Flexbox - Hızlı Kılavuz
Cyükselen Style Sheets (CSS), web sayfalarını sunum yapılabilir hale getirme sürecini basitleştirmeyi amaçlayan basit bir tasarım dilidir. CSS, bir web sayfasının görünümünü ve hissini işler.
CSS kullanarak, metnin rengini, yazı tiplerinin stilini, paragraflar arasındaki boşluğu, sütunların nasıl boyutlandırıldığını ve yerleştirildiğini, hangi arka plan görüntülerinin veya renklerinin kullanıldığını, yerleşim tasarımlarını, farklı cihazlar ve ekran boyutları için ekrandaki varyasyonları kontrol edebilirsiniz. yanı sıra çeşitli diğer efektler.
Kutuların konumunu ve boyutlarını belirlemek için CSS'de mevcut düzen modlarından birini kullanabilirsiniz -
The block layout - Bu mod, belgelerin düzenlenmesinde kullanılır.
The inline layout - Bu mod, metin düzeninde kullanılır.
The table layout - Bu mod, tabloların düzenlenmesinde kullanılır.
The table layout - Bu mod, elemanların konumlandırılmasında kullanılır.
Tüm bu modlar belgeler, metinler, tablolar vb. Gibi belirli öğeleri hizalamak için kullanılır, ancak bunların hiçbiri karmaşık web sitelerini düzenlemek için eksiksiz bir çözüm sağlamaz. Başlangıçta bu, yüzen öğeler, konumlandırılmış öğeler ve tablo düzeninin (genellikle) bir kombinasyonu kullanılarak yapılır. Ancak şamandıralar yalnızca kutuları yatay olarak konumlandırmaya izin verir.
Flexbox nedir?
Yukarıda belirtilen modlara ek olarak, CSS3, genellikle olarak adlandırılan başka bir Esnek Kutu düzen modu sağlar. Flexbox.
Bu modu kullanarak, karmaşık uygulamalar ve web sayfaları için kolayca düzenler oluşturabilirsiniz. Floatların aksine Flexbox düzeni, kutuların yönü, hizalaması, düzeni ve boyutu üzerinde tam kontrol sağlar.
Flexbox'ın Özellikleri
Aşağıda Flexbox düzeninin dikkate değer özellikleri verilmiştir -
Direction - Bir web sayfasındaki öğeleri soldan sağa, sağdan sola, yukarıdan aşağıya ve aşağıdan yukarıya gibi herhangi bir yönde düzenleyebilirsiniz.
Order - Flexbox'ı kullanarak, bir web sayfasının içeriğinin sırasını yeniden düzenleyebilirsiniz.
Wrap - Bir web sayfasının içeriği için tutarsız alan olması durumunda (tek satırda), bunları birden çok satıra (hem yatay) hem de dikey olarak sarabilirsiniz.
Alignment - Flexbox'ı kullanarak, web sayfasının içeriğini konteynerlerine göre hizalayabilirsiniz.
Resize - Flexbox'ı kullanarak sayfadaki öğelerin boyutunu mevcut alana sığacak şekilde artırabilir veya azaltabilirsiniz.
Destekleyici tarayıcılar
Aşağıda Flexbox'ı destekleyen tarayıcılar verilmiştir.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Uygulamanızda Flexbox'ı kullanmak için, Flexbox'ı kullanarak bir esnek konteyner oluşturmanız / tanımlamanız gerekir. display Emlak.
Usage -
display: flex | inline-flexBu özellik iki değeri kabul eder
flex - Blok düzeyinde esnek bir kap oluşturur.
inline-flex - Bir satır içi esnek konteyner kutusu oluşturur.
Şimdi, nasıl kullanılacağını göreceğiz. display örneklerle birlikte mülkiyet.
Esnek
Bu değer display özelliğine aktarıldığında, blok seviyesinde bir esnek konteyner oluşturulacaktır. Üst konteynerin (tarayıcının) tam genişliğini kaplar.
Aşağıdaki örnek, bir blok düzeyinde esnek kabın nasıl oluşturulacağını gösterir. Burada, farklı renklerde altı kutu oluşturuyoruz ve bunları tutmak için esnek kabı kullandık.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Değer verdiğimizden beri flex için display özelliği, konteyner konteynerin (tarayıcının) genişliğini kullanır.
