JavaFX - 2D Şekiller
Önceki bölümde, JavaFX'in temel uygulamasını gördük, burada boş bir pencerenin nasıl oluşturulacağını ve JavaFX'in XY düzleminde nasıl çizgi çizileceğini öğrendik. Çizgiye ek olarak, birkaç başka 2D şekil de çizebiliriz.
2D Şekil
Genel olarak bir 2B şekil, XY düzleminde çizilebilen geometrik bir şekildir; bunlar Çizgi, Dikdörtgen, Daire vb. İçerir.
JavaFX kitaplığını kullanarak çizim yapabilirsiniz -
Çizgi, Dikdörtgen, Daire, Elips, Çokgen, Çoklu Çizgi, Kübik Eğri, Dörtlü Eğri, Yay gibi önceden tanımlanmış şekiller.
MoveTO Path Element, Line, Horizontal Line, Vertical Line, Cubic Curve, Quadratic Curve, Arc gibi Yol elemanları.
Bunlara ek olarak, SVG yolunu ayrıştırarak da bir 2D şekil çizebilirsiniz.
Yukarıda belirtilen 2D şekillerin her biri bir sınıfla temsil edilir ve tüm bu sınıflar pakete aittir. javafx.scene.shape. Adlı sınıfShape JavaFX'teki tüm 2 Boyutlu şekillerin temel sınıfıdır.
2B Şekil Oluşturma
Bir grafik oluşturmak için yapmanız gerekenler -
- Gerekli şeklin ilgili sınıfını somutlaştırın.
- Şeklin özelliklerini ayarlayın.
- Şekil nesnesini gruba ekleyin.
İlgili Sınıfın Örneklenmesi
2 Boyutlu bir şekil oluşturmak için, öncelikle ilgili sınıfını somutlaştırmanız gerekir.
Örneğin, bir çizgi oluşturmak istiyorsanız, aşağıdaki gibi Line adlı sınıfı başlatmanız gerekir -
Line line = new Line();Şeklin Özelliklerini Ayarlama
Sınıfı başlattıktan sonra, ayarlayıcı yöntemlerini kullanarak şeklin özelliklerini ayarlamanız gerekir.
Örneğin, bir çizgi çizmek için çizginin başlangıç ve bitiş noktalarının x ve y koordinatlarını geçmeniz gerekir. Bu değerleri, ilgili ayarlayıcı yöntemlerini kullanarak aşağıdaki gibi belirtebilirsiniz -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Gruba Şekil Nesnesini Ekleme
Son olarak, şeklin nesnesini aşağıda gösterildiği gibi kurucunun bir parametresi olarak ileterek gruba eklemeniz gerekir.
//Creating a Group object
Group root = new Group(line);Aşağıdaki tablo size JavaFX tarafından sağlanan çeşitli şekillerin (sınıfların) listesini verir.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 |
Hat
Çizgi, iki noktayı birleştiren geometrik bir yapıdır. Line paketin sınıfı javafx.scene.shape XY düzlemindeki bir çizgiyi temsil eder. |
| 2 |
Dikdörtgen
Genel olarak, bir dikdörtgen, iki çift paralel ve eşzamanlı kenarı olan ve tüm iç açıları dik açılar olan dört kenarlı bir çokgendir. JavaFX'te bir Dikdörtgen, adında bir sınıfla temsil edilir.Rectangle. Bu sınıf pakete aittirjavafx.scene.shape. |
| 3 |
Yuvarlarılmış dikdörtgen
JavaFX'te, keskin kenarlı veya kemerli kenarlı bir dikdörtgen çizebilirsiniz ve kemerli kenarlı dikdörtgen, yuvarlak dikdörtgen olarak bilinir. |
| 4 |
Daire
Daire, her noktası bir merkez noktasından sabit bir uzaklıkta olan kapalı bir döngü oluşturan bir çizgidir. JavaFX'te bir daire, adında bir sınıfla temsil edilirCircle. Bu sınıf pakete aittirjavafx.scene.shape. |
| 5 |
Elips
Elips, her biri odak olarak adlandırılan iki nokta ile tanımlanır. Elips üzerinde herhangi bir nokta alınırsa, odak noktalarına olan mesafelerin toplamı sabittir. Elipsin boyutu, bu iki mesafenin toplamı ile belirlenir. JavaFX'te bir elips, adlı bir sınıfla temsil edilir. Ellipse. Bu sınıf pakete aittirjavafx.scene.shape. |
| 6 |
Çokgen
Uçtan uca bağlanmış birkaç eş düzlemli çizgi bölümünden oluşan kapalı bir şekil. JavaFX'te bir çokgen, adlı bir sınıfla temsil edilirPolygon. Bu sınıf pakete aittirjavafx.scene.shape. |
| 7 |
Çoklu çizgi
Bir çoklu çizgi, sonunda bir çoklu çizginin kapalı olmaması dışında bir çokgendir. Veya bir veya daha fazla çizgi bölümünden oluşan sürekli çizgi. JavaFX'te, Polyline adlı bir sınıfla temsil edilir.Polygon. Bu sınıf pakete aittirjavafx.scene.shape. |
| 8 |
Kübik Eğri
Kübik eğri, XY düzlemindeki Bezier parametrik eğrisidir. Derece 3 eğrisidir. JavaFX'te Kübik Eğri, adlı bir sınıfla temsil edilir. CubicCurve. Bu sınıf pakete aittirjavafx.scene.shape. |
| 9 |
QuadCurve
İkinci dereceden bir eğri, XY düzlemindeki bir Bezier parametrik eğrisidir. Derece 2'lik bir eğridir. JavaFX'te bir QuadCurve, QuadCurve adlı bir sınıfla temsil edilir. Bu sınıf pakete aittirjavafx.scene.shape. |
| 10 |
Ark
Yay, bir eğrinin parçasıdır. JavaFX'te bir yay, adlı bir sınıfla temsil edilir.Arc. Bu sınıf pakete aittir -javafx.scene.shape. Ark TürleriBuna ek olarak üç tür yay çizebiliriz Open, Chord, Round. |
| 11 |
SVGPath
JavaFX'te, SVG yollarını ayrıştırarak görüntüler oluşturabiliriz. Bu tür şekiller, adlı sınıf tarafından temsil edilirSVGPath. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın adlı bir özelliği varcontentString veri türü. Bu, görüntünün çizilmesi gereken SVG Yolu kodlu dizeyi temsil eder. |
Yol Sınıfından Daha Fazla Şekil Çizme
Önceki bölümde, sınıfları başlatarak ve ilgili parametreleri ayarlayarak önceden tanımlanmış basit şekillerin nasıl çizileceğini gördük.
Ancak, yalnızca bu önceden tanımlanmış şekiller, tarafından sağlanan ilkellerden başka daha karmaşık şekiller oluşturmak için yeterli değildir. javafx.shape package.
Örneğin, aşağıdaki diyagramda gösterildiği gibi bir grafik öğesi çizmek istiyorsanız, bu basit şekillere güvenemezsiniz.

Yol Sınıfı
JavaFX bu tür karmaşık yapıları çizmek için adlı bir sınıf sağlar Path. Bu sınıf, bir şeklin geometrik anahatlarını temsil eder.
Çeşitli bilgileri içeren gözlemlenebilir bir listeye eklenmiştir. Path Elements moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo gibi.
Bu sınıf, örnekleme sırasında verilen yol öğelerine göre bir yol oluşturur.
Yol öğelerini bu sınıfa aşağıdaki gibi somutlaştırırken iletebilirsiniz−
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Veya, gözlemlenebilir listeyi alabilir ve tüm yol öğelerini kullanarak ekleyebilirsiniz. addAll() yöntem aşağıdaki gibidir -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Add () yöntemini kullanarak öğeleri tek tek de ekleyebilirsiniz -
Path myshape = new Path();
myshape.getElements().add(pathElement1);Yola Taşı Öğesi
Yol Öğesi MoveToyolun geçerli konumunu belirli bir noktaya taşımak için kullanılır. Genellikle yol öğeleri kullanılarak çizilen bir şeklin başlangıç noktasını ayarlamak için kullanılır.
Adlı bir sınıfla temsil edilir LineTo paketin javafx.scene.shape. Çift veri türünün 2 özelliği vardır:
X - Geçerli konumdan bir çizginin çizileceği noktanın x koordinatı.
Y - Geçerli konumdan bir çizginin çizileceği noktanın y koordinatı.
MoveTo sınıfını örnekleyerek ve yeni noktanın x, y koordinatlarını aşağıdaki gibi ileterek yol öğesine bir hareket oluşturabilirsiniz -
MoveTo moveTo = new MoveTo(x, y);Kurucuya herhangi bir değer iletmezseniz, yeni nokta (0,0) olarak ayarlanacaktır.
Aşağıdaki gibi ilgili ayarlayıcı yöntemlerini kullanarak değerleri x, y koordinatına da ayarlayabilirsiniz -
setX(value);
setY(value);Örnek - Karmaşık Bir Yol Çizme
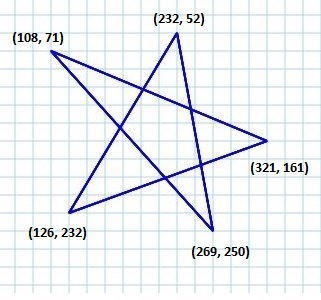
Bu örnekte, aşağıdaki şeklin nasıl çizileceğini göstereceğiz. Path, MoveTo ve Line sınıflar.

Bu kodu adıyla bir dosyaya kaydedin ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac ComplexShape.java
java ComplexShapeYürütüldüğünde, yukarıdaki program, aşağıda gösterildiği gibi geçerli konumdan belirtilen noktaya çizilen bir yayı görüntüleyen bir JavaFX penceresi oluşturur.

Aşağıda, JavaFX tarafından sağlanan çeşitli yol öğeleri (sınıflar) verilmiştir. Bu sınıflar pakette varjavafx.shape. Tüm bu sınıflar sınıfı miras alırPathElement.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 |
LineTo
Yol öğesi linegeçerli konumdan belirtilen koordinatlarda bir noktaya düz bir çizgi çizmek için kullanılır. Adlı bir sınıfla temsil edilirLineTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 2 |
HlineTo
Yol öğesi HLineTogeçerli konumdan belirtilen koordinatlarda bir noktaya yatay bir çizgi çizmek için kullanılır. Adlı bir sınıfla temsil edilirHLineTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 3 |
VLineTo
Yol öğesi vertical linemevcut konumdan belirtilen koordinatlarda bir noktaya dikey bir çizgi çizmek için kullanılır. Adlı bir sınıfla temsil edilirVLineTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 4 |
QuadCurveTo
Yol öğesi ikinci dereceden eğri, bir quadratic curvemevcut konumdan belirtilen koordinatlarda bir noktaya. Adlı bir sınıfla temsil edilirQuadraticCurveTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 5 |
CubicCurveTo
Yol öğesi cubic curvegeçerli konumdan belirtilen koordinatlarda bir noktaya kübik bir eğri çizmek için kullanılır. Adlı bir sınıfla temsil edilirCubicCurveTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 6 |
ArcTo
Yol öğesi Arcgeçerli konumdan belirtilen koordinatlarda bir noktaya yay çizmek için kullanılır. Adlı bir sınıfla temsil edilirArcTo. Bu sınıf pakete aittirjavafx.scene.shape. |
2D Nesnelerin Özellikleri
Tüm 2 Boyutlu nesneler için, dolgu, kontur, StrokeType, vb. Gibi çeşitli özellikleri ayarlayabilirsiniz. Aşağıdaki bölümde 2B nesnelerin çeşitli özellikleri anlatılmaktadır.
- İnme Tipi
- Darbe genişliği
- Kontur Dolgusu
- Stroke
- İnme Hattı
- Kontur Gönye Sınırı
- İnme Hattı Başlığı
- Smooth
2B Nesnelerde İşlemler
Bir gruba birden fazla şekil eklersek, aşağıda gösterildiği gibi birinci şekil ikinci şekil ile örtüşür.

Dönüşümlere (döndürme, ölçekleme, çevirme vb.), Geçişlere (animasyonlar) ek olarak, 2D nesneler üzerinde üç işlem de gerçekleştirebilirsiniz: Union, Subtraction ve Intersection.
| S.No | Operasyon Açıklaması |
|---|---|
| 1 |
Sendika Operasyonu
Bu işlem, girdi olarak iki veya daha fazla şekil alır ve bunların işgal ettiği alanı döndürür. |
| 2 |
Kavşak Operasyonu
Bu işlem, girdi olarak iki veya daha fazla şekil alır ve aralarındaki kesişme alanını döndürür. |
| 3 |
Çıkarma İşlemi
Bu işlem, giriş olarak iki veya daha fazla şekil alır. Ardından, ikinci şeklin üst üste bindiği alanı hariç tutarak ilk şeklin alanını döndürür. |