TurboGears - MongoDB'yi Kullanma
TurboGears, MongoDB belge veritabanlarını da destekler. Bir Object Document Mapper API olan Ming'i kullanır. Ming'in kullanımı SQLAlchemy'ye çok benzer. Ming sorgu dili, SQLAlchemy tabanlı TurboGears projesini Ming'e taşımayı mümkün kılar.
PyMongo nedir
PyMongo, MongoDB ile çalışmak için araçlar içeren bir Python dağıtımıdır. Ming, PyMongo'yu genişletiyor -
- Bildirim Modelleri
- Şema Doğrulama ve Dönüştürme
- Şema Evrimi
- Saf InMemory MongoDB Uygulaması
- İş Birimi
- Kimlik Haritası
- Bire Çok, Çoktan Bire ve Çoktan Çoğa İlişkiler
Öncelikle MongoDB'yi indirip kurmanız gerekiyor. MongoDB'nin en son dağıtımı şuradan indirilebilir:https://www.mongodb.org/downloads
Windows'ta, -dbpath seçeneğini sağlayarak MongoDB sunucusunu başlatın -
C:\mongodb\bin>Mongod --dbpath d:\mongoD:\mongo folderMongoDB veritabanını depolamak için tasarlanmıştır. Sunucu dinlemeye başlarhttp://localhost:27017. Şimdi MongoDB kabuğunu başlatmak için aşağıdaki komutu kullanın -
C:\mongodb\bin>MongoMongoDB ortamımız artık hazır.
Şimdi -ming seçeneğiyle bir TurboGears projesi oluşturun -
gearbox quickstart --ming HelloBu hızlı başlatılan proje, SQLAlchemy sürümü için sağlanan gibi bir kimlik doğrulama ve yetkilendirme katmanı sağlayacaktır. Bu uygulama şimdi yerel makinede 27017 numaralı bağlantı noktasındaki bir sunucuya bağlanmayı deneyecek. Proje klasöründeki development.ini dosyası aşağıdaki ayarları içerir -
ming.url = mongodb://localhost:27017/
ming.db = helloAşağıdaki komutu kullanarak projeyi kurun -
Python setup.py developProje klasörü, aşağıdaki dosyalara sahip modeller alt klasörünü içerir -
__init__.py - Bu nerede databaseerişim ayarlandı. Koleksiyonlarınız olmalıimported into this module. Örneğin, bu pakete öğrenci koleksiyonu ekleyeceğiz.
session.py - Bu dosya, session of your database connection. Bunu her beyan etmeniz gerektiğinde içe aktarmanız gerekecekMappedClass oturumu belirtmek için perform queries.
auth.py - Eğer varsa, bu dosya oluşturulacak enabled authentication and authorizationhızlı başlangıçta. Üç koleksiyonu tanımlarrepoze.who, daha fazla dayanır: Kullanıcı, Grup ve İzin.
Koleksiyonunuzu Tanımlama
Varsayılan olarak, TurboGears Ming'i bildirimsel bir modda yapılandırır. Bu, SQLAlchemy bildirim temelli desteğine benzer ve her modelin MappedClass sınıfından miras alması gerekir.
MappedClass, içinde bir __mongometa__ alt sınıfının mevcut olmasını gerektirir, bu da belgeleri depolayan koleksiyonun adı ve belgeleri depolamak için kullanılan oturumla ilgili ayrıntıları sağlar.
MappedClass ayrıca belgedeki alanların tanımını da içerir. Ming'in odm modülü, farklı alan özelliklerinin tanımlarına sahiptir -
- FieldProperty
- ForeignIdProperty
- RelationProperty
ming.schema module aşağıdaki veri türlerini tanımlar -
- ming.schema.Anything
- ming.schema.Array
- ming.schema.Binary
- ming.schema.Bool
- ming.schema.Float
- ming.schema.Int
- ming.schema.ObjectId
- ming.schema.Scalar
- ming.schema.String
Öğrenci koleksiyonunu bu modele eklemek için aşağıdaki kodu öğrenci.py olarak merhaba / modeller klasörüne kaydedin.
