RxJS - Hızlı Kılavuz
Bu bölüm, RxJS'nin özellikleri, avantajları ve dezavantajları hakkındaki bilgileri ele almaktadır. Burada ayrıca RxJS'yi ne zaman kullanacağımızı da öğreneceğiz.
RxJS'nin tam biçimi Reactive Extension for Javascript. Eşzamansız veri aramaları, geri aramalar ve olay tabanlı programlarla ilgilenen reaktif programlama ile çalışmak için gözlemlenebilirleri kullanan bir javascript kitaplığıdır. RxJS, diğer Javascript kitaplıkları ve çerçeveleri ile kullanılabilir. Javascript tarafından ve ayrıca typcript ile desteklenmektedir.
RxJS nedir?
RxJS'nin resmi web sitesine göre , gözlemlenebilir diziler kullanarak asenkron ve olay tabanlı programlar oluşturmak için bir kütüphane olarak tanımlanmıştır. Koleksiyonlar olarak eşzamansız olayların işlenmesine izin vermek için bir çekirdek türü, Gözlemlenebilir, uydu türleri (Gözlemci, Zamanlayıcılar, Konular) ve Array # ekstralarından esinlenen operatörler (harita, filtre, azaltma, her biri, vb.) Sağlar.
RxJS'nin Özellikleri
RxJS'de, aşağıdaki kavramlar eşzamansız görevin üstesinden gelmeyi sağlar -
Gözlenebilir
Gözlenebilir, bir gözlemci oluşturan ve onu değerlerin beklendiği kaynağa ekleyen bir işlevdir; örneğin tıklamalar, bir dom öğesinden fare olayları veya bir Http isteği, vb.
Gözlemci
Bu, next (), error () ve complete () yöntemlerine sahip bir nesnedir ve gözlemlenebilir ile etkileşim olduğunda çağrılır, yani kaynak örnek bir düğme tıklama, Http isteği vb. İçin etkileşime girer.
Abonelik
Gözlenebilir olan yaratıldığında, gözlemlenebilir olanı yürütmek için ona abone olmamız gerekir. Yürütmeyi iptal etmek için de kullanılabilir.
Operatörler
Operatör, girdi olarak gözlemlenebilir alan saf bir işlevdir ve çıktı da gözlemlenebilirdir.
Konu
Bir özne, çok noktaya yayın yapabilen, yani birçok gözlemciyle konuşabilen bir gözlemlenebilirdir. Olay dinleyicili bir düğme düşünün, addlistener kullanılarak olaya eklenen işlev, kullanıcı düğmeye her tıkladığında çağrılır, benzer işlevsellik konu için de geçerlidir.
Zamanlayıcılar
Bir programlayıcı, aboneliğin ne zaman başlaması ve bildirilmesi gerektiğinin yürütülmesini kontrol eder.
RxJS ne zaman kullanılır?
Projeniz RxJS'den daha fazla zaman uyumsuz görev işlemeden oluşuyorsa iyi bir seçimdir. Varsayılan olarak Angular projesi ile yüklenir.
RxJS kullanmanın avantajları
Aşağıdakiler RxJS kullanmanın avantajlarıdır -
RxJS, diğer Javascript kitaplıkları ve çerçeveleri ile kullanılabilir. Javascript tarafından ve ayrıca typcript ile desteklenmektedir. Birkaç örnek Angular, ReactJS, Vuejs, nodejs vs.'dir.
RxJS, eşzamansız görevlerin işlenmesi söz konusu olduğunda harika bir kitaplıktır.RxJS, eşzamansız veri aramaları, geri aramalar ve olay tabanlı programlarla ilgilenen reaktif programlama ile çalışmak için gözlemlenebilirleri kullanır.
RxJS, reaktif programlama ile kullanıldığında hayatı kolaylaştıran matematiksel, dönüşüm, filtreleme, yardımcı program, koşullu, hata işleme, birleştirme kategorilerinde muazzam bir operatör koleksiyonu sunar.
RxJS kullanmanın dezavantajları
Aşağıdakiler, RxJS kullanmanın dezavantajlarıdır -
Gözlenebilirlerle kodda hata ayıklamak biraz zordur.
Gözlemlenebilirleri kullanmaya başladığınızda, tam kodunuzu gözlemlenebilirlerin altına sarabilirsiniz.
Bu bölümde, RxJS'yi kuracağız. RxJS ile çalışmak için aşağıdaki kuruluma ihtiyacımız var -
- NodeJS
- Npm
- RxJS paketi kurulumu
NODEJS ve NPM Kurulumu
RxJS'yi npm kullanarak kurmak çok kolaydır. Sisteminizde nodejs ve npm'nin kurulu olması gerekir. Sisteminizde NodeJS ve npm'nin kurulu olup olmadığını doğrulamak için, komut isteminizde aşağıdaki komutu çalıştırmayı deneyin.
E:\>node -v && npm -v
v10.15.1
6.4.1Sürümü alıyorsanız, bu, sisteminize nodejs ve npm'nin kurulu olduğu ve sürümün şu anda sistemde 10 ve 6 olduğu anlamına gelir.
Herhangi bir şey yazdırmazsa, sisteminize nodejs yükleyin. Nodejs yüklemek için ana sayfaya gidinhttps://nodejs.org/en/download/ nodejs ve işletim sisteminize göre paketi yükleyin.
Nodejs indirme sayfası aşağıdaki gibi görünecektir -

