Grav - Hızlı Kılavuz
Gravdüz dosya tabanlı bir içerik yönetim sistemidir. Bu sistem içeriği depolamak için veritabanını kullanmaz, bunun yerine içeriği depolamak için bir metin (.txt) dosyası veya bir markdown (.md) dosyası kullanır. Düz dosya kısmı, okunabilir metne atıfta bulunur ve içeriği, bir geliştirici için basit olabilen kolay bir şekilde işler.
Grav, Rocket Themetakım. PHP üzerinde çalışır ve Joomla, Wordpress veya Drupal gibi açık kaynaklı bir CMS'dir.
Neden Grav?
Grav artık en hızlı düz dosya içerik yönetim sistemidir. Grav ile içerik yayınlamak ve yönetmek daha kolaydır. Bir geliştiricinin, içeriği veritabanından ziyade dosyalarda (metin veya işaretleme dosyaları gibi) depolayarak içeriği çok kolay bir şekilde işlemesine olanak tanır.
Grav, basit, yönetilebilir ve hızlı bir site oluşturmanıza yardımcı olur. Veritabanı güdümlü CMS'den daha düşük maliyetlidir ve yeterli kaynağa sahip olmadığınızda dosya işleme için G / Ç ile kullanışlıdır.
Grav'ın Özellikleri
Hızlı, kolay ve güçlü bir düz dosya web platformudur.
Ekstra araç veya html bilgisi olmadan web siteleri oluşturmak için kullanılır.
İçeriği depolamak için metin dosyası veya işaretleme dosyası kullanır.
Veritabanını kullanmaz, bu nedenle bu, darboğaz örneklerini azaltır.
Twig tarafından sağlanan ve onu hızlı kılan doğrudan PHP'ye ayrıştırılan PHP tabanlı şablonu kullanır.
Avantajlar
Veritabanı CMS'sine dayalı değildir, bu nedenle kurulumu çok kolaydır ve dosyaları sunucuya yüklediğinizde kullanıma hazır olacaktır.
İşleri kolaylaştırmak için Markdown metin dosyalarını kullanır. Bunu kullanarak, içerik dinamik olarak HTML'ye dönüştürülür ve tarayıcıda görüntülenir.
Güvenlik durumunda Grav'ın yönetici alanı ve veritabanı yoktur. Bu nedenle, önemli verilere erişmek için hesaba veya veritabanına girme şansı yoktur.
Yedeklenecek veritabanı olmadığından, web sitenizin yedek kopyasını saklamak için tüm dosyaları kolayca yedekleyebilirsiniz.
Öğrenmek için daha fazla zaman gerektirmeyen bir yazılım parçasıdır.
Dezavantajları
Dosyalar için veri tabanı bulunmadığından, yetkisiz kullanıcıların içeriğinize doğrudan dosyalardan erişebileceği örneklerle karşılaşabilirsiniz.
Grav CMS kullanarak karmaşık web siteleri oluşturmak zordur.
Bu bölümde Grav'ın kurulumunu anlayacağız. Grav için yazılım gereksinimlerini ve nasıl indirileceğini tartışacağız.
Grav için Yazılım Gereksinimleri
Şimdi Grav için yazılım gereksinimlerini anlayalım.
Web Server
- WAMP (Windows)
- LAMP (Linux)
- XAMP (Çoklu platform)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - Çapraz platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 veya üstü
Text Editors
- Sublime Text (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Notepad ++ (Windows)
- Lüfer (Mac / Windows / Linux)
Grav'ı indirin
Bu bağlantıya tıklayın https://getgrav.org/downloads ve Grav'ı indirmek için aşağıda verilen ekran görüntüsünde gösterilen adımları izleyin.

İndirilen Grav dosyasını web sunucunuza çıkartın.
Kurulum sihirbazı
Grav kurulumu çok basit bir işlemdir. Grav kurulumu için aşağıda verilen adımları izleyin.
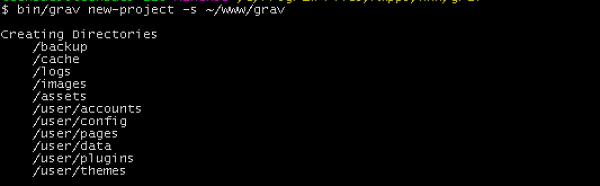
Zip dosyasını indirin ve web sunucunuza veya yerel ana makinenize çıkartın. Klasörü sitenize başvurmak için kullanmak istediğiniz mevcut adından yeniden adlandırın.
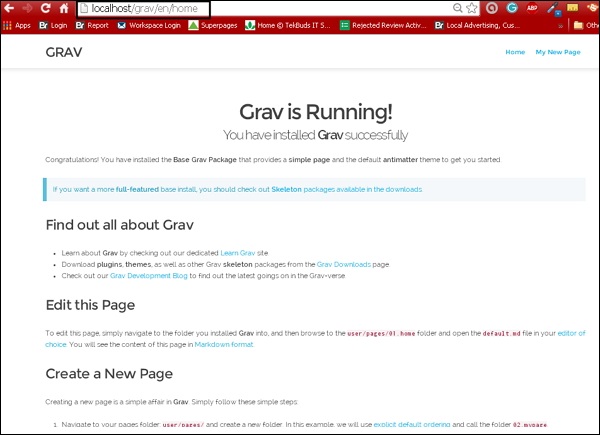
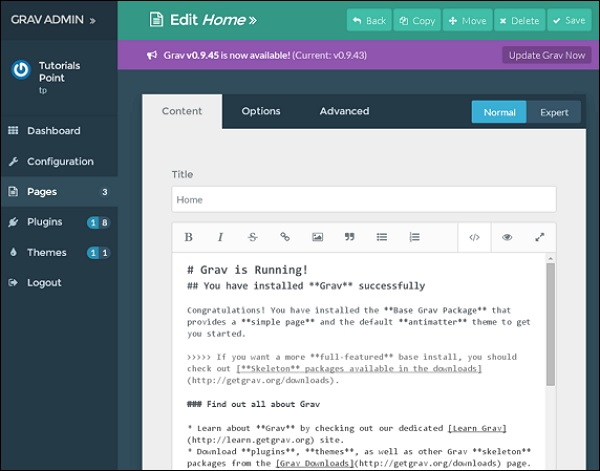
Tarayıcınızı açın ve şuraya gidin: localhost/<your_folder_name>gösteren bir ekrana yönlendirileceksiniz you have installed Grav successfully aşağıdaki ekran görüntüsündeki gibi.

Grav, başlamanıza yardımcı olacak örnek bir sayfayla birlikte gelir. Yukarıdaki ekran görüntüsünde, örnek bir sayfa görüntüleyen ana bağlantıyı görebilirsiniz.
Bu bölümde, bunun hakkında çalışalım Grav Pages. Sayfalar sitenin yapı taşları olarak tanımlanabilir. Sayfalar içerikleri ve gezinmeleri birleştirir; bu deneyimsiz kullanıcılar için bile çalışmayı kolaylaştırır.
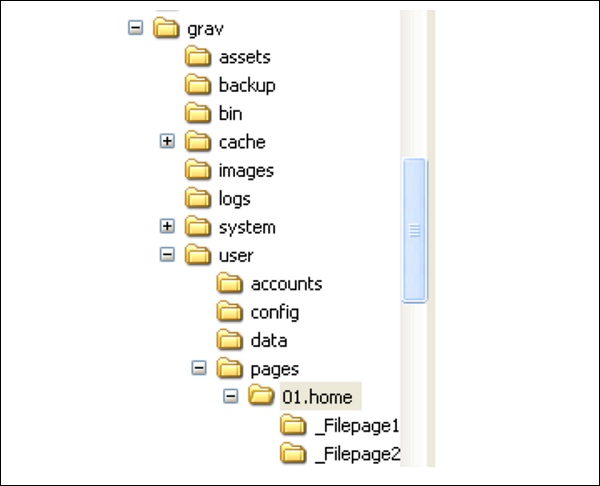
Başlangıç olarak, basit bir sayfanın nasıl oluşturulacağını bize bildirin. Tüm kullanıcı içerikleri altında saklanacaktıruser/pages/Klasör. Adlı tek bir klasör olacak01.home. Klasörün sayısal kısmı isteğe bağlıdır; sayfalarınızın sırasını ifade eder (örneğin 01, 02'den önce gelir) ve Grav'a bu sayfanın menüde görünmesi gerektiğini açıkça bildirir.
Şimdi yeni bir sayfanın nasıl oluşturulacağını görelim.
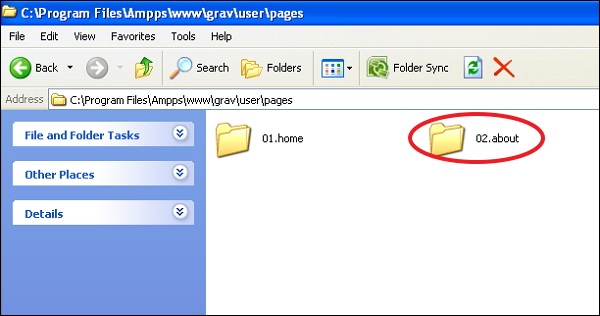
Step 1 - altında bir klasör oluşturun /user/pages/; Örneğin, 02.about aşağıdaki ekran görüntüsünde gösterildiği gibi.

Step 2 - adlı bir dosya oluşturun default.md yeni yaratılanın içinde 02.about aşağıdaki içeriğe sahip klasör.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.Yukarıdaki kod bazılarını kullanır Markdownsözdizimi aşağıda kısaca açıklanmıştır. Hakkında detaylı çalışabilirsinizMarkdowniçinde Markdown bölüm.
--- göstergeleri arasındaki içerik, Page Headers.
# veya hashes sözdizimi Markdown dönüştürülecek bir başlığı gösterir <h1> HTML'deki başlık.
** işaretçiler kalın metni gösterir veya <b> HTML olarak.
Step 3 - Tarayıcınızı yeniden yükleyin ve aşağıdaki ekran görüntüsünde gösterildiği gibi menüde yeni sayfayı görebilirsiniz.

Sayfa Türleri
Grav Pages 3 tür sayfayı destekler -
- Standart Sayfa.
- Liste Sayfası.
- Modüler Sayfa.
Standart Sayfa
Standart Sayfalar, blog gönderisi, iletişim formu, hata sayfası vb. Gibi en temel sayfa türleridir. Varsayılan olarak, bir sayfa Standart Sayfa olarak kabul edilir. Base Grav paketini indirip yüklediğinizde bir Standart Sayfa ile karşılanırsınız. Base Grav paketini kurduğunuzda aşağıdaki sayfayı göreceksiniz.

İlan Sayfası
Liste Sayfası, bir sayfa koleksiyonuna referans veren standart bir sayfanın uzantısıdır. Liste sayfasını kurmanın en kolay yolu, liste sayfasının altında alt sayfalar oluşturmaktır. Bir blog listeleme sayfası buna güzel bir örnektir.
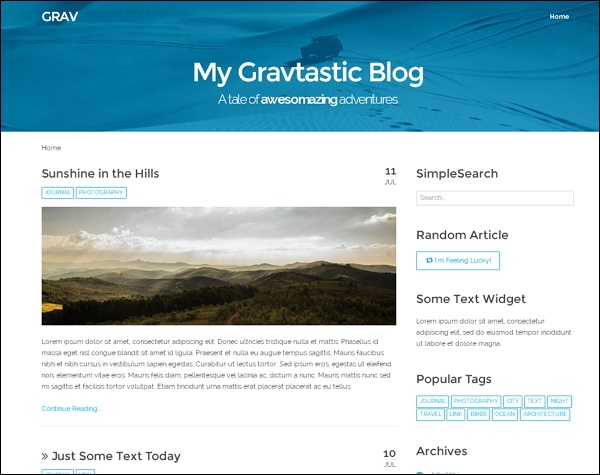
Liste Sayfalı örnek bir Blog İskeleti Grav Downloads'da bulunabilir . Aşağıdaki ekran görüntüsünde bir örnek gösterilmektedir.

Modüler Sayfa
Modüler Sayfa, alt sayfalarından tek bir sayfa oluşturan bir liste sayfası biçimidir. Bu, daha küçük modüler içerik sayfalarından çok karmaşık tek sayfalık düzenler oluşturmamızı sağlar. Bu, modüler sayfayı sayfanın ana klasöründe bulunan birden çok modüler klasörden oluşturarak elde edilebilir.
Bir Modüler Sayfa kullanan tek sayfalık örnek bir iskelet Grav Downloads'da bulunabilir . Aşağıdaki ekran görüntüsünde bir örnek gösterilmektedir.

Klasörler
/user/pagesklasörü, ilgili sayfaların içeriğini içerecektir. İçindeki klasörler/user/pagesklasör Grav tarafından otomatik olarak menüler olarak ele alınır ve sipariş amacıyla kullanılır. Örneğin,01.homeklasör ana sayfa olarak değerlendirilecektir. Sıralama da sürdürülür, yani 01.home 02.hakkında önce gelir.
Tarayıcıyı sitenizin kök dizinine yönlendirdiğinizde nereye gideceğinizi belirlemesi için bir giriş noktası sağlamalısınız. Örneğin, tarayıcınıza http://mysite.com girerseniz, Grav bir takma ad beklerhome/ varsayılan olarak, ancak ev konumunu geçersiz kılabilirsiniz. home.alias Grav yapılandırma dosyasındaki seçeneği.
Klasör adı olarak tanımlanmadan önce alt çizgi (_) Modular folders, yalnızca modüler içerik boyunca kullanılması amaçlanan özel bir klasör türü olan. Örneğin, aşağıdaki gibi klasörler içinpages/02.about, slug varsayılan olarak aboutve URL http://mysite.com/about olacaktır.
Klasör adının önüne sayılar gelmiyorsa, o sayfanın görünmez olduğu kabul edilir ve gezinmede görüntülenmez. Örneğin, ifuser/pages/ vardır /contactklasör, navigasyonda görüntülenmeyecektir. Bu, gezinmede görünür kılmak için aşağıda gösterildiği gibi true olarak ayarlanarak başlık bölümü içinde sayfanın kendisinde geçersiz kılınabilir.
---
title: contact
visible: true
---Varsayılan olarak, çevreleyen klasörlerin sayısal önekleri varsa gezinmede bir sayfa görünür. Görünürlüğü ayarlamak için geçerli değerler true veya false.
Sipariş verme
Klasörün sırasını kontrol etmenin birçok yolu vardır, önemli yollardan biri de content.order.bysayfa yapılandırma ayarları. Seçenekler aşağıda listelenmiştir.
default - Dosya sistemi sipariş vermek için kullanılabilir, yani 01.home, 02.home'dan önce.
title - Başlık, her sayfada tanımlanan sıralama için kullanılabilir.
date - Sıralama, her sayfada tanımlanan tarihe dayalı olabilir.
folder - Herhangi bir sayısal önekten oluşan klasör adı, örneğin 01. kaldırılacaktır.
basename - Sıralama, sayısal sıralama içermeyen alfabetik klasöre dayanmaktadır.
modified - Sayfanın değiştirilmiş zaman damgası da kullanılabilir.
header.x - Sayfa başlığı alanlarından herhangi biri sipariş vermek için kullanılabilir.
manual - order_manual değişken kullanarak sıralama yapılabilir.
random - Siparişinizi rastgele hale getirmek de yapılabilir.
Manüel sıra, özellikle bir seçenek listesi sağlanarak tanımlanır. content.order.customyapılandırma ayarı. Sen ayarlayabilirsinizpages.order.dir ve pages.order.by Grav sistem konfigürasyon dosyasındaki varsayılan davranışı geçersiz kılma seçenekleri.
Sayfa dosyası
Sayfa klasörünün içindeki sayfa şu şekilde oluşturulmalıdır: .mddosya, yani Markdown formatlı dosya; YAML ön maddesi ile fiyat indirimi. defaultana şablonun standart adı olacaktır ve buna herhangi bir ad verebilirsiniz. Basit bir sayfa örneği aşağıda gösterilmiştir -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.--- işaretçileri arasındaki içerik YAML ön maddesi olarak bilinir ve bu YAML ön maddesi temel YAML ayarlarından oluşur. Yukarıdaki örnekte, blog sayfasına başlık ve sınıflandırma koyuyoruz. Çift --- işaretinden sonraki bölüm, sitemizde gördüğümüz gerçek içeriktir.
Özet Boyutu ve Ayırıcı
Özetin varsayılan boyutu şuradan ayarlanabilir: site.yaml aracılığıyla kullanıldı page.summary(). Bu, tam sayfa içeriğinin değil, yalnızca özet bilgilerin gerekli olduğu bloglar için kullanışlıdır. Kullanabilirsinizmanual summary separator Ayrıca şöyle bilinir summary delimiter: === ve bunu aşağıda gösterildiği gibi içeriğinize üstte ve altında boş satırlar olacak şekilde yerleştirdiğinizden emin olun.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Ayırıcının üstündeki metin, tarafından referans verildiğinde kullanılacaktır. page.summary() ve tarafından referans verildiğinde tam içerik page.content().
Diğer Sayfaları Bulmak
Grav adlı özelliği var find() başka bir sayfa bulma ve o sayfada eylemler gerçekleştirme yöntemi.
Örneğin, belirli bir sayfada tüm şirket konumunu listelemek istiyorsanız, aşağıdaki indirim kuralını kullanın -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>Markdown sözdizimi, daha sonra HTML koduna dönüştürülen, okunması kolay ve yazması kolay bir biçimde düz metin yazmak olarak tanımlanır. Markdown sözdiziminde (*) veya (`) gibi semboller kullanılır. Bu semboller kalın, başlıklar oluşturmak ve içeriğinizi düzenlemek için kullanılır.
Markdown sözdizimini kullanmak için, bilgisayarınızda bir .md dosyası oluşturmanız gerekir. user/pages/02.mypageKlasör. Markdown Sözdizimini etkinleştirin.\user\config\system.yaml yapılandırma dosyası.
.jpg)
Markdown sözdizimini kullanmanın birçok yararı vardır, bunlardan bazıları aşağıdaki gibidir.
Öğrenmesi kolaydır ve minimum karaktere sahiptir.
Markdown'u kullandığınızda, çok az hata yapma şansı vardır.
Geçerli XHTML çıktısı.
Web sitenizin görünümünü etkilememesi için içeriğiniz ve görsel görünümünüz ayrı tutulur.
Herhangi bir metin düzenleyiciyi veya markdown uygulamasını kullanabilirsiniz.
Aşağıdaki bölümlerde, markdown'da kullanılan HTML'nin ana unsurlarını tartışacağız.
Başlıklar
Her başlık etiketi her başlık için # ile oluşturulur, yani h1'den h6'ya # sayısı gösterildiği gibi artar.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingAç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Yorumlar
Aşağıdaki formatta yorum yazabilirsiniz.
<!—
This is my new comment
-->Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Yatay kurallar
Yatay kurallar, paragraflar arasında tematik bir boşluk oluşturmak için kullanılır. Aşağıdaki yöntemlerden herhangi birini kullanarak paragraflar arasında kesmeler oluşturabilirsiniz.
___ - Üç alt çizgi
--- - Üç çizgi
*** - Üç yıldız
Aç md tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Vücut kopya
Body copy Markdown sözdiziminde normal formatta metin yazmak olarak tanımlanabilir, hayır (p) etiket kullanıldı
Misal
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Vurgu
Vurgu , metnin bir bölümünü kalın, italik veya üstü çizili yapmak için kullanılan markdown sözdizimindeki yazma biçimleridir. Bunları aşağıda tartışalım -
Kalın
Metnin bir kısmı iki kullanılarak kalın yapılabilir (**) her iki tarafta işaretler.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.Bu örnekte göstermeliyiz ‘Advance Online Publication (AOP)’ kalın kelime.
Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage, aşağıdaki sonucu alacaksınız -

İtalik
Kullanım “_” (alt çizgi) metni italik hale getirmek için kelimenin her iki tarafını da imzalayın.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.Bu örnekte italik yazmamız gerekiyor “Advance Online Publication” (AOP) kelimesi.
Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage. Bu size şu sonucu verecektir -

Üstü çizili
İki kullanın "~~" (tildes) kelimenin üstünü çizmek için kelimenin her iki yanında.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.Bu örnekte, "Advance Online Publication" (AOP) kelimesine çarpmamız gerekiyor.
Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage. Bu size şu sonucu verecektir -

Blok alıntı
Bir blok fiyat teklifi oluşturmak için, bir > cümle veya kelimeden önce imzalayın.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.Bu örnekte, cümleden önce bir> işareti kullandık.
Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Blok alıntı aşağıdaki şekilde de kullanılabilir -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Uyarılar
Bildirimler, önemli bir şey hakkında bilgi vermek veya bildirimde bulunmak için kullanılabilir.
Dört tür bildirim vardır - sarı, kırmızı, mavi ve yeşil.
Sarı
Kullanmalısınız >>> açıklayan bir sarı uyarı türünden önce imzala !Info veya bilgi.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Kırmızı
Dört kullanın >>>> bir Uyarı için kırmızı bir uyarıdan önce işaretler.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Mavi
Beş kullanın >>>>> Mavi bildirim türü için işaretler, bu bir Notu açıklar.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Yeşil
Altı kullan >>>>>> Yeşil bildirim türünden önce işaretler, bu bir İpucu açıklar.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.MD dosyasını bir tarayıcıda şu şekilde açın: localhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Listeler
Bu bölümde sırasız ve sıralı listelerin Grav'da nasıl çalıştığını anlayacağız.
Sırasız
Sırasız bir listede madde işaretleri kullanılır. Kullanım*, - , +. madde işaretleri için semboller. Herhangi bir metinden önce boşluk içeren sembolü kullanın ve madde işareti görüntülenecektir.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletAç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Sipariş verildi
Bir şeyi listelemeden önce sayıları ekleyin.
Example
1. Coffee
2. Tea
3. Green TeaAç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage. Bu size şu sonucu verecektir -

Kod
Bu bölümde Inline ve blok kod “çitlerinin” Grav'da nasıl çalıştığını anlayacağız.
Satır içi Kod
Kullanarak satır içi kod oluşturun (`) Markdown'da kodları kullanmak için.
Example
In the given example, '<section></section>' must be converted into code.Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage aşağıdaki sonucu alacaksınız -

Blok kodu "çitleri"
Kullanım (```) birden fazla kod satırını engellemek istiyorsanız çitler.
Example
```
You’re Text Here
```Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Tablolar
Grav'da tablolar, başlık bölümünün altındaki borular ve çizgiler kullanılarak oluşturulur. Borular dikey olarak hizalanmamalıdır.
Misal
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Sağa Hizalanmış Metin
Tablo içeriğini sağda görmek için, başlıkların altındaki tirelerin sağ tarafına iki nokta üst üste eklemelisiniz.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -
.jpg)
Bağlantılar
Bu bölümde, bağlantıların Grav'da nasıl çalıştığını anlayacağız.
Temel Bağlantılar
Bağlantılar, ([]) köşeli parantez ve (()) parantez yardımıyla yapılır. İçinde[] parantez, içeriği yazmalısınız ve () alan adını yazın.
Example
[Follow the Given link](http://www.google.com)Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -

Başlık ekle
Bu bölümde .md dosyasına nasıl başlık ekleneceğini anlayacağız.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage; aşağıdaki sonucu alacaksınız -
.jpg)
Görüntüler
Görüntüler bir bağlantıya benzer ancak sözdiziminin başlangıcında bir ünlem işareti vardır.
Example
![Nature] (/Grav/images/Grav-images.jpg)Aç .md bir tarayıcı olarak dosyayılocalhost/Grav/mypage aşağıdaki sonucu alacaksınız -

Bu bölümde, Grav'da sayfaları nasıl bağlayacağımızı anlayacağız. Bir sayfayı diğerine basit bir şekilde bağlayabilirsiniz ve hatta uzak sayfalar bile sayfa bağlantısıyla bağlanabilir. Grav birçok duyarlı bağlantı seçeneğine sahiptir. KullandıysanızHTML daha önce dosyaları bağlamak için, Grav'da sayfa bağlamayı anlamak çok kolaydır.
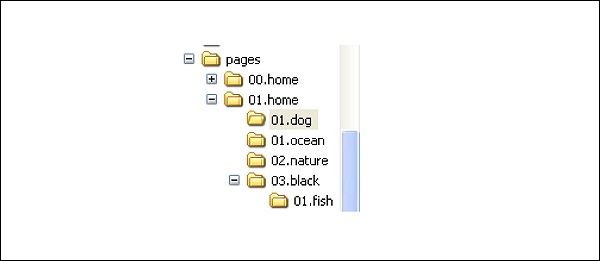
Aşağıda bir Grav sitesinin Sayfalar dizininin temel bir örneği verilmiştir. Aşağıdaki dizini resimde gösterildiği gibi örnek olarak kullanacağız.

