WebRTC - Mesaj Gönderme
Şimdi basit bir örnek oluşturalım. İlk olarak, "sinyalleşme sunucusu" öğreticisinde oluşturduğumuz sinyalleme sunucusunu "düğüm sunucusu" üzerinden çalıştırın.
Sayfada biri giriş, biri kullanıcı adı ve diğeri diğer akrana göndermek istediğimiz mesaj için olmak üzere üç metin girişi olacaktır. Bir index.html dosyası oluşturun ve aşağıdaki kodu ekleyin -
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<div>
<input type = "text" id = "loginInput" />
<button id = "loginBtn">Login</button>
</div>
<div>
<input type = "text" id = "otherUsernameInput" />
<button id = "connectToOtherUsernameBtn">Establish connection</button>
</div>
<div>
<input type = "text" id = "msgInput" />
<button id = "sendMsgBtn">Send text message</button>
</div>
<script src = "client.js"></script>
</body>
</html>Ayrıca oturum açmak, bağlantı kurmak ve mesaj göndermek için üç düğme ekledik. Şimdi bir client.js dosyası oluşturun ve aşağıdaki kodu ekleyin -
var connection = new WebSocket('ws://localhost:9090');
var name = "";
var loginInput = document.querySelector('#loginInput');
var loginBtn = document.querySelector('#loginBtn');
var otherUsernameInput = document.querySelector('#otherUsernameInput');
var connectToOtherUsernameBtn = document.querySelector('#connectToOtherUsernameBtn');
var msgInput = document.querySelector('#msgInput');
var sendMsgBtn = document.querySelector('#sendMsgBtn');
var connectedUser, myConnection, dataChannel;
//when a user clicks the login button
loginBtn.addEventListener("click", function(event) {
name = loginInput.value;
if(name.length > 0) {
send({
type: "login",
name: name
});
}
});
//handle messages from the server
connection.onmessage = function (message) {
console.log("Got message", message.data);
var data = JSON.parse(message.data);
switch(data.type) {
case "login":
onLogin(data.success);
break;
case "offer":
onOffer(data.offer, data.name);
break;
case "answer":
onAnswer(data.answer);
break;
case "candidate":
onCandidate(data.candidate);
break;
default:
break;
}
};
//when a user logs in
function onLogin(success) {
if (success === false) {
alert("oops...try a different username");
} else {
//creating our RTCPeerConnection object
var configuration = {
"iceServers": [{ "url": "stun:stun.1.google.com:19302" }]
};
myConnection = new webkitRTCPeerConnection(configuration, {
optional: [{RtpDataChannels: true}]
});
console.log("RTCPeerConnection object was created");
console.log(myConnection);
//setup ice handling
//when the browser finds an ice candidate we send it to another peer
myConnection.onicecandidate = function (event) {
if (event.candidate) {
send({
type: "candidate",
candidate: event.candidate
});
}
};
openDataChannel();
}
};
connection.onopen = function () {
console.log("Connected");
};
connection.onerror = function (err) {
console.log("Got error", err);
};
// Alias for sending messages in JSON format
function send(message) {
if (connectedUser) {
message.name = connectedUser;
}
connection.send(JSON.stringify(message));
};Sinyal sunucumuza bir soket bağlantısı kurduğumuzu görebilirsiniz. Bir kullanıcı oturum açma düğmesine tıkladığında, uygulama kullanıcı adını sunucuya gönderir. Oturum açma başarılı olursa, uygulama RTCPeerConnection nesnesini oluşturur ve bulunan tüm icecandidates'i diğer eşe gönderen onicecandidate işleyicisini kurar. Ayrıca bir dataChannel oluşturan openDataChannel () işlevini de çalıştırır. RTCPeerConnection nesnesini oluştururken, yapıcıdaki ikinci bağımsız değişkenin isteğe bağlı olduğuna dikkat edin: [{RtpDataChannels: true}], Chrome veya Opera kullanıyorsanız zorunludur. Bir sonraki adım, diğer akran için bir teklif oluşturmaktır. Sizin için aşağıdaki kodu ekleyin client.js file-
//setup a peer connection with another user
connectToOtherUsernameBtn.addEventListener("click", function () {
var otherUsername = otherUsernameInput.value;
connectedUser = otherUsername;
if (otherUsername.length > 0) {
//make an offer
myConnection.createOffer(function (offer) {
console.log();
send({
type: "offer",
offer: offer
});
myConnection.setLocalDescription(offer);
}, function (error) {
alert("An error has occurred.");
});
}
});
//when somebody wants to call us
function onOffer(offer, name) {
connectedUser = name;
myConnection.setRemoteDescription(new RTCSessionDescription(offer));
myConnection.createAnswer(function (answer) {
myConnection.setLocalDescription(answer);
send({
type: "answer",
answer: answer
});
}, function (error) {
alert("oops...error");
});
}
//when another user answers to our offer
function onAnswer(answer) {
myConnection.setRemoteDescription(new RTCSessionDescription(answer));
}
//when we got ice candidate from another user
function onCandidate(candidate) {
myConnection.addIceCandidate(new RTCIceCandidate(candidate));
}Bir kullanıcı "Bağlantı kur" düğmesini tıkladığında uygulamanın diğer eşe bir SDP teklifinde bulunduğunu görebilirsiniz. Ayrıca onAnswer ve onCandidate işleyicilerini de ayarladık . Son olarak dataChannel'ımızı oluşturan openDataChannel () işlevini uygulayalım. Aşağıdaki kodu client.js dosyanıza ekleyin -
//creating data channel
function openDataChannel() {
var dataChannelOptions = {
reliable:true
};
dataChannel = myConnection.createDataChannel("myDataChannel", dataChannelOptions);
dataChannel.onerror = function (error) {
console.log("Error:", error);
};
dataChannel.onmessage = function (event) {
console.log("Got message:", event.data);
};
}
//when a user clicks the send message button
sendMsgBtn.addEventListener("click", function (event) {
console.log("send message");
var val = msgInput.value;
dataChannel.send(val);
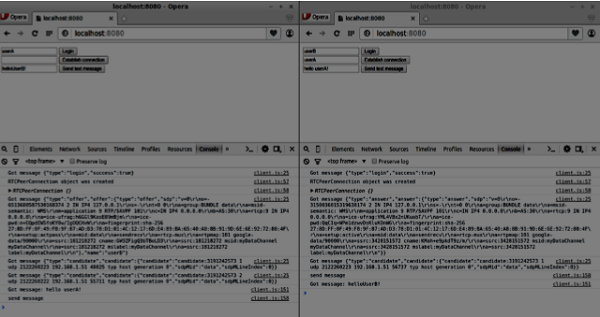
});Burada bağlantımız için dataChannel'ı oluşturuyoruz ve "mesaj gönder" düğmesi için olay işleyicisini ekliyoruz. Şimdi bu sayfayı iki sekmede açın, iki kullanıcıyla oturum açın, bağlantı kurun ve mesaj göndermeyi deneyin. Bunları konsol çıktısında görmelisiniz. Yukarıdaki örneğin Opera'da test edildiğine dikkat edin.

Artık RTCDataChannel'in WebRTC API'nin son derece güçlü bir parçası olduğunu görebilirsiniz. Bu nesne için eşler arası oyun veya torrent tabanlı dosya paylaşımı gibi birçok başka kullanım durumu vardır.