İletişim Tasarımı
Bir diyalog, iki veya daha fazla varlık veya sistem arasındaki etkileşimin inşasıdır. HCI'da, üç düzeyde bir diyalog incelenir -
Lexical - Simgelerin şekli, basılan gerçek tuşlar vb. Bu seviyede dağıtılır.
Syntactic - Bir etkileşimdeki girdi ve çıktıların sırası bu seviyede açıklanır.
Semantic - Bu seviyede, diyaloğun dahili uygulama / veriler üzerindeki etkisine dikkat edilir.
Diyalog Temsilcisi
Diyalogları temsil etmek için iki amaca hizmet eden resmi tekniklere ihtiyacımız var -
Önerilen tasarımın daha iyi anlaşılmasına yardımcı olur.
Kullanılabilirlik sorunlarını belirlemek için diyalogların analiz edilmesine yardımcı olur. Örneğin, "Tasarım gerçekten geri almayı destekliyor mu?" cevaplanabilir.
Biçimciliğe Giriş
Diyalogları belirtmek için kullanabileceğimiz birçok biçimcilik tekniği vardır. Bu bölümde, bu biçimcilik tekniklerinden üçünü tartışacağız:
- Durum geçiş ağları (STN)
- Eyalet çizelgeleri
- Klasik Petri ağları
Durum Geçiş Ağı (STN)
STN'ler en spontane olanlardır ve diyaloğun temelde sistemin bir durumundan diğerine ilerlemeyi ifade ettiğini bilir.
Bir STN'nin sözdizimi aşağıdaki iki varlıktan oluşur:
Circles - Daire, devlete bir ad verilerek markalanan sistemin durumunu ifade eder.
Arcs - Daireler, arkın başladığı durumdan bittiği duruma geçişle sonuçlanan eylem / olayı ifade eden yaylarla bağlantılıdır.
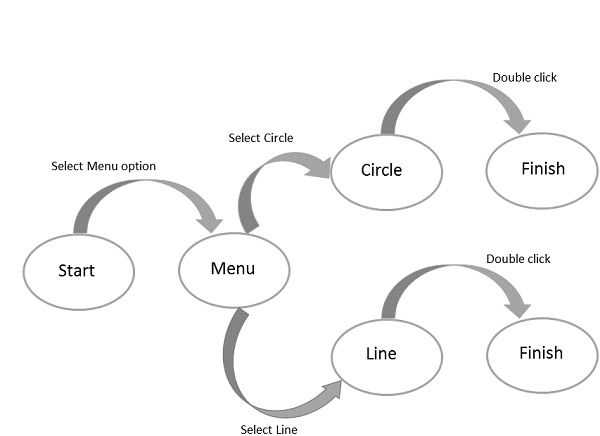
STN Diyagramı

Eyalet Grafikleri
Durum Grafikleri, Sonlu Durum Makinelerini (FSM) genişleten, eşzamanlılığı yöneten ve FSM'ye bellek ekleyen karmaşık reaktif sistemleri temsil eder. Aynı zamanda karmaşık sistem temsillerini basitleştirir. StateCharts aşağıdaki durumlara sahiptir -
Active state - Temeldeki FSM'nin mevcut durumu.
Basic states - Bunlar ayrı ayrı eyaletlerdir ve diğer eyaletlerden oluşmaz.
Super states - Bu eyaletler başka eyaletlerden oluşur.
İllüstrasyon
Her temel durum b için, b içeren süper durum, üst durum olarak adlandırılır. Bir süper durum, her aktif olduğunda, alt durumlarından tam olarak biri aktifse, OR süper durumu olarak adlandırılır.
Madeni para atarken şişeleri dağıtan bir makinenin StateChart Yapısını görelim.

Yukarıdaki şema, bir şişe dağıtma makinesinin tüm prosedürünü açıklamaktadır. Bozuk parayı yerleştirdikten sonra düğmeye basıldığında, makine şişe doldurma ve dağıtma modları arasında geçiş yapacaktır. İstenen şişe mevcut olduğunda, şişeyi dağıtır. Arka planda, sıkışmış şişelerin temizleneceği başka bir prosedür çalışır. Adım 4'teki 'H' sembolü, ileride erişim için Geçmiş'e bir prosedür eklendiğini gösterir.
Petri Ağları
Petri Net, yerler, geçişler, yaylar ve belirteçler gibi dört davranış öğesine sahip basit bir aktif davranış modelidir. Petri Ağları, kolay anlaşılması için grafiksel bir açıklama sağlar.
Place- Bu eleman, reaktif sistemin pasif elemanlarını sembolize etmek için kullanılır. Bir yer, bir daire ile temsil edilir.