Aşağıda Grav linkinin birkaç yaygın bileşeni verilmiştir.
[Linked Content](../path/slug/page)[]- Bağlanan metin veya alternatif içeriğin yazılacağını belirtir. HTML'de, içeriği yerleştirmek için <a href=""> ve </a> kullanırız.
() - URL, doğrudan köşeli parantezin sonrasına yerleştirilen bu parantez içine yerleştirilir.
../ - Bir dizin yukarı hareket ettiğini gösterir.
Aşağıda listelendiği gibi içerikte kullanılan 4 tür bağlantı vardır -
Slug Relative
Directory Relative
Absolute
Remote
Slug Bağıl
İç bağlantılar, dosya / dizin yapınızdaki bazı adlarla sınırlı değildir. Sümüklü böcekler hem başlıktan hem de geri dönüş dizin adından çekilebilir; bu, daha sonra belirli bir dosya adını hatırlamanıza gerek olmadığından ancak ilgili bir slug'ı hatırlayabildiğinden kolayca bağlantılar oluşturmanıza yardımcı olur. Grav'ın şablon oluşturma motoru, hangi şablonun uygulanacağını bilmek için dosya adlarını kullanır.
[link](../dog)Yukarıdaki kod size şu sonucu getirir -

Yukarıdaki örnekte, bir dizini yukarı taşımalı ve içinde bulunan varsayılan sayfayı yüklemelisiniz. pages/01.home/02.nature/item.md dizin pages/01.home/02.dog/item.md. İtem.md dosyası atanmış slug'a sahip değildir, bu nedenle Grav dizin adını kullanır.
Sonra, benzer bir örnek bulursunuz. pages/01.home/01.dog/item.md -e pages/02.black/01.fish/item.md, ancak item.md dosyasını yüklediğinde, dosyaya bir bilgi atanacaktır. 01.fish.
[link](../../black/fish)Yukarıdaki kod size şu sonucu verir -

Şimdi varsayılan bilgi klasörü adının ile değiştirileceğini göreceksiniz. black item.md'nin başlığında slug.
Dizin Göreli
Göreli olarak ayarlanmış hedefler, bir görüntü dosyası veya gerektiği gibi başka bir dosya olabilen geçerli sayfayı bağlamak için kullanılır. Dosyanın konumu, hedefin yeri kadar önemlidir. Dosya yolu değiştirilirken taşınırsa, bağlantı kopabilir. Bir dosya tutarlı kaldığı sürece, yerel bir geliştirme sunucusu ile farklı alan adına sahip canlı bir sunucu arasında kolayca geçiş yapabilirsiniz. Bağlantılar sorunsuz çalışmalıdır.
Dosyanızın bağlantısını dizin veya bilgi bilgisi yerine doğrudan adıyla göstereceksiniz. Adresinden bir bağlantı oluşturabilirsinizpages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md komutu aşağıda gösterildiği gibi kullanın.
[link](../../02.black/01.fish/item.md)Yukarıdaki kod size şu sonucu verir -

Her iki klasör de gösterildiği gibi yukarı taşınır. ../../ve ardından alttaki iki klasörde, doğrudan item.md dosya.
Mutlak Bağlantılar
Size göre göreli bağlantılara benzer. /user/pages/dizini Grav. Ayrıca bu iki yöntemle yapılabilir.
Slug Relative style
Directory Relative style
Slug Göreli Stil
Bilgi göreli türüne benzer şekilde yapabilirsiniz. Yoldaki dizin adını kullanır. Bağlantıyı kopararak sıra ve sonradan meydana gelen değişiklikleri ortadan kaldırır. Bağlantının kopmasına yol açan başlangıçtaki klasör adının numarasını değiştirir.
Aşağıda verilen mutlak bağlantı örneğidir, bağlantı / ile açılır. Mutlak bağlantının yapıldığını belirtir.pages/01.home/01.dog/item.md Slug tarzında.
[link](/home/nature)Yukarıdaki kod size şu sonucu verir -

Directory relative styleGitHub gibi hizmetlerle kullanıldığında daha tutarlıdır. Grav'ın esnekliğinden yararlanamıyorlar. Aşağıda, ile yapılan mutlak bir bağlantı örneğini görebilirsiniz.pages/01.home/01.dog/item.md Dizin Göreli stilini kullanarak.
[link](/01.home/01.dog)Uzaktan kumanda
Uzak bağlantılar, herhangi bir dosya veya belgeye URL'si aracılığıyla doğrudan bağlanmanıza olanak tanır. Kendi sitenizin içeriğini eklemenize gerek yoktur.
Aşağıdaki örnek, web sitesine nasıl bağlanacağınızı gösterir TutorialsPoint sayfa.
[link](http://www.tutorialspoint.com)Yukarıdaki kod size şu sonucu verir -

Güvenli HTTPS bağlantıları dahil herhangi bir URL'ye doğrudan bağlanabilirsiniz.
Bu bölümde, Grav'da görüntü bağlamayı anlayacağız. Grav, görüntüleri bir sayfadan diğerine ve hatta uzak sayfalara bağlamanıza izin verir. Dosyaları HTML kullanarak bağladıysanız, Grav'da görüntü bağlamayı anlamak çok kolay olacaktır.

Bu yapıyı kullanarak, medya dosyalarının sayfada farklı bağlantı türlerini kullanarak nasıl görüntüleneceğini göreceğiz. Bu yapı altındaki her klasör resimler içerir ve altında özel bir dizin vardır./02.green/img01 bir sayfa görevi gören ancak yalnızca medya dosyalarını içeren.
Grav markdown tabanlı resim etiketinin bazı ortak unsurlarına bakalım.
! - Markdown bağlantı etiketinin başına yerleştirdiğinizde bir resim etiketini belirtir.
[] - Görüntü için isteğe bağlı alt metni belirtir.
() - Dosya yolunu içeren köşeli parantezin hemen sonrasına yerleştirilir.
../ - Bir dizinde yukarı hareket olduğunu gösterir.
Grav, aşağıda listelenen beş tür resim bağlantısı kullanır -
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Slug Bağıl
Göreli görüntü bağlantılarını geçerli sayfaya ayarlar ve aynı dizindeki başka bir dosyayı bağlar. Göreli bağlantılar kullanılırken, kaynak dosyanın konumu hedefin konumu kadar önemlidir. Dosyadaki yolu taşırken değiştirirseniz, bağlantı kopabilir. Bu görüntü bağlama yapısını kullanmanın avantajı, dosya yapısı sabit kaldığı sürece yerel geliştirme sunucusu ile farklı bir alan adına sahip canlı sunucu arasında geçiş yapabilmenizdir.
Misal
Buraya ../ bağlantınızın bir klasör yukarı ve sonra bir klasör aşağı hareket ettiğini ve hedefin img.jpg olduğunu gösterir.
Yukarıdaki yolu kullandığınızda, aşağıdaki çıktıyı alacaksınız -

Grav, sayfanın birincil markdown dosyasının başlığındaki sümüklü böcekleri destekler ve bu bilgi, verilen sayfanın klasör adının yerini alır.
Eğer 01.sky klasörün aracılığıyla bir bilgi kümesi vardır .md dosya, yani /pages/01.blue/01.sky/text.md, dosyanın başlığı şu şekilde olacaktır:
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---Yukarıdaki kodda, sümüklü böcekleri ayarladık test-slugbu isteğe bağlıdır. Slug'ı ayarladıktan sonra, sahip olacak medya dosyasına bağlanabilirsiniz.Slug Relative veya Absolute Bağlantı için URL ayarlanmış.
Dizin Göreli
Bu bağlantı türünde, geçerli sayfaya dizin göreli görüntü bağları ayarlayabilirsiniz. URL sümüklüböceklerini kullanmak yerine, dizine göre görüntü bağlantılarındaki klasör adlarıyla tam yol üzerinden başvurabilirsiniz.
Misal
Yukarıdaki yolu kullandığınızda, çıktı aşağıda gösterildiği gibi görüntülenecektir -

Mutlak
Mutlak bağlantılar, göreceli bağlantılarla aynıdır, ancak tek fark, sitenin köküne göre olmaları ve /user/pages/ dizin.
Mutlak bağlantıları iki farklı şekilde kullanabilirsiniz -
Kullanabilirsiniz Slug Relative Yolda bilgi veya dizin adlarını içeren ve mutlak bağlamada yaygın olarak kullanılan stil.
Kullanabilirsiniz Absolute Link ile bağlantıyı açan a/.
Yukarıdaki yolu kullandığınızda, aşağıdaki çıktıyı alacaksınız -

Uzaktan kumanda
Uzak görüntü bağlantıları, herhangi bir medya dosyasının doğrudan URL'si aracılığıyla görüntülenmesine izin verir. Bu bağlantılar kendi sitenizin içeriğini içermez. Aşağıdaki örnek, uzak URL kullanılarak resmin nasıl görüntüleneceğini gösterir -
Aşağıdaki resimde gösterildiği gibi bağlantıya tıkladığınızda, verilen URL'deki resmi gösterecektir.

Görsellerdeki Medya İşlemleri
Sayfalarla ilişkili görüntüler, Grav'ın medya eylemlerinin avantajını kullanmamızı sağlar . Grav'da içerik oluştururken resimler, videolar ve diğer dosyalar gibi bazı medya dosyalarını görüntüleyebilirsiniz.
Misal
Aşağıda verilen formatı kullanarak bir görüntü yükleyebilirsiniz -
Yukarıdaki yolu kullandığınızda, aşağıda gösterildiği gibi bir çıktı alacaksınız -

Medya dosyaları, görüntüler, videolar ve diğer birçok dosya gibi farklı görüntüleme içeriği türleri içerir. Grav, bu dosyaları herhangi bir sayfa tarafından kullanılmak üzere otomatik olarak bulur ve işler. Sayfanın yerleşik işlevselliğini kullanarak meta verilere erişebilir ve medyayı dinamik olarak değiştirebilirsiniz.
Smart-cachingGerektiğinde önbellekte oluşturulan medyayı oluşturan Grav tarafından kullanılır. Bu şekilde, medya tekrar tekrar oluşturmak yerine önbelleğe alınmış sürümü kullanabilir.
Desteklenen Medya Dosyaları
Grav tarafından desteklenen medya dosyası türleri aşağıdadır -
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Görüntüleme Modları
Aşağıda, Grav'da birkaç görüntü modu bulunmaktadır -
Source - Görüntünün, videonun veya bir dosyanın görsel görüntüsüdür.
text - Medya dosyalarının metinsel sunumu.
thumbnail - Medya dosyası için küçük resim görüntüsü.
Küçük Resimleri Bulma
Küçük resimleri üç konumu kullanarak bulabilirsiniz -
In the same folder where your media files exists- [ortam-adı]. [Ortam-uzantısı] .thumb. [Başparmak-uzantısı]; burada, ortam-adı ve ortam-uzantısı gerçek ortam dosyasının adı ve uzantısıdır ve başparmak uzantısı, görüntü ortam türü tarafından desteklenen uzantıdır.
User Folder − kullanıcı / resimler / medya / başparmak- [medya uzantısı] .png; burada, medya uzantısı gerçek medya dosyasının uzantısıdır.
System folder- system / images / media / thumb- [ortam uzantısı] .png; burada, medya uzantısı gerçek medya dosyasının uzantısıdır.
Işık Kutuları ve Bağlantılar
Grav, ışık kutusu eklentisinin okuması için bazı öğeleri içeren bir bağlantı etiketinin çıktısını verir. Eklentilerinize dahil olmayan bir lightbox kitaplığı kullanmak istiyorsanız, kendi eklentinizi oluşturmak için aşağıdaki özellikleri kullanabilirsiniz.
rel- Işık kutusu bağlantısını gösterir. Değer ışık kutusu.
href - Medya nesnesinin URL'sidir.
data-width - Kullanıcı tarafından seçilen ışık kutusunun genişliğini ayarlayın.
data-height - Kullanıcı tarafından seçilen ışık kutusunun yüksekliğini ayarlayın.
data-srcset - srcset dizesi, görüntü ortamı durumunda kullanılır.
Hareketler
Grav'daki Builder kalıbı, birden fazla eylemi gerçekleştirmek için medyayı işlemek için kullanılır. Tüm ortamlar için desteklenen bazı eylem türleri varken, bazıları yalnızca belirli ortamlar için kullanılabilir.
Genel
Ortam türleri için kullanılabilen 6 tür genel eylem vardır. Her eylem aşağıda açıklanmıştır.
| Sr.No. | Eylem ve Açıklama |
|---|---|
| 1 | url () url () geri veriyor raw url path medyaya. |
| 2 | html ([başlık] [, alt] [, sınıflar] Çıktı, ortam için geçerli bir html Etiketine sahip olacaktır. |
| 3 | display(mode) Farklı ekran modları arasında geçiş yapmak için kullanılır. Ekran moduna geçtiğinizde, tüm eylemler sıfırlanacaktır. |
| 4 | bağlantı () Bağlantıdan önce uygulanan işlemler, bağlantının hedefine uygulanacaktır. |
| 5 | ışık kutusu ([genişlik, yükseklik]) Lightbox, bağlantı eylemine benzer ancak bazı ekstra özelliklere sahip bir bağlantı oluşturması bakımından küçük bir farka sahiptir. |
| 6 | Küçük resim Herhangi bir medya dosyası türü için sayfa ile varsayılan arasında seçim yapın ve bu manuel olarak yapılabilir. |
Görüntüler Üzerindeki Eylemler
Aşağıdaki tablo, görüntülere uygulanan birkaç eylemi listelemektedir.
| Sr.No. | Eylem ve Açıklama |
|---|---|
| 1 | yeniden boyutlandırma (genişlik, yükseklik, [arka plan]) Yeniden boyutlandırarak görüntünün genişliğini ve yüksekliğini değiştirir. |
| 2 | forceResize (genişlik, yükseklik) Orijinal orana bakılmaksızın görüntüyü gerektiği kadar uzatır. |
| 3 | cropResize (genişlik, yükseklik) Görüntüyü, genişliğine ve yüksekliğine göre daha küçük veya daha büyük boyuta getirir. |
| 4 | kırpma (x, y, genişlik, yükseklik) X ve y konumundan genişlik ve yükseklik olarak açıklandığı gibi görüntüyü kırpar. |
| 5 | cropZoom (genişlik, yükseklik) İsteğe göre görüntüleri yakınlaştırmaya ve kırpmaya yardımcı olur. |
| 6 | kalite (değer) Görüntü kalitesi değerini 0 ile 100 arasında ayarlar. |
| 7 | olumsuzlamak () Renkler olumsuzluk içinde tersine çevrilir. |
| 8 | parlaklık (değer) Birlikte value nın-nin -255 -e +255, görüntüye parlaklık filtresi eklenir. |
| 9 | kontrast (değer) Kontrast filtresini görüntüye uygulamak için -100 ile +100 arasındaki değer kullanılır. |
| 10 | gri tonlamalı () Görüntüyü işlemek için gri tonlama filtresi kullanılır. |
| 11 | kabartma () Kabartma filtresi, görüntüyü işlemek için de kullanılır. |
| 12 | pürüzsüz (değer) Yumuşatma filtresi, -10 ile +10 arasında değer ayarlanarak görüntülere uygulanır. |
| 13 | keskin() Görüntüye netleştirme filtresi eklenir. |
| 14 | kenar () Görüntüye kenar bulma filtresi eklenir. |
| 15 | renklendirmek (kırmızı, yeşil, mavi) Kırmızı, yeşil ve mavi renkleri ayarlayarak görüntüyü renklendirir. |
| 16 | sepya() Sepya filtre, vintage bir görünüm vermek için eklenmiştir. |
Animasyon ve Vektörizasyon Resimleri ve Videoları
Resimler ve videolar üzerinde animasyonlu ve vektörleştirilmiş işlemler yapılır. Görüntüler ve videolar üzerinde gerçekleşen eylem aşağıdadır.
| Sr.No. | Eylem ve Açıklama |
|---|---|
| 1 | yeniden boyutlandır (genişlik, yükseklik) Yeniden boyutlandırma işlemi ayarlanacak width, height, data-width ve data-height Öznitellikler. |
Kombinasyonlar
Grav, görüntülerle çalışmayı kolaylaştıran görüntü işleme işlevine sahiptir.
Yukarıdaki kod, aşağıda gösterildiği gibi bir çıktı üretecektir -

Duyarlı görüntüler
Aşağıdaki tablo birkaç tür duyarlı görüntüyü listelemektedir.
| Sr.No. | Eylem ve Açıklama |
|---|---|
| 1 | Daha yüksek yoğunluklu ekranlar Dosya adına bir sonek eklediğinizde sayfaya daha yüksek yoğunluklu bir resim ekleyebilirsiniz. |
| 2 | Medya sorguları olan boyutlar Dosya adına bir sonek eklediğinizde sayfaya daha yüksek yoğunluklu bir resim ekleyebilirsiniz. |
Meta dosyaları
image1.jpg, archive.zipveya başka herhangi bir referans, değişkenleri ayarlama yeteneğine sahiptir veya bir meta dosyası tarafından geçersiz kılınabilir. Bu dosyalar daha sonra biçimini alır<filename>.meta.yaml. Örneğin, bir görüntünüz varsaimage2.jpg, ardından meta dosyanız şu şekilde oluşturulabilir: image2.jpg.meta.yaml. İçerik yaml sözdiziminde olmalıdır. Bu yöntemi kullanarak istediğiniz herhangi bir dosya veya meta veriyi ekleyebilirsiniz.
Modüler sayfaların anlaşılması ilk başta zordur, ancak bir kez öğrendikten sonra üzerinde çalışmak çok kolay olacaktır. Alt sayfalarından tek bir sayfa oluşturmayı sağlar. Modüler içerik sayfalarından karmaşık tek sayfa düzenleri oluşturma yeteneğine sahiptir.
Modüler sayfalar, doğrudan bir URL üzerinden erişilemediğinden yönlendirilemez olarak ayarlanır. Klasör adından önce _ (alt çizgi) ile tanımlanırlar. Tek bir sayfa elde etmek için her birinin üzerinde görüntülenen bir sayfa koleksiyonudur. Örneğin, kullanıcı / sayfalar / ev / _header. .
Klasör Yapısı
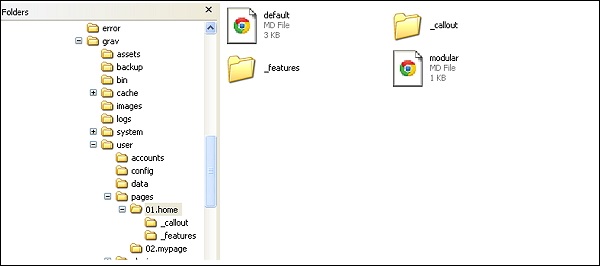
Tek sayfalık iskelet olması durumunda bu sayfayı 01.home klasöründe bulabilirsiniz. Bunda tek bir modüler elde edersiniz.mdhangi sayfaların dahil edilmesi gerektiğini ve görüntülenecek sayfaların sırasını söyleyen dosya. modular.html.twig mevcut tema klasörünüzde bulunabilir.
Aşağıdaki görselde modüler sayfalar için oluşturulmuş bir klasör yapısını görebilirsiniz.

Her alt klasör, bir markdown dosyasını tanımlayan bir .md dosyası içermelidir .
Öncelikle, içinde alt klasörler oluşturmanız gerekir. /users/pages/01.homeKlasör. Daha sonra, her klasör bir .md dosyası ve bir modüler.md dosyası içermelidir .
Alt klasörü oluşturduğunuzda, hem görüntü hem de dosya aynı klasörde olmalıdır.
Modüler Sayfa Nasıl Oluşturulur
Modüler sayfalar oluşturmak için verilen adımları izlemelisiniz.
Step 1 - içinde birkaç sayfa oluşturun /user/pages/01.home/. Klasör. Aşağıdaki görselde modular.md dosyası ile birlikte iki klasör oluşturduğumuzu görebilirsiniz.

Step 2 - Modüler bir sayfa oluşturmak için her klasörde bir dosya oluşturmalı ve bunu şu şekilde adlandırmalısınız: text.md.

Step 3- Ardından, kodunuzu text.md dosyasına ekleyin , kaydedin ve aynısını çalıştırın.
Example
Dört sayfayı da .md dosyası olarak kaydedin . Burada text.md, text1.md, text2.md ve text3.md olarak 4 sayfa oluşturduk.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
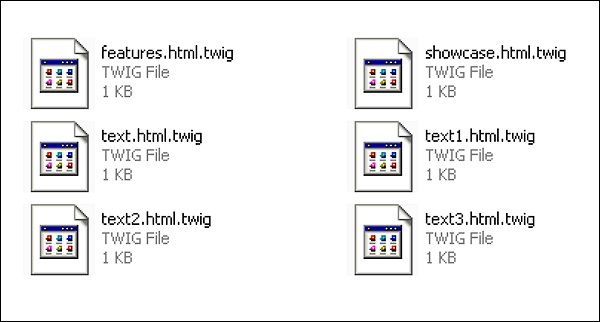
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Şimdi, 4 sayfa oluşturun, bunları \templates\modular klasörü aşağıda gösterildiği gibi.

Ardından, ana sayfaya gidin ve yenileyin, değişiklikleri görebilirsiniz.

