RxJS - Zamanlayıcı ile Çalışma
Bir programlayıcı, aboneliğin ne zaman başlaması ve bildirilmesi gerektiğinin yürütülmesini kontrol eder.
Planlayıcıdan yararlanmak için aşağıdakilere ihtiyacımız var -
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';İşte, yürütmeye karar verecek olan zamanlayıcıyı kullanacağımız çalışan bir örnek.
Misal
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
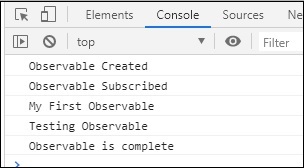
console.log('Observable Subscribed');Çıktı

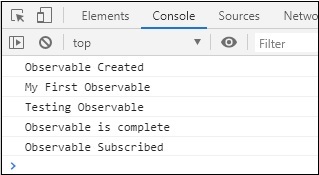
Programlayıcı olmadan çıktı aşağıda gösterildiği gibi olurdu -