Watir - Hızlı Kılavuz
"Su" olarak telaffuz edilen Watir (Ruby'de Web Uygulama Testi), herhangi bir programlama dilinde geliştirilen uygulamalara uyan web uygulamasının otomatikleştirilmesine yardımcı olan Ruby kullanılarak geliştirilen açık kaynaklı bir araçtır. Watir kurulumu Internet Explorer, Firefox, Chrome, Safari ve Edge için desteklenen tarayıcılar. Watir, kurulum için Rubygems olarak mevcuttur.
Watir, verilen tarayıcıya bağlanacak ve herhangi bir gerçek kişinin yapacağı gibi URL'yi açma, düğmeye tıklayarak, bir metin kutusuna veri girme talimatlarını takip edecektir. Watir en çok RSpec, Cucumber, vb. Gibi test çerçeveleri ile tarayıcı desteği için kullanılır.
Watir'in Özellikleri
Watir, aşağıda tartışıldığı gibi, özellik bakımından zengindir -
Location web elements- Tarayıcının içinde oluşturulan web öğelerini bulmanın farklı yolları vardır. En çok kullanılanlar id, sınıf, etiket adı, özel öznitelikler, etiket vb.
Taking Screenshots- Watir, gerektiği zaman ve gerektiği zaman yapılan testin ekran görüntüsünü almanıza izin verir. Bu, ara testi takip etmeye yardımcı olur.
Page Performance- Performance.navigation, performance.timing, performance.memory ve performance.timeOrigin gibi özelliklere sahip performans nesnesini kullanarak sayfa performansını kolayca ölçebilirsiniz . Bu ayrıntılar, tarayıcıya bağlandığınızda elde edilir.
Page Objects- Watir'deki sayfa nesnesi, kodu sınıflar biçiminde yeniden kullanmamıza yardımcı olacaktır. Bu özelliği kullanarak, herhangi bir kodu kopyalamadan uygulamamızı otomatikleştirebilir ve yönetilebilir hale getirebiliriz.
Downloads - Watir ile, kullanıcı arayüzü veya web sitesi için dosya indirmeyi test etmek kolaydır.
Alerts - Watir, kullanıcı arayüzünüzde veya web sitenizde uyarı açılır penceresini test etmek için kullanımı kolay API'ler sağlar.
Headless Testing- Başsız test kullanılarak, tarayıcıyı açmaya gerek kalmadan komut satırından ayrıntılar alınır. Bu, komut satırında UI test durumlarının yürütülmesine yardımcı olur.
Watir Kullanmanın Avantajları
Watir aşağıdaki avantajları sunar -
Watir açık kaynak kodlu bir araçtır ve kullanımı çok kolaydır.
Watir, Ruby'de geliştirilmiştir ve bir tarayıcıda çalışan herhangi bir web uygulaması, watir kullanılarak kolayca otomatikleştirilebilir.
En son tarayıcıların tümü Watir'de desteklenir ve bu da test etmeyi kolaylaştırır.
Watir, sayfa performansını, uyarıları, iç çerçeve testlerini, tarayıcı pencerelerini, ekran görüntülerini vb. Test etmek için dahili kütüphanelere sahiptir.
Watir'in dezavantajları
Diğer herhangi bir yazılım gibi, Watir'in de sınırlamaları vardır
Watir yalnızca Ruby test çerçevesi için desteklenir ve başka herhangi bir test çerçevesi ile kullanılamaz.
Watir kullanarak mobil test geliştirilmemiştir ve masaüstü tarayıcılar gerçek zamanlı cihazlar yerine mobil tarayıcılar gibi davranacak şekilde taklit edilmiştir.
Watir (Web Application Testing in Ruby)"Su" olarak telaffuz edilen Ruby kullanılarak geliştirilen ve uygulamanın hangi dilde yazıldığına bakılmaksızın web uygulamasının otomatikleştirilmesine yardımcı olan açık kaynaklı bir araçtır. Watir, uyarılar, dosya indirme, ile çalışmalarını sayfa öğelerini bulmak ekran görüntüsü almak, tarayıcı ile etkileşim yardımcı olur zengin bir API seti ile birlikte geliyor window.open vb pop-up pencereler, başsız test,
Desteklenen tarayıcılar:
- Internet Explorer
- Firefox
- Chrome
- Safari
- Edge
Note - Watir kurulum için Rubygems mücevher olarak mevcuttur.
Watir web sürücüsünü kullanarak web sitelerinizi ve UI uygulamalarınızı test edebilirsiniz. Watir tamamen tarayıcıyla ilgili şeylere odaklandığından, Watir'i aşağıdaki gibi diğer test çerçeveleriyle birlikte kullanabilirsiniz:
- RSpec
- Cucumber
Ana test kodu, test çerçevesi kullanılarak yazılacak ve tarayıcı ile etkileşim, Watir'in yardımıyla yapılacaktır.
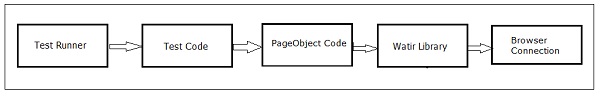
Watir ile birlikte test çerçevesinin akışı aşağıda gösterildiği gibidir -

RSpec veya Cucumber, test koşucusu ve test kodunda yer alır. Web sitesi veya UI testi ile ilgili ayrıntılar, test için kullanılacak sayfa konumlandırıcılarını alacağı Watir'e referans olacak sayfa nesnesine bölünebilir. Watir, web sürücüsü ile birlikte tarayıcıya bağlanmaya ve test otomasyonunu gerçekleştirmeye yardımcı olur.
Watir ile çalışmak için aşağıdakileri yüklememiz gerekir -
- Ruby'yi yükleyin
- Watir'i yükleyin
- Ruby Madeni (IDE)
Watir Ruby kullanılarak oluşturulduğundan, Ruby ve gem'i (Ruby için paket yöneticisi) yüklememiz gerekir.
Windows'ta Ruby Kurulumu
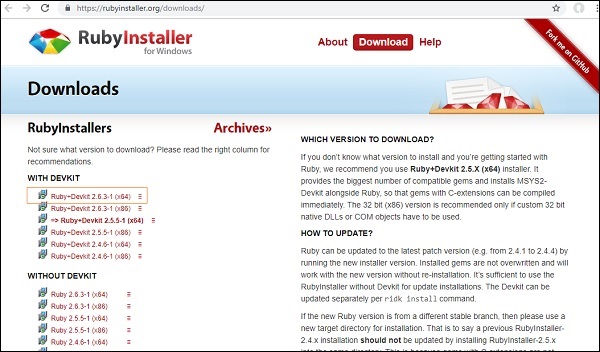
Ruby'yi Windows'a yüklemek için şuraya gidin - https://rubyinstaller.org/downloads/

