RxJS - Konularla Çalışma
Özne, çok noktaya yayın yapabilen, yani birçok gözlemciyle konuşabilen bir gözlemlenebilirdir. Bir olay dinleyiciye sahip bir düğme düşünün, dinleyici ekle kullanılarak olaya eklenen işlev, kullanıcı düğmeye her tıkladığında çağrılır, benzer işlev konu için de geçerlidir.
Bu bölümde aşağıdaki konuları tartışacağız -
- Bir konu oluşturun
- Gözlemlenebilir ve Özne arasındaki Fark Nedir?
- Davranış Konusu
- Tekrar Oynatma Konusu
- AsyncSubject
Bir konu oluşturun
Konu ile çalışmak için, Konuyu aşağıda gösterildiği gibi içe aktarmamız gerekiyor -
import { Subject } from 'rxjs';Aşağıdaki gibi bir konu nesnesi oluşturabilirsiniz -
const subject_test = new Subject();Nesne, üç yöntemi olan bir gözlemcidir -
- next(v)
- error(e)
- complete()
Bir Konuya Abone Olun
Aşağıda gösterildiği gibi konu ile ilgili birden fazla abonelik oluşturabilirsiniz -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});Abonelik, daha önce tartıştığımız addlistener gibi konu nesnesine kaydedilir.
Verileri Konuya Aktarma
Next () yöntemini kullanarak oluşturulan konuya veri aktarabilirsiniz.
subject_test.next("A");Veriler konuya eklenen tüm aboneliğe aktarılacaktır.
Misal
İşte konunun çalışan bir örneği -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.next("B");Subject_test nesnesi, yeni bir Subject () çağırarak oluşturulur. Subject_test nesnesinin next (), error () ve complete () yöntemlerine başvurusu vardır. Yukarıdaki örneğin çıktısı aşağıda gösterilmiştir -
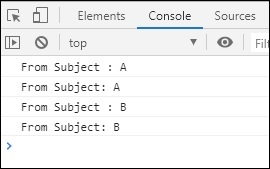
Çıktı

Aşağıda gösterildiği gibi konu yürütmeyi durdurmak için complete () yöntemini kullanabiliriz.
Misal
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
subject_test.next("B");Complete'i çağırdığımızda, daha sonra çağrılan bir sonraki yöntem çağrılmaz.
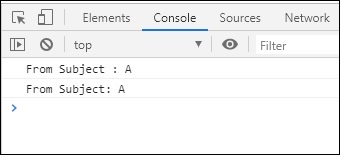
Çıktı

Şimdi error () yöntemini nasıl çağıracağımızı görelim.
Misal
Aşağıda çalışan bir örnek verilmiştir -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
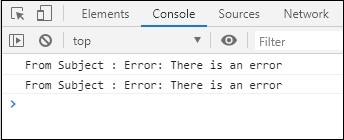
subject_test.error(new Error("There is an error"));Çıktı

Gözlemlenebilir ve Özne arasındaki Fark Nedir?
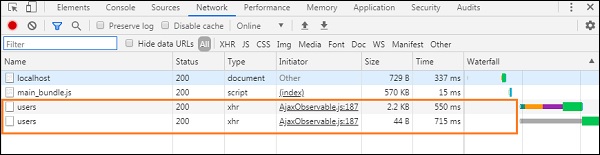
Bir gözlemlenebilir, abone ile bire bir konuşacaktır. Gözlemlenebilir olana her abone olduğunuzda uygulama sıfırdan başlayacaktır. Ajax kullanılarak yapılan bir Http aramasını ve gözlemlenebilir olanı arayan 2 abone alın. Tarayıcı ağı sekmesinde 2 HttpHttp isteği göreceksiniz.
Misal
İşte aynı çalışan bir örnek -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
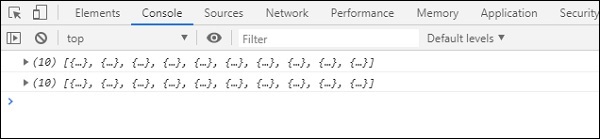
let subscriber2 = final_val.subscribe(a => console.log(a));Çıktı


Şimdi, burada sorun şu ki, aynı verilerin paylaşılmasını istiyoruz, ancak 2 Http çağrısı pahasına değil. Bir Http araması yapmak ve verileri aboneler arasında paylaşmak istiyoruz.
Bu, Konular kullanılarak mümkün olacaktır. Çok noktaya yayın yapabilen, yani birçok gözlemciyle konuşabilen bir gözlemlenebilir. Değeri aboneler arasında paylaşabilir.
Misal
İşte Konular'ı kullanan bir çalışma örneği -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
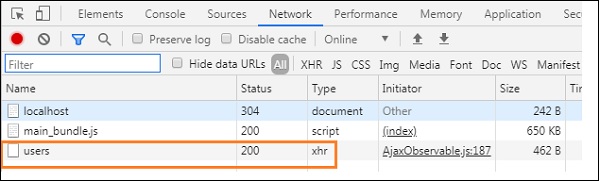
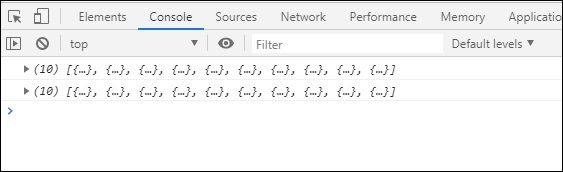
let subscriber = final_val.subscribe(subject_test);Çıktı

Artık yalnızca bir Http çağrısı görebilirsiniz ve aynı veriler aranan aboneler arasında paylaşılır.

Davranış Konusu
Davranış konusu arandığında size en son değeri verecektir.
Aşağıda gösterildiği gibi davranış konusu oluşturabilirsiniz -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectMisal
İşte Davranış Konusu kullanmak için çalışan bir örnek -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
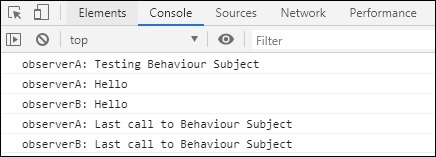
behavior_subject.next("Last call to Behaviour Subject");Çıktı

Tekrar Oynatma Konusu
Bir replaysubject, davranış öznesine benzer, burada, değerleri arabelleğe alabilir ve aynısını yeni abonelere tekrar oynatabilir.
Misal
İşte tekrar konusunun çalışan bir örneği -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
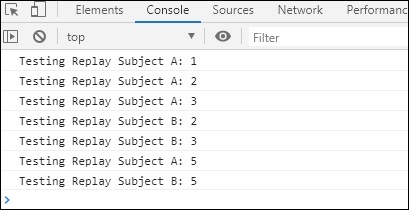
replay_subject.next(5);Yeniden oynatma konusunda kullanılan tampon değeri 2'dir. Böylece son iki değer arabelleğe alınacak ve aranan yeni aboneler için kullanılacaktır.
Çıktı

AsyncSubject
AsyncSubject durumunda, çağrılan son değer aboneye iletilir ve yalnızca complete () yöntemi çağrıldıktan sonra yapılır.
Misal
İşte aynısının çalışan bir örneği -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});Burada tamamlanmadan önce konuya geçen son değer 2'dir ve abonelere verilen değer aynıdır.
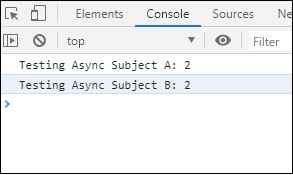
Çıktı