İnsan Bilgisayar Arayüzü - Hızlı Kılavuz
İnsan Bilgisayar Arayüzü (HCI) daha önce insan-makine çalışmaları veya insan-makine etkileşimi olarak biliniyordu. İnsan kullanımı için olan bilgisayar sistemleri ve ilgili fenomenlerin tasarımı, yürütülmesi ve değerlendirilmesi ile ilgilenir.
HCI, bilgisayar kurulum olasılığının olduğu tüm disiplinlerde kullanılabilir. HCI'nın ayrı bir önemle uygulanabileceği alanlardan bazıları aşağıda belirtilmiştir -
Computer Science - Uygulama tasarımı ve mühendisliği için.
Psychology - Teorilerin uygulanması ve analitik amaç için.
Sociology - Teknoloji ve organizasyon arasındaki etkileşim için.
Industrial Design - Cep telefonu, mikrodalga fırın vb. Etkileşimli ürünler için.
HCI'da dünyanın önde gelen organizasyonu, Bilgisayar Makineleri Derneği - Bilgisayar-İnsan Etkileşimi Özel İlgi Grubu anlamına gelen ACM - SIGCHI'dir . SIGCHI, Bilgisayar Bilimini HCI'nin temel disiplini olarak tanımlar. Hindistan'da, çoğunlukla Tasarım alanına dayanan bir etkileşim önerisi olarak ortaya çıktı.
Amaç
Bu konunun amacı, kullanıcı dostu arayüzler veya etkileşimler tasarlamanın yollarını öğrenmektir. Hangisini göz önünde bulundurarak aşağıdakileri öğreneceğiz -
Etkileşimli sistemleri tasarlamanın ve değerlendirmenin yolları.
Bilişsel sistem ve görev modelleriyle tasarım süresini azaltmanın yolları.
Etkileşimli sistem tasarımı için prosedürler ve buluşsal yöntemler .
Tarihsel Evrim
Toplu işlem gerçekleştiren ilk bilgisayarlardan kullanıcı merkezli tasarıma kadar, aşağıda belirtilen birkaç kilometre taşı vardı:
Early computer (e.g. ENIAC, 1946)- H / W teknolojisindeki iyileştirme, bilgi işlem gücünde büyük artış getirdi. İnsanlar yenilikçi fikirler üzerinde düşünmeye başladı.
Visual Display Unit (1950s) - ABD'nin bir hava savunma sistemi olan SAGE (yarı otomatik yer ortamı), VDU'nun en eski versiyonunu kullandı.
Development of the Sketchpad (1962) - Ivan Sutherland Sketchpad'i geliştirdi ve bilgisayarın veri işlemeden daha fazlası için kullanılabileceğini kanıtladı.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Daha küçük sistemler daha büyük sistemler ve bileşenler yarattı.
Introduction of Word Processor, Mouse (1968) - NLS Tasarımı (oNLine Sistemi).
Introduction of personal computer Dynabook (1970s)- Xerox PARC'ta küçük konuşma geliştirildi .
Windows and WIMP interfaces - Tek bir masaüstünde eşzamanlı işler, iş ve ekranlar arasında geçiş, sıralı etkileşim.
The idea of metaphor - Arayüzün kendiliğindenliğine yol açan metafor kavramını kullanan ilk sistem Xerox yıldızı ve alto idi.
Direct Manipulation introduced by Ben Shneiderman (1982) - İlk olarak sözdizimsel hata olasılığını azaltan Apple Mac PC'de (1984) kullanıldı.
Vannevar Bush introduced Hypertext (1945) - Metnin doğrusal olmayan yapısını belirtmek için.
Çoklu modalite (1980'lerin sonu).
Computer Supported Cooperative Work (1990’s) - Bilgisayar aracılı iletişim.
WWW (1989) - İlk grafik tarayıcı (Mosaic) 1993'te geldi.
Ubiquitous Computing- Şu anda HCI'deki en aktif araştırma alanı. Algılayıcı tabanlı / bağlama duyarlı bilgi işlem, yaygın bilgi işlem olarak da bilinir.
Hindistan'da HCI'nin Kökleri
Bazı çığır açan Yaratıcılık ve Grafik İletişim tasarımcıları, 80'lerin sonlarından itibaren HCI alanına ilgi göstermeye başladı. Diğerleri, CD ROM başlıkları için program tasarlayarak eşiği aştı. Bir kısmı web için tasarım yaparak ve bilgisayar eğitimleri vererek sahaya girdi.
Hindistan, HCI'da yerleşik bir kurs sunmakta geride kalıyor olsa da, Hindistan'da yaratıcılık ve sanatsal ifadeye ek olarak , tasarımı bir problem çözme etkinliği olarak gören ve talebin olmadığı bir alanda çalışmayı tercih eden tasarımcılar var. tanışmak.
Bu tasarım dürtüsü, çoğu zaman onları yenilikçi alanlara girmeye ve kendi kendine çalışma yoluyla bilgi edinmeye yönlendirmiştir. Daha sonra, Hindistan'a HCI umutları geldiğinde, tasarımcılar kullanılabilirlik değerlendirmesi, kullanıcı çalışmaları, yazılım prototiplemesi vb. Teknikleri benimsedi.
Shneiderman'ın Sekiz Altın Kural
Amerikalı bir bilgisayar bilimcisi olan Ben Shneiderman, tasarımla ilgili bazı örtük gerçekleri pekiştirdi ve aşağıdaki sekiz genel yönergeyi ortaya koydu:
- Tutarlılık için Çalışın.
- Evrensel Kullanılabilirliğe Hizmet.
- Bilgilendirici geri bildirimde bulunun.
- Kapanışı sağlamak için Diyaloglar tasarlayın.
- Hataları Önleyin.
- Eylemlerin kolayca tersine çevrilmesine izin verin.
- Dahili kontrol odağını destekleyin.
- Kısa süreli bellek yükünü azaltın.
Bu kılavuzlar, arayüz tasarımcılarının yanı sıra normal tasarımcılar için de faydalıdır. Bu sekiz kuralı kullanarak, iyi bir arayüz tasarımını kötü olandan ayırmak mümkündür. Bunlar, daha iyi GUI'lerin belirlenmesine yönelik deneysel değerlendirmede faydalıdır.
Norman'ın Yedi İlkesi
İnsan ve bilgisayarlar arasındaki etkileşimi değerlendirmek için 1988'de Donald Norman yedi ilke önerdi. Zor görevleri dönüştürmek için kullanılabilecek yedi aşama önerdi. Norman'ın yedi ilkesi aşağıdadır:
Hem dünyadaki bilgiyi hem de kafadaki bilgiyi kullanın.
Görev yapılarını basitleştirin.
Her şeyi görünür kılın.
Eşleştirmeyi doğru yapın (Kullanıcı zihinsel modeli = Kavramsal model = Tasarlanmış model).
Kısıtlamaları avantajlara dönüştürün (Fiziksel kısıtlamalar, Kültürel kısıtlamalar, Teknolojik kısıtlamalar).
Hata için Tasarım.
Her şey başarısız olduğunda - Standardize edin.
Sezgisel değerlendirme
Sezgisel değerlendirme, kullanılabilirlik sorunları için kullanıcı arayüzünü kontrol etmeye yönelik yöntemsel bir prosedürdür. Tasarımda bir kullanılabilirlik sorunu tespit edildiğinde, sürekli tasarım süreçlerinin ayrılmaz bir parçası olarak ele alınır. Sezgisel değerlendirme yöntemi, Nielsen'in on Kullanılabilirlik ilkesi gibi bazı kullanılabilirlik ilkelerini içerir.