Ruby sürümünü 32 veya 64 bit işletim sisteminize göre yükleyin. Burada, vurgulananı ekran görüntüsünde gösterildiği gibi yükledik. İndirdikten sonra, belirtilen adımları izleyin ve uygun şekilde kurun.
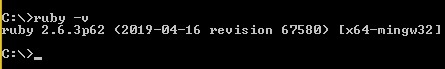
Kurulumu tamamladığınızda, aşağıda gösterildiği gibi komut satırındaki sürümü kontrol ederek Ruby'nin kurulu olup olmadığını kontrol edin -
C:\> ruby -vRuby başarıyla yüklendiyse, aşağıda gösterildiği gibi bir çıktı görebilirsiniz -

Yüklenen sürüm 2.6.3'tür. Ruby'yi sistemimize başarıyla yükledik. Ruby kurulumuyla birlikte gem yani ruby paket yöneticisi de yüklenir. Yüklü gem sürümünü aşağıdaki gibi kontrol edebilirsiniz -

Ruby ve Gem'in pencerelere kurulumunu tamamladık.
Linux'ta Ruby Kurulumu
Ruby'yi Linux'a yüklemek için, Linux terminalinizde aşağıdaki komutları çalıştırın -
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Mac için Ruby Kurulumu
Ruby'yi Linux'a yüklemek için, Mac terminalinizde aşağıdaki komutları çalıştırın -
Xcode yükleyin
xcode-select --installHomeBrew'u yükleyin
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Rbenv'i yükle
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Watir Kuruluyor
Watir'i yükleme komutu -
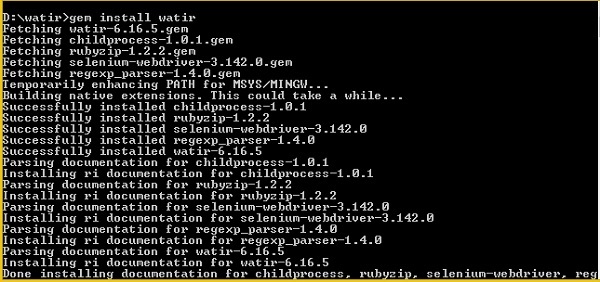
gem install watirgem kurulum watir
Ardından, aşağıda gösterildiği gibi bir çıktı ekranı görebilirsiniz -

RubyMine IDE
RubyMine IDE'yi test durumlarımızı yazmak ve yürütmek için kullanacağız. RubyMine IDE'nin resmi web sitesi www.jetbrains.com/ruby'dir .

RubyMine, 30 günlük ücretsiz deneme sürümüne sahip ücretli bir IDE'dir. İndirmek için ücretsiz deneme düğmesine tıklayın. Test olaylarını yazmak için seçtiğiniz başka bir IDE de kullanabilirsiniz.
Ücretsiz deneme düğmesine tıkladığınızda, indirmeye başlayacaktır. İndirme tamamlandıktan sonra sisteminize kurun.

İleri'ye tıklayın ve kuruluma devam edin. Kurulum tamamlandığında, IDE'yi açın ve sizden aşağıda gösterildiği gibi projeyi oluşturmanızı isteyecektir -

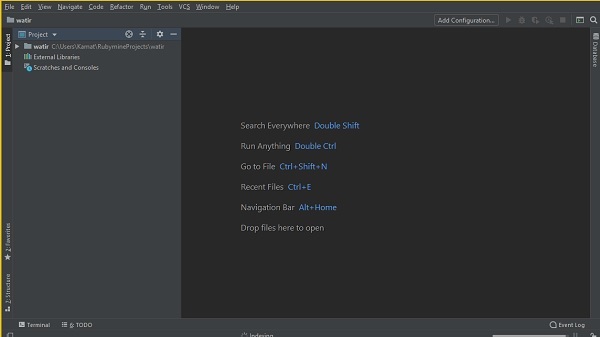
Yeni Proje Oluştur'a tıklayın, projenin adını Watir olarak girdik ve işte IDE'deki ekran -

Test durumlarımızı watir / klasörüne yazıp çalıştıracağız.
Bu bölümde, projemizi Watir kullanarak test etmemiz gereken tarayıcı sürücülerini kuracağız. Watir 6'dan önce , tarayıcı sürücülerini kullanmak için watir-webdriver eklememiz gerekiyordu. Watir 6'nın piyasaya sürülmesiyle, watir-webdriver , Watir paketinin bir parçası olarak mevcuttur ve kullanıcıların, watir-webdriver'ı ayrı olarak eklemesi gerekmez .
Chrome, Firefox ve Safari gibi tarayıcılar varsayılan olarak mevcuttur ve bunları harici olarak eklemeniz gerekmez. Test sırasında tarayıcı sürücüsünün kullanılamadığına dair bir sorunla karşılaşırsanız, bunları her zaman aşağıda belirtildiği gibi indirebilirsiniz.
Aşağıdaki tarayıcılar için sürücüler kuracağız -
- Tarayıcılar için Sürücü - Chrome
- Tarayıcılar için Sürücü - Firefox
- Tarayıcılar için Sürücü - Edge
- Tarayıcılar için Sürücü - Internet Explorer
- Tarayıcılar için Sürücü - Safari
Tarayıcı Sürücüsü - Chrome
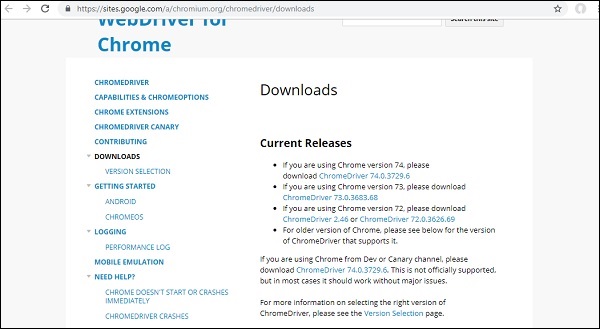
Chrome tarayıcı sürücüsünü almak için şuraya gidin - https://sites.google.com/a/chromium.org/chromedriver/downloads.

