WordPress - Arka Plan
Bu bölümde arka plan resimleri, arka plan renkleri ve arka plan opaklığı hakkında çalışacağız.
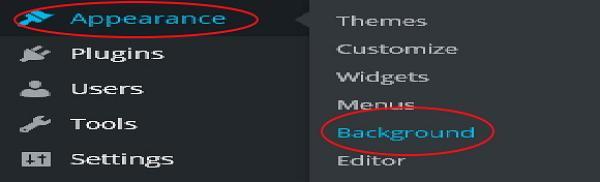
Step (1) - tıklayın Appearance → Background.

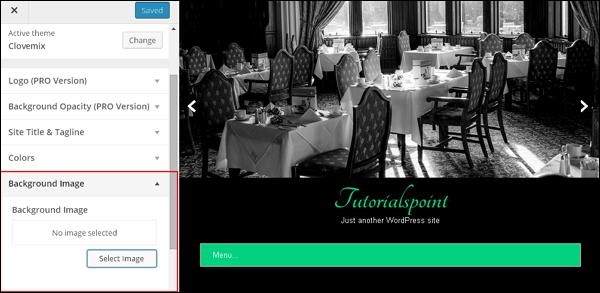
Step (2) - Aşağıdaki sayfa, Background Image bölümü ortaya çıkıyor.

Step (3)- Arka plan için seçili resim yok. Bunu yapmak istiyorsanız, o zaman tıklayınSelect Image. Aşağıdaki sayfayı alıyorsunuz.

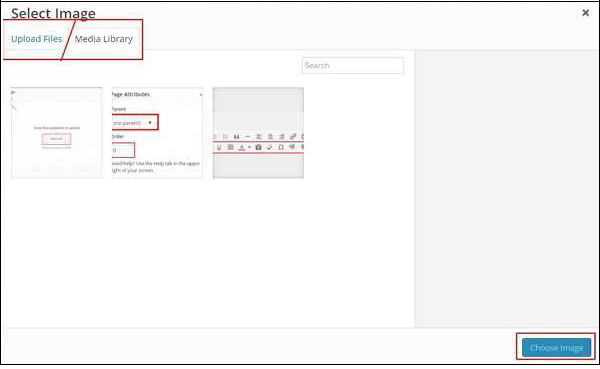
Burada iki seçeneği kullanarak resim yükleyebilirsiniz.
- Dosyaları yükle
- Medya kütüphanesi
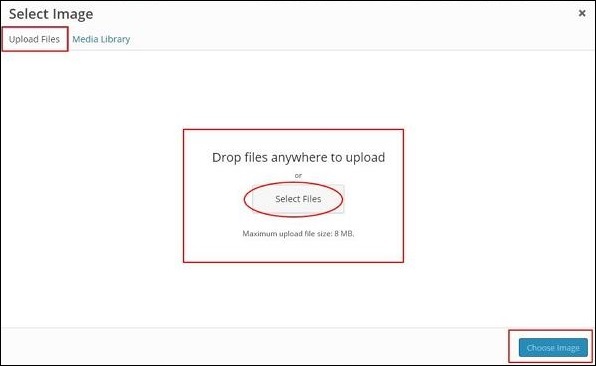
Step (4) - Upload Files- Dosyaları yükle üzerine tıkladığınızda aşağıdaki ekran görüntülenir. Masaüstünüzden dosyaları seçin ve ardındanChoose Image görüntüden memnunsanız.

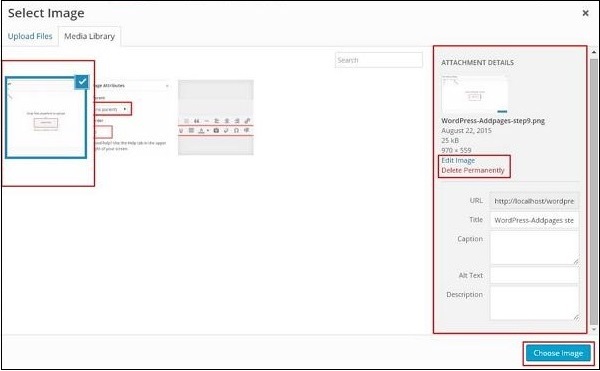
Step (5) - Media Library- Ortam Kitaplığı'na tıkladığınızda aşağıdaki sayfa görünür. WordPress medya kitaplığından dosyaları seçin, yani zaten güncellenmiş resimleriniz varsa, bunlardan herhangi birini doğrudan seçebilirsiniz.