İşletim sisteminize bağlı olarak gerekli paketi kurun. Nodejs kurulduktan sonra, npm de onunla birlikte yüklenecektir. Npm'nin kurulu olup olmadığını kontrol etmek için terminale npm –v yazın. Npm'nin sürümünü görüntülemelidir.
RxJS Paket Kurulumu
RxJS kurulumuyla başlamak için önce adında bir klasör oluşturun rxjsproj/ burada tüm RxJS örneklerini uygulayacağız.
Klasör rxjsproj/ oluşturulur, komutu çalıştır npm init, aşağıda gösterildiği gibi proje kurulumu için
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initkomutu yürütme sırasında birkaç soru soracaktır, sadece enter tuşuna basın ve devam edin. Npm init'in yürütülmesi tamamlandığında,package.json rxjsproj içinde / aşağıda gösterildiği gibi -
rxjsproj/
package.jsonŞimdi aşağıdaki komutu kullanarak rxj'leri kurabilirsiniz -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesRxJS kurulumu ile işimiz bitti. Şimdi bir klasör oluşturmak için RxJS kullanmayı deneyelimsrc/ içeride rxjsproj/
Şimdi, aşağıda gösterildiği gibi klasör yapısına sahip olacağız -
rxjsproj/
node_modules/
src/
package.jsonİçeride src/ bir dosya oluştur testrx.jsve aşağıdaki kodu yazın -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Yukarıdaki kodu komut isteminde komut kullanarak çalıştırmaya gittiğimizde - node testrx.js, nodejs içe aktarmayla ne yapacağını bilmediğinden, içe aktarma için hata görüntüler.
İçe aktarmanın nodejs ile çalışması için, aşağıda gösterildiği gibi npm kullanarak ES6 modülleri paketini yüklememiz gerekir -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesPaket kurulduktan sonra şimdi çalıştırabiliriz testrx.js dosya aşağıda gösterildiği gibi -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9RxJS'nin kurulu ve kullanıma hazır olduğunu gösteren çıktıyı şimdi görebiliriz. Yukarıdaki yöntem, komut satırında RxJS'yi test etmemize yardımcı olacaktır. Tarayıcıda RxJS'yi test etmek isterseniz, bazı ek paketlere ihtiyacımız olacaktır.
Tarayıcıda RxJS'yi Test Etme
Aşağıdaki paketleri rxjsproj / klasörüne yükleyin -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
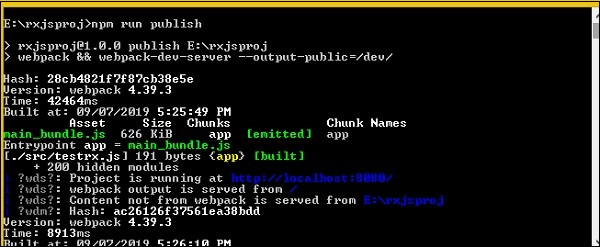
found 0 vulnerabilitiesHtml dosyamızı yürütmek üzere sunucuyu başlatmak için webpack-server kullanacağız. Package.json'daki "yayınla" komutu, başlamamıza ve tüm js dosyalarını webpack kullanarak paketlememize yardımcı olacaktır. Kullanılacak son js dosyamız olan paketlenmiş js dosyaları / dev klasörüne kaydedilir.
Web paketini kullanmak için çalıştırmamız gerekiyor npm run publish komut ve komut, package.json içine aşağıda gösterildiği gibi eklenir -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Web paketiyle çalışmak için, önce web paketinin çalışması için yapılandırma ayrıntılarını içeren webpack.config.js adlı bir dosya oluşturmalıyız.
Dosyadaki detaylar aşağıdaki gibidir -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};Dosyanın yapısı yukarıda gösterildiği gibidir. Geçerli yol ayrıntılarını veren bir yolla başlar.
var path = require('path'); //gives the current pathSırada input, output ve module özelliklerine sahip olan module.exports nesnesidir. Giriş, başlangıç noktasıdır. Burada derlemek istediğimiz başlangıç js dosyasını vermemiz gerekiyor.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - dizinde src klasörünü ve bu klasörde testrx.js'yi arayacaktır.
Çıktı
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Çıktı, yol ve dosya adı ile bir nesnedir. Details.path, derlenen dosyanın tutulacağı klasörü tutacaktır ve dosya adı, .html dosyanızda kullanılacak son dosyanın adını söyleyecektir.
Modül
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduletest, dahil etme, yükleyici, sorgu gibi özelliklere sahip kural ayrıntılarına sahip nesnedir. Test, .js ve .jsx ile biten tüm js dosyalarının ayrıntılarını tutacaktır. Verilen giriş noktasının sonunda .js'yi arayacak desene sahiptir.
Include dosyalara bakmak için kullanılacak klasörü söyler.
The loader kod derlemek için babel yükleyici kullanır.
The query'@ babel / preset-env' değerine sahip bir dizi olan özellik ön ayarlarına sahiptir. İhtiyacınız olan ES ortamına göre kodu aktaracaktır.
Son klasör yapısı aşağıdaki gibi olacaktır -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsKomutu Çalıştır
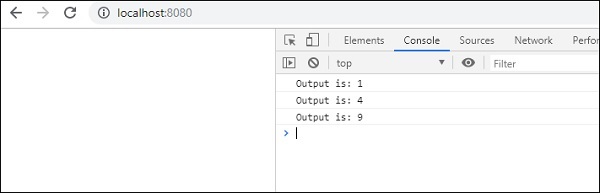
npm run publishiçindeki main_bundle.js dosyasıyla dev / klasör oluşturacaktır. Sunucu başlatılacak ve index.html dosyanızı aşağıda gösterildiği gibi tarayıcıda test edebilirsiniz.