Tarayıcınızın sürümünü kontrol edin ve buna göre Chrome sürücüsünü indirin. Chrome tarayıcınızın sürümünü kontrol etmek için burada gösterildiği gibi yapın -

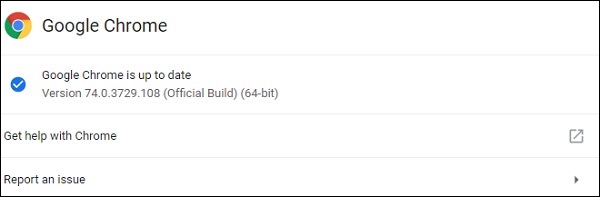
Google Chrome Hakkında'ya tıklayın ve size aşağıda gösterildiği gibi krom sürümünü verecektir -

Yani bizim versiyon 74'tür. Yani, chrome sürücü versiyon 74'ü indirin.

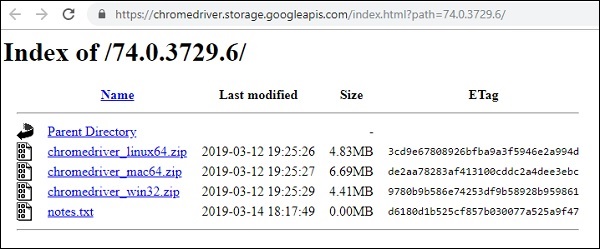
Ardından, işletim sisteminize bağlı olarak krom sürücüsünü indirin. Chromedriver_win32.zip dosyasını indireceğiz, bu hem 32-bit hem de 64-bit makineler içindir. İndirilen sürücüyü kullanmayı planlıyorsanız, konumu PATH değişkeninizde bir yere ekleyin.
Tarayıcı Sürücüsü - Firefox
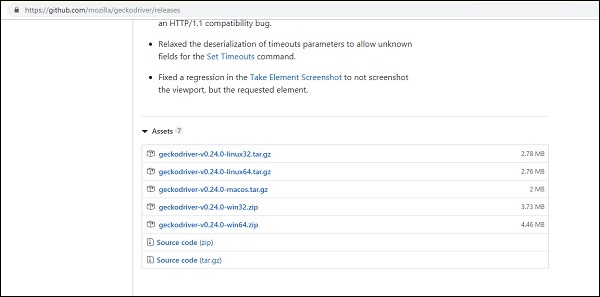
Firefox sürücüsü için şuraya gidin - https://github.com/mozilla/geckodriver/releases aşağıdaki ekran görüntüsünde gösterildiği gibi -

İşletim sisteminize göre, sürücüyü yukarıda gösterildiği gibi indirin. İndirilen sürücüyü kullanmayı planlıyorsanız, konumu PATH değişkeninizde bir yere ekleyin.
Tarayıcı Sürücüsü - Edge
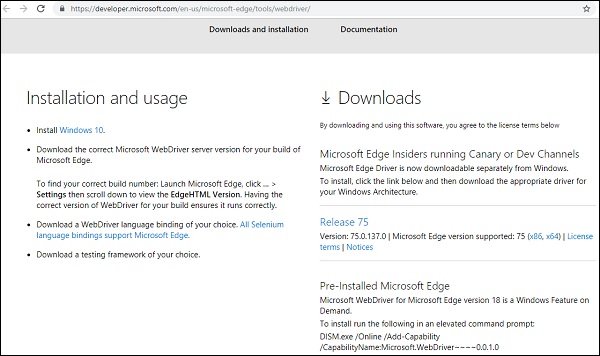
Firefox sürücüsü için şuraya gidin - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ aşağıdaki ekran görüntüsünde gösterildiği gibi -

Aşağıda gösterildiği gibi sahip olduğunuz Microsoft Edge Sürümüne tıklayın -

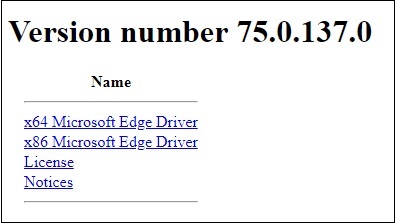
Serbest Bırak bağlantısını tıklayın ve sizi şuraya yönlendirecektir -

Burada, Windows için mevcut olan indirme sürümünü bulabilirsiniz. İndirilen sürücüyü kullanmayı planlıyorsanız, konumu PATH değişkeninizde bir yere ekleyin.
Tarayıcı Sürücüsü - Internet Explorer
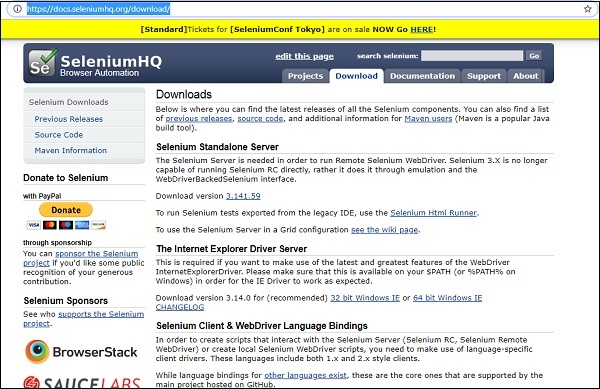
Internet Explorer sürücüsünü yüklemek için şu adrese gidin - https://docs.seleniumhq.org/download/ aşağıda gösterildiği gibi -

