Spring MVC - Hızlı Kılavuz
Spring Web MVC çerçevesi, esnek ve gevşek bağlı web uygulamaları geliştirmek için kullanılabilecek bir model-görünüm-denetleyici mimarisi ve hazır bileşenler sağlar. MVC modeli, uygulamanın farklı yönlerini (giriş mantığı, iş mantığı ve UI mantığı) ayırırken, bu öğeler arasında gevşek bir bağlantı sağlar.
Model uygulama verilerini içerir ve genel olarak aşağıdakilerden oluşacaktır: POJO.
View model verilerinin işlenmesinden sorumludur ve genel olarak, HTML istemcinin tarayıcısının yorumlayabileceği çıktı.
Controller işlemden sorumludur User Requests ve Building Appropriate Model ve bunu oluşturma için görünüme aktarır.
DispatcherServlet
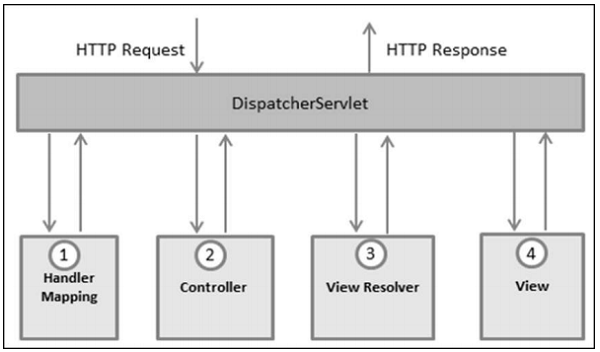
Spring Web model-görünüm-denetleyici (MVC) çerçevesi, tüm HTTP isteklerini ve yanıtlarını işleyen bir DispatcherServlet etrafında tasarlanmıştır. Spring Web MVC DispatcherServlet'in istek işleme iş akışı aşağıdaki şekilde gösterilmektedir.

DispatcherServlet'e gelen bir HTTP isteğine karşılık gelen olaylar dizisi aşağıdadır -
Bir HTTP isteği aldıktan sonra DispatcherServlet, HandlerMapping uygun Denetleyiciyi aramak için.
Kontrolör talebi alır ve kullanılan duruma göre uygun hizmet yöntemlerini çağırır. GET veya POST method. Hizmet yöntemi, model verilerini tanımlanan iş mantığına göre ayarlar ve görünüm adını DispatcherServlet'e döndürür.
DispatcherServlet, ViewResolver istek için tanımlanmış görünümü almak için.
Görünüm sonlandırıldığında, DispatcherServlet, model verilerini tarayıcılarda nihayet işlenen görünüme aktarır.
Yukarıda belirtilen bileşenlerin tümü, yani HandlerMapping, Controller ve ViewResolver, WebApplicationContextovanın bir uzantısı olan ApplicationContext Web uygulamaları için gerekli bazı ekstra özelliklerle.
Gerekli Yapılandırma
DispatcherServlet'in işlemesini istediğiniz istekleri, içinde bir URL eşlemesi kullanarak eşlememiz gerekir. web.xmldosya. Aşağıdaki, bildirim ve eşlemeyi göstermek için bir örnektir.HelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>web.xml dosya içinde tutulacak WebContent/WEB-INFweb uygulamanızın dizini. Başladıktan sonraHelloWeb DispatcherServlet, çerçeve uygulama bağlamını adlı bir dosyadan yüklemeye çalışacaktır. [servlet-name]-servlet.xmluygulamanın WebContent / WEB-INF dizininde bulunur. Bu durumda dosyamızHelloWeb-servlet.xml.
Sonra, <servlet-mapping>etiketi, hangi URL'lerin hangi DispatcherServlet tarafından işleneceğini belirtir. Burada, .jsp ile biten tüm HTTP istekleri,HelloWeb DispatcherServlet.
Varsayılan dosya adı ile gitmek istemiyorsanız [servlet-name]-servlet.xml ve varsayılan konumu WebContent / WEB-INF olarak seçerseniz, bu dosya adını ve konumunu sunucu uygulaması dinleyicisini ekleyerek özelleştirebilirsiniz. ContextLoaderListener web.xml dosyanızda aşağıdaki gibi -
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Şimdi, gerekli konfigürasyonu kontrol edelim HelloWeb-servlet.xml dosyası, web uygulamanızın WebContent / WEB-INF dizinine yerleştirilir.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Aşağıdakiler hakkında bazı önemli noktalar HelloWeb-servlet.xml dosya -
[servlet-name]-servlet.xml dosyası, genel kapsamda aynı adla tanımlanan herhangi bir fasulyenin tanımlarını geçersiz kılarak, tanımlanan fasulyeleri oluşturmak için kullanılacaktır.
<context:component-scan...> etiketi, Spring MVC açıklama tarama özelliğini etkinleştirmek için kullanılacaktır, bu da aşağıdaki gibi ek açıklamalardan yararlanmaya olanak tanır @Controller ve @RequestMapping, vb.
InternalResourceViewResolvergörünüm adlarını çözmek için tanımlanmış kurallara sahip olacak. Yukarıda tanımlanan kurala göre, adında bir mantıksal görünümhello adresinde bulunan bir görünüm uygulamasına atandı /WEB-INF/jsp/hello.jsp.
Şimdi gerçek bileşenlerin, yani Denetleyici, Model ve Görünümün nasıl oluşturulacağını anlayalım.
Bir Denetleyicinin Tanımlanması
DispatcherServlet, denetleyicilere, kendisine özgü işlevselliği yürütme isteğini yetkilendirir. @Controllerek açıklama, belirli bir sınıfın bir denetleyici rolüne hizmet ettiğini gösterir. @RequestMapping ek açıklama, bir URL'yi tüm bir sınıfa veya belirli bir işleyici yöntemine eşlemek için kullanılır.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}@Controllerek açıklama, sınıfı bir Spring MVC denetleyicisi olarak tanımlar. Burada ilk kullanım@RequestMapping bu denetleyicideki tüm işleme yöntemlerinin, /hello yol.
Bir sonraki açıklama @RequestMapping (method = RequestMethod.GET) beyan etmek için kullanılır printHello()HTTP GET isteğini işlemek için denetleyicinin varsayılan hizmet yöntemi olarak yöntem. Herhangi bir POST talebini aynı URL'de ele almak için başka bir yöntem tanımlayabiliriz.
Yukarıdaki denetleyiciyi, @RequestMapping'e aşağıdaki gibi ek öznitelikler ekleyebileceğimiz başka bir biçimde de yazabiliriz -
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}value öznitelik, işleyici yönteminin eşlendiği URL'yi ve method öznitelik, HTTP GET isteğini işlemek için hizmet yöntemini tanımlar.
Aşağıda, yukarıda tanımlanan kontrolörle ilgili dikkat edilmesi gereken bazı önemli noktalar verilmiştir:
Bir hizmet yöntemi içinde gerekli iş mantığını tanımlayacaksınız. Gereksinime göre bu yöntemin içinde başka bir yöntem çağırabilirsiniz.
Tanımlanan iş mantığına göre bu yöntem dahilinde bir model oluşturacaksınız. Farklı model özniteliklerini ayarlayabilirsiniz ve bu özniteliklere, sonucu sunmak için görünüm tarafından erişilebilir. Bu örnek, "mesaj" niteliğine sahip bir model oluşturur.
Tanımlanmış bir hizmet yöntemi, viewmodeli oluşturmak için kullanılacak. Bu örnek, mantıksal görünüm adı olarak "merhaba" döndürür.
JSP Görünümleri Oluşturma
Spring MVC, farklı sunum teknolojileri için birçok görünüm türünü destekler. Bunlar arasında -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom ve RSS beslemeleri, JasperReportsvb. Ancak, en yaygın olanlar JSTL ile yazılan JSP şablonlarıdır. Öyleyse, /WEB-INF/hello/hello.jsp dosyasında basit bir merhaba görünümü yazalım -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Buraya ${message}Kontrolörün içinde kurduğumuz nitelik burada. Görünümünüzün içinde görüntülenecek birden çok özelliğe sahip olabilirsiniz.
Bu bölüm, Spring Framework ile çalışmanıza başlamak için bir geliştirme ortamının nasıl hazırlanacağı konusunda bize rehberlik edecektir. Bu bölüm ayrıca bize nasıl kurulacağını öğretecekJDK, Tomcat ve Eclipse Spring Framework'ü kurmadan önce makinenizde -
Adım 1 - Java Geliştirme Kitini (JDK) Kurun
En son sürümü Oracle'ın Java sitesinden indirebilirsiniz - Java SE İndirmeleri . İndirilen dosyalara JDK kurulumu için talimatlar bulacaksınız, kurulumu kurmak ve yapılandırmak için verilen talimatları izleyin. Kurulum tamamlandıktan sonra, PATH ve JAVA_HOME ortam değişkenlerini içeren dizine başvuracak şekilde ayarlayın.java ve javac, tipik java_install_dir/bin ve java_install_dir sırasıyla.
Windows çalıştırıyorsanız ve JDK'yı C:\jdk1.6.0_15, aşağıdaki satırı sayfanıza koymanız gerekir C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15Alternatif olarak, Windows NT / 2000 / XP'de Bilgisayarım'a sağ tıklayabilir → Özellikler → Gelişmiş → Ortam Değişkenleri'ni seçebilirsiniz. Ardından, PATH değerini güncellersiniz ve OK düğmesine tıklayın.
UNIX'te (Solaris, Linux, vb.), SDK, /usr/local/jdk1.6.0_15 ve C kabuğunu kullanırsanız, aşağıdaki komutu .cshrc dosya.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15Alternatif olarak, bir Entegre Geliştirme Ortamı (IDE) kullanıyorsanız Borland JBuilder, Eclipse, IntelliJ IDEA veya Sun ONE Studio, daha sonra IDE'nin Java'nın nerede kurulduğunu bildiğini doğrulamak için basit bir program derleyin ve çalıştırın, aksi takdirde IDE belgelerinde verilen uygun kurulumu yapın.
Adım 2 - Apache Common Logging API'yi yükleyin
Apache Commons Logging API'nin en son sürümünü şu adresten indirebilirsiniz: https://commons.apache.org/logging/. Kurulumu indirdikten sonra, ikili dağıtımı uygun bir konuma açın.
Örneğin - Windows'ta C: \ commons-logging-1.1.1 veya Linux / Unix'te /usr/local/commons-logging1.1.1. Bu dizinde aşağıdaki jar dosyaları ve diğer destekleyici belgeler vb.