Yeni gezinme çubuğunda, dört dosya bağlantısını görebilirsiniz.
Çoklu Dil, web sitenizde farklı dillerin kullanılması olarak tanımlanır. Grav sitenizde çoklu dilleri kullanmanıza yardımcı olacak farklı prosedürleri öğreneceğiz.
Çoklu Dil Temelleri
Temel olarak Grav , herhangi bir sayfanın gösterimi için bir .md dosyasına ihtiyaç duyar . Çoklu dil desteğini etkinleştirdiğinizde, aşağıdaki gibi bir dosya arayacaktır.default.en.md veya default.fr.md..
Dil Yapılandırması
Öncelikle, cihazınızda bazı temel dil yapılandırması kurmalısınız. user/config/system.yamldosya. dosya.
Language:
Supported:
- en
- FrBunu yaparak, Grav'da çoklu dil desteğini etkinleştirmiş oldunuz. Yukarıdaki kodda,en İngilizce anlamına gelir ve frFransızca anlamına gelir. Bu, sitenizin bu iki dili destekleyeceği anlamına gelir. Burada varsayılan dil en (İngilizce) 'dir . Önce Fr (Fransızca) yazarsanız , bu varsayılan diliniz olur.
Çoklu Dil Sayfaları
Varsayılan diliniz olarak ayarlanmışsa English, sonra Grav arayacak default.en.mddosya. Bu dosya bulunamazsa, Grav ayarladığınız başka bir dili arar. Her iki dil de bulunamazsa, o zamandefault.md dosya.
Example
default.en.md dosyası
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyYukarıdaki kod aşağıdaki çıktıyı üretecektir -

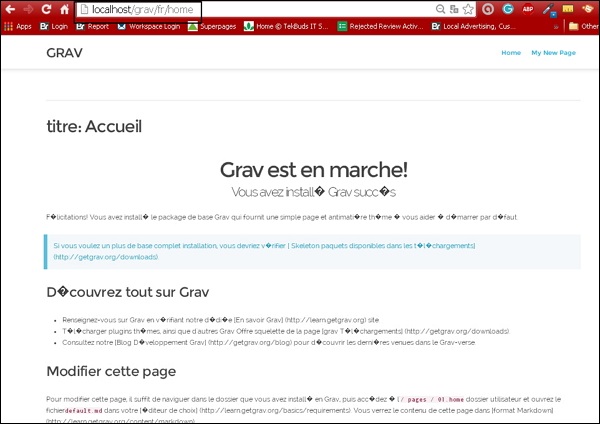
Varsayılan dil olarak Fransızca için default.fr.md dosyası -
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsYukarıdaki kod aşağıdaki çıktıyı üretecektir -

URL aracılığıyla Aktif Dil
Web sitenizin URL'sini bir dil koduyla güncellemek istiyorsanız, şu adımları izleyin -
Example
Sitenizin İngilizce olmasını istiyorsanız, tarayıcınıza aşağıdaki satırı yazın -
http://www.mysite.com/enSitenizin Fransızca olmasını istiyorsanız, tarayıcınıza aşağıdaki satırı yazın -
http://www.mysite.com/frTarayıcı Üzerinden Aktif Dil
Grav, http_accept_languagebunları değerleyin ve desteklenen dili sunmak için karşılaştırın. Bunun çalışmasını istiyorsanız,user/system.yaml dil bölümünde dosya -
language :
http_accept_language : trueDil Bazlı Ana Sayfa
Dil tabanlı bir ana sayfaya sahip olmak için, aşağıdaki kodu sayfanızda etkinleştirmelisiniz: site.yaml dosya -
home:
aliases:
en: /homepage
fr: /page-d-accueilBu şekilde Grav, aktif dillerden hangi dili kullanacağını bulacaktır.
Aşağıdaki kod, Grav'ı sizi varsayılan dil rotanıza yönlendirmeye zorlayacaktır. İnclude_route seçeneği , URL'nize aşağıdaki gibi dil kodunu eklemeye zorlar:http://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseDil Tabanlı Twig Şablonları
Dosyanız default.en.md ise , Grav default.html.twig olarak bir twig dosyası arayacaktır . Dile özgü bir dal dosyasına ihtiyacınız olduğunda, bunu dil klasörünün kök düzeyinde yüklemeniz gerekir. Mevcut temanıztemplates/default.html.twig bir tane yaratmalısın templates/en/ klasörünü açın ve İngilizce'ye özgü klasörünüzü şu şekilde yerleştirin: templates/en/default.html.twig
Dil Değiştirici
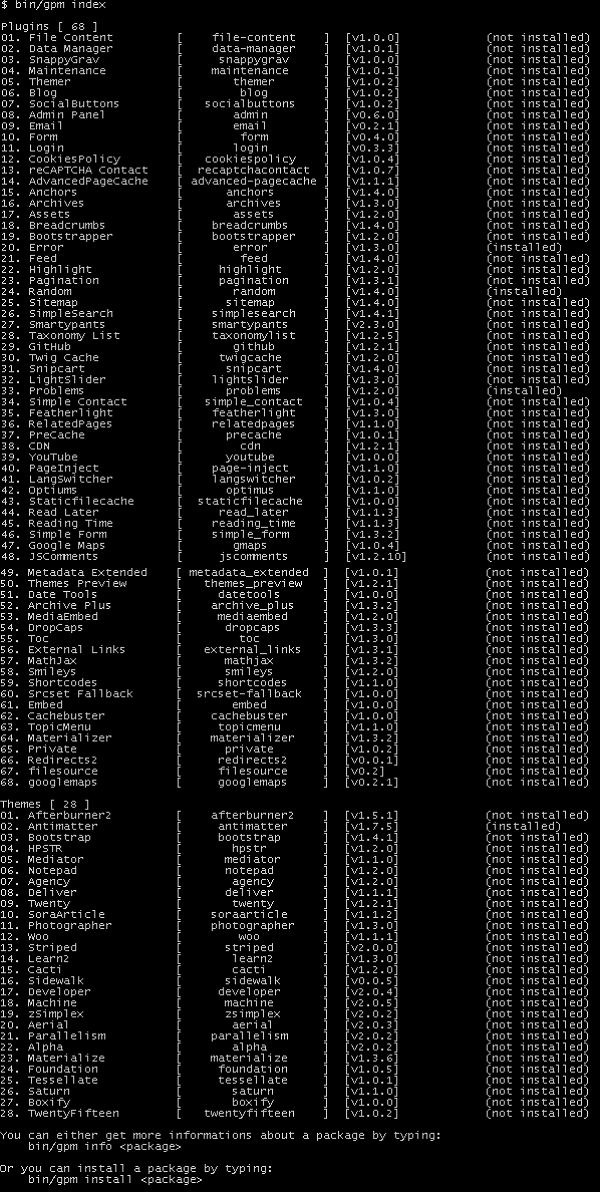
Dil değiştirici eklentisi Grav Package Manager'da (GPM) mevcuttur .
Twig üzerinden çeviriler
Dal filtresi ve t () işlevini kullanın. Her ikisi de benzer şekilde çalışır. Başka bir dal dosyanız varsa, bir diziden çeviri yapmanıza izin verir.
Eklenti ve Tema Dili Çevirileri
Çevirilerinizi eklentilerde ve temalarda sağlayın languages.yaml dosya temanızın veya eklentinizin (/user/plugins/error/languages.yaml) kök dizininde yer almalı ve desteklenen tüm dilleri içermelidir.
Çeviri Geçersiz Kılmaları
Çeviriyi geçersiz kılmak istiyorsanız, değer çiftini kullanıcı / diller / klasörünüzdeki dil dosyasına koymalısınız .
ileri
Environment – Based Language Handling
Kullanıcıları URL'ye göre sitenizin doğru sürümüne yönlendirmek mümkündür. Sitenizin url’sihttp://english.yoursite.com, standardınız için bir takma ad http://www.yoursite.com, daha sonra olarak bir konfigürasyon oluşturabilirsiniz /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enTersine çevrilmiş dil düzeni kullanır. Yukarıdaki kodda, fr varsayılan dildir. Eğer tutarak sıralamayı değiştirin tr üst ve en fr altta, o zaman en tr varsayılan dil haline gelir.
Dilin Takma Adlı Yolları
Aynı sayfanın farklı dil sürümleri arasında geçiş yapmak çok zordur, Page.rawRoute()sayfa nesnenizdeki yöntem. Tek bir sayfanın farklı dil çevirileri için aynı ham yolu alır. Doğru bir rota elde etmek için dil kodunu öne koyun.
Özel bir rotayla Fransızca sayfasındaysanız -
/ma-page-francaise-personnaliseeİngilizce sayfada özel rota var -
/my-custom-french-pageFransızca sayfanın ham sayfasını elde edersiniz ve bu -
/blog/custom/my-pageArdından, yeni URL'niz olacak istediğiniz dili eklemeniz yeterlidir.
/en/blog/custom/my-pageÇeviri Desteği
Grav, temalarda ve eklentilerde kullanılmak üzere Twig'de PHP aracılığıyla çeviriler sağlamak için basit bir mekanizma sağlar. Varsayılan olarak etkindir ve kullanırenbelirli bir dil tanımlanmamışsa dil. Etkinleştirmek veya devre dışı bırakmak için system.yaml dosyasına gidin ve değişiklikleri yapın.
languages:
translations: trueBirçok şekilde ve farklı yerlerde çeviri sağlayabilirsiniz. İlk yer sistem / diller klasörüdür. Dosyalar şurada oluşturulmalıdır:en.yaml, fr.yamlvb. format. Her yaml dosyası bir dizi veya iç içe geçmiş anahtar çiftlerinden oluşmalıdır.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Etkin dilin oturuma dayalı depolamasını etkinleştirebilirsiniz. Etkinleştirmek için sahip olmanız gerekirsession : enables : true system.yaml'de ve dil ayarını etkinleştirin.
languages:
session_store_active: trueLanguage Switcher
GPM'den bir dil değiştirme eklentisi yükleyin.
Setup with language specific domains
Varsayılan dilleri atamak için Ortam tabanlı dil işleme yapılandırmasına sahip olun. Bu seçeneği system.yaml dosyanıza ekleyin; true olarak ayarlanmalıdır.
pages.redirect_default_route: trueAşağıdakileri ekleyin: .htaccess dosyalayın ve ihtiyaçlarınıza göre dil sümüklü böceklerini ve alan adlarını seçin.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Temalar, Grav sitenizin görünümünü kontrol eder. Grav'daki temalar, güçlü Twig Şablonlama motoruyla oluşturulmuştur .
İçerik Sayfaları ve Twig Şablonları
Oluşturduğunuz sayfalar, ada göre veya sayfa için şablon başlık değişkenini ayarlayarak belirli bir şablon dosyasına başvurur. Daha basit bakım için sayfa adının kullanılması önerilir.
Grav Base paketini kurduktan sonra, defauld.mduser / pages / 01.home klasöründeki dosya. Dosyanın adı, yanidefault Grav'a bu sayfanın twig şablonuyla oluşturulması gerektiğini söyler default.html.twig içine yerleştirilmiş themes/<mytheme>/templates Klasör.
Örneğin, adında bir dosyanız varsa contact.md, twig şablonuyla şu şekilde oluşturulacaktır: themes/<mytheme>/templates/contact.html.twig.
Tema Organizasyonu
Aşağıdaki bölümlerde, tema organizasyonu, yani tanımı, yapılandırması ve daha fazlası hakkında tartışacağız.
Tanım ve Yapılandırma
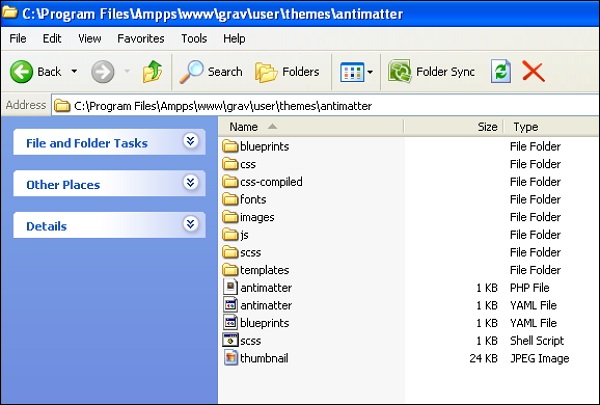
Tema ile ilgili bilgiler şurada tanımlanacaktır: user/themes/antimatter/blueprints.yamlYönetim panelinde kullanılacak dosya ve form tanımları isteğe bağlı olarak verilmektedir. Aşağıdaki içeriği göreceksinizuser/themes/antimatter/blueprints.yaml Dosya için Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolTema yapılandırma seçeneklerini kullanmak için, varsayılan ayarları adlı bir dosyada sağlamanız gerekir. user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueTema ve Eklenti Etkinlikleri
Temanın, Grav ile eklenti mimarisi aracılığıyla etkileşime girme yeteneği, Grav'ın bir başka güçlü özelliğidir. Bunu başarmak için basitçe oluşturunuser/themes/<mytheme>/<mytheme>.php (Örneğin, antimatter.php varsayılan Antimadde teması için) dosyası ve aşağıdaki biçimi kullanın.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Şablonlar
Grav temasının yapısının, her bir sayfa türü içeriği için şablonlarda / klasörde ilişkili dal şablonlarının olması gerekliliği dışında belirlenmiş kuralları yoktur.
Sayfa içeriği ve dal şablonu arasındaki bu sıkı bağlantı nedeniyle, indirmeler sayfasında bulunan Skeleton paketlerine dayalı genel temalar oluşturmak iyidir .
Temanızdaki modüler şablonu desteklemek istediğinizi varsayalım, modular/klasör ve içinde twig şablonları dosyalarını saklayın. Formları desteklemek istiyorsanız, o zaman oluşturmalısınızform/ klasör ve form şablonlarını içinde saklayın.
Taslaklar
Her bir şablon dosyası için seçenekler ve konfigürasyon için formlar tanımlamak için blueprints/klasör kullanılır. Bunlar, aracılığıyla düzenlenemezAdministrator Panelve isteğe bağlı olarak kullanılır. Tema olmadan tamamen işlevseldirblueprints Klasör.
SCSS / DAHA AZ / CSS
SASS veya LESS ile site geliştirmek istiyorsanız, o zaman alt klasörler oluşturmanız gerekir. user/themes/<mytheme>/scss/veya less/ Bir css / klasör ile birlikte DAHA AZ isterseniz.
SASS veya LESS'ten derlenen otomatik olarak oluşturulan dosyalar için, css-compiled/klasör kullanılır. Antimadde temasında,scss SASS varyantı kullanılır.
Makinenize SASS'yi kurmak için aşağıdaki adımları izleyin.
Scss kabuk betiğini çalıştırmak için temanın köküne aşağıda verilen komutu yazın.
$ ./scss.sh- Doğrudan çalıştırmak için aşağıdaki komutu yazın.
$ scss --sourcemap --watch scss:css-compiledcss-compiled/ tüm derlenmiş scss dosyalarını içerecek ve css dosyası temanızın içinde oluşturulacaktır.
Diğer Klasörler
Ayrı oluşturmanız tavsiye edilir images/, fonts/ ve js/ klasörler user/themes/<mytheme>/ temanızda kullanılan tüm resimler, yazı tipleri ve JavaScript dosyaları için klasör.
Tema Örneği
Genel klasör yapısı Antimatter Şimdiye kadar tartıştığımız tema aşağıda gösterilmiştir.

Bu bölümde, kavramı anlamak için bir Grav teması oluşturalım.
Antimadde
Grav temel paketini kurduğunuzda, varsayılan Antimatter tema yüklü Nucleus(basit bir CSS stil temel seti). Nucleus, benzersiz bir görünüm ve his veren temel CSS stilini ve HTML işaretlemesini içeren hafif bir CSS çerçevesidir.
Önyükleme
Popüler Bootstrap çerçevesini kullanan bir tema oluşturalım . Bootstrap, ön uç web geliştirmeyi daha hızlı ve daha kolay hale getiren açık kaynaklı ve en popüler HTML, CSS ve JS çerçevesidir.
Aşağıdaki adımlar temanın oluşturulmasını açıklamaktadır -
Adım 1: Temel Tema kurulumu
Tema Temelleri bölümünde çalıştığımız gibi, Grav temasının yeni tema oluşturmak için takip edilmesi gereken bazı temel unsurları var .
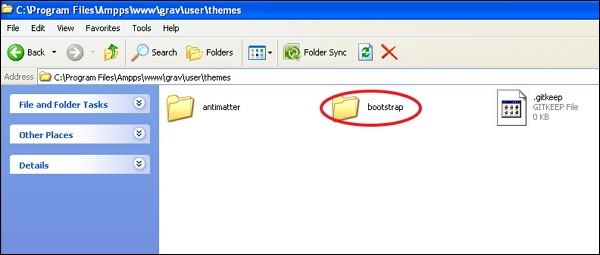
Grav temel paketini kurduktan sonra, altta bootstrap adlı bir klasör oluşturun. user/themes klasörü aşağıda gösterildiği gibi.

İçinde user/themes/bootstrap klasör oluştur css/, fonts/, images/, js/ ve templates/ Aşağıda gösterildiği gibi.

Adlı bir tema dosyası oluşturun bootstrap.php senin içinde user/themes/bootstrap klasörünü açın ve aşağıdaki içeriği içine yapıştırın.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Şimdi bir tema yapılandırma dosyası oluşturun bootstrap.yaml içinde themes/bootstrap klasörünü açın ve aşağıdaki içeriği içine yazın.
enable: trueAtlayacağız blueprints hiçbir yapılandırma seçeneğimiz olmadığından ve bu bölüm için normal CSS kullanacağımızdan.
Adım 2: Bootstrap ekleyin
Bir bootstrap teması oluşturmak için, temanıza Bootstrap'ı eklemelisiniz. Bu nedenle, aşağıda gösterildiği gibi bu bağlantıya tıklayarak en son Bootstrap paketini indirmeniz gerekir .

Paketi açın ve css, fonts ve js olmak üzere üç klasör göreceksiniz. Şimdi bu 3 klasörün içeriğini benzer şekilde adlandırılmış klasörlere kopyalayın.user/themes/bootstrap daha önce oluşturulmuş.
3. Adım: Temel Şablon
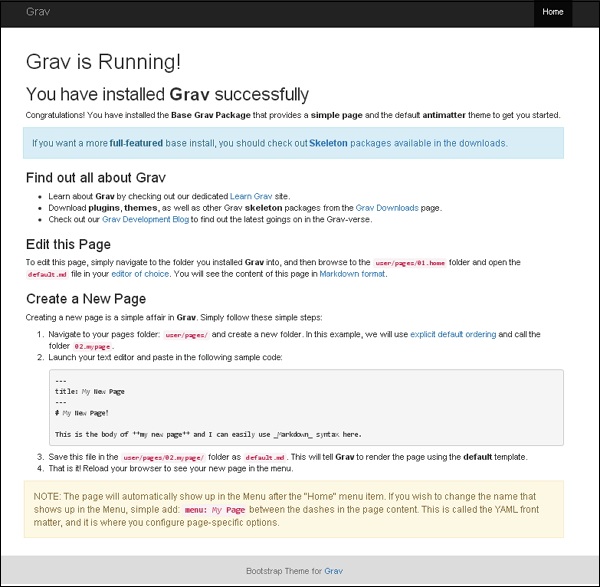
Önceki bölümde çalıştığımız gibi içerik, default.md Grav'a adı verilen işleme şablonunu aramasını söyleyen dosya default.html.twig. Bu dosya, bir sayfayı görüntülemek için ihtiyacınız olan her şeyi içerir.
Temel düzeni bloklarla tanımlamanıza izin veren Twig Extends etiketini kullanan daha iyi bir çözüm var . Bu, dal şablonunun temel şablonu genişletmesine ve temelde tanımlanan bloklar için tanımlamalar sağlamasına izin verecektir.
Basit bir Bootstrap temel şablonu oluşturmak için şu adımları izleyin -
Adlı bir klasör oluşturun partials içinde user/themes/bootstrap/templatesKlasör. Bu, temel şablonumuzu saklamak için kullanılır.
İçinde partials klasör oluştur base.html.twig aşağıdaki içeriğe sahip dosya.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>4. Adım: Parçalama
Bakalım kodun nasıl çalıştığını base.html.twig dosya aşağıda gösterildiği gibi.
{% block head %}{% endblock head %}sözdizimi, temel Twig şablonunda bir alanı tanımlamak için kullanılır. İçindeki kafa{% endblock head %} İsteğe bağlı.
İf ifadesi, bir meta descriptionsayfa başlıklarında ayarlansın veya ayarlanmasın. Ayarlanmazsa, şablon kullanılarak oluşturulmalıdırsite.description tanımlandığı gibi user/config/site.yaml dosya.
Mevcut temanın yolu, theme_url değişken.
Sözdizimi {% do assets.add('theme://css/bootstrap.min.css',101) %} kullanmak için kullanılır Asset Manager. theme://mevcut tema yolunu temsil eder ve 101, daha yüksek değerin önce geldiği sırayı ve ardından daha düşük değeri gösterir. CDN bağlantılarını açıkça şu şekilde de sağlayabiliriz:
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Tüm JavaScript etiketleri ve CSS bağlantı etiketleri, çağrıldığında şablon tarafından oluşturulur. {{ assets.css() }} veya {{ assets.js() }} sırasıyla yapılır.
Sözdizimi {# ... #} Twig'de yorum yazmak için kullanılır.
Başka bir Twig şablonu eklemek için {% include 'partials/header.html.twig' %} etiketi kullanılır.
Bir şablondaki içerik, {% block content %}{% endblock %} etiket.
Özel JavaScript başlatma veya analitik kodlar eklemek için, {% block bottom %}{% endblock %} etiketi, şablonlar için yer tutucu olarak kullanılır.
Adım 5: Başlık Şablonu
Ne zaman {% include 'partials/header.html.twig' %}çalıştırıldığında, Twig oluşturma motoru Twig şablonunu arar. Öyleyse yaratheader.html.twig şablon dosyası içinde user/themes/bootstrap/templates/partials aşağıdaki içeriğe sahip klasör.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Yukarıdaki kod bir gezinti çubuğu oluşturur ve her yeni sayfa oluşturulduğunda tüm menü öğelerini otomatik olarak görüntüler. user/pages Klasör.
Step 6 − Default Template
İçeriğin her bir öğesinin belirli bir dosya adı vardır. default.md bu, Grav'a adı verilen bir şablon dosyasını aramasını söyler default.html.twig. Şimdi oluşturalımdefault.html.twig dosyanda user/themes/bootstrap/templates/ aşağıdaki içeriğe sahip klasör.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Yukarıdaki default.html.twig dosya uzatır partials/base.html.twig ve temel şablona kullanmasını söyler {{ page.content }} için content blok.
7. Adım: Tema CSS
İçinde partials/base.html.twig kullanarak özel bir tema css'ine başvurduğumuz dosya assets.add('theme://css/bootstrap-custom.css',100), sitenizde kullanılan herhangi bir özel CSS'yi depolayan.
Şimdi user / themes / bootstrap / css klasöründe aşağıdaki içeriğe sahip bir bootstrap-custom.css dosyası oluşturalım -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}8. Adım: Test Etme
Varsayılan temanızı yenisiyle değiştirin bootstraptema. Açuser/config/system.yaml dosyalayın ve içeren satırı düzenleyin -
pages:
themes: antimatterve yukarıdaki kodu şu şekilde değiştirin -
pages:
theme: bootstrapŞimdi Grav sitenizi yeniden yükleyin ve yeni yüklenen temayı aşağıda gösterildiği gibi göreceksiniz.

