Joomla - Menüler
Menü yöneticisi, web siteniz için özel menüler oluşturmanıza ve web sitenizde gezinmeye izin verir.
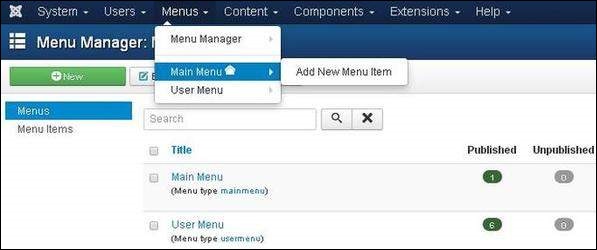
Step 1 - tıklayın Menus → Menu Manager Joomla yöneticisinde aşağıdaki ekranı göreceksiniz -

Menü ve menü öğelerinin web sitesindeki mantıksal sayfaya işaret ettiğini görebilirsiniz.
Step 2 - Web sitenize yeni bir menü eklemek için şu adrese gidin: Menus → Menu Manager → Add New Menu aşağıdaki ekranda gösterildiği gibi -

Tıkladıktan sonra Add New Menu, ekranı aşağıda gösterildiği gibi alacaksınız. Burada yeni bir menü oluşturabilirsiniz.

Title - Menünün başlığı.
Menu Type - Menü türü.
Description - Menü hakkında kısa açıklama.
Step 3 - Yeni bir menü öğesi oluşturmak için şuraya gidin: Menus → Name of the Menu → Add New Menu Item aşağıdaki ekranda gösterildiği gibi -

Kullanıcı Menüsü aracılığıyla yeni menü öğesi de ekleyebilirsiniz . Aşağıda açıklanan tüm adımlar, bu yöntemle menü öğesi oluşturma için geçerlidir.
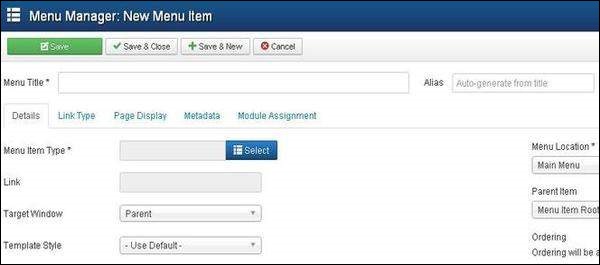
Yeni Menü Öğesinin sayfasını açtığınızda, aşağıdaki ekranı göreceksiniz -

Yeni Menü Öğesi altında iki ana bölüm vardır -
Menu Title - Menüdeki menü öğesinin başlığını görüntüler.
Alias- SEF url olarak kullanılır. Joomla, başlığın değerini otomatik olarak dolduracaktır. UTF-8 takma adları üretecek; boşluklara ve alt çizgilere izin vermez.
Aşağıdaki ekranda gösterildiği gibi menü öğeleri oluştururken bazı sekmeler mevcuttur -
Detaylar
Detaylar sekme Ekle Yeni Menü Öğesi , aşağıda gösterildiği gibi -

Aşağıdaki seçenekleri içerir -
Menu Item Type - Makaleler, etiketler, web bağlantıları, sistem bağlantıları, kişiler vb. Gibi menü öğelerinin türünü belirtir.
Link - Menüdeki bağlantıyı belirler.
Target Window- Üç seçenekleri-sağlayan Ebeveyn , Navigasyon Yeni Pencere ve Navigasyon olmadan yeni bir menü öğesi tıklandığında tarayıcı penceresini hedef alır.
Template Style- Beez3 - Varsayılan ve ön yıldız - Varsayılan stiller veren veya web siteniz için varsayılan şablonlar sağlayan açılır menüyü tıklayarak web siteniz için bir şablon stili seçebilirsiniz .
Menu Location- Hangi menü bağlantısının görüneceğini belirtir; Ya Ana Menü veya Kullanıcı Menüsü .
Parent Item- Bu, Menü Öğesi Kökü veya Ana Sayfa'yı seçerek bir üst öğe seçmenize yardımcı olur .
Status- Makalenin durumunu gösterir. Yayınlandı , Yayınlanmadı ve Çöp Kutusuna Gönderildi gibi Durum .
Default Page- Menü öğesini varsayılan veya sitenin ana sayfası olarak ayarlamak için Evet veya Hayır seçenekleri sağlar .
Access- Bu açılır listeden yalnızca Misafir , Genel , Süper Kullanıcılar , Kayıtlı ve Özel gibi seçilen seçenek siteyi görüntüleyebilir.
Language- Sitenin dilini belirtir. Ya sağlar TÜM veya İngilizce (İngiltere) seçenekleri.
Note - Metin bilgilerinin girilmesi için kullanılır.
Bağlantı Türü
Bir sonraki sekmesi Bağlantı Tipi içinde Ekleme Yeni Menü Öğesi , aşağıda gösterilen şekilde -

Link Title Attribute - Verilen köprünün başlık niteliği için bir açıklama belirtir.
Link CSS Style - Köprüye özel bir CSS stili uygular.
Link Image - Köprü ile kullanılacak bir görüntü kullanır.
Add Menu Title- Evet veya Hayır seçeneklerini sağlar ve görüntünün yanına menü başlığını ekler. Varsayılan, Evet'dir .
Sayfa Görüntüleme
Bir sonraki sekme Sayfa Ekran içinde Ekleme Yeni Menü Öğesi , aşağıda gösterildiği gibi -

Browser Page Title - Tarayıcı sayfası başlığının açıklamasını belirtir.
Show Page Heading- Sayfa başlığında sayfa başlığını gizleyen veya gösteren Evet veya Hayır seçeneği sağlar .
Page Heading - Sayfa başlığı metnini belirtir.
Page Class - Sayfadaki öğelerin stilini belirlemek için isteğe bağlı CSS sınıfını tanımlar.
Meta veriler
Bir sonraki sekme Meta Veri içinde Ekleme Yeni Menü Öğesi , aşağıda gösterildiği gibi -

Aşağıda açıklandığı gibi aşağıdaki seçenekleri içerir -
Meta Description - Arama motorlarının sonuçlarında görüntülenen ve sayfanın açıklamasını içeren isteğe bağlı bir paragraf olarak kullanılır.
Meta Keywords - Bunlar, html sayfasında kullanılacak isteğe bağlı anahtar kelimelerdir.
Robots- gibi bunu belirtir robot talimatları kullanım Küresel , Index , Takip , No Index , Hayır Index , No takip .
Secure- Bağlantının SSL mi yoksa Güvenli Site URL'si mi kullanması gerektiğini tanımlar. Kapalı , Açık ve Yoksay gibi üç seçenek sunar .