Merhaba \ modeller \ öğrenci.py
from ming import schema
from ming.odm import MappedClass
from ming.odm import FieldProperty, ForeignIdProperty
from hello.model import DBSession
Class student(MappedClass):
class __mongometa__:
session = DBSession
name = 'student'
_id = FieldProperty(schema.ObjectId)
name = FieldProperty(schema.String(required = True))
city = FieldProperty(schema.String(if_missing = ''))
address = FieldProperty(schema.String(if_missing = ''))
pincode = FieldProperty(schema.String(if_missing = ''))Son olarak, bu modeli merhaba \ models \ __ init__.py içine ekleyin
# Import your model modules here.
from hello.model.auth import User, Group, Permission
from hello.model.student import studentBu modelleri kurmak için aşağıdaki vites kutusu komutunu çalıştırın -
Gearbox setup-appSunucuyu aşağıdaki vites kutusu komutuyla başlatın -
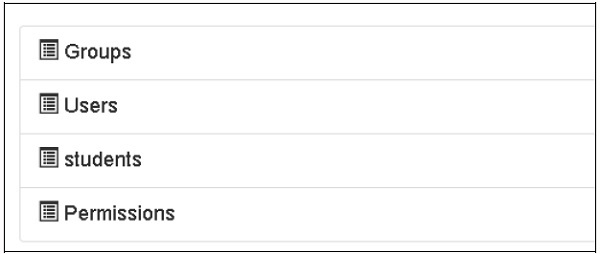
Gearbox serve –reload –debugBu uygulamanın ana sayfasını açın (http://localhost:8080/)ve yönetici kimlik bilgileriyle oturum açın. Bu uygulamanın yönetici sayfası, ayarlanan modellerin listesini gösterecektir. (yönetici olarak giriş yap, şifre yönetimi)

Koleksiyonların oluşturulması, MongoDB web arayüzünde ve MongoDB kabuğunda da doğrulanabilir.
ODMSession, aşağıdaki işlevleri kullanarak birkaç veritabanı işlemini gerçekleştirmek için kullanılır -
- model.query.find()
- model.query.find_and_modify()
- model.remove()
- model.update()
- model.flush()
ToscoWidget Formu Tasarlama
Şimdi öğrenci verilerini girmek ve öğrenci modelinin altında yatan tabloya eklemek için bir ToscoWidget formu tasarlayacağız.
Studentform.py oluşturma kodu aşağıdadır -
Merhaba \ denetleyiciler \ studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')Uygulamanın Rootcontroller '/ add' URL'sinde add () fonksiyonunu çağıran, yukarıda tasarlanan formu tarayıcıda açacaktır. Gönder düğmesi daha sonra save_record () işlevini çağırır. Form verilerini alır ve öğrenci tablosuna kaydeder ve uygulamayı öğrenci listesi şablonunu ortaya çıkaran '/ listrec' URL'sine yönlendirir.
Bu etkinlik için root.py aşağıdaki gibidir -
Merhaba / denetleyiciler / root.py
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request,url, lurl
from tg import redirect, validate
from hello import model
from hello.model import DBSession
from hello.model.student import student
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose()
def index(self):
return "<h1>Hello World</h1>"
@expose ("hello.templates.studentlist")
def listrec(self):
entries = student.query.find()
return dict(entries = entries)
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page = 'studentform', form = StudentForm)
@expose()
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.flush()
flash(message = "new entry added successfully")
redirect("/listrec")Aşağıdaki şablonlar şablonlar klasöründe oluşturulur -
Merhaba \ templates \ studentform.html
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/" lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
</html>Merhaba \ templates \ studentlist.html
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = ${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
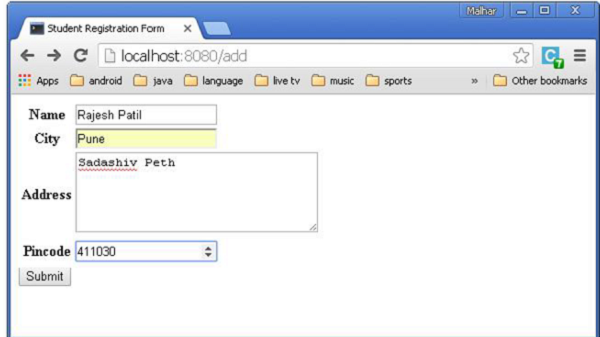
</html>Sunucuyu yeniden başlatın ve girin http://localhost:8080/add tarayıcıda -

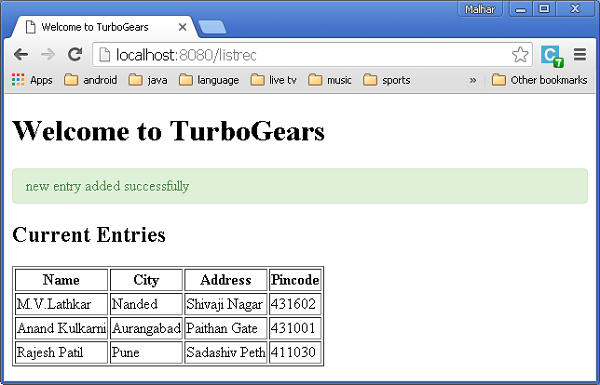
Veri eklendiğinde ve gönder düğmesine her basıldığında, mevcut girişlerin listesi görüntülenecektir.