Bu bölümde, bunun hakkında çalışalım Twig Filters and Functions. Filtreler, verileri gerekli çıktıyla istediğiniz şekilde biçimlendirmek için de kullanılır. Fonksiyonlar içerik oluşturmak için kullanılır.
Twig şablonları, değerlerle değiştirilen ifadeleri ve değişkenleri içeren metin dosyalarıdır. Twig, üç tür etiket kullanır.
Output tags - Aşağıdaki sözdizimi, değerlendirilen ifadelerin sonucunu burada görüntülemek için kullanılır.
{{ Place Your Output Here }}Action Tags - Buradaki ifadeleri yürütmek için aşağıdaki sözdizimi kullanılır.
{% executable statements are placed here %}Comment tags - Aşağıdaki sözdizimi, Twig şablon dosyasına yorum yazmak için kullanılır.
{# write your comment here #}Twig Filtreleri
Twig Filters, |Twig değişkenine filtre uygulamak için karakter ve ardından filtre adı. Argümanlar, Twig fonksiyonlarına benzer şekilde parantez içinde iletilebilir.
Aşağıdaki tablo Grav'da kullanılan Twig Filtrelerini göstermektedir -
| Sr.No. | Filtre ve Açıklama | Misal |
|---|---|---|
| 1 | Absolute URL Göreli yolu alır ve onu mutlak bir URL'ye dönüştürür. |
dönüşür - |
| 2 | Camelize Bir dizeyi CamelCase biçimine dönüştürür. |
dönüşür - |
| 3 | Contains dizeyi bulursa. |
çıktı - |
| 4 | Defined Bazı değişkenlerin tanımlı olup olmadığını kontrol edebilirsiniz. Değişken tanımlanmamışsa, varsayılan bir değer sağlayabilirsiniz. |
Ayarlar header_image_width tanımlanmamışsa 900 değeriyle. |
| 5 | Ends-With Bitiş-İle filtresini kullanarak bir dizenin belirli bir dizeyle bitip bitmediğini belirleyebilirsiniz. |
olarak görüntülenir - |
| 6 | FieldName Alan adını, noktayı dizi gösterimine dönüştürerek filtreler. |
olarak görüntülenir - |
| 7 | Humanize Bir dizeyi okunabilir biçime dönüştürmek için kullanılır. |
olarak görüntülenir - |
| 8 | Ksort Key kullanarak bir dizi haritasını sıralar. |
olarak görüntülenir - |
| 9 | Left Trim Bir dizenin başındaki beyaz boşlukları kaldırmak için kullanılır ve dizenin sol tarafından verilen eşleşen karakteri kaldırır. |
olarak görüntülenir - |
| 10 | Markdown Grav'ın markdown ayrıştırıcısını kullanarak markdown içeren dizeyi HTML'ye dönüştürmek için kullanılır. |
olarak görüntülenir - |
| 11 | MD5 Dize için md5 hash değeri bu filtre kullanılarak oluşturulabilir. |
olarak görüntülenir - |
| 12 | Monthize Monthize filtresi kullanarak, bir tamsayı gün sayısını ay sayısına dönüştürebiliriz. |
olarak görüntülenir - |
| 13 | Nice Time Nice Time filtresini kullanarak, insan tarafından okunabilir güzel zaman biçiminde çıktı olarak bir tarih alabiliriz. |
olarak görüntülenir - |
| 14 | Ordinalize Sıra (1 gibi st , 2 nci , 3 üncü ) Ordinalize filtresini kullanarak tamsayılar için verilebilir. |
olarak görüntülenir - |
| 15 | Pluralize Bir dizge, Çoğullaştır filtresi kullanılarak çoğul İngilizce biçimine dönüştürülebilir. |
olarak görüntülenir - |
| 16 | Randomize Bu filtre, sağlanan listenin rastgele seçilmesine yardımcı olur. Parametre herhangi bir değer içeriyorsa, bu değerler rasgele dağıtılmadan atlanır. |
olarak görüntülenir - |
| 17 | Right Trim Beyaz boşlukları ve eşleşen karakteri dizenin sağ tarafından kaldırması dışında sol kırpmaya oldukça benzer. |
olarak görüntülenir - |
| 18 | Singularize Bir dizge, Tekil filtre kullanılarak İngilizce tekil sürüme dönüştürülebilir. |
olarak görüntülenir - |
| 19 | Safe Email Güvenli E-posta filtresi, bir e-posta adresini ASCII karakterlerine dönüştürmek için kullanılır, böylece bir e-postanın spam gönderilmesini zorlaştırır. |
çıktı - |
| 20 | SortByKey Anahtarları kullanarak dizi haritasını sıralamak için kullanılır. |
görüntülenir - |
| 21 | Starts-With Bir dizenin belirli bir dizeyle başlayıp başlamadığını Başlayanlar-İle filtresini kullanarak belirleyebilirsiniz. |
çıktı - |
| 22 | Translate daha detaylı bilgi için. |
görüntülenir - |
| 23 | Translate Admin Bir dizeyi, içinde ayarlanmış olan geçerli dile çevirir. user.yaml dosya. |
|
| 24 | Titleize Bir dize, Titleize kullanılarak Title Case formatına dönüştürülür. |
olarak görüntülenir - |
| 25 | UnderScoreize UnderScoreize filtresini kullanarak biçimlendirin. |
dönüştürülür - |
| 26 | Truncate a string Bir dizeyi kesmek veya dizeyi kısaltmak için Kes'i kullanabilirsiniz, karakter sayısını belirtmelisiniz. |
kısalır - Kullanabilirsiniz true dizeyi verilen karakter sayısından sonra en yakın cümle sonuna kesmek istemiyorsanız parametre olarak. kısalır - olarak görüntülenir - |
Twig İşlevleri
Twig Fonksiyonları doğrudan parametre geçilerek çağrılır. Aşağıdaki tablo fonksiyonları listeler -
| Sr.No. | İşlev ve Açıklama | Misal |
|---|---|---|
| 1 | Array Bu işlev diziye bir değer atar. |
|
| 2 | Authorize Bu işlev, kimliği doğrulanmış bir kullanıcının bir kaynağı görme yetkisine sahip olmasını sağlar ve izin dizesini veya izin dizeleri dizisini kabul eder. |
|
| 3 | Dump Geçerli bir dal değişkeni kabul eder ve bunu Grav hata ayıklayıcı paneline döker. Ancak, hata ayıklayıcı, ileti sekmesi değerlerini görmek için etkinleştirilmelidir. |
|
| 4 | Debug Bu, dump () işleviyle aynı şekilde çalışır. |
|
| 5 | Gist Bu işlev, Github Gist kimliğine dayalı olarak Gist yerleştirme kodunu oluşturur. |
|
| 6 | Random String Generation Bu işlev, belirtilen sayıda karakterle rastgele bir dizge oluşturacaktır. Bu dizeler benzersiz kimlik veya anahtar olarak kullanılabilir. |
|
| 7 | Repeat Bu işlev dizeyi belirli bir süre boyunca tekrarlayacaktır. |
|
| 8 | String Belirtilen karakter uzunluğunda rastgele bir dize oluşturur. |
|
| 9 | Translate Array İle bağlantılı bir işlevdir |ta filtre. |
|
| 10 | Url Bu filtre bir URL oluşturur ve ayrıca PHP URL akışlarını geçerli HTML kaynaklarına dönüştürür. URL çözülemezse, varsayılan bir değer geçilebilir. |
|
| 11 | Translate Çevir filtresini kullanarak bir dize, |t filtre. |
tercüme edildi - |
Bu bölümde anlayalım Theme VariablesGrav. Temanız tasarlanırken nesnelere ve değişkenlere twig şablonlarından erişilir ve bu nesneler ve değişkenler Twig Templating Framework tarafından okunur ve manipüle edilir.
Çekirdek Nesneler
Twig şablonunda birçok core objects; her nesnenin bir dizi variables ve functions.
Aşağıdaki tablo, kısa açıklamalı değişkenleri göstermektedir.
| Sr.No. | Değişken ve Açıklama |
|---|---|
| 1 | {{ base_dir }} Bu değişkeni kullanarak Grav kurulumlarının temel dosya dizinini alabiliriz. |
| 2 | {{ base_url }} Grav sitesinin temel url'sine bu değişken kullanılarak erişilebilir. |
| 3 | {{ base_url_relative }} Temel url'nin göreli yolunu Grav sitesine döndürür. |
| 4 | {{ base_url_absolute }} Temel url'nin mutlak yolunu Grav sitesine döndürür. |
| 5 | {{ theme_dir }} Mevcut temanın dosya dizini klasörünü döndürmek için kullanılır. |
| 6 | {{ theme_url }} Mevcut temanın göreli URL'sini döndürmek için kullanılır. |
yapılandırma nesnesi
İçinde configuration.yaml dosyasında, yapılandırma nesnesi herhangi bir Grav yapılandırma ayarına erişecek şekilde ayarlanır.
{{ config.pages.theme }}Mevcut yapılandırılmış temayı döndürür.
site nesnesi
Bir takma ad sağlar config.site nesnede ayarlanan konfigürasyonları temsil eden site.yaml dosya.
stil sayfaları nesnesi
Bu nesneler, CSS stil sayfası varlıklarının depolanması için bir dizi sağlar; bu, şablonlara CSS eklemek için döngülenebilir.
komut dosyaları nesnesi
Bu nesneler, üzerinde döngü oluşturulmuş ve şablonlara JavaScripts eklenmiş JavaScript varlıklarından oluşan bir dizi sağlar.
sayfa nesnesi
Grav yapısı şu şekilde tanımlandığından pages/ klasör, page objecther sayfanın temsil edilmesinden sorumludur. page object şu anda üzerinde çalıştığınız sayfayla ilgili tüm bilgileri içerir.
Aşağıdaki tablo, sayfa nesnesinin yöntemlerini göstermektedir.
| Sr.No. | Yöntem ve Açıklama | Misal |
|---|---|---|
| 1 | summary([size]) Parametre olarak sağlanan belirtilen boyutta sayfa içeriğinin bir özetini verir. Boyut belirtilmezse değer şuradan alınır: summary.size değişken system/config/site.yaml dosya. Ayrıca sınırlandırabilirsiniz ===içeriğinizde. Sınırlayıcıdan önceki içerik özet için kullanılacaktır. |
Veya |
| 2 | content() Sayfanın tüm HTML içeriğini almak için kullanılır. |
|
| 3 | headers() Sayfanın YAML ön kısmında tanımlanan sayfa başlıklarını döndürür. |
|
| 4 | media() Görüntüler, videolar ve diğer dosyalar gibi tüm medya dosyalarına erişmek için kullanılır. Bir sayfayla ilişkili tüm medyayı içeren bir dizi döndürür. |
|
| 5 | title() Sayfa için YAML başlıklarında tanımlanan sayfanın başlığını döndürecek şekilde ayarlanmıştır. |
|
| 6 | menu() Değeri menusayfanın YAML başlıklarında belirtilen değişken döndürülür. Eğertitle değişken ayarlanmazsa, varsayılan olarak title. |
|
| 7 | visible() Sayfanın görünürlüğünü ayarlamak için kullanılır. Genellikle sayısal değerin ardından nokta (ör. 01. klasör adı) içeren sayfalar menüde görüntülenir ve sayısal değer içermeyen klasör adı (örn. Klasör adı) görünmez. Bunu sayfa başlığında geçersiz kılabiliriz. |
|
| 8 | routable() Bunu kullanarak bir sayfanın routable veya not routableTarayıcınızı sayfaya işaret ederken içeriği geri alıp alamayacağınız anlamına gelir. Yönlendirilemeyen sayfalar eklentilerde, şablonlarda vb. Kullanılabilir ve bu sayfalara doğrudan erişilemez. Bu, sayfa başlıklarında belirlenir. |
|
| 9 | slug() Bu değişkeni kullanarak, sayfanın URL'sinde görüntülendiği gibi doğrudan adı alabiliriz. |
|
| 10 | url([include_host = false]) Sayfanın URL'sini döndürmek için kullanılır |
Veya |
| 11 | route() Sayfanın dahili yönlendirmesini döndürmek için kullanılır. |
|
| 12 | home() Bu değişkeni kullanarak sayfanın şu şekilde yapılandırılıp yapılandırılmadığını belirleyebilirsiniz: homesayfa ya da değil. Bu, bir sayfa ana sayfa olarak yapılandırıldığında doğru ve yapılandırılmadığında yanlış döndürür. Bu ayarı şurada bulabilirsiniz:system.yaml dosya. |
|
| 13 | root() Geçerli sayfanın hiyerarşinin kök sayfası olup olmadığını belirler. Dönertrue bir kök sayfaysa veya false kök sayfa değilse. |
|
| 14 | active() Bu değişkeni kullanarak tarayıcının mevcut sayfaya erişip erişmediğini belirleyebilirsiniz. Dönertrue tarayıcı bu sayfaya erişiyorsa veya false değilse. |
|
| 15 | modular() Bu değişkeni kullanarak bu sayfanın modüler olup olmadığını belirleyebiliriz. Bu modüler bir sayfaysa geri dönertrue ve false değilse. |
|
| 16 | activeChild() Bu değişken, bu URI'nin URL'sinin etkin sayfanın URL'sine sahip olup olmadığını belirleyebilir; veya basit bir deyişle, bu sayfanın mevcut URL’deki URL’si. Bu, gezinmeler üzerinde çalışırken ve sayfaların aynı ana sayfa üzerinde yinelenip yinelenmediğini bilmek istediğinizde çok kullanışlıdır. |
|
| 17 | find(url) Yol URL'si tarafından belirtildiği gibi, sayfa nesnesi bu değişken tarafından döndürülür. |
|
| 18 | collection() Bu değişken, koleksiyon sayfa başlıkları tarafından belirlenen bir bağlam için sayfa grubunu döndürmek için kullanılır. |
|
| 19 | isFirst() Mevcut sayfa, kardeş sayfasının ilkiyse, o zaman geri döner true yoksa geri döner false. |
|
| 20 | isLast() Mevcut sayfa, kardeş sayfasının sonuncusuysa, o zaman geri döner true yoksa geri döner false. |
|
| 21 | nextSibling() Geçerli konuma referansla, diziden sonraki kardeş sayfayı döndürür. |
|
| 22 | prevSibling() Geçerli konuma referansla, diziden önceki kardeş sayfayı döndürür. |
|
| 23 | children() Sayfaların içerik yapısında tanımlandığı gibi, alt sayfalar dizisi bu değişken tarafından döndürülür. |
|
| 24 | orderBy() Sıralanan çocuk sipariş türü bu yöntemle döndürülür. Dahil edilebilecek değerler şunlardırdefault, title, date ve folder ve bu değerler sayfa başlıklarında yapılandırılır. |
|
| 25 | orderDir() Sıralanan alt sayfaların sıra yönü bu yöntemle döndürülür. Ve değerler şunlar olabilir:asc(artan) veya desc(descending). Genellikle bu değerler sayfa başlıklarında yapılandırılır. |
|
| 26 | orderManual() Bu yöntem, manuel sayfa sıralaması içeren bir dizi döndürür ve bu sıralama, sayfanın tüm alt öğeleri için olacaktır. Bu değer tipik olarak sayfa başlıklarında ayarlanacaktır. |
|
| 27 | maxCount() Bu değişken, en fazla kaç alt sayfanın döndürülmesine izin verildiğini söyler. Değer genellikle sayfa başlıklarında belirtilir. |
|
| 28 | children.count() Bu değişken, bir sayfa için kaç tane alt sayfanın olduğunu döndürür. |
|
| 29 | children.current() Bu değişken mevcut alt öğeyi döndürecektir. |
|
| 30 | children.next() Bu, bir alt sayfa dizisinden sonraki alt öğeyi döndürür. |
|
| 31 | children.prev() Bu, bir dizi alt sayfadan önceki alt öğeyi döndürür. |
|
| 32 | children.nth(position) Bu, çocuk dizisindeki çocuğun konumunu döndürecektir. |
|
| 33 | parent() İç içe geçmiş bir ağaç yapısında üst sayfaya geri gitmek istediğinizde, bu değişkeni kullanabilirsiniz. Geçerli sayfanın üst sayfa nesnesini döndürecektir. |
|
| 34 | isPage() Bu değişkeni kullanarak, bu sayfanın gerçek bir .md dosya veya sadece yönlendirme için bir klasör. |
|
| 35 | isDir() Bu değişkeni kullanarak, geçerli sayfanın yalnızca yönlendirme için bir klasör olup olmadığını belirleyebilirsiniz. Dönertrue veya false buna göre. |
|
| 36 | id() Bu, sayfa için benzersiz bir kimlik döndürecektir. |
|
| 37 | modified() Sayfanın en son değiştirildiği zamanın zaman damgasını döndürür. |
|
| 38 | date() Sayfa için tarih zaman damgası bu yöntemle döndürülür. Genellikle bu, sayfanın veya gönderinin tarihini temsil eden başlıklarda yapılandırılır. Varsayılan olarak hiçbir değer sağlanmazsa, değiştirilen zaman damgası kullanılır. |
|
| 39 | filePath() Bunu kullanarak, sayfanın tam dosya yolunu alabilirsiniz. |
|
| 40 | filePathClean() Bu, göreceli yolu döndürecektir. |
|
| 41 | path() Bu, geçerli sayfanın bulunduğu dizine tam bir yol döndürecektir. |
|
| 42 | folder() Bu, sayfanın klasör adını döndürecektir. |
|
| 43 | taxonomy() Bu, sayfayla bağlantılı bir sınıflandırma dizisi döndürecektir. |
sayfalar nesnesi
Pages nesnesi, sayfa nesnelerinin yuvalanmış bir ağacı olarak temsil edilir. Bu iç içe geçmiş ağaç, oluştururken çok kullanışlıdırnavigations, sitemap veya finding a particular page.
çocuk yöntemi
Bu, alt sayfalardan oluşan bir dizi sayfa nesnesi döndürür. Ağaç benzeri yapıya sahip sayfa nesnesi, klasördeki her sayfada yinelenebilir.
Menü için en üst düzey sayfalara ulaşmak için aşağıdaki kodu kullanın.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>uri nesnesi
Geçerli URI'nin bir kısmına, Uri nesnesinin çeşitli yöntemleri kullanılarak erişilebilir.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:Aşağıdaki tablo, Uri nesnesinin yöntemlerini gösterir.
| Sr.No. | Yöntem ve Açıklama | Misal |
|---|---|---|
| 1 | path() Mevcut url'nin bir kısmına bu yöntem kullanılarak erişilebilir. |
|
| 2 | paths() Yol öğeleri dizisi bu yöntem kullanılarak döndürülür. |
|
| 3 | route([absolute = false][, domain = false]) Bu yöntem, rotayı mutlak veya göreli URL ile döndürür. |
Veya, |
| 4 | params() Bu, URL'deki parametre bölümünü döndürür. |
|
| 5 | param(id) Bu, parametrenin değerini döndürür. |
|
| 6 | query() URL'nin sorgu kısmına bu yöntem kullanılarak erişilebilir. |
|
| 7 | query(id) Bunu kullanarak belirli sorgu öğesine erişebilirsiniz. |
|
| 8 | url([include_host = true]) Bu, ana bilgisayar içerebilen veya içermeyen tam URL'yi döndürür. |
|
| 9 | extension() Bu, uzantıyı döndürür veya sağlanmazsa, html'yi döndürür. |
|
| 10 | host() Bu, URL'nin ana bilgisayarını döndürür. |
|
| 11 | base() Bu, URL'nin temel kısmını döndürür. |
|
| 12 | rootUrl([include_host = true]) Bu Grav örneğinin kök URL'sini döndürecektir. |
|
| 13 | referrer() Sayfanın yönlendiren bilgileri bu yöntemle döndürülür. |
başlık nesnesi
İçin bir alternatiftir page.header()orijinal sayfanın. Alt sayfalarda döngü yaparken orijinal sayfa üstbilgisini kullanmak daha uygundur.
içerik nesnesi
İçin bir alternatiftir page.content() orijinal sayfanın.
sınıflandırma nesnesi
Sitenin tüm sınıflandırma bilgileri global taksonomi nesnesinde yer almaktadır.
tarayıcı nesnesi
Grav, yerleşik desteği kullanarak kullanıcının platformunu, tarayıcısını ve sürümünü programlı olarak belirler.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Özel Değişkenler Ekleme
Özel değişkenler birkaç şekilde eklenir. Site çapında değişken kullanıyorsanız,user/config/site.yaml dosya ve aşağıda gösterildiği gibi erişebilirsiniz.
{{ site.my_variable }}Değişken yalnızca belirli bir sayfa içinse, onu YAML ön maddesine ekleyebilir ve page.header nesne.
For example -
title: My Page
author: JohnYazar adına şu şekilde erişilebilir -
The author of this page is: {{ page.header.author }}Özel Nesneler Ekleme
Eklentileri kullanarak Twig nesnesine özel nesneler ekleyebilirsiniz. Bu ileri düzey bir konudur ve eklentiler bölümünde daha fazla bilgi göreceğiz .
Bu bölümde şunun hakkında çalışalım Asset Manager. Asset Manager, benzer varlıkları eklemek ve yönetmek için arayüzü birleştirmek için Grav 0.9.0'da tanıtıldı.JavaScript ve CSS. Bu varlıkları temalardan ve eklentilerden eklemek, aşağıdaki gibi gelişmiş yetenekler sağlayacaktır:ordering ve Asset Pipeline. Asset Pipeline varlıkları küçültmek ve sıkıştırmak için kullanılır, böylece tarayıcının gereksinimlerini azaltır ve ayrıca varlıkların boyutunu azaltır.
Asset Manager bir sınıftır ve Grav'da eklenti olay kancaları aracılığıyla kullanılabilir. Twig çağrılarını kullanarak Asset Manager sınıfını doğrudan temalarda da kullanabilirsiniz.
Yapılandırma
Varlık Yöneticisi, bir dizi yapılandırma seçeneğinden oluşur. system.yamldosya varsayılan değerleri içerir; bu değerleri geçersiz kılabilirsiniz.user/config/system.yaml dosya.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningTemalardaki Varlıklar
Grav'ı yüklediğinizde antimadde teması varsayılan tema olarak gelir. CSS dosyalarının nasıl ekleneceğine dair bir örnek gösterir.base.html.twig Bu temada bulunan dosya.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}Yukarıdaki kod aşağıda kısaca açıklanmıştır.
İçinde tanımlanan bölge block twig etiketi, birini genişleten şablonlarda değiştirilebilir veya eklenebilir ve sayısını görebilirsiniz. do assets.addCss() bu bloğun içindeki çağrılar.
{% do %} etiketi, Twig'in kendisinde yerleşik olan herhangi bir çıktı olmadan değişkenleri işlemenizi sağlar.
CSS varlıkları kullanılarak Varlık Yöneticisine eklenebilir addCss()yöntem. İkinci parametre olarak sayısal bir değer ileterek stil sayfalarının önceliğini ayarlayabilirsiniz. ÇağrıaddCss() yöntemi, HTML etiketlerini CSS öğelerinden oluşturur.
JavaScript varlıkları, CSS varlıkları ile aynı şekilde kullanılır. İçindeki JavaScript varlıklarıblock etiketleri aşağıda gösterildiği gibi daldırın.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Varlık Ekleme
Aşağıdaki tablo, farklı ekleme yöntemlerini listeler -
| Sr.No. | Yöntem ve Açıklama |
|---|---|
| 1 | add(asset, [options]) Dosya uzantısına bağlı olarak, addyöntem varlıkla eşleşir. CSS veya JS için doğrudan yöntemlerden birini çağırmak için uygun bir yöntemdir. Kullanabilirsinizoptionsönceliği ayarlamak için. Bir varlığın kombinasyon / küçültme ardışık düzenine dahil edilip edilmeyeceği, ardışık düzen özelliği tarafından kontrol edilir. |
| 2 | addCss(asset, [options]) Bu yöntemi kullanarak CSS varlıklarına varlıklar ekleyebilirsiniz. İkinci parametrede belirlenen önceliğe göre, varlık listede sıralanır. Öncelik ayarlanmadıysa, varsayılan olarak 10 ayarlanır. Bir varlığın kombinasyon / küçültme ardışık düzenine dahil edilip edilmeyeceği, ardışık düzen özelliği tarafından kontrol edilir. |
| 3 | addDirCss(directory) Bu yöntemi kullanarak, alfabetik sıraya göre düzenlenecek CSS varlıklarından oluşan bir varlık dizini ekleyebilirsiniz. |
| 4 | addInlineCss(css, [options]) Bu yöntemi kullanarak satır içi stil etiketinin içinde bir CSS dizisi sağlayabilirsiniz. |
| 5 | addJs(asset, [options]) Bu yöntemi kullanarak, JS varlıklarına varlıklar ekleyebilirsiniz. Öncelik ayarlanmadıysa, varsayılan önceliği 10 olarak ayarlar. Ardışık düzen özniteliği, bir varlığın birleşim / küçültme ardışık düzenine dahil edilip edilmeyeceğini belirler. |
| 6 | addInlineJs(javascript, [options]) Bu yöntem, satır içi komut dosyası etiketinin içine bir JS dizesi eklemenize olanak tanır. |
| 7 | addDirJs(directory) Bu yöntemi kullanarak, alfabetik sıraya göre düzenlenecek olan JS varlıklarından oluşan bir varlık dizini ekleyebilirsiniz. |
| 8 | registerCollection(name, array) Bu yöntem, bir adla CSS veya JS varlıklarından oluşan bir diziyi kaydetmenize olanak tanır, böylece daha sonra add()yöntem. Birden fazla tema veya eklenti kullanıyorsanız, bu yöntem çok kullanışlıdır. |
Seçenekler
Aşağıda gösterildiği gibi açıklanan varlık dizisini geçirmek için birçok seçenek vardır -
CSS için
priority - Bir tamsayı değeri alır ve varsayılan değer 100 olacaktır.
pipeline - Bir varlık boru hattına dahil edilmediğinde, şu şekilde ayarlanır: falsedeğer. Ve varsayılan değer şu şekilde ayarlanmıştır:true.
JS için
priority - Tamsayı değeri alır ve varsayılan değer 100 olur.
pipeline - Bir varlık boru hattına dahil edilmediğinde, falseayarlandı. Ve varsayılan değer şu şekilde ayarlanmıştır:true.
loading - Bu seçenek aşağıdaki gibi 3 değeri destekler empty, async ve defer.
group- Bir grup için benzersiz ad belirten bir dizeden oluşur. Ve varsayılan değer şu şekilde ayarlanmıştır:true.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Varlıkları Oluşturma
CSS ve JS varlıklarının mevcut durumu aşağıdakiler kullanılarak oluşturulabilir -
css ()
Varlık Yöneticisine eklenen tüm CSS varlıklarına bağlı olarak, css()yöntemi, HTML CSS bağlantı etiketlerinden oluşan bir liste oluşturur. Ardışık düzen özniteliğine bağlı olarak liste, küçültülmüş dosya ve tekil / birleşik varlık içerebilir.
js ()
Varlık Yöneticisine gönderilen tüm JS varlıklarına göre, js()yöntemi, HTML JS bağlantı etiketlerinden oluşan bir liste oluşturur. Ardışık düzen özniteliğine bağlı olarak liste, küçültülmüş dosya ve tekil / birleşik varlık içerebilir.
Adlandırılmış Varlıklar
Grav, bir adla birlikte CSS ve JS varlıklarından oluşan bir koleksiyon kaydetmenize olanak tanır, böylece addvarlıkları kayıtlı adı kullanarak Varlık Yöneticisine. Bu, Grav'da adı verilen bir özellik kullanılarak gerçekleştirilebilir.named assets. Bu özel koleksiyonlar şurada tanımlanır:system.yaml; koleksiyonlar herhangi bir tema veya eklenti tarafından kullanılabilir.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jsregisterCollection() yöntem, aşağıdaki kodla programlı olarak kullanılabilir -
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Gruplanmış Varlıklar
Grav 0.9.43 adında yeni bir özellikle tanıtıldı Grouped Assetsisteğe bağlı seçeneklerden oluşan seçenekler dizisini geçmenizi sağlar groupVarlıklar eklerken. Bu özellik, sayfanın belirli bir bölümünde bazı JS dosyalarına veya satır içi JS'ye ihtiyacınız olduğunda çok kullanışlıdır.
Seçenekler sözdizimini kullanarak, varlığı eklerken aşağıda gösterildiği gibi grubu belirtmeniz gerekir.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Bir varlık için grup ayarlanmadıysa, o zaman headvarsayılan grup olarak ayarlanmıştır. Bu varlıkların alt grupta görüntülenmesini istiyorsanız, temanıza aşağıdakileri eklemelisiniz.
{{ assets.js('bottom') }}Statik Varlıklar
Varlık Yöneticisi'ni kullanmadan varlıkları önermek istediğinizde, o zaman url()yardımcı yöntem. Örneğin, temadan bir resme başvurmak istediğinizde, aşağıdaki sözdizimini kullanabilirsiniz.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />url() helper method isteğe bağlı olarak ikinci parametreyi kullanarak URL'nin etki alanını ve şemayı içermesini sağlar. true veya falsedeğerler. Varsayılan olarak değer şu şekilde ayarlanmıştır:false yalnızca göreli URL'yi görüntüleyen.
Example
url("theme://somepath/mycss.css", true)Bu bölümde, bunun hakkında çalışalım Theme Customization. Temanızı özelleştirmenin birkaç yolu vardır. Grav, temanızı kolayca özelleştirmek için birçok özellik ve birkaç işlev sunar.
Özel CSS
Kendiniz temin edebilirsiniz custom.csstemanızı özelleştirmek için dosya. Antimadde teması,css/custom.css kullanarak dosya Asset Manager. CSS dosyasına herhangi bir referans bulunmazsa,Asset Managerreferansı HTML'ye eklemeyecektir. CSS dosyasını Antimadde'de oluşturmacss/klasörü varsayılan CSS'yi geçersiz kılar. Örneğin -
custom.css
body a {
color: #FFFF00;
}Varsayılan bağlantı rengi geçersiz kılınır ve sarıya ayarlanır.
Özel SCSS / LESS
Özel CSS dosyası sağlamanın başka bir yolu da custom.scssdosya. SCSS (Sözdizimsel Müthiş Style Sheets) Eğer operatörler, değişkenler, iç içe yapılar, ithalat, partials kullanımı yoluyla verimli CSS inşa etmek ve karıştırmak-ins sağlayan bir CSS önişlemci olduğunu. Antimadde SCSS kullanılarak yazılmıştır.
SCSS'yi kullanmak için SCSS derleyicisine ihtiyacınız vardır. SCSS derleyicilerini herhangi bir platforma yüklemek için komut satırı araçlarını ve GUI uygulamalarını kullanabilirsiniz. Antimadde,scss/ tüm yerleştirmek için klasör .scssDosyalar. Derlenen dosyalar şurada saklanır:css-compiled/ Klasör.
SCSS dosyalar aşağıdaki komut kullanılarak yapılabilecek herhangi bir güncelleme için izlenmelidir -
scss --watch scss:css-compiledYukarıdaki komut, SCSS derleyicisine scss adlı dizini ve her ne zaman css-compiled klasör güncellenir, SCSS derleyicisinin derlemesi gerekir.
Özel SCSS kodunuzu şurada tutabilirsiniz: scss/template/_custom.scssdosya. Kodunuzu bu dosyada tutmanın birçok avantajı vardır.
SCSS dosyalarından ve diğer CSS dosyalarından yapılan herhangi bir güncelleme şu şekilde derlenir: css-compiled/template.css dosya
Temanızda kullanılan herhangi bir SCSS'ye erişebilir ve bunun için mevcut tüm değişkenleri ve karışımları kullanabilirsiniz.
Daha kolay geliştirme için, standart SCSS'nin tüm özelliklerine ve işlevlerine erişim sağlanır.
Bir örnek _custom.scss dosya aşağıda gösterilmektedir -
body {
a {
color: darken($core-accent, 20%);
}
}Temanızı yükselttiğinizde, tüm özel css geçersiz kılınacaktır. Bu, bir temayı özelleştirmek için bu yolu seçmenin en büyük dezavantajıdır. Bu, tema kalıtımı kullanılarak çözülebilir.
Tema Kalıtımı
Theme Inheritancebir temayı değiştirmenin veya özelleştirmenin en iyi yoludur ve birkaç kurulumla gerçekleştirilebilir. Temel fikir, temanın miras aldığınız temel tema olarak tanımlanması ve yalnızca bazı bitlerin değiştirilebilmesi ve geri kalan şeylerin temel tema tarafından ele alınmasıdır. Tema kalıtımını kullanmanın avantajı, özelleştirilmiş miras alınan temanın, temel tema her güncellendiğinde doğrudan etkilenmemesidir. Bunu başarmak için aşağıdaki adımları izlemeniz gerekir.
Yeni temanızı saklamak için adlı yeni bir klasör oluşturun. mytheme/ içeride /user/themes/ Klasör.
Ardından, adında yeni bir tema YAML dosyası oluşturmanız gerekir. mytheme.yaml yeni oluşturulan altında /user/themes/mytheme/ aşağıdaki içeriğe sahip klasör.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterAdlı bir YAML dosyası oluşturun blueprints.yaml altında /user/themes/mytheme/ aşağıdaki içeriğe sahip klasör.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgŞimdi bir temanın nasıl tanımlanacağını anlayacağız blueprints.yamltemel unsurlardan oluşur. Form işlevlerinizi kontrol etmek için form tanımları için daha fazla ayrıntı sağlanabilir. blueprints.yaml dosya bununla ilgili daha fazla ayrıntı için incelenebilir.
Senin içinde user/config/system.yaml dosya düzenleme pages: theme: Varsayılan temanızı aşağıda gösterildiği gibi yeni temayla değiştirme seçeneği.
pages:
theme: mythemeŞimdi yeni tema oluşturuldu ve Antimadde bu yeni için temel tema olacak mythemetema. Belirli SCSS'yi değiştirmek istiyorsanız, SCSS derleyicisini sizinmytheme tema ilk ve ikinci olarak Antimadde teması.
Aşağıdaki ayarları kullanır -
İlk önce template.scss yerleştirilen dosya antimatter/scss/ klasörüne yapıştırın ve mytheme/scss/Klasör. Bu dosya tüm@import gibi çeşitli dosyalar için çağrılar template/_custom.scss ve alt dosyalar.
load-path noktalar antimatter/scss/çok sayıda SCSS dosyası içeren klasör. SCSS derleyicisini çalıştırmak için şunları sağlamanız gerekir:load-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledŞimdi adlı bir dosya oluşturun _custom.scss altında mytheme/scss/template/. Bu dosya tüm değişikliklerinizi içerecektir.
Özel SCSS dosyası değiştirildiğinde, tüm SCSS dosyaları otomatik olarak yeniden derlenecektir. template.css altında bulunan mytheme/css-compiled/ klasör ve daha sonra Grav bunu doğru bir şekilde referans verir.
Bu bölümde, bir eklentinin Grav'da ek bir işlevsellik olarak nasıl çalıştığını anlayacağız. Eklenti, başlangıçta Grav'ın temel işlevi tarafından tamamlanmayan ek işlevsellik sağlayan bir yazılım parçasıdır.
Sitenin işlevselliğini genişletmek için Grav Plugin yüklenebilir. İşinizi kolaylaştırmak için eklentiler kullanılır. Dependency Injection ContainerGrav'daki temel nesnelere erişmeye yardımcı olur. Tüm yaşam döngüsü boyuncaGrav's event hooks, Grav'ı ihtiyacımıza göre manipüle edebiliriz ve ayrıca Grav'ın bildiği her şeye erişebiliriz. Grav olay kancalarını Bölüm Grav - Event Hooks'ta detaylı olarak inceleyeceğiz .
Dependency Injection bileşenlerin içinde kodlamak yerine bileşenlerin bağımlılıklarının verildiği bir yazılım tasarım modelidir.
Grav için blog arşivini, site haritasını, arama motorunu, formu, hafif kaydırıcıyı ve daha fazlasını görüntülemek için kullanılan birçok ücretsiz eklenti vardır. Şunlar arasından eklentileri indirebilirsiniz burada . Eklenti klasöründe, eklentileri benzersiz bir adla saklayabilirsiniz; isim eklentinin işleviyle ilgili olmalı ve herhangi bir büyük harf, alt çizgi veya boşluk içermemelidir. Eklentinin nasıl kullanılacağını Bölüm Grav - Eklenti Öğreticilerinde inceleyeceğiz .
Güçlü
Eklentilerin yazılması kolay, esnek ve güçlüdür. 46 eklenti var ve aşağıdakileri içeren özelliklere sahip:displaying a sitemap, provides breadcrumbs, display blog archives vb.
Essentials
Grav sisteminize kurulduğunda, içinde iki eklenti olduğunu görebilirsiniz. <your_folder_name>/user/plugins Klasör.
Hata eklentisi
Eklenti sorunu
Error Plugin - Bunu görüntülemek için kullanılır. HTTP hatalar yani 404 Page Not Found verilen URI için herhangi bir istek sayfası olmadığında.
Problem Plugin- İzinler, barındırma ayarları ve eksik klasörlerle ilgili sorunları tespit etmek için kullanılır. Bu tür sorunları tanımlamak için yeni Grav kurduğunuzda kullanışlıdır.
Bu bölümde, bir eklentinin nasıl kurulup yapılandırılabileceğini inceleyeceğiz. Ek olarak, bir eklentinin yapısını ve rastgele bir sayfanın nasıl görüntüleneceğini de anlayacağız. Eklenti, başlangıçta Grav'ın temel işlevi tarafından tamamlanmayan ek işlevsellik sağlayan bir yazılım parçasıdır.
Bu yazıda, rastgele eklentiyi kullanarak rastgele bir sayfa görüntüleyeceğiz. Bu eklentiyi kullanmadan önce, rastgele eklentinin bazı önemli noktalarını göreceğiz.
URI'yi kullanarak rastgele sayfayı görüntülemek için bu eklentiyi kullanabilirsiniz. /random.
Sayfalarda belirtilen sınıflandırmadan yararlanmak için filtre oluşturun. Olarak oluşturabilirsinizcategory : blog.
Filtre seçeneğini kullanarak rastgele bir sayfa görüntüleyebilirsiniz; bu, Grav'a rastgele sayfada görüntülenecek içeriğin aynısını kullanmasını bildirir.
Kurulum Eklentisi
Eklentiyi kullanmadan önce eklenti için temel bir kurulum oluşturmak üzere bu adımları izleyin.
Adlı klasör oluştur random altında user/plugins Klasör.
Altında user/plugins/random klasör, yani iki dosya oluşturun -
random.php eklenti kodu için kullanılır
random.yaml konfigürasyon için kullanılır
Eklenti Yapılandırması
Rastgele eklentiyi kullanmak için bazı yapılandırma seçeneklerine ihtiyacımız var. Aşağıdaki satırları aşağıdaki satırların altına yazacağız:random.yaml dosya.
enabled:true
route:/random
filters:
category:blogRastgele, tanımladığınız bir rota oluşturur. Sınıflandırma filtrelerine göre rastgele bir öğe seçer. Filtrenin varsayılan değeri'category: blog' rastgele seçim için kullanılır.
Eklenti Yapısı
Eklenti yapısında aşağıdaki kod kullanılabilir.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>Eklentide bir grup sınıf kullanıyoruz. usedaha okunabilir kılan ve yerden tasarruf sağlayan ifadeler. namespace Grav\PluginPHP dosyasının en üstüne yazılmalıdır. Eklenti adı yazılmalıdırtitlecase ve kullanılarak genişletilmelidir Plugin.
İşleve abone olabilirsiniz getSubscribedEvents() için onPluginsInitializedEtkinlik; bu, eklentinin hangi olaylara abone olduğunu belirler. Bunun gibi, diğer etkinliklere abone olmak için etkinliği kullanabilirsiniz.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Şimdi kullanalım onPluginInitialized altında olay RandomPlugin içinde yapılandırılan sayfayı yönlendirmek için kullanılan sınıf random.yaml dosya.
Yöntem onPluginInitialized() aşağıdaki kodu içerir -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}Uri nesne rota hakkında güncel uri, bilgileri içerir. Yapılandırma amacı da, rastgele eklenti yönlendirme ve yol nesnesi içinde depolamak için yapılandırma değerini belirtir.
Şimdi yapılandırılmış yolu, eklentiyi dinlemesi için bilgilendiren mevcut URI yolu ile karşılaştıracağız. onPageInitialized Etkinlik.
Rastgele Sayfa Görüntüleme
Aşağıdaki yöntemle kodu kullanarak rastgele sayfayı görüntüleyebilirsiniz -
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Kodda gösterildiği gibi,
Taksonomi nesnesini değişkene atayın $taxonomy_map.
Eklenti yapılandırmasından yapılandırılmış sınıflandırmayı kullanan filtre dizisini alın confignesne. Öğeyi şu şekilde kullanıyoruzcategory : blog.
Kullanıyoruz collection rastgele sayfayı $collection. Filtreyle eşleşen sayfayı ekle$collection değişken.
Geçerli sayfa nesnesinin ayarını kaldırın ve geçerli sayfayı koleksiyonda rastgele sayfa olarak görüntülenecek şekilde ayarlayın.
Son olarak, aşağıda gösterildiği gibi rastgele bir sayfa görüntülemek için eklentinin tam kodunu göreceğiz -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Tarayıcınızı açın ve aşağıdaki ekran görüntüsünde gösterildiği gibi rastgele sayfayı görmek için localhost / klasör_adı / random yazın -