IE'deki indirme bölümünün ayrıntıları burada gösterilmektedir -

İşletim sisteminize göre, 32 veya 64 bit Windows IE'yi indirin. Ayrıca sürücüyü kullanmak için konumu size PATH değişkenine ekleyin.
Tarayıcılar için Sürücüler - Safari
Safari sürücülerinin safari sürüm 10 ve sonrası için harici olarak indirilmesi gerekmez. Watir kurulurken gem paketi ile birlikte indirilirler.
Lütfen Chrome, Firefox, Internet Explorer sürücülerinin Watir yüklendiğinde de mevcut olduğunu unutmayın. Ancak, herhangi bir sorunla karşılaşırsanız ve test edilecek belirli bir sürüme ihtiyaç duyarsanız, bunları tarayıcınıza göre indirebilir ve uygulamanızı test ederken kullanmak için PATH'deki konumu güncelleyebilirsiniz.
Varsayılan olarak Watir, tarayıcı adının belirtilmemesi durumunda krom tarayıcıyı açacaktır. Gerekli tarayıcı sürücüleri Watir kurulumuyla birlikte kurulur. Tarayıcılarla çalışırken herhangi bir sorunla karşılaşırsanız, sürücüyü Tarayıcı sürücüleri bölümünde gösterildiği gibi yükleyin ve PATH değişkenindeki konumu güncelleyin.
Bu bölümde, tarayıcının Watir kullanarak nasıl açılacağını anlayacağız.
Watir Kullanarak Tarayıcı Açma Adımları
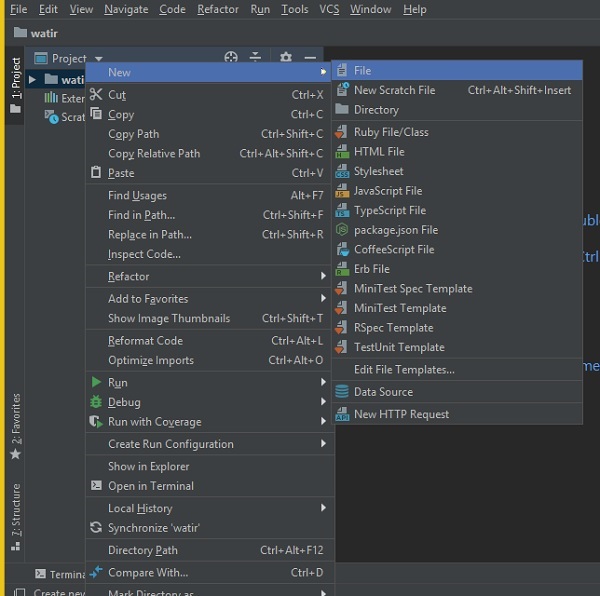
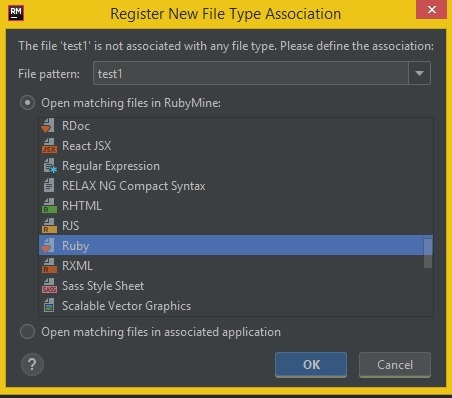
IDE RubyMine'ı açın ve yeni bir dosya oluşturun: test1.rb


Tamam'ı seçin ve aşağıda gösterildiği gibi yakut olarak dosya desenine tıklayın -

Dosyayı oluşturmak için Tamam'a tıklayın.
Şimdi, tarayıcıyı aşağıda gösterildiği gibi açacak basit bir kod yazacağız -
test1.rb
require 'watir'
Watir::Browser.new
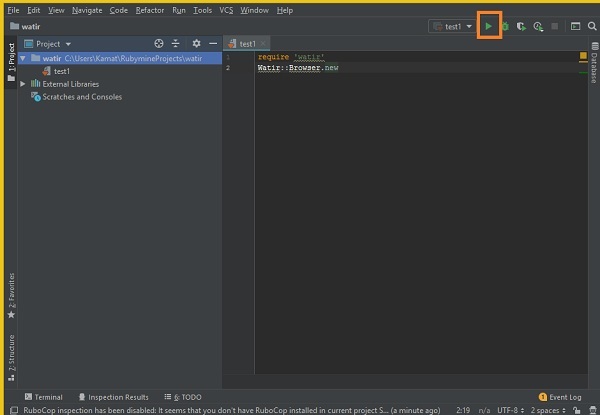
Yukarıda gösterildiği gibi IDE'de vurgulanan Çalıştır düğmesine tıklayın. Çalıştır'a tıklandığında, aşağıda gösterildiği gibi tarayıcı açılacaktır -

Tarayıcı otomatik olarak açılacak ve kapanacaktır. Şimdi test1.rb'ye biraz daha kod ekleyelim.
Aşağıda gösterildiği gibi tarayıcının adını belirleyebiliriz -
Chrome Örneği
require 'watir'
Watir::Browser.new :chromeŞimdi test örneğimizde bir sayfa url'si açalım.
Misal
require 'watir'
browser = Watir::Browser.new
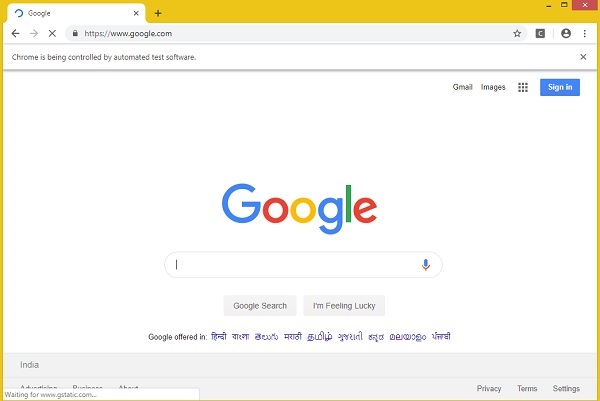
browser.goto("https://www.google.com")Çıkışı aşağıda gösterildiği gibi görmek için Çalıştır'a tıklayın -

Benzer şekilde firefox, safari, Internet explorer tarayıcısını da açabilirsiniz.
Firefox örneği
require 'watir'
Watir::Browser.new :firefox
Internet Explorer için örnek
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")Kodu çalıştırdığımızda aşağıdaki hata görüntülenir -
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.Bu, watir paketinin InternetExplorer Sürücüsüne sahip olmadığı anlamına gelir. Aynısını buradan indirdik -https://docs.seleniumhq.org/download/ ve PATH değişkeninde güncellendi.
Şimdi, Internet Explorer tarayıcısının aşağıda gösterildiği gibi açıldığını görmek için tekrar çalıştırın -

Safari Tarayıcısını açmak için Watir kodu
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")Microsoft Edge tarayıcısına Watir kodu
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")Bu bölümde, Watir'de aşağıdakilerle nasıl çalışılacağını tartışacağız -
- Metin Kutularıyla Çalışma
- Kombinasyonlarla Çalışma
- Radyo Düğmeleriyle Çalışma
- Onay Kutularıyla Çalışma
- Düğmelerle Çalışma
- Bağlantılarla Çalışma
- Div'ler ile çalışmak
Metin Kutularıyla Çalışma
Sözdizimi
browser.text_field id: 'firstname' // will get the reference of the textboxBurada, kullanıcı arayüzünde metin kutuları ile nasıl çalışılacağını anlamaya çalışacağız.
Textbox.html sayfasını aşağıda gösterildiği gibi düşünün -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Karşılık gelen çıktı aşağıda gösterildiği gibidir -

Adını girdiğinizde bir textbox'ımız var onchange olayı tetiklenir ve isim aşağıda görüntülenir.
Şimdi, metin kutusunu bulup adı girip onchange olayını ateşleyeceğimiz kodu yazalım.
Watir Kodu
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Chrome tarayıcı kullanıyoruz ve pageurl'yi şu şekilde veriyoruz: http://localhost/uitesting/textbox.html.
Goto api tarayıcısını kullanmak sayfa url'yi açacak ve text_field'ın id: firstname olduğunu bulacağız. Eğer varsa, değeri Riya Kapoor olarak ayarlayacağız ve onchange olayını ateşlemek için fire_event api kullanacağız .
Şimdi, çıktıyı aşağıda gösterildiği gibi görüntülemek için kodu çalıştıralım -


Kombinasyonlarla Çalışma
Sözdizimi
browser.select_list id: 'months' // will get the reference of the dropdownŞimdi test edeceğimiz test sayfası burada gösterilmektedir -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Çıktı

Açılır menüden ayı seçtiğinizde aynı şey aşağıda görüntülenir.
Şimdi aynısını Watir kullanarak test edelim.
Birleşik seçim için Watir Kodu
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Kombinasyonlarla çalışmak için, b.select_list api'yi ve ardından açılır listenin kimliğini kullanarak select öğesini bulmanız gerekir. Açılır menüden değeri seçmek için t.select'i ve istediğiniz değeri kullanmanız gerekir.
Yürütme çıktı aşağıdaki gibidir -

Radyo Düğmeleriyle Çalışma
Sözdizimi
browser.radio value: 'female'
// will get the reference of the radio button with value “female”İşte radyo düğmeleriyle çalışmak için kullanacağımız bir test sayfası -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Watir kodunda gösterildiği gibi Kadın değerine sahip radyo düğmesini seçeceğiz -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Radyo düğmesiyle çalışmak için, tarayıcıya seçtiğimiz değeri söylememiz gerekir, ör. b.radio value:”female”
Ayrıca ekran görüntüsünü alıyoruz ve bunu radiobutton.png olarak kaydettik ve aynısı aşağıda görüntüleniyor -

Onay Kutularıyla Çalışma
Sözdizimi
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”İşte onay kutuları için test sayfası -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Şimdi, aşağıda gösterildiği gibi tarayıcıdaki onay kutusunu bulmak için Watir'i kullanalım -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Tarayıcıda onay kutusunu bulmak için, seçmek istediğiniz değerle b. İşaret kutusunu kullanın .

Düğmelerle Çalışma
Sözdizimi
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”İşte düğme için test sayfası -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Verilen sayfadaki düğmeyi bulmak için kullanılan filir kodu:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'İşte ekran görüntüsü button.png

Bağlantılarla Çalışma
Sözdizimi
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Bağlantıları test etmek için aşağıdaki test sayfasını kullanacağız -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Bağlantıları test etmek için gereken Watir detayları aşağıda verilmiştir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Çıktı


Div'ler ile çalışmak
Sözdizimi
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Div için test edebileceğimiz test sayfası.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Çıktı

Div'i test etmek için Watir kodu burada gösterilmektedir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Çıktı

Watir'de test için, öğeleri bulmanız gerekir ve bu, öğenin kimliği, sınıfı veya metni kullanılarak farklı şekillerde yapılabilir.
Bu bölümde, elemanları yerleştirmenin farklı yollarını gösteren birkaç örnek göreceğiz.
Öğenin Kimliğini Kullanma
Test sayfası
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Misal
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Bu örnekte, onu bulmak ve değerini ayarlamak için metin kutusu öğesinin id'sini kullanıyoruz.
t = b.text_field(id: 'firstname')Çıktı


Div, span veya başka herhangi bir html etiketini bulmanız gerekirse, id kullanarak aynısını aşağıdaki gibi yapabilirsiniz -
Div için
browser.div(id: "divid")
browser.div(id: /divid/)Aralık için
browser.span(id: "spanid")
browser.span(id: /spanid/)Öğenin NAME Kullanılıyor
Test sayfası
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Misal
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Çıktı


