Watir - Tarayıcı Pencereleri
Açılır pencere kullanmamız veya yeni bir tarayıcı penceresi açmamız gereken durumlar ile karşılaşacaksınız. Bu bölümde, bu tür durumları Watir kullanarak nasıl test edeceğimizi tartışacağız.
Sözdizimi
browser.windowTest edeceğimiz çalışan bir örnek burada verilmiştir -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Çıktı

Pencereyi Aç düğmesine tıklandığında, açılır pencere açılır. Burada verdiğimiz url www.google.com'dur . Şimdi aynısını Watir / kullanarak test edelim.
Misal
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endAldığımız ekran görüntüleri aşağıda verilmiştir -
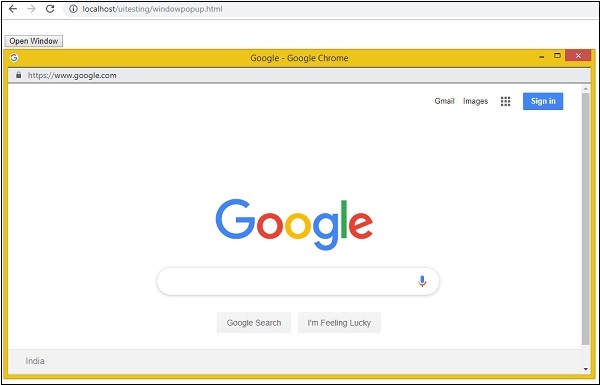
popupwindow.png

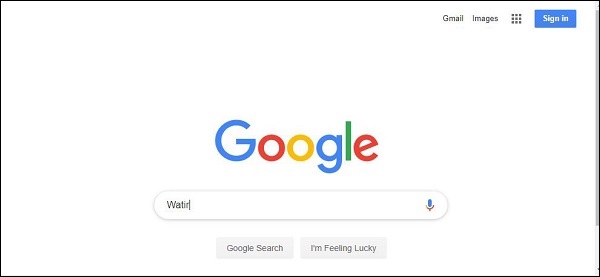
popupwindowbefore.png

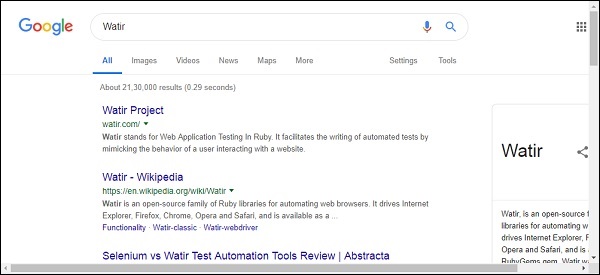
popupwindowafter.png