Nielsen'in On Sezgisel İlkesi
- Sistem durumunun görünürlüğü.
- Sistem ve gerçek dünya arasında eşleştirme.
- Kullanıcı kontrolü ve özgürlüğü.
- Tutarlılık ve standartlar.
- Hata önleme.
- Geri Çağırma yerine Tanıma.
- Esneklik ve kullanım verimliliği.
- Estetik ve minimalist tasarım.
- Yardım, teşhis ve hatalardan kurtarma.
- Belgeler ve Yardım
Nielsen'in yukarıda bahsedilen on prensibi, bir arayüzü veya ürünü denetlerken sezgisel değerlendirici için problemleri değerlendirme ve açıklamada bir kontrol listesi görevi görür.
Arayüz Tasarım Yönergeleri
Bu bölümde bazı daha önemli HCI tasarım yönergeleri sunulmaktadır. Genel etkileşim, bilgi ekranı ve veri girişi, aşağıda açıklanan üç HCI tasarım kılavuzu kategorisidir.
Genel Etkileşim
Genel etkileşim kuralları, aşağıdaki gibi genel talimatlara odaklanan kapsamlı tavsiyelerdir:
Tutarlı olun.
Önemli geri bildirimler sunun.
Önemsiz olmayan kritik eylemlerin kimlik doğrulamasını isteyin.
Çoğu eylemin kolayca tersine çevrilmesine izin verin.
Eylemler arasında hatırlanması gereken bilgi miktarını azaltın.
Diyalog, hareket ve düşüncede yetkinlik arayın.
Hataları affet.
Faaliyetleri işleve göre sınıflandırın ve buna göre ekran coğrafyası oluşturun.
Bağlama duyarlı yardım hizmetleri sunun.
Komutları adlandırmak için basit eylem fiilleri veya kısa fiil cümleleri kullanın.
Bilgi Ekranı
HCI tarafından sağlanan bilgiler eksik veya net olmamalıdır, aksi takdirde uygulama kullanıcının gereksinimlerini karşılamayacaktır. Daha iyi görüntü sağlamak için aşağıdaki yönergeler hazırlanmıştır -
Yalnızca mevcut bağlam için geçerli olan bilgileri sergileyin.
Kullanıcıya veri yüklemeyin, bilgilerin hızlı entegrasyonuna izin veren bir sunum düzeni kullanın.
Standart etiketleri, standart kısaltmaları ve olası renkleri kullanın.
Kullanıcının görsel bağlamı korumasına izin verin.
Anlamlı hata mesajları oluşturun.
Anlamaya yardımcı olması için büyük ve küçük harf, girinti ve metin gruplama kullanın.
Farklı bilgi türlerini sınıflandırmak için pencereleri (varsa) kullanın.
Bu gösterim biçimiyle daha kolay bütünleştirilen bilgileri karakterize etmek için analog ekranları kullanın.
Görüntü ekranının mevcut coğrafyasını düşünün ve verimli bir şekilde kullanın.
Veri girişi
Aşağıdaki yönergeler, HCI'nin bir başka önemli yönü olan veri girişine odaklanmaktadır -
Kullanıcı için gerekli olan giriş eylemlerinin sayısını azaltın.
Bilgi ekranı ve veri girişi arasındaki istikrarı koruyun.
Kullanıcının girişi özelleştirmesine izin verin.
Etkileşim esnek olmalı, ancak aynı zamanda kullanıcının tercih ettiği giriş moduna göre ayarlanmalıdır.
Mevcut eylemler bağlamında uygun olmayan komutları devre dışı bırakın.
Kullanıcının etkileşimli akışı kontrol etmesine izin verin.
Tüm girdi eylemlerine yardımcı olmak için yardım önerin.
"Mickey mouse" girişini kaldırın.
Bu bölümün amacı, artık hayatımızın önemli bir parçası olan interaktif sistemlerin tasarım ve geliştirmesinin tüm yönlerini öğrenmektir. Bu sistemlerin tasarımı ve kullanılabilirliği, insanların teknolojiyle olan ilişkilerinin kalitesi üzerinde bir etki bırakır. Web uygulamaları, oyunlar, gömülü cihazlar vb. Hepsi hayatımızın ayrılmaz bir parçası haline gelen bu sistemin bir parçasıdır. Şimdi bu sistemin bazı ana bileşenlerini tartışalım.
Kullanılabilirlik Mühendisliği Kavramı
Kullanılabilirlik Mühendisliği, sürecin başlangıcından itibaren kullanıcı katkısını içeren ve bir kullanılabilirlik gereksinimi ve ölçütlerinin kullanılmasıyla ürünün etkinliğini sağlayan yazılım ve sistemlerin ilerlemesinde bir yöntemdir.
Bu nedenle , donanım ve yazılım ürünlerini soyutlama, uygulama ve test etme sürecinin tümünün Kullanılabilirlik Fonksiyonu özelliklerini ifade eder . Ürünlerin kurulumuna, pazarlanmasına ve test edilmesine kadar olan gereksinimlerin tümü bu sürece girer.
Kullanılabilirlik Mühendisliğinin Hedefleri
- Etkili - İşlevsel
- Kullanımı verimli - Verimli
- Kullanımda hatasız - Güvenli
- Kullanımı kolay - Dostu
- Kullanımda Keyifli - Keyifli Deneyim
Kullanılabilirlik
Kullanılabilirliğin üç bileşeni vardır - etkililik, verimlilik ve memnuniyet, bunu kullanarak kullanıcıların belirli ortamlarda hedeflerine ulaşmasını sağlar. Bu bileşenlere kısaca bakalım.
Effectiveness - Kullanıcıların hedeflerine ulaşmalarını sağlayan eksiksizlik.
Efficiency - Hedeflere etkin bir şekilde ulaşmak için kaynakları kullanmada kullanılan yeterlilik.
Satisfaction - Kullanıcılarına çalışma sisteminin kolaylığı.
Kullanılabilirlik Çalışması
İnsanlar, ürünler ve çevre arasındaki etkileşim üzerine deneysel değerlendirmeye dayalı metodik çalışma. Örnek: Psikoloji, Davranış Bilimi vb.
Kullanılabilirlik testi
Belirtilen kullanılabilirlik parametrelerinin, kullanıcının gereksinimleri, yeterlilikleri, beklentileri, güvenliği ve memnuniyetine göre bilimsel değerlendirmesi, kullanılabilirlik testi olarak bilinir.
Kabul testleri
Kullanıcı Kabul Testi (UAT) olarak da bilinen kabul testi, bir satıcıdan çıkış yapmadan önce kullanıcılar tarafından son kontrol noktası olarak gerçekleştirilen bir test prosedürüdür. El tipi barkod tarayıcıya bir örnek verelim.
Bir süpermarketin bir satıcıdan barkod tarayıcıları aldığını varsayalım. Süpermarket, tezgah çalışanlarından oluşan bir ekip toplar ve cihazı sahte bir mağaza ortamında test etmelerini sağlar. Bu prosedürle kullanıcılar, ürünün ihtiyaçları için kabul edilebilir olup olmadığını belirleyecektir. Satıcıdan nihai ürünü teslim almadan önce kullanıcı kabul testinin "geçmesi" gerekir.