Etiket Adını Kullanma
İstediğiniz html öğelerini, aşağıda gösterildiği gibi doğrudan html etiketini kullanarak bulabilirsiniz.
Div için
browser.div(id: "divid")
browser.div(id: /divid/)Aralık için
browser.span(id: "spanid")
browser.span(id: /spanid/)P etiketi için
browser.p(id: "ptag")
browser.p(id: /ptag/)Düğme için
browser.button(id: "btnid")
browser.button(id: /btnid/)Sınıf Adını Kullanma
Sınıf adını kullanarak öğeyi bulabilirsiniz. Aşağıda gösterildiği gibi yapılabilir -
Div için
browser.div(class: "divclassname")
browser.div(class: /divclassname/)Aralık için
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)P etiketi için
browser.p(class: "pclassname")
browser.p(class: /pclassname/)Düğme için
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)Metin kutusu için
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)Ayrıca, aşağıda gösterildiği gibi birden fazla sınıfı geçebilirsiniz -
Div için
browser.div(class: ["class1", "class2"])Metin Kullanımı
Bu, öğeleri bir metinle birlikte kullanarak bulmanın başka bir yoludur. Örneğin -
browser.button(text: "button text")
browser.button(text: /button text/)Etiketi Kullanma
Öğenin etiketini aşağıda gösterildiği gibi bulmak için kullanabilirsiniz -
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))Veri Özelliklerini Kullanma
HTML etiketleriniz için veri özniteliklerine sahipseniz, aşağıda gösterildiği gibi kullanarak öğeleri bulabilirsiniz -
Örneğin, etiketi aşağıda gösterildiği gibi bulabilirsiniz -
<div data-type = "test1"></div>Div'i şu şekilde bulabilirsiniz -
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))Özel Nitelikleri Kullanma
Öğeleri, aşağıda gösterildiği gibi özel öznitelikleri kullanarak da bulabilirsiniz -
Html öğesi örneği
<div itemprop = ”content”>
….
</div>Div'i şu şekilde bulabilirsiniz -
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))Görünür Özniteliği Kullanma
Visible özelliğini kullanan öğe, aşağıda gösterildiği gibi yerleştirilebilir -
browser.div(visible: true)
browser.div(visible: false)Watir, iframe'lerle çalışmak için kullanımı kolay sözdizimi sunar.
Sözdizimi
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.İframe'lerle nasıl başa çıkılacağını anlamak ve bir iframe içindeki öğelerin yerini tespit etmek için bu bölümde bir örnek üzerinde çalışacağız.
Misal
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
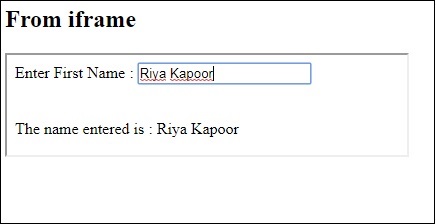
</html>Çıktı

Yukarıdaki örnekte, giriş formu bir iframe içinde tanımlanmıştır. Bulmamıza ve formu test etmemize yardımcı olacak Watir kodu aşağıda verilmiştir -
Watir Kodu
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'Burada verilen url'de iframe'i bulmak için su kodu -
t = b.iframe(id: 'myiframe').text_fieldYukarıda gösterildiği gibi iframe etiket adını ve iframe kimliğini kullandık.
Yukarıdaki kodun ekran görüntüleri aşağıda gösterilmektedir -
iframetestbefore.png

iframetestafter.png

Bu bölümde bekleyişleri ayrıntılı olarak anlayalım. Otomatik beklemeleri anlamak için basit bir test sayfası oluşturduk. Kullanıcı metin kutusuna metin girdiğinde onchange olayı tetiklenir ve 3 saniye sonra düğme etkinleştirilir.
Watir, belirli bir olay veya özelliği bekleyen bir wait_unit api çağrısına sahiptir. Aşağıda verilen test sayfası için aynısını test edeceğiz -
Sözdizimi
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
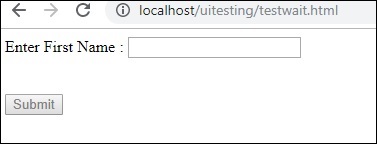
</html>Çıktı

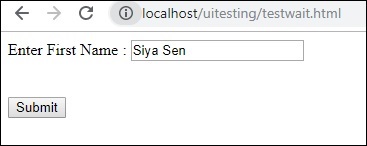
Metin kutusuna metni girdiğinizde, düğmenin etkinleştirilmesi için 3 saniye beklemeniz gerekecektir.

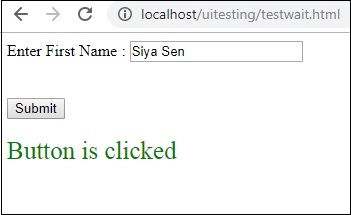
Gönder düğmesini tıkladığınızda, aşağıdaki metin görüntülenir -

Artık düğmenin etkinleştirilmesi için gecikme eklediğimizden, otomasyonun bu tür durumları ele alması zor. Ne zaman biraz gecikmemiz olursa veya öğenin bir olayını veya özelliğini yerleştirmek için beklemek zorunda kalırsak, wait_until'i aşağıda gösterildiği gibi kullanabiliriz -
Wait_until kullanan Watir kodu
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'Ardından, aşağıdaki komutu kullanın
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir, düğmenin etkinleştirilmesini bekleyecek ve daha sonra tetiklenecek tıklama olayına gidecek. Yakalanan ekran görüntüleri aşağıda gösterilmektedir -
Waittestbefore.png

waittestafter.png

Bu bölümde, sayfa url'sini test etmek için Watir web sürücüsünün başsız seçeneğini nasıl kullanacağımızı öğreneceğiz.
Sözdizimi
Browser = Watir::Browser.new :chrome, headless: trueTest edeceğimiz test sayfası burada gösterilmektedir -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Çıktı

Watir kodu
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'Watir krom tarayıcısına headless : true seçeneğini ekledik . Ruby programını çalıştırdığınızda, tarayıcı açılmaz, her şey komut satırında çalıştırılır -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)Console.log mesajını ekledik ve aynısını komut satırında yazdırdık.
Headless.png'nin ekran görüntüsü aşağıda gösterilmektedir -

Firefox'ta
Firefox için watir kodu burada gösterilmektedir -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'Headlessfirefox.png için ekran görüntüsü burada gösterilmektedir -

