WebRTC - MediaStream API'leri
MediaStream API, yerel kameralardan ve mikrofonlardan medya akışlarına kolay erişim sağlamak için tasarlanmıştır. GetUserMedia () metodu, yerel giriş cihazları erişmek için birincil bir yöntemdir.
API'nin birkaç önemli noktası vardır -
Gerçek zamanlı bir medya akışı, video veya ses biçimindeki bir akış nesnesiyle temsil edilir
Kullanıcı izinleri aracılığıyla bir web uygulaması bir akışı getirmeye başlamadan önce kullanıcıya soran bir güvenlik seviyesi sağlar
Giriş cihazlarının seçimi MediaStream API tarafından gerçekleştirilir (örneğin, cihaza bağlı iki kamera veya mikrofon olduğunda)
Her MediaStream nesnesi birkaç MediaStreamTrack nesnesi içerir. Farklı giriş cihazlarından gelen video ve sesi temsil ederler.
Her MediaStreamTrack nesnesi birkaç kanal (sağ ve sol ses kanalları) içerebilir. Bunlar, MediaStream API tarafından tanımlanan en küçük parçalardır.
MediaStream nesnelerinin çıktısını almanın iki yolu vardır. İlk olarak, çıktıyı bir video veya ses öğesine dönüştürebiliriz. İkinci olarak, çıktıyı RTCPeerConnection nesnesine gönderebiliriz ve ardından onu uzaktaki bir eşe göndeririz.
MediaStream API'yi kullanma
Basit bir WebRTC uygulaması oluşturalım. Ekranda bir video öğesi gösterecek, kullanıcıdan kamerayı kullanma izni isteyecek ve tarayıcıda canlı bir video akışı gösterecektir. İndex.html dosyası oluşturun -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Ardından client.js dosyasını oluşturun ve aşağıdakileri ekleyin;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}Burada, WebRTC'nin desteklenip desteklenmediğini kontrol eden hasUserMedia () işlevini oluşturuyoruz. Ardından , ikinci parametrenin, kullanıcının cihazından gelen akışı kabul eden bir geri arama olduğu getUserMedia işlevine erişiriz . Ardından , parametrede verilen nesneyi temsil eden bir URL oluşturan window.URL.createObjectURL'yi kullanarak akışımızı video öğesine yükleriz .
Şimdi sayfanızı yenileyin, İzin Ver'e tıklayın ve ekranda yüzünüzü görmelisiniz.

Tüm komut dosyalarınızı web sunucusunu kullanarak çalıştırmayı unutmayın. WebRTC Ortam Eğitiminde zaten bir tane kurduk.
MediaStream API
Özellikleri
MediaStream.active (read only) - MediaStream etkinse true, aksi takdirde false döndürür.
MediaStream.ended (read only, deprecated)- Nesne üzerinde sona eren olay tetiklendiyse true , yani akışın tamamen okunduğu anlamına gelir veya akışın sonuna ulaşılmamışsa false döndürür.
MediaStream.id (read only) - Nesne için benzersiz bir tanımlayıcı.
MediaStream.label (read only, deprecated) - Kullanıcı aracısı tarafından atanan benzersiz bir tanımlayıcı.
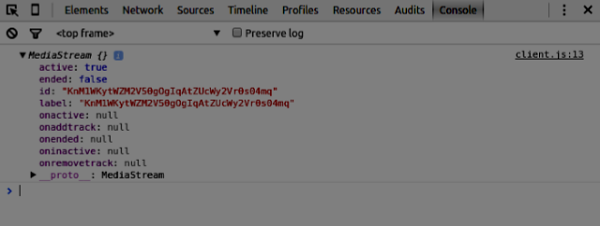
Yukarıdaki özelliklerin tarayıcımda nasıl göründüğünü görebilirsiniz -