Tarayıcıyı açın ve url'yi tıklayın - http://localhost:8080/

Çıktı konsolda gösterilir.
Bu eğitimde RxJS sürüm 6'yı kullanıyoruz. RxJS genellikle reaktif programlama ile uğraşmak için kullanılır ve Angular, ReactJS ile daha sık kullanılır. Angular 6 varsayılan olarak rxjs6'yı yükler.
RxJS sürüm 5, sürüm 6'ya kıyasla farklı şekilde ele alındı. RxJS 5'inizi 6'ya güncellemeniz durumunda kod kırılacaktır. Bu bölümde, sürüm güncellemesini işleme yöntemlerindeki farkı göreceğiz.
RxJS'yi 6'ya güncelliyorsanız ve kod değişiklikleri yapmak istemiyorsanız, bunu da yapabilirsiniz ve aşağıdaki paketi kurmanız gerekecektir.
npm install --save-dev rxjs-compactBu paket, geriye dönük uyumluluk sağlamaya özen gösterecek ve eski kod, RxJS sürüm 6 ile düzgün çalışacaktır. RxJS 6 ile düzgün çalışan kod değişikliklerini yapmak istiyorsanız, yapılması gereken değişiklikler şunlardır.
Operatörler, gözlemlenebilirler, konu paketleri yeniden yapılandırıldı ve bu nedenle ithalatta önemli değişiklikler yapıldı ve aşağıda açıklandı.
Operatörler için ithalat
Sürüm 5'e göre, operatörler için aşağıdaki ithalat ifadeleri dahil edilmelidir -
import 'rxjs/add/operator/mapTo'
import 'rxjs/add/operator/take'
import 'rxjs/add/operator/tap'
import 'rxjs/add/operator/map'RxJS sürüm 6'da içe aktarmalar aşağıdaki gibi olacaktır -
import {mapTo, take, tap, map} from "rxjs/operators"Gözlemlenebilirler oluşturmak için Yöntemleri İçe Aktarma
Sürüm 5'e göre, Gözlemlenebilirler ile çalışırken, aşağıdaki içe aktarma yöntemleri dahil edilmelidir -
import "rxjs/add/observable/from";
import "rxjs/add/observable/of";
import "rxjs/add/observable/fromEvent";
import "rxjs/add/observable/interval";RxJS sürüm 6'da içe aktarmalar aşağıdaki gibi olacaktır -
import {from, of, fromEvent, interval} from 'rxjs';Gözlemlenebilirlerin İçe Aktarımı
RxJS sürüm 5'te, Observables ile çalışırken, aşağıdaki içe aktarma ifadeleri dahil edilmelidir -
import { Observable } from 'rxjs/Observable'RxJS sürüm 6'da, içe aktarmalar aşağıdaki gibi olacaktır -
import { Observable } from 'rxjs'Konunun İçe Aktarımı
RxJS sürüm 5'te konu aşağıdaki gibi dahil edilmelidir -
import { Subject} from 'rxjs/Subject'RxJS sürüm 6'da, içe aktarmalar aşağıdaki gibi olacaktır -
import { Subject } from 'rxjs'RxJS 6'da operatörler nasıl kullanılır?
pipe() methodoluşturulan gözlemlenebilir üzerinde mevcuttur. RxJS'ye 5.5 sürümünden eklenmiştir. Pipe () kullanarak artık sıralı sırayla birden çok operatör üzerinde çalışabilirsiniz. RxJS sürüm 5'te operatörler bu şekilde kullanılmıştır.
Misal
import "rxjs/add/observable/from";
import 'rxjs/add/operator/max'
let list1 = [1, 6, 15, 10, 58, 2, 40];
from(list1).max((a,b)=>a-b).subscribe(x => console.log("The Max value is "+x));RxJS sürüm 5.5'ten itibaren, operatörü çalıştırmak için boru () kullanmalıyız -
Misal
import { from } from 'rxjs';
import { max } from 'rxjs/operators';
from(list1).pipe(max((a,b)=>a-b)).subscribe(x => console.log(
"The Max value is "+x)
);Operatörler Yeniden Adlandırıldı
Paketlerin yeniden yapılandırılması sırasında, bazı operatörler çakıştıklarından veya javascript anahtar kelimeleriyle eşleştiklerinden yeniden adlandırıldı. Liste aşağıda gösterildiği gibidir -
| Şebeke | Olarak yeniden adlandırıldı |
|---|---|
| yapmak() | dokunmak() |
| tutmak() | catchError () |
| değiştirmek() | switchAll () |
| en sonunda() | Sonuçlandırmak() |
| atmak() | throwError () |
Bir gözlemlenebilir, bir gözlemci oluşturan ve onu değerlerin beklendiği kaynağa ekleyen bir işlevdir, örneğin tıklamalar, bir dom öğesinden fare olayları veya bir Http isteği vb.
Observer is an object with callback functions, Gözlemlenebilir ile etkileşim olduğunda çağrılacak, yani kaynak örnek bir düğme tıklaması, Http isteği vb. için etkileşim kurdu.
Bu bölümde aşağıdaki konuları tartışacağız -
- Gözlemlenebilir Oluştur
- Gözlemlenebilir Abone Ol
- Gözlemlenebilirliği Yürüt
Gözlemlenebilir Oluştur
Gözlemlenebilir, gözlemlenebilir yapıcı kullanılarak ve ayrıca gözlemlenebilir oluşturma yöntemi kullanılarak ve abone fonksiyonunu aşağıda gösterildiği gibi bir argüman olarak iletilerek oluşturulabilir -
testrx.js
import { Observable } from 'rxjs';
var observable = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Kullanarak bir gözlemlenebilir oluşturduk ve "İlk Gözlemlenebilirim" mesajını ekledik. subscriber.next Gözlemlenebilir içinde mevcut yöntem.
Ayrıca aşağıda gösterildiği gibi Observable.create () yöntemini kullanarak Observable oluşturabiliriz -
testrx.js
import { Observable } from 'rxjs';
var observer = Observable.create(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Gözlemlenebilir Abone Ol
Bir gözlemlenebilirliğe aşağıdaki şekilde abone olabilirsiniz -
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);
observer.subscribe(x => console.log(x));Gözlemci abone olduğunda, Gözlemlenebilir'in yürütülmesine başlayacaktır.
Tarayıcı konsolunda gördüğümüz şey bu -