Yazılım araçları
Yazılım aracı, diğer programları ve uygulamaları oluşturmak, sürdürmek veya başka şekilde desteklemek için kullanılan programlı bir yazılımdır. HCI'da yaygın olarak kullanılan yazılım araçlarından bazıları aşağıdaki gibidir -
Specification Methods- GUI'yi belirtmek için kullanılan yöntemler. Bunlar uzun ve belirsiz yöntemler olsa da anlaşılması kolaydır.
Grammars- Bir programın anlayabileceği Yazılı Talimatlar veya İfadeler. Tamlık ve doğruluk için onaylar sağlarlar.
Transition Diagram - Metin, bağlantı frekansı, durum diyagramı, vb. İle görüntülenebilen düğümler ve bağlantılar kümesi. Kullanılabilirlik, görünürlük, modülerlik ve senkronizasyonu değerlendirmede zordur.
Statecharts- Eşzamanlı kullanıcı etkinlikleri ve dış eylemler için geliştirilen grafik yöntemleri. Arayüz oluşturma araçlarıyla bağlantı belirtimi sağlarlar.
Interface Building Tools - Komut dillerinin, veri giriş yapılarının ve widget'ların tasarlanmasına yardımcı olan tasarım yöntemleri.
Interface Mockup Tools- GUI'nin hızlı bir taslağını geliştirmek için araçlar. Örneğin, Microsoft Visio, Visual Studio .Net vb.
Software Engineering Tools - Kullanıcı arayüzü yönetim sistemi sağlamak için kapsamlı programlama araçları.
Evaluation Tools - Programların doğruluğunu ve eksiksizliğini değerlendirmek için araçlar.
HCI ve Yazılım Mühendisliği
Software engineeringyazılımın tasarımı, geliştirilmesi ve korunmasıyla ilgili çalışmadır. İnsan ve makine etkileşimini daha canlı ve etkileşimli hale getirmek için HCI ile temas kurar.
Etkileşimli tasarım için yazılım mühendisliğinde aşağıdaki modeli görelim.
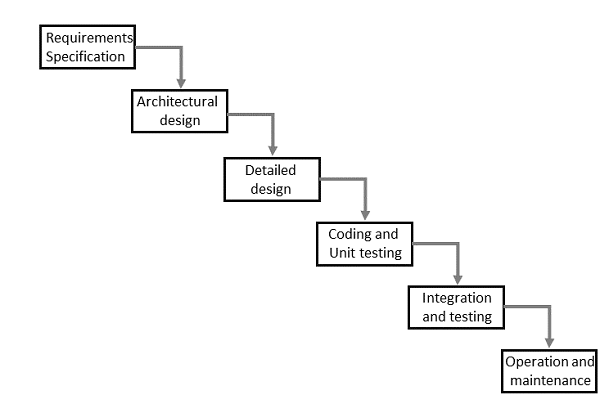
Şelale Yöntemi

Etkileşimli Sistem Tasarımı

Yazılım Mühendisliğinin şelale modelinin tek yönlü hareketi, her aşamanın önceki aşamaya bağlı olduğunu ve bunun tersi olmadığını göstermektedir. Ancak bu model interaktif sistem tasarımı için uygun değildir.
Etkileşimli sistem tasarımı, her aşamanın tasarım ve ürün oluşturma amacına hizmet etmek için birbirine bağlı olduğunu gösterir. Bilinmesi gereken çok şey olduğu ve kullanıcılar sürekli değiştiği için sürekli bir süreçtir. Etkileşimli bir sistem tasarımcısı bu çeşitliliği tanımalıdır.
Prototipleme
Prototipleme, öngörülen sistemin eksiksiz bir işlevsellik yelpazesine sahip olabilecek başka bir yazılım mühendisliği modelidir.
HCI'de prototipleme, kullanıcıların tasarım fikirlerini eksiksiz bir sistemi yürütmeden test etmelerine yardımcı olan deneme ve kısmi bir tasarımdır.
Bir prototip örneği olabilir Sketches. Etkileşimli tasarım çizimleri daha sonra grafik arayüz olarak üretilebilir. Aşağıdaki şemaya bakın.

Yukarıdaki diyagram bir Low Fidelity Prototype kağıt üzerinde eskiz gibi manuel prosedürler kullandığı için.
Bir Medium Fidelity Prototypesistemin tüm prosedürlerini değil bazılarını içerir. Örneğin, bir GUI'nin ilk ekranı.
Son olarak, bir Hi Fidelity PrototypeBir tasarımda sistemin tüm işlevlerini simüle eder. Bu prototip, zaman, para ve iş gücü gerektirir.
Kullanıcı Odaklı Tasarım (UCD)
Tasarımı geliştirmek için kullanıcılardan geri bildirim toplama süreci, kullanıcı merkezli tasarım veya UCD olarak bilinir .
UCD Dezavantajları
- Pasif kullanıcı katılımı.
- Kullanıcının yeni arayüzle ilgili algısı uygunsuz olabilir.
- Tasarımcılar kullanıcılara yanlış sorular sorabilir.
Etkileşimli Sistem Tasarımı Yaşam Döngüsü (ISLC)
Aşağıdaki diyagramdaki aşamalar çözüme ulaşılana kadar tekrar edilir.
Diagram

GUI Tasarım ve Estetik
Grafik Kullanıcı Arayüzü (GUI), bir kullanıcının bir bilgisayar sistemindeki programları, uygulamaları veya cihazları çalıştırabileceği arayüzdür. Bu, kullanıcıların erişmesi için simgelerin, menülerin, widget'ların, etiketlerin bulunduğu yerdir.
GUI'deki her şeyin, GUI tasarımcısının estetik duygusunu gösterecek şekilde tanınabilir ve göze hoş gelecek şekilde düzenlenmiş olması önemlidir. GUI estetiği, herhangi bir ürüne bir karakter ve kimlik sağlar.
Hindistan Endüstrilerinde HCI
Son birkaç yıldır, Hindistan'daki çoğu BT şirketi, HCI ile ilgili faaliyetler için tasarımcıları işe alıyor. Hintli tasarımcılar mimari, görsel ve etkileşim tasarımlarında yeteneklerini kanıtladıkları için çok uluslu şirketler bile Hindistan'dan HCI için işe almaya başladı. Bu nedenle, Hintli HCI tasarımcıları yalnızca ülkede değil, yurtdışında da iz bırakıyor.
Meslek, kullanılabilirlik sonsuza kadar orada olsa bile, son on yılda patlama yaşadı. Sık sık yeni ürünler geliştirildiğinden, dayanıklılık tahmini de harika görünüyor.
Kullanılabilirlik uzmanları üzerinde yapılan bir tahmine göre, Hindistan'da yalnızca 1000 uzman var. Genel gereksinim yaklaşık 60.000'dir. Ülkede çalışan tüm tasarımcıların arasında, HCI tasarımcıları yaklaşık% 2,77 oranında sayılıyor.
HCI Analojisi
Herkesin anlayabileceği bilinen bir analojiyi ele alalım. Film yönetmeni, tecrübesiyle senaryo yazımı, oyunculuk, kurgu ve sinematografi alanlarında çalışabilen kişidir. Filmin tüm yaratıcı aşamalarından sorumlu tek kişi olarak kabul edilebilir.