Bu dizinde CLASSPATH değişkeninizi doğru bir şekilde ayarladığınızdan emin olun, aksi takdirde uygulamanızı çalıştırırken sorunlarla karşılaşacaksınız.
Adım 3 - Eclipse IDE'yi Kurun
Bu eğitimdeki tüm örnekler Eclipse IDE kullanılarak yazılmıştır. Bu nedenle, makineye Eclipse'in en son sürümünü yüklememiz önerilir.
Eclipse IDE'yi kurmak için, en son Eclipse ikili dosyalarını aşağıdaki bağlantıdan indirin https://www.eclipse.org/downloads/. Kurulum indirildikten sonra, ikili dağıtımı uygun bir konuma açın.
Örneğin, pencerelerde - C: \ eclipse'de veya Linux / Unix'te / usr / local / eclipse'de ve son olarak PATH değişkenini uygun şekilde ayarlayın.
Eclipse, bir Windows makinesinde aşağıdaki komutları çalıştırarak başlatılabilir veya eclipse.exe dosyasına çift tıklayabiliriz.
%C:\eclipse\eclipse.exeEclipse, bir UNIX (Solaris, Linux, vb.) Makinesinde aşağıdaki komutlar yürütülerek başlatılabilir -
$/usr/local/eclipse/eclipseBaşarılı bir başlangıçtan sonra, her şey yolundaysa, aşağıdaki ekranı göstermelidir.

Adım 4 - Spring Framework Kitaplıklarını Kurun
Şimdi her şey yolundaysa, Spring Framework'ü kurmaya devam edebiliriz. Çerçeveyi makineye indirme ve kurma adımları aşağıdadır.
Spring'i Windows'a mı yoksa UNIX'e mi yüklemek istediğinizi seçin ve ardından indirmek için bir sonraki adıma geçin .zip file pencereler için ve .tz Unix için dosya.
Spring framework ikili dosyalarının en son sürümünü şuradan indirin: https://repo.spring.io/release/org/springframework/spring.
İndirdik spring-framework-4.3.1.RELEASE-dist.zip Windows Makinesinde ve indirilen dosyayı açtığımızda, - E: \ spring içindeki dizin yapısını aşağıdaki gibi verecektir.

Tüm Bahar kütüphanelerini dizinde bulacaksınız. E:\spring\libs. Bu dizinde CLASSPATH değişkeninizi doğru şekilde ayarladığınızdan emin olun; aksi takdirde, uygulamayı çalıştırırken bir sorunla karşılaşacağız. Eclipse kullanırsak, CLASSPATH'ı ayarlamamız gerekmez çünkü tüm ayarlar Eclipse aracılığıyla yapılacaktır.
Bu son adımı tamamladığınızda, bir sonraki bölümde göreceğiniz ilk Bahar Örneğinize geçmeye hazırsınız.
Aşağıdaki örnek, basit bir web tabanlı nasıl yazılacağını gösterir. Hello WorldSpring MVC Framework kullanarak uygulama. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework'ü kullanarak Dinamik Web Uygulaması geliştirmek için sonraki adımları takip edelim.
| Adım | Açıklama |
|---|---|
| 1 | Bir adla Dinamik Web Projesi oluşturun HelloWeb ve oluşturulan projede src klasörü altında bir com.tutorialspoint paketi oluşturun. |
| 2 | Aşağıdaki Spring'i ve diğer kitaplıkları klasöre sürükleyip bırakın WebContent/WEB-INF/lib.. |
| 3 | Java sınıfı oluşturun HelloController com.tutorialspoint paketi altında. |
| 4 | Spring konfigürasyonu oluştur files web.xml ve HelloWeb-servlet.xml WebContent / WEB-INF klasörü altında. |
| 5 | Bir ada sahip bir alt klasör oluşturun jspWebContent / WEB-INFolder altında. Bir görünüm dosyası oluşturunhello.jsp bu alt klasörün altında. |
| 6 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>merhaba.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Web uygulamasına dahil edilecek Bahar ve diğer kitaplıkların listesi aşağıdadır. Bu dosyaları sürükleyip bırakabiliriz -WebContent/WEB-INF/lib Klasör.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seç ve kaydet HelloWeb.war Tomcat'deki dosya webapps Klasör.
Şimdi Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Şimdi, URL'ye erişmeyi deneyin -http://localhost:8080/HelloWeb/hello. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı göreceğiz.

Verilen URL'de şunu not etmelisiniz: HelloWebuygulama adı ve merhaba, denetleyicimizde @RequestMapping ("/ merhaba") kullanarak bahsettiğimiz sanal alt klasördür. URL'nizi eşlerken doğrudan kök kullanabilirsiniz.@RequestMapping("/"), bu durumda aynı sayfaya kısa URL kullanarak erişebilirsiniz http://localhost:8080/HelloWeb/, ancak farklı klasörler altında farklı işlevlere sahip olunması önerilir.
Aşağıdaki örnek, basit bir web tabanlı nasıl yazılacağını gösterir. Hello WorldSpring MVC Framework kullanarak uygulama. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework'ü kullanarak Dinamik Web Uygulaması geliştirmek için sonraki adımları takip edelim.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında Student, StudentController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında öğrenci.jsp, sonuç.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}İşte ilk servis yöntemi student(), ModelAndView nesnesine "command" adıyla boş bir Studentobject geçtik. JSP dosyasında <form: form> etiketleri kullanırsak, yay çerçevesi "command" adında bir nesne beklediği için bu yapılır. Bu nedenle, student () yöntemi çağrıldığında öğrenci.jsp görünümünü döndürür.
İkinci hizmet yöntemi addStudent()HelloWeb / addStudent URL'sindeki bir POST yöntemine karşı çağrılacaktır. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, servis yönteminden bir "sonuç" görünümü döndürülür ve sonuç.jsp oluşturulmasına neden olur.
öğrenci.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>sonuç.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı bitirdiğimizde, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, Export → WAR Dosyası seçeneğini kullanın veSpringWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Şimdi, bir URL deneyin - http: // localhost: 8080 / SpringWeb / öğrenci ve Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı görmelisiniz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulamanızda her şey yolundaysa aşağıdaki ekranı görmelisiniz.

