JavaFX - Hızlı Kılavuz
Rich Internet Applicationsmasaüstü uygulamalarıyla benzer özellikler ve deneyim sağlayan web uygulamalarıdır. Kullanıcılara normal web uygulamalarına göre daha iyi bir görsel deneyim sunarlar. Bu uygulamalar, tarayıcı eklentileri veya sanal bir makine olarak sunulur ve geleneksel statik uygulamaları daha gelişmiş, akıcı, hareketli ve ilgi çekici uygulamalara dönüştürmek için kullanılır.
Geleneksel masaüstü uygulamalarının aksine, RIA'ların çalışması için herhangi bir ek yazılıma gerek yoktur. Alternatif olarak, Uygulamaya bağlı olarak ActiveX, Java, Flash gibi yazılımlar yüklemelisiniz.
Bir RIA'da, zengin grafikler için destek sağlayan bir eklentiye sahip olduğu için, grafik sunum istemci tarafında işlenir. Özetle, bir RIA'da veri manipülasyonu sunucu tarafında gerçekleştirilirken, ilgili nesne manipülasyonu istemci tarafında gerçekleştirilir.
DEA geliştirebileceğimiz üç ana teknolojimiz var. Bunlar aşağıdakileri içerir -
- Adobe Flash programı
- Microsoft Silverlight
- JavaFX
Adobe Flash programı
Bu yazılım platformu Adobe Systems tarafından geliştirilmiştir ve Zengin İnternet Uygulamaları oluşturmada kullanılır. Bunların yanı sıra Vektör, Animasyon, Tarayıcı Oyunları, Masaüstü Uygulamaları, Mobil Uygulamalar ve Oyunlar gibi diğer Uygulamaları da oluşturabilirsiniz.
Bu,% 96'lık bir masaüstü tarayıcı penetrasyon oranıyla RIA'ları geliştirmek ve yürütmek için en yaygın kullanılan platformdur.
Microsoft Silverlight
Tıpkı Adobe flash gibi, Microsoft Silverlight da Zengin İnternet Uygulamalarını geliştirmek ve yürütmek için bir yazılım uygulama çerçevesidir. Başlangıçta bu çerçeve, medya akışı için kullanıldı. Mevcut sürümler multimedya, grafikler ve animasyonu da destekler.
Bu platform,% 66'lık bir masaüstü tarayıcı penetrasyon oranıyla nadiren kullanılır.
JavaFX
JavaFX, Zengin İnternet Uygulamaları geliştirebileceğiniz bir Java kitaplığıdır. Java teknolojisini kullanan bu uygulamaların tarayıcı penetrasyon oranı% 76'dır.
JavaFX nedir?
JavaFX, Zengin İnternet Uygulamaları oluşturmak için kullanılan bir Java kitaplığıdır. Bu kitaplık kullanılarak yazılan uygulamalar, birden çok platformda tutarlı bir şekilde çalışabilir. JavaFX kullanılarak geliştirilen uygulamalar, Masaüstü Bilgisayarlar, Cep Telefonları, TV'ler, Tabletler gibi çeşitli cihazlarda çalışabilir.
Geliştirmek GUI Applications Java programlama dilini kullanan programcılar aşağıdaki kitaplıklara güvenirler: Advanced Windowing Toolkit ve Swing. JavaFX'in ortaya çıkmasından sonra, bu Java programcıları artık zengin içerikle GUI uygulamalarını etkili bir şekilde geliştirebilirler.
JavaFX ihtiyacı
Geliştirmek Client Side ApplicationsZengin özelliklere sahip programcılar, Medya, UI kontrolleri, Web, 2D ve 3D gibi özellikler eklemek için çeşitli kitaplıklara güveniyorlardı. JavaFX, tüm bu özellikleri tek bir kitaplıkta içerir. Bunlara ek olarak, geliştiriciler bir Java kitaplığının mevcut özelliklerine de erişebilirler.Swing.
JavaFX, zengin bir grafik ve medya API seti sağlar ve modern Graphical Processing Unitdonanım hızlandırmalı grafikler aracılığıyla. JavaFX ayrıca geliştiricilerin grafik animasyonunu ve UI kontrolünü birleştirebilecekleri arayüzler sağlar.
JavaFX, Java, Groovy ve JRuby gibi JVM tabanlı teknolojilerle kullanılabilir. Geliştiriciler JavaFX'i tercih ederse, yukarıda bahsedilen teknolojilerden herhangi birinin önceden bilgisi JavaFX kullanarak RIA'ları geliştirmek için yeterince iyi olacağından, ek teknolojileri öğrenmeye gerek yoktur.
JavaFX'in Özellikleri
Aşağıda JavaFX'in bazı önemli özellikleri verilmiştir -
Written in Java - JavaFX kitaplığı Java ile yazılmıştır ve bir JVM'de çalıştırılabilen diller için mevcuttur; Java, Groovy and JRuby. Bu JavaFX uygulamaları da platformdan bağımsızdır.
FXMLJavaFX, HTML benzeri bildirim temelli biçimlendirme dili olan FXML olarak bilinen bir dile sahiptir. Bu dilin tek amacı bir kullanıcı Arayüzü tanımlamaktır.
Scene Builder- JavaFX, Scene Builder adlı bir uygulama sağlar. Bu uygulamayı Eclipse ve NetBeans gibi IDE'lere entegre ederken, kullanıcılar FXML uygulamaları geliştirmek için kullanılan bir sürükle ve bırak tasarım arayüzüne erişebilirler (tıpkı Swing Drag & Drop ve DreamWeaver Uygulamaları gibi).
Swing Interoperability - Bir JavaFX uygulamasında, Swing içeriğini Swing Nodesınıf. Benzer şekilde, mevcut Swing uygulamalarını gömülü web içeriği ve zengin grafik ortamı gibi JavaFX özellikleriyle güncelleyebilirsiniz.
Built-in UI controls - JavaFX kitaplığı, tam özellikli bir uygulama geliştirebileceğimiz UI kontrollerini sağlar.
CSS like Styling- JavaFX, CSS benzeri bir stil sağlar. Bunu kullanarak, uygulamanızın tasarımını basit bir CSS bilgisi ile geliştirebilirsiniz.
Canvas and Printing API- JavaFX, API oluşturma API'sinin anlık mod stili olan Canvas'ı sağlar. Paketin içindejavafx.scene.canvasdoğrudan JavaFX sahnesinin bir alanı içinde çizebileceğimiz tuval için bir dizi sınıf tutar. JavaFX ayrıca pakette Yazdırma amaçları için sınıflar sağlarjavafx.print.
Rich set of API’s- JavaFX kitaplığı, GUI uygulamaları, 2D ve 3D grafikler vb. Geliştirmek için zengin bir API kümesi sağlar. Bu API kümesi, Java platformunun yeteneklerini de içerir. Bu nedenle, bu API'yi kullanarak Generics, Annotations, Multithreading ve Lambda Expressions gibi Java dillerinin özelliklerine erişebilirsiniz. Geleneksel Java Koleksiyonları kütüphanesi geliştirildi ve gözlemlenebilir listeler ve haritalar gibi kavramlar buna dahil edildi. Kullanıcılar bunları kullanarak veri modellerindeki değişiklikleri gözlemleyebilirler.
Integrated Graphics library - JavaFX, 2d ve 3d grafikler.
Graphics pipeline- JavaFX, Prism olarak bilinen Donanım hızlandırmalı grafik hattına dayalı grafikleri destekler. Desteklenen bir Grafik Kartı veya GPU ile kullanıldığında pürüzsüz grafikler sunar. Sistemin grafik kartını desteklememesi durumunda prizma varsayılan olarak yazılım oluşturma yığınına döner.
JavaFX Tarihçesi
JavaFX, orijinal olarak Chris Oliveradlı bir şirkette çalışırken See Beyond Technology Corporation, daha sonra tarafından satın alındı Sun Microsystems 2005 yılında.
Aşağıdaki noktalar bize bu proje hakkında daha fazla bilgi verir -
Başlangıçta bu proje F3 olarak adlandırıldı (Form Follows Functions) ve GUI Uygulamaları geliştirmek için daha zengin arayüzler sağlamak amacıyla geliştirilmiştir.
Sun Microsystems Haziran 2005'te See Beyond şirketini satın alarak F3 projesini şu şekilde uyarladı: JavaFX.
2007 yılında, JavaFX resmi olarak şu adreste duyuruldu: Java One, her yıl düzenlenen dünya çapında bir web konferansı.
2008 yılında Net BeansJavaFX ile entegre mevcuttu. Aynı yıl JavaStandard Development Kit JavaFX 1.0 için piyasaya sürüldü.
2009 yılında Oracle Corporation, Sun Microsystems'i satın aldı ve aynı yıl bir sonraki JavaFX (1.2) sürümü de piyasaya sürüldü.
2010 yılında JavaFX 1.3 çıktı ve 2011 yılında JavaFX 2.0 piyasaya sürüldü.
En son sürüm olan JavaFX8, Java'nın ayrılmaz bir parçası olarak 18 Mart 2014 tarihinde piyasaya sürüldü.
Java8'den itibaren JDK (Java Development Kit) içerir JavaFXiçinde kütüphane. Bu nedenle, JavaFX uygulamalarını çalıştırmak için sisteminize Java8 veya sonraki bir sürümünü yüklemeniz yeterlidir.
Buna ek olarak, Eclipse ve NetBeans gibi IDE'ler JavaFX için destek sağlar. Bu bölüm, JavaFX Uygulamalarını çeşitli şekillerde çalıştırmak için ortamı nasıl ayarlayacağınızı öğretir.
Java8 yükleme
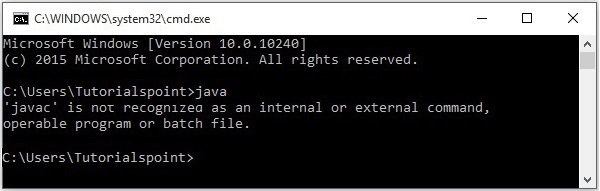
Öncelikle, komut istemini açıp içine “Java” komutunu yazarak sisteminizde Java yüklü olup olmadığını doğrulamanız gerekecektir.
Sisteminize Java yüklemediyseniz, komut istemi aşağıdaki ekran görüntüsünde gösterilen mesajı görüntüler.

Ardından, aşağıda verilen adımları izleyerek Java'yı yükleyin.
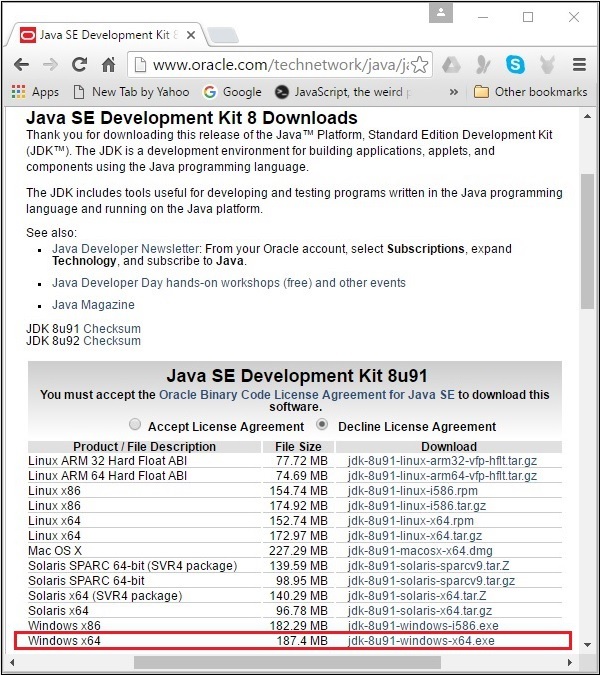
Step 1- JavaSE İndirmeleri Sayfasını ziyaret edin, JDK'ya tıklayınDownload aşağıdaki ekran görüntüsünde vurgulandığı gibi düğme

Step 2 - İndir düğmesine tıkladığınızda, şuraya yönlendirileceksiniz: Java SE Development Kit 8 Downloadssayfa. Bu sayfa size çeşitli platformlar için JDK bağlantıları sağlar.
Lisans sözleşmesini kabul edin ve ilgili bağlantıya tıklayarak gerekli yazılımı indirin.
Örneğin, bir Windows 64-bit İşletim Sistemi üzerinde çalışıyorsanız, aşağıdaki ekran görüntüsünde vurgulanan JDK sürümünü indirmeniz gerekir.

Vurgulanan bağlantıya tıklandığında, Windows 64-bit İşletim Sistemine uygun Java8 Geliştirme Kiti sisteminize indirilecektir.
Step 3 - JDK8 kurulumunu başlatmak için indirilen ikili çalıştırılabilir dosyayı çalıştırın.

Step 4 - Kurulum Dizinini seçin.

Step 5 - Hedef klasörü seçip İleri'yi tıkladığınızda, JavaFX yükleme işlemi aşağıdaki ekran görüntüsünde gösterildiği gibi ilerleme çubuğunu görüntülemeye başlar.

Step 6 - Gerekirse kurulum dizinini değiştirin, aksi takdirde varsayılanları koruyun ve devam edin.

Step 7 - Aşağıdaki ekran görüntüsünde gösterildiği gibi Kapat düğmesini tıklayarak kurulum işlemini bitirin.

Windows için Yolu Ayarlama
Java'yı yükledikten sonra, yol değişkenlerini ayarlamanız gerekir. Java'yı şuraya yüklediğinizi varsayalım:C:\Program Files\java\jdk1.8.0_91dizin.
Şimdi aşağıda verilen adımları takip edebilirsiniz -
"Bilgisayarım" ı sağ tıklayın ve "Özellikler" i seçin.
"Gelişmiş" sekmesinin altındaki "Ortam Değişkenleri" düğmesini tıklayın.
Şimdi, 'Yol' değişkenini, Java yürütülebilir dosyasının yolunu da içerecek şekilde değiştirin. Örneğin, yol şu anda 'C: \ WINDOWS \ SYSTEM32' olarak ayarlanmışsa, yolunuzu 'C: \ WINDOWS \ SYSTEM32; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '.

JavaFX'in NetBeans Ortamını Ayarlama
NetBeans8JavaFX için dahili destek sağlar. Bunu yüklerken, herhangi bir ek eklenti veya JAR dosyası olmadan bir JavaFX uygulaması oluşturabilirsiniz. NetBeans ortamını kurmak için aşağıda verilen adımları izlemeniz gerekecektir.
Step 1- NetBeans yazılımını indirmek için NetBeans web sitesi NetBeans web sitesini ziyaret edin ve İndir düğmesini tıklayın.

Step 2 - Tıklandığında Download, çeşitli Java uygulamaları için NetBeans paketleri sağlayan NetBeans yazılımının İndirilenler sayfasına ulaşacaksınız. NetBeans yazılımını indirinJavaSE aşağıdaki ekran görüntüsünde gösterildiği gibi.

Step 3 - Bu düğmeyi tıkladığınızda, adlı bir dosya netbeans-8.0-windows.exe sisteminize indirilecektir. Yüklemek için bu dosyayı çalıştırın. Bu dosyayı çalıştırırken, aşağıdaki ekran görüntüsünde gösterildiği gibi bir NetBeans yükleyicisi başlayacaktır.

Yapılandırmanın tamamlanmasından sonra, Welcome Page of the installer.
Step 4 - İleri düğmesine tıklayın ve kuruluma devam edin.

Step 5 - Bir sonraki pencerede NETBEANS IDE 8.0 license agreement. Dikkatlice okuyun ve "Lisans sözleşmesinin koşullarını kabul ediyorum" onay kutusunu işaretleyerek sözleşmeyi kabul edin ve ardındanNext buton.

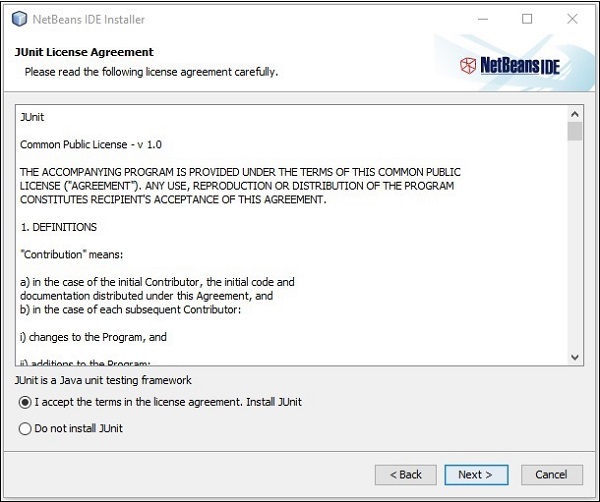
Step 6 - Bir sonraki pencerede, lisans sözleşmesiyle karşılaşacaksınız. Junit, "Lisans sözleşmesinin koşullarını kabul ediyorum, JUnit'i Yükle" seçeneğindeki radyo düğmesini seçerek kabul edin ve Next.