Transition- Bu eleman, reaktif sistemin aktif elemanlarını sembolize etmek için kullanılır. Geçişler kareler / dikdörtgenlerle temsil edilir.
Arc- Bu öğe nedensel ilişkileri temsil etmek için kullanılır. Yay, oklarla temsil edilir.
Token- Bu öğe değişebilir. Simgeler küçük içi dolu dairelerle temsil edilir.
Görsel Düşünme
Görsel malzemeler, çağlardan beri resim, eskiz, harita, diyagram, fotoğraf vb. Şekillerde iletişim sürecine yardımcı olmuştur. Teknolojinin icadı ve daha da büyümesi ile günümüz dünyasında, düşünme ve akıl yürütme. Yapılan araştırmalara göre, insan-bilgisayar etkileşimi (HCI) tasarımında görsel düşünme hakimiyeti hala tam olarak keşfedilememiştir. Öyleyse, HCI tasarımında anlam oluşturma etkinliklerinde görsel düşünmeyi destekleyen teorileri öğrenelim.
Web için bilgi tasarımı bağlamında görsel yakınlık, görsel ivme, görsel empedans ve görsel metaforlar, analojiler ve çağrışımlar gibi kavramları içeren görsel düşünme hakkında konuşmak için ilk bir terminoloji keşfedildi.
Bu nedenle, bu tasarım süreci, tasarım sürecinde mantıklı ve işbirliğine dayalı bir yöntem olarak çok uygun hale geldi. Kısaca kavramları ayrı ayrı tartışalım.
Görsel Aciliyet
Görsel sunumdaki bilgilerin anlaşılmasına yardımcı olan bir akıl yürütme sürecidir. Terim, aynı zamanda tasarım tarafından akıl yürütmenin ne kadar iyi kolaylaştırıldığının bir göstergesi olarak hizmet eden zamanla ilgili kalitesini vurgulamak için seçilmiştir.
Görsel Impetus
Görsel ivme, temsilin bağlamsal yönlerine katılımı artırmayı amaçlayan bir uyarıcı olarak tanımlanır.
Görsel Empedans
Temsilin tasarımında bir engel olduğu için görsel yakınlığın tam tersi olarak algılanır. Muhakeme ile ilgili olarak, empedans daha yavaş bir biliş olarak ifade edilebilir.
Görsel Metaforlar, İlişkilendirme, Analoji, Kaçırma ve Karıştırma
Görsel bir gösteri, bir fikri başka bir tanıdık fikir açısından anlamak için kullanıldığında, buna görsel metafor denir.
Görsel analoji ve kavramsal harmanlama metaforlara benzer. Analoji, bir özelden diğerine bir ima olarak tanımlanabilir. Kavramsal harmanlama, çeşitli durumlardan unsurların ve hayati ilişkilerin kombinasyonu olarak tanımlanabilir.
HCI tasarımından, yukarıda belirtilen kavramların kullanılmasıyla oldukça yararlanılabilir. Kavramlar, tasarım süreçlerinin yanı sıra HCI'da görsel prosedürlerin kullanımını desteklemede pragmatiktir.
Doğrudan Manipülasyon Programlama
Doğrudan manipülasyon, iyi bir arayüz tasarımı şekli olarak kabul edildi ve kullanıcılar tarafından çok beğenildi. Bu tür işlemler, girdiyi elde etmek için birçok kaynağı kullanır ve son olarak bunları, dahili araçları ve programları kullanarak kullanıcının istediği şekilde bir çıktıya dönüştürür.
"Direktlik", manipülasyon programlamasına büyük ölçüde katkıda bulunan bir fenomen olarak kabul edildi. Aşağıdaki iki yönü vardır.
- Distance
- Doğrudan Katılım
Mesafe
Mesafe, bir kullanıcının hedefi ile kullanıcının ilgilendiği sistemler tarafından sağlanan açıklama düzeyi arasındaki uçuruma karar veren bir arayüzdür. Bunlar olarak adlandırılan İcra Körfezi ve Değerlendirilmesi Körfezi .
The Gulf of Execution
Yürütme Körfezi, bir kullanıcının hedefi ile bu hedefi gerçekleştirecek cihaz arasındaki boşluğu / uçurumu tanımlar. Kullanılabilirliğin temel amaçlarından biri, engelleri kaldırarak bu boşluğu azaltmak ve kullanıcının işin akışını engelleyecek amaçlanan görevden dikkatini en aza indirecek adımları takip etmektir.
The Gulf of Evaluation
Değerlendirme Körfezi, kullanıcının bir tasarımda sistemden yorumladığı beklentilerin temsilidir. Donald Norman'a göre, sistem durumu hakkında bilgiyi elde etmesi kolay, yorumlaması kolay ve kişinin sistemi düşünme biçimiyle eşleşecek şekilde sağladığında uçurum küçüktür.