Bu bölümde, aşağıdakiler hakkında çalışacağız Event HooksGrav. Gelen Eklentiler göreceksiniz bölüm, eklenti mantığı iki yöntemden dahil edilmiştir. YöntemleronPluginsInitialized ve onPageInitialized; bu yöntemler olay kancalarına benzer. Grav eklentilerinin gücünü daha fazla bilmek ve kontrol etmek için olay kancalarının kullanılabilirliğini kontrol etmeniz gerekir. Olay kancalarının Grav ile baştan sona doğrudan bir ilişkisi vardır. Kancaların hangi sırayla çağrıldığını ve bu çağrılar sırasında neyin kullanılabilir olduğunu bilmelisiniz.
Aşağıdaki tablo, çekirdek Gravür event hooks bir sayfanın işlenmesi sırasında etkinleştirilen.
| Sr.No. | Etkinlik Açıklaması |
|---|---|
| 1 | onFatalException Bu etkinliği her an ateşleyebilirsiniz, eğer PHPölümcül bir istisna verir. Problem Eklenti bunu, Grav'ın neden ölümcül hatayı verdiğine dair tam bir açıklama listesini görüntülemeyi yönetmek için kullanır. |
| 2 | onPluginsInitialized Bu, Grav'da kullanılabilen ilk eklenti olayıdır. Aşağıdaki nesneler aşağıda belirtildiği gibi tanıtılmıştır -
|
| 3 | onAssetsInitialized Bu, assets yönetici yüklenir ve kullanıma ve yönetilmeye hazırdır. |
| 4 | onPageNotFound Beklenmeyen bir sayfa bulduysanız, bu olayı reddedebilirsiniz. Halihazırda, hata eklentisi bir404 error sayfa. |
| 5 | onPageInitialized Bu, istenen sayfayı bir URL Sayfa nesnesine yüklenir. |
| 6 | onOutputGenerated Bu, çıktı sürecini, Twig templatingmotor. Şu anda, bu sadece bir diziHTML. |
| 7 | onOutputRendered Bu, ekrana gönderilen bir çıktı işlemidir. |
| 8 | onShutdown Bu, eylemleri gerçekleştirmenize izin veren yeni ve çok güçlü bir olaydır. Bu Grav işleminden sonra yapılır.completed processingve müşteriyle olan bağlantı kapatılır. Bu bireysel eylem, kullanıcı ile herhangi bir etkileşim gerektirmez, sonuç olarak performansı etkileyebilir. Kullanıcı takibini ve işlerin işlenmesini içerir. |
| 9 | onBeforeDownload Bu yeni bir olaydır ve passesbir dosya içeren olay nesnesine. Kullanıcıların günlüğe kaydetme, söz konusu dosyayı indirme izni vermesi ve yok saymasına olanak tanır. |
Twig Olay Kancaları
Twig, aşağıda belirtildiği gibi kullanmak üzere kendi olay kancalarına sahiptir.
| Sr.No. | Etkinlik Açıklaması |
|---|---|
| 1 | onTwigTemplatePaths Şablon yolunun temel konumu, Twig object. Bu olay, Twig'in şablon yollarını arayacağı diğer konumları eklemek için kullanılır. |
| 2 | onTwiglnitialized O initialize Twig şablonlama motoru. |
| 3 | onTwigExtensions Çekirdek dal uzantılarının kullanıma hazır olduğunu belirtir. Bu olay kancası, kendi Twig uzantınızı eklemenizi sağlar. |
| 4 | onTwigPageVariables Bu Twig işlemi size doğrudan bir sayfa sağlar, yani process:twig:truYAML başlıkları sayfasında. Burada Twig'e herhangi bir değişken ekleyebilirsiniz ve bu işlem sırasında twig için erişilebilir olmalıdır. |
| 5 | onTwigSiteVariables Bu süreçte, tam site şablonunu şurada göreceksiniz: order wiseTwig yöntemleriyle. Ayrıca, bu işlem sırasında Twig'e herhangi bir değişken ekleyebilirsiniz. |
Koleksiyon Etkinlik Kancaları
Aşağıdaki tablo bir toplama olay kancasını listelemektedir.
| Sr.No. | Etkinlik Açıklaması |
|---|---|
| 1 | onCollectionProcessed Bu bölümde işlem tamamlandıktan sonra şunları yapabilirsiniz: control bir koleksiyon. |
Sayfa Olay Kancaları
Aşağıdaki tablo, sayfa olay kancalarının bir koleksiyonunu listeler.
| Sr.No. | Etkinlik Açıklaması |
|---|---|
| 1 | onBuildPagesInitialized Bu olay, eklentilerin içeriği kontrol etmesi ve sonuçları önbelleğe alması için yararlıdır. Bu olay etkinleştirildiğinde sayfalar geri dönüştürülecektir. Bu, önbellekteexpired veya ihtiyaçlar refreshing. |
| 2 | onBlueprintCreated Bu olay, formların işlenmesine ve yönetilmesine yardımcı olur. |
| 3 | onPageContentRaw Bu süreçte bir sayfa bulunduğunda, headers düzeltildi, ancak contentdüzeltilmeyecek. Grav sisteminde her sayfanın ateşlendiğini göreceksiniz. Önbelleği temizlediyseniz veya önbelleği temizlediyseniz, bu olay meydana gelir. |
| 4 | onPageProcessed Bir sayfa olduğunda testedve düzeltildi, Grav sisteminde her sayfa kapatıldı. Önbelleğe alınmış bir sayfada oynamayacağı için bu durumda performans önemli değildir. |
| 5 | onPageContentProcessed Sayfanın content () tekniği sayfa içeriğini düzelttikten sonra bu etkinliğin kapatıldığını görebilirsiniz. Bu olay, sonradan düzeltilmiş içerik üzerinde eylemler gerçekleştirmek, ancak sonuçlarıncached. |
| 6 | onFolderProcessed Birkez folderTest edildi ve düzeltildi, Grav sisteminde her klasör atıldı. Önbelleğe alınmış bir sayfada oynamayacağı için bu durumda performans önemli değildir. |
Grav Administration Paneleklenti Grav için bir web grafik kullanıcı arayüzüdür (GUI). Sayfaları kolayca oluşturabilir ve değiştirebilir. İsteğe bağlı bir eklentidir ve etkili bir şekilde çalışmak için Grav buna tamamen bağlı değildir. Yönetici, Grav'ın kolay kullanımı için sınırlı görünümler sağlar.
Özellikleri
Yönetim panelinin özellikleri aşağıdadır -
Eklenti yöneticisi listesinde bulunan eklentileri etkinleştirin veya devre dışı bırakın.
Sayfaları kolayca oluşturabilir, düzenleyebilir, kopyalayabilir ve silebilirsiniz.
Panoda en son sayfa güncellemelerinin listesi görüntülenir.
Mevcut en son güncellemeler tek bir tıklama ile kolayca görüntülenebilir.
Arama kutusunu kullanarak listeden belirli sayfaları bulun.
Şifre unutmanın işlevselliğinden oluşur.
Medya dosyaları sürükle bırak yöntemi ile yüklenebilir.
Normal ve uzman modlarda yaml veya formlar aracılığıyla düzenlemeye izin verir.
Gösterge panosu site etkinliği, en son sayfa güncellemeleri ve bakım durumundan oluşur.
Ajax destekli yedekleme ve önbellek temizleme yeteneklerinden oluşur.
Site ve sistem konfigürasyon yönetiminden oluşur.
GPM tarafından desteklenen yeni eklentiler ve temalar kurulumu.
Kullanıcı girişi sırasında otomatik şifre şifreleme özelliği sağlanır.
Anında Grav-powered önizleme ile güçlü sözdizimini vurgulayan kod düzenleyici sağlar.
Yüklenen tema listesi ve yapılandırmaları Tema yöneticisi kullanılarak yapılabilir.
Ayrıca oturum açmış kullanıcıları da yönetir.
Kurulum
Yönetici eklentisine erişmek için, latest Grav. Aşağıdaki komutu CLI'de (komut satırı arayüzü) çalıştırabilirsiniz.
$ bin/gpm selfupgrade -fselfupgrade Grav'ı mevcut en son sürüme güncellemek için kullanılır. -f GPM (Grav Package Manager) dizinini yenilemek için kullanılır.
Yüklememiz gerekiyor admin, form, email ve loginyönetici eklentinizin düzgün çalışmasını sağlamak için eklentiler. Tüm eklentilerin bağımlılıkları olduğundan, yönetici eklentisini kurarken diğer eklentileri yüklemenizi istediğinde bunu kabul etmeniz gerekir; bu eklentiler GPM (Grav Package Manager) aracılığıyla kullanılabilir. Grav - GPM bölümünde GPM hakkında daha fazla çalışacağız .
Aşağıdaki komut, komut istemini kullanarak yönetici eklentisini kurmak için kullanılır.
$ bin/gpm install adminManuel Kurulum
Aşağıdaki eklentileri tek tek indirerek yönetim panelini manuel olarak kurabiliriz -
- admin
- form
- login
Tüm eklentileri indirdikten sonra, tüm zip dosyalarını çıkarın ve <your_folder_name>/user/pluginsKlasör. Eklenti klasöründe, eklentileri benzersiz bir adla saklayabilirsiniz; isim eklentinin işlevi ile ilgili olmalıdır. Klasör şu şekilde yeniden adlandırılabilir:admin/, email/, form/ ve login/. Eklenti klasöründeki dört eklentinin tümünü birlikte saklamak gerekir; aksi takdirde yönetici paneli düzgün çalışmayacaktır.
Kullanıcı Oluşturma
Kullanıcı hesabını komut satırı arayüzünü kullanarak oluşturabiliriz. Bir kullanıcı hesabı oluşturmak için aşağıdaki komutu kullanın.
$bin/grav newuserAksi takdirde, aşağıdaki kod satırlarını yazarak manuel olarak da kullanıcı hesabı oluşturabilirsiniz -
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Yukarıdaki satırları <your_folder_name>/user/account/admin.yamldosya. Yukarıdaki kodu kaydetmek için kullandığınız isim,usernamegirişiniz için, yani yönetici. Düzenleyebilirsinizemail, fullname, title ve password ihtiyaçlarınıza göre.
Kullanım
Tarayıcınızı şuraya yönlendirerek yönetim paneline erişebilirsiniz. localhost/<your_folder_name>/adminve aşağıda gösterildiği gibi bir ekran göreceksiniz. Sen ayarlayabilirsinizusername ve password yaml dosyasında belirtildiği gibi creating user Bölüm.

