ServiceNow - Geliştirme
ServiceNow, herhangi bir organizasyonda ITSM'yi uygulamak için kolayca kullanabileceğimiz birçok dahili özellik ve uygulama sağlar. Aynı zamanda, farklı süreçleri ve özellikleri kurmak için iş gereksinimleri vardır. ServiceNow son derece özelleştirilebilir ve geliştiriciler, Javascript ilkelerini kullanarak müşterinin gereksinimlerine göre kolayca uygulamalar ve modüller oluşturabilir.
ServiceNow komut dosyası için Javascript zorunludur. Bu bölümde, size ServiceNow geliştirmesine genel bir bakış sunacağız.
Uygulama Oluşturmaya Genel Bakış
ServiceNow, yeni uygulamalarınızı oluşturabileceğiniz, kaynak kodlarını verebileceğiniz, uygulamalarınız için yeni tablolar oluşturabileceğiniz vb. "Studio" adlı bir uygulama sağlar. Studio, yeni uygulamalar oluşturmak için yönlendirmeli ve kullanımı kolay bir arayüz sağlar. BookWorm ltd'nin aşağıdaki durumu için yeni bir uygulama oluşturalım.
Ön Uç BT ekibinin ServiceNow'da, Yöneticinin vardiya ROTA'yı (vardiya rotasyonu) yayınlayabileceği bir uygulamaya ihtiyacı vardır. Her çalışan için 6 saatlik bir vardiya olacak ve ekibin 24 X 7'yi desteklemesi gerekiyor.
Navigator goto Studio'dan yeni bir pencere açılacaktır. Uygulama oluştur'a tıklayın. Uygulama adını ve açıklamasını girmeniz istenecektir. Son olarak, Oluştur'u tıklayın.

Aşağıda başvuru sayfasını bulacaksınız. Şimdi uygulamamız için bir tablo oluşturmanın zamanı geldi. "Uygulama dosyası oluştur" a gidin.

Veri modeli altındaki Tablo'ya tıklayın ve oluştur'a tıklayın. Yeni tablonun ayrıntılarını girmeniz istenecektir. Tablonun adını verin ve kalan ayrıntıları varsayılan olarak saklayın.

Şimdi aşağı kaydırın ve bu tablolar için sütunları tanımlamaya başlayın. Aşağıda sütun tanımımız var, burada dikkat edilmesi gereken önemli nokta, Üye sütununda sys_user referansını seçmiş olmamızdır.

Şimdi, Shift sütununa tıklayın ve burada olduğu gibi "Seçim listesi oluştur" u seçin, 6 am-12pm, 12 pm-6pm, 6 pm-12am ve 12 am-6am gibi vardiya seçenekleri oluşturacağız.

Artık tablo oluşturduğumuza göre, stüdyodaki uygulamamız şöyle görünüyor.

Stüdyo bizim için otomatik olarak Form, liste, modül, uygulama menüsü oluşturmuştur. ROTA tablosunu oluşturmak için yaptığımız gibi, uygulama dosyası oluştur seçeneğinden ek modüller, tablolar, UI vb. Oluşturabiliriz.
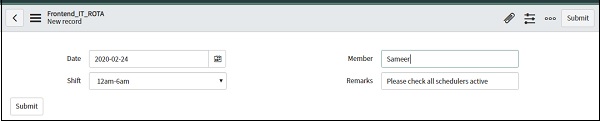
Şimdi uygulamamızın hizmette nasıl göründüğüne bakalım. Gezinme çubuğunda Frontend_IT_ROTA'yı arayın ve yeni modülümüze gidin.
Devam edelim ve uygulamamıza bazı yeni ROTA kayıtları ekleyelim. Yeni düğmesine tıklayın.



UI Politikası ve Eylemleri
ServiceNow, kullanıcı arabirimi politikalarını, bir form üzerindeki bilgilerin davranışını dinamik olarak değiştirebileceğimiz ve görevler için özel işlem akışlarını kontrol edebileceğimiz bir araç olarak tanımlar. Öte yandan kullanıcı arayüzü eylemi, kullanıcı arayüzünü daha etkileşimli, özelleştirilmiş ve kullanıcı etkinliklerine özgü hale getirmek için kullanılır. Bunu bir örnek yardımıyla anlayalım.
Diyelim ki, Olay formunu, herhangi bir olay Ön Uç BT ekip atama grubuna atanırsa, Hizmetler alanı görünmez hale gelmeli ve Yapılandırma öğeleri devre dışı bırakılmalıdır. Buradaki kullanıcı arayüzü politikası, "atama grubu ön uç BT ekibi olarak seçildiyse" ve buradaki kullanıcı arayüzü eylemleri "Hizmetler alanı görünmez hale gelmeli ve Yapılandırma öğesi alanı devre dışı bırakılmalıdır" şeklindedir.
UI eylemi, arayüzü kullanmanın kolay bir yolu ve ayrıca istemci komut dosyası aracılığıyla uygulanabilir. İstemci komut dosyası yazmak, alanlarda gelişmiş işlemler yapmamıza yardımcı olacaktır. Ayrıca bu bölümde daha sonra istemci komut dosyasını göstereceğiz.
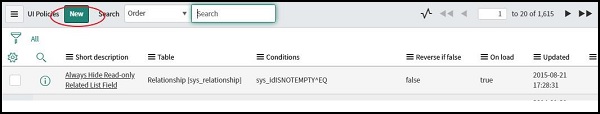
Burada dikkat edilmesi gereken önemli nokta, UI eylemlerinin daha hızlı ve önce yürütülmesi, ardından istemci komut dosyalarının yapılmasıdır. Kullanım durumumuz için bir UI politikası ve eylem oluşturalım. Gezinme çubuğundan, "Sistem UI" uygulaması altındaki "UI politikası" modülünü açın ve Yeni düğmesine tıklayın.

Masanın adını verin, olay bizim durumumuzdur. Uygulamayı Global olarak tutun. Global seçeneğini bulamazsanız, sağ üst köşedeki dişli çarkına gidin ve geliştirici sekmesinden uygulamayı global olarak seçin.
Şimdi, sonraki bölümdeki koşulları vermeye başlayın. Bizim durumumuzda "Atama grubu Ön uç BT ekibidir" olacaktır. Ardından, aşağıdaki gibi bazı onay kutuları vardır -
Global - UI politikalarınızın global olarak uygulanmasını istiyorsanız işaretleyin.
On load - Sayfa her yenilendiğinde kullanıcı arayüzü politikanızı çalıştırmak istiyorsanız işaretleyin.
Reverse if false - Koşullar değişirse oluşturduğumuz tüm eylemleri tersine çevirmek istiyorsanız işaretleyin.
Devral - İsterseniz işaretleyin, belirtilen tabloyu genişleten tablo (UI politikasının oluşturulduğu) bu UI Politikasını devralır.
Gerekli tüm ayrıntıları doldurun ve gönder düğmesine basın.

Şimdi, UI politikasını tekrar açın ve UI eylemlerine girme seçeneğini bulacaksınız. UI işlemlerini kullanım durumumuza göre verelim. Kullanıcı arayüzü eylem bölümünde Yeni düğmesine tıklayın.

Hizmetler ve Yapılandırma öğeleri alanları için aşağıdaki eylemleri seçeceğiz.


Kullanıcı arayüzü işlemlerinizi onaylamak için gönder'i tıklayın ve son olarak, UI politikasındaki değişiklikleri kaydetmek için 'Güncelle'yi tıklayın. Artık olay formlarına gidebilir ve UI politikanızı ve eylemlerinizi doğrulayabilirsiniz.
ServiceNow Komut Dosyası
ServiceNow'da İstemci tarafı ve Sunucu tarafı olmak üzere iki tür komut dosyası vardır. Sunucu tarafı komut dosyası, işlemin web sunucusunda gerçekleştiği anlamına gelirken, istemci komut dosyası oluşturma, işlemin kullanıcının makinesinde gerçekleştiği anlamına gelir. Her komut dosyası türü tarafından gerçekleştirilebilecek belirli görevler vardır. Her iki komut dosyasının örneklerini tartışalım -
İstemci tarafı komut dosyası
İstemci tarafı komut dosyası, form alanında bazı varsayılan değerlerin doldurulması, bazı uyarı mesajlarının görüntülenmesi, kullanıcının bir formdaki başka bir alandaki yanıtına göre bir alanda değer ayarlanması, seçim listesini değiştirme gibi çeşitli senaryolarda kullanılabilir. vb. Üç ana istemci komut dosyası türü vardır.
Onload () - Bu, form yüklendiğinde yürütülür.
Onchange () - Bu, formdaki belirli bir alan değiştirildiğinde yürütülür.
Onsubmit () - Form gönderildiğinde bu çalıştırılır.
İki kullanım durumu için bir istemci komut dosyası oluşturalım. Yeni uygulamamız olan "Frontend IT team ROTA" da, uygulama yüklendikten sonra "Vardiya rotasyonunu ayarlamak için lütfen bu uygulamayı haftada bir kullanın" uyarısını uygulayacağız. Ardından, vardiya zamanlaması 12:00 - 06:00 olarak seçilirse "Üye vardiya ödeneği hakkına sahiptir" uyarısını görüntüleyeceğiz.
Studio modülüne gidin, uygulamayı açın ve 'Uygulama oluştur' dosyasını tıklayın. Ardından, istemci geliştirme seçeneği altında istemci komut dosyasını seçin ve aşağıdaki gibi gerekli ayrıntıları verin -

Aşağı kaydırın ve senaryoyu verin. Aşağıdaki gibi bir uyarı vereceğiz.

Function onLoad() {
alert (“Please use this application once a week to set the shift rotation”);
}Sonucu görmek için gönder'e tıklayın ve yeni başvurunuzu yükleyin.
Şimdi, bir sonraki kullanım örneğini uygulayalım. Burada onChange kullanacağız. OnChange İşlevi, ServiceNow tarafından otomatik olarak 5 bağımsız değişkenle iletilir.
Control - Client Script'in yapılandırıldığı alandır
OldValue - Form yüklendiğinde (değişiklikten önce) alanın değeridir.
newValue - Değişiklikten sonraki alanın değeridir.
isLoading- Değişikliğin bir form yükünün parçası olarak meydana gelip gelmediğini gösteren boole değeridir. Değişim bir form yükünden kaynaklanıyorsa değer doğrudur. Form yüklendiğinde, formdaki tüm alan değerleri değişir.
isTemplate- Meydana gelen değişikliğin, alanın bir şablon tarafından doldurulmasından kaynaklanıp kaynaklanmadığını gösteren boole değeridir. Değişimin bir şablona göre doldurulmasından kaynaklanması durumunda değer doğrudur.

function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}
Glideform (g_form) sınıfı
Glideform, formların formlarını ve alanlarını kontrol etmek için kullanılan sınıftır. Alan değerini gizleme, diğer alanlardaki yanıta göre alanın değerini ayarlama, seçim listesine alan ekleme vb. Görevleri gerçekleştirebiliriz.
Glide form sınıfı birçok yöntemle birlikte gelir. Birkaç önemli yöntem addOption (), clearOptions (), showFieldMsg (), clearMessages (), clearValue (), setValue () vb.
Atama grubu Frontend BT ekibi olarak seçildiyse, açıklama alanında bazı mesajları doldurmak için olay formunda bir istemci komut dosyası oluşturalım. Kullanıcı arayüzü politikalarına gidin ve yeni bir politika oluşturun. "Nereye başvurulur" bölümündeki koşulu "Atama grubu Ön Uç BT ekibidir" şeklinde belirtin.

UI politikasını gönderin, tekrar açın ve ardından gelişmiş görünüme tıklayın. Daha sonra senaryoyu verme seçeneğini bulacaksınız.

Komut dosyası otomatik olarak onCondition () işleviyle doldurulur. OnCondition işlevi bir kez otomatik olarak yürütülecektir, UI politikasında verdiğimiz koşul yerine getirilir. Dikkat edilmesi gereken bir diğer nokta da iki komut dosyası olduğudur: "Doğruysa yürüt" ve "Yanlışsa çalıştır".
"Yürütme doğruysa" betiği, koşul eşleştiğinde çalıştırılır ve alanlardaki değerleri, bahsettiğimiz koşul artık karşılanmayacak şekilde değiştirirsek, "yanlışsa çalıştır" komut dosyası çalıştırılır.
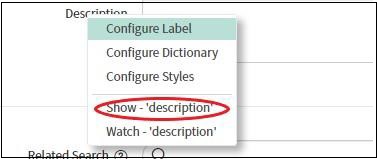
İkisi için bir senaryo yazalım. Burada setValue ve clearValue yöntemlerini kullanacağız. Komut dosyasında belirtilmesi gereken alan adını almak için olay formunu açın ve istenen alana sağ tıklayın, alan adını “Göster - <alanadı>” formatında bulabilirsiniz.

On true script
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}On false script
function onCondition() {
g_form.clearValue('description');
}
Şimdi olay formunu açın ve sonucu kontrol edin.

Sunucu Tarafı Komut Dosyası
Sunucu tarafı komut dosyaları ServiceNow sunucusunda veya veritabanında yürütülür. Sunucu tarafı komut dosyası iki kategoriye sahiptir -
İş kuralları
Komut dosyası şunları içerir
Her kategoriyi tek tek inceleyelim.
İş kuralları
İş kuralları modülü, Sistem tanımlama uygulamasında bulunabilir. Bir iş kuralı oluşturmak için yeniye tıklayın. Basit bir açılır arayüze sahip olan iş kuralı eylemlerini kullanarak basit bir iş kuralı oluşturabiliriz.
Alanın değerlerini ayarlamak veya forma bir mesaj eklemek için iş kuralı eylemini kullanabilirsiniz. İş kuralını ne zaman çalıştıracağımızı aşağıdaki gibi seçebiliriz -
Before - İş kuralındaki mantık, veritabanı işleminden önce yürütülür
After - İş kuralındaki mantık, veritabanı işleminden sonra yürütülür
Async - Zaman uyumsuz İş Kuralları, bir veritabanı işlemi gerçekleştikten sonra mantığını yürütür, ancak zamanlayıcı, görevi mümkün olan en kısa sürede, ancak veritabanı işleminden hemen sonra çalıştırılmak üzere sıraya koyar.
Display - Display Business Rules, bir form yüklendiğinde ve veritabanından bir kayıt yüklendiğinde kendi mantığını yürütür.
Ayrıca, iş kuralının yürütmesi gereken veritabanı işlemini de seçebiliriz. Son bölümde oluşturduğumuz Frontend IT ekibi ROTA uygulamasında bir iş kuralı eylemi oluşturalım.
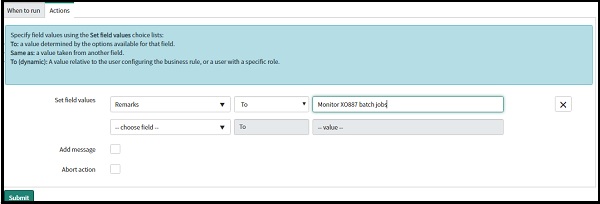
Vardiya zamanlaması 12: 00-06: 00 arası ise Açıklama alanındaki değeri "XO887 toplu işlerini izle" olarak ayarlamamız gerekir. Adı ve tabloya frontend_it_rota verin. İçeride, ne zaman çalıştırılmalı sekmesi, vardiya 12: 00-06: 00 olduğu için koşulu verir ve 'ekle' ve 'güncelle' kutusunu işaretleyin.

Eylem İçinde sekmesi, açıklama alanı için koşulunuzu belirtin.

Bu iş kuralında özel senaryomuzu da verebiliriz. Özel komut dosyasını yazmaya başlamak için, Gelişmiş onay kutusunu işaretleyin ve komut dosyasını yazmak için yeni Gelişmiş sekmesini göreceksiniz.
Üye, saat veya tarih alanı verilmediğinde insert işlemini iptal etmek için bir script yazalım. Bu amaçla 'mevcut' ve 'önceki' nesneleri kullanacağız.
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}
Komut Dosyası Dahil Et
Komut dosyası içerdiğini kullanarak, özel fonksiyonlar veya sınıflar yazabilir ve daha sonra bunları diğer komut dosyalarında ihtiyaç duyduğumuz kadar kullanabiliriz. Bir tür yeniden kullanılabilir komut dosyalarıdır; diğer istemci tarafı veya sunucu tarafı komut dosyalarında kullanabiliriz. Ancak, yalnızca diğer komut dosyaları tarafından açıkça çağrıldıklarında çalıştırılırlar. Yeni bir komut dosyası oluşturmak için bir modülümüz var "Script include"Sistem tanımı" uygulaması altında. Yeni bir komut dosyası oluşturmak için yeniye tıklayın.
Komut dosyası içerme formunda, komut dosyasının adını verin. API adı alanı, komut dosyasının dahili adıdır ve bu komut dosyası içeriği diğer uygulamalardan çağrıldığında kullanılır. İstemci tarafındaki komut dosyalarına dahil bu komut dosyasını kullanmak istiyorsanız, istemci çağrılabilir onay kutusunu işaretleyin. Uygulamada, bu betiğin kullanıldığı uygulamayı verin. 'Erişilebilirlik' alanında, uygulama kapsamını belirtin.
Frontend BT ekibi ROTA uygulamasında aşağıdaki durum için bir script yazalım. İlk olarak, herhangi bir alanda geçersiz bir karakteri kontrol edecek bir include betik yazacağız. Argümanı bir dizge olarak alacak ve dizedeki karakterlere göre true veya false döndürecek bir işlev tanımlayacağız.
Üye (Ad) alanında (ön uç BT ekibi ROTA uygulamasında) verilen değerin formu gönderirken herhangi bir geçersiz karakter içermediğini doğrulamak için bu işlevi iş kuralı komut dosyamızda kullanacağız.
Script include modülünü açın, kullanacağımız script aşağıdadır.
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}
Şimdi, Üye alanını doğrulamak için İş kuralı komut dosyasını yazalım. İş kuralı modülünü açın ve uygulamamız Frontend BT ekibi ROTA için yeni bir iş kuralı oluşturun.
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}
Hata ayıklama
Betiğimiz beklentilere uygun performans göstermiyorsa veya bazı hatalar alıyorsak çeşitli hata ayıklama tekniklerini kullanabiliriz. İstemci tarafı ve sunucu tarafı komut dosyasında hata ayıklayabileceğimiz çeşitli yolları tartışalım.
İstemci komut dosyalarında hata ayıklama
İstemci komut dosyasında hata ayıklamanın en iyi yolu günlüklere başvurmaktır. Javascript, Javascript günlüklerine mesaj yazmak için jslog () yöntemi sağlar. Jslog () yöntemi, bağımsız değişkendeki günlüklerde olmasını istediğimiz iletileri kabul eder. Aşağıda jslog () 'u nasıl uygulayabileceğimizle ilgili bir örnek var. İş kuralı komut dosyasında aşağıdaki komut dosyasını kullanabilirsiniz.
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}Bu, loglardaki üye alanında verilen değeri verecektir. Bu durumda üye alanının değerini almak için getvalue yöntemini kullandık. Şimdi, sonraki adım günlükleri açmaktır. Sağ üst köşedeki ayar seçeneğine gidin ve geliştirici sekmesine tıklayın. "Javascript günlüğü ve Alan izleyicisi" seçeneğini açın.

JavaScript Günlükleri, ana ServiceNow tarayıcı penceresinin altında yeni bir bölümde açılacaktır.

Jslog () dışında, komut dosyalarında hata ayıklamak için genellikle Javascript'te kullandığımız try / catch deyimlerini de kullanabiliriz.
Sunucu tarafı komut dosyasında hata ayıklama
Sunucu tarafı komut dosyasında hata ayıklamanın en yaygın yolu "Komut dosyası hata ayıklayıcı" modülünü kullanmaktır. Kod hata ayıklayıcı, kesme noktaları yerleştirmek, kodu adım adım dolaşmak, değişkenlerin değerini görüntülemek vb. İçin kullanılabilir. Kod hata ayıklayıcısına erişmek için, gezinme çubuğunda "kod hata ayıklayıcısını" bulun. "Sistem Tanılama" uygulamasında bulunur.
Bunun dışında, “Sistem günlüğü uygulaması” içerisinde bulunan “Uygulama günlükleri” modülüne de başvurabiliriz.