yerine, sayıyıstartAt() yöntem çünkü yaş bir sayı değeri ile temsil edilir.

Bu bölümde, Firebase'in en iyi uygulamalarını inceleyeceğiz.
Yuvalama Verilerini Önleyin
Verileri Firebase'den aldığınızda, tüm alt düğümleri alırsınız. Bu nedenle derin yuvalama en iyi uygulama olarak söylenmez.
Verileri Denormalize Et
Derin iç içe yerleştirme işlevine ihtiyacınız olduğunda, birkaç farklı koleksiyon eklemeyi düşünün; Hatta bazı veri çoğaltmaları eklemeniz ve ihtiyacınız olanı almak için birden fazla istek kullanmanız gerektiğinde bile.
Bu bölümde, Firebase E-posta / Şifre kimlik doğrulamasını nasıl kullanacağınızı göstereceğiz.
Kullanıcı oluştur
Bir kullanıcının kimliğini doğrulamak için, createUserWithEmailAndPassword(email, password) yöntem.
Misal
Aşağıdaki örneği ele alalım.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Firebase kontrol panelini kontrol edebilir ve kullanıcının oluşturulduğunu görebiliriz.

Oturum aç
Oturum açma işlemi neredeyse aynıdır. Biz kullanıyoruzsignInWithEmailAndPassword(email, password) Kullanıcıda oturum açmak için.
Misal
Aşağıdaki örneği ele alalım.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Oturumu Kapat
Ve son olarak kullanıcının oturumunu signOut() yöntem.
Misal
Aşağıdaki örneği ele alalım.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});Bu bölümde, Firebase'de Google kimlik doğrulamasını nasıl kuracağınızı göstereceğiz.
1. Adım - Google Kimlik Doğrulamasını etkinleştirin
Firebase kontrol panelini açın ve tıklayın Authsol taraftaki menüde. Mevcut yöntemlerin listesini açmak için,SIGN_IN_METHODS sekme menüsünde.
Şimdi seçebilirsiniz Google listeden etkinleştirin ve kaydedin.
Adım 2 - Düğme Oluşturun
Bizim içinde index.html, iki düğme ekleyeceğiz.
index.html
<button onclick = "googleSignin()">Google Signin</button>
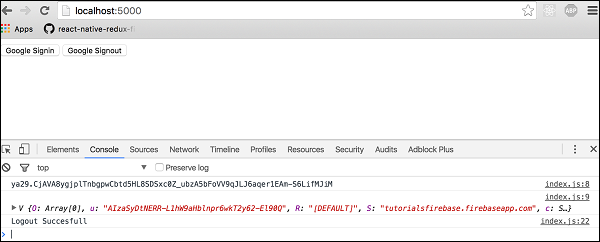
<button onclick = "googleSignout()">Google Signout</button>3. Adım - Oturum Açma ve Oturumu Kapatma
Bu adımda Signin ve Signout fonksiyonlarını oluşturacağız. KullanacağızsignInWithPopup() ve signOut() yöntemler.
Misal
Aşağıdaki örneği ele alalım.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}Sayfayı yeniledikten sonra, Google SigninGoogle pop-up'ını tetiklemek için düğme. Oturum açma başarılı olursa, geliştirici konsolu kullanıcımıza giriş yapacaktır.
Ayrıca Google Signoutuygulamadan çıkmak için düğmesine basın. Konsol, çıkış işleminin başarılı olduğunu onaylayacaktır.