Bu bölümde, Administrative Panel DashboardGrav. Dashboard, Grav Administration Panel eklentisi için bir bilgi merkezi görevi görür. İnceleyebilirsintraffic statistics, create new backups, Grav updates, maintenance information, en son sayfa güncellemelerini görüntüleyin ve bu tek sayfa yardımı ile Grav'ın önbelleğini temizleyebilirsiniz.
Step 1 - Kullanıcıya izinleri belirleyebilir ve içeriğin içeriğini değiştirebilirsiniz. Dashboardtalebe göre. Kontrol panelinin ekranı bir şekilde aşağıdaki ekran görüntüsü gibi olacaktır.

Step 2 - Şimdi özelliklerini göreceksiniz Cache and Updates Checking kontrol panelinde.

Gösterge Tablosu menüsünün üst kısmında iki sekme göreceksiniz.
- Önbelleği temizle
- Güncellemeleri kontrol et
Önbelleği temizle
Görüntülerin ve varlıkların önbelleği dahil tüm önbellek içeriğinin silineceğini belirtir.
Aşağıda belirtildiği gibi açılır menüde daha fazla özellik görebilirsiniz.
All cache - Tüm önbelleğin silinmesini belirtir
Assets only - Yalnızca varlıkların önbelleğinin silinmesini belirtir.
Images only - Yalnızca görüntülerin önbelleğinin silinmesini belirtir.
Cache only - Sadece önbelleğin silinmesini tanımlar.
Güncellemeleri kontrol et
Bu sekme, siteniz için güncellemeleri kontrol etmeyi belirtir. Yeni güncellemeler mevcutsa, Kontrol Panelinde bir bildirim alacaksınız. Desteklenen eklentiler, temalar ve hatta Grav için güncellemeler alacaksınız.
Bakım ve İstatistik
Bu bölüm, siteniz hakkında önemli bilgileri bilmenizi sağlar.
Bakım
Bu bölüm size tamamen güncel Grav özellikleri için bir yüzde grafiği sağlar. Bakım ve İstatistikler bölümünün üstünde gerekli güncellemenin bildirimini göreceksiniz.
Update- Yeni bir güncelleme mevcut olduğu anda bir Güncelle düğmesi görünecektir. Ardından, tıklayıp eklentilerinizi ve temalarınızı güncelleyebilirsiniz. GöreceksinUpdate Grav Now Grav'ün çekirdek bölümünü güncelleyen bildirim çubuğundaki düğme.
Backup- Bu bölümde sitenizi ne kadar süredir yedeklemediğinizi gösteren grafiği görebilirsiniz. Bu, bir zip dosyası oluşturarak ve indirerek yürütülebilir, sitenizin verileri için yedek olarak kaydedin.
İstatistik
Sitenizde geçen gün, hafta ve ayda alınan ziyaretçi trafiğinin basit ve hızlı bir görünüm grafiğini görüntüler. Haftanın günlerine ayrılmış çubuk grafiği gösterir.
Step 3 - Ardından, aşağıda gösterildiği gibi En Son Sayfa Güncellemelerinin ayrıntılı bilgilerini göreceksiniz.

Bu bölüm, Grav sitesindeki sayfalarınızın en son değiştirilmiş içeriği hakkında daha fazla bilgi sahibi olmanızı sağlar. Daha sonra, sayfayı her yenilediğinizde, sizin için son güncellenen listeyi oluşturacaktır.
Tıklayabilirsiniz titlelistedeki bir sayfanın; bu sizi yönetici bölümündeki sayfa düzenleyicisine yönlendirecektir.
Manage Pages düğmesi sizi yönetim panelinin sayfalarına yönlendirir.
Bu bölümde, Configuration SystemGrav'ın Yönetim Panelinde. Yapılandırma sayfası yardımıyla sitenizin sistem ayarlarını doğrudan yapılandırabilirsiniz. Ayrıca, PHP, sunucu ortamı ve sitenizin nasıl performans gösterdiğini düzenleyen diğer birkaç bileşen dahil olmak üzere sunucunuzun özelliklerinin kısa bir açıklamasını göreceksiniz.
Sistem sekmesi, içindeki ayarları değiştirmenize olanak sağlar. /user/config/system.yamldosya. Bu, Grav'ın çalışmasının birçok temel sistemle ilgili özelliğini etkiler. Ayarlar, size Grav performansının farklı özelliklerini gösteren farklı bölümlere ayrılabilir.
Aşağıda ayrıntılı bir liste configuration sections sistemler sekmesinde görüntülenen -
İçerik
Bu bölümde, temel özellikleri düzeltebilirsiniz. Content aşağıda gösterildiği gibi sitenizin işlenmesi.

Home Page - Siteniz için görüntülemek istediğiniz ana sayfayı belirtir.
Default Theme - Siteniz için birincil varsayılan temayı görüntüler.
Process- Sayfaların nasıl işlendiğini kontrol eder. Genel yerine sayfa başına ayarlanabilir.
TimeZone - Sunucudaki varsayılan saat dilimini ayarlar.
Short Date Format - Kısa tarih formatını görüntüler.
Long Date Format - Uzun tarih formatını görüntüler.
Default Ordering - Sayfalar bu sırayı kullanan bir listede görüntülenir.
Default Order Direction - Listedeki sayfaların yönünü belirtir.
Default Page Count - Bir listedeki maksimum varsayılan sayfa sayısını tanımlar.
Date Based Publishing - Gönderileri tarihe göre otomatik olarak yayınlar.
Events- Olayları etkinleştirmeyi veya devre dışı bırakmayı belirtir. Devre dışı bırakmak, eklentiye zarar verir.
Redirect Default Route - Varsayılan bir yol tanımlar ve otomatik olarak bir sayfaya yönlendirir.
Diller
Sen ayarlayabilirsiniz Multi language features bu alanda aşağıda gösterildiği gibi.

Supported - Virgülle ayrılmış iki harfli dil kodlarının listesini, yani en, fr, de belirtir.
Translations Enabled - Grav, eklentiler ve uzantılarda çevirileri etkinleştirir.
Translations Fallback - Etkin dil yoksa yedek desteklenen çevirileri belirtir.
Active Language in Section - Aktif dili bölgede saklayabilirsiniz.
Home Redirect Include Language - Talebe göre ev yönlendirmesindeki (/ en) dili içerir.
Home redirect Include Route - Yönlendirme yönetici ana sayfa kökünü belirtir.
Set language from browser - Tarayıcıdan dili belirtir.
Override locale - Yerel ayarın geçersiz kılınacağını belirtir.
HTTP Başlıkları
Bu bölüm, HTTP Headersseçenekler. Bu ayar, tarayıcı tabanlı önbelleğe alma ve optimizasyona yardımcı olur.

Expires - Son kullanma süresini tanımlar ve değeri saniye cinsinden ayarlar.
Last Modified - Proxy ve tarayıcı önbelleğini optimize etmeye yardımcı olan son değiştirilen başlık ayarlanır.
ETag - tanımlar e tag header değiştirilmiş bir sayfayı tanımlamak için.
Vary Accept Encoding- Vary: HTTP başlığını Kabul et olarak düzenlemelisiniz. Bu, proxy'lerdeki önbelleğe fayda sağlayacaktır.
Markdown
Bu bölümde Grav'ın nasıl yönettiğini inceleyeceğiz. Markdownve Markdown Extra'yı etkinleştirme özellikleri. Kullanıcıya yardımcı olur ve Grav'ın sayfa içeriğinin büyük bir kısmını oluşturur.

Markdown Extra - Markdown Extra için varsayılan bir destek belirtir.
Auto Line Breaks - Markdown'daki satır sonlarını belirtir.
Auto URL Links - URL'lerin HTML köprülerine dönüştürülmesini belirtir.
Escape Markup - HTML nesnelerine biçimlendirme sekmelerini belirtir.
Önbelleğe almak
Bu bölümde, sitenizin birincil Cachingfonksiyonlar. Grav, kullanıcılar için en hızlı düz dosya CMS seçeneklerini oluşturmaya yardımcı olan önbelleğe alma özelliğini birleştirdi.

Caching - Bu, geçiş yapılacağını belirtir ON/OFF küresel olarak enable/disable Yerleşik önbelleğe alma.
Cache Check Method - Bu, Dosya, Klasör ve Hiçbiri için önbellek kontrol yöntemlerini tanımlar.
Cache Driver- Bu, kullanıcılara önbellek sürücüsünü seçmeyi belirtir. Otomatik Algılama önbellek sürücüsü en iyiyi bulur.
Cache Prefix- Bu, Grav tuşunun bir kısmı için bir tanımlayıcı belirtir. Yalnızca gerekirse değiştirin ya da değiştirmeyin.
Lifetime - Bu, önbellek ömrünü saniye cinsinden tanımlar, 0=infinite.
Gzip Compression - Performansı artırmak için Grav sayfasının Gzip sıkıştırmasını etkinleştirin.
Twig Şablonlama
Bu bölümde Grav, Twig templatingözellikleri. Twig önbelleğe almayı yapılandırabilir, hata ayıklayabilir ve izleme ayarını buradan değiştirebilirsiniz.

Twig Caching- Bu, Twig önbelleğe alma sistemini kontrol etmeyi belirtir. Etkinleştirildiğinde en iyi performansı verir.
Twig Debug - Bu, Twig Debugger uzantısını yüklememe seçeneğini tanımlar.
Detect Changes - Twig şablonlarında yapılan herhangi bir değişiklik, bu Twig önbelleğini otomatik olarak yeniden derleyecektir.
Autoescape Variables - Tüm değişkenler autoescapes; bu sitenize zarar verebilir.
Varlıklar
Bu bölüm, aşağıda gösterildiği gibi CSS ve JavaScript varlıkları dahil varlıkları işlemek için kullanılır.

CSS Pipeline - Birden fazla CSS kaynağının tek bir dosyaya entegrasyonu.
CSS Minify - Ardışık düzen sırasında CSS küçültülür.
CSS Minify Windows Override - Varsayılan olarak False olarak ayarlanmıştır ve Windows platformları için Minify Override'ı tanımlar.
CSS Rewrite - CSS ile ilgili URL'ler ardışık düzen sırasında yeniden yazılır.
JavaScript Pipeline - Birden çok JavaScript kaynağının tek bir dosyaya entegrasyonu.
JavaScript Minify - Ardışık düzen sırasında JS küçültülür.
Enable Timestamps on Assets - Varlıklar üzerindeki zaman damgaları etkinleştirilir.
Collections - Varlık koleksiyonu ayrı ayrı eklenir.
Hata İşleyici
Site geliştirme sırasında, bu bölüm Grav hata raporlamasını yönetmek için çok kullanışlıdır.

Display Error - Tam geri izleme tarzı hata sayfası görüntülenir.
Log Errors - Günlük hataları, /logs Klasör.
Hata ayıklayıcı
Bu, hata işlemeye benzer, hata ayıklama araçları hataları bulmak ve gidermek için Grav'a entegre edilmiştir.

Debugger - Hata Ayıklayıcı ve ayarları etkinleştirilir.
Debug Twig - Twig şablonları hata ayıklayıcı etkinleştirildi.
Shutdown Close Connection - Aramadan önce onShutdown(), bağlantıyı kapatmanız gerekir.
Medya
Bu bölüm, mediaGrav içeriği. Görüntü kalitesini, dosya yükleme boyutunu ve birçok ortam işleme seçeneğini burada yapılandırabilirsiniz.

Default Image Quality - Görüntüleri önbelleğe alırken veya yeniden örneklerken varsayılan görüntü kalitesini kullanın.
Cache all Images - Tüm görüntüler, medya manipülasyonları içermese bile Grav'ın önbellek sistemi üzerinden çalıştırılır.
Image Debug Watermark - Görüntünün piksel derinliğini, görüntülerin üzerinde bir kaplama gösterirken, yani retina ile çalışırken belirtebilirsiniz.
File Upload Limit - Maksimum yükleme boyutunu bayt cinsinden tanımlar (0 sonsuzdur).
Enable Timestamps on Media - Son değiştirilme tarihine göre her medya öğesine zaman damgası ekleyin.
Oturum, toplantı, celse
Aşağıda belirtilen özellikler etkinleştirmenize yardımcı olur session destek.

Enable - Bu, Grav içindeki oturum desteğini belirtir.
Timeout - Bu, saniye cinsinden oturum zaman aşımını belirtir.
Name - Bu, bir tanımlayıcı tarafından geliştirilen ve uygulanan oturum çerezinin adını belirtir.
ileri
Bu bölümde göreceksiniz advanced sistem seçenekleri.

Absolute URLs - Bu, için mutlak veya göreceli URL'leri belirtir base_url.
Parameter Separate - Windows'ta Apache'yi parametre ayırıcı yardımıyla değiştirebilirsiniz.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Configure SiteGrav'ın Yönetim Panelinde. Yapılandırma sayfası yardımıyla sitenizin Sistem ayarlarını doğrudan yapılandırabilirsiniz. Sitesi sekmesi ayarları değiştirmenizi sağlar/user/config/system.yamldosya. Bu sekme, sitenizde kullanılan ad, varsayılan yazar vb. Gibi siteyle ilgili özellikleri etkileyen seçenekleri ve alanları değiştirmenize olanak tanır.
Site sekmesinde görebileceğiniz farklı yapılandırma ayarları aşağıda verilmiştir .
Varsayılan
Bu alanda, sitenizin içeriğini yönetmek için temel özellikleri ayarlayabilirsiniz. Burada, ana sayfa, varsayılan tema ve diğerleri gibi çeşitli içerik görüntüleme seçeneklerini ayarlayabilirsiniz.

Site Title - Bu, sitenizin başlığını belirtir.
Default Author - Bu, temalarda veya sayfa içeriğinde kullanılan varsayılan bir yazar adını belirtir.
Default Email - Bu, temalarda veya sayfalarda varsayılan bir e-postayı belirtir.
Taxonomy Types - Bu, sayfalarda kullandığınız sınıflandırma türlerini belirtir.
Sayfa Özeti
Bir sayfa özeti, size bir sayfanın içeriğinin küçük bir önizlemesini sunma yeteneğine sahiptir. Sayfada, özet içerik arasında sınırlayıcı yardımıyla bir "kesme" noktası tanımlayabilirsiniz.

Enabled - Bu, sayfa özetinin etkinleştirilip etkinleştirilmediğini belirtir.
Summary Size - Bu, sayfada içerik özeti olarak kullanılacak karakter sayısını tanımlar.
Format- Kısa , sınırlayıcının ilk oluşumunu kullanır, Uzun , özet sınırlayıcıyı yok sayar.
Delimiter- Bu, özet sınırlayıcıyı belirtir. Varsayılan değer varsayılan '==='dir. Bunu sayfa özetinde kullanabilir ve bunu bir paragrafı açtıktan sonra gönderebilirsiniz.
Meta veriler
Meta veriler, sayfalarda önemli bir rol oynar ve SEO'nuzu geliştirir. Burada birkaç meta veri özelliğini ayarlayabilirsiniz, böylece bağlantılarınız talebe göre çeşitli arama motorlarında ve sosyal beslemelerde görünebilir.

Bu, varsayılan meta veri değerini belirtir, daha sonra değişiklikleri yapabilirsiniz.
Yönlendirmeler ve Rotalar
Bu, sitenizin diğer sayfalarına yönlendirmeler ve rotalar ayarlamanıza olanak tanır.

Custom Redirects- Bu, diğer sayfalara yönlendirilecek yolları tanımlar. Standart normal ifadenin değiştirilmesi geçerlidir.
Custom Routes- Diğer sayfalara rota takma adı. Standart normal ifadenin değiştirilmesi geçerlidir.
Bu bölümde, Yönetim Paneli Sayfalarının Grav'da nasıl çalıştığını anlayacağız. Sayfalar, sitenizin içeriğini oluşturmak, düzenlemek veya silmek için kolay erişim sağlar. Yönetim paneli sayfalarında, siteniz için oluşturulan sayfaların listesini görüntüleyebilir ve ayrıca siteniz için modüler veya modüler olmayan yeni bir sayfa oluşturabilirsiniz.
Yeni Sayfalar Ekleme
Ekranın üst kısmında üç düğme olduğunu görebilirsiniz. pages aşağıdaki ekran görüntüsünde gösterildiği gibi yönetim paneli.

Back - Bu, yönetim sayfasının gösterge tablosuna geri döner.
Add Page - Bu, modüler olmayan yeni bir içerik oluşturur.
Add Modular - Bu, yeni modüler içerik oluşturur.
Sayfa ekle
Sitenize sayfa eklerken çeşitli alanlardan oluşan modüler olmayan sayfa oluşturur. Title, Folder Name, Parent root vb.
Tıkladığınızda Add Page düğmesi, aşağıda gösterildiği gibi bir açılır pencere görünür -

Aşağıdaki alanları içerir -
Page Title - Buraya sayfanın başlığını girersiniz.
Folder Name - Bu, sayfa için klasör adını girmek içindir; aksi takdirde, başlığı girdiğinizde ad otomatik olarak oluşturulur.
Parent Page - Bu, yeni oluşturulan sayfanız için ana sayfayı ayarlar.
Page File - Bu, seçilen tema şablonunu sayfaya görüntüler.
Visible- Bu, sayfayı otomatik, evet veya hayır olarak ayarlayarak gezinme çubuğunda görünür hale getirir .
Alanlardaki tüm bilgileri doldurduktan sonra, Continuebuton. Sizi sayfa düzenleyiciye yönlendirecektir.
Modüler Sayfa Ekle
Modüler sayfa, alt sayfalarından tek bir sayfa oluşturmayı sağlar. Modüler içerik sayfalarından karmaşık tek sayfa düzenleri oluşturma yeteneğine sahiptir.
Tıkladığınızda Add Modular düğmesi, aşağıda gösterildiği gibi bir açılır pencere görünür -

Pencere aşağıdaki alanları içerir -
Page Title - Burada modüler sayfanın başlığını giriyoruz.
Folder Name - Bu, sayfa için klasör adını girmek içindir veya başlığı girdiğinizde ad otomatik olarak oluşturulur.
Page - Bu, yeni oluşturduğunuz modüler alt sayfanızın ana sayfasını ayarlar.
Modular Template - Bu, modüler sayfalarınız için görüntülenecek belirli şablonu seçer.
Alanlardaki tüm bilgileri doldurduktan sonra, Continuebuton. Sizi sayfa düzenleyiciye yönlendirecektir.
Sayfa Listesi
Bu site için oluşturulan sayfaların listesini görüntüler.

Burada oluşturduğunuz sayfalara kolayca erişebilir ve düzenleyebilirsiniz.
Sayfanın herhangi bir başlığına tıkladığınızda, sizi düzenleme amacıyla sayfa düzenleyiciye yönlendirecektir.
Sayfanın sağ tarafındaki X simgesi sayfayı silmek için kullanılır.
Filtre kutusu, aradığınız sayfayı bulmak için kullanılır. Sayfaları türlerine göre filtreler, böylece yalnızcamodular, visible ve / veya routable listede görüntülenir.
Arama kutusu, o sayfanın tam adını bildiğiniz sayfayı bulmak için kullanılır.
Doğrudan sayfanın sol tarafındaki simgelerin üzerine geldiğinizde, size mevcut durumu gösterecektir, yani, Page . Routable . Visible . Published, sayfanın URL aracılığıyla görülebileceği ve gezinme menülerinde görüntüleneceği anlamına gelir.
Listede görüntülenen sayfaya tıkladığınızda aşağıdaki ekranı göreceksiniz.

Yukarıdaki ekranda, sayfayı düzenleme, içerik ekleme veya sayfanıza resim ekleme seçenekleriniz vardır. Optionssekmesi, Sayfa Düzenleyici Seçenekleri bölümünde incelediğimiz yayınlama, taksonomiler ve site haritası seçeneklerinden oluşur . Advancedsekmesi, Sayfa Editörü Gelişmiş bölümünde ele alınacak olan ayar, sıralama ve geçersiz kılma gibi gelişmiş sayfa seçeneklerini içerir .
Bu bölümde, Page Editor optionsGrav yönetim panelinde. Bu, sayfanızın içeriğini oluşturmanıza izin veren dinamik bir metin düzenleyicidir. Ek olarak, sayfalara medya dosyaları ekleyebilirsiniz. Özelliklerini görebilirsiniz.options sekmesi aşağıda gösterildiği gibi.