Gözlemlenebilirliği Yürüt
Bir gözlemlenebilir, abone olduğunda yürütülür. Gözlemci, bildirilen üç yöntemi olan bir nesnedir,
next() - Bu yöntem bir sayı, dize, nesne vb. Değerler gönderir.
complete() - Bu yöntem herhangi bir değer göndermez ve gözlemlenebilir olanın tamamlandığını gösterir.
error() - Bu yöntem varsa hatayı gönderecektir.
Üç bildirimin tümü ile gözlemlenebilir olanı oluşturalım ve aynısını yapalım.
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
try {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}
}
);
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));Yukarıdaki kodda, sonraki, tamamlama ve hata yöntemini ekledik.
try{
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}Bir sonraki, tamamlama ve hatayı gerçekleştirmek için, aşağıda gösterildiği gibi abone olma yöntemini çağırmalıyız -
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));Hata yöntemi, yalnızca bir hata varsa çağrılacaktır.
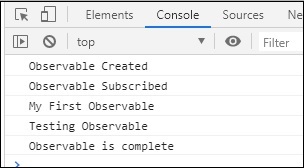
Bu, tarayıcıda görülen çıktıdır -

Operatörler, RxJS'nin önemli bir parçasıdır. Operatör, girdi olarak gözlemlenebilir alan saf bir işlevdir ve çıktı da gözlemlenebilirdir.
Operatörlerle Çalışma
Bir operatör, girdi olarak gözlemlenebilir olan saf bir fonksiyondur ve çıktı da gözlemlenebilirdir.
Operatörlerle çalışmak için bir pipe () yöntemine ihtiyacımız var.
Pipe () kullanma örneği
let obs = of(1,2,3); // an observable
obs.pipe(
operator1(),
operator2(),
operator3(),
operator3(),
)Yukarıdaki örnekte bir gözlemlenebilir kullanarak yarattık of()1, 2 ve 3 değerlerini alan yöntem. Şimdi bu gözlemlenebilirde, yukarıda gösterildiği gibi pipe () yöntemini kullanarak herhangi bir sayıda işleci kullanarak farklı işlemler gerçekleştirebilirsiniz. Operatörlerin yürütülmesi, verilen gözlemlenebilir üzerinde sırayla devam edecektir.
Aşağıda çalışan bir örnek verilmiştir -
import { of } from 'rxjs';
import { map, reduce, filter } from 'rxjs/operators';
let test1 = of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
let case1 = test1.pipe(
filter(x => x % 2 === 0),
reduce((acc, one) => acc + one, 0)
)
case1.subscribe(x => console.log(x));Çıktı
30Yukarıdaki örnekte, çift sayıları filtreleyen ve daha sonra kullandık filtre operatörü kullandık reduce() çift değerleri ekleyecek ve abone olunduğunda sonucu verecek operatör.
İşte tartışacağımız Gözlemlenebilirlerin bir listesi.
- Creation
- Mathematical
- Join
- Transformation
- Filtering
- Utility
- Conditional
- Multicasting
- Hata yönetimi
Oluşturma Operatörleri
Oluşturma operatörü kategorisinde tartışacağımız operatörler aşağıdadır -
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | Ajax Bu operatör, verilen URL için bir ajax isteğinde bulunacaktır. |
| 2 | itibaren Bu operatör, bir diziden, dizi benzeri bir nesneden, bir sözden, yinelenebilir bir nesneden veya gözlemlenebilir benzeri bir nesneden gözlemlenebilir bir nesne yaratacaktır. |
| 3 | fromEvent Bu operatör, örneğin düğmeler, tıklamalar vb. Gibi bir olay yayan öğelerde kullanılmak üzere gözlemlenebilir olarak çıktı verecektir. |
| 4 | fromEventPattern Bu operatör, olay işleyicilerini kaydetmek için kullanılan giriş işlevinden bir gözlemlenebilir öğe yaratacaktır. |
| 5 | Aralık Bu operatör, verilen süre boyunca her seferinde bir Gözlemlenebilir oluşturacaktır. |
| 6 | nın-nin Bu operatör aktarılan argümanları alacak ve onları gözlemlenebilir hale getirecektir. |
| 7 | Aralık Bu operatör, sağlanan aralığa göre size bir sayı dizisi verecek bir Gözlemlenebilirlik oluşturacaktır. |
| 8 | atma hatası Bu operatör, bir hata bildirecek bir gözlemlenebilir yaratacaktır. |
| 9 | zamanlayıcı Bu operatör, zaman aşımından sonra değeri yayan bir gözlemlenebilir yaratacak ve değer her aramadan sonra artmaya devam edecektir. |
| 10 | iif Bu operatör, hangi Gözlemlenebilir'in abone olacağına karar verecektir. |
Matematiksel Operatörler
Aşağıdakiler, Matematiksel operatör kategorisinde tartışacağımız operatörlerdir -
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | Miktar Count () operatörü, değerleri olan bir Gözlemlenebilir Öğeyi alır ve bunu tek bir değer verecek bir Gözlemlenebilir'e dönüştürür |
| 2 | Max Max metodu tüm değerlerle bir gözlemlenebilir alacak ve maksimum değeri olan bir gözlemlenebilir döndürecektir. |
| 3 | Min Min yöntemi, tüm değerlerle bir gözlemlenebilirliği alacak ve minimum değerle bir gözlemlenebilir döndürecektir. |
| 4 | Azalt Azaltma işlecinde, gözlemlenebilir girdi üzerinde biriktirici işlevi kullanılır ve toplayıcı işlevi, biriken değeri, biriktirici işlevine geçirilen isteğe bağlı bir çekirdek değerle bir gözlemlenebilir biçiminde döndürür. Azalt () işlevi 2 bağımsız değişken, bir biriktirici işlevi ve ikinci olarak çekirdek değeri alır. |
Operatörlere Katılın
Aşağıdakiler, Join operatörü kategorisinde tartışacağımız operatörlerdir.
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | concat Bu operatör, girdi olarak verilen Gözlemlenebilir'i sırayla yayınlayacak ve bir sonrakine geçecektir. |
| 2 | forkJoin Bu operatör bir dizi veya dikt nesnesine girdi olarak alınacak ve gözlemlenebilirin verilen gözlemlenebilirden yayılan son değerleri tamamlamasını ve döndürmesini bekleyecektir. |
| 3 | birleştirmek Bu operatör, gözlemlenebilir girdiyi alacak ve tüm değerleri gözlemlenebilirden yayınlayacak ve tek bir gözlemlenebilir çıktı yayacaktır. |
| 4 | yarış Gözlenebilir ilk kaynağın ayna kopyası olacak bir gözlemlenebilirliği geri verecektir. |