Etkinlik sahipleri
MediaStream.onactive- Bir MediaStream nesnesi etkinleştirildiğinde tetiklenen bir etkin olay için bir işleyici .
MediaStream.onaddtrack- Yeni bir MediaStreamTrack nesnesi eklendiğinde tetiklenen bir addtrack olayı için bir işleyici .
MediaStream.onended (deprecated)- Akış sona erdiğinde tetiklenen, sona eren bir olay için bir işleyici .
MediaStream.oninactive- Bir MediaStream nesnesi devre dışı kaldığında tetiklenen etkin olmayan bir olay için işleyici .
MediaStream.onremovetrack- MediaStreamTrack nesnesi ondan kaldırıldığında tetiklenen bir removeetrack olayı için bir işleyici .
Yöntemler
MediaStream.addTrack()- MediaStream'e bağımsız değişken olarak verilen MediaStreamTrack nesnesini ekler . Parça zaten eklenmişse hiçbir şey olmaz.
MediaStream.clone() - Yeni bir ID ile MediaStream nesnesinin bir klonunu döndürür.
MediaStream.getAudioTracks()- MediaStream nesnesinden ses MediaStreamTrack nesnelerinin bir listesini döndürür .
MediaStream.getTrackById()- Parçayı kimliğine göre döndürür. Bağımsız değişken boşsa veya kimlik bulunamazsa, boş döndürür. Birkaç parça aynı kimliğe sahipse, ilkini döndürür.
MediaStream.getTracks()- MediaStream nesnesindeki tüm MediaStreamTrack nesnelerinin bir listesini döndürür .
MediaStream.getVideoTracks()- MediaStream nesnesinden video MediaStreamTrack nesnelerinin bir listesini döndürür .
MediaStream.removeTrack()- MediaStream'den bağımsız değişken olarak verilen MediaStreamTrack nesnesini kaldırır . Parça zaten kaldırılmışsa hiçbir şey olmaz.
Yukarıdaki API'leri test etmek için, index.html'yi aşağıdaki şekilde değiştirin -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>Birkaç MediaStream API'sini denemek için birkaç düğme ekledik. Daha sonra yeni oluşturduğumuz buton için olay işleyicileri eklemeliyiz. Değiştir client.js bu şekilde dosya -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
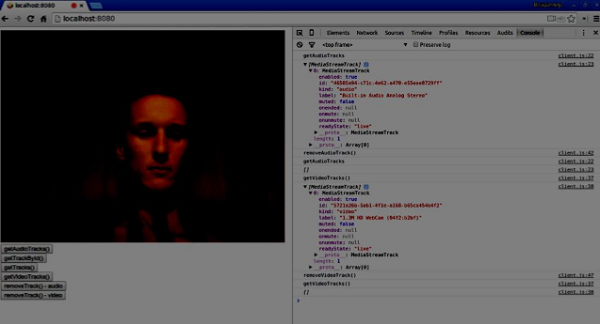
});Şimdi sayfanızı yenileyin. Tıklayın getAudioTracks () düğmesine, ardından tıklayarak ses - removeTrack () düğmesi. Ses parçası şimdi kaldırılmalıdır. Sonra aynısını video parçası için yapın.

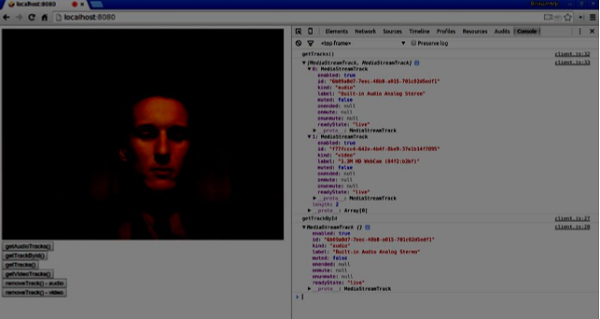
Tıklarsanız getTracks () düğmesi tüm görmelisiniz MediaStreamTracks (bağlı tüm video ve ses girişlerini). Ardından ses MediaStreamTrack'i almak için getTrackById () öğesine tıklayın .

Özet
Bu bölümde, MediaStream API kullanarak basit bir WebRTC uygulaması oluşturduk. Artık WebRTC'nin çalışmasını sağlayan çeşitli MediaStream API'leri hakkında net bir genel bakışa sahip olmalısınız.