Flexbox - Öğeleri Hizala
align-items mülkiyet aynıdır justify content. Ancak burada öğeler çapraz erişim boyunca (dikey olarak) hizalandı.
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Bu özellik aşağıdaki değerleri kabul eder -
flex-start - Esnek ürünler kabın üst kısmında dikey olarak hizalandı.
flex-end - Esnek ürünler kabın altında dikey olarak hizalandı.
flex-center - Esnek ürünler kabın ortasında dikey olarak hizalandı.
stretch - Esnek ürünler, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalandı.
baseline - Esnek öğeler, metinlerinin taban çizgisi yatay bir çizgi boyunca hizalanacak şekilde hizalandı.
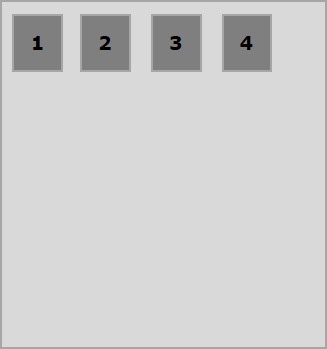
esnek başlangıç
Bu değer, hizalama öğeleri özelliğine geçirildiğinde, esnek öğeler kabın üst kısmında dikey olarak hizalandı.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-start için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
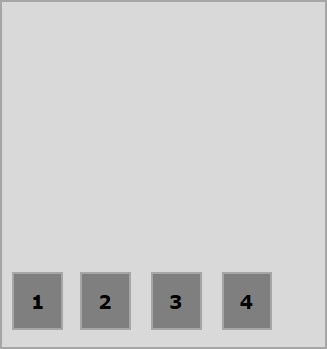
esnek uç
Bu değeri mülke aktarırken align-itemsesnek öğeler, kabın altında dikey olarak hizalanır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-end için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
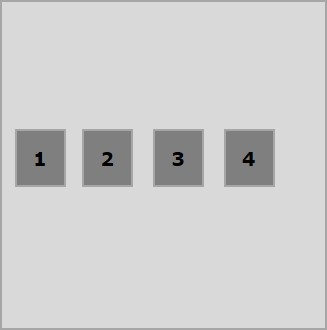
merkez
Bu değeri mülke aktarırken align-itemsesnek öğeler, kabın ortasında dikey olarak hizalanır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-center için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Uzatmak
Bu değeri mülke aktarırken align-itemsesnek öğeler, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalanır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir stretch için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
temel
Bu değeri mülke aktarırken align-itemsesnek öğeler, metinlerinin taban çizgisi yatay bir çizgi boyunca hizalanacak şekilde hizalanır.
Aşağıdaki örnek, değeri geçmenin sonucunu gösterir baseline için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -