WordPress - Hızlı Kılavuz
WordPress açık kaynaktır Content Management System (CMS),Bu, kullanıcıların dinamik web siteleri ve bloglar oluşturmasına olanak tanır. WordPress, web üzerindeki en popüler bloglama sistemidir ve web sitesinin arka uç CMS ve bileşenlerinden güncellenmesine, özelleştirilmesine ve yönetilmesine izin verir.
İçerik Yönetim Sistemi (CMS) nedir?
Content Management System (CMS)metin, fotoğraf, müzik, belge vb. tüm verileri saklayan ve web sitenizde kullanıma sunulan bir yazılımdır. Web sitesinin içeriğini düzenlemeye, yayınlamaya ve değiştirmeye yardımcı olur.
WordPress başlangıçta 27 serbest bırakıldı inci Matt Mullenweg ve Mike Little tarafından Mayıs 2003. WordPress, Ekim 2009'da açık kaynak olarak duyuruldu.
Özellikleri
User Management- Kullanıcıların rolünün değiştirilmesi (abone, katkıda bulunan, yazar, editör veya yönetici), kullanıcı oluşturma veya silme, şifre ve kullanıcı bilgilerini değiştirme gibi kullanıcı bilgilerinin yönetilmesine olanak sağlar. Kullanıcı yöneticisinin ana rolüAuthentication.
Media Management - Web sitenizdeki medya dosyalarını kolayca yükleyebileceğiniz, düzenleyebileceğiniz ve yönetebileceğiniz medya dosyalarını ve klasörünü yönetmek için bir araçtır.
Theme System- Site görünümünü ve işlevselliğini değiştirmeye izin verir. Görüntüler, stil sayfası, şablon dosyaları ve özel sayfalar içerir.
Extend with Plugins - Kullanıcıların ihtiyacına göre özel işlevler ve özellikler sağlayan çeşitli eklentiler mevcuttur.
Search Engine Optimization - Site içi SEO'yu basitleştiren çeşitli arama motoru optimizasyonu (SEO) araçları sağlar.
Multilingual - Tüm içeriğin kullanıcı tarafından tercih edilen dile çevrilmesine olanak sağlar.
Importers- Verilerin gönderi şeklinde içe aktarılmasına izin verir. Özel dosyaları, yorumları, gönderi sayfalarını ve etiketleri içe aktarır.
Avantajlar
Açık kaynaklı bir platformdur ve ücretsiz olarak kullanılabilir.
CSS dosyaları, kullanıcıların ihtiyacına göre tasarıma göre değiştirilebilir.
Ücretsiz olarak kullanılabilen birçok eklenti ve şablon vardır. Kullanıcılar çeşitli eklentileri ihtiyaçlarına göre özelleştirebilirler.
WYSIWYG düzenleyiciyi kullandığı için içeriği düzenlemek çok kolaydır (Ne Görüyorsanız Onu Alırsınız, kullanıcının bir düzen komutu olmadan belge düzenini doğrudan değiştirmesine olanak sağlayan bir kullanıcı arayüzüdür).
Medya dosyaları kolay ve hızlı bir şekilde yüklenebilir.
Site içi SEO'yu basitleştiren çeşitli SEO araçları sunar.
Kullanıcının ihtiyaçlarına göre özelleştirme kolaydır.
Yönetici, yazar, editör ve katkıda bulunan gibi web siteleri için kullanıcılar için farklı roller oluşturmaya izin verir.
Dezavantajları
Birkaç eklenti kullanmak, web sitesinin yüklenmesini ve çalışmasını ağırlaştırabilir.
WordPress web sitesinde değişiklik veya değişiklik yapmak için PHP bilgisi gereklidir.
WordPress'i mevcut tarayıcılar ve mobil cihazlarla güncel tutmak için bazen yazılımın güncellenmesi gerekir. WordPress sürümünün güncellenmesi veri kaybına yol açar, bu nedenle web sitesinin yedek bir kopyası gereklidir.
Grafik görüntüleri ve tabloları değiştirmek ve biçimlendirmek zordur.
WordPress için Sistem Gereksinimleri
Database - MySQL 5.0 +
Web Server -
WAMP (Windows)
LAMP (Linux)
XAMP (Çoklu platform)
MAMP (Macintosh)
Operating System - Çapraz platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google chrome, Safari, Opera
PHP Compatibility - PHP 5.2+
WordPress'i indirin
Bağlantıyı açtığınızda https://wordpress.org/download/, aşağıdaki anlık görüntü olarak bir ekran göreceksiniz -

Mağaza Veritabanı Oluşturun
WordPress, MySQL veritabanı gerektirir. Öyleyse, kullanıcı / şifre ile yeni bir boş veritabanı oluşturun (örneğin, kullanıcı "kök" olarak ve şifre "kök" olarak veya sizin rahatlığınıza göre ayarlayabilirsiniz).
Ardından, daha fazla tartışıldığı gibi yükleme işlemine devam edebilirsiniz.
Kurulum sihirbazı
WordPress'i sisteminize kurmak çok kolaydır. Aşağıdaki adımlar, WordPress'i sisteminizde yerel olarak nasıl kuracağınızı açıklar.
Step (1) - İndirilen WordPress klasörünü çıkarın ve web sunucunuza veya yerel ana makinenize yükleyin.
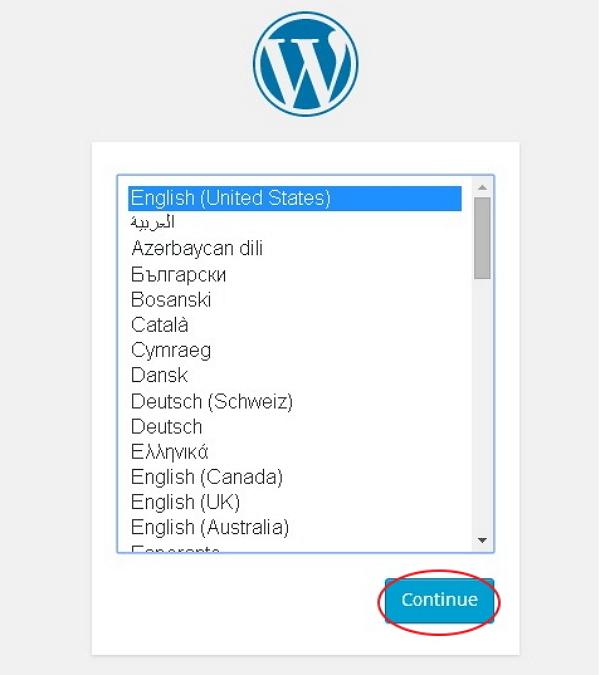
Step (2)- Tarayıcınızı açın ve WordPress dosya yolunuza gidin, ardından aşağıdaki ekranda gösterildiği gibi WordPress yükleyicisinin ilk ekranını göreceksiniz. Bizim durumumuzda yollocalhost/< Your_wordpress_folder >.

WordPress için dilinizi seçin ve tıklayın Continue.
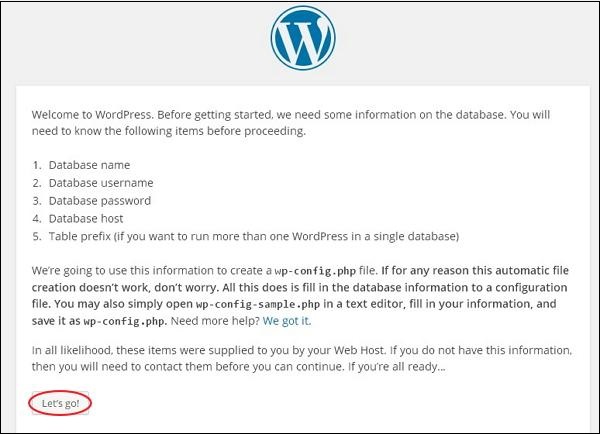
Step (3) - Bu adımda, WordPress kurulumuna geçmeden önce veritabanı için gerekli bilgileri görüntüleyebilirsiniz.

Tıklamak Let's go!
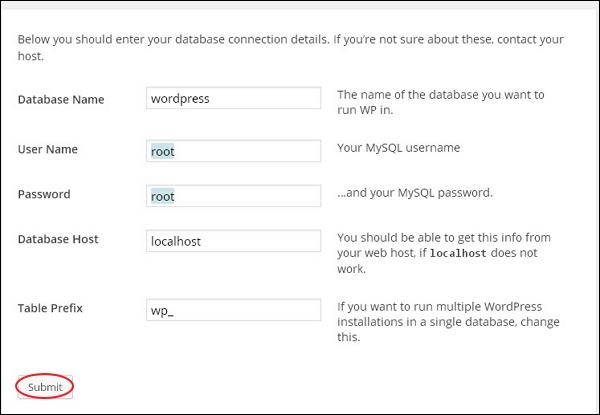
Step (4) - Buraya, aşağıdaki ekranda anlatıldığı gibi MySQL veritabanı hakkındaki bilgileri girmelisiniz.

Database Name - WordPress için MySQL veritabanında oluşturduğunuz veritabanı adını girin.
Username - MySQL veritabanınızın kullanıcı adını girin.
Password - MySQL veritabanı için belirlediğiniz şifreyi girin.
Database Host - Ana bilgisayar adını yazın, varsayılan olarak localhost olacaktır.
Table Prefix- Aynı veritabanı üzerinde birden fazla sitenin çalıştırılmasına yardımcı olan veritabanı tablolarına önek eklemek için kullanılır. Varsayılan değeri alır.
Tüm bilgileri doldurduktan sonra, tıklayın Submit buton.
Step (5) - WordPress, veritabanı ayarını kontrol eder ve aşağıdaki anlık görüntüde gösterildiği gibi size onay ekranını verir.

Tıklamak Run the install
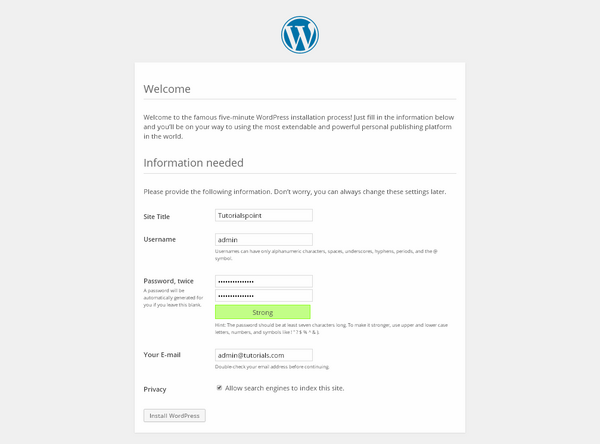
Step (6) - Yönetim bilgilerini girin.

Aşağıdaki alanları içerir -
Site Title - WordPress'te oluşturacağınız sitenin adını girin.
Username - WordPress'te oturum açarken seçiminize göre kullanıcı adını girin.
Password twice - Sitenizi korumak için iki kez şifre girin.
Your E-mail - Parolayı veya herhangi bir güncellemeyi kurtarmaya yardımcı olan e-posta adresinizi girin.
Privacy - Arama motorunun onay kutusunu işaretledikten sonra bu siteyi dizine eklemesini sağlar.
Tüm bilgileri doldurduktan sonra, Install WordPress buton.
Step (7) - Kurulum başarılı olduktan sonra, aşağıdaki ekranda görüldüğü gibi başarıyı belirten bir ekran göreceksiniz.

WordPress'e eklenen kullanıcı adı ve şifre detayınızı görüntüleyebilirsiniz.
Tıklamak Log In buton.
Step (8) - Girişe tıkladıktan sonra, aşağıdaki ekranda gösterildiği gibi bir WordPress Yönetici Paneli alacaksınız.

Kurulum sırasında bahsettiğiniz kullanıcı adını ve şifreyi 6. adımda gösterildiği gibi girin ve Log In buton.
WordPress Dashboard, blogunuzun yönetim alanına giriş yaptığınızda görülebilen ve web sitesinin genel görünümünü gösteren ilk ekrandır. Blogunuzda neler olduğuna dair bilgi sağlayan ve genel bir bakış sağlayan bir araçlar koleksiyonudur. Hızlı taslak yazmak, en son yorumu yanıtlamak gibi bazı hızlı bağlantıları kullanarak ihtiyaçlarınızı özelleştirebilirsiniz.
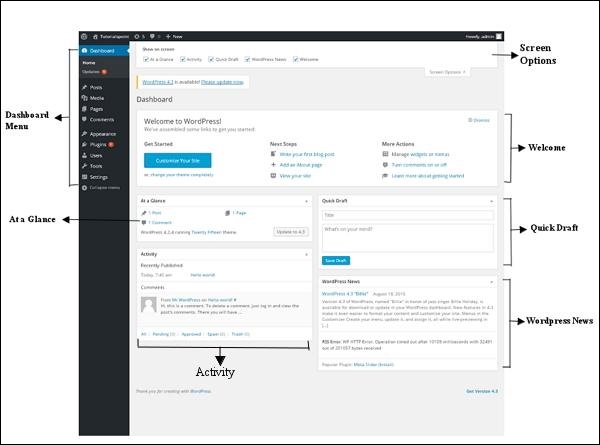
Gösterge tablosu aşağıdaki anlık görüntüde gösterildiği gibi kategorize edilebilir. Bu kategorilerin her biri aşağıdaki bölümlerde ele alınmaktadır -

Kontrol Paneli Menüsü
WordPress Dashboard, sol taraftaki gönderiler, medya kitaplığı, sayfalar, yorumlar, görünüm seçenekleri, eklentiler, kullanıcılar, araçlar ve ayarlar gibi bazı menü seçeneklerini içeren gezinme menüsü sağlar.
Ekran Seçenekleri
Gösterge tablosu, bazı ekranlarda gösterilebilen veya gizlenebilen farklı türlerde widget'lar içerir. Ekran seçeneklerini göstermek veya gizlemek için onay kutuları içerir ve ayrıca yönetici ekranındaki bölümleri özelleştirmemize izin verir.
Hoşgeldiniz
İçerir Customize Your SiteWordPress temanızı özelleştirmenize izin veren düğme. Ortadaki sütun, blog yazısı oluşturma, sayfa oluşturma ve web sitenizin ön ucunu görüntüleme gibi bazı yararlı bağlantıları sağlar. Son sütun, widget'lara, menülere, yorumlarla ilgili ayarlara bağlantılar ve ayrıcaFirst Steps With WordPress WordPress kodeksindeki sayfa.
Hızlı Taslak
Quick Draftyönetici panosundan bir gönderi yazmayı, kaydetmeyi ve yayınlamayı sağlayan mini bir yazı düzenleyicidir. Taslağın başlığını, taslakla ilgili bazı notları içerir ve Taslak olarak kaydeder.
WordPress Haberleri
WordPress News Widget, resmi WordPress blogundan en son yazılım sürümü, güncellemeler, uyarılar, yazılımla ilgili haberler vb. en son haberleri görüntüler.
Aktivite
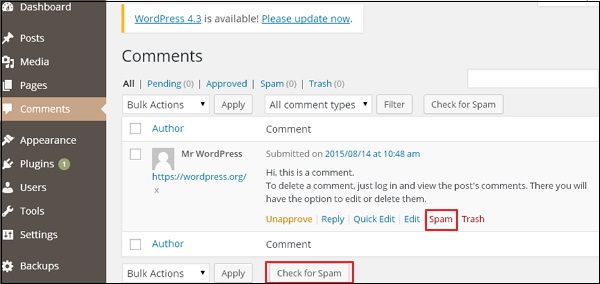
Activitypencere öğesi, blogunuzdaki en son yorumları, son gönderileri ve son yayınlanan gönderileri içerir. Bir yorumu onaylamanıza, reddetmenize, yanıtlamanıza, düzenlemenize veya silmenize olanak tanır. Ayrıca bir yorumu spam'e taşımanıza da olanak tanır.
Bir Bakışta
Bu bölüm, blogunuzun gönderilerine, yayınlanan gönderilere ve sayfalara ve yorum sayısına genel bir bakış sunar. Bu linklere tıkladığınızda ilgili ekrana yönlendirileceksiniz. Sitede şu anda çalışan tema ile birlikte WordPress çalıştırmanın mevcut sürümünü görüntüler.
Bu bölümde, aşağıdakiler hakkında çalışacağız General SettingsWordPress'te. WordPress genel ayarı, siteniz için temel yapılandırma ayarlarını yapmak için kullanılır. Ayar yönetimi ekranında, varsayılan bir ayar ekranıdır.
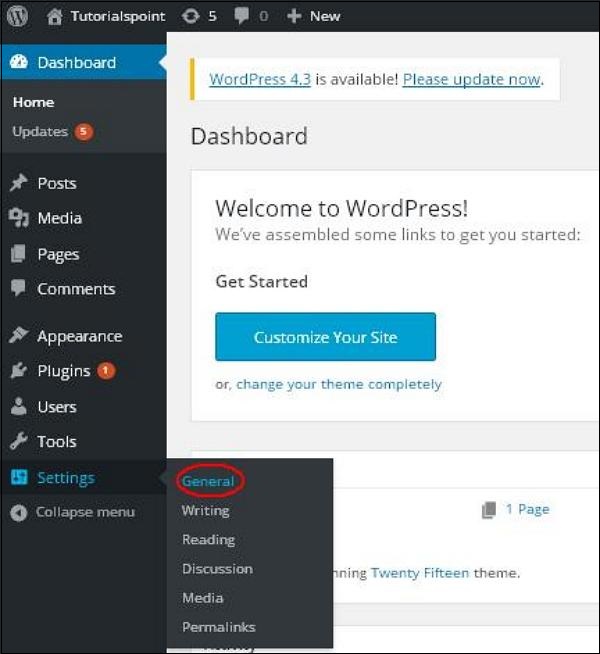
Genel ayarlara erişim adımları aşağıdadır -
Step 1 - tıklayın Settings → General WordPress'te seçenek.

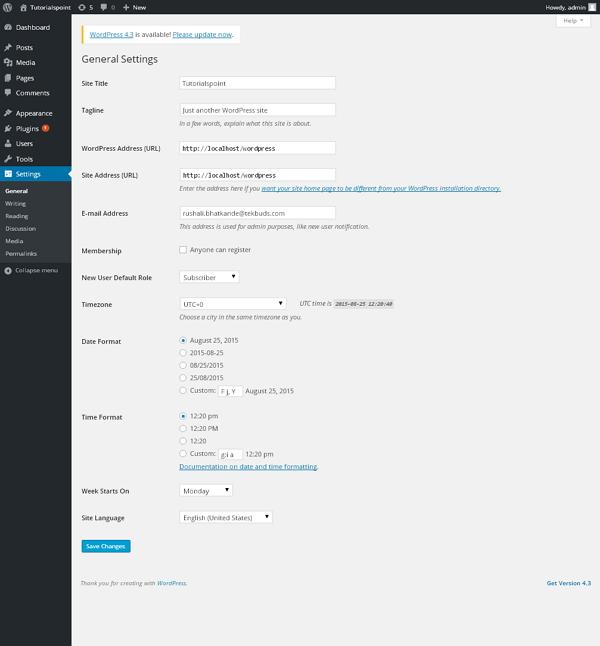
Step 2 - Aşağıdaki fotoğrafta gösterildiği gibi Genel Ayar sayfası görüntülenir.

Genel ayarlar sayfasındaki alanların ayrıntıları aşağıdadır.
Site Title - Şablon başlığında sitenin adını görüntüler.
Tagline - Siteniz hakkında kısa bir cümle görüntüler.
WordPress Address (URL) - Tüm temel uygulama dosyalarınızın bulunduğu WordPress dizininin URL'sidir.
Site Address(URL) - Sitenizin tarayıcıda görüntülenmesini istediğiniz site URL'sini girin.
E-mail Address - Parolanızı veya herhangi bir güncellemeyi kurtarmanıza yardımcı olacak e-posta adresinizi girin.
Membership - Bu onay kutusunu işaretledikten sonra herkes sitenizde bir hesap açabilir.
New User Default Role - Yeni kayıtlı kullanıcı veya üyeler için varsayılan rol ayarlanır.
Timezone - Belirli bir şehre göre saat dilimini ayarlar.
Date Format - Sitede görüntülemeniz gereken tarih formatını ayarlar.
Time Format - Sitede görüntülemeniz gereken saat biçimini ayarlar.
Week Starts On- WordPress takvimi için başlamayı tercih ettiğiniz hafta gününü seçin. Varsayılan olarak Pazartesi olarak ayarlanmıştır.
Site Language - WordPress kontrol panelinin dilini ayarlar.
Step3 - Genel ayarlar ile ilgili tüm bilgileri doldurduktan sonra, Save Changesbuton. Tüm genel ayar bilgilerinizi kaydeder.
Yazma ayarları, yazma deneyimini kontrol eder ve WordPress sitesini özelleştirmek için seçenekler sunar. Bu ayarlar gönderi, Sayfalar ve Gönderi Türleri ekleme ve düzenleme özelliklerinin yanı sıra Uzaktan Yayınlama, E-posta yoluyla Gönderi ve Güncelleme Servisleri gibi isteğe bağlı işlevleri kontrol eder.
Yazma ayarlarına erişim adımları aşağıdadır -
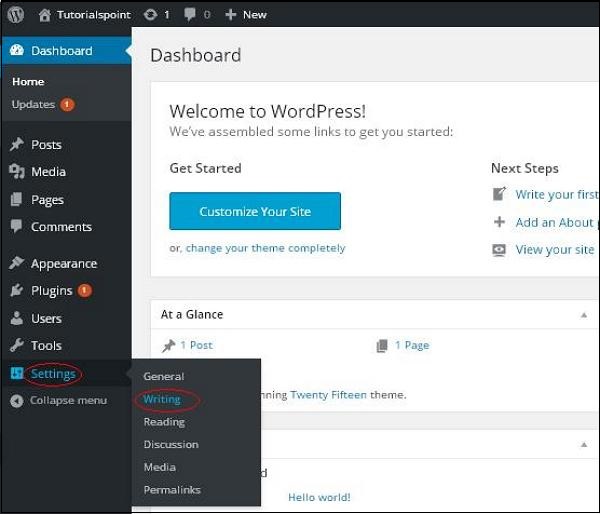
Step (1) - Yazma ayarlarını değiştirmek için şuraya gidin: Settings → Writing seçeneği.

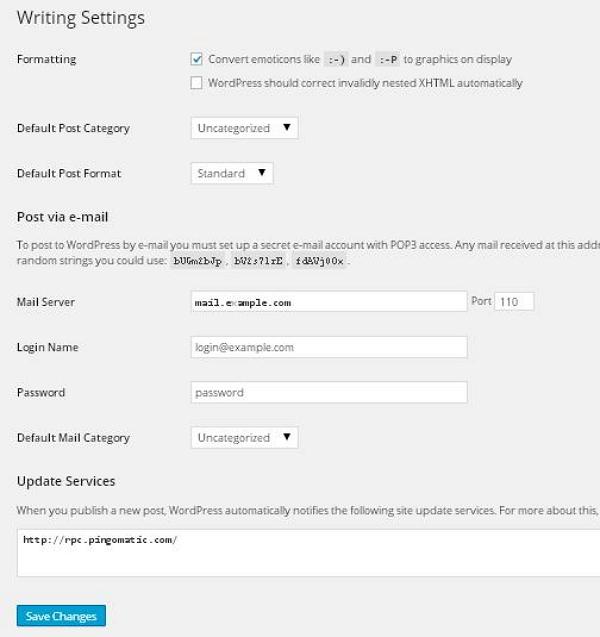
Step (2) - Yazma Ayarı sayfası aşağıdaki ekranda gösterildiği gibi görüntülenir.

Sayfadaki alanların ayrıntıları aşağıdadır.
Formatting - Bu alan, daha iyi bir kullanıcı deneyimi için iki alt seçeneği tanımlar.
İlk seçenek :-) ve :-P gibi ifadeleri ekrandaki grafiklere dönüştür, metin tabanlı ifadeleri grafik tabanlı ifadelere dönüştürür.
İkinci seçenek WordPress , geçersiz bir şekilde yuvalanmış XHTML'yi düzeltmelidir, gönderilere veya sayfalara yerleştirilen geçersiz XHTML'yi otomatik olarak düzeltir.
Default Post Category- Bir gönderiye uygulanacak kategoridir ve Kategorize edilmemiş olarak bırakabilirsiniz .
Default Post Format - Bir gönderiye uygulanacak yazı biçimini seçmek veya farklı yazı türleri için farklı stiller oluşturmak için temalar tarafından kullanılır.
Post via e-mail- Bu seçenek, yazı oluşturmak için e-posta adresini kullanır ve e-posta yoluyla blogunuzda yayınlar. Bunu kullanmak için, POP3 erişimi olan gizli bir e-posta hesabı oluşturmanız gerekecek ve bu adrese alınan tüm postalar gönderilecektir.
Mail Server- WordPress'e gönderdiğiniz e-postaları okumanızı ve geri alınmak üzere saklamanızı sağlar. Bunun için POP3 uyumlu bir posta sunucusuna sahip olmanız ve buraya girmeniz gereken mail.example.com gibi bir URI adresine sahip olmanız gerekmektedir.
Login Name- Gönderi oluşturmak için WordPress'in kendi e-posta hesabına ihtiyacı olacaktır. Login Name bu e-posta adresini kullanacak ve spam gönderenler kendi web sitelerine yönlendiren bağlantılar göndereceğinden gizli tutulmalıdır.
Password - Yukarıdaki e-posta adresi için şifre belirleyin.
Default Mail Category - E-posta ile Gönderi özelliği ile yayınlanan tüm yazılar için özel kategori seçilmesine olanak sağlar.
Update Services- Yeni bir gönderi yayınladığınızda, WordPress kutudaki site güncelleme hizmetlerini otomatik olarak bilgilendirir. BakınUpdate Services olası hizmetlerin uzun listesi için kodeksin üzerinde.
Step (3) - Yukarıdaki tüm bilgileri doldurduktan sonra, Save Changes bilgilerinizi kaydetmek için düğmesine basın.
Bu bölümde, aşağıdakiler hakkında çalışacağız Reading SettingsWordPress'te. Okuma Ayarı, ön sayfayla ilgili içeriği ayarlamak için kullanılır. Ana sayfada görüntülenecek gönderi sayısını ayarlayabilirsiniz.
Okuma ayarlarına erişim adımları aşağıdadır -
Step (1) - tıklayın Settings → Reading WordPress'te seçenek.

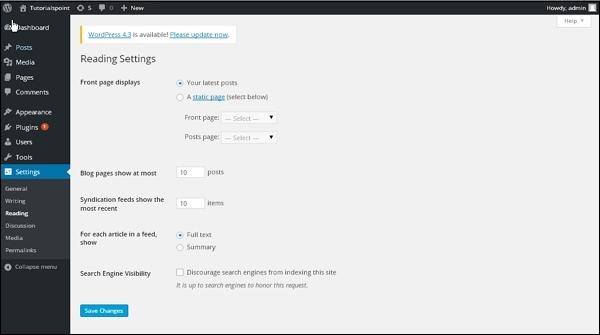
Step(2) - Okuma Ayarları sayfası aşağıdaki ekranda gösterildiği gibi görüntülenir.

Okuma ayarlarıyla ilgili alanların ayrıntıları aşağıdadır.
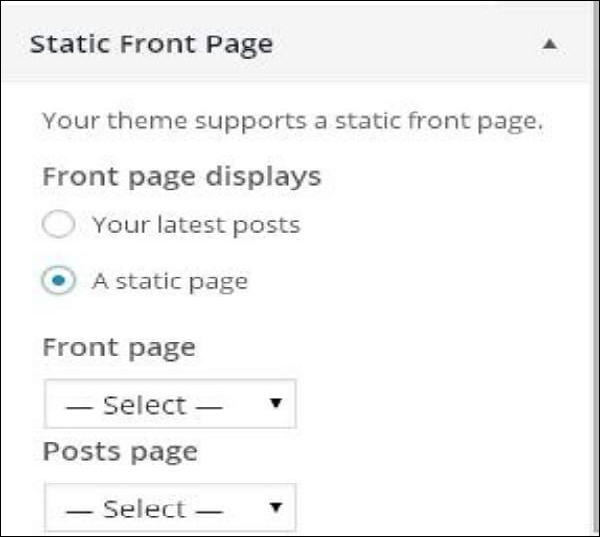
Front page displays - Bu bölüm, ön sayfayı aşağıdaki formatlardan herhangi birinde görüntülemek için kullanılır -
Your latest posts - Ön sayfada en son gönderileri görüntüler.
A static page - Statik sayfaları ön sayfada gösterir.
Front Page - Açılır menüden ön sayfada görüntülemek istediğiniz asıl sayfayı seçebilirsiniz.
Posts Page - Gönderileri içeren açılır menüden sayfayı seçebilirsiniz.
Blog pages show at most- Sayfa veya site başına görüntülenecek gönderi sayısı. Varsayılan olarak 10 olarak ayarlanmıştır.
Syndication feeds show the most recent- Kullanıcı site beslemelerinden birini indirdiğinde gönderi sayısını görebilir. Varsayılan olarak 10 olarak ayarlanmıştır.
For each article in a feed, show - Bu bölüm, aşağıdaki biçimlerden herhangi birini seçerek gönderiyi görüntülemek için kullanılır -
Full Text- Gönderinin tamamını görüntüler. Varsayılan olarak ayarlanmıştır.
Summary - Gönderinin özetini gösterir.
Search Engine Visibility- Onay kutusunu tıkladıktan sonra, arama motorlarının bu siteyi dizine eklemesini engelleyin , siteniz arama motoru tarafından yok sayılacaktır.
Step(3) - Tüm bilgileri doldurduktan sonra tıklayın Save Changes Okuma Ayarı bilgilerinizi kaydetmek için düğmesine basın.
Bu bölümde, aşağıdakiler hakkında çalışacağız Discussion settingsWordPress'te. WordPress tartışma ayarı, blog yazarı ve ziyaretçiler arasındaki etkileşim olarak tanımlanabilir. Bu ayarlar, kullanıcılar aracılığıyla gelen yazılar / sayfalar üzerinde kontrol sahibi olmak için yönetici tarafından yapılır.
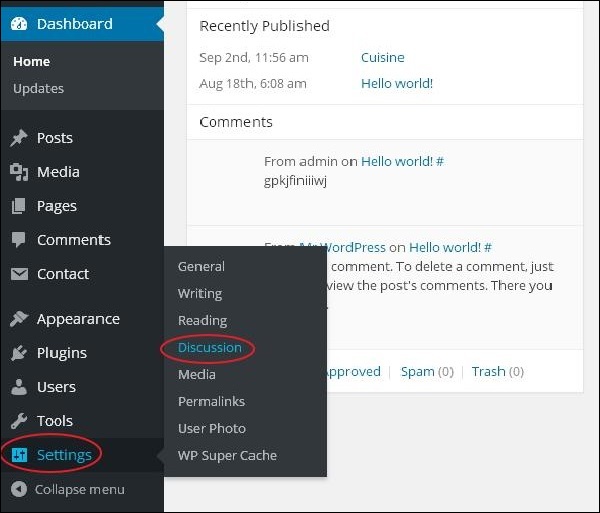
Tartışma ayarına erişim adımları aşağıdadır -
Step (1) - tıklayın Settings → Discussion WordPress'te seçenek.

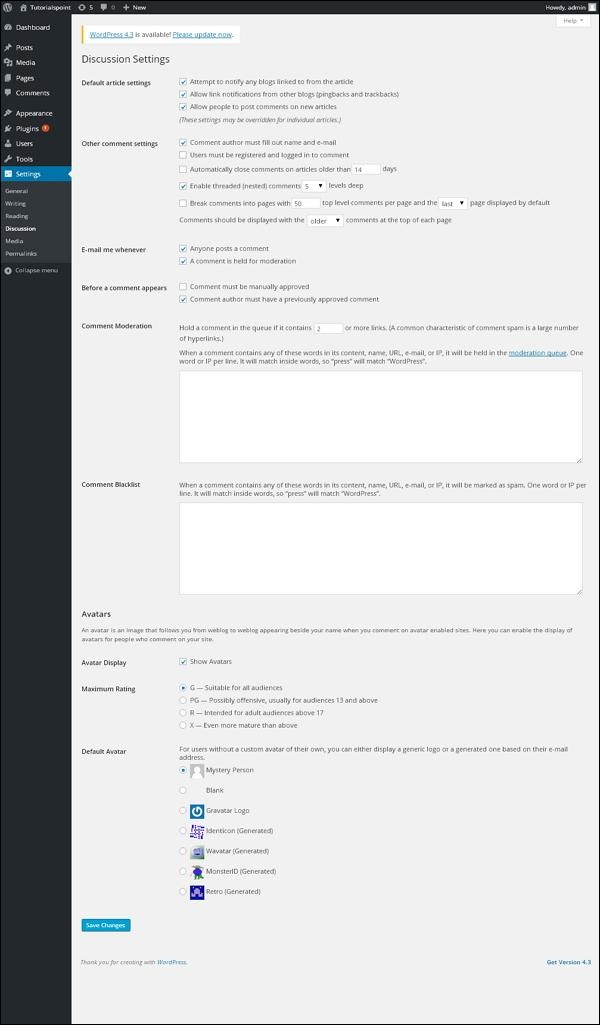
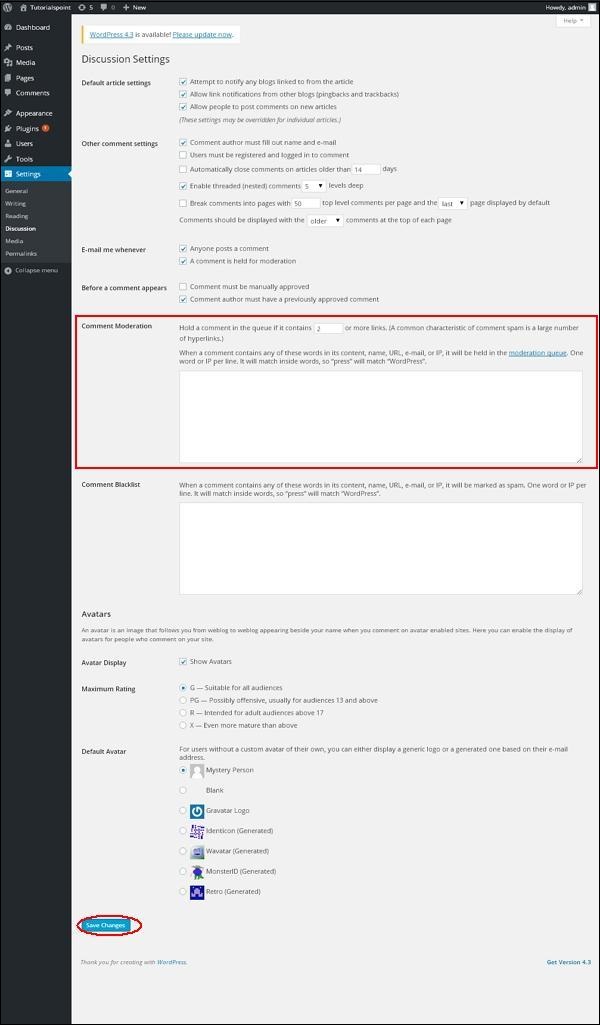
Step (2) - Tartışma Ayarları sayfası, aşağıdaki anlık görüntüde gösterildiği gibi görüntülenir.

Tartışma ayarlarında aşağıdaki alanlar görülür.
Default article settings- Bu ayarlar, oluşturduğunuz yeni sayfalar veya yeni yazılar için varsayılandır. Bu, üç ayar daha içerir. Onlar -
Attempt to notify any blogs linked to from the article - Makaleleri yayınladığınızda, diğer bloglara bir bildirim gönderir (pingler ve geri izleme gönderir).
Allow link notifications from other blogs (pingbacks and trackbacks) - Diğer bloglardan gelen ping'leri kabul eder.
Allow people to post comments on new articles - Bu ayarı kullanarak başkalarının makaleniz hakkında yorum yapmasına izin verebilir veya engelleyebilirsiniz.
Other Comment Settings - Bu ayar aşağıdaki seçeneklere sahiptir -
Comment author must fill out name and e-mail - Bu kutuyu işaretlediğinizde, ziyaretçilerin adlarını ve e-posta adreslerini doldurmaları zorunludur.
Users must be registered and logged in to comment - Bu kutuyu işaretlerseniz, sadece kayıtlı ziyaretçiler yorum bırakabilir, işaretlenmemişse kimse herhangi bir sayıda yorum bırakabilir.
Automatically close comments on articles older than days - Bu seçenek, yorumları yalnızca istediğiniz gibi belirli bir süre için kabul etmenize olanak tanır.
Enable threaded (nested) comments - Bu seçeneği işaretlediğinizde, ziyaretçiler cevap verebilir veya tartışabilir ve yanıt alabilir.
Break comments into pages with top level comments per page and the page displayed by default - Sayfalarınız çok sayıda yorum alıyorsa, bu kutuyu işaretleyerek bunları farklı sayfalara bölebilirsiniz.
Comments should be displayed with the comments at the top of each page - Yorumları artan veya azalan sıra şeklinde düzenleyebilirsiniz.
Email me whenever - Bu ayar iki seçenek içerir:
Anyone posts a comment - Bu kutuyu işaretlediğinizde, yazar yayınlanan her yorum için bir e-posta alır.
A comment is held for moderation - Bu, yorumunuzun yönetici tarafından denetlenmeden önce güncellenmesini istemediğinizde kullanılır.
Before a comment appears- Bu ayar, gönderilerinizin nasıl kontrol edildiğini sağlar. İzlenen iki ayar daha var -
Comment must be manually approved - Bu kutuyu işaretlerseniz, yalnızca yönetici tarafından onaylanan yorumlar yazılarda veya sayfalarda görüntülenebilir.
Comment author must have a previously approved comment- Yorum yapan bir yazarın yorumunu onaylamak istediğinizde ve e-posta adresi önceki gönderilmiş yorumun e-posta adresiyle eşleştiğinde bu kontrol edilebilir. Aksi takdirde yorum denetim amaçlı tutulur.
Comment Moderation - Bir yoruma izin verilen yalnızca belirli sayıda bağlantı içerir.
Comment Blacklist- Ziyaretçilerinizin yorumlara, URL'ye, e-postaya vb. Girmesini istemediğiniz kendi spam sözcüklerinizi girebilirsiniz; daha sonra yorumları filtreleyecekti.
Avatars- Avatar, kontrol paneli ekranının sağ üst köşesinde adınızın yanında görüntülenen küçük bir resimdir. Profil resminiz gibidir. Burada, avatarınızı WordPress sitesi için ayarlayabileceğiniz birkaç seçeneğiniz daha var.
Avatar Display - İşaretlendiğinde adınızın yanında avatarınızı gösterir.
Maximum rating- Kullanabileceğiniz dört farklı avatar seçeneğiniz var. Bunlar G, PG, R ve X'dir. Bu, gönderilerinizi görüntülemek istediğiniz kitle türüne göre seçtiğiniz yaş bölümüdür.
Default Avatar- Bu seçenekte, resimli birkaç avatar türü daha vardır; bu avatarları ziyaretçilerinizin e-posta adreslerine göre saklayabilirsiniz.
Ayarları bireysel makaleler için isteğinize göre değiştirebilirsiniz.
Step (3) - tıklayın Save Changes Değişiklikleri kaydetmek için düğmesine basın.
WordPress - Medya Ayarı
Bu bölümde, aşağıdakiler hakkında çalışacağız Media SettingsWordPress'te. Web sitenizde kullanacağınız görsellerin yüksekliğini ve genişliğini ayarlamak için kullanılır.
Step (1) - tıklayın Settings → Media WordPress'te seçenek.

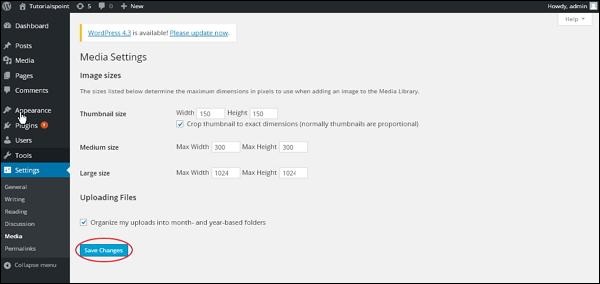
Step (2) - Aşağıdaki ekran görüntüsünde görüldüğü gibi Medya Ayarları sayfası görüntülenir.

Aşağıda, Medya ayarlarındaki alanların ayrıntıları verilmiştir -
Thumbnail size - Küçük resmin boyutunu ayarlayın.
Medium size - Orta boyutlu resimlerin yüksekliğini ve genişliğini ayarlayın.
Large size - Büyük resimlerin genişliğini ve yüksekliğini ayarlayın.
Uploading files - Bu onay kutusunu işaretledikten sonra, yüklenen görüntü yıl ve ay bazında klasör halinde düzenlenecektir.
Step (3) - Boyutu piksel cinsinden ayarladıktan sonra, Save Changesbuton. Medya ayarı bilgilerinizi kaydeder.
WordPress - Kalıcı Bağlantı Ayarı
Bu bölümde, aşağıdakileri öğreneceğiz Permalink settingsWordPress'te. Permalink, belirli bir blog gönderisine veya kategoriye kalıcı bir bağlantıdır. Varsayılan kalıcı bağlantı yapısının ayarlanmasına izin verir. Bu ayarlar, WordPress'teki yazılarınıza kalıcı bağlantılar eklemek için kullanılır. Kalıcı bağlantı ayarlarına erişim adımları aşağıdadır.
Step (1) - tıklayın Settings → Permalinks sol gezinme menüsünden seçenek.

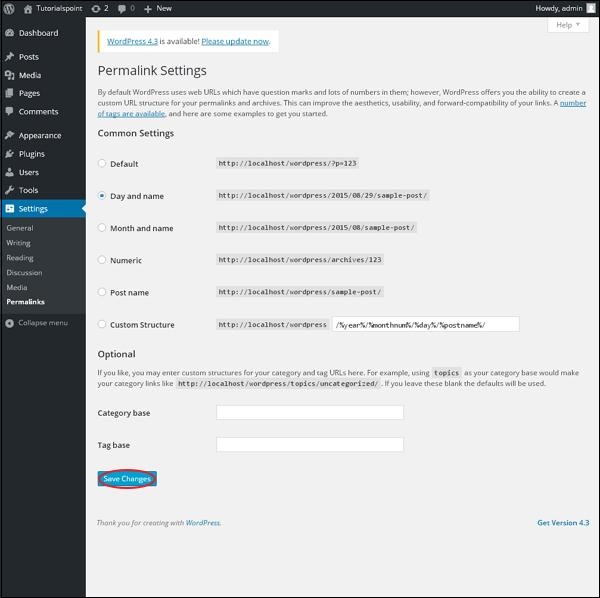
Step (2) - Kalıcı Bağlantıları tıkladığınızda, ekranda aşağıdaki sayfa görünür.

İşte yapabileceğiniz birkaç ayar -
Common settings -
Bloglarınız için kalıcı bağlantı yapınızı seçmek için radyo düğmelerinden herhangi birini işaretleyin
Default - Wordpress'te varsayılan URL yapısını ayarlar.
Day and name - Gönderilerinizdeki tarih ve isme göre URL yapısını ayarlar.
Month and name - Gönderinizdeki aya ve isme göre URL yapısını ayarlar.
Numeric - Gönderinizdeki URL yapısında sayıları belirler.
Post name - Gönderinizin URL yapısında gönderi adını belirler.
Custom Structure - Verilen metin kutusuna istediğiniz adı yazarak seçtiğiniz URL yapısını ayarlar.
Optional
Bunlar isteğe bağlıdır. Ana kategori veya etiket URL'si için özel yapı ekleyebilirsiniz. Metin kutunuz boşsa varsayılan ayarlar kullanılır. Burada iki seçeneğiniz var.
Category Base - Kategori URL'niz için özel önek ekleyin.
Tag Base - Etiketler URL'nize özel önek ekleyin.
Step (3) - Değişiklikleri tamamladığınızda, Save Changes kalıcı bağlantı ayarlarını kaydetmek için düğmesine basın.
WordPress - Eklenti Ayarı
Bu bölümde, WordPress sitenizde eklentileri nasıl kullanacağınızı inceleyeceğiz. Eklenti, WordPress blogunu veya gönderisini kolayca değiştirmenize, özelleştirmenize veya geliştirmenize olanak tanır. WordPress Eklentisi, sitenin işlevselliğini genişletmek için yüklenebilen bir yazılımdır. WordPress bloguna hizmetler veya özellikler eklerler. İşinizi kolaylaştırmak için eklentiler kullanılır. Eklenti eklemenin basit adımları aşağıdadır.
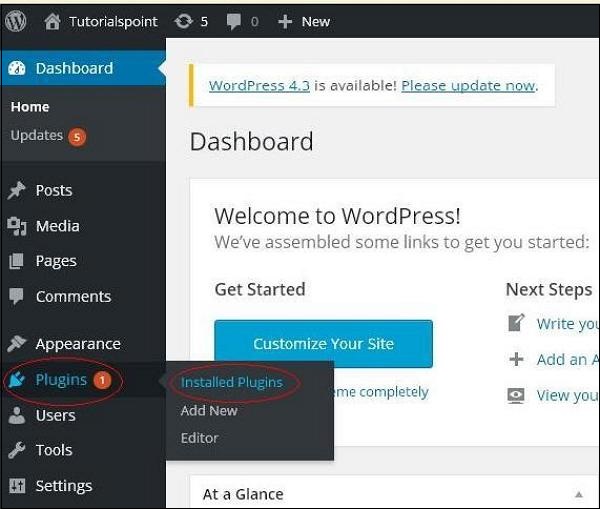
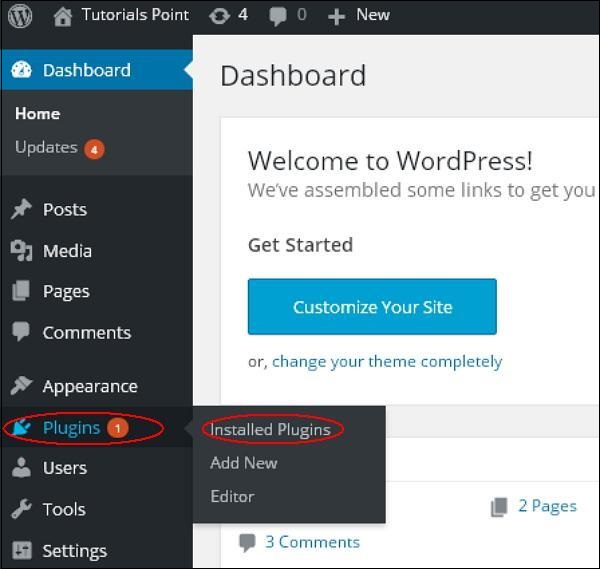
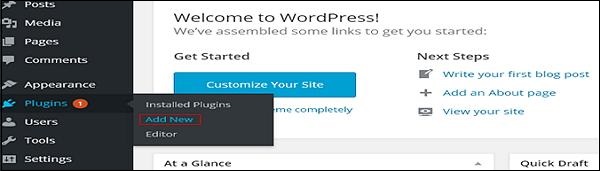
Step (1) - Sol taraftaki çubukta tıklayın Plugins → Installed Plugins ekranda gösterildiği gibi.

Step (2) - Aşağıdaki sayfa belirir.

Bu bölümde zaten kurulu olan eklentileri görüntüleyebilirsiniz.
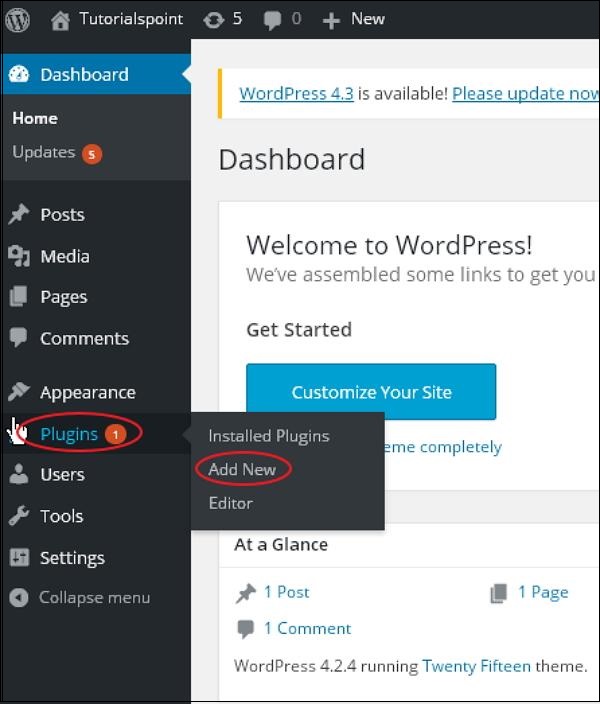
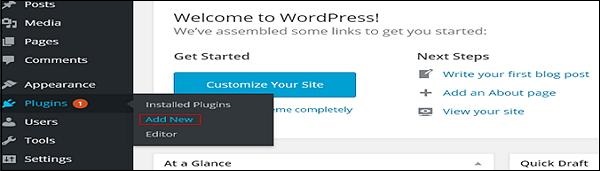
Step (3) - → üzerine tıklayın Plugins → Add New aşağıdaki ekranda gösterildiği gibi.

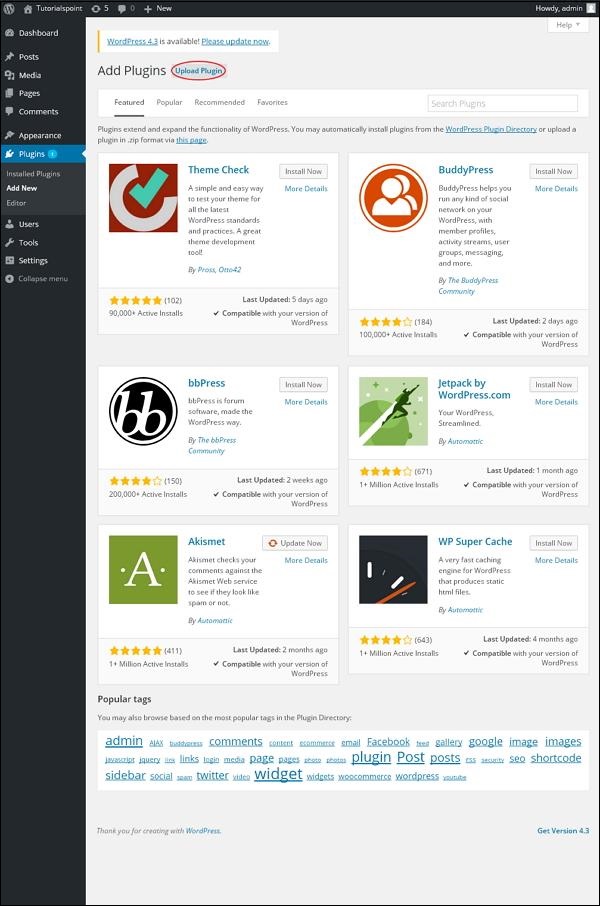
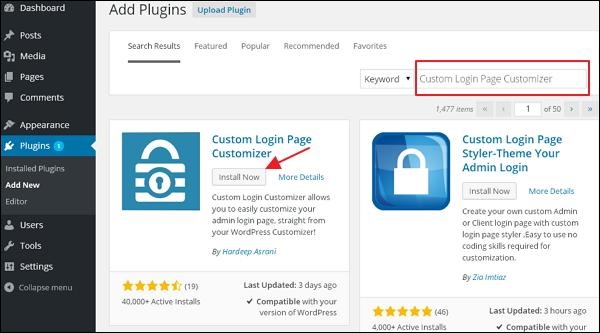
Step (4)- WordPress'te kullanılan eklentilerin bir listesi görünür. Burada mevcut listeden eklentileri doğrudan yükleyebilir veya üzerine tıklayarak yükleyebilirsiniz.Upload Plugin.

Eklentiyi Yükle'ye tıkladığınızda aşağıdaki sayfayı göreceksiniz.
.jpg)
Tıklamak BrowseWordPress sitesinden eklenti seçebileceğiniz sayfaya geri döner. Ve eğer tıklarsanChoose File, sisteminizden dosya ekleyebilirsiniz. Aksi takdirde, ihtiyacınız olan eklentiyi doğrudan seçebilir ve üzerine tıklayabilirsiniz.Install now aşağıdaki ekran görüntüsünde görüldüğü gibi.
.jpg)
Şimdi Kur'a tıkladığınızda, paket indirilmeye başlar ve kurulur. Sonra tıklayınActivate plugin Aşağıdaki ekranda görüldüğü gibi WordPress'te kullanmak üzere bu eklentiyi etkinleştirmek için.
.jpg)
Eklentiyi Etkinleştir'e tıkladıktan sonra, Eklenti etkinleştirildiğinde bir mesaj alırsınız ve ayrıca yüklü eklentiyi listede bulabilirsiniz.
.jpg)
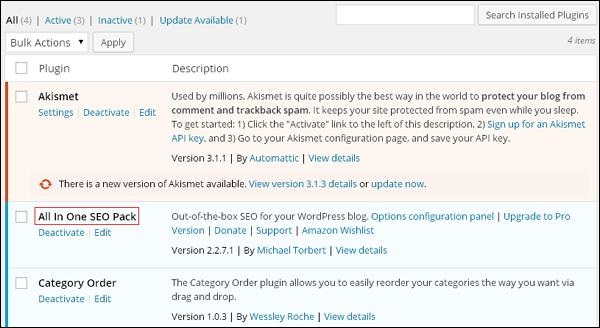
Aşağıda eklenti aktive mesajın, aşağıdakiler gibi birkaç seçenek görebilirsinizAll, Active, Inactive ve Update available.
Tıkladığınızda Activeaşağıdaki sayfa belirir. Burada tüm aktif eklentileri görüntüleyebilirsiniz.
.jpg)
Tıkladığımızda Inactivemevcut olan ancak etkinleştirilmemiş eklentiler görüntülenir. Bu eklentiyi tıklayarak etkinleştirebilirsiniz.Activate.
.jpg)
Tıkladığınızda Update available, güncellenmesi gereken eklentilerin bir listesini alacaksınız. TıklamakUpdateve Güncellendi olarak bir mesaj alırsınız .
.jpg)
Tıklamak Bulk Actionsve seçeneklerden herhangi birini seçin. TıklamakApply düğmesi update, delete, activate veya deactivate her bir eklentiyi kutuları işaretleyerek.
.jpg)
İçinde Search Installed Plugins zaten kurulu olan metin kutusuna eklenti adınızı yazıp Search Installed Plugins buton.
.jpg)
Tıkladığınızda Search installed Plugin düğmesi, ilgili eklenti ile aşağıdaki sayfayı alırsınız.
.jpg)
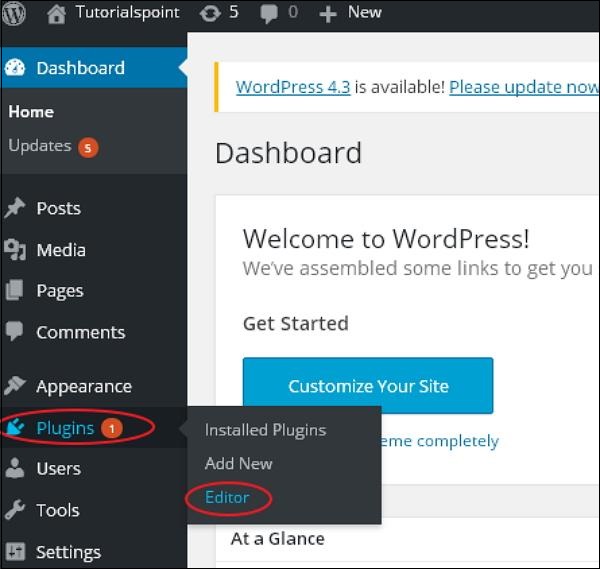
Step (5) - tıklayın Plugins → Editor yan çubuktan.

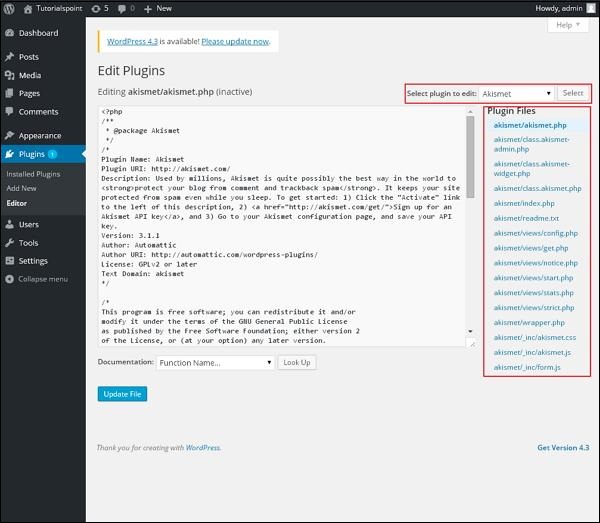
Step (6) - Aşağıdaki sayfa görüntülenir.

Bu sayfa, eklentilerinizi düzenlemenizi sağlar. Birkaç seçenek açıklanmıştır.
Select plugin to edit - Açılır menüden bir eklenti seçmenize ve düzenlemenize izin verir.
Documentation - Eklentiyi düzenlemek için açılır menüden araçları seçmenize izin verir.
Plugin files - Listeden dosya seçmenizi ve buna göre düzenlemenizi sağlar.
Son olarak, eklenti dosyalarını düzenledikten sonra, Update dosya.
WordPress - Kategori Ekle
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Add CategoriesWordPress'te. Kategori, sitenizin bölümlerini ve ilgili gönderileri gruplandırmak için kullanılır. Grup içeriğini farklı bölümlere ayırır. Gönderileri organize etmenin çok uygun bir yoludur.
Kategori bölümüne erişmek için belirtilen adımları izleyin -
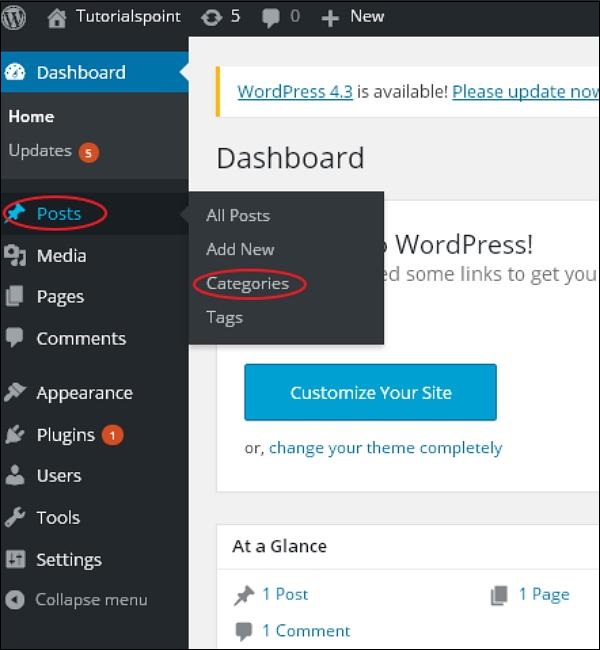
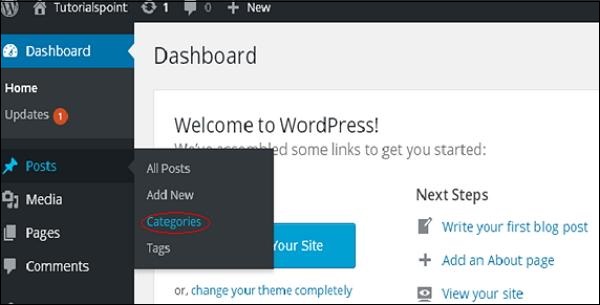
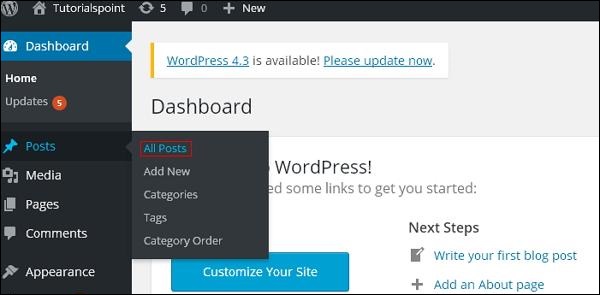
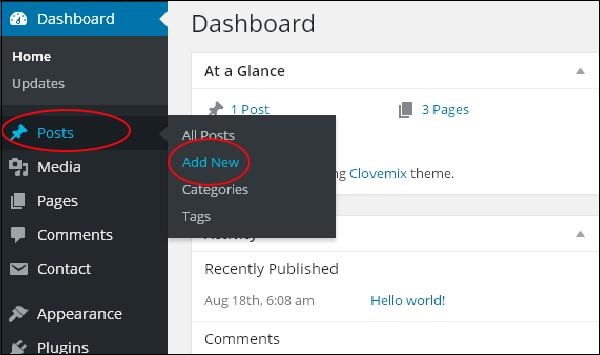
Step (1) - tıklayın Posts → Categories WordPress'te seçenek.

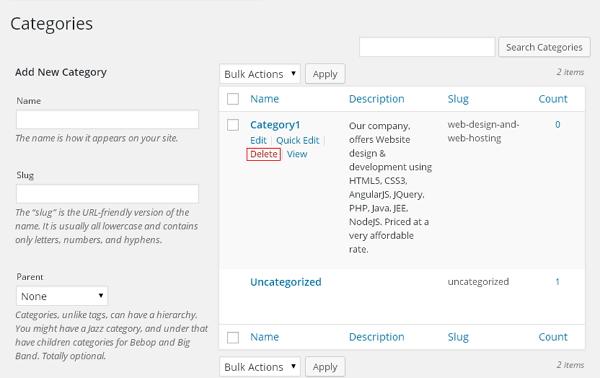
Step (2) - Categories Aşağıdaki ekran görüntüsünde gösterildiği gibi sayfa görüntülenir.

Kategorilerdeki alanların ayrıntıları aşağıdadır.
Name - Kategorilerin benzersiz adını girin.
Slug- Gönderinizi tanımlamak için seçilen bir kelime. URL etiketlerinde belirtilmiştir.
Parent - Açılır listeden ana kategoriyi seçerek, belirli bir kategoriyi alt kategori olarak ayarlayabilir veya Yok olarak tutabilirsiniz.
Description- Kategorinizin kısa bir açıklamasını ekleyin. İsteğe bağlıdır.
Step (3) - Kategoriler ile ilgili tüm bilgileri doldurduktan sonra, Add New Category buton.
Step (4) - Tıkladıktan sonra Add New Categoryyeni oluşturulan kategori, aşağıdaki ekranda gösterildiği gibi sayfanın sağ tarafında görüntülenecektir.

WordPress - Kategoriyi Düzenle
Bu bölümde, basit adımları inceleyeceğiz. Edit Categories WordPress'te.
Aşağıda, WordPress'te kategorileri düzenlemenin basit adımları verilmiştir.
Step (1) - tıklayın Posts → Categories WordPress'te.

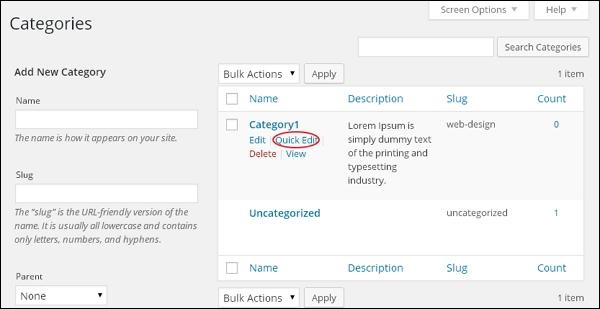
Step (2)- Kategori1'i görüntüleyebilirsiniz (Kategori1, WordPress - Kategori Ekle bölümünde oluşturulmuştur ). İmleç Kategoriler'in üzerine geldiğinde, Kategori adının altında birkaç seçenek görüntülenir. Kategorileri düzenlemenin iki yolu vardır, örn.Edit ve Quick Edit
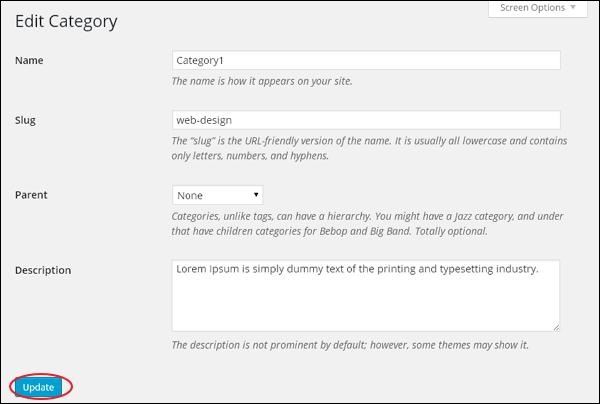
Edit - tıklayın Edit Aşağıdaki ekran görüntüsünde görüldüğü gibi Kategoriler bölümünde seçenek.

Gerekli alanlardan herhangi birini düzenleyebilir ve ardından Update düğmesine aşağıdaki ekranda gösterildiği gibi.

Kategori alanları, WordPress - Kategori Ekle bölümüyle aynıdır .
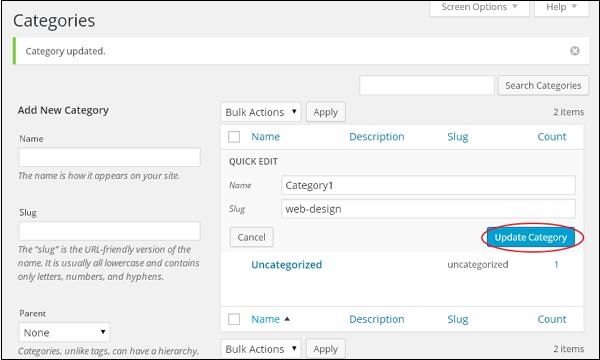
Quick Edit - tıklayın Quick Edit Aşağıdaki ekranda gösterildiği gibi Kategoriler bölümünde seçeneği.

Burada, yalnızca aşağıdaki ekranda görüldüğü gibi kategorinin Adını ve Slugını düzenleyebilir ve ardından son olarak Update Category buton.

WordPress - Kategoriyi Sil
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Delete Categories WordPress'te.
Aşağıda, WordPress'te kategorileri silmek için basit adımlar verilmiştir.
Step (1) - tıklayın Posts → Categories WordPress'te.

Step (2)- Kategori1'i silebilirsiniz (Kategori1, Wordpress - Kategori Ekle bölümünde oluşturulmuştur ). İmleç Kategoriler'in üzerine geldiğinde, Kategori adının altında birkaç seçenek görüntülenir. TıklamakDelete düğmesine aşağıdaki ekranda gösterildiği gibi.

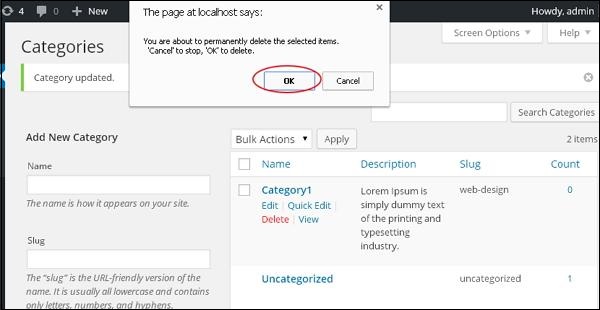
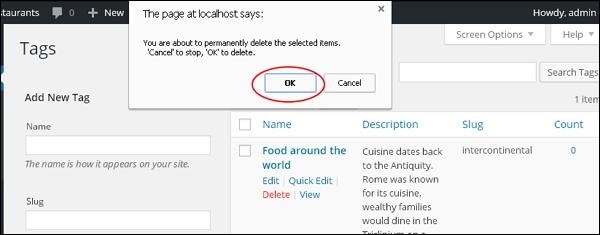
Sil'e tıkladığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi belirli kategoriyi silmek için onay isteyen bir açılır mesaj alacaksınız.

Tıklayabilirsiniz OK düğmesine tıklayın ve kategoriyi kalıcı olarak silin.
WordPress - Kategorileri Düzenle
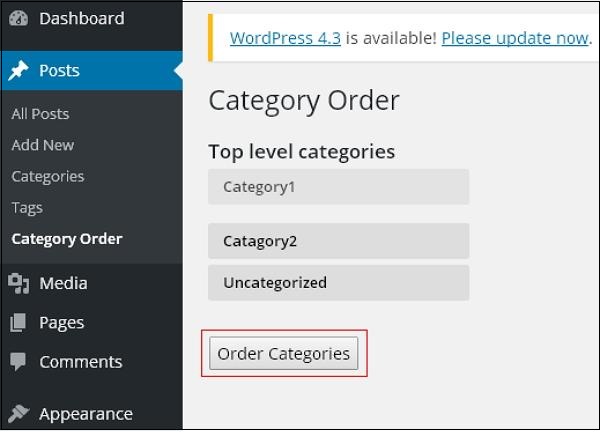
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Arrange CategoriesWordPress'te. Kategorileri doğrudan WordPress'te düzenleyemezsiniz. Bu nedenle, yüklemeniz gerekecekCategory Order yaratılan kategorileri belirli bir şekilde düzenlemek için eklenti.
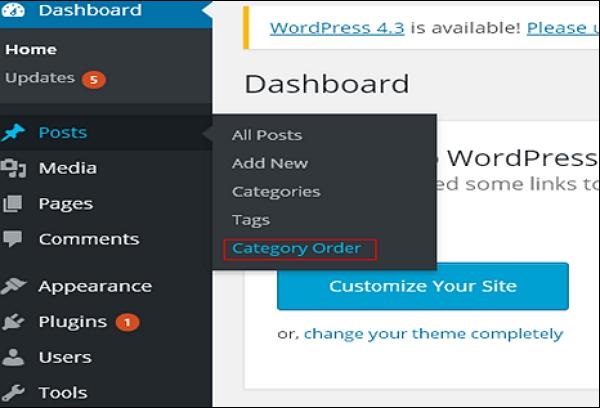
Step (1) - tıklayın Posts → Category OrderWordPress'te. Category Order menü, ekledikten sonra görüntülenir. Category OrderEklenti. Eklentilerin nasıl kurulacağını Eklentileri Kur bölümünde inceleyebilirsiniz .

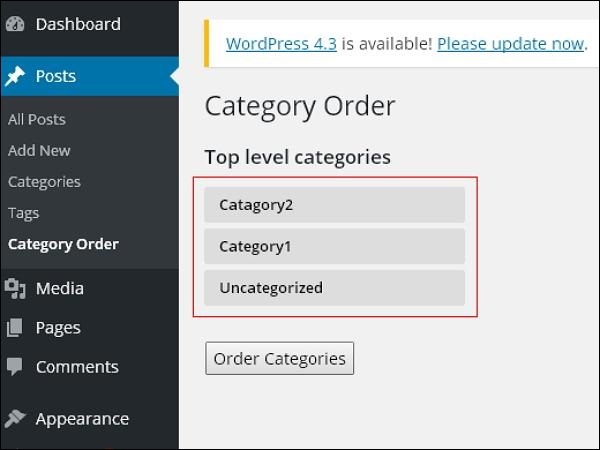
Step (2) - Aşağıdaki ekranda kategori oluşturma bölümünün sıralı olmadığını görebilirsiniz.

Step (3)- Artık kategorileri seçiminize göre sürükleyerek yeniden düzenleyebilirsiniz. TıklamakOrder categories sıralı kategorileri kaydetmek için düğmesine basın.

WordPress - Gönderi Ekle
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Add PostsWordPress'te. Gönderiler, makaleler olarak da bilinir ve bazen bloglar veya blog gönderileri olarak adlandırılır. Bunlar bloglarınızı popüler hale getirmek için kullanılır.
Aşağıda, WordPress'e Gönderi Eklemenin basit adımları verilmiştir.
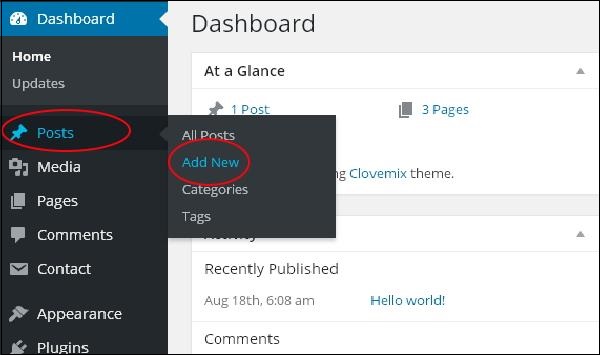
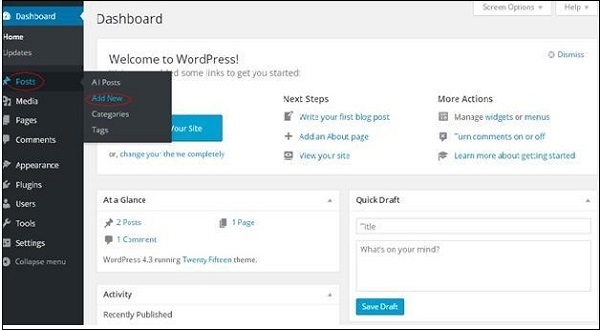
Step (1) - tıklayın Posts → Add New WordPress'te.

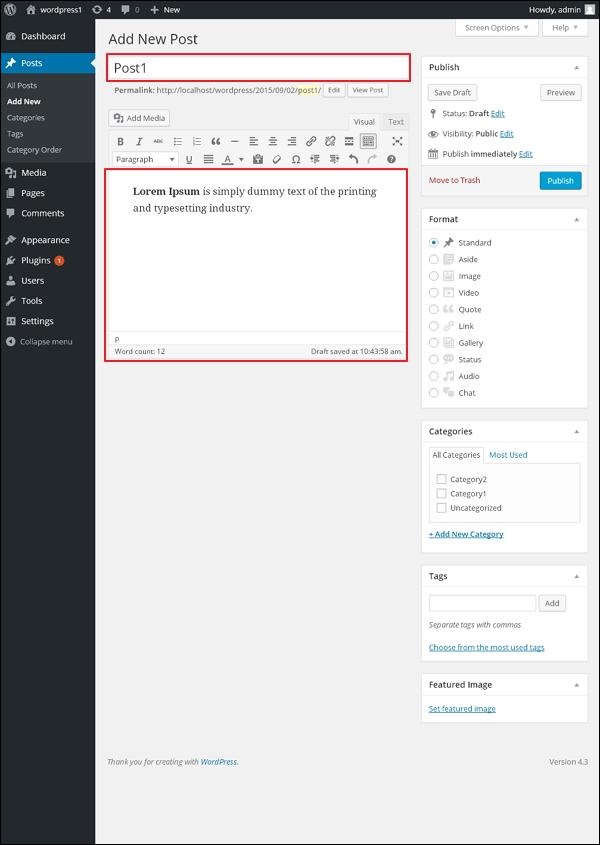
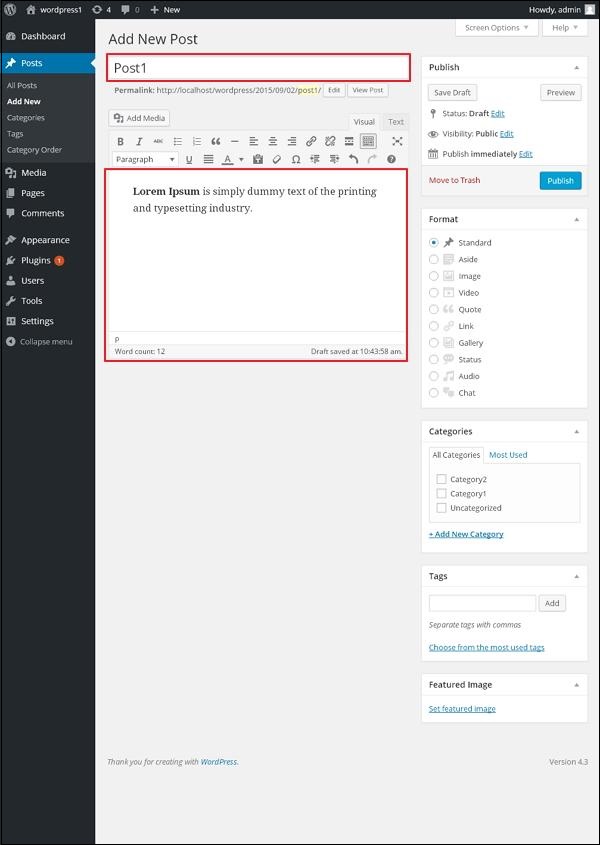
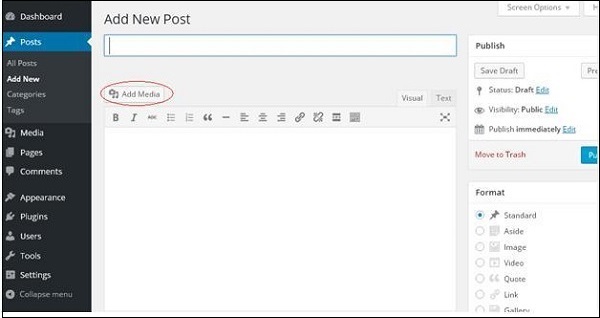
Step (2)- Aşağıdaki ekranda gösterildiği gibi Gönderinin editör sayfasını alacaksınız. Gönderinizin gerçek içeriğini eklemek için WordPress WYSIWYG düzenleyicisini kullanabilirsiniz. WordPress - Sayfa Ekle bölümünde WYSIWYG editörü hakkında ayrıntılı olarak çalışacağız .