Step 7- Netbeans 8.0'ın kurulmasını istediğiniz hedef dizini seçin. Ayrıca, dizine de göz atabilirsiniz.Java Development Kit sisteminize kurulur ve Next buton.

Step 8 - Benzer şekilde, hedef dizini seçin Glassfish ServerKurulum. Java Geliştirme Kiti dizinine göz atın (şimdi Glassfish Referansı için) ve ardındanNext.

Step 9 - Kontrol edin Check for Updates otomatik güncellemeler kutusunu seçin ve kurulumu başlatmak için Yükle düğmesine tıklayın.

Step 10 - Bu adım, NetBeans IDE 8.0 kurulumunu başlatır ve biraz zaman alabilir.

Step 11 - İşlem tamamlandığında, Finish Kurulumu bitirmek için düğmesine basın.
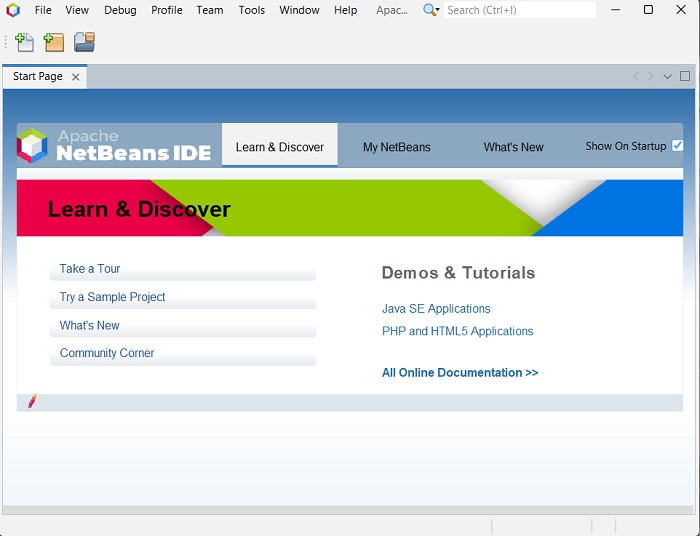
Step 12 - NetBeans IDE'yi başlattığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi başlangıç sayfasını göreceksiniz.

Step 13 - Dosya menüsünde New Project... aşağıdaki ekran görüntüsünde gösterildiği gibi Yeni proje sihirbazını açmak için.

Step 14 - içinde New Project sihirbaz, seçin JavaFX ve tıklayın Next. Sizin için yeni bir JavaFX Uygulaması oluşturmaya başlar.

Step 15 - Projenin adını ve projenin konumunu seçin. NewJavaFX Application penceresini açın ve ardından tıklayın Finish. Verilen isimle örnek bir uygulama oluşturur.

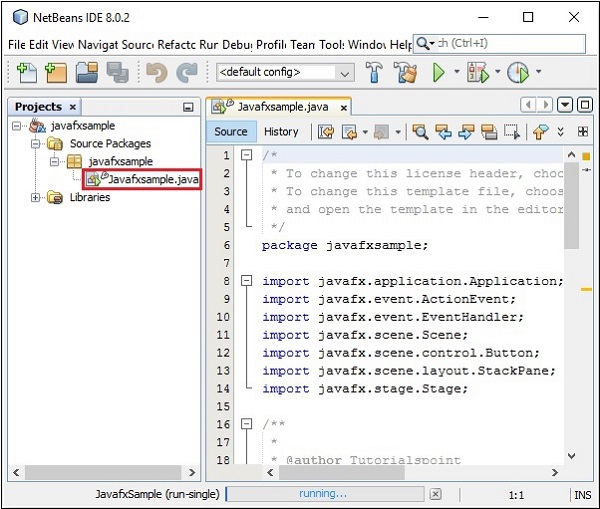
Bu örnekte, adı olan bir uygulama javafxsampleyaratıldı. Bu uygulama içinde NetBeans IDE, şu adla bir Java programı oluşturacaktır:Javafxsample.java. Aşağıdaki ekran görüntüsünde gösterildiği gibi, bu program NetBeans Kaynak Paketleri içinde oluşturulacaktır.→ javafxsample.

Step 16 - Dosyayı sağ tıklayın ve seçin Run File Bu kodu aşağıdaki ekran görüntüsünde gösterildiği gibi çalıştırmak için.

Otomatik olarak oluşturulan bu program, etiketli bir düğmeye sahip basit bir JavaFX penceresi oluşturan kodu içerir. Say ‘Hello World’içinde. Bu düğmeye her tıkladığınızda, diziHello World aşağıda gösterildiği gibi konsolda görüntülenecektir.

Eclipse'e JavaFX yükleme
Adlı bir eklenti e(fx)clipse, JavaFX'te de mevcuttur. Eclipse'de JavaFX'i ayarlamak için aşağıdaki adımları kullanabilirsiniz. Öncelikle sisteminizde Eclipse bulunduğundan emin olun. Değilse, sisteminize Eclipse'i indirin ve kurun.
Eclipse kurulduktan sonra, kurmak için aşağıdaki adımları izleyin. e(fx)clipse sisteminizde.
Step 1 - Eclipse'i aç Help menü ve seçin Install New Software… Aşağıda gösterildiği gibi seçenek.

Tıkladıktan sonra, Available Software penceresi, aşağıdaki ekran görüntüsünde gösterildiği gibi.

Metin kutusunda Work with Bu pencerede, gerekli yazılım için eklentinin bağlantısını sağlamanız gerekir.
Step 2 - tıklayın Add… buton. Eklentinin adını şu şekilde girin:e(fx)clipse. Ardından, konum olarak aşağıdaki bağlantıyı sağlayın.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Eklentinin adını ve konumunu belirledikten sonra, aşağıdaki ekran görüntüsünde vurgulandığı gibi Tamam düğmesini tıklayın.

Step 4 - Eklentiyi ekledikten hemen sonra, için iki onay kutusu bulacaksınız. e(fx)clipse – install ve e(fx)clipse – single components. Bu iki onay kutusunu da işaretleyin veAdd… Düğmesine aşağıdaki ekran görüntüsünde gösterildiği gibi.
clipse_single_components.jpg)
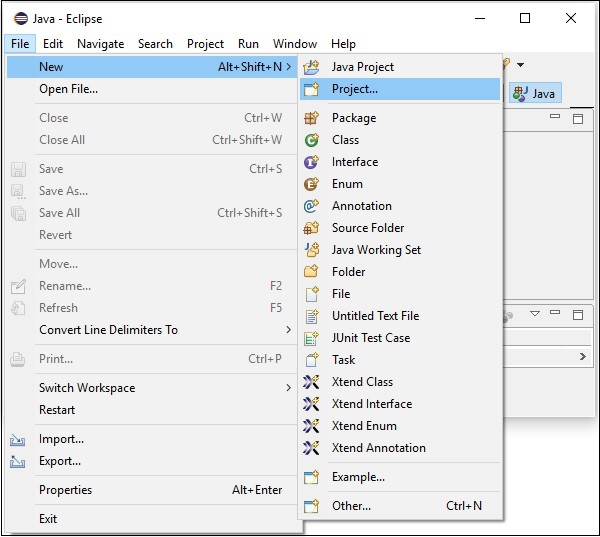
Step 5- Sonra, Eclipse IDE'nizi açın. Dosya menüsünü tıklayın ve aşağıdaki ekran görüntüsünde gösterildiği gibi Proje'yi seçin.

Step 6- Ardından, bir proje oluşturmak için Eclipse tarafından sağlanan sihirbazların bir listesini görebileceğiniz bir pencere açacaksınız. GenişletinJavaFX sihirbaz, seçin JavaFX Project ve tıklayın Next düğmesine aşağıdaki ekran görüntüsünde gösterildiği gibi.

Step 7 - Tıklandığında NextYeni Proje Sihirbazı açılır. Buraya gerekli proje adını yazabilir veFinish.

Step 8- Bitir tıklandığında, verilen adla (örnek) bir uygulama oluşturulur. Adlı alt paketteapplicationadlı bir program Main.java aşağıda gösterildiği gibi oluşturulur.

Step 9- Otomatik olarak oluşturulan bu program, boş bir JavaFX penceresi oluşturacak kodu içerir. Bu dosyaya sağ tıklayın, seçinRun As → Java Application aşağıdaki ekran görüntüsünde gösterildiği gibi.

Bu uygulamayı çalıştırdığınızda, aşağıda gösterildiği gibi size boş bir JavaFX penceresi verir.

Note - Sonraki bölümlerde kod hakkında daha fazla tartışacağız.
JavaFX, zengin grafiklere sahip GUI uygulamaları oluşturmak için zengin sınıflar ve arabirimler içeren eksiksiz bir API sağlar. Bu API'nin önemli paketleri:
javafx.animation - JavaFX düğümlerine dolgu, solma, döndürme, ölçekleme ve çevirme gibi geçiş tabanlı animasyonlar eklemek için sınıflar içerir.
javafx.application - JavaFX uygulama yaşam döngüsünden sorumlu bir dizi sınıf içerir.
javafx.css - JavaFX GUI uygulamalarına CSS benzeri stil eklemek için sınıflar içerir.
javafx.event - JavaFX olaylarını iletmek ve işlemek için sınıflar ve arayüzler içerir.
javafx.geometry - 2D nesneleri tanımlamak ve üzerlerinde işlem yapmak için sınıflar içerir.
javafx.stage - Bu paket, JavaFX uygulaması için en üst düzey konteyner sınıflarını içerir.
javafx.scene- Bu paket, sahne grafiğini desteklemek için sınıflar ve arayüzler sağlar. Buna ek olarak, tuval, grafik, kontrol, efekt, görüntü, giriş, düzen, medya, boyama, şekil, metin, dönüştürme, web vb. Gibi alt paketler de sağlar. .
Aşağıdaki şekil JavaFX API mimarisini gösterir. Burada JavaFX API'yi destekleyen bileşenleri görebilirsiniz.

Sahne Grafiği
JavaFX'te, GUI Uygulamaları bir Sahne Grafiği kullanılarak kodlandı. Sahne Grafiği, GUI Uygulamasının oluşturulmasının başlangıç noktasıdır. Düğümler olarak adlandırılan (GUI) uygulama ilkelerini tutar.
Bir düğüm görsel / grafiksel bir nesnedir ve şunları içerebilir:
Geometrical (Graphical) objects - (2D ve 3D), örneğin daire, dikdörtgen, çokgen vb.
UI controls - Düğme, Onay Kutusu, Seçim kutusu, Metin Alanı vb.
Containers - Kenar Bölmesi, Izgara Bölmesi, Akış Bölmesi vb. Gibi (düzen bölmeleri)
Media elements - ses, video ve görüntü nesneleri gibi.
Genel olarak, bir düğüm koleksiyonu bir sahne grafiği oluşturur. Tüm bu düğümler, aşağıda gösterildiği gibi hiyerarşik bir sırada düzenlenmiştir.

Sahne grafiğindeki her düğümün tek bir ebeveyni vardır ve herhangi bir üst öğe içermeyen düğüm, root node.
Aynı şekilde, her düğümün bir veya daha fazla çocuğu vardır ve çocuksuz düğüm şu şekilde adlandırılır: leaf node; çocuklu bir düğüm olarak adlandırılırbranch node.
Bir düğüm örneği, sahne grafiğine yalnızca bir kez eklenebilir. Bir sahne grafiğinin düğümlerinde Efektler, Opaklık, Dönüşümler, Olay İşleyicileri, Olay İşleyicileri, Uygulamaya Özel Durumlar olabilir.
Prizma
Prizma bir high performance hardware–accelerated graphical pipelineJavaFX'te grafikleri işlemek için kullanılır. Hem 2 boyutlu hem de 3 boyutlu grafikleri işleyebilir.
Grafik oluşturmak için Prism kullanır -
- Windows XP ve Vista'da DirectX 9.
- Windows 7'de DirectX 11.
- Mac ve Linux'ta OpenGL, Gömülü Sistemler.
Sistemdeki grafikler için donanım desteğinin yeterli olmaması durumunda, Prism grafikleri işlemek için yazılım oluşturma yolunu kullanır.
Desteklenen bir Grafik Kartı veya GPU ile kullanıldığında daha pürüzsüz grafikler sunar. Sistemin bir grafik kartını desteklememesi durumunda, Prism varsayılan olarak yazılım oluşturma yığınını kullanır (yukarıdaki ikisinden biri).
GWT (Cam Pencereleme Araç Seti)
Adından da anlaşılacağı gibi GWT, Windows'u, Zamanlayıcıları, Yüzeyleri ve Olay Kuyruklarını yönetmek için hizmetler sağlar. GWT, JavaFX Platformunu Yerel İşletim Sistemine bağlar.
Kuantum Araç Seti
Prism, Glass, Media Engine ve Web Engine'in düşük seviyeli bileşenlerine dair bir soyutlamadır. Prism ve GWT'yi birbirine bağlar ve bunları JavaFX için kullanılabilir hale getirir.
Web Görünümü
JavaFX kullanarak, HTML içeriğini bir sahne grafiğine de gömebilirsiniz. WebView, bu içeriği işlemek için kullanılan JavaFX bileşenidir. Adlı bir teknoloji kullanırWeb Kit, dahili bir açık kaynaklı web tarayıcı motoru olan. Bu bileşen, HTML5, CSS, JavaScript, DOM ve SVG gibi farklı web teknolojilerini destekler.
WebView kullanarak şunları yapabilirsiniz:
- Yerel veya uzak URL'den HTML içeriğini oluşturun.
- Destek geçmişi ve Geri ve İleri gezinme sağlar.
- İçeriği yeniden yükleyin.
- Web bileşenine efektler uygulayın.
- HTML içeriğini düzenleyin.
- JavaScript komutlarını yürütün.
- Olayları yönetin.
Genel olarak, WebView kullanarak web içeriğini Java'dan kontrol edebilirsiniz.
Medya Motoru
JavaFX media engine olarak bilinen açık kaynaklı bir motoru temel alır Streamer. Bu medya motoru, video ve ses içeriğinin oynatılmasını destekler.
JavaFX ortam motoru, aşağıdaki dosya biçimleri için ses desteği sağlar -
| Audio |
|
|---|---|
| Video |
|
Paket javafx.scene.mediaJavaFX'te ortam işlevselliği sağlamak için sınıfları ve arabirimleri içerir. Üç bileşen şeklinde sağlanır:
Media Object - Bu bir medya dosyasını temsil eder
Media Player - Medya içeriğini oynatmak için.
Media View - Medyayı görüntülemek için.
Bu bölümde, bir JavaFX uygulamasının yapısını ayrıntılı olarak tartışacağız ve ayrıca bir örnekle bir JavaFX uygulaması oluşturmayı öğreneceğiz.
JavaFX Uygulama Yapısı
Genel olarak, bir JavaFX uygulamasının üç ana bileşeni olacaktır: Stage, Scene ve Nodes aşağıdaki diyagramda gösterildiği gibi.

Sahne
Bir aşama (bir pencere) bir JavaFX uygulamasının tüm nesnelerini içerir. Tarafından temsil edilmektedirStage paketin sınıfı javafx.stage. Birincil aşama, platformun kendisi tarafından oluşturulur. Oluşturulan aşama nesnesi bir argüman olarak iletilir.start() yöntemi Application sınıf (sonraki bölümde açıklanmıştır).
Bir aşamanın, konumunu belirleyen iki parametresi vardır: Width ve Height. İçerik Alanı ve Dekorasyonlar (Başlık Çubuğu ve Kenarlıklar) olarak ikiye ayrılır.
Beş tür aşama mevcuttur -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Aramalısın show() bir aşamanın içeriğini görüntüleme yöntemi.
Faliyet alani, sahne
Sahne, bir JavaFX uygulamasının fiziksel içeriğini temsil eder. Bir sahne grafiğinin tüm içeriğini içerir. SınıfScene paketin javafx.scenesahne nesnesini temsil eder. Bir örnekte, sahne nesnesi yalnızca bir aşamaya eklenir.
Sahne Sınıfını örnekleyerek bir sahne oluşturabilirsiniz. Sahnenin boyutlarını (yükseklik ve genişlik) birlikte geçerek seçebilirsiniz.root node yapıcısına.
Sahne Grafiği ve Düğümler
Bir scene graphbir sahnenin içeriğini temsil eden ağaç benzeri bir veri yapısıdır (hiyerarşik). Aksine, birnode bir sahne grafiğinin görsel / grafiksel bir nesnesidir.
Bir düğüm şunları içerebilir -
Geometrik (Grafik) nesneler (2D ve 3D) - Daire, Dikdörtgen, Çokgen, vb.
- Düğme, Onay Kutusu, Seçim Kutusu, Metin Alanı vb. UI Kontrolleri.
Kenar Bölmesi, Izgara Bölmesi, Akış Bölmesi vb. Gibi Kaplar (Düzen Bölmeleri)
Ses, Video ve Görüntü Nesneleri gibi medya öğeleri.
Node Paketin sınıfı javafx.scene JavaFX'te bir düğümü temsil eder, bu sınıf tüm düğümlerin süper sınıfıdır.
Daha önce tartışıldığı gibi bir düğüm üç türdendir -
Root Node - İlk Sahne Grafiği, Kök düğümü olarak bilinir.
Branch Node/Parent Node- Alt düğümleri olan düğüm, dal / ana düğümler olarak bilinir. Soyut sınıfParent paketin javafx.scene tüm ana düğümlerin temel sınıfıdır ve bu üst düğümler aşağıdaki türlerden olacaktır -
Group- Bir grup düğümü, alt düğümlerin bir listesini içeren toplu bir düğümdür. Grup düğümü her oluşturulduğunda, tüm alt düğümleri sırayla oluşturulur. Gruba uygulanan herhangi bir dönüşüm, etki durumu tüm alt düğümlere uygulanacaktır.
Region - Grafik, Bölme ve Kontrol gibi tüm JavaFX Düğüm tabanlı UI Kontrollerinin temel sınıfıdır.
WebView - Bu düğüm web motorunu yönetir ve içeriğini görüntüler.
Leaf Node- Alt düğümleri olmayan düğüm, yaprak düğüm olarak bilinir. Örneğin, Dikdörtgen, Ellipse, Box, ImageView, MediaView yaprak düğüm örnekleridir.
Kök düğümün sahne grafiğine aktarılması zorunludur. Grup kök olarak aktarılırsa, tüm düğümler sahneye kırpılır ve sahnenin boyutundaki herhangi bir değişiklik sahnenin düzenini etkilemez.
JavaFX Uygulaması Oluşturma
Bir JavaFX uygulaması oluşturmak için, Uygulama sınıfını başlatmanız ve soyut yöntemini uygulamanız gerekir. start(). Bu yöntemde JavaFX Uygulamasının kodunu yazacağız.
Uygulama Sınıfı
Application paketin sınıfı javafx.applicationuygulamanın JavaFX'teki giriş noktasıdır. Bir JavaFX uygulaması oluşturmak için, bu sınıfı miras almanız ve soyut yöntemini uygulamanız gerekir.start(). Bu yöntemde, JavaFX grafikleri için kodun tamamını yazmanız gerekir.
İçinde main yöntemini kullanarak uygulamayı başlatmanız gerekir. launch()yöntem. Bu yöntem dahili olarakstart() Aşağıdaki programda gösterildiği gibi Application sınıfının yöntemi.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}İçinde start() yöntem, tipik bir JavaFX uygulaması oluşturmak için aşağıda verilen adımları izlemeniz gerekir -
Gerekli düğümlerle bir sahne grafiği hazırlayın.
Gerekli boyutlara sahip bir Sahne hazırlayın ve ona sahne grafiğini (sahne grafiğinin kök düğümü) ekleyin.
Bir sahne hazırlayın ve sahneyi sahneye ekleyin ve sahnenin içeriğini sergileyin.
Sahne Grafiğini Hazırlama
Uygulamanıza göre, gerekli düğümlerle bir sahne grafiği hazırlamanız gerekir. Kök düğüm ilk düğüm olduğundan, bir kök düğüm oluşturmanız gerekir. Kök düğüm olarak aşağıdakilerden birini seçebilirsiniz:Group, Region or WebView.
Group - Bir Grup düğümü, adlı sınıfla temsil edilir Group hangisi pakete ait javafx.scene, aşağıda gösterildiği gibi bu sınıfı başlatarak bir Grup düğümü oluşturabilirsiniz.
Group root = new Group();getChildren() yöntemi Group sınıf size bir nesneyi verir ObservableListdüğümleri tutan sınıf. Aşağıda gösterildiği gibi bu nesneyi alıp ona düğüm ekleyebiliriz.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Gruba Düğüm nesneleri de ekleyebiliriz, sadece onları Group aşağıda gösterildiği gibi, örnekleme sırasında sınıfına ve kurucusuna.
Group root = new Group(NodeObject);Region - Tüm JavaFX Düğüm tabanlı UI Kontrollerinin Temel sınıfıdır, örneğin -
Chart - Bu sınıf, tüm çizelgelerin temel sınıfıdır ve pakete aittir. javafx.scene.chart.
Bu sınıfın iki alt sınıfı vardır: PieChart ve XYChart. Bu ikisinin de aşağıdaki gibi alt sınıfları vardır:AreaChart, BarChart, BubbleChartJavaFX'te farklı türlerde XY-Düzlem Grafikleri çizmek için kullanılır.
Bu sınıfları, uygulamanıza grafikler yerleştirmek için kullanabilirsiniz.
Pane - Bölme, aşağıdaki gibi tüm düzen bölmelerinin temel sınıfıdır: AnchorPane, BorderPane, DialogPane, vb. Bu sınıf, - javafx.scene.layout.
Bu sınıfları, uygulamanıza önceden tanımlanmış düzenler eklemek için kullanabilirsiniz.
Control - Kullanıcı Arayüzü kontrollerinin temel sınıfıdır. Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Uygulamanıza çeşitli UI öğeleri eklemek için bu sınıfları kullanabilirsiniz.
Bir Grupta, aşağıdaki programda gösterildiği gibi, yukarıda belirtilen sınıflardan herhangi birini başlatabilir ve bunları kök düğümler olarak kullanabilirsiniz.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Bu düğüm web motorunu yönetir ve içeriğini görüntüler.
Aşağıda, JavaFX'in düğüm sınıfı hiyerarşisini temsil eden bir diyagram bulunmaktadır.

Sahneyi Hazırlama
Bir JavaFX sahnesi şu şekilde temsil edilir: Scene paketin sınıfı javafx.scene. Aşağıdaki kod bloğunda gösterildiği gibi bu sınıfı örnekleyerek bir Sahne oluşturabilirsiniz.
Örnekleme yapılırken, kök nesnenin sahne sınıfının yapıcısına iletilmesi zorunludur.
Scene scene = new Scene(root);Ayrıca, aşağıda gösterildiği gibi, sahnenin yüksekliğini ve genişliğini temsil eden iki çift tip parametresi de iletebilirsiniz.
Scene scene = new Scene(root, 600, 300);Sahneyi Hazırlama
Bu, herhangi bir JavaFX uygulamasının kapsayıcısıdır ve uygulama için bir pencere sağlar. Tarafından temsil edilirStage paketin sınıfı javafx.stage. Bu sınıfın bir nesnesi,start() yöntemi Application sınıf.
Bu nesneyi kullanarak sahne üzerinde çeşitli işlemleri gerçekleştirebilirsiniz. Öncelikle şunları yapabilirsiniz -
Yöntemi kullanarak sahne başlığını belirleyin setTitle().
Sahne nesnesini sahneye ekleyin. setScene() yöntem.
Kullanarak sahnenin içeriğini görüntüleyin. show() yöntemi aşağıda gösterildiği gibi.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();JavaFX Uygulamasının Yaşam Döngüsü
JavaFX Application sınıfının üç yaşam döngüsü yöntemi vardır:
start() - JavaFX grafik kodunun yazılacağı giriş noktası yöntemi.
stop() - Geçersiz kılınabilen boş bir yöntem, burada uygulamayı durdurmak için mantığı yazabilirsiniz.
init() - Geçersiz kılınabilen boş bir yöntem, ancak bu yöntemde sahne veya sahne oluşturamazsınız.
Bunlara ek olarak, adında statik bir yöntem sağlar. launch() JavaFX uygulamasını başlatmak için.
Beri launch()yöntem statiktir, onu statik bir bağlamdan çağırmanız gerekir (genellikle ana). Bir JavaFX uygulaması başlatıldığında, aşağıdaki eylemler gerçekleştirilecektir (aynı sırayla).
Uygulama sınıfının bir örneği oluşturulur.
Init() yöntem denir.
start() yöntem denir.
Başlatıcı, uygulamanın bitmesini bekler ve stop() yöntem.
JavaFX Uygulamasının Sonlandırılması
Uygulamanın son penceresi kapatıldığında, JavaFX uygulaması örtük olarak sonlandırılır. Boole değerini "False" statik yönteme ileterek bu davranışı kapatabilirsiniz. setImplicitExit() (statik bir bağlamdan çağrılmalıdır).
Yöntemleri kullanarak bir JavaFX uygulamasını açıkça sonlandırabilirsiniz Platform.exit() veya System.exit(int).
Örnek 1 - Boş Pencere Oluşturma
Bu bölüm size boş bir pencere görüntüleyen bir JavaFX örnek uygulamasının nasıl oluşturulacağını öğretir. Adımlar aşağıdadır -
Adım 1: Bir Sınıf Oluşturma
Bir Java sınıfı oluşturun ve Application paketin sınıfı javafx.application ve bu sınıfın start () yöntemini aşağıdaki gibi uygulayın.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Adım 2: Bir Grup Nesnesi Oluşturma
İçinde start() yöntem, pakete ait olan Group adlı sınıfı başlatarak bir grup nesnesi oluşturur javafx.scene, aşağıdaki gibi.
Group root = new Group();3. Adım: Sahne Nesnesi Oluşturma
Adlı sınıfı örnekleyerek bir Sahne oluşturun Scene hangisi pakete ait javafx.scene. Bu sınıfa, Group nesnesini iletin(root), önceki adımda oluşturulmuştur.
Kök nesneye ek olarak, aşağıdaki gibi Group sınıfının nesnesiyle birlikte ekranın yüksekliğini ve genişliğini temsil eden iki çift parametre de iletebilirsiniz.
Scene scene = new Scene(root,600, 300);4. Adım: Sahne Başlığını Belirleme
Şunu kullanarak başlığı sahneye ayarlayabilirsiniz. setTitle() yöntemi Stagesınıf. primaryStage parametre olarak sahne sınıfının başlangıç yöntemine iletilen bir Stage nesnesidir.
Kullanmak primaryStage nesne, sahnenin başlığını şu şekilde ayarlayın: Sample Application Aşağıda gösterildiği gibi.
primaryStage.setTitle("Sample Application");Adım 5: Sahneye Sahne Ekleme
Yöntemi kullanarak sahneye bir Scene nesnesi ekleyebilirsiniz. setScene() sınıfın adı Stage. Bu yöntemi kullanarak önceki adımlarda hazırlanan Scene nesnesini aşağıda gösterildiği gibi ekleyin.
primaryStage.setScene(scene);Adım 6: Sahne İçeriğinin Görüntülenmesi
Adlı yöntemi kullanarak sahnenin içeriğini görüntüleyin show() of Stage aşağıdaki gibi sınıf.
primaryStage.show();7. Adım: Uygulamayı Başlatma
Statik yöntemi çağırarak JavaFX uygulamasını başlatın launch() of Application aşağıdaki gibi ana yöntemden sınıf.
public static void main(String args[]){
launch(args);
}Misal
Aşağıdaki program boş bir JavaFX penceresi oluşturur. Bu kodu adıyla bir dosyaya kaydedinJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac JavafxSample.java
java JavafxSampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Örnek 2 - Düz Bir Çizgi Çizmek
Önceki örnekte, boş bir aşamanın nasıl oluşturulacağını gördük, şimdi bu örnekte JavaFX kütüphanesini kullanarak düz bir çizgi çizmeyi deneyelim.
Adımlar aşağıdadır -
Adım 1: Bir Sınıf Oluşturma
Bir Java sınıfı oluşturun ve Application paketin sınıfı javafx.application ve uygulayın start() bu sınıfın yöntemi aşağıdaki gibidir.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Adım 2: Bir Çizgi Oluşturma
JavaFX'te bir satır oluşturabilirsiniz. Line bir pakete ait olan javafx.scene.shape, bu sınıfı aşağıdaki gibi somutlaştırın.
//Creating a line object
Line line = new Line();3. Adım: Özellikleri Satıra Ayarlama
Özellikleri ayarlayarak bir XY düzleminde çizgi çizmek için koordinatları belirtin. startX, startY, endX ve endY, aşağıdaki kod bloğunda gösterildiği gibi ilgili ayarlayıcı yöntemlerini kullanarak.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Adım 4: Bir Grup Nesnesi Oluşturma
Start () yönteminde, javafx.scene paketine ait olan Group adlı sınıfı başlatarak bir grup nesnesi oluşturun.
Bir önceki adımda oluşturulan Line (node) nesnesini, aşağıdaki gibi gruba eklemek için Group sınıfının yapıcısına parametre olarak iletin -
Group root = new Group(line);Adım 5: Bir Sahne Nesnesi Oluşturma
Adlı sınıfı örnekleyerek bir Sahne oluşturun Scene hangisi pakete ait javafx.scene. Bu sınıfa, Group nesnesini iletin(root) önceki adımda oluşturulmuş.
Kök nesneye ek olarak, aşağıdaki gibi Group sınıfının nesnesiyle birlikte ekranın yüksekliğini ve genişliğini temsil eden iki çift parametre de iletebilirsiniz.
Scene scene = new Scene(group ,600, 300);Adım 6: Sahne Başlığını Belirleme
Şunu kullanarak başlığı sahneye ayarlayabilirsiniz. setTitle() yöntemi Stagesınıf. primaryStage parametre olarak sahne sınıfının başlangıç yöntemine iletilen bir Stage nesnesidir.
Kullanmak primaryStage nesne, sahnenin başlığını şu şekilde ayarlayın: Sample Application aşağıdaki gibi.
primaryStage.setTitle("Sample Application");7. Adım: Sahneye Sahne Ekleme
Yöntemi kullanarak sahneye bir Scene nesnesi ekleyebilirsiniz. setScene() sınıfın adı Stage. Bu yöntemi kullanarak önceki adımlarda hazırlanan Scene nesnesini aşağıdaki gibi ekleyin.
primaryStage.setScene(scene);8. Adım: Sahne İçeriğinin Görüntülenmesi
Adlı yöntemi kullanarak sahnenin içeriğini görüntüleyin show() of Stage aşağıdaki gibi sınıf.
primaryStage.show();Adım 9: Uygulamayı Başlatma
Statik yöntemi çağırarak JavaFX uygulamasını başlatın launch() of Application aşağıdaki gibi ana yöntemden sınıf.
public static void main(String args[]){
launch(args);
}Misal
Aşağıdaki program JavaFX kullanılarak nasıl düz bir çizgi oluşturulacağını göstermektedir. Bu kodu adıyla bir dosyaya kaydedinJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac DrawingLine.java
java DrawingLineYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi düz bir çizgi görüntüleyen bir JavaFX penceresi oluşturur.

Örnek 3 - Metnin Görüntülenmesi
Ayrıca JavaFX sahnesine metin de yerleştirebiliriz. Bu örnek, JavaFX'te metnin nasıl gömüleceğini gösterir.
Adımlar aşağıdadır -
Adım 1: Bir Sınıf Oluşturma
Bir Java Sınıfı oluşturun ve Application paketin sınıfı javafx.application ve uygulayın start() bu sınıfın yöntemi aşağıdaki gibidir.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Adım 2: Metni Gömme
Adlı sınıfı örnekleyerek bir JavaFX sahnesine metin gömebilirsiniz. Text bir pakete ait olan javafx.scene.shape, bu sınıfı somutlaştırın.
Bu sınıfı gömülecek metni String formatında ileterek başlatabilirsiniz Veya, aşağıda gösterildiği gibi varsayılan kurucuyu kullanarak metin nesnesi oluşturabilirsiniz.
//Creating a Text object
Text text = new Text();3. Adım: Yazı Tipini Ayarlama
Metni kullanarak yazı tipini ayarlayabilirsiniz. setFont() yöntemi Textsınıf. Bu yöntem, bir font nesnesini parametre olarak kabul eder. Verilen metnin yazı tipini aşağıda gösterildiği gibi 45 olarak ayarlayın.
//Setting font to the text
text.setFont(new Font(45));Adım 4: Metnin Konumunu Ayarlama
İlgili ayarlayıcı yöntemlerini kullanarak X, Y koordinatlarını ayarlayarak metnin XY düzlemindeki konumunu ayarlayabilirsiniz. setX() ve setY() aşağıdaki gibi.
//setting the position of the text
text.setX(50);
text.setY(150);Adım 5: Eklenecek metni ayarlama
Text sınıfının setText () yöntemini kullanarak eklenecek metni ayarlayabilirsiniz. Bu yöntem, eklenecek metni temsil eden bir dize parametresi kabul eder.
text.setText("Welcome to Tutorialspoint");Adım 6: Bir Grup Nesnesi Oluşturma
İçinde start() yönteminde, pakete ait olan Group adlı sınıfı başlatarak bir grup nesnesi oluşturun javafx.scene.
Bir önceki adımda oluşturulan Text (node) nesnesini, aşağıdaki gibi gruba eklemek için Group sınıfının yapıcısına parametre olarak iletin -
Group root = new Group(text)7. Adım: Bir Sahne Nesnesi Oluşturma
Adlı sınıfı örnekleyerek bir Sahne oluşturun Scene hangisi pakete ait javafx.scene. Bu sınıfa, Group nesnesini iletin(root), önceki adımda oluşturulmuştur.
Kök nesneye ek olarak, aşağıdaki gibi Group sınıfının nesnesiyle birlikte ekranın yüksekliğini ve genişliğini temsil eden iki çift parametre de iletebilirsiniz.
Scene scene = new Scene(group ,600, 300);Adım 8: Sahne Başlığını Belirleme
Şunu kullanarak başlığı sahneye ayarlayabilirsiniz. setTitle() yöntemi Stagesınıf. primaryStage parametre olarak sahne sınıfının başlangıç yöntemine iletilen bir Stage nesnesidir.
Kullanmak primaryStage nesne, sahnenin başlığını şu şekilde ayarlayın: Sample Application Aşağıda gösterildiği gibi.
primaryStage.setTitle("Sample Application");Adım 9: Sahneye Sahne Ekleme
Yöntemi kullanarak sahneye bir Scene nesnesi ekleyebilirsiniz. setScene() sınıfın adı Stage. Bu yöntemi kullanarak önceki adımlarda hazırlanan Scene nesnesini aşağıdaki gibi ekleyin.
primaryStage.setScene(scene);Adım 10: Sahne İçeriğinin Görüntülenmesi
Adlı yöntemi kullanarak sahnenin içeriğini görüntüleyin show() of Stage aşağıdaki gibi sınıf.
primaryStage.show();Adım 11: Uygulamayı Başlatma
Statik yöntemi çağırarak JavaFX uygulamasını başlatın launch() of Application aşağıdaki gibi ana yöntemden sınıf.
public static void main(String args[]){
launch(args);
}Misal
JavaFX kullanarak metin görüntüleme programı aşağıdadır. Bu kodu adıyla bir dosyaya kaydedinDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac DisplayingText.java
java DisplayingTextYürütüldüğünde, yukarıdaki program, aşağıda gösterildiği gibi metni görüntüleyen bir JavaFX penceresi oluşturur.

Önceki bölümde, JavaFX'in temel uygulamasını gördük, burada boş bir pencerenin nasıl oluşturulacağını ve JavaFX'in XY düzleminde nasıl çizgi çizileceğini öğrendik. Çizgiye ek olarak, birkaç başka 2D şekil de çizebiliriz.
2D Şekil
Genel olarak bir 2B şekil, XY düzleminde çizilebilen geometrik bir şekildir; bunlar Çizgi, Dikdörtgen, Daire vb. İçerir.
JavaFX kitaplığını kullanarak çizim yapabilirsiniz -
Çizgi, Dikdörtgen, Daire, Elips, Çokgen, Çoklu Çizgi, Kübik Eğri, Dörtlü Eğri, Yay gibi önceden tanımlanmış şekiller.
MoveTO Path Elemanı, Line, Horizontal Line, Vertical Line, Cubic Curve, Quadratic Curve, Arc gibi Yol elemanları.
Bunlara ek olarak, SVG yolunu ayrıştırarak da bir 2D şekil çizebilirsiniz.
Yukarıda belirtilen 2D şekillerin her biri bir sınıfla temsil edilir ve tüm bu sınıflar pakete aittir. javafx.scene.shape. Adlı sınıfShape JavaFX'teki tüm 2 Boyutlu şekillerin temel sınıfıdır.
2B Şekil Oluşturma
Bir grafik oluşturmak için yapmanız gerekenler -
- Gerekli şeklin ilgili sınıfını somutlaştırın.
- Şeklin özelliklerini ayarlayın.
- Şekil nesnesini gruba ekleyin.
İlgili Sınıfın Örneklenmesi
2 Boyutlu bir şekil oluşturmak için öncelikle ilgili sınıfını somutlaştırmanız gerekir.
Örneğin, bir çizgi oluşturmak istiyorsanız, aşağıdaki gibi Line adlı sınıfı başlatmanız gerekir -
Line line = new Line();Şeklin Özelliklerini Ayarlama
Sınıfı başlattıktan sonra, ayarlayıcı yöntemlerini kullanarak şeklin özelliklerini ayarlamanız gerekir.
Örneğin, bir çizgi çizmek için çizginin başlangıç ve bitiş noktalarının x ve y koordinatlarını iletmeniz gerekir. Bu değerleri, ilgili ayarlayıcı yöntemlerini kullanarak aşağıdaki gibi belirtebilirsiniz -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Şekil Nesnesini Gruba Ekleme
Son olarak, şeklin nesnesini aşağıda gösterildiği gibi kurucunun bir parametresi olarak ileterek gruba eklemeniz gerekir.
//Creating a Group object
Group root = new Group(line);Aşağıdaki tablo size JavaFX tarafından sağlanan çeşitli şekillerin (sınıfların) listesini verir.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 | Hat Çizgi, iki noktayı birleştiren geometrik bir yapıdır. Line paketin sınıfı javafx.scene.shape XY düzlemindeki bir çizgiyi temsil eder. |
| 2 | Dikdörtgen Genel olarak, bir dikdörtgen, tüm iç açıları dik açı olarak olan iki çift paralel ve eşzamanlı kenara sahip dört kenarlı bir çokgendir. JavaFX'te, Dikdörtgen, adında bir sınıfla temsil edilir.Rectangle. Bu sınıf pakete aittirjavafx.scene.shape. |
| 3 | Yuvarlarılmış dikdörtgen JavaFX'te, keskin kenarlı veya kemerli kenarlı bir dikdörtgen çizebilirsiniz ve kemerli kenarlı dikdörtgen, yuvarlatılmış dikdörtgen olarak bilinir. |
| 4 | Daire Daire, her noktası bir merkez noktasından sabit bir uzaklıkta olan kapalı bir döngü oluşturan bir çizgidir. JavaFX'te bir daire, adında bir sınıfla temsil edilir.Circle. Bu sınıf pakete aittirjavafx.scene.shape. |
| 5 | Elips Elips, her biri odak olarak adlandırılan iki nokta ile tanımlanır. Elips üzerinde herhangi bir nokta alınırsa, odak noktalarına olan mesafelerin toplamı sabittir. Elipsin boyutu, bu iki mesafenin toplamı ile belirlenir. JavaFX'te bir elips, adlı bir sınıfla temsil edilir. Ellipse. Bu sınıf pakete aittirjavafx.scene.shape. |
| 6 | Çokgen Uçtan uca bağlanmış birkaç eş düzlemli çizgi bölümünden oluşan kapalı bir şekil. JavaFX'te bir çokgen, adlı bir sınıfla temsil edilirPolygon. Bu sınıf pakete aittirjavafx.scene.shape. |
| 7 | Çoklu çizgi Bir çoklu çizgi, sonunda bir çoklu çizginin kapalı olmaması dışında bir çokgendir. Veya bir veya daha fazla çizgi bölümünden oluşan sürekli çizgi. JavaFX'te, Polyline adlı bir sınıfla temsil edilir.Polygon. Bu sınıf pakete aittirjavafx.scene.shape. |
| 8 | Kübik Eğri Kübik eğri, XY düzlemindeki Bezier parametrik eğrisidir. Derece 3 eğrisidir. JavaFX'te Kübik Eğri, adlı bir sınıfla temsil edilir. CubicCurve. Bu sınıf pakete aittirjavafx.scene.shape. |
| 9 | QuadCurve İkinci dereceden bir eğri, XY düzlemindeki bir Bezier parametrik eğrisidir. Derece 2'lik bir eğridir. JavaFX'te, bir QuadCurve, QuadCurve adlı bir sınıfla temsil edilir. Bu sınıf pakete aittirjavafx.scene.shape. |
| 10 | Ark Yay, bir eğrinin parçasıdır. JavaFX'te bir yay, adlı bir sınıfla temsil edilir.Arc. Bu sınıf pakete aittir -javafx.scene.shape. Ark TürleriBuna ek olarak üç tür yay çizebiliriz Open, Chord, Round. |
| 11 | SVGPath JavaFX'te, SVG yollarını ayrıştırarak görüntüler oluşturabiliriz. Bu tür şekiller, adlı sınıf tarafından temsil edilirSVGPath. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın adlı bir özelliği varcontentString veri türü. Bu, resmin çizilmesi gereken SVG Yolu kodlu dizesini temsil eder. |
Yol Sınıfı Üzerinden Daha Fazla Şekil Çizme
Önceki bölümde, sınıfları başlatarak ve ilgili parametreleri ayarlayarak önceden tanımlanmış basit şekillerin nasıl çizileceğini gördük.
Ancak, yalnızca bu önceden tanımlanmış şekiller, tarafından sağlanan ilkellerden başka daha karmaşık şekiller oluşturmak için yeterli değildir. javafx.shape package.
Örneğin, aşağıdaki diyagramda gösterildiği gibi bir grafik öğesi çizmek istiyorsanız, bu basit şekillere güvenemezsiniz.

Yol Sınıfı
JavaFX bu tür karmaşık yapıları çizmek için adlı bir sınıf sağlar Path. Bu sınıf, bir şeklin geometrik anahatlarını temsil eder.
Çeşitli bilgileri içeren gözlemlenebilir bir listeye eklenmiştir. Path Elements moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo gibi.
Örnekleme sırasında bu sınıf, verilen yol öğelerine göre bir yol oluşturur.
Yol öğelerini bu sınıfa aşağıdaki gibi somutlaştırırken iletebilirsiniz−
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Ya da gözlemlenebilir listeyi alabilir ve tüm yol öğelerini kullanarak ekleyebilirsiniz. addAll() yöntem aşağıdaki gibidir -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Add () yöntemini kullanarak öğeleri tek tek de ekleyebilirsiniz -
Path myshape = new Path();
myshape.getElements().add(pathElement1);Yola Taşı Öğesi
Yol Öğesi MoveToyolun geçerli konumunu belirli bir noktaya taşımak için kullanılır. Genellikle yol öğeleri kullanılarak çizilen bir şeklin başlangıç noktasını ayarlamak için kullanılır.
Adlı bir sınıfla temsil edilir LineTo paketin javafx.scene.shape. Çift veri türünün 2 özelliği vardır:
X - Geçerli konumdan bir çizginin çizileceği noktanın x koordinatı.
Y - Geçerli konumdan bir çizginin çizileceği noktanın y koordinatı.
MoveTo sınıfını örnekleyerek ve yeni noktanın x, y koordinatlarını aşağıdaki gibi ileterek yol öğesine bir hareket oluşturabilirsiniz -
MoveTo moveTo = new MoveTo(x, y);Kurucuya herhangi bir değer iletmezseniz, yeni nokta (0,0) olarak ayarlanacaktır.
Aşağıdaki gibi ilgili ayarlayıcı yöntemlerini kullanarak değerleri x, y koordinatına da ayarlayabilirsiniz -
setX(value);
setY(value);Örnek - Karmaşık Bir Yol Çizme
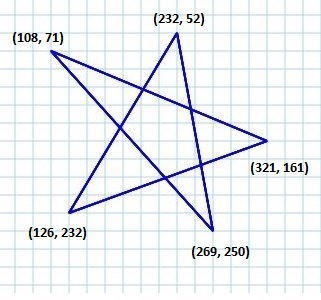
Bu örnekte, aşağıdaki şeklin nasıl çizileceğini göstereceğiz. Path, MoveTo ve Line sınıflar.

Bu kodu adıyla bir dosyaya kaydedin ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac ComplexShape.java
java ComplexShapeYürütüldüğünde, yukarıdaki program, aşağıda gösterildiği gibi geçerli konumdan belirtilen noktaya çizilen bir yayı görüntüleyen bir JavaFX penceresi oluşturur.

Aşağıda, JavaFX tarafından sağlanan çeşitli yol öğeleri (sınıflar) verilmiştir. Bu sınıflar pakette varjavafx.shape. Tüm bu sınıflar sınıfı miras alırPathElement.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 | LineTo Yol öğesi linegeçerli konumdan belirtilen koordinatlarda bir noktaya düz bir çizgi çizmek için kullanılır. Adlı bir sınıfla temsil edilirLineTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 2 | HlineTo Yol öğesi HLineTogeçerli konumdan belirtilen koordinatlarda bir noktaya yatay bir çizgi çizmek için kullanılır. Adlı bir sınıfla temsil edilirHLineTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 3 | VLineTo Yol öğesi vertical linegeçerli konumdan belirtilen koordinatlarda bir noktaya dikey bir çizgi çizmek için kullanılır. Adlı bir sınıfla temsil edilirVLineTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 4 | QuadCurveTo Yol elemanı ikinci dereceden eğri, bir quadratic curvemevcut konumdan belirtilen koordinatlarda bir noktaya. Adlı bir sınıfla temsil edilirQuadraticCurveTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 5 | CubicCurveTo Yol öğesi cubic curvegeçerli konumdan belirtilen koordinatlarda bir noktaya kübik bir eğri çizmek için kullanılır. Adlı bir sınıfla temsil edilirCubicCurveTo. Bu sınıf pakete aittirjavafx.scene.shape. |
| 6 | ArcTo Yol öğesi Arcgeçerli konumdan belirtilen koordinatlarda bir noktaya yay çizmek için kullanılır. Adlı bir sınıfla temsil edilirArcTo. Bu sınıf pakete aittirjavafx.scene.shape. |
2D Nesnelerin Özellikleri
Tüm 2 Boyutlu nesneler için, dolgu, kontur, StrokeType, vb. Gibi çeşitli özellikleri ayarlayabilirsiniz. Aşağıdaki bölümde 2B nesnelerin çeşitli özellikleri anlatılmaktadır.
- İnme Tipi
- Darbe genişliği
- Kontur Dolgusu
- Stroke
- İnme Hattı
- Kontur Gönye Sınırı
- İnme Hattı Başlığı
- Smooth
2B Nesnelerde İşlemler
Bir gruba birden fazla şekil eklersek, aşağıda gösterildiği gibi birinci şekil ikinci şekil ile örtüşür.

Dönüşümlere (döndürme, ölçekleme, çevirme vb.), Geçişlere (animasyonlar) ek olarak, 2D nesneler üzerinde üç işlem de gerçekleştirebilirsiniz: Union, Subtraction ve Intersection.
| S.No | Operasyon Açıklaması |
|---|---|
| 1 | Sendika Operasyonu Bu işlem, girdi olarak iki veya daha fazla şekil alır ve bunların işgal ettiği alanı döndürür. |
| 2 | Kavşak Operasyonu Bu işlem, girdi olarak iki veya daha fazla şekil alır ve aralarındaki kesişme alanını döndürür. |
| 3 | Çıkarma İşlemi Bu işlem, giriş olarak iki veya daha fazla şekil alır. Ardından, ikinci şeklin üst üste binen alanı hariç ilk şeklin alanını döndürür. |
Çeşitli şekiller gibi, JavaFX'te de bir metin düğümü oluşturabilirsiniz. Metin düğümü, adlı sınıf tarafından temsil edilir.Textpakete ait olan javafx.scene.text.
Bu sınıf, JavaFX'te metin oluşturmak ve görünümünü değiştirmek için çeşitli özellikler içerir. Bu sınıf ayrıca pakete ait olan Shape sınıfını da miras alır.javafx.scene.shape.
Bu nedenle, yazı tipi, hizalama, satır aralığı, metin vb. Gibi metnin özelliklerine ek olarak, ayrıca aşağıdaki gibi temel şekil düğümü özelliklerini de miras alır. strokeFill, stroke, strokeWidth, strokeType, vb.
Bir Metin Düğümü Oluşturma
Paketin sınıfından beri javafx.scene.text JavaFX'teki metin düğümünü temsil eder, bu sınıfı aşağıdaki gibi başlatarak bir metin oluşturabilirsiniz -
Text text = new Text();Metin sınıfı, text Oluşturulacak metni temsil eden dize türü.
Text sınıfının örneğini oluşturduktan sonra, şunu kullanarak bu özelliğe değer ayarlamanız gerekir. setText() yöntemi aşağıda gösterildiği gibi.
String text = "Hello how are you"
Text.setText(text);Ayrıca, ilgili ayarlayıcı yöntemlerini kullanarak x ve y özelliklerinin değerlerini belirleyerek metnin konumunu (başlangıç noktasını) ayarlayabilirsiniz. setX() ve setY() aşağıdaki kod bloğunda gösterildiği gibi -
text.setX(50);
text.setY(50);Misal
Aşağıdaki program, JavaFX'te bir metin düğümünün nasıl oluşturulacağını gösteren bir örnektir. Bu kodu adıyla bir dosyaya kaydedinTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac TextExample.java
java TextExampleYürütüldüğünde, yukarıdaki program, belirtilen metni aşağıdaki gibi görüntüleyen bir JavaFX penceresi oluşturur -

Metnin Konumu ve Yazı Tipi
Varsayılan olarak, metin sınıfı tarafından oluşturulan metin yazı tipi…, boyut… ve siyah renktedir.
Metnin yazı tipi boyutunu ve rengini değiştirmek için setFont()yöntem. Bu yöntem, bir nesneyi kabul eder.Font sınıf.
Adlı sınıf Font paketin javafx.scene.textmetnin yazı tipini tanımlamak için kullanılır. Bu sınıf, adında statik bir yöntem içerirfont().
Bu yöntem şu dört parametreyi kabul eder -
family - Bu bir String tipindedir ve metne uygulamak istediğimiz yazı tipi ailesini temsil eder.
weight- Bu özellik, yazı tipinin ağırlığını temsil eder. 9 değeri kabul eder, bunlar -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Bu özellik yazı tipi duruşunu temsil eder (normal veya italik). İki değeri kabul ederFontPosture.REGULAR ve FontPosture.ITALIC.
size - Bu özellik double türündedir ve yazı tipinin boyutunu temsil eder.
Aşağıdaki yöntemi kullanarak yazı tipini metne ayarlayabilirsiniz -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Misal
Aşağıdaki program, JavaFX'te metin düğümünün yazı tipinin nasıl ayarlanacağını gösteren bir örnektir. Burada yazı tipini Verdana, ağırlığı kalın, duruşu normal ve boyutu 20 olarak ayarlıyoruz.
Bu kodu adıyla bir dosyaya kaydedin TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac TextFontExample.java
java TextFontExampleYürütüldüğünde, yukarıdaki program, metni belirtilen yazı tipiyle aşağıdaki gibi görüntüleyen bir JavaFX penceresi oluşturur -

Vuruş ve Renk
Text sınıfı ayrıca paketin Shape sınıfını da miras alır. Bu nedenle kullanabilirsinizjavafx.scene.shape kontur ve rengi metin düğümüne de ayarlayabilirsiniz.
Kullanarak metne rengi ayarlayabilirsiniz. setFill() şekil (miras alınan) sınıfının yöntemi aşağıdaki gibidir -
text.setFill(Color.BEIGE);Benzer şekilde, yöntemi kullanarak metnin kontur rengini ayarlayabilirsiniz. setStroke(). Yöntem kullanılarak vuruş genişliği ayarlanabilirkensetStrokeWidth() aşağıdaki gibi -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Misal
Aşağıdaki program, metin düğümünün renginin, strok Genişliğinin ve strokColor'unun nasıl ayarlanacağını gösteren bir örnektir. Bu kodda, kontur rengini - mavi, metin rengini - kahverengi ve kontur genişliğini - 2 olarak ayarlıyoruz.
Bu kodu adıyla bir dosyaya kaydedin StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac StrokeExample.java
java StrokeExampleYürütüldüğünde, yukarıdaki program, metni belirtilen vuruş ve renk nitelikleriyle aşağıdaki gibi görüntüleyen bir JavaFX penceresi oluşturur -

Metne Dekorasyon Uygulama
Üstü çizili gibi süslemeler de uygulayabilirsiniz; bu durumda metinden bir satır geçilir. Yöntemlerini kullanarak bir metnin altını çizebilirsiniz.Text sınıf.
Yöntemi kullanarak metnin üstünü çizebilirsiniz setStrikethrough(). Bu bir Boolean değerini kabul eder, değeri iletirtrue aşağıdaki kod kutusunda gösterildiği gibi metnin üstünü çizmek için bu yönteme -
//Striking through the text
text1.setStrikethrough(true);Aynı şekilde, değerini ileterek bir metnin altını çizebilirsiniz. true yönteme setUnderLine() aşağıdaki gibi -
//underlining the text
text2.setUnderline(true);Misal
Aşağıdaki program, aşağıdaki gibi dekorasyonların nasıl uygulanacağını gösteren bir örnektir. underline veya strike throughbir metne. Bu kodu adıyla bir dosyaya kaydedinDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen Java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac DecorationsExample.java
java DecorationsExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur -

Efekt, grafiklerin görünümünü geliştiren herhangi bir eylemdir. JavaFX'te efekt, görünümlerini görsel olarak geliştirmek için düğümlere uygulanan bir algoritmadır. Etki özelliğiNode sınıfı, efekti belirtmek için kullanılır.
JavaFX'te, aşağıdaki gibi bir düğüme çeşitli efektler ayarlayabilirsiniz: bloom, blur ve glow. Bu efektlerin her biri bir sınıfla temsil edilir ve tüm bu sınıflar adlı bir pakette mevcuttur.javafx.scene.effect.
Bir Düğüme Efekt Uygulama
Kullanarak bir düğüme efekt uygulayabilirsiniz. setEffect()yöntem. Bu yönteme, efektin nesnesini iletmeniz gerekir.
Bir düğüme efekt uygulamak için yapmanız gerekenler -
Düğümü oluşturun.
Uygulanması gereken ilgili efekt sınıfını somutlaştırın.
Efektin özelliklerini ayarlayın.
Efekti kullanarak düğüme uygulayın. setEffect() yöntem.
Düğümlerin Oluşturulması
Her şeyden önce, düğümleri bir JavaFX uygulamasında ilgili sınıflarını başlatarak oluşturun.
Örneğin, uygulamanızdaki bir görüntüye ışıma efekti uygulamak istiyorsanız. Öncelikle, Image sınıfını başlatarak bir görüntü düğümü oluşturmanız ve görünümünü aşağıda gösterildiği gibi ayarlamanız gerekir.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);İlgili Sınıfın Örneklenmesi
Oluşturulan düğüme uygulanması gereken etkiyi temsil eden sınıfı örnekleyin.
Örneğin - Işıma efektini uygulamak için, Glow aşağıdaki kod kutusunda gösterildiği gibi sınıf -
Glow glow = new Glow();Efektin Özelliklerini Ayarlama
Sınıfı başlattıktan sonra, ayarlayıcı yöntemlerini kullanarak efektin özelliklerini ayarlamanız gerekir.
Örneğin - 3 Boyutlu bir kutu çizmek için genişliğini, yüksekliğini ve derinliğini geçmeniz gerekir. Bu değerleri, aşağıda gösterildiği gibi ilgili ayarlayıcı yöntemlerini kullanarak belirtebilirsiniz -
//setting the level property
glow.setLevel(0.9);Düğüme Efekt Ekleme
Son olarak, gerekli efekti düğüme uygulayabilirsiniz. setEffect()yöntem. Örneğin: Parlama efektini görüntü düğümüne ayarlamak için, Glow sınıfının nesnesini bu yönteme aşağıdaki gibi iletmeniz gerekir -
imageView.setEffect(glow);JavaFX Effects- Aşağıdaki tablo size JavaFX tarafından sağlanan çeşitli efektlerin (sınıfların) listesini verir. Bu sınıflar adlı pakette bulunurjavafx.scene.effect.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 | Renk Ayarı Renk ayarlama efektini uygulayarak görüntünün rengini ayarlayabilirsiniz. Bu,hue, saturation, brightness ve contrast her pikselde Adlı sınıf ColorAdjust paketin javafx.scene.effect renk ayarlama efektini temsil eder. |
| 2 | Renkli Giriş Renkli Giriş Efekti, bir dikdörtgen çizmek ve onu renkle doldurmakla aynı çıktıyı verir. Diğer efektlerin aksine, bu efekt herhangi bir düğüme uygulanırsa, yalnızca dikdörtgen bir kutu görüntüler (düğümü değil). Bu efekt çoğunlukla diğer efektler için bir girdi olarak geçmek için kullanılır. Adlı sınıf ColorInput paketin javafx.scene.effect renk girişi efektini temsil eder. |
| 3 | Görüntü Girişi JavaFX'teki görüntü giriş efekti yalnızca JavaFX ekranına bir görüntü yerleştirir. Renk Giriş efekti gibi (Belirtilen renkli dikdörtgen bölgeyi başka bir efekte girdi olarak geçirmek için kullanılır), Görüntü Giriş efekti, belirtilen görüntüyü başka bir efekte girdi olarak geçirmek için kullanılır. Adlı sınıf ImageInput paketin javafx.scene.effect Görüntü Giriş efektini temsil eder. |
| 4 | Harman Genel olarak harman, iki veya daha fazla farklı şey veya maddenin karışımı anlamına gelir. Bu harmanlama efektini uygularsak, iki farklı girdinin piksellerini aynı konumda alır ve buna göre birleşik bir çıktı üretir.blend mode. Adlı sınıf Blend paketin javafx.scene.effect karışım etkisini temsil eder. |
| 5 | Çiçek açmak Çiçeklenme efekti uygulanırken, düğümün bazı bölümlerindeki pikseller parlatılır. Adlı sınıf Bloom paketin javafx.scene.effect çiçeklenme etkisini temsil eder. |
| 6 | Glow Çiçeklenme gibi, Parlama efekti de verilen giriş görüntüsünün parlamasını sağlar, bu efekt, girişin parlak piksellerini daha parlak hale getirir. Adlı sınıf Glow paketin javafx.scene.effect ışıma efektini temsil eder. |
| 7 | Kutu bulanıklığı Bu bulanıklık efektini bir düğüme uygularken netlik kazanmaz. Kutu bulanıklaştırma, JavaFX tarafından sağlanan bir tür bulanıklaştırma efektidir. Bu efektte, bir düğüme bulanıklık uyguladığımızda, basit bir kutu filtresi kullanılır. Adlı sınıf BoxBlur paketin javafx.scene.effect kutu bulanıklığı efektini temsil eder. |
| 8 | Gauss Bulanıklığı Tıpkı Box Blur Gaussian gibi, JavaFX'teki düğümleri bulanıklaştırma efekti. Tek farkGaussian Blur effect bulanıklaştırma efekti oluşturmak için bir Gauss evrişim çekirdeğinin kullanılmasıdır. Paketin GaussianBlur adlı sınıfı javafx.scene.effect Gauss Bulanıklığı efektini temsil eder. |
| 9 | Hareket bulanıklığı Gauss Etkileri gibi, Hareket Bulanıklığı da JavaFX'te düğümleri bulanıklaştıran bir efekttir. Ayrıca, bulanıklaştırma efekti oluşturmak için bir Gauss evrişim çekirdeği kullanır, ancak bu etkideki fark, Gauss evrişim çekirdeğinin belirli bir açıyla kullanılmasıdır. Adlı sınıf MotionBlur paketin javafx.scene.effect Hareket Bulanıklığı efektini temsil eder. |
| 10 | Yansıma Yansıma efektini JavaFX'te bir düğüme uygularken, düğümün altına bunun bir yansıması eklenir. Adlı sınıf Reflection paketin javafx.scene.effect yansıma etkisini temsil eder. |
| 11 | SepiaTone JavaFX'te (genel olarak görüntü) bir düğüme Sepya ton efekti uygulandığında, kırmızımsı kahverengi bir renkle tonlanır. Adlı sınıf SepiaTone paketin javafx.scene.effect sepya ton efektini temsil eder. |
| 12 | Gölge Bu efekt, belirtilen düğümün bulanık kenarları olan bir kopyasını oluşturur. Adlı sınıf Shadow paketin javafx.scene.effect sepya ton efektini temsil eder. |
| 13 | Düşen gölge Bu efekti bir düğüme uygularken, belirtilen düğümün arkasında bir gölge oluşturulacaktır. Adlı sınıf DropShadow paketin javafx.scene.effect alt gölge efektini temsil eder. |
| 14 | İç gölge Bu efekti bir düğüme uygularken, düğümün kenarlarının içinde bir gölge oluşturulacaktır. Adlı sınıf InnerShadow paketin javafx.scene.effect iç gölge efektini temsil eder. |
| 15 | Aydınlatma Işık efekti, bir ışık kaynağından gelen bir ışığı simüle etmek için kullanılır. Farklı türde ışık kaynakları vardır.point, distant ve spot. Adlı sınıf Lighting paketin javafx.scene.effect aydınlatma efektini temsil eder. |
| 16 | Hafif Dayanıklı Bu etkiyi bir düğüme uygularken, sanki uzak bir ışık kaynağı tarafından üretiliyormuş gibi üzerinde bir ışık simüle edilir. Distant Light Source- Düğümden uzaktaki bir kaynak. Burada ışık kaynaktan tek yönde azaltılır. Adlı sınıf Light.Distant paketin javafx.scene.effect uzaktaki ışık kaynağını temsil eder. |
| 17 | Light.Spot Bu efekt bir düğüme uygulandığında, sanki bir spot ışık tarafından üretiliyormuş gibi üzerinde bir ışık simüle edilir. Spot light Source- Bu kaynaktan gelen ışık her yönden zayıflıyor. Işığın yoğunluğu, nesnenin kaynaktan uzaklığına bağlıdır. Adlı sınıf Light.Spot paketin javafx.scene.effect uzaktaki ışık kaynağını temsil eder. |
| 18 | Point.Spot Bu efekti bir düğüme uygularken, sanki bir nokta ışık kaynağı tarafından üretiliyormuş gibi üzerinde bir ışık simüle edilir. Point Light Source- Bu kaynaktan gelen ışık tek bir noktadan tüm yönlere doğru zayıflar. Işığın yoğunluğu, nesnenin kaynaktan uzaklığına bağlıdır. Adlı sınıf Point.Spot javafx.scene.effect paketindeki nokta ışığı temsil eder. |
Dönüşüm, bazı grafikleri kurallar uygulayarak başka bir şeye dönüştürmek anlamına gelir. Gibi çeşitli dönüşüm türlerine sahip olabilirizTranslation, Scaling Up or Down, Rotation, Shearing, vb.
JavaFX kullanarak, döndürme, ölçekleme ve çevirme gibi düğümlere dönüşümler uygulayabilirsiniz. Tüm bu dönüşümler çeşitli sınıflarla temsil edilir ve bunlar pakete aittir.javafx.scene.transform.
| S.No | Dönüşüm ve Açıklama |
|---|---|
| 1 | Rotasyon Dönüşte nesneyi belirli bir açıyla döndürürüz θ (theta) kökeninden. |
| 2 | Ölçeklendirme Bir nesnenin boyutunu değiştirmek için ölçeklendirme dönüşümü kullanılır. |
| 3 | Tercüme Bir nesneyi ekranda farklı bir konuma taşır. |
| 4 | Kesme Bir nesnenin şeklini eğimli hale getiren dönüşüme Kesme Dönüşümü denir. |
Çoklu Dönüşümler
JavaFX'te düğümlere birden çok dönüşüm de uygulayabilirsiniz. Aşağıdaki program, aşağıdakileri gerçekleştiren bir örnektir:Rotation, Scaling ve Translation aynı anda bir dikdörtgende dönüşümler.
Bu kodu şu adla bir dosyaya kaydedin -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