Options sekmesi iki bölüm içerir -
- Publishing
- Taxonomies
Yayıncılık
Bu bölüm, sayfanın yayınlanması ve yayından kaldırılması için tarih ve saati ayarlamak için kullanılır. Yayınlanacak veya yayından kaldırılacak içerik üzerinde tam kontrole sahip olacaksınız ve belirli bir sayfa için meta veri değerlerini oluşturabilirsiniz.

Yayın bölümünde aşağıdaki alanlar mevcuttur -
Published - Varsayılan olarak, sayfa şu şekilde ayarlanmıştır: Yes, yani yayınlandı. SeçerekNo sayfayı yayından kaldırabilirsiniz.
Date - Sayfa için tarih ve saati ayarlayın.
Published Date - Sayfayı otomatik olarak yayınlamak için tarih ve saati ayarlayın.
Unpublished Date - Sayfayı otomatik olarak yayından kaldırmak için tarih ve saati ayarlayın.
Metadata - Tüm sayfalarda görüntülenecek meta veri değerlerini ayarlayın.
Sınıflandırmalar
Bu bölümde, sayfada kategorileri görüntüleyebilir, sayfanızı ve yapısal özelliklerini yapılandırabilirsiniz.

Taksonomiler bölümünde aşağıdaki alanlar mevcuttur.
Category- Sayfa için kategorileri belirler. İçeriğin sıralanmasına ve filtrelenmesine yardımcı olur.
Tag- Sayfanızın neyle ilgili olduğu hakkında bilgi sağlar. İçeriğin organizasyonuna ve filtrelenmesine yardımcı olur.
Sayfa düzenleyici bir metin düzenleyicidir ve ayrıca sayfaları yönetir; bu, medya dosyaları, yayınlama ve sınıflandırma seçenekleri, ayarlar ve temaya özel seçenekler dahil olmak üzere içerik oluşturmanıza olanak tanır. Aşağıdaki ekran görüntüsü, editör sayfasının Gelişmiş sekmesini göstermektedir.

Gelişmiş sekmesi üç bölüm içerir -
Settings
Ordering
Overrides
Ayarlar
Settingsbölümü, sayfanın çeşitli seçenekleriyle ilgilenir. Burada sayfanın şablonunu ayarlayabilir, sayfanın üstünü ayarlayabilir, sayfanın yerleştirildiği klasör adını değiştirebilirsiniz.

Ayarlar bölümünde aşağıdaki alanlar mevcuttur -
Folder Numeric Prefix - Numara, manuel sipariş sağlayacak şekilde ayarlanmıştır.
Folder Name - Sayfalarınızın bulunduğu klasör adını girin.
Parent - Sayfalarınız için kök ayarlayın veya birkaç sayfa alt sayfa olarak görünür.
Page File - Tema şablonunu görüntülenecek sayfaya ayarlayın.
Body Classes - Sayfanın gövdesine uygulanan sınıf adını girin.
Sipariş verme
Bu bölüm, numaralandırılmamış klasörleri belirli bir sıraya göre ayarlamak içindir.

Dört uçlu oka basın ve basılı tutun ve sayfalarınızı belirli bir sırada yeniden düzenlemek için o konuma hareket ettirin.
Geçersiz kılmalar
Overrides seçenekler, sayfaya önbelleğe alma, gezinme görünürlüğü, slug'ı klasör adına göre ayarlanan varsayılandan farklı bir şeye ayarlama gibi ekstra işlevsellik sağlar.

Geçersiz Kılmalar bölümünde aşağıdaki alanlar mevcuttur.
Menu- Menü olarak kullanılacak adı ayarlar. Hiçbir şey ayarlanmadıysaTitle kullanılacak.
Slug - URL'nin sayfanın kısmı bu bilgi değişkeni tarafından ayarlanabilir.
Page redirect - Bir sayfa URL'sini farklı bir URL'ye yönlendirecek şekilde ayarlar.
Process - Sayfa içeriğinde mevcut olmasını istediğiniz işlem.
Default Child Type - Alt sayfalar için sayfa türü varsayılan olarak ayarlanmıştır.
Routable - URL ile ulaşılıp ulaşılamayacağını kontrol etmek için sayfayı buna göre ayarlar.
Caching - Sayfanın önbelleğe alınmasını ayarlar.
Visible - Sayfanın gezinmede görünür olup olmadığını belirtir.
Display Template - Şablonu görüntülenecek sayfaya ayarlar.
Blueprintskaynakla ilgili meta veri bilgileridir (bilgi kaynağı). İki amaca hizmet eder -
- Birincisi, kaynak kimliğinin kendisidir.
- İkincisi formlarla ilgili.
Bu eksiksiz bilgiler, her bir eklenti veya temada bulunan blueprints.yaml dosyasına kaydedilir .
Kaynak Kimliği
Gelen blueprints.yaml dosya kimliği her temalar ve eklentiler için tanımlanır. Planlar mükemmel şekilde biçimlendirilip derlenene kadar kaynak Grav deposunda eklenmeyecektir.
Taslak Örneği
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolAşağıdaki birkaç özellik isteğe bağlıdır ve bazıları kimliğinizi ve kaynağınızı vermek için kullanılır.
| Sr.No. | Özellikler ve Açıklama |
|---|---|
| 1 | name* Kaynağın adını belirtin. |
| 2 | version* Kaynağın sürümünü belirtir. |
| 3 | description* Kaynak hakkında kısa açıklama verir. 200 karakteri geçmemelidir. |
| 4 | icon* Yeni bir tema veya eklenti geliştirmek için bir simge kitaplığı belirtir. |
| 5 | author.name* Geliştiricinin adını belirtir. |
| 6 | author.email (optional) Geliştiricinin e-posta adresini belirtir. |
| 7 | author.url (optional) Geliştiricinin URL ana sayfasını belirtir. |
| 8 | homepage (optional) Kaynağınız için ana sayfa için ayrılan URL'yi belirtir. |
| 9 | docs (optional) Kaynağınız için yazmış olduğunuz dokümantasyon bağlantısını belirtir. |
| 10 | demo (optional) Demo kaynağının bağlantısını belirtir. |
| 11 | guide (optional) Kaynağınız için nasıl rehberlik edeceğiniz veya öğreticilerle ilgili bağlantıyı belirtir. |
| 12 | keywords (optional) Kaynağınızla ilgili anahtar kelimelerin listesini belirtir. |
| 13 | bugs (optional) Sorunların veya hataların bildirilebileceği URL'yi belirtir. |
| 14 | license (optional) Kaynak lisansınızı, yani MIT, GPL vb. Belirtir. |
| 15 | dependencies (optional) Eklentiler veya temalar için gerekli olan bağımlılıkların adını belirtir. |
Aşağıda, giriş eklenti planına bir örnek verilmiştir -
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITFormlar
Temaların veya eklentilerin doğrudan yönetici arayüzünden yapılandırılabilen seçeneklere sahip olmasını istiyorsanız , blueprints.yaml dosyasını formlarla doldurabilirsiniz . Bu kaynağın parçası,Admin Plugintarafından tanımlanan Forms meta veriler.
Aşağıda, Arşiv Eklentisi arşivleri.yaml dosyasının bir örneği verilmiştir .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogBunlar eklentinin varsayılan ayarlarıdır. Yönetici eklentisi kullanmadan bunları yapılandırmak için, kullanıcının bu dosyayı/user/config/plugins/archives.yamlklasörüne gidin ve değişiklikleri yapın. Archives.yaml dosyasını doğru şekilde sağlayabilirsiniz ; yönetici arayüzündeki ayarları kullanıcılardan değiştirmeyi seçebilirsiniz.
Değişiklikleri kaydettikten sonra, otomatik olarak <your_folder_name>/user/config/plugins/archives.yaml.
Blueprint.yaml aşağıda gösterildiği gibi Arşiv tapa dosya yapısını içerir -
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingArchive.yaml'de bulunan form öğeleri aşağıdadır .
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1Enabled kök öğesi , date_display_format ve limit seçeneklerdir. Bu kök öğede bulunan alan, türü, boyutu, etiketi, varsayılanı ve seçenekleri belirler. Alan türüne bağlı olarak diğer alanlar değişebilir; örneğin, seçim alanı seçenekler listesi gerektirir.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingBu alan iç içe geçmiş seçeneklerden oluşur. Eklentiler / admin / temalar / Grav / şablonlar / formlar / alanlarda kullanılabilecek birçok alan türü vardır . Archive.yaml dosyasında görebileceğimiz gibi , form doğrulama katı olarak ayarlanmıştır. Doğrulama katı olarak ayarlandığında, tüm seçenekler için plan formunu eklemeniz gerekir, aksi takdirde kaydederken bir hata ortaya çıkar. Form.validation yönetici arayüzüne sadece iki alan özelleştirmek istediğinizde gevşek olarak ayarlanabilir.
Aşağıdaki tablo, yukarıdaki form öğeleriyle ilgili alanların kısa bir açıklamasını verir.
| Sr.No. | Alan tasviri |
|---|---|
| 1 | Type Alan türünü gösterir. |
| 2 | Size Alanın boyutunu belirtir. |
| 3 | Label Alanın etiketini belirtir. |
| 4 | Validate Alanın türünü ve alana girilen minimum uzunluğu doğrular. |
| 5 | Default Varsayılan alanları ayarlar. |
| 6 | Options Seçeneklerin listesini belirtir. |
| 7 | Classes Alanın sınıfını belirtir. |
Yöneticide bulunan Form Alanları
Eklentiler ve temalar tarafından kullanılan veya kendi form alanlarını oluşturabilen birçok yerleşik form alanı vardır. Aşağıdaki tablo, mevcut form alanlarını listeler -
Ortak form alanları
| Sr.No. | Alan tasviri |
|---|---|
| 1 | Checkbox Tek onay kutusunu görüntüler. |
| 2 | Checkboxes Onay kutularının bir listesini görüntüler. |
| 3 | Date Tarih alanını içerir. |
| 4 | Datetime Tarih ve saat alanını içerir. |
| 5 | Doğrulamalı bir e-posta adresi alanı içerir. |
| 6 | Password Nokta biçiminde görüntülenen bir parola alanı içerir. |
| 7 | Hidden Gizli giriş alanı içerir. |
| 8 | Radio Listeden yalnızca bir seçeneği seçmeye izin verir. |
| 9 | Select Bu alan birkaç seçenek içerir. |
| 10 | Spacer Forma başlık, metin veya yatay çizgi ekler. |
| 11 | Text Normal metin alanı içerir. |
| 12 | Textarea Çok satırlı metin girişleri içerir. |
Özel form alanları
| Sr.No. | Alan tasviri |
|---|---|
| 1 | Array Birden çok anahtar değeri satırı ekler. |
| 2 | Ignore Kullanılmayan alanlar kaldırılır. |
| 3 | Columns Formu birden çok sütuna böler. |
| 4 | Column Tek bir sütun görüntüler. |
| 5 | Dateformat Tarih ve saat formatını ayarlar. |
| 6 | Display Herhangi bir giriş değeri olmadan metin değerini görüntüler. |
| 7 | Frontmatter Sayfa, ham formatta görüntülenir. |
| 8 | List Anahtarsız bir öğe listesi görüntüler. |
| 9 | Markdown Markdown düzenleyicisini görüntüler. |
| 10 | Pages Sayfaların listesini görüntüler. |
| 11 | Section Ayar sayfası bölümlere ayrılmıştır ve her bölümün bir başlığı vardır. |
| 12 | Selectize Kutuları seçmek için kullanılır. |
| 13 | Tabs Ayarlar, sekme listesine bölünmüştür. |
| 14 | Tab Sekmeler alanı, bir sekme sağlamak için kullanılır. |
| 15 | Taxonomy Sınıflandırmayı seçmek için önceden yapılandırılmış bir seçmedir. |
| 16 | Toggle Girişin açık veya kapalı türünü belirten geçiş efektini temsil eder. |
Bu bölümde, Grav'da performans ve önbelleğe alma kavramlarını anlayacağız.
Verim
Performans terimi, sistemdeki daha yüksek yükü kaldırıp kaldıramayacağı ve sistemi daha yüksek bir yükü kaldıracak şekilde değiştirip değiştiremeyeceği şekilde sistem performansını ifade eder.
Grav performansıyla ilgili aşağıdaki noktaları göz önünde bulundurun -
Grav'ın daha iyi performansına sahip olmak için PHP'yi kullanabilirsiniz. opcache ve usercache. Opcache PHP 5.4 ile iyi çalışır ve usercache PHP 5.5, PHP 5.6 ve Zend opcache ile daha hızlı çalışır.
SSDFlash bellek kullanan ve hareketli parçası olmayan (Katı Hal Sürücüsü). Bazen önbellek kullanıcı önbelleğinde saklanır veya dosyalar olarak depolanır. Böylece SSD sürücüler daha iyi performans sağlayabilir.
Sanal makineler, bulut bilişim teknolojisi altında sağlayıcıları barındırmanın en iyi yoludur. Kaynakları fiziksel ekipmanla etkileşime girmeden belirleyebilirsiniz.Native hostingsanal makineden daha hızlıdır. Grav, sanal makinelerde daha iyi çalışır, ancak optimum performans için yerel barındırma seçeneğini kullanabilirsiniz.
Grav var faster memoryönbelleğinin sunucunuzda daha iyi performans sağlayan ağır bellek kullandığı. Diğer platformlarla karşılaştırıldığında daha az bellek kullanır.
Grav kullanır shared hostingPaylaşılan sunucuda şeyleri paylaşmak için. Paylaşım barındırma düşük bir maliyetle mevcuttur ve bazen sunucudaki işleri yavaşlatabilir.
Çok çekirdekli işlemciler, birden çok görevi daha hızlı gerçekleştirmek için kullanılır. Gelişmiş işlemciler bu işlemcilerden daha iyidir ve kullanıcının görevi yerine getirmesine yardımcı olur.
Önbelleğe almak
Genel olarak önbellek, önbellekte saklanan bir veridir. Önbellek mekanizması, Grav'ı daha hızlı hale getirerek, tarayıcının dosyaları orijinal sunucudan ziyade önbellekten alabilmesini sağlayarak zamandan ve ek ağ trafiğinden tasarruf sağlar.
Grav, aşağıdakileri destekleyen Doctrine Cache kütüphanesini kullanır -
Otomatik (Varsayılan) - Varsayılan seçeneği otomatik olarak kullanır.
Dosya - Dosyada bulunan önbellek dosyalarını belirtir. cache/ Klasör.
APC
XCache
Memcache
Redis
WinCache
Varsayılan olarak, Grav otomatik ayarı kullanır. APC'yi deneyecek, ardından WinCache, XCache ve son olarak da File'ı kullanacaktır.
Önbelleğe Alma Türleri
5 tür önbelleğe alma vardır -
YAML konfigürasyonunun PHP'ye önbelleğe alınması.
Sayfa nesneleri için Core Grav önbelleğe alma.
Şablon dosyalarının PHP sınıfları olarak önbelleğe alınması.
Medya kaynakları için görüntü önbelleğe alma.
Ardışık düzen ile CSS ve jQuery'nin varlık önbelleğe alınması.
YAML yapılandırmasının önbelleğe alınması /cacheKlasör. Görüntü önbelleğe alma, görüntülerini/imagesKlasör. Çekirdek Grav önbelleğe alma için yapılandırma seçeneği şurada saklanır:user/config/system.yml dosya aşağıda gösterildiği gibi -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'enabled seçeneği true olarak ayarlayarak önbelleğe almayı etkinleştirir.
method seçeneği, dosyalar veya klasörler gibi sayfalardaki güncellemeleri kontrol eder.
driver seçeneği, Otomatik, Dosya, APC, XCache, Memcache, Redis veya WinCache gibi farklı önbelleğe alma seçeneklerini belirtir.
prefix seçenek önbellek önek dizesini tanımlar.
Memcache Seçenekleri
Eğer kullanıyorsanız memcached server, ardından bazı ekstra yapılandırma seçenekleri eklemeniz gerekir. memcache sürücü user/config/system.yml file. Bu seçenekler altında tanımlanabilircache: grubu.
cache:
...
...
memcache:
server:localhost
port: 8080Redis Seçenekleri
Eğer kullanıyorsanız redis, daha sonra kullanarak bazı ekstra yapılandırma seçenekleri eklemeniz gerekir redis sürücü user/config/system.yml file. Bu seçenekler altında tanımlanabilircache: grubu.
cache:
...
...
redis:
server:localhost
port: 8080Twig şablonu, twig sürücüsünü kullanarak kendi önbelleğe alma mekanizmasını kullanır. user/config/system.yml dosya.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseGibi bazı seçenekleri vardır -
cache seçeneği, twig önbelleğe almayı true olarak ayarlayarak etkinleştirir.
debug seçeneği dal hata ayıklamasını etkinleştirir.
auto_reload seçeneği, değişiklikleri true olarak ayarlayarak yeniden yüklemek için kullanılır.
autoescape seçeneği, dal değişkenlerinden otomatik olarak çıkmak için kullanılır.
Önbelleğe Alma ve Olaylar
Önbelleğe alma etkinleştirildiğinde olaylar kullanılabilir. Bu, dışındaki tüm etkinlikler için etkinleştirilebilir:OnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables ve OnFolderProcessedEtkinlikler. Bu olaylar tüm sayfalarda ve klasörlerde kullanılabilir ve yalnızca olaylar işlenirken çalıştırılabilir. Bu olaylar, sayfa önbelleğe alındıktan sonra çalıştırılamaz.
Temaları ve eklentileri geliştirirken hata ayıklama ve günlüğe kaydetme bilgileri çok gereklidir. Grav, aşağıda açıklanan bazı özellikleri kullanarak hata ayıklama bilgilerini kullanır.
PHP Hata Ayıklama Çubuğu
Grav adı verilen bir araçla gelir Debug Barhata ayıklama bilgilerini görüntülemek için. Varsayılan olarak bu özellik devre dışı bırakılmıştır. Global olarak açabilir veya geliştirme ortamınız için system.yaml'yi kullanabilirsiniz .
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueHata ayıklayıcıyı etkinleştirdikten sonra true, aşağıdaki hata ayıklama çubuğunu aşağıda gösterildiği gibi görüntüleyebilirsiniz. Köşenin sol tarafında bulunan G sembolüne tıklayın.

İçinde debugçubuğunda, genel bellek kullanımını ve işlem için kullanılan süreyi sağ köşede görüntüleyebilirsiniz. Ayrıca ayrıntılı bilgi sağlayan birkaç sekmeden oluşur.

Mesajlar sekmesinde, Grav geliştirme sürecinizde hata ayıklamanıza yardımcı olacak mesajları görüntüleyebilirsiniz ve bilgiler bu sekmeye koddan gönderilecektir. $Grav['debugger']→addMessage($my_var) .

Zaman Çizelgesi sekmesinde, Yerçekimi zamanlamasının dökümünü görüntüleyebilirsiniz.
Hata Ekranı
Bir çalışma zamanında blok veya sayfayla ilgili hata mesajlarını görüntüler. Grav'da hatayı kolayca belirleyebilir ve hataları çok hızlı bir şekilde çözebilirsiniz. Aşağıdaki ekran görüntüsünde gösterildiği gibi ekranınızda görüntülenecek hata mesajları aşağıdadır.

In kullanıcı / config / system.yaml dosya, false olarak ayarlayarak hata sayfası devre dışı bırakabilir.
errors:
display: false
log: trueKerestecilik
Günlük kaydı, kütüphanelerden ve uygulamalardan hataları ve durum bilgilerini bildirmek için kullanılır. Grav'da, aşağıda belirtildiği gibi birkaç önemli kayıt özelliği vardır.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');Tüm günlük mesajları, <klasör_adınız> /logs/Grav.log klasörü altında bulunan Grav.log dosyasında görüntülenecektir.
Bu bölümde, CLI'nin Grav'da nasıl çalıştığını anlayacağız. CLI içinde depolanan komut satırı arayüzü anlamına gelir bin/Grav. Gibi bazı görevleri yerine getirirclearing cache, oluşturma backup kopya vb.
CLI'ye erişim, farklı platformlarda farklıdır. Windows'ta şu yolla erişebilirsiniz:cmdMac'te şunlardan erişebilirsiniz: Terminalve Linux'ta kabuk kullanabilirsiniz. Windows'ta UNIX tarzı komutları kullanamazsınız. Bunları kullanmak için GIT ve GIT BASH sağlayan ve Windows'ta UNIX tarzı komutlar sağlayan msysgit paketini kurun .
Aşağıdaki komutu kullanarak Grav'daki mevcut komutları listeleyebilirsiniz -
$ bin/Grav listMevcut komutları aşağıdaki ekran görüntüsünde gösterildiği gibi görebilirsiniz -

Yeni Proje Oluşturma
Grav ile yeni proje oluşturmak çok basit. Grav örneğiyle yeni bir proje oluşturabilirsiniz.
Açın terminal veya console ve Grav klasörünüze gidin.
$ cd ../ProjectFolder/gravGrav'unuz web sunucunuzun kök dizinine kurulacaktır. Grav'unuzun kök klasöründe kişi adlı bir klasör oluşturmak istiyorsanız, şu komutu kullanın -
$ bin/Grav project-name ../webroot/ contactGerekli tüm bağımlılıkları indirecek ve yeni bir Grav örneği oluşturacaktır.
Grav Bağımlılıklarını Yükleme
Bağımlılıkları kurarken Grav, eklentileri otomatik olarak kurar. error Eklenti, problems eklenti ve antimattertema. Bunları terminalinizde veya konsolunuzda aşağıdaki komutu kullanarak kurabilirsiniz -
$ cd ../webroot/myproject
$ bin/Grav installŞimdi indirilen eklentileri ilgili klasörlerinde şu şekilde göreceksiniz:
../webroot/ myproject/user/plugins/error
../webroot/ myproject/user/plugins/problems
../webroot/ myproject/user/themes/antimatter
Clearing Grav Cache
You can delete files and folders to clear the cache which are stored in the cache/ folder. To clear cache, you can use below command −
$ cd ../webroot/myproject
$ bin/Grav clear-cacheCreate Backup
In Grav, you can back up your project stored under the root folder. As it won't use the database so there is no difficulty to take a backup. If you want to create the backup of your project called myproject (../webroot/myproject), then use the following command −
$ cd ../webroot/myproject
$ bin/Grav backupYou will see a zip file of the backup created under the backup/ folder.
Updating Composer
You can update the Grav composer which was installed via Github and installed manually using composer based vendor packages. The command is −
$ bin/Grav composerGPM stands for Grav Package Manager which is used to install, update, un install and list the available plugins on the Grav repository. GPM executes the commands using command line interface such as terminal or cmd.
You can access CLI very easily. On Windows, you can access through cmd, on Mac you can access through Terminal and on Linux you can use shell. In windows, you can't use UNIX style commands. To use these just install the msysgit package which provides GIT and GIT BASH and provides UNIX style commands on Windows.
To list the available commands on the Grav repository type the command as −
$ bin/gpm listYou will receive the following −

You can help the commands by adding help to the line as shown below −
$ bin/gpm help installYou can find the version of PHP on the command line interface by using the following command −
$ php -v
How Does it work?
When you run the commands on the command line interface, GPM automatically downloads the required data from the GetGrav.org site. It includes all the details of available packages and also determines the packages that need to be installed and which packages needs to be updated.
When you are downloading the packages from the repository, the Grav repository gets cached locally and no request will be able to contact the GetGrav.org server after the cache has been generated.
Some commands come with the --force (-f) option, which forces to re-fetch the repository. Using this option, there is no need to wait for 24 hours cycle before cache gets cleared.
Commands
You can download the available packages from the Grav repository using some commands. To make use of the command, open your terminal and navigate to your root of the Grav folder and type as bin/gpm <command>.
Index
The index command is used to list the available plugins, themes in the Grav repository. Use the below command in your terminal to list out the available resources.
$ bin/gpm index
Each line defines the name of the plugin or theme, slug, version of plugin or theme and also displays whether it is installed or not.
Info
The info command is used to display the information about package such as author, version, date and time of last updated, repository of package, download link of package, license information etc.