Aşağıda gösterildiği gibi konteynere bir çerçeve ekleyerek bunu gözlemleyebilirsiniz.
.container {
display:inline-flex;
border:3px solid black;
}Aşağıdaki sonucu verecektir -
Satır içi esnek
Bu değeri displayözellik, bir satır içi düzey esnek kapsayıcı oluşturulacaktır. Sadece içerik için gereken yeri alır.
Aşağıdaki örnek, bir satır içi esnek kabın nasıl oluşturulacağını gösterir. Burada, farklı renklerde altı kutu oluşturuyoruz ve bunları tutmak için inline-flex konteyneri kullandık.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Bir satır içi esnek konteyner kullandığımız için, yalnızca öğelerini sarmak için gereken alanı kapladı.
flex-direction özellik, esnek kap öğelerinin (esnek öğeler) yerleştirilmesi gereken yönü belirtmek için kullanılır.
usage -
flex-direction: row | row-reverse | column | column-reverseBu özellik dört değeri kabul eder -
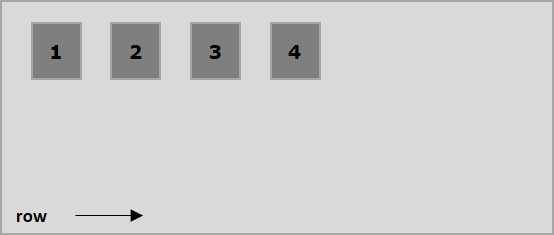
row - Konteynerin elemanlarını yatay olarak soldan sağa doğru düzenler.
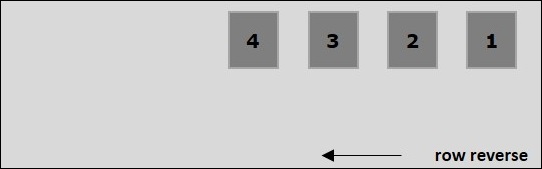
row-reverse - Konteynerin elemanlarını yatay olarak sağdan sola doğru düzenler.
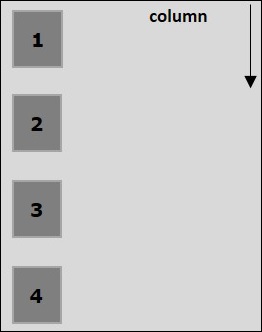
column - Konteyner elemanlarını dikey olarak soldan sağa doğru düzenler.
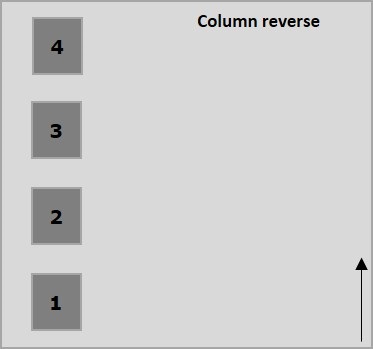
column-reverse - Konteyner elemanlarını dikey olarak sağdan sola doğru düzenler.
Şimdi, birkaç örnek alacağız. direction Emlak.
kürek çekmek
Bu değeri direction özelliği, kabın elemanları aşağıda gösterildiği gibi soldan sağa yatay olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir rowiçin esnek-yön özelliği. Burada flex-direction değerine sahip farklı renklerde altı kutu oluşturuyoruz.row.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
sıra ters
Bu değeri direction özelliği, kabın elemanları aşağıda gösterildiği gibi sağdan sola yatay olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir row-reverseiçin esnek-yön özelliği. Burada flex-direction değerine sahip farklı renklerde altı kutu oluşturuyoruz.row-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
sütun
Bu değeri direction özelliği, kabın elemanları aşağıda gösterildiği gibi yukarıdan aşağıya dikey olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir columniçin esnek-yön özelliği. Burada flex-direction değerine sahip farklı renklerde altı kutu oluşturuyoruz.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
sütun ters
Bu değeri direction özelliği, kabın elemanları aşağıda gösterildiği gibi aşağıdan yukarıya dikey olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir column-reverseiçin esnek-yön özelliği. Burada flex-direction değerine sahip farklı renklerde altı kutu oluşturuyoruz.column-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Genel olarak, kap için yetersiz alan olması durumunda, esnek öğelerin geri kalanı aşağıda gösterildiği gibi gizlenecektir.