Dönüşüm Operatörleri
Aşağıdakiler, Dönüşüm operatörü kategorisinde tartışacağımız operatörlerdir.
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | tampon Tampon, bir gözlemlenebilir üzerinde çalışır ve bir gözlemlenebilir olarak argümanı alır. Bir dizideki orijinal gözlemlenebilirliği üzerine yayımlanan değerleri tamponlamaya başlayacak ve gözlemlenebilir argüman olarak alındığında aynı şeyi yayacaktır. Argümanlar yayınladıkça gözlemlenebilir bir kez alındığında, tampon sıfırlanır ve gözlemlenebilir girdi yayınlayana ve aynı senaryo tekrarlanıncaya kadar orijinal üzerinde tekrar tamponlamaya başlar. |
| 2 | bufferCount Buffercount () operatörü durumunda, değerleri çağrıldığı gözlemlenebilirden toplayacak ve buffercount'a verilen tampon boyutu eşleştiğinde aynısını yayınlayacaktır. |
| 3 | bufferTime Bu, bufferCount'a benzer, bu yüzden burada, çağrıldığı gözlemlenebilirden değerleri toplayacak ve bufferTimeSpan yapıldığını yayacaktır. 1 argüman, yani bufferTimeSpan alır . |
| 4 | bufferToggle BufferToggle () durumunda, 2 argüman alır, açılışlar ve closSelector. Açılış argümanları abone olabilir veya tamponu başlatma sözü ve ikinci bağımsız değişken olan closSelector tekrar abone olabilir veya tamponun kapatılması ve toplanan değerleri yayması için bir gösterge vaat eder. |
| 5 | bufferWhen Bu işleç, değerleri dizi biçiminde verir, tek bir bağımsız değişkeni, tamponu ne zaman kapatacağına, yayacağına ve sıfırlayacağına karar verecek bir işlev olarak alır. |
| 6 | genişletmek Genişletme operatörü, özyinelemeli olarak gözlemlenebilir kaynağa ve ayrıca gözlemlenebilir çıktıya uygulanan bir işlevi argüman olarak alır. Nihai değer gözlenebilirdir. |
| 7 | groupBy GroupBy işlecinde, çıktı belirli bir koşula göre gruplanır ve bu grup öğeleri GroupedObservable olarak yayınlanır. |
| 8 | harita Harita operatörü durumunda, Gözlemlenebilir kaynak üzerindeki her değere bir proje işlevi uygulanır ve aynı çıktı bir Gözlemlenebilir olarak yayınlanır. |
| 9 | haritaya göre Kaynak Gözlemlenebilir bir değer yaydığında, Gözlemlenebilir ile birlikte çıktı olarak sabit bir değer verilir. |
| 10 | mergeMap MergeMap operatörü durumunda, her kaynak değerine bir proje işlevi uygulanır ve bunun çıktısı Gözlemlenebilir çıktısı ile birleştirilir. |
| 11 | switchMap SwitchMap operatörü durumunda, her kaynak değerine bir proje fonksiyonu uygulanır ve bunun çıktısı Gözlemlenebilir çıktısı ile birleştirilir ve verilen değer en son öngörülen Gözlemlenebilir değerdir. |
| 12 | pencere Gözlenebilir olan bir argüman pencere sınırlarını alır ve verilen pencere sınırları her yayınladığında iç içe bir gözlemlenebilirliği geri verir. |
Filtreleme Operatörleri
Aşağıdakiler, filtreleme operatörü kategorisinde tartışacağımız operatörlerdir.
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | ifşa etmek Bir süre sonra Gözlemlenebilir kaynaktan çıkan bir değer ve emisyon, Gözlemlenebilir veya taahhüt olarak verilen başka bir girdi ile belirlenir. |
| 2 | debounceTime Ancak süre tamamlandıktan sonra, kaynaktan gözlemlenebilir bir değer yayacaktır. |
| 3 | farklı Bu operatör, önceki değerle karşılaştırıldığında farklı olan, gözlemlenebilir kaynaktan tüm değerleri verecektir. |
| 4 | elementAt Bu operatör, verilen indekse bağlı olarak gözlemlenebilir kaynaktan tek bir değer verecektir. |
| 5 | filtre Bu operatör, verilen dayanak fonksiyonuna dayalı olarak Gözlemlenebilir kaynaktan değerleri filtreleyecektir. |
| 6 | ilk Bu operatör, Gözlemlenebilir kaynak tarafından yayılan ilk değeri verecektir. |
| 7 | son Bu operatör, Gözlemlenebilir kaynak tarafından yayılan son değeri verecektir. |
| 8 | ignoreElements Bu operatör, Observable kaynağından gelen tüm değerleri yoksayacak ve yalnızca geri arama işlevlerini tamamlamak veya hata vermek için çağrıları yürütecektir. |
| 9 | örneklem Bu operatör, Observable kaynağından en son değeri verecektir ve çıktı kendisine iletilen argümana bağlı olacaktır. |
| 10 | atlama Bu operatör, girdi olarak alınan sayım öğelerinin ilk oluşumunu atlayacak bir gözlemlenebilir öğeyi geri verecektir. |
| 11 | gaz kelebeği Bu operatör, argüman olarak alınan girdi işlevi tarafından belirlenen süre boyunca gözlemlenebilir kaynaktan değerleri çıkaracak ve yok sayacak ve aynı işlem tekrarlanacaktır. |
Hizmet Operatörleri
Aşağıdakiler, kamu hizmeti operatörü kategorisinde tartışacağımız operatörlerdir.
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | dokunmak Bu operatör, gözlemlenebilir kaynakla aynı çıktıya sahip olacaktır ve değerleri gözlemlenebilirden kullanıcıya kaydetmek için kullanılabilir. Ana değer, varsa hata veya görev tamamlandıysa. |
| 2 | gecikme Bu operatör, verilen zaman aşımına bağlı olarak Observable kaynağından yayılan değerleri geciktirir. |
| 3 | gecikme Bu operatör, Gözlemlenebilir kaynaktan yayılan değerleri, girdi olarak alınan başka bir gözlemlenebilir olandan gelen zaman aşımına bağlı olarak geciktirir. |
| 4 | observeOn Girdi programlayıcıya dayalı bu operatör, Gözlemlenebilir kaynaktan gelen bildirimleri yeniden gönderecektir. |
| 5 | subscribeOn Bu operatör, girdi olarak alınan programlayıcıya bağlı olarak Observable kaynağına asenkron aboneliklere yardımcı olur. |
| 6 | Zaman aralığı Bu operatör, geçerli değeri ve alınan zamanlayıcı girdisi kullanılarak hesaplanan geçerli ve önceki değer arasında geçen süreyi içeren bir nesne döndürecektir. |