Benzer şekilde, HCI, işi kısmen yaratıcı ve kısmen teknik olan film yönetmeni olarak düşünülebilir. Bir HCI tasarımcısı, tasarımın tüm alanları hakkında derinlemesine bilgi sahibidir. Aşağıdaki şema benzetmeyi göstermektedir -

İnsan bilgisayar etkileşimi için çeşitli etkileşimli cihazlar kullanılmaktadır. Bunlardan bazıları bilinen araçlardır ve bazıları yeni geliştirilmiş veya gelecekte geliştirilecek bir konsepttir. Bu bölümde, bazı yeni ve eski etkileşimli cihazları tartışacağız.
Dokunmatik ekran
Dokunmatik ekran konsepti onlarca yıl önce kehanet edildi, ancak platform yakın zamanda satın alındı. Bugün dokunmatik ekran kullanan birçok cihaz var. Bu cihazları dikkatli bir şekilde seçtikten sonra, geliştiriciler dokunmatik ekran deneyimlerini özelleştiriyor.
Dokunmatik ekranları üretmenin en ucuz ve nispeten kolay yolu, elektrotlar ve bir voltaj ilişkisi kullananlardır. Donanım farklılıkları dışında, yazılım tek başına bir dokunmatik cihazdan diğerine, aynı donanım kullanıldığında bile büyük farklılıklar getirebilir.
Yenilikçi tasarımlar ve yeni donanım ve yazılımın yanı sıra, dokunmatik ekranların gelecekte büyük ölçüde büyümesi muhtemeldir. Dokunmatik ve diğer cihazlar arasında bir senkronizasyon yapılarak daha fazla geliştirme yapılabilir.
HCI'da dokunmatik ekran yeni bir etkileşimli cihaz olarak düşünülebilir.
Mimik tanıma
Hareket tanıma, insan hareketini matematiksel prosedürlerle anlama amacına sahip, dil teknolojisinde bir konudur. El hareketi tanıma şu anda odak alanıdır. Bu teknoloji geleceğe dayalıdır.
Bu yeni teknoloji, insan ve bilgisayar arasında mekanik aygıtların kullanılmadığı gelişmiş bir ilişkiyi güçlendiriyor. Bu yeni etkileşimli cihaz, klavyeler gibi eski cihazları sonlandırabilir ve ayrıca dokunmatik ekranlar gibi yeni cihazlarda ağırdır.
Konuşma tanıma
Sözlü ifadeleri yazılı metne dönüştürme teknolojisi Konuşma Tanıma'dır. Bu tür teknolojiler, elektrikli cihazların açılması ve kapatılması gibi birçok cihazın gelişmiş kontrolünde kullanılabilir. Tam bir transkripsiyon için yalnızca belirli komutların tanınması gerekir. Ancak bu, büyük kelime dağarcığı için faydalı olamaz.
Bu HCI cihazı, kullanıcıya eller serbest hareketinde yardımcı olur ve talimat tabanlı teknolojiyi kullanıcılarla güncel tutar.
Tuş takımı
Klavye, bugün hepimizin bildiği ilkel bir cihaz olarak düşünülebilir. Klavye, bir bilgisayar için mekanik bir aygıt görevi gören bir tuşlar / düğmeler organizasyonu kullanır. Klavyedeki her tuş, tek bir yazılı sembole veya karaktere karşılık gelir.
Bu, insan ve makine arasındaki en etkili ve en eski etkileşimli cihazdır ve daha birçok etkileşimli cihaz geliştirmek için fikirler vermenin yanı sıra bilgisayarlar ve cep telefonları için yumuşak ekran klavyeler gibi kendi içinde ilerlemeler kaydetmiştir.
Tepki Süresi
Yanıt süresi, bir cihazın bir isteğe yanıt vermesi için geçen süredir. İstek, veritabanı sorgusundan web sayfasının yüklenmesine kadar her şey olabilir. Yanıt süresi, servis süresi ve bekleme süresinin toplamıdır. İletim süresi, yanıtın bir ağ üzerinden hareket etmesi gerektiğinde yanıt süresinin bir parçası olur.
Modern HCI cihazlarında, kurulu birkaç uygulama vardır ve bunların çoğu aynı anda veya kullanıcının kullanımına göre çalışır. Bu, daha yoğun bir yanıt süresi sağlar. Yanıt süresindeki tüm bu artış, bekleme süresinin artmasından kaynaklanmaktadır. Bekleme süresi, isteklerin çalıştırılması ve onu izleyen isteklerin sırasına bağlıdır.
Bu nedenle, modern cihazlarda gelişmiş işlemcilerin kullanıldığı bir cihazın yanıt süresinin daha hızlı olması önemlidir.
HCI Tasarımı
HCI tasarımı, planlı kullanım, hedef alan, kaynaklar, maliyet ve uygulanabilirlik gibi bileşenleri olan bir problem çözme süreci olarak kabul edilir. Dengelemeleri dengelemek için ürün benzerliklerinin gerekliliğine karar verir.
Aşağıdaki noktalar, etkileşim tasarımının dört temel faaliyetidir -
- Gereksinimleri belirleme
- Alternatif tasarımlar oluşturmak
- Tasarımların interaktif versiyonlarının geliştirilmesi
- Tasarımları değerlendirme
Kullanıcı merkezli yaklaşım için üç ilke şunlardır:
- Kullanıcılara ve görevlere erken odaklanma
- Ampirik Ölçüm
- Yinelemeli Tasarım
Tasarım Metodolojileri
Başlangıcından bu yana insan-bilgisayar etkileşimi tekniklerini özetleyen çeşitli metodolojiler hayata geçirildi. Aşağıda birkaç tasarım yöntemi verilmiştir -
Activity Theory- Bu, insan-bilgisayar etkileşimlerinin gerçekleştiği çerçeveyi tanımlayan bir HCI yöntemidir. Aktivite teorisi muhakeme, analitik araçlar ve etkileşim tasarımları sağlar.
User-Centered Design - Kullanıcılara, tasarımcılar ve teknik uygulayıcılarla çalışma fırsatı buldukları tasarımda merkez aşamasını sağlar.
Principles of User Interface Design- Hoşgörü, basitlik, görünürlük, uygunluk, tutarlılık, yapı ve geri bildirim arayüz tasarımında kullanılan yedi ilkedir.
Value Sensitive Design- Bu yöntem, teknolojiyi geliştirmek için kullanılır ve üç tür çalışmayı içerir - kavramsal, deneysel ve teknik .
Kavramsal araştırmalar, teknolojiyi kullanan yatırımcıların değerlerini anlamaya yöneliktir.
Ampirik araştırmalar, tasarımcının kullanıcıların değerlerini anladığını gösteren nitel veya nicel tasarım araştırma çalışmalarıdır.
Teknik araştırmalar, kavramsal ve deneysel araştırmalarda teknoloji ve tasarımların kullanımını içerir.
Katılımcı Tasarım
Katılımcı tasarım süreci, tüm paydaşları tasarım sürecine dahil eder, böylece nihai sonuç arzu ettikleri ihtiyaçları karşılar. Bu tasarım, yazılım tasarımı, mimari, peyzaj mimarisi, ürün tasarımı, sürdürülebilirlik, grafik tasarım, planlama, kentsel tasarım ve hatta tıp gibi çeşitli alanlarda kullanılmaktadır.