flex-wrap özelliği, flex-container'ın tek satırlı mı yoksa çok satırlı mı olduğunu kontrol etmek için kullanılır.
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseBu özellik aşağıdaki değerleri kabul eder -
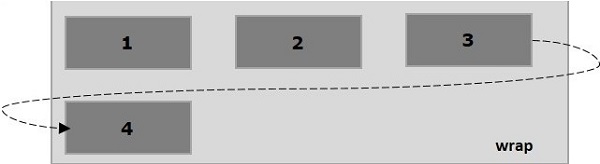
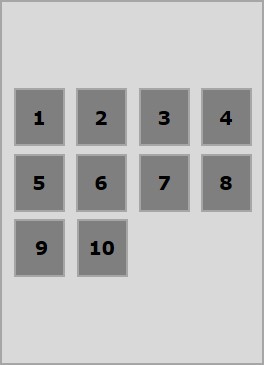
wrap - Onlar için yetersiz alan olması durumunda, kabın elemanları (esnek ürünler) yukarıdan aşağıya ek esnek hatlara sarılacaktır.
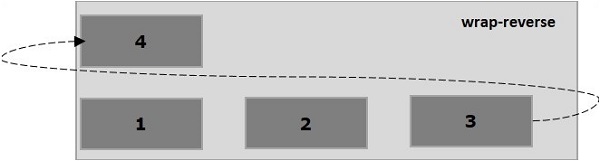
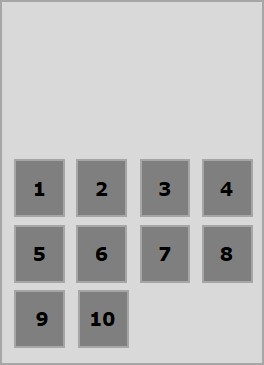
wrap-reverse - Onlar için yetersiz alan olması durumunda, kabın elemanları (esnek ürünler), aşağıdan yukarıya doğru ek esnek hatlara sarılacaktır.
Şimdi, nasıl kullanılacağını göreceğiz. wrap mülkiyet, örneklerle.
paketlemek
Değeri geçerken wrap mülke flex-wrap, kabın elemanları aşağıda gösterildiği gibi soldan sağa yatay olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir wrapiçin esnek-sarma özelliği. Burada, flex-direction değerine sahip farklı renklerde altı kutu oluşturuyoruzrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
ters sarma
Değeri geçerken wrap-reverse mülke flex-wrap, kabın elemanları aşağıda gösterildiği gibi soldan sağa yatay olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir wrap-reverseiçin esnek-sarma özelliği. Burada, flex-direction değerine sahip farklı renklerde altı kutu oluşturuyoruzrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
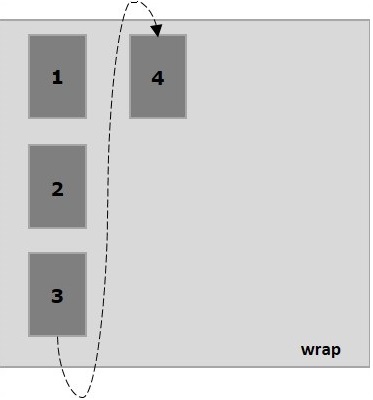
sarma (sütun)
Değeri geçerken wrap mülke flex-wrap ve değer column mülke flex-direction, kabın elemanları aşağıda gösterildiği gibi soldan sağa yatay olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir wrap için flex-wrapEmlak. Burada, flex-direction değerine sahip farklı renklerde altı kutu oluşturuyoruzcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
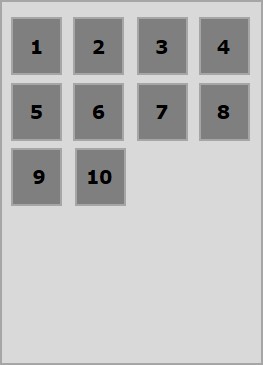
</html>Aşağıdaki sonucu verecektir -
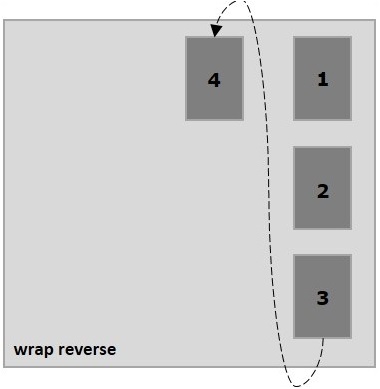
ters sarma (sütun)
Değeri geçerken wrap-reverse mülke flex-wrap ve değer column mülke flex-direction, kabın elemanları aşağıda gösterildiği gibi soldan sağa yatay olarak düzenlenmiştir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir wrap-reverseiçin esnek-sarma özelliği. Burada, farklı renklerde ve flex-direction değerine sahip altı kutu oluşturuyoruz.column.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Çoğunlukla, esnek öğeleri aşağıda gösterildiği gibi düzenledikten sonra kapta fazladan bir boşluk kaldığını görebilirsiniz.
