TurboGears - CRUD İşlemleri
Aşağıdaki oturum yöntemleri CRUD İşlemlerini gerçekleştirir -
DBSession.add(model object) - eşlenen tabloya bir kayıt ekler.
DBSession.delete(model object) - tablodan kaydı siler.
DBSession.query(model).all() - tablodaki tüm kayıtları alır (bir SELECT sorgusuna karşılık gelir).
Bir filtre özelliği kullanarak, alınan kayıt kümesine filtre uygulayabilirsiniz. Örneğin, öğrenciler tablosunda city = 'Hyderabad' olan kayıtları almak için aşağıdaki ifadeyi kullanın -
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()Şimdi, denetleyici URL'leri aracılığıyla modellerle nasıl etkileşim kuracağımızı göreceğiz.
Önce öğrencinin verilerini girmek için bir ToscaWidgets formu tasarlayalım
Hello\hello\controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')RootController'da (Hello uygulamasının root.py'si), aşağıdaki '/ add' fonksiyon eşlemesini ekleyin -
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)Aşağıdaki HTML kodunu farklı kaydedin studentform.html şablonlar klasöründe -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
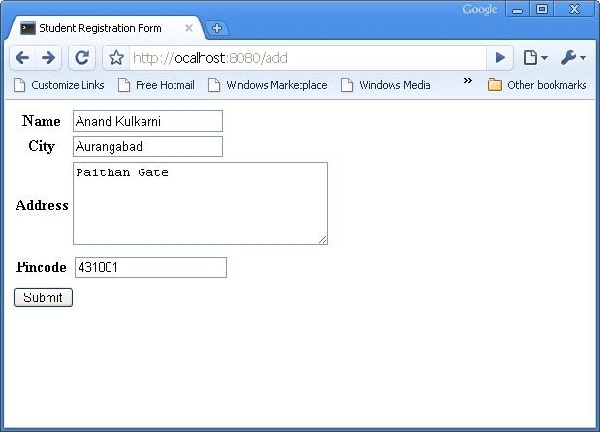
</html>Giriş http://localhost:8080/addsunucuyu başlattıktan sonra tarayıcıda. Aşağıdaki Öğrenci bilgi formu tarayıcıda açılacaktır -

Yukarıdaki form şu adrese gönderilmek üzere tasarlanmıştır: ‘/save_record’URL. Dolayısıyla asave_record() fonksiyonun eklenmesi gerekiyor root.pyifşa etmek için. Öğrenci formundaki veriler bu işlev tarafından birdict()nesne. Öğrenci modelinin altında yatan öğrenci tablosuna yeni bir kayıt eklemek için kullanılır.
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
flash(message = "new entry added successfully")
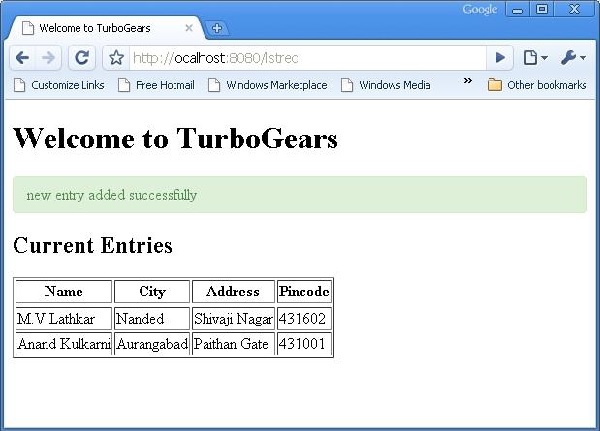
redirect("/listrec")Başarılı eklemeden sonra tarayıcının şuraya yeniden yönlendirileceğini lütfen unutmayın: ‘/listrec’ URL. Bu URL, birlistrec() function. Bu işlev, öğrenci tablosundaki tüm kayıtları seçer ve bunları bir dict nesnesi biçiminde studentlist.html şablonuna gönderir. Bulistrec() işlevi aşağıdaki gibidir -
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)Studentlist.html şablonu, py: for yönergesini kullanarak girdiler sözlüğü nesnesini yineler. Studentlist.html şablonu aşağıdaki gibidir -
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>Şimdi tekrar ziyaret edin http://localhost:8080/addve verileri forma girin. Gönder düğmesine tıklandığında, tarayıcı öğrenci listesi.html adresine götürür. Ayrıca 'yeni kayıt başarıyla eklendi' mesajı da yanıp sönecektir.