Mobil test için, test amacıyla cihaz tarayıcısı görevi görecek Masaüstü tarayıcısını kullanacağız. Bu bölümdeki prosedürünü anlayalım.
Uygulamanızı mobil tarayıcılarda test etmek için webdriver-user-agent'ı yüklememiz gerekir.
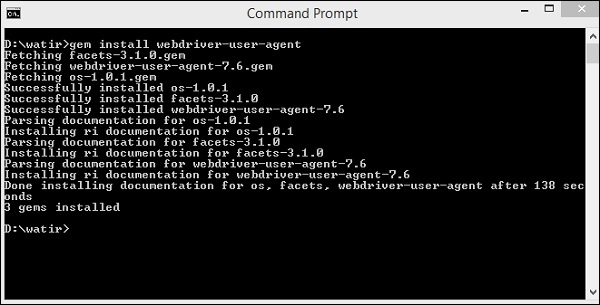
Webdriver-user-agent'ı yükleme
gem install webdriver-user-agent
Şimdi, aşağıdaki örnekte gösterildiği gibi Webdriver kullanıcı aracısını kullanacağız -
Misal
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
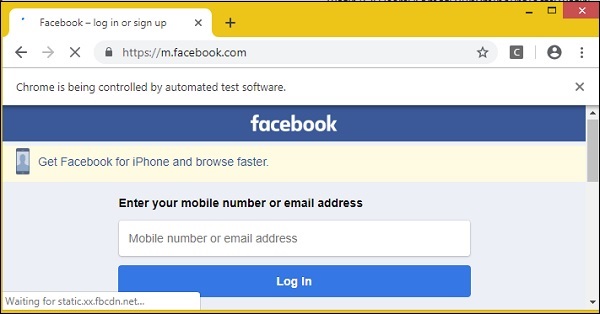
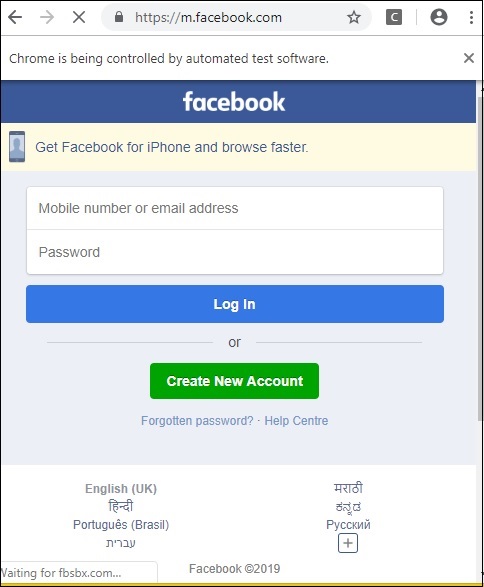
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Facebook.com url'sini verdik. Çalıştırdığınızda, aşağıda gösterildiği gibi, kullanıcı aracısına bağlı olarak mobil modda açılır -

Şimdi portre modunda deneyelim. Bu amaçla aşağıdaki kodu kullanın -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Portre modundaki çıktı aşağıda gösterildiği gibidir -

Ekran görüntülerini yakalayabilme özelliği, Watir'de bulunan ilginç özelliklerden biridir. Test otomasyonu sırasında ekran görüntüsü alabilir ve ekranları kaydedebilirsiniz. Herhangi bir hata oluşursa ekran görüntüsü yardımı ile aynı şekilde belgelenebilir.
Ekran görüntüsünü aldığımız test sayfasıyla birlikte basit bir örnek aşağıda tartışılmaktadır -
Sözdizimi
browser.screenshot.save 'nameofimage.png'Test sayfası
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Misal
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Watir kullanarak çektiğimiz ekran görüntüleri burada gösterilmektedir -
textboxbefore.png

textboxafter.png

Watir'deki Sayfa Nesnesi, kodu sınıflar biçiminde yeniden kullanmamıza yardımcı olur. Sayfa nesnesi özelliğini kullanarak, herhangi bir kodu kopyalamadan uygulamamızı otomatikleştirebilir ve ayrıca kodu yönetilebilir hale getirebiliriz.
Test ederken, test edeceğimiz her sayfa için sayfa nesnesi oluşturabiliriz. Ardından, page nesnesini kullanarak yöntemlere ve özelliklere erişeceğiz.
Sayfa nesnesini kullanmanın arkasındaki nedenler -
Değişikliklerde sayfada herhangi bir değişiklik yapılması durumunda, kodun yeniden yazılmasına gerek yoktur.
Kod fazlalığını önlemek için.
Watir'de sayfa nesnesini kullanmak için RSpec kullanacağız. RSpec'e aşina değilseniz, işte RSpec için öğrenmeniz için tam bir eğitim.
Test yapacağımız sayfa burada verilmiştir -
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Çıktı

Şimdi yukarıdaki sayfa için aşağıda gösterildiği gibi bir sayfa nesnesi oluşturacağız -
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxTanımlanmış üç sınıf vardır - InitializeBrowser, TestPage ve TestTextbox -
InitializeBrowser - Bu, açılan tarayıcıyı başlatacak ve tarayıcı nesnesini TestPage ve TestTextbox sınıflarıyla paylaşacaktır.
TestPage - Bu sınıf, TestTextbox'a nesne başvurusuna sahip olacak ve ekran görüntüsü alma ve tarayıcıyı kapatma yöntemini içerir.
TestTextbox - Bu sınıf, sayfa url'sini açma, metin alanına referans verme, verileri ayarlama ve onchange olayını tetikleme yöntemlerine sahip olacaktır.
Yukarıda gösterilen kodu çalıştırdıktan sonra, çıktıyı aşağıda gösterildiği gibi görebilirsiniz -

