JavaFX - 3B Şekiller
Önceki bölümlerde, bir XY düzleminde 2D şekillerin nasıl çizileceğini gördük. Bu 2D şekillere ek olarak, JavaFX kullanarak birkaç başka 3D şekil de çizebiliriz.
3D şekil
Genel olarak, bir 3B şekil, XYZ düzleminde çizilebilen geometrik bir şekildir. Bunlar birCylinder, Sphere ve bir Box.
Yukarıda belirtilen 3B şekillerin her biri bir sınıfla temsil edilir ve tüm bu sınıflar pakete aittir. javafx.scene.shape. Adlı sınıfShape3D JavaFX'teki tüm 3 Boyutlu şekillerin temel sınıfıdır.
3B Şekil Oluşturma
3 Boyutlu bir şekil oluşturmak için yapmanız gerekenler -
Gerekli 3B şeklin ilgili sınıfını somutlaştırın.
3B şeklin özelliklerini ayarlayın.
Gruba 3B şekil nesnesini ekleyin.
İlgili Sınıfın Örneklenmesi
3 Boyutlu bir şekil oluşturmak için öncelikle ilgili sınıfını somutlaştırmanız gerekir. Örneğin, bir 3B kutu oluşturmak istiyorsanız, Box adlı sınıfı aşağıdaki gibi başlatmanız gerekir -
Box box = new Box();Şeklin Özelliklerini Ayarlama
Sınıfı başlattıktan sonra, ayarlayıcı yöntemlerini kullanarak şeklin özelliklerini ayarlamanız gerekir.
Örneğin, bir 3B kutu çizmek için Genişliğini, Yüksekliğini, Derinliğini iletmeniz gerekir. Bu değerleri, ilgili ayarlayıcı yöntemlerini kullanarak aşağıdaki gibi belirtebilirsiniz -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Gruba Şekil Nesnesini Ekleme
Son olarak, şeklin nesnesini aşağıda gösterildiği gibi kurucunun bir parametresi olarak ileterek gruba eklemeniz gerekir.
//Creating a Group object
Group root = new Group(box);Aşağıdaki tablo, JavaFX tarafından sağlanan çeşitli 3B şekillerin listesini verir.
| S.No | Şekil ve Açıklama |
|---|---|
| 1 | Kutu Küboid, üç boyutlu bir şekildir. length (derinlik), widthve bir height. JavaFX'te üç boyutlu bir kutu adlı bir sınıfla temsil edilir. Box. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın örneğini oluşturarak, JavaFX'te bir Box düğümü oluşturabilirsiniz. Bu sınıf, çift veri türünün 3 özelliğine sahiptir:
|
| 2 | Silindir Silindir, kavisli bir yüzeyle birbirine bağlanan iki paralel (çoğunlukla dairesel) tabana sahip kapalı bir katıdır. İki parametre ile tanımlanır: radius dairesel tabanı ve height silindirin. JavaFX'te, bir silindir adlı bir sınıfla temsil edilir. Cylinder. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın örneğini oluşturarak, JavaFX'te bir silindir düğüm oluşturabilirsiniz. Bu sınıf, çift veri türünün 2 özelliğine sahiptir:
|
| 3 | Küre Küre, 3B uzayda belirli bir noktadan aynı mesafede r olan noktalar kümesi olarak tanımlanır. Bu mesafe r kürenin yarıçapıdır ve verilen nokta kürenin merkezidir. JavaFX'te bir küre, adlı bir sınıfla temsil edilir. Sphere. Bu sınıf pakete aittirjavafx.scene.shape. Bu sınıfın örneğini oluşturarak, JavaFX'te bir küre düğümü oluşturabilirsiniz. Bu sınıfın adlı bir özelliği var radiusçift veri türü. Bir Kürenin yarıçapını temsil eder. |
3B Nesnelerin Özellikleri
Tüm 3 Boyutlu nesneler için, Cull Face, Çizim Modu, Malzeme gibi çeşitli özellikleri ayarlayabilirsiniz.
Aşağıdaki bölümde 3B nesnelerin özellikleri anlatılmaktadır.
Cull Face
Genel olarak ayırma, bir şeklin (görüş alanında görünmeyen) yanlış yönlendirilmiş parçalarının kaldırılmasıdır.
Cull Face özelliği şu türdendir: CullFaceve bir 3B şeklin Cull Face'ini temsil eder. Yöntemi kullanarak bir şeklin Boş Yüzünü ayarlayabilirsiniz.setCullFace() aşağıda gösterildiği gibi -
box.setCullFace(CullFace.NONE);Bir şeklin fırça darbesi türü -
None - Hiçbir ayırma yapılmaz (CullFace.NONE).
Front- Ön tarafa bakan tüm çokgenler itlaf edilmiştir. (CullFace.FRONT).
Back- Arkaya bakan tüm çokgenler itlaf edilmiştir. (StrokeType.BACK).
