Watir - Web Öğeleri
Bu bölümde, Watir'de aşağıdakilerle nasıl çalışılacağını tartışacağız -
- Metin Kutularıyla Çalışma
- Kombinasyonlarla Çalışma
- Radyo Düğmeleriyle Çalışma
- Onay Kutularıyla Çalışma
- Düğmelerle Çalışma
- Bağlantılarla Çalışma
- Div'ler ile çalışmak
Metin Kutularıyla Çalışma
Sözdizimi
browser.text_field id: 'firstname' // will get the reference of the textboxBurada, kullanıcı arayüzünde metin kutuları ile nasıl çalışılacağını anlamaya çalışacağız.
Textbox.html sayfasını aşağıda gösterildiği gibi düşünün -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Karşılık gelen çıktı aşağıda gösterildiği gibidir -

Adını girdiğinizde bir metin kutumuz var onchange olayı tetiklenir ve adı aşağıda görüntülenir.
Şimdi, metin kutusunu bulup adı girip onchange olayını ateşleyeceğimiz kodu yazalım.
Watir Kodu
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Chrome tarayıcı kullanıyoruz ve pageurl'yi şu şekilde veriyoruz: http://localhost/uitesting/textbox.html.
Goto api tarayıcısını kullanmak sayfa url'yi açacak ve id: ad'a sahip text_field'ı bulacağız. Bu varsa, değeri Riya Kapoor olarak ayarlayacağız ve onchange olayını ateşlemek için fire_event api kullanacağız .
Şimdi, çıktıyı aşağıda gösterildiği gibi görüntülemek için kodu çalıştıralım -


Kombinasyonlarla Çalışma
Sözdizimi
browser.select_list id: 'months' // will get the reference of the dropdownŞimdi test edeceğimiz test sayfası burada gösterilmektedir -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Çıktı

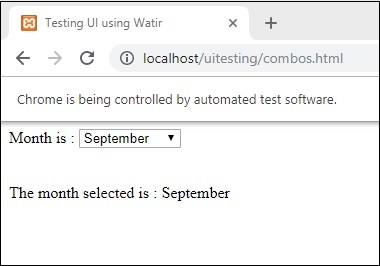
Açılır menüden ayı seçtiğinizde aynısı aşağıda görüntülenir.
Şimdi aynısını Watir kullanarak test edelim.
Birleşik seçim için Watir Kodu
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Kombinasyonlarla çalışmak için, b.select_list api'yi ve ardından açılır listenin kimliğini kullanarak select öğesini bulmanız gerekir. Açılır menüden değeri seçmek için t.select'i ve istediğiniz değeri kullanmanız gerekir.
Yürütme çıktı aşağıdaki gibidir -

Radyo Düğmeleriyle Çalışma
Sözdizimi
browser.radio value: 'female'
// will get the reference of the radio button with value “female”İşte radyo düğmeleriyle çalışmak için kullanacağımız bir test sayfası -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Watir kodunda gösterildiği gibi Kadın değerine sahip radyo düğmesini seçeceğiz -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Radyo düğmesiyle çalışmak için, tarayıcıya seçtiğimiz değeri söylememiz gerekir, ör. b.radio value:”female”
Ayrıca ekran görüntüsünü alıp radiobutton.png olarak kaydettik ve aynısı aşağıda görüntüleniyor -

Onay Kutularıyla Çalışma
Sözdizimi
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”İşte onay kutuları için test sayfası -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Şimdi, aşağıda gösterildiği gibi tarayıcıdaki onay kutusunu bulmak için Watir'i kullanalım -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Tarayıcıda onay kutusunu bulmak için, seçmek istediğiniz değerle b. İşaret kutusunu kullanın .

Düğmelerle Çalışma
Sözdizimi
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”İşte düğme için test sayfası -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Verilen sayfadaki düğmeyi bulmak için kullanılan filir kodu -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'İşte ekran görüntüsü button.png

Bağlantılarla Çalışma
Sözdizimi
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Bağlantıları test etmek için aşağıdaki test sayfasını kullanacağız -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Bağlantıları test etmek için gereken Watir detayları aşağıda verilmiştir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Çıktı


Div'ler ile çalışmak
Sözdizimi
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Div için test edebileceğimiz test sayfası.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Çıktı

Div'i test etmek için kullanılan Watir kodu burada gösterilmektedir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Çıktı