Grav - Sayfa Bağlama
Bu bölümde, Grav'da sayfaları nasıl bağlayacağımızı anlayacağız. Bir sayfayı diğerine basit bir şekilde bağlayabilirsiniz ve hatta uzak sayfalar bile sayfa bağlantısıyla bağlanabilir. Grav, birçok duyarlı bağlantı seçeneğine sahiptir. KullandıysanızHTML daha önce dosyaları bağlamak için, Grav'da sayfa bağlamayı anlamak çok kolaydır.
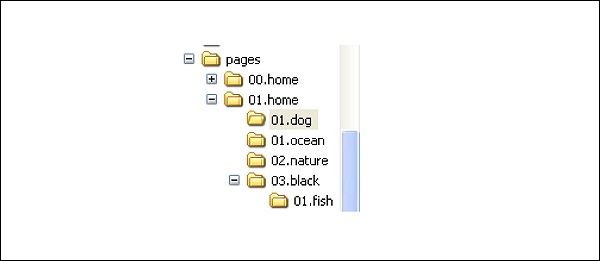
Aşağıda bir Grav sitesinin Sayfalar dizininin temel bir örneği verilmiştir. Aşağıdaki dizini resimde gösterildiği gibi örnek olarak kullanacağız.

Aşağıda Grav linkinin birkaç yaygın bileşeni verilmiştir.
[Linked Content](../path/slug/page)[]- Bağlanan metin veya alternatif içeriğin yazılacağını belirtir. HTML'de, içeriği yerleştirmek için <a href=""> ve </a> kullanırız.
() - URL, doğrudan köşeli parantezin sonrasına yerleştirilen bu parantez içine yerleştirilir.
../ - Bir dizin yukarı hareket ettiğini gösterir.
Aşağıda listelendiği gibi içerikte kullanılan 4 tür bağlantı vardır -
Slug Relative
Directory Relative
Absolute
Remote
Slug Bağıl
İç bağlantılar, dosya / dizin yapınızdaki bazı adlarla sınırlı değildir. Sümüklü böcekler hem başlıktan hem de geri dönüş dizin adından çekilebilir; bu, daha sonra herhangi bir belirli dosya adını hatırlamaya gerek olmadığı, ancak ilgili bir sümüklü böcek hatırlayabildiği için kolayca bağlantılar oluşturmanıza yardımcı olur. Grav'ın şablon oluşturma motoru, hangi şablonun uygulanacağını bilmek için dosya adlarını kullanır.
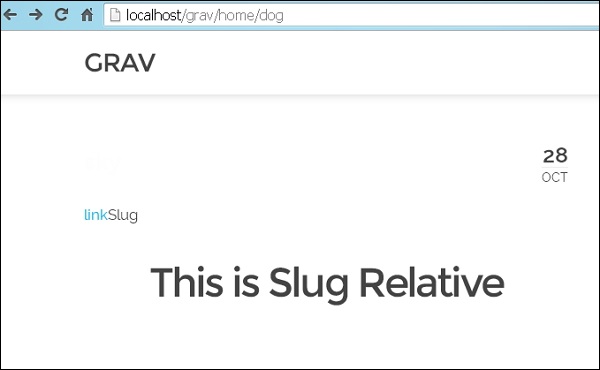
[link](../dog)Yukarıdaki kod size şu sonucu getirir -

Yukarıdaki örnekte, bir dizini yukarı taşımalı ve şu konumda bulunan varsayılan sayfayı yüklemelisiniz. pages/01.home/02.nature/item.md dizin pages/01.home/02.dog/item.md. İtem.md dosyası, atanmış slug'a sahip değildir, bu nedenle Grav dizin adını kullanır.
Sonra, benzer bir örnek bulursunuz. pages/01.home/01.dog/item.md -e pages/02.black/01.fish/item.md, ancak item.md dosyasını yüklediğinde, dosyaya bir bilgi atanacaktır. 01.fish.
[link](../../black/fish)Yukarıdaki kod size şu sonucu verir -