Mülkü kullanma justify-content, ekstra alanı amaçlandığı gibi dağıtarak içerikleri ana eksen boyunca hizalayabilirsiniz. Ayrıca, hattan taşmaları durumunda esnek öğelerin hizalamasını da ayarlayabilirsiniz.
usage -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;Bu özellik aşağıdaki değerleri kabul eder -
flex-start - Esnek ürünler, kabın başlangıcına yerleştirilir.
flex-end - Esnek ürünler kabın sonuna yerleştirilir.
center - Esnek öğeler, ekstra alanın esnek öğelerin başında ve sonunda eşit olarak dağıtıldığı kabın ortasına yerleştirilir.
space-between - Ekstra boşluk esnek öğeler arasında eşit olarak dağıtılır.
space-around - Fazladan boşluk, esnek öğeler arasında, kabın kenarları ile içindekiler arasındaki boşluk esnek öğeler arasındaki boşluğun yarısı olacak şekilde eşit olarak dağıtılır.
Şimdi, örneklerle justify-content özelliğini nasıl kullanacağımızı göreceğiz.
esnek başlangıç
Bu değeri mülke aktarırken justify-content, esnek ürünler kabın başlangıcına yerleştirilir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-start için justify-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek uç
Bu değeri mülke aktarırken justify-content, esnek ürünler kabın sonuna yerleştirilir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-end için justify-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
merkez
Bu değeri mülke aktarırken justify-content, esnek öğeler kabın ortasına yerleştirilir, burada ekstra alan esnek öğelerin başında ve sonunda eşit olarak dağıtılır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir center için justify-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
arasındaki boşluk
Bu değeri mülke aktarırken justify-contentekstra boşluk, esnek öğeler arasında, herhangi iki esnek öğe arasındaki boşluk aynı olacak ve esnek öğelerin başlangıcı ve bitişi kabın kenarlarına temas edecek şekilde eşit olarak dağıtılır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir space-between için justify-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
boşluk
Bu değeri mülke aktarırken justify-content, ekstra boşluk, herhangi iki esnek öğe arasındaki boşluk aynı olacak şekilde esnek öğeler arasında eşit olarak dağıtılır. Ancak, kabın kenarları ile içeriği arasındaki boşluk (esnek öğelerin başlangıcı ve bitişi) esnek öğeler arasındaki boşluğun yarısı kadardır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir space-around için justify-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
eşit aralıkta
Bu değeri mülke aktarırken justify-content, ekstra boşluk, herhangi iki esnek öğe arasındaki boşluk aynı olacak şekilde esnek öğeler arasında eşit olarak dağıtılır (kenarlara kadar olan boşluk dahil).

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir space-evenly için justify-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
align-items mülkiyet aynıdır justify content. Ancak burada öğeler çapraz erişim boyunca (dikey olarak) hizalandı.
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Bu özellik aşağıdaki değerleri kabul eder -
flex-start - Esnek ürünler kabın üst kısmında dikey olarak hizalandı.
flex-end - Esnek ürünler kabın altında dikey olarak hizalandı.
flex-center - Esnek ürünler kabın ortasında dikey olarak hizalandı.
stretch - Esnek ürünler, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalandı.
baseline - Esnek öğeler, metinlerinin taban çizgisi yatay bir çizgi boyunca hizalanacak şekilde hizalandı.