Doğrudan Katılım
Tasarımın doğrudan kullanıcı tarafından sunulan nesnelerin kontrollerini üstlendiği ve bir sistemin kullanımını daha az zorlaştıran bir programlama olarak tanımlanır.
Yürütme ve değerlendirme sürecinin incelenmesi, bir sistemi kullanma çabalarını aydınlatır. Ayrıca, bir sistemi kullanmak için gereken zihinsel çabayı en aza indirmenin yollarını da verir.
Doğrudan Manipülasyonla İlgili Sorunlar
Yanıtın yakınlığı ve hedeflerin eyleme dönüştürülmesi bazı görevleri kolaylaştırmış olsa da, tüm görevler kolayca yapılmamalıdır. Örneğin, tekrar eden bir işlem muhtemelen en iyi şekilde bir komut dosyası aracılığıyla yapılır, hemen değil.
Doğrudan manipülasyon arayüzleri, değişkenleri veya bir öğe sınıfından ayrık öğelerin gösterimlerini yönetmeyi zor bulur.
Doğrudan manipülasyon arayüzleri, bağımlılık sistemden ziyade kullanıcıya bağlı olduğundan doğru olmayabilir.
Doğrudan manipülasyon arayüzleriyle ilgili önemli bir sorun, kullanıcının düşündüğü gibi, teknikleri doğrudan desteklemesidir.
Öğe Sunum Sırası
HCI'da sunum sırası göreve veya uygulama gereksinimlerine göre planlanabilir. Menüdeki öğelerin doğal sırasına dikkat edilmelidir. Sunum sırasındaki ana faktörler -
- Time
- Sayısal sıralama
- Fiziksel özellikler
Bir tasarımcı, görevle ilgili düzenlemeler olmadığında aşağıdaki olasılıklardan birini seçmelidir -
- Alfabetik terim dizisi
- İlgili öğelerin gruplanması
- Önce en sık kullanılan öğeler
- Önce en önemli öğeler
Menü Düzeni
- Menüler, görev semantiği kullanılarak düzenlenmelidir.
- Geniş-sığ, dar-derin tercih edilmelidir.
- Pozisyonlar grafikler, sayılar veya başlıklar ile gösterilmelidir.
- Alt ağaçlar başlık olarak öğeleri kullanmalıdır.
- Öğeler anlamlı bir şekilde gruplandırılmalıdır.
- Öğeler anlamlı bir şekilde sıralanmalıdır.
- Kısa öğeler kullanılmalıdır.
- Tutarlı dilbilgisi, düzen ve teknoloji kullanılmalıdır.
- İleri yazın, ileri gidin veya diğer kısayollara izin verilmelidir.
- Önceki ve ana menüye atlamalara izin verilmelidir.
- Çevrimiçi yardım düşünülmelidir.
Tutarlılık için kılavuz ilkeler aşağıdaki bileşenler için tanımlanmalıdır -
- Titles
- Öğe yerleştirme
- Instructions
- Hata mesajları
- Durum raporları
Form Doldurma İletişim Kutuları
Veri alanlarının birden çok girişi için uygun -
- Tüm bilgiler kullanıcı tarafından görülebilmelidir.
- Ekran, bilinen kağıt formlara benzemelidir.
- Farklı giriş türleri için bazı talimatlar verilmelidir.
Kullanıcılar şunlara aşina olmalıdır -
- Keyboards
- İmleci hareket ettirmek için SEKME tuşunun veya farenin kullanılması
- Hata düzeltme yöntemleri
- Alan etiketi anlamları
- İzin verilen alan içerikleri
- ENTER ve / veya RETURN tuşunun kullanımı.
Form Doldurma Tasarım Yönergeleri -
- Başlık anlamlı olmalıdır.
- Talimatlar anlaşılır olmalıdır.
- Alanlar mantıksal olarak gruplanmalı ve sıralanmalıdır.
- Form görsel olarak çekici olmalıdır.
- Tanıdık alan etiketleri sağlanmalıdır.
- Tutarlı terminoloji ve kısaltmalar kullanılmalıdır.
- Uygun imleç hareketi mevcut olmalıdır.
- Tek tek karakterler için hata düzeltmesi ve tüm alan tesisi mevcut olmalıdır.
- Hata önleme.
- Kabul edilemez değerler için hata mesajları doldurulmalıdır.
- İsteğe bağlı alanlar açıkça işaretlenmelidir.
- Alanlar için açıklayıcı mesajlar mevcut olmalıdır.
- Tamamlanma sinyali doldurulmalıdır.