Katılımcı tasarım bir stil değil, tasarım süreçlerine ve prosedürlerine odaklanır. Tasarımcılar tarafından tasarım sorumluluğunu ve yaratmayı kaldırmanın bir yolu olarak görülüyor.
Görev Analizi
Görev Analizi, Kullanıcı Gereksinimleri Analizinde önemli bir rol oynar.

Görev analizi, kullanıcıları ve soyut çerçeveleri, iş akışlarında kullanılan kalıpları ve GUI ile etkileşimin kronolojik uygulamasını öğrenme prosedürüdür. Kullanıcının görevleri bölümleme ve sıralama yollarını analiz eder.
GÖREV nedir?
Sistemi hedefleyen, yararlı bir amaca katkıda bulunan insan eylemleri bir görevdir. Görev analizi, bilgisayarların değil kullanıcıların performansını tanımlar.
Hiyerarşik Görev Analizi
Hiyerarşik Görev Analizi, görevleri yürütme için mantıksal sıra kullanılarak analiz edilebilecek alt görevlere ayırma prosedürüdür. Bu, hedefe mümkün olan en iyi şekilde ulaşılmasına yardımcı olacaktır.
"Bir hiyerarşi, ön koşullu ilişkilere göre, hiyerarşide daha yüksek görünen herhangi bir tek davranışı başarmak için bir öğrencinin alması gereken deneyimlerin yolunu tanımlayan bir unsurlar organizasyonudur. (Seels & Glasgow, 1990, s. 94)".
Analiz Teknikleri
Task decomposition - Görevleri alt görevlere ve sırayla bölme.
Knowledge-based techniques - Kullanıcıların bilmesi gereken tüm talimatlar.
'Kullanıcı' her zaman bir görev için başlangıç noktasıdır.
Ethnography - Kullanım bağlamında kullanıcıların davranışlarının gözlemlenmesi.
Protocol analysis- Kullanıcının eylemlerinin gözlemlenmesi ve dokümantasyonu. Bu, kullanıcının düşüncesini doğrulayarak elde edilir. Kullanıcının zihinsel mantığının anlaşılabilmesi için kullanıcının yüksek sesle düşünmesi sağlanır.
Mühendislik Görev Modelleri
Hiyerarşik Görev Analizinin aksine, Mühendislik Görev Modelleri resmi olarak belirlenebilir ve daha kullanışlıdır.
Mühendislik Görev Modellerinin Özellikleri
Mühendislik görev modelleri, olası etkinlikleri açıkça tanımlayan esnek gösterimlere sahiptir.
Tasarımda görev modellerinin gerekliliğini, analizini ve kullanımını desteklemek için yaklaşımlar düzenlediler.
Uygulamalar boyunca ortaya çıkan sorunlara koşullu tasarım çözümlerinin geri dönüştürülmesini desteklerler.
Son olarak, tasarım döngüsünün farklı aşamalarını desteklemek için otomatik araçların erişilebilir olmasına izin verdiler.
ConcurTaskTree (CTT)
CTT, bir görevi modellemek için kullanılan bir mühendislik metodolojisidir ve görevlerden ve operatörlerden oluşur. CTT'deki operatörler, görevler arasındaki kronolojik ilişkileri tasvir etmek için kullanılır. Aşağıda bir CTT'nin temel özellikleri verilmiştir -
- Kullanıcıların gerçekleştirmek istediği eylemlere odaklanın.
- Hiyerarşik yapı.
- Grafik sözdizimi.
- Zengin sıralı operatörler kümesi.
Bir diyalog, iki veya daha fazla varlık veya sistem arasındaki etkileşimin inşasıdır. HCI'da, üç düzeyde bir diyalog incelenir -
Lexical - Simgelerin şekli, basılan gerçek tuşlar vb. Bu seviyede dağıtılır.
Syntactic - Bir etkileşimdeki girdi ve çıktıların sırası bu seviyede açıklanır.
Semantic - Bu seviyede, diyaloğun dahili uygulama / veriler üzerindeki etkisine dikkat edilir.
Diyalog Temsilcisi
Diyalogları temsil etmek için iki amaca hizmet eden resmi tekniklere ihtiyacımız var -
Önerilen tasarımın daha iyi anlaşılmasına yardımcı olur.
Kullanılabilirlik sorunlarını belirlemek için diyalogların analiz edilmesine yardımcı olur. Örneğin, "Tasarım gerçekten geri almayı destekliyor mu?" cevaplanabilir.
Biçimciliğe Giriş
Diyalogları belirtmek için kullanabileceğimiz birçok biçimcilik tekniği vardır. Bu bölümde, bu biçimcilik tekniklerinden üçünü tartışacağız:
- Durum geçiş ağları (STN)
- Eyalet çizelgeleri
- Klasik Petri ağları
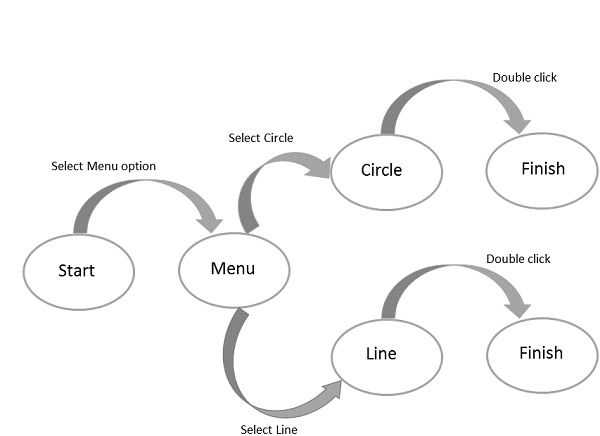
Durum Geçiş Ağı (STN)
STN'ler en spontane olanlardır ve diyaloğun temelde sistemin bir durumundan diğerine ilerlemeyi ifade ettiğini bilir.
Bir STN'nin sözdizimi aşağıdaki iki varlıktan oluşur:
Circles - Daire, devlete bir ad verilerek markalanan sistemin durumunu ifade eder.
Arcs - Daireler, arkın başladığı durumdan bittiği duruma geçişle sonuçlanan eylem / olayı ifade eden yaylarla bağlantılıdır.
STN Diyagramı

Eyalet Grafikleri
Durum Grafikleri, Sonlu Durum Makinelerini (FSM) genişleten, eşzamanlılığı yöneten ve FSM'ye bellek ekleyen karmaşık reaktif sistemleri temsil eder. Aynı zamanda karmaşık sistem temsillerini basitleştirir. StateCharts aşağıdaki durumlara sahiptir -
Active state - Temeldeki FSM'nin mevcut durumu.
Basic states - Bunlar ayrı ayrı eyaletlerdir ve diğer eyaletlerden oluşmaz.
Super states - Bu eyaletler başka eyaletlerden oluşur.
İllüstrasyon
Her temel durum b için, b içeren süper durum, üst durum olarak adlandırılır. Bir süper durum, her aktif olduğunda, alt durumlarından tam olarak biri aktifse, OR süper durumu olarak adlandırılır.
Madeni para atarken şişeleri dağıtan bir makinenin StateChart Yapısını görelim.

Yukarıdaki şema, bir şişe dağıtma makinesinin tüm prosedürünü açıklamaktadır. Bozuk parayı yerleştirdikten sonra düğmeye basıldığında, makine şişe doldurma ve dağıtma modları arasında geçiş yapacaktır. İstenen şişe mevcut olduğunda, şişeyi dağıtır. Arka planda sıkışmış şişelerin temizleneceği başka bir prosedür çalışır. Adım 4'teki 'H' sembolü, ileride erişim için Geçmiş'e bir prosedür eklendiğini gösterir.
Petri Ağları
Petri Net, yerler, geçişler, yaylar ve belirteçler gibi dört davranış öğesine sahip basit bir aktif davranış modelidir. Petri Ağları, kolay anlaşılması için grafiksel bir açıklama sağlar.
Place- Bu eleman, reaktif sistemin pasif elemanlarını sembolize etmek için kullanılır. Bir yer, bir daire ile temsil edilir.
Transition- Bu eleman, reaktif sistemin aktif elemanlarını sembolize etmek için kullanılır. Geçişler kareler / dikdörtgenlerle temsil edilir.
Arc- Bu öğe nedensel ilişkileri temsil etmek için kullanılır. Yay, oklarla temsil edilir.
Token- Bu öğe değişebilir. Simgeler küçük içi dolu dairelerle temsil edilir.
Görsel Düşünme
Görsel malzemeler, çağlardan beri resim, eskiz, harita, diyagram, fotoğraf vb. Şekillerde iletişim sürecine yardımcı olmuştur. Teknolojinin icadı ve daha da büyümesi ile günümüz dünyasında, düşünme ve akıl yürütme. Yapılan araştırmalara göre, insan-bilgisayar etkileşimi (HCI) tasarımında görsel düşünme hakimiyeti hala tam olarak keşfedilememiştir. Öyleyse, HCI tasarımında anlam oluşturma etkinliklerinde görsel düşünmeyi destekleyen teorileri öğrenelim.
Web için bilgi tasarımı bağlamında görsel yakınlık, görsel ivme, görsel empedans ve görsel metaforlar, analojiler ve ilişkilendirmeler gibi kavramları içeren görsel düşünme hakkında konuşmak için ilk bir terminoloji keşfedildi.
Bu nedenle, bu tasarım süreci, tasarım sürecinde mantıklı ve işbirliğine dayalı bir yöntem olarak çok uygun hale geldi. Kısaca kavramları ayrı ayrı tartışalım.
Görsel Aciliyet
Görsel sunumdaki bilgilerin anlaşılmasına yardımcı olan bir akıl yürütme sürecidir. Terim, aynı zamanda tasarım tarafından akıl yürütmenin ne kadar iyi kolaylaştırıldığının bir göstergesi olarak hizmet eden zamanla ilgili kalitesini vurgulamak için seçilmiştir.
Görsel Impetus
Görsel ivme, temsilin bağlamsal yönlerine katılımı artırmayı amaçlayan bir uyarıcı olarak tanımlanır.
Görsel Empedans
Temsilin tasarımında bir engel olduğu için görsel yakınlığın tam tersi olarak algılanır. Muhakeme ile ilgili olarak, empedans daha yavaş bir biliş olarak ifade edilebilir.
Görsel Metaforlar, İlişkilendirme, Analoji, Kaçırma ve Karıştırma
Görsel bir gösteri, bir fikri başka bir tanıdık fikir açısından anlamak için kullanıldığında, buna görsel metafor denir.
Görsel analoji ve kavramsal harmanlama metaforlara benzer. Analoji, bir özelden diğerine bir ima olarak tanımlanabilir. Kavramsal harmanlama, çeşitli durumlardan unsurların ve hayati ilişkilerin kombinasyonu olarak tanımlanabilir.
HCI tasarımından, yukarıda belirtilen kavramların kullanılmasıyla oldukça yararlanılabilir. Kavramlar, tasarım süreçlerinin yanı sıra HCI'da görsel prosedürlerin kullanımını desteklemede pragmatiktir.
Doğrudan Manipülasyon Programlama
Doğrudan manipülasyon, iyi bir arayüz tasarımı şekli olarak kabul edildi ve kullanıcılar tarafından çok beğenildi. Bu tür işlemler, girdiyi elde etmek için birçok kaynağı kullanır ve son olarak bunları, dahili araçları ve programları kullanarak kullanıcının istediği şekilde bir çıktıya dönüştürür.
"Direktlik", manipülasyon programlamasına büyük ölçüde katkıda bulunan bir fenomen olarak kabul edilmiştir. Aşağıdaki iki yönü vardır.
- Distance
- Doğrudan Katılım
Mesafe
Mesafe, bir kullanıcının hedefi ile kullanıcının ilgilendiği sistemler tarafından sağlanan açıklama seviyesi arasındaki uçuruma karar veren bir arayüzdür. Bunlar olarak adlandırılan İcra Körfezi ve Değerlendirilmesi Körfezi .
The Gulf of Execution
Yürütme Körfezi, bir kullanıcının hedefi ile bu hedefi gerçekleştirecek cihaz arasındaki boşluğu / uçurumu tanımlar. Kullanılabilirliğin temel hedeflerinden biri, engelleri kaldırarak bu boşluğu azaltmak ve kullanıcının işin akışını engelleyecek amaçlanan görevden dikkatini en aza indirecek adımları takip etmektir.
The Gulf of Evaluation
Değerlendirme Körfezi, kullanıcının bir tasarımda sistemden yorumladığı beklentilerin temsilidir. Donald Norman'a göre, sistem durumu hakkında bilgiyi elde etmesi kolay, yorumlaması kolay ve kişinin sistemi düşünme biçimiyle eşleşecek şekilde sağladığında uçurum küçüktür.
Doğrudan Katılım
Tasarımın doğrudan kullanıcı tarafından sunulan nesnelerin kontrollerini üstlendiği ve bir sistemin kullanımını daha az zorlaştıran bir programlama olarak tanımlanır.
Yürütme ve değerlendirme sürecinin incelenmesi, bir sistemi kullanma çabalarını aydınlatır. Ayrıca, bir sistemi kullanmak için gereken zihinsel çabayı en aza indirmenin yollarını da verir.
Doğrudan Manipülasyonla İlgili Sorunlar
Müdahalenin aciliyeti ve hedeflerin eyleme dönüştürülmesi bazı görevleri kolaylaştırmış olsa da, tüm görevler kolayca yapılmamalıdır. Örneğin, tekrar eden bir işlem muhtemelen en iyi şekilde bir komut dosyası aracılığıyla yapılır, hemen değil.
Doğrudan manipülasyon arayüzleri, değişkenleri veya bir öğe sınıfından ayrık öğelerin gösterimlerini yönetmeyi zor bulur.
Doğrudan manipülasyon arayüzleri, bağımlılık sistemden ziyade kullanıcıya bağlı olduğundan doğru olmayabilir.
Doğrudan manipülasyon arayüzleriyle ilgili önemli bir sorun, kullanıcının düşündüğü gibi, teknikleri doğrudan desteklemesidir.
Öğe Sunum Sırası
HCI'da sunum sırası göreve veya uygulama gereksinimlerine göre planlanabilir. Menüdeki öğelerin doğal sırasına dikkat edilmelidir. Sunum sırasındaki ana faktörler -
- Time
- Sayısal sıralama
- Fiziksel özellikler
Bir tasarımcı, görevle ilgili düzenlemeler olmadığında aşağıdaki olasılıklardan birini seçmelidir -
- Alfabetik terim dizisi
- İlgili öğelerin gruplanması
- Önce en sık kullanılan öğeler
- Önce en önemli öğeler
Menü Düzeni
- Menüler, görev semantiği kullanılarak düzenlenmelidir.
