Flexbox - Kendini Hizala
Bu özellik benzer align-items, ancak burada, bağımsız esnek öğelere uygulanır.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Bu özellik aşağıdaki değerleri kabul eder -
flex-start - Esnek öğe, kabın üst kısmında dikey olarak hizalanacaktır.
flex-end - Esnek öğe, kabın altında dikey olarak hizalanacaktır.
flex-center - Esnek öğe, kabın ortasında dikey olarak hizalanacaktır.
Stretch - Esnek öğe, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalanacaktır.
baseline - Esnek öğe, çapraz eksenin taban çizgisine hizalanacaktır.
esnek başlangıç
Bu değer align-self özelliğine geçirildiğinde, belirli bir flex-öğe kabın tepesinde dikey olarak hizalanacaktır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-start için align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
esnek uç
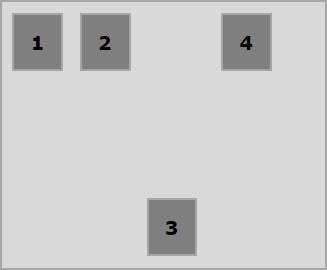
Bu değeri mülke aktarırken align-self, belirli bir esnek öğe, kabın dibinde dikey olarak hizalanacaktır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir flex-end için align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
merkez
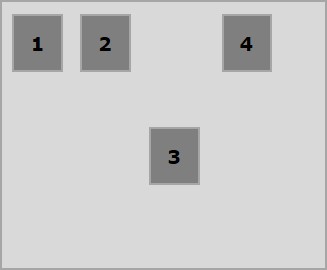
Değeri geçerken center mülke align-selfbelirli bir esnek öğe, kabın ortasında dikey olarak hizalanacaktır.

Aşağıdaki örnek, değeri geçmenin sonucunu gösterir center için align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -
Uzatmak
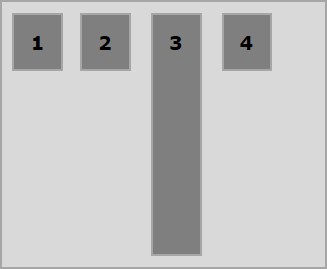
Bu değeri mülke aktarırken align-selfbelirli bir esnek öğe, kabın tüm dikey alanını dolduracak şekilde dikey olarak hizalanacaktır.

Aşağıdaki örnek, değer uzantısının align-self Emlak.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Aşağıdaki sonucu verecektir -