Aşağıdaki örnek, bir http isteğini başka bir sayfaya aktarmak için yeniden yönlendirmeyi kullanan basit bir web tabanlı uygulamanın nasıl yazılacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım:
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında bir Java sınıfı WebController oluşturun. |
| 3 | Jsp alt klasörü altında index.jsp, final.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}Bahar görünüm dosyasının içeriği aşağıdadır index.jsp. Bu bir açılış sayfası olacak, bu sayfa erişim-yönlendirme hizmet yöntemine bir istek gönderecek ve bu istek bu isteği başka bir hizmet yöntemine ve son olarak dafinal.jspsayfa görüntülenecektir.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, Export → WAR Dosyası seçeneğini kullanın ve HelloWeb.war dosyanızı Tomcat'in webapps klasörüne kaydedin.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin –http: // localhost: 8080 / HelloWeb / index ve Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı görmelisiniz.

Şimdi formu göndermek ve son yönlendirilen sayfaya gitmek için "Sayfayı Yeniden Yönlendir" düğmesini tıklayın. Spring Web Uygulamamızda her şey yolundaysa aşağıdaki ekranı görmeliyiz -

Aşağıdaki örnek, basit bir web tabanlı uygulamanın nasıl yazılacağını gösterir Spring MVC Framework, statik sayfalara ve dinamik sayfalara bir <mvc:resources> etiket.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara uyalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında bir Java sınıfı WebController oluşturun. |
| 3 | Statik bir dosya oluşturun final.htm jsp alt klasörü altında. |
| 4 | Spring yapılandırma dosyası HelloWeb-servlet.xml'yi WebContent / WEB-INF klasörü altında aşağıda gösterildiği gibi güncelleyin. |
| 5 | Son adım, kaynak ve konfigürasyon dosyalarının içeriğini oluşturmak ve aşağıda açıklanan uygulamayı dışa aktarmaktır. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Burada <mvc:resources..../>etiketi statik sayfaları eşlemek için kullanılıyor. Mapping özelliği birAnt patternBu, bir http isteklerinin URL modelini belirtir. Konum özniteliği, resimler, stil sayfaları, JavaScript ve diğer statik içerik dahil olmak üzere statik sayfalara sahip bir veya daha fazla geçerli kaynak dizin konumunu belirtmelidir. Birden çok kaynak konumu, virgülle ayrılmış bir değerler listesi kullanılarak belirtilebilir.
Bahar görünüm dosyasının içeriği aşağıdadır WEB-INF/jsp/index.jsp. Bu bir açılış sayfası olacaktır; bu sayfa, erişim için bir istek gönderecekstaticPage service method, bu isteği WEB-INF / pages klasöründe bulunan statik bir sayfaya yönlendirecektir.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, Export → WAR Dosyası seçeneğini kullanın ve HelloWeb.war dosyanızı Tomcat'in webapps klasörüne kaydedin.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Şimdi URL'ye erişmeyi deneyin - http: // localhost: 8080 / HelloWeb / index. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı göreceğiz.

StaticPage hizmet yönteminde bahsedilen statik bir sayfaya erişmek için "HTML Sayfasını Al" düğmesini tıklayın. Spring Web Uygulamanızda her şey yolundaysa, aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanarak formlarda Metin kutularının nasıl kullanılacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework'ü kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım -
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World Example bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında Student, StudentController adlı bir Java sınıfı oluşturun. |
| 3 | Jsp alt klasörü altında student.jsp, result.jsp adlı bir görünüm dosyası oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}İşte ilk servis yöntemi student(), ModelAndView nesnesine "command" adında boş bir Studentobject geçtik, çünkü kullanıyorsanız yay çerçevesi "command" adında bir nesne bekliyor <form:form>JSP dosyanızdaki etiketler. Öyleyse, student () yöntemi çağrıldığında,student.jsp view.
İkinci hizmet yöntemi addStudent() bir POST yöntemine karşı çağrılacak HelloWeb/addStudentURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, servis yönteminden bir "sonuç" görünümü döndürülür ve sonuç, sonuc.jsp oluşturulmasına neden olur.
öğrenci.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:input />HTML metin kutusu oluşturmak için etiket. Örneğin -
<form:input path = "name" />Aşağıdaki HTML içeriğini oluşturacaktır.
<input id = "name" name = "name" type = "text" value = ""/>sonuç.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı bitirdiğimizde, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin HelloWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/HelloWeb/student Spring Web Uygulamasında her şey yolunda giderse aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı görmeliyiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda Password'ün nasıl kullanılacağını açıklar. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Çerçevesini kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara uyalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}İşte ilk servis yöntemi user()JSP dosyanızda <form: form> etiketleri kullanıyorsanız, Spring çerçevesi "command" adında bir nesne beklediğinden, ModelAndView nesnesine "command" adında boş bir User nesnesi ilettik. Dolayısıyla, user () yöntemi çağrıldığında, user.jsp görünümünü döndürür.
İkinci hizmet yöntemi addUser()HelloWeb / addUser URL'sindeki bir POST yöntemine karşı çağrılacaktır. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü, hizmet yönteminden döndürülecek ve bu da users.jsp dosyasının oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada, bir HTML şifre kutusu oluşturmak için <form: password /> etiketini kullanıyoruz. Örneğin -
<form:password path = "password" />Aşağıdaki HTML içeriğini oluşturacaktır.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı bitirdiğimizde, uygulamayı dışa aktarın. Uygulamanıza sağ tıklayın, Export → WAR Dosyası seçeneğini kullanın ve HelloWeb.war dosyanızı Tomcat'in webapps klasörüne kaydedin.
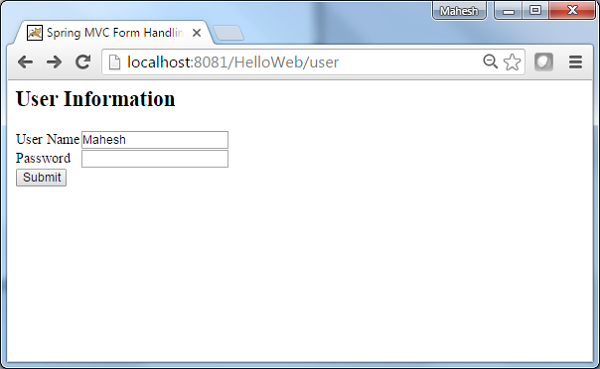
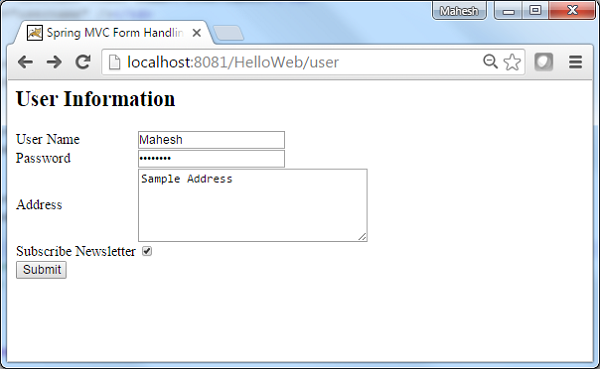
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin –http: // localhost: 8080 / HelloWeb / user ve Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

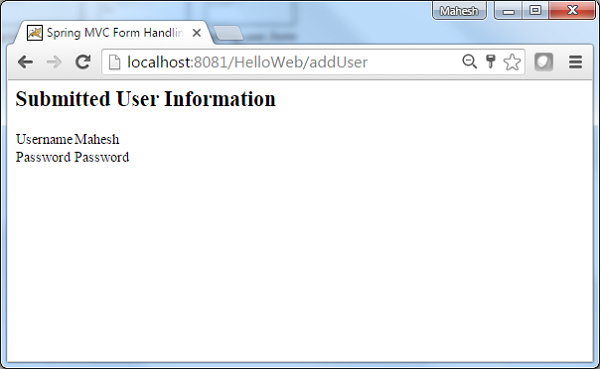
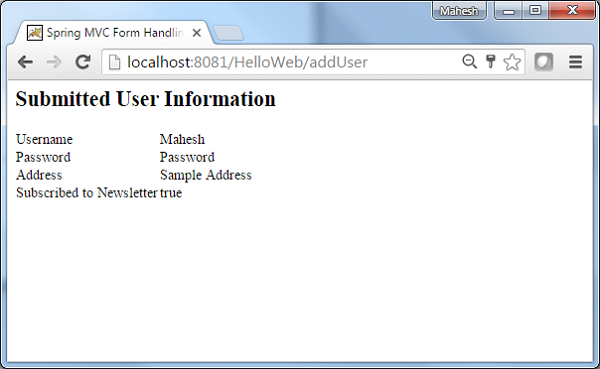
Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda TextArea'nın nasıl kullanılacağını açıklar. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework'ü kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için sonraki adımları takip edelim.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Burada, ilk hizmet yöntemi user () için, ModelAndView nesnesine "command" adında boş bir User nesnesi ilettik, çünkü <form: form> kullanıyorsanız yay çerçevesi "command" adında bir nesne bekliyor. JSP dosyanızdaki etiketler. Dolayısıyla, user () yöntemi çağrıldığında, user.jsp görünümünü döndürür.
İkinci hizmet yöntemi addUser (), HelloWeb / addUser URL'sindeki bir POST yöntemine karşı çağrılacaktır. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü, hizmet yönteminden döndürülecek ve bu da users.jsp dosyasının oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:textarea />HTML metin alanı kutusu oluşturmak için etiket. Örneğin -
<form:textarea path = "address" rows = "5" cols = "30" />Aşağıdaki HTML içeriğini oluşturacaktır.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, Export → WAR Dosyası seçeneğini kullanın ve HelloWeb.war dosyanızı Tomcat'in webapps klasörüne kaydedin.
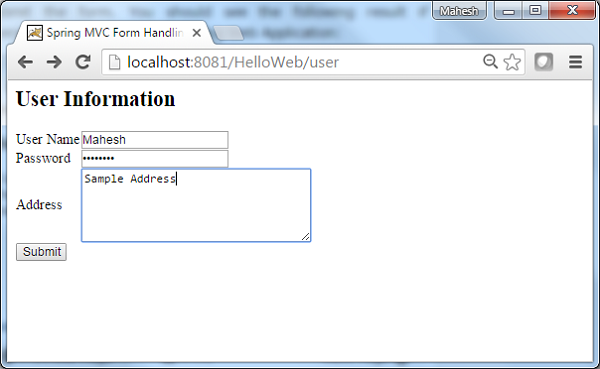
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin –http: // localhost: 8080 / HelloWeb / user ve Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

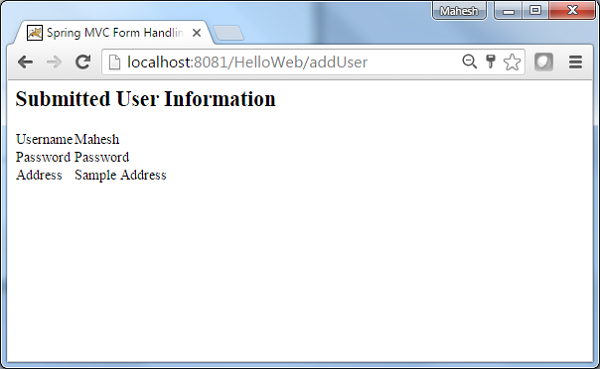
Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda Tek Onay Kutusunun nasıl kullanılacağını açıklar. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World Example bölümünde açıklanan com.tutorialspoint paketinin altında HelloWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp adlı bir görünüm dosyaları oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Burada, ilk hizmet yöntemi user () için, ModelAndView nesnesine "command" adında boş bir User nesnesi ilettik, çünkü <form: form> kullanıyorsanız yay çerçevesi "command" adında bir nesne bekliyor. JSP dosyanızdaki etiketler. Dolayısıyla, user () yöntemi çağrıldığında, user.jsp görünümünü döndürür.
İkinci hizmet yöntemi addUser (), HelloWeb / addUser URL'sindeki bir POST yöntemine karşı çağrılacaktır. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü, hizmet yönteminden döndürülecek ve bu da users.jsp dosyasının oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:checkboxes /> HTML onay kutusu oluşturmak için etiket.
Örneğin -
<form:checkbox path="receivePaper" />Aşağıdaki HTML içeriğini oluşturacaktır.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, Export → WAR Dosyası seçeneğini kullanın ve HelloWeb.war dosyanızı Tomcat'in webapps klasörüne kaydedin.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin - http: // localhost: 8080 / HelloWeb / user ve Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulaması ile her şey yolunda giderse aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda Birden Çok Onay Kutusunun nasıl kullanılacağını açıklar. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Burada ilk servis yöntemi için user(), bir boşluk geçtik UserJSP dosyanızda <form: form> etiketleri kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediğinden, ModelAndView nesnesindeki "command" adındaki nesne. Yani, ne zamanuser() yöntem çağrılırsa, user.jsp görünüm.
İkinci hizmet yöntemi addUser() bir POST yöntemine karşı çağrılacak HelloWeb/addUserURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü hizmet yönteminden döndürülecek ve bu da users.jsp'nin oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:checkboxes /> HTML onay kutularını oluşturmak için etiket.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Aşağıdaki HTML içeriğini oluşturacaktır.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seç ve kaydet HelloWeb.war Tomcat'in webapps klasöründeki dosya.
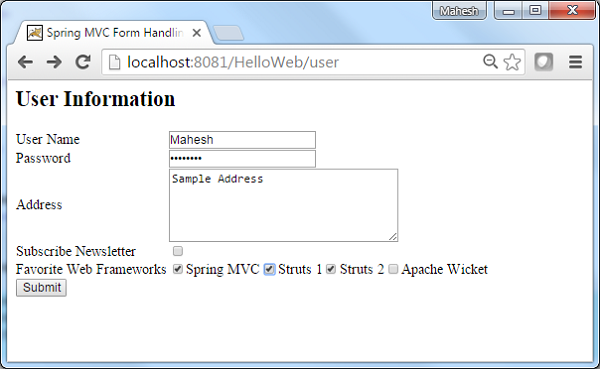
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyinhttp://localhost:8080/HelloWeb/user Spring Web Uygulamasında her şey yolunda giderse aşağıdaki ekranı göreceğiz.

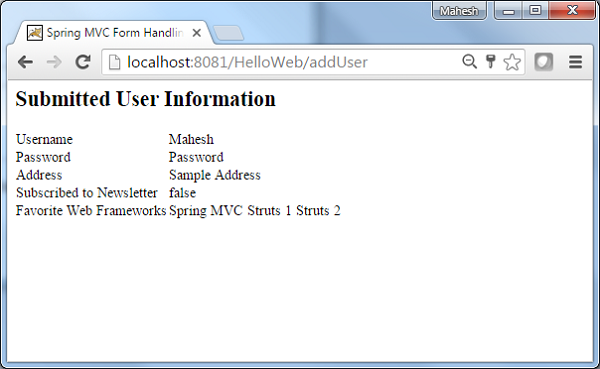
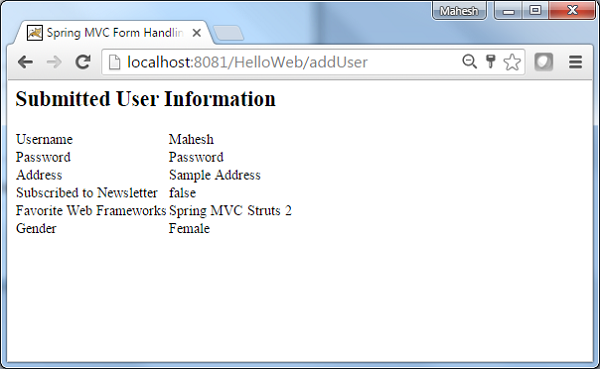
Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulamanızda her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda RadioButton'ın nasıl kullanılacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım -
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}İşte ilk servis yöntemi user(), bir boşluk geçtik UserJSP dosyanızda <form: form> etiketleri kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediğinden, ModelAndView nesnesindeki "command" adındaki nesne. Yani, ne zamanuser() yöntem çağrılırsa, user.jsp görünüm.
İkinci hizmet yöntemi addUser() bir POST yöntemine karşı çağrılacak HelloWeb/addUserURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü, hizmet yönteminden döndürülecek ve bu da users.jsp dosyasının oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:radiobutton /> HTML radyo düğmesi oluşturmak için etiket.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Aşağıdaki HTML içeriğini oluşturacaktır.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin HelloWeb.war Tomcat'in webapps klasöründeki dosya.
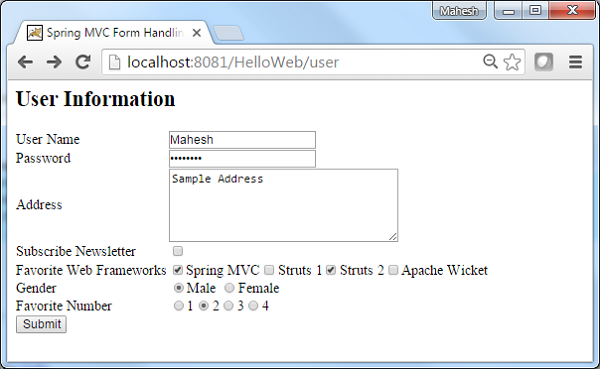
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/HelloWeb/user Spring Web Uygulamanızda her şey yolundaysa aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda RadioButtons'un nasıl kullanılacağını açıklar. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework'ü kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için sonraki adımları takip edelim.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Burada, ilk hizmet yöntemi user () için, ModelAndView nesnesine "command" adında boş bir User nesnesi ilettik, çünkü <form: form> kullanıyorsanız yay çerçevesi "command" adında bir nesne bekliyor. JSP dosyanızdaki etiketler. Dolayısıyla, user () yöntemi çağrıldığında, user.jsp görünümünü döndürür.
İkinci hizmet yöntemi addUser() bir POST yöntemine karşı çağrılacak HelloWeb/addUserURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü, hizmet yönteminden döndürülecek ve bu da users.jsp dosyasının oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:radiobuttons />HTML radyo düğmelerini oluşturmak için etiket. Örneğin -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Aşağıdaki HTML içeriğini oluşturacaktır.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve HelloWeb.war dosyasını Tomcat'in webapps klasörüne kaydedin.
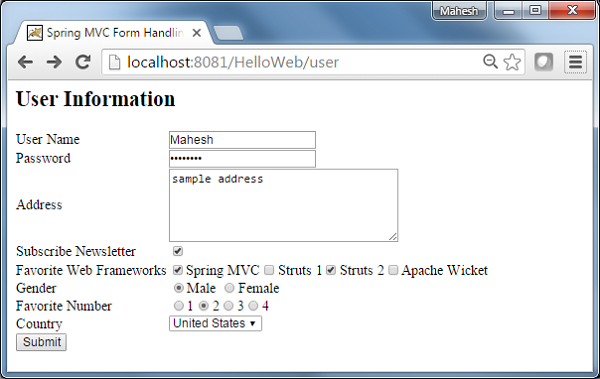
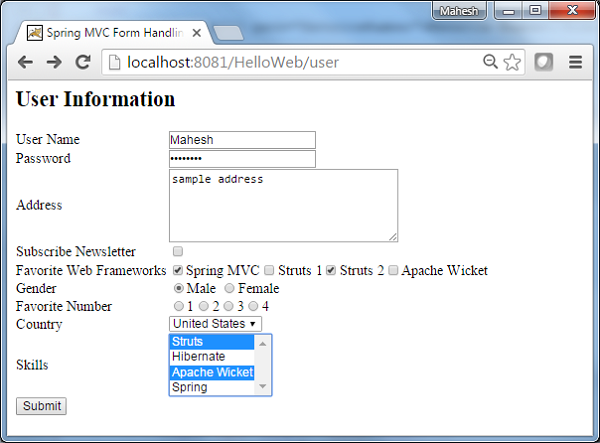
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Aşağıdaki URL'yi deneyin -http://localhost:8080/HelloWeb/user Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

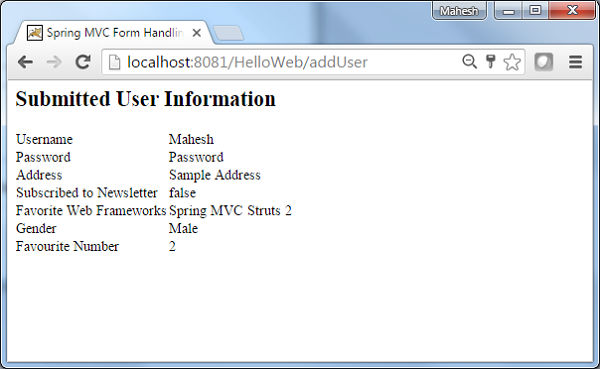
Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulamanızda her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda Dropdown'un nasıl kullanılacağını açıklar. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Burada ilk servis yöntemi için user(), bir boşluk geçtik UserJSP dosyanızda <form: form> etiketleri kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediğinden, ModelAndView nesnesindeki "command" adındaki nesne. Yani ne zamanuser() yöntem çağrılırsa, user.jsp görünüm.
İkinci hizmet yöntemi addUser() bir POST yöntemine karşı çağrılacak HelloWeb/addUserURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü, hizmet yönteminden döndürülecek ve bu da users.jsp dosyasının oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:select /> , <form:option /> ve <form:options />HTML seçimini oluşturmak için etiketler. Örneğin -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Aşağıdaki HTML içeriğini oluşturacaktır.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın,Export → WAR File seçeneğini belirleyin ve HelloWeb.war dosyanızı Tomcat'in webapps klasörüne kaydedin.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/HelloWeb/user Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulamanızda her şey yolundaysa aşağıdaki ekranı görmelisiniz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda Listbox'ın nasıl kullanılacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework'ü kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için sonraki adımları takip edelim.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User, UserController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında user.jsp, users.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Burada ilk servis yöntemi için user(), bir boşluk geçtik UserJSP dosyanızda <form: form> etiketleri kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediğinden, ModelAndView nesnesindeki "command" adındaki nesne. Yani, ne zamanuser() yöntem çağrılırsa, user.jsp görünüm.
İkinci hizmet yöntemi addUser() bir POST yöntemine karşı çağrılacak HelloWeb/addUserURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, "kullanıcılar" görünümü, hizmet yönteminden döndürülecek ve bu da users.jsp dosyasının oluşturulmasına neden olacaktır.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada bir kullanıyoruz <form:select /> etiketi, niteliği ile multiple=trueHTML liste kutusu oluşturmak için. Örneğin -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Aşağıdaki HTML içeriğini oluşturacaktır.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve HelloWeb.war dosyasını Tomcat'in webapps klasörüne kaydedin.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/HelloWeb/user Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulamanızda her şey yolundaysa aşağıdaki ekranı görmelisiniz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda bir Gizli Alanın nasıl kullanılacağını açıklar. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında Student, StudentController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında öğrenci.jsp, sonuç.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Burada ilk servis yöntemi için student(), bir boşluk geçtik StudentobjectJSP dosyanızda <form: form> etiketleri kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediğinden "command" adıyla ModelAndView nesnesinde. Yani, ne zamanstudent() yöntem çağrılırsa, student.jsp görünüm.
İkinci hizmet yöntemi addStudent() bir POST yöntemine karşı çağrılacak HelloWeb/addStudentURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, servis yönteminden bir "sonuç" görünümü döndürülür ve sonuç, sonuc.jsp oluşturulmasına neden olur.
öğrenci.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:hidden /> HTML gizli alanı oluşturmak için etiket.
Örneğin -
<form:hidden path = "id" value = "1"/>Aşağıdaki HTML içeriğini oluşturacaktır.
<input id = "id" name = "id" type = "hidden" value = "1"/>sonuç.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın ve kullanınExport → WAR File seç ve kaydet HelloWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/HelloWeb/student Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulamanızda her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC Framework kullanılarak formlarda Hata İşleme ve Doğrulayıcıların nasıl kullanılacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında Student, StudentController ve StudentValidator Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında addStudent.jsp, result.jsp görünüm dosyaları oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Burada ilk servis yöntemi için student(), JSP dosyanızda <form: form> etiketleri kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediğinden, ModelAndView nesnesine "command" adında boş bir Studentobject geçtik. Öyleyse, student () yöntemi çağrıldığında,addStudent.jsp görünüm.
İkinci hizmet yöntemi addStudent() bir POST yöntemine karşı çağrılacak HelloWeb/addStudentURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, servis yönteminden bir "sonuç" görünümü döndürülecek ve sonuç.jsp'nin oluşturulmasına neden olacaktır. Doğrulayıcı kullanılarak oluşturulan hataların olması durumunda aynı görünüm "addStudent" döndürülür, Spring otomatik olarak hata mesajlarını şuradan enjekte eder:BindingResult görünümünde.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada kullanıyoruz <form:errors />hata mesajlarını oluşturmak için yol = "*" etiketi. Örneğin
<form:errors path = "*" cssClass = "errorblock" element = "div" />Tüm giriş doğrulamaları için hata mesajlarını işleyecektir.
Kullanıyoruz <form:errors />ad alanı için hata mesajı oluşturmak için yol = "ad" içeren etiket. Örneğin
<form:errors path = "name" cssClass = "error" />Ad alanı doğrulamaları için hata mesajları verecektir.
sonuç.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin HelloWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/HelloWeb/addStudent Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı görmelisiniz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda Dosya Yükleme Denetimi'nin nasıl kullanılacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Çerçevesini kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara uyalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında HelloWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında FileModel, FileUploadController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında fileUpload.jsp, success.jsp görünüm dosyalarını oluşturun. |
| 4 | Bir klasör oluşturun temp WebContent alt klasörü altında. |
| 5 | Apache Commons FileUpload kitaplığı commons-fileupload.jar ve Apache Commons IO kitaplığı commons-io.jar'ı indirin . Bunları CLASSPATH'ınıza koyun. |
| 6 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Burada ilk servis yöntemi için fileUploadPage(), bir boşluk geçtik FileModelJSP dosyanızda <form: form> etiketleri kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediğinden, ModelAndView nesnesindeki "command" adındaki nesne. Öyleyse ne zamanfileUploadPage() yöntem denir, geri döner fileUpload.jsp görünüm.
İkinci hizmet yöntemi fileUpload() bir POST yöntemine karşı çağrılacak HelloWeb/fileUploadPageURL. Dosyayı, gönderilen bilgilere göre yüklenecek şekilde hazırlayacaksınız. Son olarak, servis yönteminden bir "başarılı" görünümü döndürülür ve bu da, success.jsp oluşturulmasına neden olur.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Burada kullanıyoruz modelAttribute Dosya Yükleme denetimini sunucu modeliyle eşlemek için value = "fileUpload" özniteliğini kullanın.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve HelloWeb.war dosyasını Tomcat'in webapps klasörüne kaydedin.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin–http://localhost:8080/HelloWeb/fileUploadPage Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Gerekli bilgileri gönderdikten sonra, formu göndermek için gönder düğmesine tıklayın. Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı görmelisiniz.

Aşağıdaki örnek, Spring Web MVC Çerçevesi kullanılarak Bean Adı URL İşleyicisi Eşlemesinin nasıl kullanılacağını gösterir. BeanNameUrlHandlerMapping sınıfı, URL isteklerini yapılandırmada belirtilen fasulye adlarıyla eşleyen varsayılan işleyici eşleme sınıfıdır.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Örneğin, yukarıdaki yapılandırmayı kullanarak URI
/helloWorld.htm veya / merhaba {herhangi bir mektup} .htm istenirse, DispatcherServlet isteği şu adrese iletir: HelloController.
/welcome.htm istenirse, DispatcherServlet isteği şu adrese iletir: WelcomeController.
/welcome1.htm istendi, DispatcherServlet herhangi bir denetleyici bulamayacak ve sunucu 404 durum hatası atacak.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında HelloController, WelcomeController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında hello.jsp, welcome.jsp görüntüleme dosyalarını oluşturun. |
| 4 | Son adım, tüm kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve uygulamayı aşağıda açıklandığı gibi dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>merhaba.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/helloWorld.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin - http://localhost:8080/TestWeb/hello.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin http://localhost:8080/TestWeb/welcome.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin http://localhost:8080/TestWeb/welcome1.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanarak Denetleyici Sınıfı Adı İşleyici Eşlemesinin nasıl kullanılacağını gösterir.The following example shows how to use the Controller Class Name Handler Mapping using the Spring Web MVC framework. ControllerClassNameHandlerMappingsınıfı, URL isteklerini yapılandırmada belirtilen denetleyicilerin adıyla eşleştiren, kural tabanlı işleyici eşleme sınıfıdır. Bu sınıf, Controller adlarını alır ve bunları başında "/" ile küçük harfe dönüştürür.
Örneğin - HelloController "/ merhaba *" URL'si ile eşleşir.
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Örneğin, yukarıdaki yapılandırmanın kullanılması, eğer URI
/helloWorld.htm veya / merhaba {herhangi bir mektup} .htm istenirse, DispatcherServlet isteği şu adrese iletir: HelloController.
/welcome.htm istenirse, DispatcherServlet isteği şu adrese iletir: WelcomeController.
W'nin büyük harfli olduğu durumlarda /Welcome.htm istenir, DispatcherServlet herhangi bir kontrolör bulamaz ve sunucu 404 durum hatası verir.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için sonraki adımları takip edelim.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında HelloController ve WelcomeController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında hello.jsp, welcome.jsp görüntüleme dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>merhaba.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamaya sağ tıklayın,Export → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/helloWorld.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin http://localhost:8080/TestWeb/hello.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin http://localhost:8080/TestWeb/welcome.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin http://localhost:8080/TestWeb/Welcome.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanarak Basit URL İşleyicisi Eşlemesinin nasıl kullanılacağını gösterir. SimpleUrlHandlerMapping sınıfı, URL'leri sırasıyla denetleyicileriyle açıkça eşlemeye yardımcı olur.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Örneğin, yukarıdaki yapılandırmanın kullanılması, eğer URI
/helloWorld.htm istenirse, DispatcherServlet isteği şu adrese iletecektir: HelloController.
/welcome.htm istenirse, DispatcherServlet isteği şu adrese iletir: WelcomeController.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Adı olan bir proje oluşturun TestWeb Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında. |
| 2 | Com.tutorialspoint paketi altında HelloController ve WelcomeController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında hello.jsp ve welcome.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>merhaba.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın,Export → WAR File seç ve kaydet TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/helloWorld.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin http://localhost:8080/TestWeb/welcome.htm Spring Web Uygulamanızda her şey yolundaysa aşağıdaki sonucu görmelisiniz.

Aşağıdaki örnek, Spring Web MVC çerçevesi kullanılarak Çoklu Eylem Denetleyicisinin nasıl kullanılacağını gösterir. MultiActionController sınıfı, sırasıyla tek bir denetleyicide birden çok URL'yi yöntemleriyle eşlemeye yardımcı olur.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Örneğin, yukarıdaki yapılandırmayı kullanarak URI -
/home.htm istenirse, DispatcherServlet isteği UserController'a iletecek home() yöntem.
user / add.htm istendiğinde, DispatcherServlet isteği UserController'a iletecek add() yöntem.
user / remove.htm istendiğinde, DispatcherServlet isteği UserController'a iletecektir remove() yöntem.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Adı olan bir proje oluşturun TestWeb Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında. |
| 2 | Com.tutorialspoint paketi altında bir Java sınıfı UserController oluşturun. |
| 3 | Jsp alt klasörü altında home.jsp ve user.jsp görünüm dosyalarını oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Şimdi bir URL deneyin -http://localhost:8080/TestWeb/home.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir URL deneyin http://localhost:8080/TestWeb/user/add.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanarak Çok Eylemli Denetleyicinin Özellikler Yöntem Adı Çözümleyici yönteminin nasıl kullanılacağını gösterir. MultiActionController sınıfı, sırasıyla tek bir denetleyicide birden çok URL'yi yöntemleriyle eşlemeye yardımcı olur.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Örneğin, yukarıdaki yapılandırmayı kullanarak URI -
/user/home.htm istenirse, DispatcherServlet isteği UserController'a iletecek home() yöntem.
/user/add.htm istenirse, DispatcherServlet isteği UserController'a iletecek add() yöntem.
/user/remove.htm istenirse, DispatcherServlet isteği UserController'a iletecek remove() yöntem.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında Java sınıfı UserController oluşturun. |
| 3 | Jsp alt klasörünün altında user.jsp adlı bir görünüm dosyası oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Şimdi bir URL deneyin -http://localhost:8080/TestWeb/user/add.htm Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanarak Çoklu Eylem Denetleyicisinin Parametre Yöntemi Adı Çözümleyicisinin nasıl kullanılacağını gösterir. MultiActionController sınıfı, sırasıyla tek bir denetleyicide birden çok URL'yi yöntemleriyle eşlemeye yardımcı olur.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Örneğin, yukarıdaki yapılandırmayı kullanarak URI -
/user/*.htm?action=home istenirse, DispatcherServlet isteği UserController'a iletir home() yöntem.
/user/*.htm?action=add istendi, DispatcherServlet isteği UserController'a iletecek add() yöntem.
/user/*.htm?action=remove istendi, DispatcherServlet isteği UserController'a iletecek remove() yöntem.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Çerçevesini kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara uyalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında bir Java sınıfı UserController oluşturun. |
| 3 | Jsp alt klasörünün altında user.jsp adlı bir görünüm dosyası oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Şimdi bir URL deneyin -http://localhost:8080/TestWeb/user/test.htm?action=home Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanarak Çoklu Eylem Denetleyicisinin Parametrelendirilebilir Görünüm Denetleyici yönteminin nasıl kullanılacağını gösterir. Parametrelendirilebilir Görünüm, bir web sayfasını bir istekle eşlemeye izin verir.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Örneğin, URI ise yukarıdaki yapılandırmayı kullanarak.
/index.htm istenirse, DispatcherServlet isteği şu adrese iletir: UserController viewName kullanıcı.jsp olarak ayarlanmış denetleyici.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında bir Java sınıfı UserController oluşturun. |
| 3 | Jsp alt klasörünün altında user.jsp adlı bir görünüm dosyası oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Şimdi bir URL deneyin -http://localhost:8080/TestWeb/index.htm Spring Web Uygulaması ile her şey yolundaysa aşağıdaki ekranı göreceksiniz.

InternalResourceViewResolversağlanan URI'yi gerçek URI'ye çözümlemek için kullanılır. Aşağıdaki örnek, Spring Web MVC Framework kullanılarak InternalResourceViewResolver'ın nasıl kullanılacağını gösterir.The following example shows how to use the InternalResourceViewResolver using the Spring Web MVC Framework. InternalResourceViewResolver, web sayfalarının isteklerle eşlenmesine izin verir.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Örneğin, yukarıdaki yapılandırmayı kullanarak URI
/ merhaba istenirse, DispatcherServlet isteği önek + görünüm adı + sonek = /WEB-INF/jsp/hello.jsp önekine iletir.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve ardından Spring Web Framework'ü kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulundurun.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World Example bölümünde açıklanan com.tutorialspoint paketinin altında TestWeb adlı bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında HelloController Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında bir görünüm dosyası hello.jsp oluşturun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>merhaba.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. URL'ye erişmeyi deneyin -http://localhost:8080/TestWeb/hello ve Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

XmlViewResolver, xml dosyasında tanımlanan görünüm fasulye kullanarak görünüm adlarını çözmek için kullanılır. Aşağıdaki örnek, XmlViewResolver'ın Spring Web MVC çerçevesini kullanarak nasıl kullanılacağını gösterir.The following example shows how to use the XmlViewResolver using Spring Web MVC framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Örneğin, yukarıdaki yapılandırmayı kullanarak URI -
/ merhaba istenirse, DispatcherServlet isteği view.xml dosyasında bean hello tarafından tanımlanan hello.jsp'ye iletir.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında bir Java sınıfı HelloController oluşturun. |
| 3 | Jsp alt klasörünün altında bir görünüm dosyası hello.jsp oluşturun. |
| 4 | JSTL kitaplığı jstl.jar'ı indirin . CLASSPATH'ınıza koyun. |
| 5 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>merhaba.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin HelloWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. URL'ye erişmeyi deneyin -http://localhost:8080/HelloWeb/hello ve Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

ResourceBundleViewResolverözellikler dosyasında tanımlanan görünüm fasulye kullanarak görünüm adlarını çözmek için kullanılır. Aşağıdaki örnek, Spring Web MVC Framework kullanılarak ResourceBundleViewResolver'ın nasıl kullanılacağını gösterir.The following example shows how to use the ResourceBundleViewResolver using the Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Burada basenamegörünümleri taşıyan kaynak paketinin adını ifade eder. Kaynak paketinin varsayılan adı şudur:views.properties, basename özelliği kullanılarak geçersiz kılınabilir.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspÖrneğin, yukarıdaki yapılandırmayı kullanarak URI -
/ merhaba istenirse, DispatcherServlet isteği, views.properties dosyasında bean hello ile tanımlanan hello.jsp'ye iletir.
Burada "merhaba", eşleştirilecek görünüm adıdır. Buna karşılık,class görünüm türünü ifade eder ve URL, görünümün konumudur.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında bir Java sınıfı HelloController oluşturun. |
| 3 | Jsp alt klasörünün altında bir görünüm dosyası hello.jsp oluşturun. |
| 4 | Src klasörü altında bir özellikler dosyası views.properties oluşturun. |
| 5 | JSTL kitaplığı jstl.jar'ı indirin . CLASSPATH'ınıza koyun. |
| 6 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspmerhaba.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve HelloWeb.war dosyanızı Tomcat'in webapps klasörüne kaydedin.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. URL'ye erişmeyi deneyin -http://localhost:8080/HelloWeb/hello ve Spring Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Bir Spring MVC uygulamasında Çoklu Görüntü Çözücü kullanmak istemeniz durumunda, order özelliği kullanılarak öncelik sırası ayarlanabilir. Aşağıdaki örnek, nasıl kullanılacağını gösterir.ResourceBundleViewResolver ve InternalResourceViewResolver Spring Web MVC Çerçevesinde.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>Burada sıra özelliği, bir görünüm çözümleyicinin sıralamasını tanımlar. Bunda, 0 ilk çözümleyici ve 1 sonraki çözümleyici vb.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspÖrneğin, yukarıdaki yapılandırmayı kullanarak URI -
/ merhaba istenirse, DispatcherServlet isteği, views.properties dosyasında bean hello tarafından tanımlanan hello.jsp'ye iletir.
Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında bir Java sınıfı HelloController oluşturun. |
| 3 | Jsp alt klasörünün altında bir görünüm dosyası hello.jsp oluşturun. |
| 4 | SRC klasörü altında bir özellikler dosyası views.properties oluşturun. |
| 5 | JSTL kitaplığı jstl.jar'ı indirin . CLASSPATH'ınıza koyun. |
| 6 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspmerhaba.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seç ve kaydet HelloWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. URL'ye erişmeyi deneyin -http://localhost:8080/HelloWeb/helloBahar Web Uygulamasında her şey yolundaysa aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC çerçevesini kullanan formlarda Hata İşleme ve Doğrulayıcıların nasıl kullanılacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara uyalım.
| Adım | Açıklama |
|---|---|
| 1 | Adıyla bir proje oluşturun TestWeb Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında. |
| 2 | Com.tutorialspoint paketi altında Student, StudentController ve StudentValidator Java sınıfları oluşturun. |
| 3 | Jsp alt klasörü altında addStudent.jsp ve result.jsp görünüm dosyalarını oluşturun. |
| 4 | Hibernate Validator kitaplığını Hibernate Validator'ı indirin . Hibernate-validator-5.3.4.Final.jar dosyasını ve indirilen zip dosyasının gerekli klasörü altında bulunan gerekli bağımlılıkları çıkarın. Bunları CLASSPATH'ınıza koyun. |
| 5 | SRC klasörü altında bir özellikler dosyası messages.properties oluşturun. |
| 6 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Burada anahtar, <Açıklama>. <nesne-adı>. <Öznitelik>. Değer, görüntülenecek mesajdır.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Burada ilk servis yöntemi için student(), bir boşluk geçtik Studentobject>JSP dosyanızda <form: form> etiketlerini kullanıyorsanız, yay çerçevesi "command" adında bir nesne beklediği için "command" adlı ModelAndView nesnesinde. Yani, ne zamanstudent() yöntem denir, geri döner addStudent.jsp görünüm.
İkinci hizmet yöntemi addStudent() bir POST yöntemine karşı çağrılacak HelloWeb/addStudentURL. Model nesnenizi gönderilen bilgilere göre hazırlayacaksınız. Son olarak, servis yönteminden bir "sonuç" görünümü döndürülecek ve sonuç.jsp'nin oluşturulmasına neden olacaktır. Doğrulayıcı kullanılarak oluşturulan hataların olması durumunda aynı görünüm "addStudent" döndürülür, Spring otomatik olarak hata mesajlarını şuradan enjekte eder:BindingResult görünümünde.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Burada, hata mesajlarını oluşturmak için <form: errors /> etiketini path = "*" ile kullanıyoruz. Örneğin -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Tüm giriş doğrulamaları için hata mesajları verecektir. Ad alanı için hata mesajı oluşturmak için path = "name" içeren <form: errors /> etiketini kullanıyoruz.
Örneğin -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />İsim ve yaş alanı doğrulamaları için hata mesajları verecektir.
sonuç.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin HelloWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/addStudent geçersiz değerler girdiyseniz aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC Çerçevesi kullanılarak RSS Akışının nasıl oluşturulacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve ardından Spring Web Framework'ü kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulundurun.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında RSSMessage, RSSFeedViewer ve RSSController Java sınıfları oluşturun. |
| 3 | Roma kitaplığı Roma'yı ve bağımlılıkları rome-utils, jdom ve slf4j'yi aynı maven depo sayfasından indirin. Bunları CLASSPATH'ınıza koyun. |
| 4 | SRC klasörü altında bir özellikler dosyası messages.properties oluşturun. |
| 5 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Burada, bir RSS beslemesi POJO RSSMessage ve RSS Mesaj Görüntüleyicisi oluşturduk. AbstractRssFeedViewve yöntemini geçersiz kılar. RSSController'da, örnek bir RSS Beslemesi oluşturduk.
Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucunuzu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/rssfeed ve aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC Çerçevesi kullanılarak nasıl XML oluşturulacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında User ve UserController Java sınıfları oluşturun. |
| 3 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Burada, XML Eşlemeli POJO Kullanıcısı oluşturduk ve UserController'da Kullanıcıyı döndürdük. Spring, XML dönüşümünü otomatik olarak işler.RequestMapping.
Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seç ve kaydet TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/mahesh ve aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC Framework kullanılarak nasıl JSON oluşturulacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework'ü kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımları göz önünde bulunduralım:
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında User , UserController bir Java sınıfı oluşturun . |
| 3 | Jackson kitaplıklarını Jackson Core, Jackson Databind ve Jackson Annotations'ı maven veri havuzu sayfasından indirin. Bunları CLASSPATH'ınıza koyun. |
| 4 | Son adım, tüm kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve uygulamayı aşağıda açıklandığı gibi dışa aktarmaktır. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Burada Basit POJO Kullanıcısı oluşturduk ve UserController'da Kullanıcıyı iade ettik. Spring, JSON dönüşümünü sınıf yolunda bulunan RequestMapping ve Jackson jar'ına göre otomatik olarak işler.
Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seç ve kaydet TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/mahesh ve aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC Çerçevesi kullanılarak Excel'in nasıl oluşturulacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında UserExcelView ve ExcelController Java sınıfları oluşturun. |
| 3 | Apache POI kitaplığı Apache POI'yi maven depo sayfasından indirin. CLASSPATH'ınıza koyun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Burada bir ExcelController ve bir ExcelView oluşturduk. Apache POI kitaplığı, Microsoft Office dosya biçimleriyle ilgilenir ve verileri bir excel belgesine dönüştürür.
Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/excel ve aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC Çerçevesi kullanılarak nasıl PDF oluşturulacağını gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Çerçevesini kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara uyalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspoint paketi altında UserPDFView ve PDFController Java sınıfları oluşturun. |
| 3 | İText kitaplığı - iText'i maven veri havuzu sayfasından indirin. CLASSPATH'ınıza koyun. |
| 4 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Burada bir PDFController ve UserPDFView oluşturduk. iText kitaplığı, PDF dosya biçimleriyle ilgilenir ve verileri bir PDF belgesine dönüştürür.
Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seçeneğini belirleyin ve kaydedin TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Aşağıdaki URL'yi de deneyebiliriz -http://localhost:8080/TestWeb/pdf ve her şey planlandığı gibi giderse aşağıdaki ekranı göreceğiz.

Aşağıdaki örnek, Spring Web MVC Çerçevesi kullanılarak LOG4J'nin nasıl entegre edileceğini gösterir. Başlangıç olarak, çalışan bir Eclipse IDE'ye sahip olalım ve Spring Web Framework kullanarak Dinamik Form tabanlı bir Web Uygulaması geliştirmek için aşağıdaki adımlara sadık kalalım.
| Adım | Açıklama |
|---|---|
| 1 | Spring MVC - Hello World bölümünde açıklandığı gibi com.tutorialspoint paketinin altında TestWeb adıyla bir proje oluşturun. |
| 2 | Com.tutorialspointpackage altında bir Java sınıfı HelloController oluşturun. |
| 3 | Maven veri havuzu sayfasından log4j kütüphanesi LOG4J dosyasını indirin . CLASSPATH'ınıza koyun. |
| 4 | SRC klasörü altında bir log4j.properties oluşturun. |
| 5 | Son adım, kaynak ve yapılandırma dosyalarının içeriğini oluşturmak ve aşağıda açıklandığı gibi uygulamayı dışa aktarmaktır. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>merhaba.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Burada, LOG4J'yi Tomcat konsolunda ve & t; tomcat home → myapp.log olarak günlükler.
Kaynak ve yapılandırma dosyalarını oluşturmayı tamamladığınızda, uygulamanızı dışa aktarın. Uygulamanıza sağ tıklayın, kullanınExport → WAR File seç ve kaydet TestWeb.war Tomcat'in webapps klasöründeki dosya.
Şimdi, Tomcat sunucusunu başlatın ve diğer web sayfalarına standart bir tarayıcı kullanarak webapps klasöründen erişebildiğinizden emin olun. Bir URL deneyin -http://localhost:8080/TestWeb/hello Tomcat'in günlüğünde aşağıdaki ekranı göreceğiz.