Bu bölümde, Firebase Facebook kimlik doğrulaması ile kullanıcıların kimliğini doğrulayacağız.
Adım 1 - Facebook Kimlik Doğrulamasını etkinleştirin
Firebase kontrol panelini açıp tıklamamız gerekiyor Authyan menüde. Sonra, seçmemiz gerekiyorSIGN-IN-METHODsekme çubuğunda. Facebook kimlik doğrulamasını etkinleştireceğiz ve eklememiz gerektiğinden bunu açık bırakacağızApp ID ve App Secret 2. adımı bitirdiğimizde.
Adım 2 - Facebook Uygulaması Oluşturun
Facebook kimlik doğrulamasını etkinleştirmek için Facebook uygulamasını oluşturmamız gerekiyor. Başlamak için bu bağlantıya tıklayın . Uygulama oluşturulduktan sonra, kopyalamamız gerekirApp ID ve App Secret 1. adımda açık bıraktığımız Firebase sayfasına gidin. Ayrıca, OAuth Redirect URIbu pencereden Facebook uygulamasına. Bulabilirsin+ Add Product Facebook uygulama kontrol panelinin iç yan menüsü.
Seç Facebook Loginve yan menüde görünecektir. Giriş alanını bulacaksınızValid OAuth redirect URIs kopyalamanız gereken yer OAuth Redirect URI Firebase'den.
Adım 3 - Facebook SDK'ya bağlanın
Aşağıdaki kodu sayfanın başlangıcına kopyalayın. body etiketlemek index.html. Değiştirdiğinizden emin olun.'APP_ID' Facebook kontrol panelinden uygulama kimliğinize.
Misal
Aşağıdaki örneği ele alalım.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>Adım 4 - Düğme Oluşturun
Her şeyi ilk üç adımda ayarladık, şimdi oturum açma ve oturum kapatma için iki düğme oluşturabiliriz.
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>Adım 5 - Kimlik Doğrulama İşlevleri Oluşturun
Bu son adımdır. Açıkindex.js ve aşağıdaki kodu kopyalayın.
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}Bu bölümde, Twitter kimlik doğrulamasının nasıl kullanılacağını açıklayacağız.
Adım 1 - Twitter Uygulaması Oluşturun
Bu link üzerinden Twitter uygulaması oluşturabilirsiniz . Uygulamanız oluşturulduktan sonraKeys and Access Tokens nerede bulabilirsin API Key ve API Secret. Buna 2. adımda ihtiyacınız olacak.
Adım 2 - Twitter Kimlik Doğrulamasını Etkinleştirin
Firebase kontrol paneli yan menünüzde şunu tıklamanız gerekir: Auth. Sonra açSIGN-IN-METHODsekmesi. Etkinleştirmek için Twitter'a tıklayın. Eklemeniz gerekiyorAPI Key ve API Secret 1. adımdan.
O zaman kopyalamanız gerekir callback URLve Twitter uygulamanıza yapıştırın. Twitter uygulamanızın Geri Arama URL'sini,Settings sekmesi.
Adım 3 - Düğme Ekleme
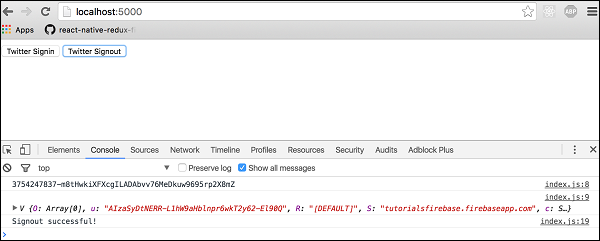
Bu adımda, içine iki düğme ekleyeceğiz. body etiketi index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>Adım 4 - Kimlik Doğrulama İşlevleri
Artık Twitter kimlik doğrulaması için işlevler oluşturabiliriz.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
}Uygulamamızı başlattığımızda, iki düğmeyi tıklayarak oturum açabilir veya çıkış yapabiliriz. Konsol, kimlik doğrulamanın başarılı olduğunu onaylayacaktır.

Bu bölümde, GitHub API kullanarak kullanıcıların kimliğini nasıl doğrulayacağınızı göstereceğiz.
Adım 1 - GitHub Kimlik Doğrulamasını Etkinleştirin
Firebase kontrol panelini açın ve tıklayın Auth yan menüden ve sonra SIGN-IN-METHODsekme çubuğunda. GitHub kimlik doğrulamasını etkinleştirmeniz veCallback URL. Buna 2. adımda ihtiyacınız olacak. Eklemeniz gerekeceğinden bu sekmeyi açık bırakabilirsiniz.Client ID ve Client Secret 2. adımı bitirdikten sonra.
Adım 2 - Github Uygulaması Oluşturun
GitHub uygulamasını oluşturmak için bu bağlantıyı izleyin . KopyalamalısınCallback URL Firebase'den Authorization callback URLalan. Uygulamanız oluşturulduktan sonra,Client Key ve Client Secret GitHub uygulamasından Firebase'e.
Adım 3 - Düğme Oluşturun
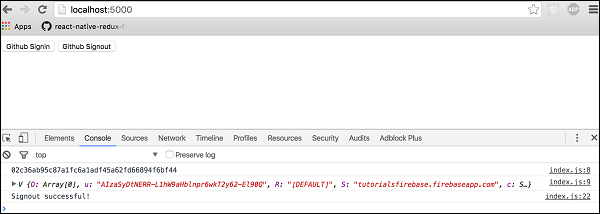
İki düğme ekleyeceğiz body etiket.
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>Adım 4 - Kimlik Doğrulama İşlevleri Oluşturun
Oturum açma ve oturum kapatma için işlevler oluşturacağız. index.js dosya.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}Artık kimlik doğrulamayı tetiklemek için düğmelere tıklayabiliriz. Konsol, kimlik doğrulamanın başarılı olduğunu gösterecektir.