Bir resim seçtikten sonra, sağ tarafta birkaç seçenek göreceksiniz -
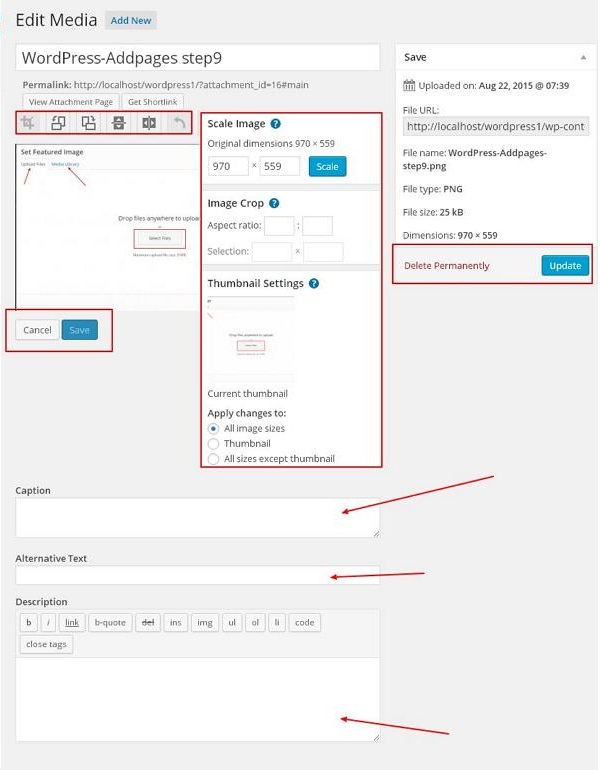
Edit Image - Buna tıkladığınızda, ölçek görüntüsünü, boyutları, kırpma görüntüsünü ve küçük resim ayarlarını vb. Düzenleyebileceğiniz başka bir sayfaya yönlendirilirsiniz. Aşağıdaki resimde gösterildiği gibi, gerekli değişiklikleri yapın, Save ve sonra tıklayın Update.

Delete Permanently - Resminizin kitaplıktan kaldırılmasını istiyorsanız, bu düğmeye tıklayın.
URL - Resminizin URL'sini bu kutuya girin.
Title - Görselin başlığında herhangi bir değişiklik yapmak isterseniz, bunu hemen buradan yapabilirsiniz.
Caption - Bu bölümde resminizi kısaca açıklayabilirsiniz.
Alt text - Görselinize, arama sırasında kullanıcıların kolayca erişebilmesi için alternatif bir metin verin.
Description - Resminizle ilgili küçük bir açıklama.
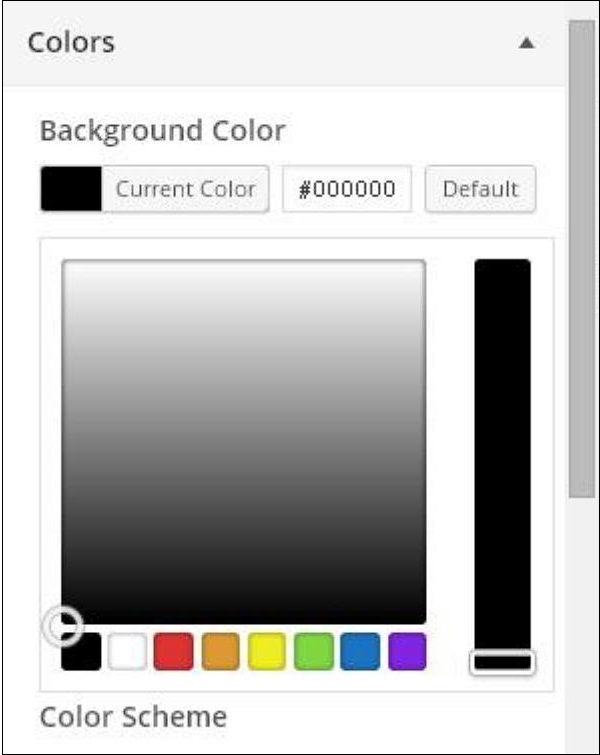
Step (6) - tıklayın Colors → Background Coloraynı sayfada. Arka plan renginizi buna göre değiştirin.Background Opacitytüm temalar için kullanılmaz. Tema özelleştirmesi kullandığımız her tema için aynı değildir. Temadan temaya değişir.