- Geniş-sığ, dar-derin tercih edilmelidir.
- Pozisyonlar grafikler, sayılar veya başlıklar ile gösterilmelidir.
- Alt ağaçlar başlık olarak öğeleri kullanmalıdır.
- Öğeler anlamlı bir şekilde gruplandırılmalıdır.
- Öğeler anlamlı bir şekilde sıralanmalıdır.
- Kısa öğeler kullanılmalıdır.
- Tutarlı dilbilgisi, düzen ve teknoloji kullanılmalıdır.
- İleri yazın, ileri gidin veya diğer kısayollara izin verilmelidir.
- Önceki ve ana menüye atlamalara izin verilmelidir.
- Çevrimiçi yardım düşünülmelidir.
Tutarlılık için kılavuz ilkeler aşağıdaki bileşenler için tanımlanmalıdır -
- Titles
- Öğe yerleştirme
- Instructions
- Hata mesajları
- Durum raporları
Form Doldurma İletişim Kutuları
Veri alanlarının birden çok girişi için uygun -
- Tüm bilgiler kullanıcı tarafından görülebilmelidir.
- Ekran, bilinen kağıt formlara benzemelidir.
- Farklı giriş türleri için bazı talimatlar verilmelidir.
Kullanıcılar şunlara aşina olmalıdır -
- Keyboards
- İmleci hareket ettirmek için SEKME tuşunun veya farenin kullanılması
- Hata düzeltme yöntemleri
- Alan etiketi anlamları
- İzin verilen alan içerikleri
- ENTER ve / veya RETURN tuşunun kullanımı.
Form Doldurma Tasarım Yönergeleri -
- Başlık anlamlı olmalıdır.
- Talimatlar anlaşılır olmalıdır.
- Alanlar mantıksal olarak gruplanmalı ve sıralanmalıdır.
- Form görsel olarak çekici olmalıdır.
- Tanıdık alan etiketleri sağlanmalıdır.
- Tutarlı terminoloji ve kısaltmalar kullanılmalıdır.
- Uygun imleç hareketi mevcut olmalıdır.
- Tek tek karakterler için hata düzeltmesi ve tüm alan tesisi mevcut olmalıdır.
- Hata önleme.
- Kabul edilemez değerler için hata mesajları doldurulmalıdır.
- İsteğe bağlı alanlar açıkça işaretlenmelidir.
- Alanlar için açıklayıcı mesajlar mevcut olmalıdır.
- Tamamlanma sinyali doldurulmalıdır.
Veritabanı Sorgusu
Bir veritabanı sorgusu, bir veritabanından bilgi almak için temel mekanizmadır. Önceden tanımlanmış veritabanı soruları formatından oluşur. Çoğu veritabanı yönetim sistemi, Yapılandırılmış Sorgu Dili (SQL) standart sorgu biçimini kullanır.
Misal
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Kullanıcılar, aramayı görüntüleyip kontrol edebildiklerinde daha iyi performans gösterir ve daha mutlu olurlar. Veritabanı sorgusu bu nedenle insan bilgisayar arayüzünde önemli miktarda yardım sağlamıştır.
Aşağıdaki noktalar, metinsel arama için kullanıcı arayüzlerini netleştiren beş aşamalı çerçevelerdir -
Formulation- aramayı ifade etmek
Initiation of action- aramayı başlatmak
Review of results- mesajları ve sonuçları okumak
Refinement- sonraki adımı formüle etmek
Use- içgörüyü derlemek veya yaymak
Multimedya Belge Aramaları
Aşağıda, başlıca multimedya belge arama kategorileri yer almaktadır.
Görsel arama
Yaygın arama motorlarında bir görsel aramayı önceden gerçekleştirmek, yapılması kolay bir şey değildir. Bununla birlikte, seçtiğiniz görselin girilmesiyle görsel aramanın yapılabileceği siteler vardır. Çoğunlukla, arama yapmak için şablonlar oluşturmak için basit çizim araçları kullanılır. Parmak izi eşleştirme gibi karmaşık aramalar için, kullanıcının makinede farklı özelliklerin önceden tanımlanmış verilerini arayabileceği özel yazılımlar geliştirilir.
Harita Arama
Harita arama, çevrimiçi haritaların mobil cihazlar ve arama motorları aracılığıyla alındığı başka bir multimedya arama biçimidir. Boylam / enlem ile aramalar gibi karmaşık aramalar için yapılandırılmış bir veritabanı çözümü gerekli olsa da. Gelişmiş veritabanı seçenekleri ile şehirler, eyaletler, ülkeler, dünya haritaları, hava durumu sayfaları, yol tarifleri vb. Gibi olası her yön için haritalar alabiliriz.
Tasarım / Diyagram Aramaları
Bazı tasarım paketleri, tasarımların veya diyagramların aranmasını da destekler. Örneğin, diyagramlar, planlar, gazeteler vb.
Ses Arama
Veritabanının sesli araması yoluyla ses araması da kolayca yapılabilir. Kullanıcı, arama için kelimeleri veya cümleleri açıkça söylemelidir.
Video arama
Infomedia gibi yeni projeler, video aramalarının alınmasına yardımcı olur. Videodan videolara veya çerçeve segmentlerine genel bir bakış sağlarlar.
Animasyon Araması
Flash'ın popülerliği ile animasyon arama sıklığı artmıştır. Artık hareket eden bir tekne gibi belirli animasyonları aramak mümkün.
Bilgi Görselleştirme
Bilgi görselleştirme, insan anlayışını güçlendiren kavramsal verilerin etkileşimli görsel örnekleridir. İnsan-bilgisayar etkileşimi üzerine yapılan araştırmalardan ortaya çıkmıştır ve çeşitli alanlarda kritik bir bileşen olarak uygulanmaktadır. Kullanıcıların büyük miktarda bilgiyi aynı anda görmelerine, keşfetmelerine ve anlamalarına olanak tanır.
Bilgi görselleştirme aynı zamanda bir varsayım yapısıdır ve bunu tipik olarak istatistiksel hipotez testi gibi resmi inceleme izler.
Gelişmiş Filtreleme
Aşağıda gelişmiş filtreleme prosedürleri verilmiştir -
- Karmaşık Boole sorgularıyla filtreleme
- Otomatik filtreleme
- Dinamik sorgular
- Yönlü meta veri araması
- Örnekle sorgulama
- Örtük arama
- İşbirlikçi filtreleme
- Çok dilli aramalar
- Görme alanı özellikleri
Hypertext ve Hypermedia
Köprü metni, anında erişime sahip köprülere referansları olan metin olarak tanımlanabilir. Başka bir metne referans sağlayan herhangi bir metin, bağlantıyı oluşturan referansla iki bilgi düğümü olarak anlaşılabilir. Köprü metninde, tüm bağlantılar etkindir ve tıklandığında yeni bir şey açar.
Öte yandan, hiper medya, video, CD ve benzeri gibi farklı medya türlerini ve ayrıca köprüleri tutan bir bilgi ortamıdır.
Bu nedenle, hem hiper metin hem de hiper ortam, bağlantılı bir bilgi sistemini ifade eder. Bir metin, görsel veya medyaya da sahip olabilecek bağlantılara atıfta bulunabilir. Dolayısıyla, hiper metin, aslında birkaç medyaya dağıtılabilen bir belgeyi belirtmek için genel bir terim olarak kullanılabilir.