3B Nesnelerdeki Dönüşümler
Ayrıca 3B nesnelere de dönüşüm uygulayabilirsiniz. Aşağıda 3 Boyutlu bir kutuyu döndüren ve çeviren bir örnek verilmiştir.
Bu kodu adıyla bir dosyaya kaydedin RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac RotationExample3D.java
java RotationExample3DYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Genel olarak, bir nesneyi canlandırmak, hızlı görüntüleme ile hareketinin yanılsamasını yaratmayı gerektirir. JavaFX'te, özelliği zaman içinde değiştirilerek bir düğüm canlandırılabilir. JavaFX adlı bir paket sağlarjavafx.animation. Bu paket, düğümleri canlandırmak için kullanılan sınıfları içerir. Animasyon, tüm bu sınıfların temel sınıfıdır.
JavaFX kullanarak, aşağıdaki gibi animasyonlar (geçişler) uygulayabilirsiniz. Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, vb.
Tüm bu geçişler, paketteki ayrı sınıflarla temsil edilir. javafx.animation.
Bir düğüme belirli bir animasyon uygulamak için, aşağıda verilen adımları izlemelisiniz -
İlgili sınıfı kullanarak bir gerekli düğüm oluşturun.
Uygulanacak ilgili geçiş (animasyon) sınıfını örnekleyin
Geçişin özelliklerini ayarlayın ve
Sonunda geçişi kullanarak play() yöntemi Animation sınıf.
Bu bölümde temel geçişlerin (Döndürme, Ölçeklendirme, Çevirme) örneklerini tartışacağız.
Geçiş Döndürme
Aşağıda, JavaFX'te Döndürme Geçişini gösteren program yer almaktadır. Bu kodu adıyla bir dosyaya kaydedinRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac RotateTransitionExample.java
java RotateTransitionExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Ölçek Geçişi
Aşağıda JavaFX'te Ölçek Geçişini gösteren program yer almaktadır. Bu kodu adıyla bir dosyaya kaydedinScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac ScaleTransitionExample.java
java ScaleTransitionExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Transition'ı Çevir
Aşağıda, JavaFX'te Çeviri Geçişini gösteren program yer almaktadır. Bu kodu adıyla bir dosyaya kaydedinTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac TranslateTransitionExample.java
java TranslateTransitionExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Bunlara ek olarak, JavaFX, sınıfların düğümlere daha fazla geçiş uygulaması sağlar. Aşağıda JavaFX tarafından desteklenen diğer geçiş türleri verilmiştir.
Düğümlerin özelliklerini etkileyen geçişler Soldur, Doldur, Kontur
Birden fazla temel geçişi içeren Geçiş Sıralı, Paralel, Duraklat
Nesneyi belirtilen yol boyunca çeviren geçiş Yol Geçişi
Bir uygulamaya renk uygulamak için JavaFX pakette çeşitli sınıflar sağlar javafx.scene.paintpaketi. Bu paket, Paint adında bir soyut sınıf içerir ve renkleri uygulamak için kullanılan tüm sınıfların temel sınıfıdır.
Bu sınıfları kullanarak aşağıdaki desenlerde renkleri uygulayabilirsiniz -
Uniform - Bu desende renk düğüm boyunca eşit olarak uygulanır.
Image Pattern - Bu, düğümün bölgesini bir görüntü deseniyle doldurmanıza olanak tanır.
Gradient- Bu desende düğüme uygulanan renk bir noktadan diğerine değişir. İki tür degradeye sahiptir:Linear Gradient ve Radial Gradient.
Renk uygulayabileceğiniz tüm düğüm sınıfları Shape, Text (Sahne dahil), adlandırılmış yöntemlere sahip setFill() ve setStroke(). Bunlar, sırasıyla düğümlerin ve konturlarının renk değerlerini ayarlamaya yardımcı olacaktır.
Bu yöntemler, Paint türünde bir nesneyi kabul eder. Bu nedenle, bu tür görüntülerden birini oluşturmak için, bu sınıfları başlatmanız ve nesneyi bu yöntemlere bir parametre olarak iletmeniz gerekir.
Düğümlere Renk Uygulama
Düğümlere tek tip renk desenini ayarlamak için, sınıf rengi olan bir nesneyi setFill(), setStroke() yöntemler aşağıdaki gibidir -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);Yukarıdaki kod bloğunda, bir renk nesnesi oluşturmak için renk sınıfının statik değişkenlerini kullanıyoruz.
Aynı şekilde, aşağıda gösterildiği gibi RGB değerlerini veya HSB renklendirme standardını veya renklerin web karma kodlarını da kullanabilirsiniz -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Misal
Aşağıda, JavaFX'te düğümlere nasıl renk uygulanacağını gösteren bir örnek verilmiştir. Burada bir daire ve metin düğümleri oluşturuyoruz ve bunlara renkler uyguluyoruz.
Bu kodu adıyla bir dosyaya kaydedin ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac ColorExample.java
java ColorExampleYürütüldüğünde, yukarıdaki program aşağıdaki gibi bir JavaFX penceresi oluşturur -

Düğümlere Görüntü Modeli Uygulama
Düğümlere bir görüntü deseni uygulamak için, ImagePattern sınıf ve nesnesini setFill(), setStroke() yöntemler.
Bu sınıfın kurucusu altı parametreyi kabul eder, yani -
Image - Deseni oluşturmak istediğiniz görüntünün nesnesi.
x and y - Çapa dikdörtgeninin başlangıç noktasının (x, y) koordinatlarını temsil eden çift değişkenler.
height and width - Bir desen oluşturmak için kullanılan görüntünün yüksekliğini ve genişliğini temsil eden çift değişkenler.
isProportional- Bu bir Boole Değişkendir; bu özelliği true olarak ayarladığınızda, başlangıç ve bitiş konumları orantılı olacak şekilde ayarlanır.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Misal
Aşağıda, JavaFX'teki düğümlere görüntü deseninin nasıl uygulanacağını gösteren bir örnek verilmiştir. Burada bir daire ve bir metin düğümü oluşturuyoruz ve bunlara bir görüntü deseni uyguluyoruz.
Bu kodu adıyla bir dosyaya kaydedin ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac ImagePatternExample.java
java ImagePatternExampleYürütüldüğünde, yukarıdaki program aşağıdaki gibi bir JavaFX penceresi oluşturur -

Doğrusal Degrade Deseni Uygulama
Düğümlere bir Doğrusal Degrade Modeli uygulamak için, LinearGradient sınıf ve nesnesini setFill(), setStroke() yöntemler.
Bu sınıfın kurucusu beş parametreyi kabul eder, yani -
startX, startY - Bu çift özellikler, degradenin başlangıç noktasının x ve y koordinatlarını temsil eder.
endX, endY - Bu çift özellikler, degradenin bitiş noktasının x ve y koordinatlarını temsil eder.
cycleMethod - Bu bağımsız değişken, başlangıç ve bitiş noktaları ile tanımlanan renk gradyan sınırlarının dışındaki bölgelerin nasıl doldurulması gerektiğini tanımlar.
proportional- Bu bir Boole Değişkendir; bu mülkün ayarlanması üzerinetrue, başlangıç ve bitiş konumları orantılı olarak ayarlanmıştır.
Stops - Bu bağımsız değişken, gradyan çizgisi boyunca renk durdurma noktalarını tanımlar.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Misal
Aşağıda, JavaFX'teki düğümlere bir gradyan modelinin nasıl uygulanacağını gösteren bir örnek verilmiştir. Burada, bir daire ve bir metin düğümleri oluşturuyoruz ve bunlara doğrusal gradyan modeli uyguluyoruz.
Bu kodu adıyla bir dosyaya kaydedin LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac LinearGradientExample.java
java LinearGradientExampleYürütüldüğünde, yukarıdaki program aşağıdaki gibi bir JavaFX penceresi oluşturur -

Radyal Degrade Deseni Uygulama
Düğümlere Radyal Degrade Çoğaltma uygulamak için, GradientPattern sınıf ve nesnesini setFill(), setStroke() yöntemler.
Bu sınıfın kurucusu, bazıları -
startX, startY - Bu çift özellikler, degradenin başlangıç noktasının x ve y koordinatlarını temsil eder.
endX, endY - Bu çift özellikler, degradenin bitiş noktasının x ve y koordinatlarını temsil eder.
cycleMethod - Bu bağımsız değişken, renk gradyan sınırlarının dışındaki bölgelerin başlangıç ve bitiş noktaları ile nasıl tanımlandığını ve nasıl doldurulması gerektiğini tanımlar.
proportional- Bu bir Boole Değişkendir; bu mülkün ayarlanması üzerinetrue başlangıç ve bitiş konumları orantılı olarak ayarlanmıştır.
Stops - Bu bağımsız değişken, gradyan çizgisi boyunca renk durdurma noktalarını tanımlar.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Misal
Aşağıda, JavaFX'teki düğümlere bir radyal gradyan modelinin nasıl uygulanacağını gösteren bir örnek verilmiştir. Burada, bir daire ve bir metin düğümleri oluşturuyoruz ve bunlara gradyan modeli uyguluyoruz.
Bu kodu adıyla bir dosyaya kaydedin RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac RadialGradientExample.java
java RadialGradientExampleYürütüldüğünde, yukarıdaki program aşağıdaki gibi bir JavaFX penceresi oluşturur -

Pakette JavaFX tarafından sağlanan sınıfları kullanarak görüntüleri yükleyebilir ve değiştirebilirsiniz. javafx.scene.image. JavaFX, aşağıdaki gibi görüntü formatlarını desteklerBmp, Gif, Jpeg, Png.
Bu bölüm, JavaFX'e görüntüleri nasıl yükleyeceğinizi, bir görüntünün birden çok görünümde nasıl yansıtılacağını ve bir görüntünün piksellerini nasıl değiştireceğinizi öğretir.
Resim Yükleme
JavaFX'te bir görüntüyü, adlı sınıfı başlatarak yükleyebilirsiniz. Image paketin javafx.scene.image.
Sınıfın kurucusuna, aşağıdakilerden birini iletmelisiniz -
Bir InputStream yüklenecek görüntünün nesnesi veya
Resmin URL'sini tutan bir dize değişkeni.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Görüntüyü yükledikten sonra, görüntüyü örnekleyerek görüntünün görünümünü ayarlayabilirsiniz. ImageView sınıf ve görüntüyü yapıcısına aşağıdaki gibi geçirme -
ImageView imageView = new ImageView(image);Misal
Aşağıda, JavaFX'te bir görüntünün nasıl yükleneceğini ve görünümün nasıl ayarlanacağını gösteren bir örnek verilmiştir.
Bu kodu adıyla bir dosyaya kaydedin ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac ImageExample.java
java ImageExampleYürütüldüğünde, yukarıdaki program aşağıdaki gibi bir JavaFX penceresi oluşturur -

Bir Resmin Birden Fazla Görünümü
Aynı sahnedeki bir görüntü için birden fazla görünüm de ayarlayabilirsiniz. Aşağıdaki program, JavaFX'te bir sahnedeki bir görüntü için çeşitli görünümlerin nasıl ayarlanacağını gösteren bir örnektir.
Bu kodu adıyla bir dosyaya kaydedin MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac MultipleViews.java
java MultipleViewsYürütüldüğünde, yukarıdaki program aşağıdaki gibi bir JavaFX penceresi oluşturur -

Piksel Yazma
JavaFX adlı sınıflar sağlar PixelReader ve PixelWriterbir görüntünün piksellerini okumak ve yazmak için sınıflar. WritableImage sınıf, yazılabilir bir görüntü oluşturmak için kullanılır.
Aşağıda, bir görüntünün piksellerinin nasıl okunacağını ve yazılacağını gösteren bir örnek verilmiştir. Burada bir görüntünün renk değerini okuyor ve koyulaştırıyoruz.
Bu kodu adıyla bir dosyaya kaydedin WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac WritingPixelsExample.java
java WritingPixelsExampleYürütüldüğünde, yukarıdaki program aşağıdaki gibi bir JavaFX penceresi oluşturur -
Önceki bölümlerde, bir XY düzleminde 2B şekillerin nasıl çizileceğini gördük. Bu 2D şekillere ek olarak, JavaFX kullanarak birkaç başka 3D şekil de çizebiliriz.
3D şekil
Genel olarak, bir 3B şekil, XYZ düzleminde çizilebilen geometrik bir şekildir. Bunlar birCylinder, Sphere ve bir Box.
Yukarıda belirtilen 3B şekillerin her biri bir sınıfla temsil edilir ve tüm bu sınıflar pakete aittir. javafx.scene.shape. Adlı sınıfShape3D JavaFX'teki tüm 3 Boyutlu şekillerin temel sınıfıdır.
3B Şekil Oluşturma
3 Boyutlu bir şekil oluşturmak için yapmanız gerekenler -
Gerekli 3B şeklin ilgili sınıfını somutlaştırın.
3B şeklin özelliklerini ayarlayın.
Gruba 3B şekil nesnesini ekleyin.
İlgili Sınıfın Örneklenmesi
3 Boyutlu bir şekil oluşturmak için, her şeyden önce ilgili sınıfını başlatmanız gerekir. Örneğin, bir 3B kutu oluşturmak istiyorsanız, Box adlı sınıfı aşağıdaki gibi başlatmanız gerekir -
Box box = new Box();Şeklin Özelliklerini Ayarlama
Sınıfı başlattıktan sonra, ayarlayıcı yöntemlerini kullanarak şeklin özelliklerini ayarlamanız gerekir.
Örneğin, bir 3B kutu çizmek için Genişliğini, Yüksekliğini, Derinliğini iletmeniz gerekir. Bu değerleri, ilgili ayarlayıcı yöntemlerini kullanarak aşağıdaki gibi belirtebilirsiniz -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Şekil Nesnesini Gruba Ekleme
Son olarak, şeklin nesnesini aşağıda gösterildiği gibi kurucunun bir parametresi olarak ileterek gruba eklemeniz gerekir.
//Creating a Group object
Group root = new Group(box);Aşağıdaki tablo, JavaFX tarafından sağlanan çeşitli 3B şekillerin listesini verir.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 | Kutu Küboid, üç boyutlu bir şekildir. length (derinlik), widthve bir height. JavaFX'te üç boyutlu bir kutu adlı bir sınıfla temsil edilir. Box. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın örneğini oluşturarak, JavaFX'te bir Box düğümü oluşturabilirsiniz. Bu sınıf, çift veri türünün 3 özelliğine sahiptir:
|
| 2 | Silindir Silindir, kavisli bir yüzeyle birbirine bağlanan iki paralel (çoğunlukla dairesel) tabana sahip kapalı bir katıdır. İki parametre ile tanımlanır: radius dairesel tabanı ve height silindirin. JavaFX'te, bir silindir adlı bir sınıfla temsil edilir. Cylinder. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın örneğini oluşturarak, JavaFX'te bir silindir düğümü oluşturabilirsiniz. Bu sınıf, çift veri türünün 2 özelliğine sahiptir:
|
| 3 | Küre Küre, 3B uzayda belirli bir noktadan aynı mesafede r olan noktalar kümesi olarak tanımlanır. Bu mesafe r kürenin yarıçapıdır ve verilen nokta kürenin merkezidir. JavaFX'te bir küre, adlı bir sınıfla temsil edilir. Sphere. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın örneğini oluşturarak, JavaFX'te bir küre düğümü oluşturabilirsiniz. Bu sınıfın adlı bir özelliği var radiusçift veri türü. Bir Kürenin yarıçapını temsil eder. |
3B Nesnelerin Özellikleri
Tüm 3 Boyutlu nesneler için, Cull Face, Drawing Mode, Material gibi çeşitli özellikleri ayarlayabilirsiniz.
Aşağıdaki bölümde 3B nesnelerin özellikleri anlatılmaktadır.
Cull Face
Genel olarak ayırma, bir şeklin yanlış yönlendirilmiş kısımlarının (görüş alanında görünmeyen) kaldırılmasıdır.
Cull Face özelliği şu türdendir: CullFaceve bir 3B şeklin Cull Face'ini temsil eder. Yöntemi kullanarak bir şeklin Boş Yüzünü ayarlayabilirsiniz.setCullFace() aşağıda gösterildiği gibi -
box.setCullFace(CullFace.NONE);Bir şeklin fırça darbesi türü -
None - Hiçbir ayırma gerçekleştirilmez (CullFace.NONE).
Front- Ön tarafa bakan tüm çokgenler itlaf edilmiştir. (CullFace.FRONT).
Back- Arkaya bakan tüm çokgenler itlaf edilmiştir. (StrokeType.BACK).
Varsayılan olarak, 3 Boyutlu bir şeklin ayrılma yüzü Geri'dir.
Misal
Aşağıdaki program, kürenin çeşitli ayırma yüzlerini gösteren bir örnektir. Bu kodu adıyla bir dosyaya kaydedinSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen Java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac SphereCullFace.java
java SphereCullFaceYürütüldüğünde, yukarıdaki program, çıkarılmış yüz değerlerine sahip üç küre görüntüleyen bir JavaFX penceresi oluşturur. FRONT, BACK ve NONE sırasıyla aşağıdaki gibi -

Çizim Modları
Özellik türündedir DrawModeve mevcut 3B şekli çizmek için kullanılan çizim modunu temsil eder. SetDrawMode () yöntemini kullanarak bir 3B şekil çizmek için aşağıdaki gibi çizim modunu seçebilirsiniz -
box.setDrawMode(DrawMode.FILL);JavaFX'te, bir 3B şekil çizmek için iki çizim modu seçebilirsiniz, bunlar:
Fill - Bu mod bir 2B şekil çizer ve doldurur (DrawMode.FILL).
Line - Bu mod, çizgileri kullanarak bir 3B şekil çizer (DrawMode.LINE).
Varsayılan olarak, 3 boyutlu bir şeklin çizim modu dolgudur.
Misal
Aşağıdaki program, bir 3B kutunun çeşitli çizim modlarını gösteren bir örnektir. Bu kodu adıyla bir dosyaya kaydedinBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac BoxDrawMode.java
java BoxDrawModeYürütüldüğünde, yukarıdaki program, aşağıdaki gibi sırasıyla LINE ve FILL çizim modu değerlerine sahip iki kutuyu görüntüleyen bir JavaFX penceresi oluşturur -

Malzeme
Cull Face özelliği, Materialve 3 boyutlu bir şeklin malzemesinin yüzeyini seçmek için kullanılır. Yöntemi kullanarak bir 3B şeklin malzemesini ayarlayabilirsiniz.setCullFace() aşağıdaki gibi -
cylinder.setMaterial(material);Bu yöntem için yukarıda belirtildiği gibi, Material türünde bir nesneyi iletmeniz gerekir. PhongMaterial paketin sınıfı javafx.scene.paintbu sınıfın bir alt sınıfıdır ve Phong gölgeli bir malzemeyi temsil eden 7 özellik sağlar. Tüm bu tür malzemeleri, bu özelliklerin ayarlayıcı yöntemlerini kullanarak bir 3B şeklin yüzeyine uygulayabilirsiniz.
Aşağıda, JavaFX'te bulunan malzeme türleri verilmiştir -
bumpMap - Bu, RGB Görüntüsü olarak saklanan normal bir haritayı temsil eder.
diffuseMap - Bu dağınık bir haritayı temsil ediyor.
selfIlluminationMap - Bu, bu PhongMaterial'ın kendi kendini aydınlatma haritasını temsil eder.
specularMap - Bu, bu PhongMaterial'ın aynasal bir haritasını temsil ediyor.
diffuseColor - Bu, bu PhongMaterial'ın yaygın bir rengini temsil eder.
specularColor - Bu, bu PhongMaterial'ın aynasal bir rengini temsil eder.
specularPower - Bu PhongMaterial'ın speküler bir gücünü temsil eder.
Varsayılan olarak, 3 Boyutlu bir şeklin malzemesi, dağınık bir açık gri renge sahip bir PhongMaterial'dır.
Misal
Aşağıda, silindir üzerinde çeşitli malzemeleri gösteren bir örnek verilmiştir. Bu kodu adıyla bir dosyaya kaydedinCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac CylinderMaterials.java
java CylinderMaterialsYürütüldüğünde, yukarıdaki program, aşağıdaki ekran görüntüsünde gösterildiği gibi sırasıyla Malzemeler, Bump Haritası, Yayılma Haritası, Kendinden Aydınlatma Haritası, Aynasal Harita, Yaygın Renk, Aynasal Renk (BLANCHEDALMOND) Aynasal Güç içeren 7 silindiri görüntüleyen bir JavaFX penceresi oluşturur. -

JavaFX'te GUI uygulamaları, web uygulamaları ve grafik uygulamaları geliştirebiliriz. Bu tür uygulamalarda, bir kullanıcı uygulamayla (düğümler) etkileşime girdiğinde, bir olayın meydana geldiği söylenir.
Örneğin, bir düğmeye tıklamak, fareyi hareket ettirmek, klavyeden bir karakter girmek, listeden bir öğe seçmek, sayfayı kaydırmak bir olayın meydana gelmesine neden olan faaliyetlerdir.
Etkinlik Türleri
Olaylar genel olarak aşağıdaki iki kategoriye ayrılabilir -
Foreground Events- Bir kullanıcının doğrudan etkileşimini gerektiren olaylar. Bir kişinin Grafik Kullanıcı Arayüzündeki grafik bileşenlerle etkileşime girmesinin sonucu olarak oluşturulurlar. Örneğin, bir düğmeye tıklamak, fareyi hareket ettirmek, klavyeden bir karakter girmek, listeden bir öğe seçmek, sayfayı kaydırmak vb.
Background Events- Son kullanıcının etkileşimini gerektiren olaylar, arka plan olayları olarak bilinir. İşletim sistemi kesintileri, donanım veya yazılım arızası, zamanlayıcının sona ermesi, işlemin tamamlanması arka plan olaylarına örnektir.
JavaFX'teki olaylar
JavaFX, çok çeşitli olayları işlemek için destek sağlar. Adlı sınıfEvent paketin javafx.event bir olay için temel sınıftır.
Alt sınıflarından herhangi birinin bir örneği bir olaydır. JavaFX, çok çeşitli etkinlikler sağlar. Bazıları aşağıda listelenmiştir.
Mouse Event- Bu, bir fareye tıklandığında meydana gelen bir giriş olayıdır. Adlı sınıf tarafından temsil edilirMouseEvent. Fareye tıklanma, fareye basma, fareyi bırakma, fareyi hareket ettirme, fareye girilen hedef, fareden çıkılan hedef vb.
Key Event- Bu, bir düğümde meydana gelen tuş vuruşunu gösteren bir giriş olayıdır. Adlı sınıf tarafından temsil edilirKeyEvent. Bu olay, tuşa basılması, tuşun bırakılması ve tuşun yazılması gibi eylemleri içerir.
Drag Event- Bu, fare sürüklendiğinde meydana gelen bir giriş olayıdır. Adlı sınıf tarafından temsil edilirDragEvent. Girilen sürükle, bırakılan sürükle, girilen hedefi sürükleme, çıkılan hedefi sürükleme, üzerine sürükleme vb.
Window Event- Bu, eylemleri gösterme / gizleme ile ilgili bir olaydır. Adlı sınıf tarafından temsil edilirWindowEvent. Pencere gizleme, pencere gösterme, pencere gizleme, pencere gösterme vb. Eylemleri içerir.
Olay işleme
Olay İşleme, olayı kontrol eden ve bir olay meydana gelirse ne olması gerektiğine karar veren mekanizmadır. Bu mekanizma, bir olay gerçekleştiğinde yürütülen bir olay işleyicisi olarak bilinen koda sahiptir.
JavaFX, olayları işlemek için işleyiciler ve filtreler sağlar. JavaFX'te her olayda -
Target- Bir olayın meydana geldiği düğüm. Hedef, bir pencere, sahne ve bir düğüm olabilir.
Source- Olayın oluşturulduğu kaynak, olayın kaynağı olacaktır. Yukarıdaki senaryoda, olayın kaynağı faredir.
Type- Meydana gelen olayın türü; fare olayı durumunda - fareye basılırsa, bırakılan fare olay türleridir.
Aşağıdaki gibi bir grup nesnesi kullanılarak eklenen Daire, Durdur ve Oynat Düğmeleri olan bir uygulamamız olduğunu varsayalım -

Oynat düğmesine tıklarsanız, kaynak fare, hedef düğüm oynat düğmesi ve üretilen olayın türü fare tıklaması olacaktır.
JavaFX'te Olay İşlemenin Aşamaları
Bir olay oluşturulduğunda, JavaFX aşağıdaki aşamalardan geçer.
Güzergah Yapımı
Bir olay oluşturulduğunda, olayın varsayılan / ilk rotası bir Event Dispatch chain. Sahneden kaynak Düğüme giden yoldur.
Yukarıdaki senaryoda oynat düğmesine tıkladığımızda oluşturulan olay için olay gönderme zinciri aşağıdadır.

Olay Yakalama Aşaması
Olay gönderme zincirinin oluşturulmasından sonra, uygulamanın kök düğümü olayı gönderir. Bu olay, gönderim zincirindeki tüm düğümlere (yukarıdan aşağıya) gider. Bu düğümlerden herhangi birinin birfilteroluşturulan olay için kayıtlıysa, yürütülecektir. Gönderim zincirindeki düğümlerden hiçbirinde oluşturulan olay için filtre yoksa, hedef düğüme geçirilir ve son olarak hedef düğüm olayı işler.
Event Bubbling Aşaması
Olay köpürme aşamasında, olay hedef düğümden aşama düğümüne (aşağıdan yukarıya) gönderilir. Olay gönderme zincirindeki düğümlerden herhangi birinde birhandleroluşturulan olay için kayıtlıysa, yürütülecektir. Bu düğümlerden hiçbirinin olayı işleyecek işleyicileri yoksa, olay kök düğüme ulaşır ve sonunda işlem tamamlanır.
Olay İşleyicileri ve Filtreleri
Olay filtreleri ve işleyiciler, bir olayı işlemek için uygulama mantığını içerenlerdir. Bir düğüm birden fazla işleyiciye / filtreye kaydolabilir. Üst-alt düğümler durumunda, tüm alt düğümler için varsayılan olarak işlenen üst öğelere ortak bir filtre / işleyici sağlayabilirsiniz.
Yukarıda belirtildiği gibi, olay sırasında işleme, yürütülen bir filtredir ve olay köpürme aşamasında bir işleyici çalıştırılır. Tüm işleyiciler ve filtreler arayüzü uygularEventHandler paketin javafx.event.
Olay Filtresi Ekleme ve Kaldırma
Bir düğüme olay filtresi eklemek için, yöntemi kullanarak bu filtreyi kaydetmeniz gerekir. addEventFilter() of Node sınıf.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Aynı şekilde, aşağıda gösterildiği gibi removeEventFilter () yöntemini kullanarak bir filtreyi kaldırabilirsiniz -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Olay İşleme Örneği
Aşağıda, olay filtrelerini kullanarak JavaFX'te olay işlemeyi gösteren bir örnek verilmiştir. Bu kodu adıyla bir dosyaya kaydedinEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac EventFiltersExample.java
java EventFiltersExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Olay İşleyicileri Ekleme ve Kaldırma
Bir düğüme olay işleyicisi eklemek için, yöntemi kullanarak bu işleyiciyi kaydetmeniz gerekir. addEventHandler() of Node aşağıda gösterildiği gibi sınıf.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);Aynı şekilde, aşağıda gösterildiği gibi removeEventHandler () yöntemini kullanarak bir olay işleyicisini kaldırabilirsiniz -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Misal
Aşağıdaki program, olay işleyicileri kullanılarak JavaFX'te olay işlemeyi gösteren bir örnektir.
Bu kodu adıyla bir dosyaya kaydedin EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac EventHandlersExample.java
java EventHandlersExampleYürütülürken, yukarıdaki program, aşağıda gösterildiği gibi bir metin alanı ve bir 3B kutu görüntüleyen bir JavaFX penceresi oluşturur -

Burada, metin alanına bir harf yazarsanız, 3B kutu x ekseni boyunca dönmeye başlar. Kutuya tekrar tıklarsanız dönüş durur.
Olay İşleme için Kolaylık Yöntemlerini Kullanma
JavaFX'teki bazı sınıflar, olay işleyici özelliklerini tanımlar. Değerleri, ilgili ayarlayıcı yöntemlerini kullanarak bu özelliklere ayarlayarak, bir olay işleyicisine kaydolabilirsiniz. Bu yöntemler, kolaylık yöntemleri olarak bilinir.
Bu yöntemlerin çoğu Düğüm, Sahne, Pencere vb. Sınıflarda bulunur ve tüm alt sınıflarında mevcuttur.
Örneğin, bir düğmeye fare olay dinleyicisi eklemek için, uygunluk yöntemini kullanabilirsiniz. setOnMouseClicked() Aşağıda gösterildiği gibi.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Misal
Aşağıdaki program, kolaylık yöntemlerini kullanarak JavaFX'te olay işlemeyi gösteren bir örnektir.
Bu kodu adıyla bir dosyaya kaydedin ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur. Burada animasyonu başlatmak için oynat düğmesine tıklayın ve animasyonu durdurmak için durdur düğmesine tıklayın.

Her kullanıcı arayüzü aşağıdaki üç ana hususu dikkate alır:
UI elements- Bunlar, kullanıcının sonunda gördüğü ve etkileşim kurduğu temel görsel öğelerdir. JavaFX, bu eğitimde ele alacağımız, temelden karmaşığa değişen, yaygın olarak kullanılan ve yaygın öğelerin geniş bir listesini sağlar.
Layouts- UI öğelerinin ekranda nasıl düzenleneceğini tanımlarlar ve GUI'ye (Grafik Kullanıcı Arayüzü) son bir görünüm ve his sağlarlar. Bu kısım, Düzen bölümünde ele alınacaktır.
Behavior- Bunlar, kullanıcı UI öğeleriyle etkileşime girdiğinde meydana gelen olaylardır. Bu kısım, Olay İşleme bölümünde ele alınacaktır.
JavaFX, pakette birkaç sınıf sağlar javafx.scene.control. JavaFX, çeşitli GUI bileşenleri (kontroller) oluşturmak için tarih seçici, düğme metin alanı vb. Gibi çeşitli kontrolleri destekler.
Her denetim bir sınıfla temsil edilir; ilgili sınıfını başlatarak bir denetim oluşturabilirsiniz.
GUI JavaFX kullanılarak tasarlanırken yaygın olarak kullanılan kontrollerin listesi aşağıdadır.
| S.No | Kontrol ve Açıklama |
|---|---|
| 1 | Label Bir Etiket nesnesi, metni yerleştirmek için bir bileşendir. |
| 2 | Button Bu sınıf, etiketli bir düğme oluşturur. |
| 3 | ColorPicker ColorPicker, kullanıcının bir rengi işlemesine ve seçmesine izin vermek için tasarlanmış bir denetim bölmesi sağlar. |
| 4 | CheckBox CheckBox, açık (doğru) veya kapalı (yanlış) durumda olabilen bir grafik bileşendir. |
| 5 | RadioButton RadioButton sınıfı, bir grupta AÇIK (doğru) veya KAPALI (yanlış) durumda olabilen bir grafik bileşendir. |
| 6 | ListView ListView bileşeni, kullanıcıya metin öğelerinin kayan bir listesini sunar. |
| 7 | TextField TextField nesnesi, tek bir metin satırının düzenlenmesine izin veren bir metin bileşenidir. |
| 8 | PasswordField PasswordField nesnesi, parola girişi için özelleştirilmiş bir metin bileşenidir. |
| 9 | Scrollbar Kaydırma çubuğu kontrolü, kullanıcının değerler aralığı arasından seçim yapmasını sağlamak için bir kaydırma çubuğu bileşenini temsil eder. |
| 10 | FileChooser Bir FileChooser denetimi, kullanıcının bir dosya seçebileceği bir iletişim penceresini temsil eder. |
| 11 | ProgressBar Görev tamamlanmaya doğru ilerledikçe, ilerleme çubuğu görevin tamamlanma yüzdesini görüntüler. |
| 12 | Slider Bir Kaydırıcı, kullanıcının sınırlı bir aralık içinde bir düğmeyi kaydırarak grafiksel olarak bir değer seçmesini sağlar. |
Misal
Aşağıdaki program, JavaFX'te bir oturum açma sayfasını görüntüleyen bir örnektir. Burada kontrolleri kullanıyoruzlabel, text field, password field ve button.
Bu kodu adıyla bir dosyaya kaydedin LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac LoginPage.java
java LoginPageYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Aşağıdaki program, JavaFX'teki kontrolleri gösteren bir kayıt formu örneğidir. Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, vb.
Bu kodu adıyla bir dosyaya kaydedin Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac Registration.java
java RegistrationYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.