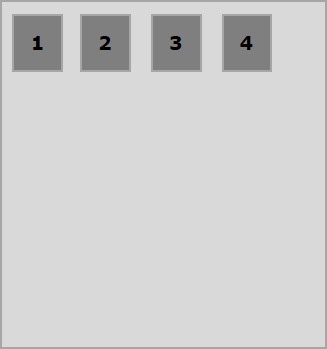
esnek başlangıç
Bu değer, hizalama öğeleri özelliğine geçirildiğinde, esnek öğeler kabın üst kısmında dikey olarak hizalandı.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-start için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
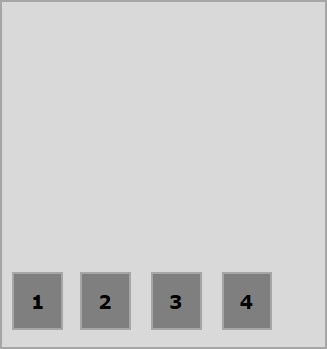
esnek uç
Bu değeri mülke aktarırken align-itemsesnek öğeler, kabın altında dikey olarak hizalanır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-end için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
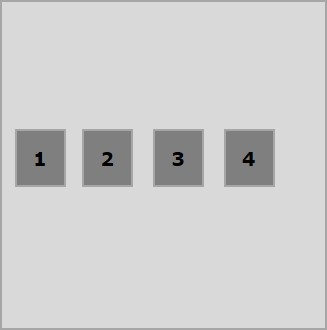
merkez
Bu değeri mülke aktarırken align-itemsesnek öğeler, kabın ortasında dikey olarak hizalanır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-center için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Uzatmak
Bu değeri mülke aktarırken align-itemsesnek öğeler, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalanır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir stretch için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
temel
Bu değeri mülke aktarırken align-itemsesnek öğeler, metinlerinin taban çizgisi yatay bir çizgi boyunca hizalanacak şekilde hizalanır.
Aşağıdaki örnek, değeri geçmenin sonucunu gösterir baseline için align-items Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
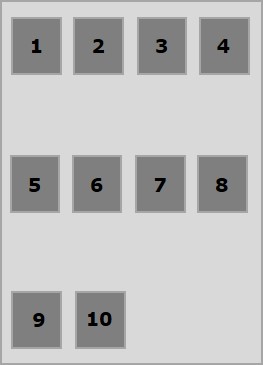
Flex-container'ın birden fazla çizgiye sahip olması durumunda (when, flex-wrap: wrap), align-content özelliği, kap içindeki her bir çizginin hizalamasını tanımlar.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Bu özellik aşağıdaki değerleri kabul eder -
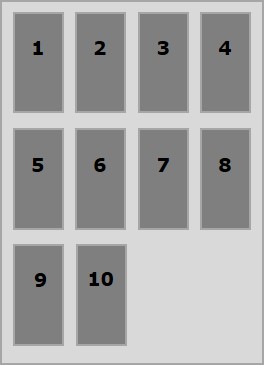
stretch - İçerikteki çizgiler kalan alanı dolduracak şekilde uzayacaktır.
flex-start - İçerikteki tüm satırlar konteynerin başında paketlenir.
flex-end - İçerikteki tüm satırlar konteynerin sonunda paketlenmiştir.
center - İçerikteki tüm satırlar, konteynerin ortasında paketlenmiştir.
space-between - Ekstra boşluk satırlar arasında eşit olarak dağıtılır.
space-around - Ekstra boşluk, her satırın etrafında eşit boşlukla (ilk ve son satırlar dahil) satırlar arasında eşit olarak dağıtılır
merkez
Bu değeri mülke aktarırken align-contenttüm hatlar konteynerin ortasında paketlenir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir center için align-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek başlangıç
Bu değeri mülke aktarırken align-contenttüm hatlar konteynerin başında paketlenir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-start için align-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek uç
Bu değeri mülke aktarırken align-contenttüm hatlar konteynerin sonunda paketlenir.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-end için align-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Uzatmak
Bu değeri mülke aktarırken align-content, çizgiler kalan alanı doldurmak için uzayacaktır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir stretch için align-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
boşluk
Bu değeri mülke aktarırken align-contentfazladan boşluk, her satırın etrafında eşit boşlukla (ilk ve son satırlar dahil) satırlar arasında eşit olarak dağıtılır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir space-around için align-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
arasındaki boşluk
Bu değeri mülke aktarırken align-contentEkstra boşluk, birinci satırın üstte ve son satırın konteynerin altında olacağı şekilde, satırlar arasında eşit olarak dağıtılır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir space-between için align-content Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
flex-order özelliği, flexbox öğesinin sırasını tanımlamak için kullanılır.