Bu bölümde, kullanıcıların kimliğini anonim olarak doğrulayacağız.
1. Adım - Anonim Kimlik Doğrulamayı Etkinleştirin
Bu, önceki bölümlerimizle aynı süreçtir. Firebase kontrol panelini açmanız gerekiyor, tıklayınAuth yan menüden ve SIGN-IN-METHODsekme çubuğunun içinde. Anonim kimlik doğrulamayı etkinleştirmeniz gerekir.
Adım 2 - Signin İşlevi
Kullanabiliriz signInAnonymously() bu kimlik doğrulama yöntemi.
Misal
Aşağıdaki örneği ele alalım.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});Bu bölümde, Firebase bağlantı durumunu nasıl ele alacağınızı göstereceğiz.
Bağlantıyı kontrol et
Aşağıdaki kodu kullanarak bağlantı değerini kontrol edebiliriz.
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});Uygulamayı çalıştırdığımızda, açılır pencere bize bağlantı hakkında bilgi verecektir.

Yukarıda verilen işlevi kullanarak, bağlantı durumunu takip edebilir ve uygulamanızı buna göre güncelleyebilirsiniz.
Firebase'de güvenlik, JSON benzeri nesneyi güvenlik kuralları içinde ayarlayarak ele alınır. Güvenlik kuralları tıkladığımızda bulunabilirDatabase yan menünün içinde ve sonra RULES sekme çubuğunda.
Bu bölümde, Firebase verilerini nasıl güvenli hale getireceğinizi göstermek için birkaç basit örnek üzerinden geçeceğiz.
Oku ve yaz
Firebase güvenlik kuralları içinde tanımlanan aşağıdaki kod parçacığı, şunlara yazma erişimine izin verir: /users/'$uid'/ aynı ile kimliği doğrulanmış kullanıcı için uidama herkes okuyabilirdi.
Misal
Aşağıdaki örneği ele alalım.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}Doğrula
Aşağıdaki örneği kullanarak verileri dizeye zorlayabiliriz.
Misal
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}Bu bölüm yalnızca Firebase güvenlik kurallarının yüzeyini kavradı. Önemli olan, bu kuralların nasıl çalıştığını anlamaktır, böylece onu uygulama içinde birleştirebilirsiniz.
Bu bölümde, uygulamanızı Firebase sunucusunda nasıl barındıracağınızı göstereceğiz.
Başlamadan önce, şuraya biraz metin ekleyelim: index.htmlbody etiketi. Bu örnekte aşağıdaki metni ekleyeceğiz.
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>Adım 1 - Firebase Araçlarını Yükleyin
Firebase araçlarını global olarak şuraya yüklemeliyiz: command prompt pencere.
npm install -g firebase-tools2. Adım - Firebase Uygulamasını başlatın
Önce Firebase'e giriş yapmamız gerekiyor command prompt.
firebase loginUygulamanızın kök klasörünü şurada açın: command prompt ve aşağıdaki komutu çalıştırın.
firebase initBu komut uygulamanızı başlatacak.
NOTE - Varsayılan bir yapılandırma kullandıysanız, public klasör oluşturulacak ve index.htmlbu klasörün içinde uygulamanızın başlangıç noktası olacaktır. Uygulama dosyanızı geçici bir çözüm olarak ortak klasörün içine kopyalayabilirsiniz.
3. Adım - Firebase Uygulamasını Dağıtın
Bu, bu bölümdeki son adımdır. Aşağıdaki komutu,command prompt uygulamanızı dağıtmak için.
firebase deployBu adımdan sonra konsol, uygulamalarınızın Firebase URL'sini günlüğe kaydedecektir. Bizim durumumuzda denirhttps://tutorialsfirebase.firebaseapp.com. Uygulamamızı görmek için bu bağlantıyı tarayıcıda çalıştırabiliriz.