Varsayılan olarak, 3 Boyutlu bir şeklin ayrılma yüzü Geri'dir.
Misal
Aşağıdaki program, kürenin çeşitli ayrılma yüzlerini gösteren bir örnektir. Bu kodu adıyla bir dosyaya kaydedinSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen Java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac SphereCullFace.java
java SphereCullFaceYürütüldüğünde, yukarıdaki program, cull face değerleri ile üç küre görüntüleyen bir JavaFX penceresi oluşturur. FRONT, BACK ve NONE sırasıyla aşağıdaki gibi -

Çizim Modları
Özellik türündedir DrawModeve mevcut 3B şekli çizmek için kullanılan çizim modunu temsil eder. SetDrawMode () yöntemini kullanarak bir 3B şekil çizmek için aşağıdaki gibi çizim modunu seçebilirsiniz -
box.setDrawMode(DrawMode.FILL);JavaFX'te, bir 3B şekil çizmek için iki çizim modu seçebilirsiniz, bunlar:
Fill - Bu mod bir 2B şekil çizer ve doldurur (DrawMode.FILL).
Line - Bu mod, çizgileri (DrawMode.LINE) kullanarak bir 3B şekil çizer.
Varsayılan olarak, 3 boyutlu bir şeklin çizim modu dolgudur.
Misal
Aşağıdaki program, bir 3B kutunun çeşitli çizim modlarını gösteren bir örnektir. Bu kodu adıyla bir dosyaya kaydedinBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
javac BoxDrawMode.java
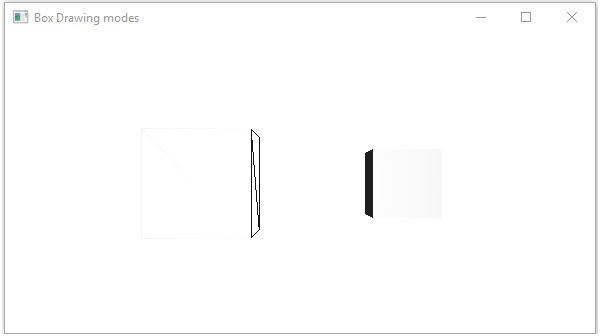
java BoxDrawModeYürütüldüğünde, yukarıdaki program, aşağıdaki gibi sırasıyla LINE ve FILL çizim modu değerlerine sahip iki kutuyu görüntüleyen bir JavaFX penceresi oluşturur -

Malzeme
Cull Face özelliği, Materialve 3 boyutlu bir şeklin malzemesinin yüzeyini seçmek için kullanılır. Yöntemi kullanarak bir 3B şeklin malzemesini ayarlayabilirsiniz.setCullFace() aşağıdaki gibi -
cylinder.setMaterial(material);Bu yöntem için yukarıda belirtildiği gibi, Material türünde bir nesneyi iletmeniz gerekir. PhongMaterial paketin sınıfı javafx.scene.paintbu sınıfın bir alt sınıfıdır ve Phong gölgeli bir malzemeyi temsil eden 7 özellik sağlar. Tüm bu tür malzemeleri, bu özelliklerin ayarlayıcı yöntemlerini kullanarak bir 3B şeklin yüzeyine uygulayabilirsiniz.
Aşağıda, JavaFX'te bulunan malzeme türleri verilmiştir -
bumpMap - Bu, RGB Görüntüsü olarak saklanan normal bir haritayı temsil eder.
diffuseMap - Bu dağınık bir haritayı temsil ediyor.
selfIlluminationMap - Bu, bu PhongMaterial'ın kendi kendini aydınlatma haritasını temsil eder.
specularMap - Bu, bu PhongMaterial'ın aynasal bir haritasını temsil ediyor.
diffuseColor - Bu, bu PhongMaterial'ın yaygın bir rengini temsil eder.
specularColor - Bu, bu PhongMaterial'ın aynasal bir rengini temsil eder.
specularPower - Bu, bu PhongMaterial'ın speküler bir gücünü temsil eder.
Varsayılan olarak, 3 Boyutlu bir şeklin malzemesi, dağınık bir açık gri renge sahip bir PhongMaterial'dır.
Misal
Aşağıda, silindir üzerinde çeşitli malzemeleri gösteren bir örnek verilmiştir. Bu kodu adıyla bir dosyaya kaydedinCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kaydedilen java dosyasını aşağıdaki komutları kullanarak komut isteminden derleyin ve yürütün.
Javac CylinderMaterials.java
java CylinderMaterialsYürütüldüğünde, yukarıdaki program, aşağıdaki ekran görüntüsünde gösterildiği gibi sırasıyla Malzemeler, Bump Haritası, Diffuse Map, Self-Illumination Map, Specular Map, Diffuse Color, Specular Color, (BLANCHEDALMOND) Specular Power ile 7 silindir görüntüleyen bir JavaFX penceresi oluşturur. -