Watir Page performans özelliği, yanıt süresi ölçümlerini izlemenize olanak tanır ve Chrome, Firefox, IE9 ve üzeri sürümlerde sorunsuz çalışır. Safari tarayıcısı şu an için desteğe sahip değil.
Bu özelliğin nasıl kullanılacağına daha yakından bakalım. Bundan yararlanmak için, aşağıda gösterildiği gibi gem kullanarak watir-performance kurmamız gerekiyor -
Komut
gem install watir-performance
Su performansı yüklemeyi bitirdik. Desteklenen metrikler şunlardır:
- summary
- navigation
- memory
- Timing
Su performansı kullanan bir çalışma örneği burada tartışılmaktadır. Burada, aşağıda gösterildiği gibi www.tutorialspoint.com sitesinin yanıt süresini kontrol edeceğiz -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endçıktı
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.Performance.timing kullanma
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closeçıktı
Time taken to respond is 41 seconds.Performance.navigation kullanma
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closeçıktı
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}Performance.memory kullanma
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closeçıktı
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}Bu bölümde, Watir kullanarak tanımlama bilgileriyle nasıl çalışılacağını öğreneceğiz.
Verilen bir URL için çerezleri getirecek basit bir örnek burada tartışılmaktadır.
Çerezleri getirmek için sözdizimi
browser.cookies.to_aMisal
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aÇıktı
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}Şimdi aşağıda gösterildiği gibi çerez ekleyelim -
Çerez eklemek için sözdizimi
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueMisal
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aÇerez eklemeden önce çıktı
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}Çerez ekledikten sonra çıktı
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}Unutmayın, sonuncusu watir kullanarak eklediğimizdir.
Çerezleri temizlemek
Sözdizimi
browser.cookies.clearMisal
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aÇıktı
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.Belirli bir çerezi silin
Sözdizimi
browser.cookies.delete 'nameofthecookie'Misal
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aÇıktı
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir, tarayıcı ile kullanılması gereken proxy nesnesi yardımıyla proxy kullanımına izin verir.
Sözdizimi
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyProxy'nin Chrome tarayıcısıyla nasıl kullanılacağına ilişkin bir örnek aşağıda gösterilmiştir -
Misal
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'Aşağıda gösterildiği gibi proxy nesnesi kullandık -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}Proxy adresi ayrıntıları hem http hem de ssl için kullanılacaktır. Proxy'yi krom tarayıcı ile aşağıda gösterildiği gibi kullanabiliriz -
b = Watir::Browser.new :chrome, proxy: proxyÇıktı proxy.png aşağıda gösterilmiştir -

Firefox tarayıcısıyla proxy'nin nasıl kullanılacağına dair bir örnek aşağıda tartışılmıştır -
Misal
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'Proxy ayrıntılarını aşağıda gösterildiği gibi ekleyebilirsiniz -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyProxyfirefox.png çıktısı burada gösterilir -

Bu bölümde, Watir kullanılarak uyarıların nasıl ele alınacağını anlayacağız.
Sözdizimi
browser.alert.exists?
browser.alert.ok
browser.alert.closeTest sayfası
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>Watir Kodu
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'Alerttest.png çıktısı burada gösterilir -

Kullanıcı arayüzünde veya web sitemizde bir pdf veya belge indiren düğmeler veya bağlantılarımız var. Tarayıcıya bazı tercihler vererek bunu Watir ile kullanmak için test edebiliriz.
İndirmek için sözdizimi -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}Tercihler, indirme işleminden sonra dosyanın saklanmasını istediğimiz yolu vermemiz gereken ve yukarıdaki sözdiziminde gösterilen seçenekler kullanılarak tarayıcılara da aynısının verilmesi gereken indirmeye sahiptir.
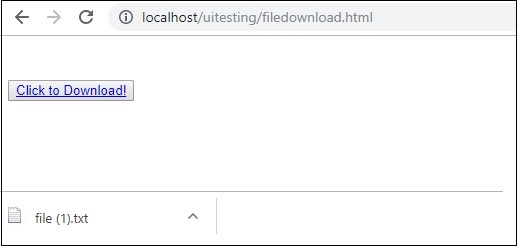
Burada çalışan bir örnek gösterilmektedir. Burada, tıklandığında aşağıda gösterildiği gibi file.txt adlı bir dosya indirecek bir düğmeyle test sayfası oluşturduk -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadÇıktı

İndir düğmesine tıkladığınızda dosya indirilir.
Şimdi aynısını Watir kullanarak test edelim -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
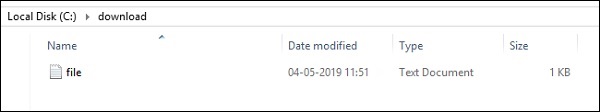
b.screenshot.save 'testdownload.png'İndirilen dosyayı saklamak için verdiğimiz yol "C: / download" dır. Yukarıdaki kodu çalıştırdığımızda, aşağıda gösterildiği gibi indirme yolunda dosya indirme yapacağız -

Çıktı testdownload.png burada gösterildiği gibidir -

Açılır pencere kullanmamız veya yeni bir tarayıcı penceresi açmamız gereken durumlarla karşılaşacaksınız. Bu bölümde, bu tür durumları Watir kullanarak nasıl test edeceğimizi tartışacağız.
Sözdizimi
browser.windowTest edeceğimiz çalışan bir örnek burada verilmiştir -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Çıktı

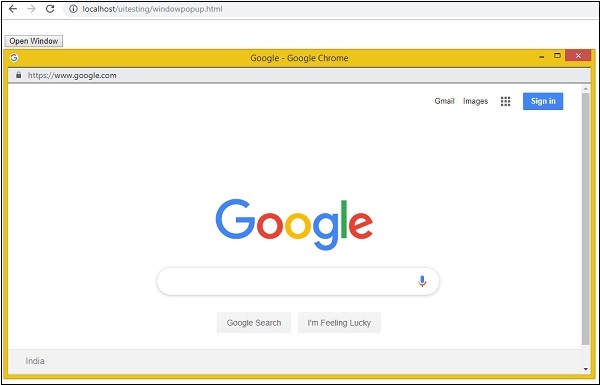
Pencereyi Aç düğmesine tıklandığında, açılır pencere açılır. Burada verdiğimiz url www.google.com'dur . Şimdi aynısını Watir / kullanarak test edelim.
Misal
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
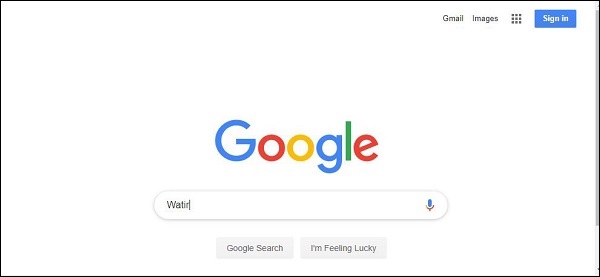
endAldığımız ekran görüntüleri aşağıda verilmiştir -
popupwindow.png

popupwindowbefore.png

popupwindowafter.png