Şimdi varsayılan bilgi klasörü adının ile değiştirileceğini göreceksiniz. black item.md'nin başlığında slug.
Dizin Göreli
Göreli olarak ayarlanmış hedefler, bir görüntü dosyası veya gerektiği gibi başka bir dosya olabilen geçerli sayfayı bağlamak için kullanılır. Dosyanın konumu, hedefin yeri kadar önemlidir. Dosya yolu değiştirilirken taşınırsa, bağlantı kopabilir. Bir dosya tutarlı kaldığı sürece, yerel bir geliştirme sunucusu ile farklı alan adına sahip canlı bir sunucu arasında kolayca geçiş yapabilirsiniz. Bağlantılar sorunsuz çalışmalıdır.
Dosyanızın bağlantısını dizin veya bilgi bilgisi yerine doğrudan adıyla göstereceksiniz. Adresinden bir bağlantı oluşturabilirsinizpages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md komutu aşağıda gösterildiği gibi kullanın.
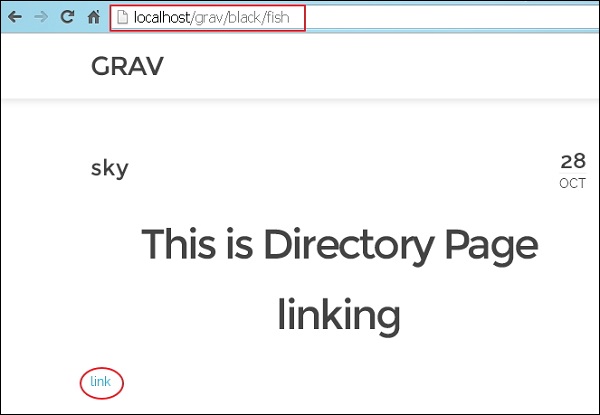
[link](../../02.black/01.fish/item.md)Yukarıdaki kod size şu sonucu verir -

Her iki klasör de gösterildiği gibi yukarı taşınır. ../../ve ardından alttaki iki klasörde, doğrudan item.md dosya.
Mutlak Bağlantılar
Size göre göreli bağlantılara benzer. /user/pages/dizini Grav. Ayrıca bu iki yöntemle yapılabilir.
Slug Relative style
Directory Relative style
Slug Göreli Stil
Bilgi göreli türüne benzer şekilde yapabilirsiniz. Yoldaki dizin adını kullanır. Bağlantıyı kopararak sıra hatalarını ve sonradan oluşan değişiklikleri ortadan kaldırır. Bağlantının kopmasına yol açan başlangıçtaki klasör adının numarasını değiştirir.
Aşağıda verilen mutlak bağlantı örneğidir, bağlantı / ile açılır. Mutlak bağlantının yapıldığını belirtir.pages/01.home/01.dog/item.md Slug tarzında.
[link](/home/nature)Yukarıdaki kod size şu sonucu verir -

Directory relative styleGitHub gibi hizmetlerle kullanıldığında daha tutarlıdır. Grav'ın esnekliğinden yararlanamıyorlar. Aşağıda, ile yapılan mutlak bir bağlantı örneğini görebilirsiniz.pages/01.home/01.dog/item.md Dizin Göreli stili kullanarak.
[link](/01.home/01.dog)Uzak
Uzak bağlantılar, herhangi bir dosya veya belgeye URL'si aracılığıyla doğrudan bağlanmanıza olanak tanır. Kendi sitenizin içeriğini eklemenize gerek yoktur.
Aşağıdaki örnek, web sitesine nasıl bağlanacağınızı gösterir TutorialsPoint sayfa.
[link](http://www.tutorialspoint.com)Yukarıdaki kod size şu sonucu verir -

Güvenli HTTPS bağlantıları da dahil olmak üzere herhangi bir URL'ye doğrudan bağlanabilirsiniz.