Install
As the name implies the install command installs the required resources for the package from the Grav repository.
You can use the following command to install the required package.
$ bin/gpm install package_name
If you try to install an already installed package, then it informs what to do next.

If you type Y, it will overwrite on an already installed package and if you type N, it will abort the installation process.
Update
The update command informs about the package that need to be updated. Suppose if all packages are up to date, then it will say nothing to update.
$ bin/gpm update
Self-upgrade
The self-upgrade command is used to upgrade the Grav to the latest version. Use the following command to upgrade the Grav.
$ bin/gpm self-upgradeIf you are using the latest version of Grav, then it will display a message saying "You are already running the latest version of Grav" along with the date of release and the time as shown in the screen.

You can build Grav with different types of Development such as Grav Core, Grav Plugins, Grav Skeleton and Grav Themes.
Grav Core
Grav is a modern CMS in which writing content is simple and building pages is more friendly and intuitive. The Grav core specially talks about the system folder which controls everything about Grav and represents the qualities of Grav workflow and life cycle. It focuses mainly on pages which can be written in good manner. It focuses on your content and turns your content into navigable site.
Grav Plugins
Plugin is a piece of software that provides enhanced functionality which was not originally completed by Grav's core functionality. There are many plugins available on the Grav repository which shows functionality on the site.
Consider the following points relating to Grav plugins −
Grav itself is super-lean which adds only needed plugins for your site.
There is no need to wait for adding extra functionality that you want. To achieve this, just create a plugin to extend Grav.
Plugins are so flexible and powerful which display site map, blog archives, search engine, provides breadcrumbs etc.
Grav Skeletons
The Grav skeleton describes a sample site which contains Grav Core, plugins, pages, theme all together. The initial idea behind Grav was to build site very easily. All that is needed to develop a site is placed in a user folder. The skeleton of Grav comes with various dependencies such as plugins, theme, etc. and stored in a package which can be unzipped.
Grav Themes
Grav supports different types of themes ehich form an integral part of a Grav site. When you install Grav on your system, it comes with Antimatter theme. Most of the themes come with skeleton package or with sample pages. You can see the sample pages under the user/pages folder which provides similar experience as the skeleton package.
The installed theme requires appropriate twig templates for your pages. A theme is combination of theme and content which is equal to the entire site design. You can create your own twig templating engine according to your design.
Theme/Plugin Release Process
You can notice some of the points for your created theme or plugin which is added in the Grav repository.
It is an open source which is licensed by MIT.
It has the README.md file which specifies installation process and configuration of the project.
It contains blueprints.yaml file which includes information about resource and can be found at the root of each plugin and theme.
Contains CHANGELOG.md file which includes version of the theme or plugin and displays the information whenever changes made to the file.
Creating releases are better ways to place your completed theme or plugin on the GitHub. If there is no release, then you won't find your plugin or theme.
Add the details about your plugin or theme and do a test to ensure its working functionality.
ChangeLog Format
The changelog format is written in the Markdown syntax which keeps the content and visual display separate. It uses simple CSS which is displayed in the following format.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...GitHub Setup
GitHub is a largest open community which shares your projects with the users, get feedback and contribute to the repositories hosted on GitHub.
Clone the URL of external repository into single project folder on your local system. You can clone the external Git repository to new repository as shown in the steps below.
Open the command line and create folder called "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitHere Grav_project is a repository where you will get all the files and folders related to this repository will be saved in the /my_project/Grav folder. Grav includes dependencies such as error plugin, problems plugin and Antimatter theme.
You can setup the test site for Grav by using the bin/Grav new-project command. We need to develop the cloned code from the web root. So we have to symbolically link the related parts using -s flag to the bin/Grav new-project command.
Create one configuration file in a new folder called .Grav/ to find the repository by using the command and you need to create this under the root directory.
$ cd
$ mkdir .Grav $ vi .Grav/configNavigate to your Grav folder and setup the symbolically linked site using -s flag.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravHere, www is a root folder and Grav is the location where you're going to create the test site.

In this chapter, we will understand the lifecycle of Grav. Grav Lifecycle determines how Grav processes in order to extend the Grav via Plugins. The following diagram shows the flow of Grav lifecycle process.

The following four steps from the Grav lifecycle −
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
PHP Version
It checks the version of PHP to make sure that we are running the PHP version above 5.4.0.
Loader class is initialized
In the second step, the class loader gets initialized.
Obtain Grav Instance
If no instance exists, then it calls the load() method and adds Grav.
It initializes the debugger value and adds to the debugger.
It registers the log and the error handler.
It adds the uri, task, events, cache, session, plugins, themes, twig, taxonomy, language, pages, assets and base url.
It registers the stream and the config handler.
Call Grav Process
It initializes the configuration, Uri object, error handler, debugger and session.
After initializing, it starts buffering the output.
It initializes the timezone and the plugins and fires the onPluginsInitialized event.
Next it initializes the theme and fires the onThemeInitialized and onTask[TASK] events.
It initializes the assets and fires the onAssetsInitialized event.
It initializes the twig with the following actions −
Based on the configuration, it sets the twig template paths.
Handles the available language templates.
Next it fires the onTwigTemplatePaths event.
Loader chain and twig configuration is loaded.
Fires onTwigInitialized event.
It loads the twig extensions and fires onTwigExtensions event.
It sets the standard twig variables.
Next it initializes the pages.
It calls the buildPages() method.
If cache is good, then it loads pages from cache. If cache is not good then the recurse() method is called.
onBuildPagesInitialized event is fired in the recurse() method.
If a file is found as .md, the following actions are performed −
To load the file details, the init() method is called.
It sets the filePath, modified and id.
The header() method is called to initialize header variables.
The slug() method is called to set the URL slug.
The visible() method is called to set the visible state.
Based on the folder that starts with _(underscore), modularTwig() is set.
It later fires the onPageProcessed event.
recurse() the children if a folder is found.
It fires the onFolderProcessed event.
calls the buildRoutes() method.
For all pages the taxonomy is initialized
The route table is built for fast lookup.
The events onPagesInitialized and onPageInitialized gets fired.
Debugger CSS/JS is added to the assets.
Using Twig's processSite() method, we get the output.
The event onTwigSiteVariables is fired.
Gets the output of the page.
When page is not found or not routable then the event onPageNotFound is fired.
All Twig variables are set on twig object.
Template name is set depending upon the file/header/extension information.
render() method is called.
Returns the file format in HTML
It fires the onOutputGenerated event.
Set the HTTP headers.
Displays the output
The output buffer is flushed to the page.
The event onOutputRendered will get fire.
Closes the connection to client.
Lastly, it fires the onShutDown event.
When the content() method is called on page, then the following lifecycle occurs.
The event onPageContentRaw will get fire.
According to the Markdown and Twig settings, it processes the page.
It fires the onPageContentProcessed event.
YAML stands for YAML Ain't Markup Language which includes human readable content and often used in configuration files, blueprints (metadata information about resource) and page settings.
Features
Following are the features of YAML −
Compared to XML or JSON, YAML is less complex and provides same features.
It provides configuration settings without the need to learn complex code types such as CSS, JavaScript or PHP.
YAML describes data and content of the YAML file which can be easily translated to multiple language types.
Basic Rules of YAML
There are some basic rules of YAML which are used to reduce the ambiguity in multiple languages and editable programs.
You must end the YAML files with .yaml extension.
YAML must be case-sensitive.
YAML doesn't support the use of tabs. Instead of tabs, it uses spaces which are not supported universally.
Basic Data Types of YAML
YAML supports some basic data types which can be used with programming languages such as −
Scalars − strings or numbers.
Sequences − arrays or lists.
Mappings − hashes or dictionaries.
Scalars
Scalars are the basic data types that use strings or numbers on the pages to work with the data. It may be a boolean property (either yes or no), integer value such as 2 or string of text such as word or sentence or title of the website.
For instance −
string: "Grav"
integer: 10
float: 10.5
boolean: trueSometimes scalars come with unquoted values like integer, float or Boolean. The string value uses punctuation which comes with single or double quotation marks which uses escaping to specify ASCII and Unicode characters.
Sequences
YAML represent sequences in the form of arrays or lists. It defines each item with opening dash (-) placed in the list as shown below.
For instance −
- Apple
- Orange
- GrapesSuppose if you want to define nested sequence with the sub items, and then place a single space before each dash in the sub items.
For instance −
-
- Apple
- Orange
- GrapesIf you want nested sequence within the nested list, then add some levels as shown below −
For instance −
-
-
- Apple
- Orange
- GrapesMappings
It is a way of defining keys along with the values.
For example, you can assign some value to a specific element as −
Sports: cricketHere the value is "cricket" that maps with the key called "Sports". You can use this mapping with the sequence to specify the list of items for cricket; for example, we will define some player names for the value "cricket" making names as child and Sports: cricket as parent.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniKullanarak bir form oluşturabilirsiniz. formeklenti bu bağlantıda mevcuttur . Form eklentisini arayın ve Grav klasörünüze yükleyin.
Bu eklentiyi şu komutu kullanarak da yükleyebilirsiniz: $ bin/gpm install Form. Grav kök klasörünüze gidin ve bu komutu yazın. Form eklentisini otomatik olarak indirecek ve gerekli bağımlılıkları kuracaktır.
Basit Bir Form Oluşturmak
YAML frontmatter sayfasında tanımlanabilen basit bir form oluşturabilirsiniz. Aşağıdaki bir form örneğidir -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Yukarıdaki kod, ad, e-posta, mesaj ve Captcha alanlarını içeren basit form sayfasını gösterir. Formu doldurduktan sonra bilgileri gönderdiğinizde, form ekleyerek işleyecektir.process kodda gösterildiği gibi YAML ön maddesi alanına.
process alanı aşağıdaki bilgileri kullanır -
email seçeneği gibi iki alan kullanır from alanı e-postanın göndericisini belirtir ve to alanı postanın alıcısını belirtir.
subject kullanır [feedback][entered mail] E-postanın girilen e-postaya gönderileceği seçenek.
E-postanın gövdesi, forms/data.html.twig tema klasöründe bulunan dosya.
Form giriş verileri, user/dataKlasör. Şablon,forms/data.txt.twig tema klasöründe bulunan dosya.
Altında bir alt sayfa oluşturun thankyou/ Bir kullanıcı formu gönderdiğinde o sayfaya yeniden yönlendirilecek olan alt klasör.
Aşağıdaki tabloda gösterildiği gibi, form eklentisiyle bazı alanları kullanabilirsiniz -
| Sr.No. | Alan tasviri |
|---|---|
| 1 | Captcha Kullanıcının insan olup olmadığını belirlemek için hesaplamada kullanılan bir antispam alanıdır. |
| 2 | Checkbox Basit bir onay kutusu görüntüler. |
| 3 | Checkboxes Birden çok onay kutusu görüntüler. |
| 4 | Date and Datetime Her iki alan da tarih ve tarihi zamanla birlikte görüntülemek için kullanılır. |
| 5 | Doğrulamalı bir e-posta alanıdır. |
| 6 | Hidden Gizli alanı belirtir. |
| 7 | Password Şifre alanını belirtir. |
| 8 | Radio Basit radyo düğmelerini görüntüler. |
| 9 | Select Seçme alanı sağlar. |
| 10 | Spacer Forma başlık, metin veya yatay çizgi eklemeye izin verir. |
| 11 | Text Basit metin alanını görüntüler. |
| 12 | Textarea Basit metin alanı alanını görüntüler. |
| 13 | Display Giriş alanını değil, metni veya talimat alanını görüntüler. |
Alanlar Parametresi
Her alan, formdaki görünümü özelleştirmek için kullanılabilecek aşağıdaki parametreleri kabul eder.
| Sr.No. | Parametre ve Açıklama |
|---|---|
| 1 | label Etiket alanını tanımlar. |
| 2 | validate.required Elemanı gerekli kılar. |
| 3 | validate.pattern Doğrulama modelini belirtir. |
| 4 | validate.message Doğrulama başarısız olduğunda mesajı görüntüler. |
| 5 | type Alan türünü tanımlar. |
| 6 | default Varsayılan alan türünü tanımlar. |
| 7 | size Büyük, x-küçük, orta, uzun, küçük gibi alan boyutunu görüntüler. |
| 8 | name Alan adını tanımlar. |
| 9 | classes Css sınıfları ile string kullanır. |
| 10 | id Alan kimliğini tanımlar. |
| 11 | style Alanın stilini belirtir. |
| 12 | title Alanın başlığını tanımlar. |
| 13 | disabled Alanın devre dışı durumda olup olmadığını belirler. |
| 14 | placeholder Kullanıcı bir değer girmeden önce giriş alanında görüntülenen kısa bir ipucudur. |
| 15 | autofocus Sayfa yüklendiğinde bir giriş öğesinin otomatik olarak odaklanması gerektiğini belirtir. |
| 16 | novalidate Form verilerinin gönderildiğinde doğrulanmaması gerektiğini belirtir. |
| 17 | readonly Alanı salt okunur durum olarak belirler. |
| 18 | autocomplete Kullanıcı alana yazmaya başladığında alandaki seçenekleri görüntüler ve değerleri daha önce yazılan değerlere göre görüntüler. |
Bazı alanlar, aşağıdakiler gibi belirli parametreler içerir:
| Sr.No. | Parametre ve Açıklama |
|---|---|
| 1 | date and datetime Bu alanlar kullanır validate.min ve validate.max minimum ve maksimum değerleri ayarlamak için. |
| 2 | spacer Kullanır underline eklemek <hr> etiket, kullanarak metin değerleri ekler text ve kullanır title <h3> etiketi olarak. |
| 3 | select Kullanır multiple birden çok değer eklemek için parametre. |
| 4 | select and checkboxes Kullanır options mevcut seçenekleri ayarlamak için alan. |
| 5 | display Kullanır contentiçeriği görüntülemek için parametre. Ayarlarmarkdown içeriği göstermek için doğru. |
| 6 | captcha Kullanır recatpcha_site_key ve recaptcha_not_validated parametreleri. |
Captcha ile ilgili not
Adlı alanın altında captcha bilgisi kodumuz var g-recaptcha-response aşağıda gösterildiği gibi -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueReCaptcha, web sitenizi spam ve kötüye kullanımdan korumak için kullanılır. Kullanırrecatpcha_site_keyseçeneği ve widget'ı sitenizde görüntüler. ReCaptcha'yı kullanmak için reCaptcha belgelerine başvurmanız yeterlidir . ReCaptcha yanlışsa, bunu kullanarak mesaj gösterecektir.recaptcha_not_validated seçeneği.
Form Eylemleri
Eposta
Altından belirli seçenekler içeren bir e-posta gönderebilirsiniz. process aşağıda gösterildiği gibi alan -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"İki alan içeren e-posta seçeneğini kullanır; from alanı, e-posta adresinin göndericisini ve toalanı, E-posta eklentisi yapılandırmasını kullanarak e-posta adresinin alıcısını belirtir. E-posta alanı ayrıca kullanırsubject konuyla girilen e-postaya bir e-postanın gönderildiği seçenek [İletişim kuran] [ad girildi] ve e-posta gövdesi forms/data.html.twig temanın dosyası.
Diğer Sayfaya Yönlendirme
Kullanarak başka bir sayfaya yönlendirebilirsiniz message ve display altında tanımlanan seçenekler process alan.
process:
- message: Thank you for getting in touch!
- display: thankyoumessageseçeneği, kullanıcı gönder düğmesine tıkladığında görüntülenecek bir mesaj ayarlar. Bir kullanıcı formu gönderdiğinde, başka bir sayfaya yönlendirilmelidir. Altında bir alt sayfa oluşturunthankyou alt klasör nerede form.mddosya saklanır. Form gönderildikten sonra sayfaya yönlendirilecek ve yukarıdaki mesaj görüntülenecektir.
Alt sayfa aradı thankyou/formdata.md aşağıdaki içeriğe sahip olacak.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Formu gönderdiğinizde, eklenti kullanıcıya bir e-posta gönderecek ve veriler, data/folder.
Kayıt etmek
Verileri, altında kaydedilen bir dosyaya kaydetmek için kullanılır. user/data Klasör.
Örneğin -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Veriler, txt uzantısıyla metin biçiminde saklanacaktır. Vücut,templates/forms/data.html.twig temanın dosyası.
Aşağıdaki ekran basit bir form göstermektedir -

Web sitesi barındırma olarak da bilinen barındırma, bir web sitesini koruma ve düzenleme sürecidir ve web sitelerine World Wide Web üzerinden erişim sağlar. Basit bir deyişle, İnternetteki web siteleri için bir hizmet sağlama platformudur.
Grav, farklı türde barındırma hizmetlerini destekler -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Rochen Web Hosting
İkisi için de kullanılabilir GetGrav.org ve RocketTheme.comuzun vadeli barındırma sağlayıcısı olarak. Grav performansını artırmak için SSD sürücüleri, Litespeed web sunucularını ve Intel XEON işlemcileri kullanır. İki tür seçenek sunar; BiriShared barındırma ve diğeri Burst barındırma.

Rochen Web Hosting hakkında daha fazla bilgi için bu bağlantıya tıklayın .
WireNine
WireNine, 665'ten fazla ülkedeki müşteriler için güvenilir web barındırma hizmetleri sunar. Sunucunun işlevselliğini geliştirmek için Intel Xeon E5 v3 CPU'lar, DDR4 ECC ram ve yedekli RAID SSD depolaması kullanır. % 100 çalışma süresi sağlamak için maksimum güvenilirlik ve kararlılık sağlar. CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl gibi optimize edilmiş yazılımları içerir.

WireNine barındırma hakkında bilgi için bu bağlantıyı ziyaret edin .
Önemli Web Hosting
Daha çok hız ve desteğe odaklanan başka bir web barındırma türüdür. Grav performansını artırmak için SSD sürücüleri, Litespeed web sunucularını ve Intel XEON işlemcileri kullanır.

Bu bağlantıdan Crucial Web Hosting hakkında daha fazla bilgi edinebilirsiniz .
Arvixe
Arvixe, benzersiz güvenilirlik, kalite ve uygun fiyatın bir kombinasyonu ile web barındırma sağlayan bir web barındırma türüdür. Web barındırma alanında iyi işlevler sağladığı için çok sayıda web barındırma ödülü kazandı.

Arvixe Web Hosting hakkında daha fazla bilgi için bu bağlantıya tıklayın .
SiteGround
Joomla, WordPress, Magento ve diğer web uygulamaları için barındırma çözümleri sağlar. Sloganı varWeb Hosting Crafted With Care Web barındırma planlarını dikkatli bir şekilde yöneten ve web sitenizin daha hızlı çalışmasını sağlayan yeni teknikler sağlayan.

SiteGround barındırma hakkında bilgi için bu bağlantıyı ziyaret edin .
Dreamhost
Kişisel veya işle ilgili web barındırma ihtiyaçlarınıza daha fazla işlev sağlayarak özelliklerin listesini sağlar. Ultra hızlı SSD'lere ve 64GB RAM'e kadar yeni ayrılmış sunuculara sahiptir.

Dreamhost Web Hosting hakkında daha fazla bilgi için bu bağlantıya tıklayın .
Grav'ın yanlış yapılandırılması nedeniyle sunucu hatası oluşuyor. Sunucu dahili bir hatayla karşılaştığında veya beklenmedik bir şey olduğunda, Grav sayfayı sunamaz ve kurtaramaz.
Sunucu üretim modunda çalışıyorsa, bilgileri kullanıcıdan gizlemek için bir sunucu hata mesajı görüntülenir. Tüm hata mesajları <klasör_adınız> /logs/Grav.log klasörü altında bulunan Grav.log dosyasına kaydedilir .
Aşağıda, sunucu hatasına neden olabilecek nedenlerden bazıları verilmiştir -
- Güncel olmayan yapılandırma
- Yanlış dosya izni
- Geçersiz biçimlendirilmiş yapılandırma dosyaları
- Grav tarafından bilinmeyen dosya sistemindeki değişiklikler
Güncel olmayan yapılandırma
Yapılandırmanın güncel olup olmadığını kontrol etmek için önbelleği temizleyebilirsiniz. Önbelleği temizlemek için aşağıdaki komutu kullanın.
bin/Grav clear-cacheKurulum ve yapılandırma sorunları
Kurulum ve yapılandırma ile ilgili sorunlar şunlardır:
- Yapılandırma Sorunları
- Yükleme Sorunları
- Sistem gereksinimleri
- Dosya İzinleri
Genel olarak, permissionbarındırma ortamınızda bir şeyler yapmaya izin verme sürecidir. İzin, sunucudaki dosyalara okuma veya yazma erişimini veya dosya sistemindeki dosyaları düzenlemeyi içerir. Grav, önbellek ve günlük dosyaları oluşturmak için dosya sistemine yazması gereken düz dosya tabanlı bir CMS'dir.
Grav üç ana senaryo altında gelir -
PHP / Webserver, dosyaları düzenleyen aynı kullanıcıyla çalışır
Bu senaryo, çoğu paylaşılan barındırma kurulumunda ve ayrıca yerel geliştirme için harika çalışıyor. Özel web barındırıcısında, bu yaklaşımın yeterince güvenli olduğunu düşünemiyoruz.
PHP / Web sunucusu farklı hesaplarla ancak aynı grupla çalışır
İle 775 ve 664 kullanıcı ve PHP / Websunucusu hesabı arasında paylaşılan grubunu kullanarak izinleri, iki farklı hesaplar var sağlayabilirsinizRead/Writedosyalara erişim. Kök üzerinde uygun izinlerle umask 0002'yi ayarlayarak yeni dosyalar oluşturabiliriz .
Farklı hesaplar, izinleri manuel olarak düzeltin
Bu yaklaşım farklı hesaplara sahip olacak ve dosyaların sahipliğini ve iznini güncelleyerek PHP / Web sunucusu kullanıcısının Read/Write dosyalara erişim.
Aşağıdaki basit koddur permissions-fixingkabuk betiği. Bu dosyayı kurulum için çalışan gruba göre düzenleyebilirsiniz.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff dizinin grubunu ve kullanıcısını joeblow ve staff olarak değiştirmek için kullanılır.
chown -R joeblow: staff * satırı dosyaların ve alt klasörün sahipliğini joeblow ve personele değiştirir.
Hat bul. -tip f! -yol "./bin/" | xargs chmod 664 , dizindeki tüm dosyalar için diğerleri için Okuma ve grup ve kullanıcı için Okuma / Yazma olarak 664 izin ayarlar .
Hat bul. -tipi f -yol "./bin/" | xargs chmod 775 , dizinden diğerleri için RX'e ve grup ve kullanıcı için RWX'e kadar tüm dosyalar için 775 izin ayarlar .
umask 0002 , 664 ve 775 izinleriyle yeni dosyalar oluşturmak için kullanılır.