Aşağıdaki örnek, orderEmlak. Burada, aynı sırayla düzenlenmiş bir, iki, üç, dört, beş, altı etiketlerine sahip altı renkli kutu oluşturuyoruz ve bunları bir, iki, beş, altı, üç, dört sırasına göre yeniden sıralıyoruz. esnek sipariş özelliği.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
- ve sipariş
Aşağıda gösterildiği gibi sıraya –ve değerler de atayabilirsiniz.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek tabanlı
Kullanıyoruz flex-basis alan dağıtılmadan önce esnek öğesinin varsayılan boyutunu tanımlama özelliği.
Aşağıdaki örnek, flex-base özelliğinin kullanımını gösterir. Burada 3 renkli kutu oluşturuyoruz ve boyutlarını 150 piksele sabitliyoruz.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek büyüme
Kullanıyoruz flex-grow özelliği ayarlamak için flex-growfaktör. Kapta fazla alan olması durumunda, belirli bir esnek öğenin ne kadar büyümesi gerektiğini belirtir.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek küçültmek
Esnekliği ayarlamak için kullanılan flex-shrink özelliğini kullanıyoruz shrink-factor. Kapta yeterli alan olmaması durumunda, bir flex öğenin ne kadar küçültmesi gerektiğini belirtir.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek
Bu üç özelliğin hepsine aynı anda değer atamak için bir kısaltma vardır; denirflex. Bu özelliği kullanarak, aynı anda esnek büyüme, esnek küçültme ve esnek temelli değerler için değerler ayarlayabilirsiniz. İşte bu özelliğin sözdizimi.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Bu özellik benzer align-items, ancak burada, bağımsız esnek öğelere uygulanır.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Bu özellik aşağıdaki değerleri kabul eder -
flex-start - Esnek öğe, kabın üstünde dikey olarak hizalanacaktır.
flex-end - Esnek öğe, kabın altında dikey olarak hizalanacaktır.
flex-center - Esnek öğe, kabın ortasında dikey olarak hizalanacaktır.
Stretch - Esnek öğe, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalanacaktır.
baseline - Esnek öğe, çapraz eksenin taban çizgisine hizalanacaktır.
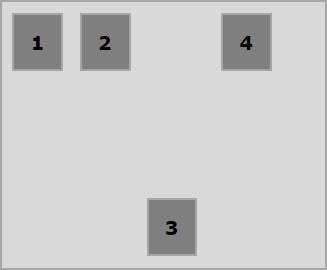
esnek başlangıç
Bu değeri align-self özelliğine aktarırken, belirli bir flex-öğe kabın tepesinde dikey olarak hizalanacaktır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-start için align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek uç
Bu değeri mülke aktarırken align-self, belirli bir esnek öğe, kabın dibinde dikey olarak hizalanacaktır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-end için align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
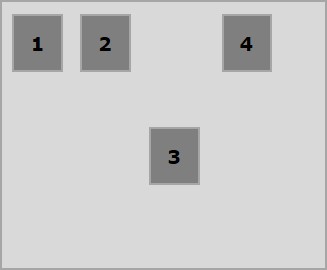
merkez
Değeri geçerken center mülke align-selfbelirli bir esnek öğe, kabın ortasında dikey olarak hizalanacaktır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir center için align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
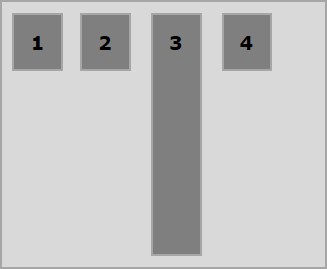
Uzatmak
Bu değeri mülke aktarırken align-selfbelirli bir esnek öğe, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalanacaktır.

Aşağıdaki örnek, değer uzantısının align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -