TurboGears - ToscaWidgets Formları
Herhangi bir web uygulamasının en önemli yönlerinden biri, bir kullanıcı için kullanıcı arayüzünü sunmaktır. HTML, bir arayüz tasarlamak için kullanılan bir <form> etiketi sağlar. Metin girişi, radyo, seçim vb. Gibi form öğeleri uygun şekilde kullanılabilir. Kullanıcı tarafından girilen veriler, Http istek mesajı şeklinde GET veya POST yöntemi ile sunucu tarafındaki komut dosyasına gönderilir.
Sunucu tarafı komut dosyası, form öğelerini http istek verilerinden yeniden oluşturmalıdır. Dolayısıyla bu etkide, form öğelerinin iki kez tanımlanması gerekir - biri HTML'de ve yine sunucu tarafı komut dosyasında.
HTML formu kullanmanın diğer bir dezavantajı, form öğelerini dinamik olarak oluşturmanın (imkansız değilse de) zor olmasıdır. HTML'nin kendisi, kullanıcının girişini doğrulamak için hiçbir yol sağlamaz.
ToscaWidgets2
TurboGears, esnek bir form oluşturma ve doğrulama kitaplığı olan ToscaWidgets2'ye dayanır. ToscaWidgets'ı kullanarak Python betiğimizdeki form alanlarını tanımlayabilir ve bir HTML şablonu kullanarak işleyebiliriz. Tw2 alanına doğrulama uygulamak da mümkündür.
ToscaWidgets kitaplığı, birçok modülün bir koleksiyonudur. Bazı önemli modüller aşağıda listelenmiştir -
tw2.core- Temel işlevsellik sağlar. Bu modüldeki pencere öğelerinin son kullanıcılar için mevcut olması amaçlanmamıştır.
tw2.forms- Bu temel bir form kitaplığıdır. Alanlar, alan kümeleri ve formlar için pencere öğeleri içerir.
tw2.dynforms - Bu, dinamik form işlevselliği içerir.
tw2.sqla - Bu, SQLAlchemy veritabanı için bir arayüzdür.
tw2.forms
Özel formlar için bir temel görevi gören bir Form sınıfı içerir. İki sütunlu bir tablodaki alanları işlemede yararlı olan bir TableForm sınıfı vardır. ListForm, alanlarını sırasız bir liste halinde sunar.
| Sr.No. | Alanlar ve Açıklama |
|---|---|
| 1 | TextField Tek satırlı metin giriş alanı |
| 2 | TextArea Çok satırlı metin giriş alanı |
| 3 | CheckBox Etiketli, işaretlenebilir bir dikdörtgen kutu sunar |
| 4 | CheckBoxList Çoklu seçilebilir grup pf onay kutuları |
| 5 | RadioButton Seçmek / seçimi kaldırmak için bir geçiş düğmesi |
| 6 | RadioButtonList Birbirini dışlayan Radyo düğmeleri grubu |
| 7 | PasswordField Textfield ile benzerdir ancak giriş tuşları açığa çıkmaz |
| 8 | CalendarDatePicker Kullanıcının bir tarih seçmesine izin verir |
| 9 | SubmitButton Form gönderme düğmesi |
| 10 | ImageButton Üstte resim bulunan tıklanabilir düğme |
| 11 | SingleSelectField Bir listeden tek bir öğenin seçilmesini sağlar |
| 12 | MultipleSelectField Listeden birden çok öğenin seçilmesini sağlar |
| 13 | FileField Dosya yükleme alanı |
| 14 | EmailField Bir e-posta giriş alanı |
| 15 | URLField URL girmek için bir giriş alanı |
| 16 | NumberField Bir sayı döndürme kutusu |
| 17 | RangeField Bir sayı kaydırıcısı |
Aşağıdaki örnekte, bu widget'lardan bazılarını kullanan bir form oluşturulmuştur. Bu widget'ların çoğu tw2.forms'ta tanımlanırken, CalendarDateField tw2.Dynforms modülünde tanımlanmıştır. Dolayısıyla tw2.core ile birlikte bu modüllerin ikisi de başlangıçta içe aktarılır -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdToscaWidgets formu, aşağıdakilerden türetilen bir sınıftır tw2.forms.formtemel sınıf. Gerekli widget'lar bir Layout nesnesinin içine yerleştirilir. Bu örnekte,TableLayoutkullanıldı. Pencere Öğeleri iki sütunlu bir tabloda oluşturulur. İlk sütun başlığı, ikinci sütun ise giriş veya seçim alanını gösterir.