Genel olarak bir grafik, verilerin grafiksel bir temsilidir. Verileri temsil eden çeşitli grafik türleri vardır.Bar Chart, Pie Chart, Line Chart, Scatter Chart, vb.
JavaFX Çeşitli uygulamalar için destek sağlar. Pie Charts ve XY Charts. Bir XY düzleminde temsil edilen grafikler şunları içerir:AreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, vb.
Her grafik bir sınıfla temsil edilir ve tüm bu grafikler pakete aittir. javafx.scene.chart. Adlı sınıfChart JavaFX'teki tüm grafiklerin temel sınıfıdır ve XYChart XY düzleminde çizilen tüm bu grafiklerin temel sınıfıdır.

Grafik Oluşturma
Bir grafik oluşturmak için yapmanız gerekenler -
- Grafiğin eksenini tanımlayın
- İlgili sınıfı örnekleyin
- Verileri hazırlayın ve grafiğe aktarın
İlgili Sınıfın Örneklenmesi
Bir grafik oluşturmak için, ilgili sınıfını somutlaştırın. Örneğin, bir çizgi grafiği oluşturmak istiyorsanız, adlı sınıfı başlatmanız gerekir.Line aşağıdaki gibi -
LineChart linechart = new LineChart(xAxis, yAxis);Yukarıdaki kodda görüldüğü gibi, örnekleme sırasında, sırasıyla grafiğin X ve Y eksenini temsil eden iki nesneyi geçmeniz gerekir.
Ekseni Tanımlamak
Genel olarak, grafiklerin ekseni şu şekilde temsil edilebilir:
- Nüfus, Yaş ve
- Haftadaki Günler, Ülkeler gibi Kategoriler.
JavaFX'te eksen, X veya Y eksenini temsil eden soyut bir sınıftır. Her bir eksen türünü tanımlamak için iki alt sınıfı vardır, yaniCategoryAxis ve NumberAxis aşağıdaki diyagramda gösterildiği gibi -

Category Axis- Bu sınıfı başlatarak, her değerin bir kategoriyi temsil ettiği bir X veya Y ekseni tanımlayabilirsiniz (oluşturabilirsiniz). Bu sınıfı aşağıda gösterildiği gibi başlatarak bir Kategori ekseni tanımlayabilirsiniz -
CategoryAxis xAxis = new CategoryAxis();Bu eksene, kategori listesini ayarlamanız ve eksene aşağıda gösterildiği gibi etiketlemeniz gerekir -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Bu sınıfı somutlaştırarak, boyunca her bir değerin bir Sayısal değeri temsil ettiği bir X veya Y ekseni tanımlayabilirsiniz (oluşturabilirsiniz). Bununla herhangi bir Numara türünü kullanabilirsinizAxis, Long, Double, BigDecimal, vb. Bu sınıfı aşağıdaki gibi başlatarak bir Sayı ekseni tanımlayabilirsiniz -
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Verileri XY Grafiklerine Aktarma
Tüm XY grafikleri, XY düzlemi boyunca temsil edilir. Bir grafikte bir nokta kümesini çizmek için bir dizi XY koordinatı belirlememiz gerekir.
<X,Y> sınıfı javafx.scene.chartpaket, bir grafiğe veri gönderebileceğiniz bir sınıftır. Bu sınıf, adlandırılmış serilerin gözlemlenebilir bir listesini tutar. Bu listeyi kullanarakgetData() yöntemi XYChart.Series aşağıda gösterildiği gibi sınıf -
ObservableList list = series.getData();Nerede, series nesnesi XYChart.Seriessınıf. Kullanarak bu listeye veri ekleyebilirsiniz.add() yöntem aşağıdaki gibidir -
list.add(new XYChart.Data(x-axis data, y-axis data));Bu iki satır aşağıda gösterildiği gibi birlikte yazılabilir -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));Aşağıdaki tablo, JavaFX tarafından sağlanan çeşitli çizelgelerin (sınıfların) açıklamasını verir -
| S.No | Grafik ve Açıklama |
|---|---|
| 1 | Yuvarlak diyagram Pasta grafik, farklı renklere sahip bir dairenin dilimleri olarak değerlerin temsilidir. Bu dilimler etiketlenir ve her bir dilime karşılık gelen değerler grafikte temsil edilir. JavaFX'te, bir pasta grafik adlı bir sınıfla temsil edilir. PieChart. Bu sınıf pakete aittirjavafx.scene.chart. |
| 2 | Çizgi grafik Çizgi grafiği veya çizgi grafiği, bilgileri düz çizgi parçalarıyla birbirine bağlanan bir dizi veri noktası (işaretçi) olarak görüntüler. Çizgi Grafik, verilerin eşit zaman sıklığında nasıl değiştiğini gösterir. JavaFX'te, çizgi grafiği adlı bir sınıfla temsil edilir. LineChart. Bu sınıf pakete aittirjavafx.scene.chart. Bu sınıfın örneğini oluşturarak, JavaFX'te bir LineChart düğümü oluşturabilirsiniz. |
| 3 | Alan Grafiği Alan grafikleri, alan tabanlı grafikler çizmek için kullanılır. Verilen nokta serileri ile eksen arasındaki alanı çizer. Genel olarak, bu tablo iki miktarı karşılaştırmak için kullanılır. JavaFX'te, bir Alan grafiği adlı bir sınıfla temsil edilir. AreaChart. Bu sınıf pakete aittirjavafx.scene.chart. Bu sınıfın örneğini oluşturarak, JavaFX'te bir AreaChart düğümü oluşturabilirsiniz. |
| 4 | Grafik çubuğu Dikdörtgen çubuklar kullanarak gruplanmış verileri temsil etmek için bir çubuk grafik kullanılır. Bu çubukların uzunluğu, değerleri gösterir. Çubuk grafikteki çubuklar dikey veya yatay olarak çizilebilir. JavaFX'te, bir Çubuk grafik adlı bir sınıfla temsil edilir. BarChart. Bu sınıf pakete aittirjavafx.scene.chart. Bu sınıfın örneğini oluşturarak, JavaFX'te bir BarChart düğümü oluşturabilirsiniz. |
| 5 | Kabarcık Grafiği Üç boyutlu verileri düzenlemek için bir kabarcık grafiği kullanılır. Üçüncü boyut, balonun boyutu (yarıçapı) ile temsil edilecektir. JavaFX'te, Kabarcık grafiği adlı bir sınıfla temsil edilir. BubbleChart. Bu sınıf pakete aittirjavafx.scene.chart. Bu sınıfın örneğini oluşturarak, JavaFX'te bir BubbleChart düğümü oluşturabilirsiniz. |
| 6 | Dağılım çizelgesi Dağılım grafiği, Kartezyen düzlemde çizilen iki değişkenden gelen değerleri kullanan bir grafik türüdür. Genellikle iki değişken arasındaki ilişkiyi bulmak için kullanılır. JavaFX'te, Dağılım grafiği adlı bir sınıfla temsil edilir. ScatterChart. Bu sınıf pakete aittirjavafx.scene.chart. Bu sınıfın örneğini oluşturarak, JavaFX'te bir ScatterChart düğümü oluşturabilirsiniz. |
| 7 | Yığılmış Alan Grafiği JavaFX'te, bir Yığın Alan grafiği, adlı bir sınıfla temsil edilir. StackedAreaChart. Bu sınıf pakete aittir javafx.scene.chart. Bu sınıfın örneğini oluşturarak, JavaFX'te bir StackedAreaChart düğümü oluşturabilirsiniz. |
| 8 | Yığılmış Çubuk Grafik JavaFX'te, bir Yığılmış Çubuk grafiği, StackedBarChart. Bu sınıf pakete aittir javafx.scene.chart. Bu sınıfın örneğini oluşturarak, JavaFX'te bir StackedBarChart düğümü oluşturabilirsiniz. |
Bir sahnede gerekli tüm düğümleri oluşturduktan sonra, bunları genellikle sırayla düzenleyeceğiz.
Kap içindeki bileşenlerin bu düzenlemesine, kabın Düzeni adı verilir. Tüm bileşenleri konteyner içinde belirli bir konuma yerleştirmeyi içeren bir düzen izlediğimizi de söyleyebiliriz.
JavaFX, aşağıdakiler gibi önceden tanımlanmış birkaç düzen sağlar: HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, vb.
Yukarıda belirtilen düzenlerin her biri bir sınıfla temsil edilir ve tüm bu sınıflar pakete aittir. javafx.layout. Adlı sınıfPane JavaFX'teki tüm düzenlerin temel sınıfıdır.
Bir Düzen Oluşturma
Bir düzen oluşturmak için yapmanız gerekenler -
- Düğüm oluşturun.
- Gerekli düzenin ilgili sınıfını somutlaştırın.
- Düzenin özelliklerini ayarlayın.
- Oluşturulan tüm düğümleri düzene ekleyin.
Düğümler Oluşturma
Öncelikle, ilgili sınıflarını başlatarak JavaFX uygulamasının gerekli düğümlerini oluşturun.
Örneğin, bir metin alanına ve iki düğmeye sahip olmak istiyorsanız, yani bir HBox düzeninde oynat ve durdur - başlangıçta bu düğümleri aşağıdaki kod bloğunda gösterildiği gibi oluşturmanız gerekir -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");İlgili Sınıfın Örneklenmesi
Düğümleri oluşturduktan (ve üzerlerindeki tüm işlemleri tamamladıktan sonra), gerekli düzen sınıfını somutlaştırın.
Örneğin, bir Hbox düzeni oluşturmak istiyorsanız, bu sınıfı aşağıdaki gibi başlatmanız gerekir.
HBox hbox = new HBox();Düzenin Özelliklerini Ayarlama
Sınıfı başlattıktan sonra, ilgili ayarlayıcı yöntemlerini kullanarak mizanpajın özelliklerini ayarlamanız gerekir.
Örneğin - HBox düzeninde oluşturulan düğümler arasında boşluk ayarlamak istiyorsanız, aralık adlı özelliğe değer ayarlamanız gerekir. Bu, ayarlayıcı yöntemi kullanılarak yapılabilirsetSpacing() aşağıda gösterildiği gibi -
hbox.setSpacing(10);Şekil Nesnesini Gruba Ekleme
Son olarak, şeklin nesnesini aşağıda gösterildiği gibi kurucunun bir parametresi olarak ileterek gruba eklemeniz gerekir.
//Creating a Group object
Group root = new Group(line);Düzen Bölmeleri
Aşağıda, JavaFX tarafından sağlanan çeşitli Düzen bölmeleri (sınıfları) verilmiştir. Bu sınıflar pakette varjavafx.scene.layout.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 | HBox HBox düzeni, uygulamamızdaki tüm düğümleri tek bir yatay sırada düzenler. Adlı sınıf HBox paketin javafx.scene.layout metin yatay kutu düzenini temsil eder. |
| 2 | VBox VBox düzeni, uygulamamızdaki tüm düğümleri tek bir dikey sütunda düzenler. Adlı sınıf VBox paketin javafx.scene.layout Dikey kutu düzenini temsil eder. |
| 3 | BorderPane Kenar Bölmesi düzeni, uygulamamızdaki düğümleri üst, sol, sağ, alt ve orta konumlarda düzenler. Adlı sınıf BorderPane paketin javafx.scene.layout kenarlık bölmesi düzenini temsil eder. |
| 4 | StackPane Yığın bölmesi düzeni, uygulamamızdaki düğümleri tıpkı bir yığındaki gibi diğerinin üzerine düzenler. Önce eklenen düğüm yığının altına yerleştirilir ve sonraki düğüm yığının üstüne yerleştirilir. Adlı sınıf StackPane paketin javafx.scene.layout yığın bölmesi düzenini temsil eder. |
| 5 | TextFlow Metin Akışı düzeni, tek bir akışta birden çok metin düğümünü düzenler. Adlı sınıf TextFlow paketin javafx.scene.layout metin akışı düzenini temsil eder. |
| 6 | AnchorPane Bağlantı bölmesi düzeni, uygulamamızdaki düğümleri bölmeden belirli bir mesafede tutturur. Adlı sınıf AnchorPane paketin javafx.scene.layout Bağlantı Bölmesi düzenini temsil eder. |
| 7 | TilePane Döşeme Bölmesi düzeni, uygulamamızın tüm düğümlerini eşit boyutta döşemeler şeklinde ekler. Adlı sınıf TilePane paketin javafx.scene.layout TilePane düzenini temsil eder. |
| 8 | GridPane Izgara Bölmesi düzeni, uygulamamızdaki düğümleri satır ve sütunlardan oluşan bir ızgara olarak düzenler. Bu düzen, JavaFX kullanarak formlar oluştururken kullanışlıdır. Adlı sınıf GridPane paketin javafx.scene.layout GridPane düzenini temsil eder. |
| 9 | FlowPane Akış bölmesi düzeni, bir akıştaki tüm düğümleri sarar. Yatay bir akış bölmesi, bölmenin öğelerini yüksekliğinde sararken, dikey bir akış bölmesi, öğeleri genişliğinde sarar. Adlı sınıf FlowPane paketin javafx.scene.layout Akış Bölmesi düzenini temsil eder. |
Cascading Style SheetsCSS olarak da anılan, web sayfalarını sunum yapılabilir hale getirme sürecini basitleştirmeyi amaçlayan basit bir tasarım dili.
CSS, bir web sayfasının görünümünü ve hissini işler. CSS kullanarak metnin rengini, yazı tiplerinin stilini, paragraflar arasındaki boşlukları, sütunların boyutunu ve düzeni kontrol edebilirsiniz. Bunların dışında, kullanılan arka plan görüntülerini veya renkleri, düzen tasarımlarını, farklı cihazlar ve ekran boyutları için ekrandaki varyasyonları ve çeşitli diğer efektleri de kontrol edebilirsiniz.
JavaFX'te CSS
JavaFX, uygulamanın görünümünü ve verdiği hissi geliştirmek için CSS kullanma olanağı sağlar. Paketjavafx.css JavaFX uygulamaları için CSS uygulamak için kullanılan sınıfları içerir.
Bir CSS, tarayıcı tarafından yorumlanan ve ardından belgenizdeki karşılık gelen öğelere uygulanan stil kurallarından oluşur.
Bir stil kuralı şu üç bölümden oluşur:
Selector- Bir seçici, bir stilin uygulanacağı bir HTML etiketidir. Bu herhangi bir etiket olabilir<h1> veya <table>, vb.
Property- Özellik, HTML etiketinin bir öznitelik türüdür. Daha basit bir ifadeyle, tüm HTML nitelikleri CSS özelliklerine dönüştürülür. Renkli olabilirlerborder, vb.
Value- Değerler mülklere atanır. Örneğin, bir renk özelliğinin değeri olabilir.red veya #F1F1F1, vb.
CSS Stil Kuralı Sözdizimini aşağıdaki gibi koyabilirsiniz -
selector { property: value }
JavaFX tarafından kullanılan varsayılan stil sayfası modena.css. JavaFX çalışma zamanı kavanozunda bulunur.
Kendi Stil Sayfanızı Eklemek
JavaFX'te bir sahneye aşağıdaki şekilde kendi stil sayfanızı ekleyebilirsiniz -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Satır İçi Stil Sayfaları Ekleme
Ayrıca satır içi stilleri de ekleyebilirsiniz. setStyle()yöntem. Bu stiller yalnızca anahtar / değer çiftlerinden oluşur ve ayarlandıkları düğümler için geçerlidir. Aşağıda, bir satır içi stil sayfasını bir düğmeye ayarlamanın örnek bir kodu verilmiştir.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Misal
Metin Alanı, Şifre Alanı, İki Düğme içeren bir form görüntüleyen bir JavaFX uygulaması geliştirdiğimizi varsayalım. Varsayılan olarak, bu form aşağıdaki ekran görüntüsünde gösterildiği gibi görünür -

Aşağıdaki program, JavaFX'te yukarıdaki uygulamaya nasıl stil ekleneceğini gösteren bir örnektir.
Bu kodu adıyla bir dosyaya kaydedin CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac CssExample.java
java CssExampleYürütüldüğünde, yukarıdaki program aşağıda gösterildiği gibi bir JavaFX penceresi oluşturur.