Web Sitesi Tasarımı için Nesne Eylem Arayüz Modeli
Nesne Eylem Arayüzü (OAI), Grafik Kullanıcı Arayüzünün (GUI) bir sonraki adımı olarak düşünülebilir. Bu model, nesnenin eylemler üzerindeki önceliğine odaklanır.
OAI Modeli
OAI modeli, kullanıcının nesne üzerinde işlem yapmasına izin verir. Önce nesne seçilir ve ardından nesne üzerinde işlem gerçekleştirilir. Son olarak, sonuç kullanıcıya gösterilir. Bu modelde, kullanıcının herhangi bir sözdizimsel eylemin karmaşıklığı konusunda endişelenmesine gerek yoktur.
Nesne eylem modeli, tasarım sürecine doğrudan dahil olması nedeniyle kullanıcıya bir kontrol duygusu kazandıkça bir avantaj sağlar. Bilgisayar, farklı araçları belirtmek için bir araç görevi görür.
Nesneye Yönelik Programlama Paradigması (OOPP)
Nesneye Yönelik programlama paradigması, insan bilgisayar arayüzünde önemli bir rol oynar. Gerçek dünya nesnelerini alan ve üzerlerinde eylemler gerçekleştiren, insan ve makine arasında canlı etkileşimler oluşturan farklı bileşenlere sahiptir. OOPP'nin bileşenleri aşağıdadır -
Bu paradigma, etkileşimlerin gerçek nesneler arasında olduğu gerçek hayattaki bir sistemi tanımlar.
Uygulamaları, birbiriyle etkileşime giren bir grup ilişkili nesne olarak modeller.
Programlama varlığı, ilgili gerçek dünya nesnelerinin koleksiyonunu ifade eden bir sınıf olarak modellenmiştir.
Programlama, gerçek dünya nesneleri ve sınıfları konseptiyle başlar.
Uygulama çok sayıda pakete bölünmüştür.
Paket, sınıfların bir koleksiyonudur.
Bir sınıf, benzer gerçek dünya nesnelerinin kapsüllü bir grubudur.
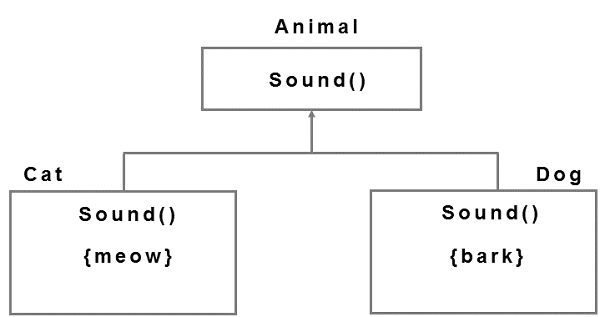
Nesneler
Gerçek dünyadaki nesneler iki özelliği paylaşır - Hepsinin durumu ve davranışı vardır. Nesneleri anlamak için aşağıdaki resimsel örneğe bakalım.

Yukarıdaki diyagramda, 'Köpek' nesnesinin hem durumu hem de davranışı vardır.
Bir nesne, bilgilerini özniteliklerde depolar ve davranışını yöntemler aracılığıyla açıklar. Şimdi kısaca nesne yönelimli programlamanın farklı bileşenlerini tartışalım.
Veri Kapsülleme
Sınıfın uygulama ayrıntılarının kullanıcıdan bir nesnenin yöntemleri aracılığıyla gizlenmesi, veri kapsülleme olarak bilinir. Nesne yönelimli programlamada, kodu ve verileri birbirine bağlar ve onları dış müdahalelerden korur.
Genel Arayüz
Yazılım varlıklarının tek bir bilgisayarda veya bir ağda birbirleriyle etkileşime girdiği nokta, genel arabirim olarak bilinir. Bu veri güvenliğinde yardımcı olur. Diğer nesneler, yalnızca bir genel arabirim aracılığıyla dış dünyaya maruz kalan yöntemleri kullanarak bir etkileşimdeki bir nesnenin durumunu değiştirebilir.
Sınıf
Sınıf, karşılıklı yöntemlere sahip bir nesneler grubudur. Hangi nesnelerin oluşturulduğu kullanılarak plan olarak düşünülebilir.
Pasif olan sınıflar birbirleriyle iletişim kurmazlar, birbirleriyle etkileşime giren nesneleri somutlaştırmak için kullanılırlar.
Miras
Miras, genel anlamda olduğu gibi, mülk edinme sürecidir. OOP'de bir nesne başka bir nesnenin özelliklerini devralır.
Polimorfizm
Çok biçimlilik, birden çok sınıf tarafından aynı yöntem adını kullanma ve türetilmiş sınıflar için yöntemleri yeniden tanımlama işlemidir.
Example

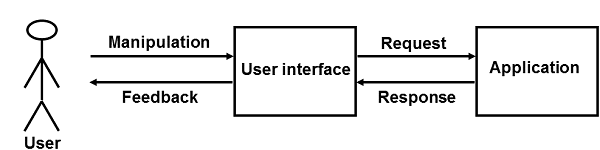
Kullanıcı Arayüzü Tasarımının Nesneye Dayalı Modellemesi
Nesne yönelimli arayüz, kullanıcıları, tasarım amacı için yazılım nesnelerini manipüle eden gerçek dünya ile birleştirir. Şemayı görelim.

Arayüz tasarımı, etkileşim görevleri ve manipülasyon yardımıyla kullanıcının hedeflerine başarılı bir şekilde ulaşmaya çalışır.
Arayüz tasarımı için OOM oluşturulurken öncelikle kullanıcı gereksinimlerinin analizi yapılır. Tasarım, her diyalog için gerekli yapı ve bileşenleri belirtir. Bundan sonra, arayüzler geliştirilir ve Kullanım Durumuna göre test edilir. Örnek - Kişisel bankacılık uygulaması.
Her Kullanım Örneği için belgelenen süreç dizisi daha sonra temel nesneler için analiz edilir. Bu bir nesne modeliyle sonuçlanır. Anahtar nesnelere analiz nesneleri denir ve bu nesneler arasındaki ilişkileri gösteren herhangi bir diyagrama nesne diyagramı denir.
Şimdi bu eğitimde insan bilgisayar arayüzünün temel yönlerini öğrendik. Buradan itibaren, bu konunun programlama yönleri hakkında derinlemesine bilgi verecek tam referans kitaplarına ve kılavuzlara başvurabiliriz. Bu eğitimin konuyu anlamanıza yardımcı olduğunu ve bu konuya ilgi duyduğunuzu umuyoruz.
Gelecekte, HCI tasarımında mevcut tasarım uygulamalarından yardım alacak yeni mesleklerin doğuşunu görmeyi umuyoruz. Geleceğin HCI tasarımcısı, bugün uzmanların alanı olan birçok beceriyi kesinlikle benimseyecektir. Ve mevcut uzman uygulamaları için, geçmişte başkalarının yaptığı gibi, onların da gelişmesini diliyoruz.
Gelecekte, yazılım geliştirme araçlarını yeniden keşfederek programlamayı insanların çalışmaları ve hobileri için yararlı hale getirmeyi umuyoruz. Ayrıca yazılım geliştirmeyi işbirliğine dayalı bir çalışma olarak anlamayı ve yazılımın toplum üzerindeki etkisini incelemeyi umuyoruz.