| 7 | zaman damgası Zaman damgasını, değerin yayınlandığı zamanı söyleyen Observable kaynağından yayılan değerle birlikte döndürür. |
| 8 | zaman aşımı Bu operatör, Gözlemlenebilir kaynağı verilen zaman aşımından sonra bir değer yayınlamazsa bir hata atar. |
| 9 | sıralamak Gözlemlenebilir öğedeki tüm kaynak değerleri toplar ve kaynak tamamlandığında bunları bir dizi olarak çıkarır. |
Koşullu Operatörler
Aşağıdakiler, koşullu operatör kategorisinde tartışacağımız operatörlerdir.
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | defaultIfEmpty Bu operatör, gözlemlenebilir kaynak boşsa varsayılan bir değer döndürecektir. |
| 2 | her Girdi fonksiyonuna göre bir Gözlemlenebilir döndürür ve kaynak Gözlemlenebilir üzerindeki değerlerin her birinin koşulunu sağlar. |
| 3 | bulmak Bu, Gözlemlenebilir kaynağının ilk değeri girdi olarak alınan yüklem işlevi için koşulu karşıladığında gözlemlenebilir olanı döndürecektir. |
| 4 | findIndex Girdi programlayıcıya dayalı bu operatör, Gözlemlenebilir kaynaktan gelen bildirimleri yeniden gönderecektir. |
| 5 | boş Bu operatör, gözlemlenebilir girdi herhangi bir değer yaymadan tam geri çağırma için giderse çıktıyı doğru olarak verir ve gözlemlenebilir girdi herhangi bir değer yayarsa yanlıştır. |
Çok Noktaya Yayın Operatörleri
Aşağıdakiler, çok noktaya yayın operatörü kategorisinde tartışacağımız operatörlerdir.
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | çok noktaya yayın Çok noktaya yayın operatörü, diğer abonelerle oluşturulan tek aboneliği paylaşır. Çok noktaya yayının aldığı parametreler, connect () yöntemine sahip bir ConnectableObservable döndüren bir konu veya fabrika yöntemidir. Abone olmak için connect () yöntemi çağrılmalıdır. |
| 2 | Yayınla Bu operatör, ConnectableObservable'ı geri verir ve gözlemlenebilirlere abone olmak için connect () yöntemini kullanması gerekir. |
| 3 | publishBehavior publishBehaviour, BehaviourSubject'i kullanır ve ConnectableObservable'ı döndürür. Oluşturulan gözlemlenebilir olana abone olmak için connect () yöntemi kullanılmalıdır. |
| 4 | yayınla publishBehaviour AsyncSubject'i kullanır ve ConnectableObservable'ı geri döndürür. Oluşturulan gözlemlenebilir olana abone olmak için connect () yöntemi kullanılmalıdır. |
| 5 | yayınla publishReplay, değerleri arabelleğe alabildiği ve aynısını yeni abonelere yeniden oynatabildiği ve ConnectableObservable'ı döndürdüğü davranış konusunu kullanır. Oluşturulan gözlemlenebilir olana abone olmak için connect () yöntemi kullanılmalıdır. |
| 6 | Paylaş Mutlicast () operatörü için bir takma addır, tek farkı, aboneliği başlatmak için connect () yöntemini manuel olarak çağırmanıza gerek olmamasıdır. |
Operatörlerde Hata Giderme
Aşağıdakiler, hata işleme operatörü kategorisinde tartışacağımız operatörlerdir.
| Sr.No | Operatör ve Açıklama |
|---|---|
| 1 | catchError Bu operatör, yeni bir Gözlemlenebilir öğe veya bir hata döndürerek, Gözlemlenebilir kaynaktaki hataları yakalamayla ilgilenir. |
| 2 | yeniden dene Bu operatör, bir hata varsa Gözlemlenebilir kaynağında yeniden denemeyle ilgilenecek ve verilen girdi sayısına göre yeniden deneme yapılacaktır. |
Gözlenebilir olan yaratıldığında, gözlemlenebilir olanı yürütmek için ona abone olmamız gerekir.
count () operatörü
Burada, gözlemlenebilir bir cihaza nasıl abone olunacağına dair basit bir örnek var.
örnek 1
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
final_val.subscribe(x => console.log("The count is "+x));Çıktı
The count is 6Aboneliğin unsubscribe () adlı bir yöntemi vardır. Unsubscribe () yöntemine yapılan bir çağrı, bu gözlemlenebilir için kullanılan tüm kaynakları kaldıracak, yani gözlemlenebilir olan iptal edilecektir. Unsubscribe () yöntemini kullanmanın çalışan bir örneğini burada bulabilirsiniz.
Örnek 2
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
let test = final_val.subscribe(x => console.log("The count is "+x));
test.unsubscribe();Abonelik, değişken testinde saklanır. Gözlemlenebilir olan test.unsubscribe () kullandık.
Çıktı
The count is 6Bir özne, çok noktaya yayın yapabilen, yani birçok gözlemciyle konuşabilen bir gözlemlenebilirdir. Olay dinleyicili bir düğmeyi düşünün, dinleyici ekle kullanılarak olaya eklenen işlev, kullanıcı düğmeye her tıkladığında çağrılır, benzer işlev konu için de geçerlidir.
Bu bölümde aşağıdaki konuları tartışacağız -
- Bir konu oluşturun
- Gözlemlenebilir ve Özne arasındaki Fark Nedir?
- Davranış Konusu
- Tekrar Oynatma Konusu
- AsyncSubject
Bir konu oluşturun
Konu ile çalışmak için, Konuyu aşağıda gösterildiği gibi içe aktarmamız gerekiyor -
import { Subject } from 'rxjs';Aşağıdaki gibi bir konu nesnesi oluşturabilirsiniz -
const subject_test = new Subject();Nesne, üç yöntemi olan bir gözlemcidir -
- next(v)
- error(e)
- complete()
Bir Konuya Abone Olun
Aşağıda gösterildiği gibi konu ile ilgili birden fazla abonelik oluşturabilirsiniz -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});Abonelik, daha önce tartıştığımız addlistener gibi konu nesnesine kaydedilir.
Verileri Konuya Aktarma
Next () yöntemini kullanarak oluşturulan konuya veri aktarabilirsiniz.
subject_test.next("A");Veriler konuya eklenen tüm aboneliğe aktarılacaktır.
Misal
İşte konunun çalışan bir örneği -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.next("B");Subject_test nesnesi, yeni bir Subject () çağırarak oluşturulur. Subject_test nesnesinin next (), error () ve complete () yöntemlerine başvurusu vardır. Yukarıdaki örneğin çıktısı aşağıda gösterilmiştir -
Çıktı

