Grav - Temaların Temelleri
Temalar, Grav sitenizin görünümünü kontrol eder. Grav'daki temalar, güçlü Twig Şablonlama motoruyla oluşturulmuştur .
İçerik Sayfaları ve Twig Şablonları
Oluşturduğunuz sayfalar, ada göre veya sayfa için şablon başlık değişkenini ayarlayarak belirli bir şablon dosyasına başvurur. Daha basit bakım için sayfa adının kullanılması önerilir.
Grav Base paketini kurduktan sonra, defauld.mduser / pages / 01.home klasöründeki dosya. Dosyanın adı, yanidefault Grav'a bu sayfanın twig şablonuyla oluşturulması gerektiğini söyler default.html.twig içine yerleştirilmiş themes/<mytheme>/templates Klasör.
Örneğin, adında bir dosyanız varsa contact.md, twig şablonuyla şu şekilde oluşturulacaktır: themes/<mytheme>/templates/contact.html.twig.
Tema Organizasyonu
Aşağıdaki bölümlerde, tema organizasyonu, yani tanımı, yapılandırması ve daha fazlası hakkında tartışacağız.
Tanım ve Yapılandırma
Tema ile ilgili bilgiler şurada tanımlanacaktır: user/themes/antimatter/blueprints.yamlYönetim panelinde kullanılacak dosya ve form tanımları isteğe bağlı olarak verilmektedir. Aşağıdaki içeriği göreceksinizuser/themes/antimatter/blueprints.yaml Dosya için Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolTema yapılandırma seçeneklerini kullanmak için, varsayılan ayarları adlı bir dosyada sağlamanız gerekir. user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueTema ve Eklenti Etkinlikleri
Temanın, Grav ile eklenti mimarisi aracılığıyla etkileşime girme yeteneği, Grav'ın bir başka güçlü özelliğidir. Bunu başarmak için basitçe oluşturunuser/themes/<mytheme>/<mytheme>.php (Örneğin, antimatter.php varsayılan Antimadde teması için) dosyası ve aşağıdaki biçimi kullanın.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Şablonlar
Grav temasının yapısının, her bir sayfa türü içeriği için şablonlarda / klasörde ilişkili dal şablonlarının olması gerekliliği dışında belirlenmiş kuralları yoktur.
Sayfa içeriği ve dal şablonu arasındaki bu sıkı bağlantı nedeniyle, indirmeler sayfasında bulunan Skeleton paketlerine dayalı genel temalar oluşturmak iyidir .
Temanızdaki modüler şablonu desteklemek istediğinizi varsayalım, modular/klasör ve içinde twig şablonları dosyalarını saklayın. Formları desteklemek istiyorsanız, o zaman oluşturmalısınızform/ klasör ve form şablonlarını içinde saklayın.
Taslaklar
Her bir şablon dosyası için seçenekler ve konfigürasyon için formlar tanımlamak için blueprints/klasör kullanılır. Bunlar, aracılığıyla düzenlenemezAdministrator Panelve isteğe bağlı olarak kullanılır. Tema olmadan tamamen işlevseldirblueprints Klasör.
SCSS / DAHA AZ / CSS
SASS veya LESS ile site geliştirmek istiyorsanız, o zaman alt klasörler oluşturmanız gerekir. user/themes/<mytheme>/scss/veya less/ Bir css / klasör ile birlikte DAHA AZ isterseniz.
SASS veya LESS'ten derlenen otomatik olarak oluşturulan dosyalar için, css-compiled/klasör kullanılır. Antimadde temasında,scss SASS varyantı kullanılır.
Makinenize SASS'yi kurmak için aşağıdaki adımları izleyin.
Scss kabuk betiğini çalıştırmak için temanın köküne aşağıda verilen komutu yazın.
$ ./scss.sh- Doğrudan çalıştırmak için aşağıdaki komutu yazın.
$ scss --sourcemap --watch scss:css-compiledcss-compiled/ tüm derlenmiş scss dosyalarını içerecek ve css dosyası temanızın içinde oluşturulacaktır.
Diğer Klasörler
Ayrı oluşturmanız tavsiye edilir images/, fonts/ ve js/ klasörler user/themes/<mytheme>/ temanızda kullanılan tüm resimler, yazı tipleri ve JavaScript dosyaları için klasör.
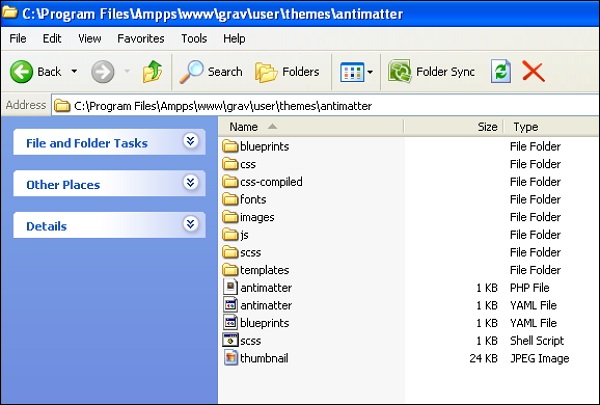
Tema Örneği
Genel klasör yapısı Antimatter Şimdiye kadar tartıştığımız tema aşağıda gösterilmiştir.