Aşağıdaki yapıcı kullanılarak bir TextField nesnesi oluşturulur -
twf.TextField(size, value = None)Belirtilmezse TextField nesnesi varsayılan bir boyut alır ve başlangıçta boştur. TextArea nesnesi bildirilirken satır ve sütun sayısından bahsedilebilir.
twf.TextArea("",rows = 5, cols = 30)NumberField nesnesi, yalnızca rakamları kabul edebilen bir TextField'dir. İçerisindeki sayıyı artırmak veya azaltmak için sağ sınırda yukarı ve aşağı oklar oluşturulur. Başlangıç değeri, yapıcıda bir bağımsız değişken olarak da belirtilebilir.
twf.NumberField(value)CalendarDatePicker kutusunun hemen sağında bir takvim düğmesi görüntülenir. Basıldığında bir tarih seçici açılır. Kullanıcı kutuya manuel olarak bir tarih yazabilir veya tarih seçiciden seçim yapabilir.
twd.CalendarDatePicker()EmailField nesnesi bir TextField sunar, ancak içindeki metin e-posta biçiminde olmalıdır.
EmailID = twf.EmailField()Aşağıdaki formda ayrıca bir RadioButtonList vardır. Bu sınıfın yapıcısı, options parametresinin bir değeri olarak bir List nesnesi içerir. Her seçenek için bir Radyo Düğmesi oluşturulacaktır. Varsayılan seçim, değer parametresi ile belirtilir.
twf.RadioButtonList(options = ["option1","option2"],value = option1)CheckBoxList, listedeki her seçenek için onay kutuları oluşturur.
twf.CheckBoxList(options = [option1, option2, option3])Açılır liste, bu ToscaWidgets kitaplığında SingleSelectfield olarak adlandırılır. Açılır listeden options parametresine karşılık gelen bir List nesnesindeki öğeler. Görünür başlık, istem_metni parametresinin bir değeri olarak ayarlanır.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])Varsayılan olarak, form, başlığının 'kaydet' olduğu bir Gönder düğmesi görüntüler. Başka bir resim yazısı görüntülemek için, bir SubmitButton nesnesi oluşturun ve bunu değer parametresi olarak belirtin.
twf.SubmitButton(value = 'Submit')Form, formun işlem parametresinin değeri olarak belirtilen bir URL'ye gönderilir. Varsayılan olarak, form verileri http POST yöntemi ile gönderilir.
action = 'URL'Aşağıdaki kodda, AdmissionForm olarak adlandırılan bir form, yukarıda açıklanan widget'lar kullanılarak tasarlanmıştır. RootController sınıfından önce bu kodu root.py içine ekleyin.
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')Şimdi bu kodu aşağıdaki şekilde kaydedin twform.html şablonlar dizininde -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>RootController sınıfında (root.py içinde), aşağıdaki denetleyici işlevini ekleyin -
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)AdmissionForm sınıfında, stipulated/save_formeylem URL'si olarak. Dolayısıyla ekleyinsave_form() RootController'da işlev.
@expose()
def save_movie(self, **kw):
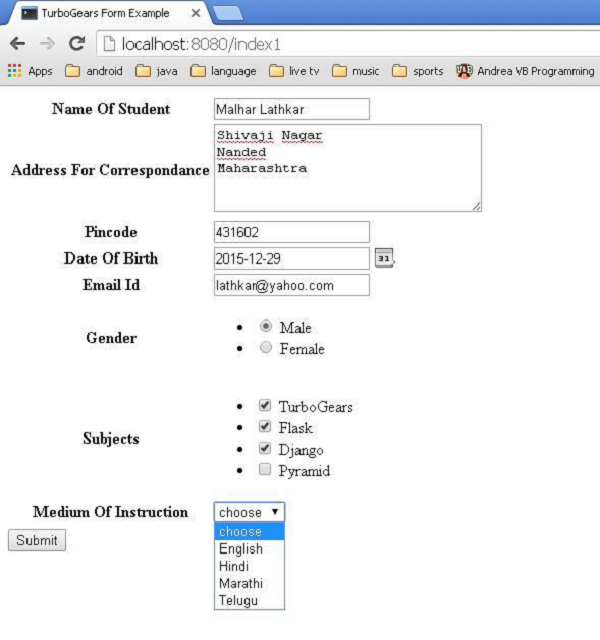
return str(kw)Sunucunun çalıştığından emin olun (dişli kutusu sunumunu kullanarak). Girişhttp://localhost:8080/twform tarayıcıda.

Gönder düğmesine basıldığında bu veriler şuraya gönderilecek: save_form() Form verilerini bir sözlük nesnesi biçiminde görüntüleyecek URL.
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}