Aşağıda gösterildiği gibi konu yürütmeyi durdurmak için complete () yöntemini kullanabiliriz.
Misal
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
subject_test.next("B");Complete'i çağırdığımızda, daha sonra çağrılan bir sonraki yöntem çağrılmaz.
Çıktı

Şimdi error () yöntemini nasıl çağıracağımızı görelim.
Misal
Aşağıda çalışan bir örnek verilmiştir -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));Çıktı

Gözlemlenebilir ve Özne arasındaki Fark Nedir?
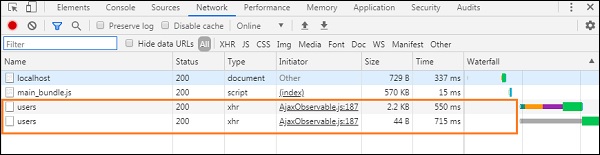
Bir gözlemlenebilir, abone ile bire bir konuşacaktır. Gözlemlenebilir olana her abone olduğunuzda yürütme sıfırdan başlayacaktır. Ajax kullanılarak yapılan bir Http aramasını ve gözlemlenebilir olanı arayan 2 abone alın. Tarayıcı ağı sekmesinde 2 HttpHttp isteği göreceksiniz.
Misal
İşte aynı çalışan bir örnek -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));Çıktı


Şimdi, burada sorun şu ki, aynı verilerin paylaşılmasını istiyoruz, ancak 2 Http çağrısı pahasına değil. Bir Http araması yapmak ve verileri aboneler arasında paylaşmak istiyoruz.
Bu, Konular kullanılarak mümkün olacaktır. Çok noktaya yayın yapabilen, yani birçok gözlemciyle konuşabilen bir gözlemlenebilir. Değeri aboneler arasında paylaşabilir.
Misal
İşte Konular'ı kullanan bir çalışma örneği -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
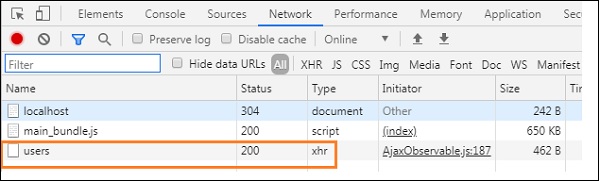
let subscriber = final_val.subscribe(subject_test);Çıktı

Artık yalnızca bir Http çağrısı görebilirsiniz ve aynı veriler aranan aboneler arasında paylaşılır.

Davranış Konusu
Davranış konusu arandığında size en son değeri verecektir.
Aşağıda gösterildiği gibi davranış konusu oluşturabilirsiniz -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectMisal
İşte Davranış Konusu kullanmak için çalışan bir örnek -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
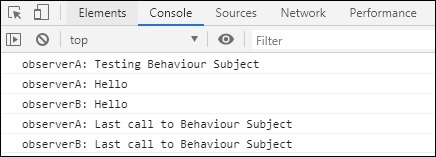
behavior_subject.next("Last call to Behaviour Subject");Çıktı

Tekrar Oynatma Konusu
Bir replaysubject, davranış öznesine benzer, burada değerleri tamponlayabilir ve aynısını yeni abonelere yeniden oynatabilir.
Misal
İşte tekrar konusunun çalışan bir örneği -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
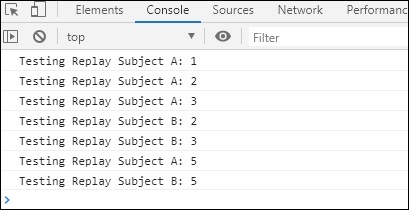
replay_subject.next(5);Yeniden oynatma konusunda kullanılan tampon değeri 2'dir. Böylece son iki değer arabelleğe alınacak ve aranan yeni aboneler için kullanılacaktır.
Çıktı

AsyncSubject
AsyncSubject durumunda, çağrılan son değer aboneye iletilir ve yalnızca complete () yöntemi çağrıldıktan sonra yapılır.
Misal
İşte aynısının çalışan bir örneği -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
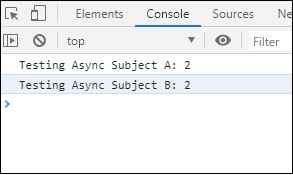
});Burada tamamlamadan önce konuya geçen son değer 2'dir ve abonelere verilen değer aynıdır.
Çıktı

Bir programlayıcı, aboneliğin ne zaman başlaması ve bildirilmesi gerektiğinin yürütülmesini kontrol eder.
Planlayıcıdan yararlanmak için aşağıdakilere ihtiyacımız var -
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';İşte, yürütmeye karar verecek olan zamanlayıcıyı kullanacağımız çalışan bir örnek.
Misal
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
console.log('Observable Subscribed');Çıktı

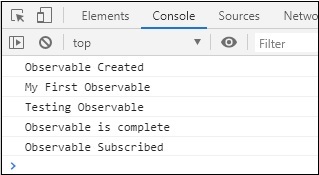
Programlayıcı olmasaydı çıktı aşağıda gösterildiği gibi olurdu -

Bu bölümde, RxJ'lerin Angular ile nasıl kullanılacağını göreceğiz. Burada Angular kurulum sürecine girmeyeceğiz, Angular Kurulum hakkında bilgi edinmek için bu bağlantıya bakın -https://www.tutorialspoint.com/angular7/angular7_environment_setup.htm
Verileri yüklemek için RxJS'den Ajax'ı kullanacağımız bir örnek üzerinde doğrudan çalışacağız.
Misal
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
}app.component.html
<div>
<h3>{{title}}</h3>
<ul *ngFor="let i of data">
<li>{{i.id}}: {{i.name}}</li>
</ul>
</div>
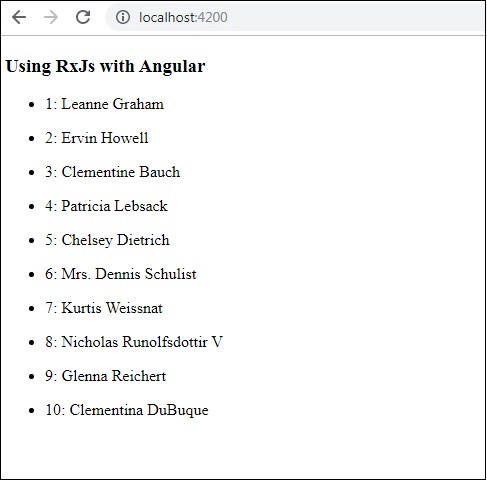
<router-outlet></router-outlet>Bu url'den veri yükleyecek RxJS'den ajax kullandık -https://jsonplaceholder.typicode.com/users.
Derlediğinizde ekran aşağıda gösterildiği gibidir -

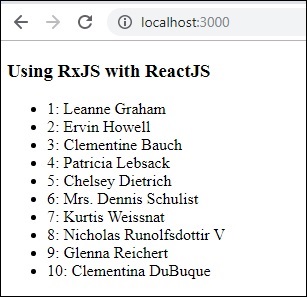
Bu bölümde, RxJ'lerin ReactJS ile nasıl kullanılacağını göreceğiz. Burada Reactjs kurulum sürecine girmeyeceğiz, ReactJS Kurulumu hakkında bilgi edinmek için şu bağlantıya bakın:https://www.tutorialspoint.com/reactjs/reactjs_environment_setup.htm
Misal
Verileri yüklemek için RxJS'den Ajax'ı kullanacağımız aşağıdaki örnek üzerinde doğrudan çalışacağız.
index.js
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
class App extends Component {
constructor() {
super();
this.state = { data: [] };
}
componentDidMount() {
const response = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
response.subscribe(res => {
this.setState({ data: res });
});
}
render() {
return (
<div>
<h3>Using RxJS with ReactJS</h3>
<ul>
{this.state.data.map(el => (
<li>
{el.id}: {el.name}
</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>ReactJS Demo</title>
<head>
<body>
<div id = "root"></div>
</body>
</html>Bu URL'den veri yükleyecek RxJS'den ajax kullandık -https://jsonplaceholder.typicode.com/users.
Derlerken, ekran aşağıda gösterildiği gibidir -