Yazı Ekle Sayfasının editör sayfasındaki alanlar aşağıdadır.
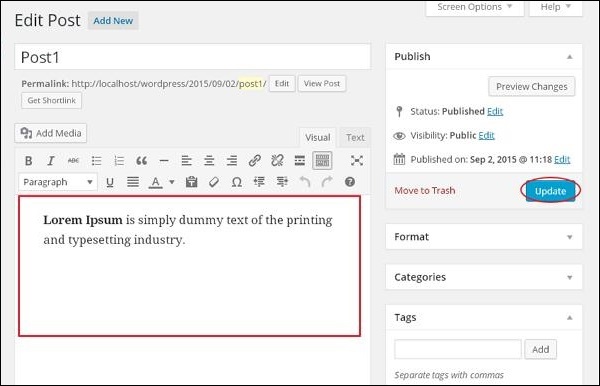
Post Title - Gönderinin başlığını girin, yani Post1.
Post Content - Gönderinizin içeriğini girin.
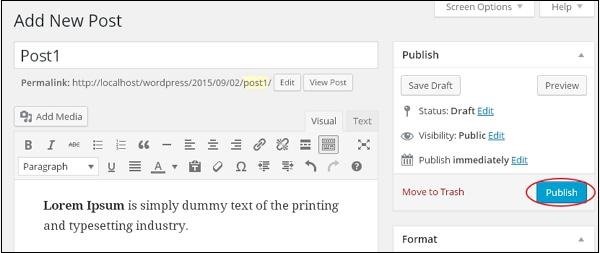
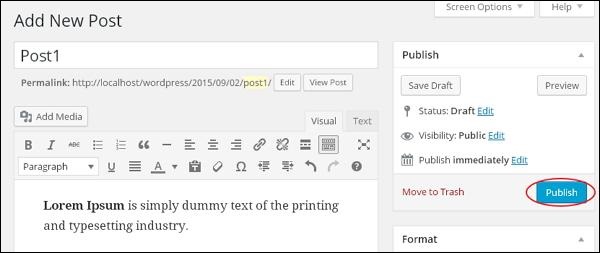
Step (3) - tıklayın Publish ilgili yayınınızı yayınlamak için düğmesine basın.

Yayınla bölümünde bulunan diğer birkaç seçenek aşağıdadır.
Save Draft - Gönderiyi taslak olarak kaydeder.
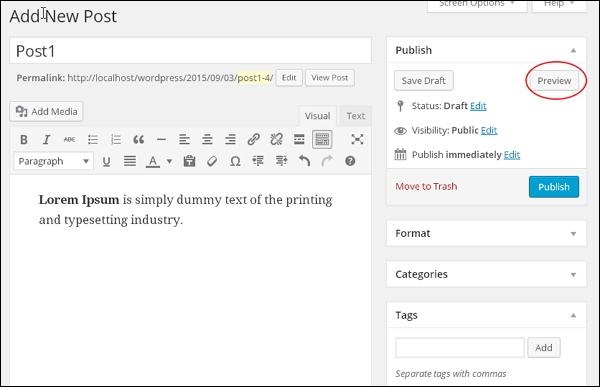
Preview - Yayınınızı yayınlamadan önce önizleyebilirsiniz.
Move to Trash - Gönderiyi siler.
Status- Gönderinizin durumunu Yayınlandı, Beklemede veya İnceleyen Taslağı olarak değiştirin .
Visibility- Gönderinin görünürlüğünü Genel, Özel veya Parola korumalı olarak değiştirin .
Published - Yayınlanan gönderi tarihini ve saatini değiştirin.
WordPress - Gönderileri Düzenle
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Edit Posts WordPress'te.
Aşağıda, WordPress'te Gönderileri Düzenlemenin basit adımları verilmiştir.
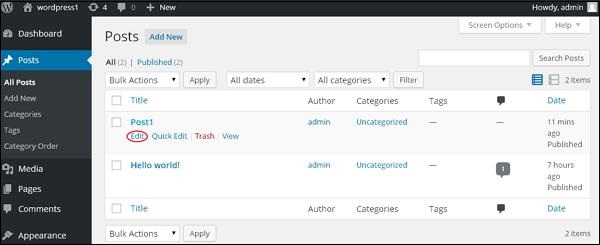
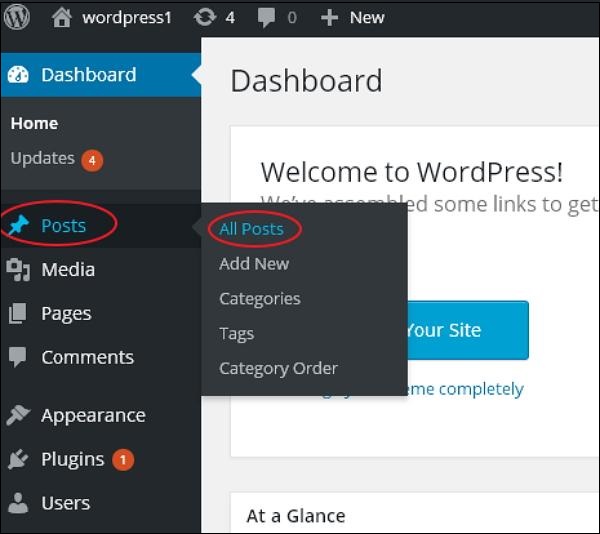
Step (1) - tıklayın Posts → All Posts WordPress'te.

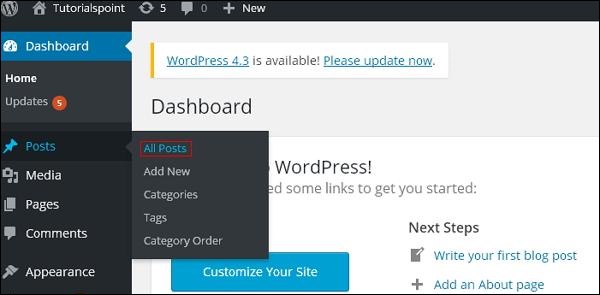
Step (2)- Gönderi1'i görüntüleyebilirsiniz (Gönderi1, WordPress - Gönderi Ekle bölümünde oluşturulmuştur ). İmleç Gönderi'nin üzerine geldiğinde, Gönderi adının altında birkaç seçenek görüntülenir. Gönderiyi düzenlemenin iki yolu vardır.Edit ve Quick Edit.
Edit - tıklayın Edit Aşağıdaki ekranda gösterildiği gibi Post1'deki seçeneği.

Gönderinin içeriğini veya başlığını ihtiyaçlarınıza göre düzenleyebilir veya değiştirebilir ve ardından Update düğmesine aşağıdaki ekranda gösterildiği gibi.

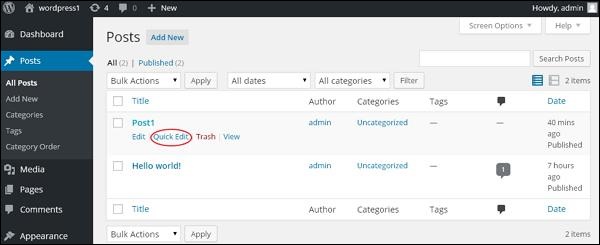
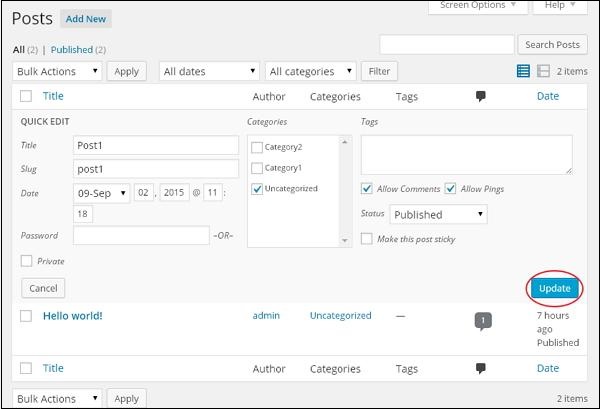
Quick Edit - tıklayın Quick Edit Aşağıdaki ekran görüntüsünde gösterildiği gibi Post1'de seçenek.

Burada düzenleyebilirsiniz Title, Slug ve date Aşağıdaki ekran görüntüsünde gösterildiği gibi gönderiniz için kategorileri seçebilir ve ardından Update Gönderi düzenlemelerini onaylamak için düğmesine basın.

WordPress - Gönderileri Sil
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Delete Posts WordPress'te.
Aşağıdaki adımlar Delete Posts WordPress'te.
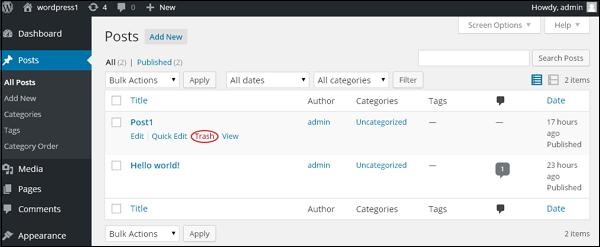
Step (1) - tıklayın Posts → All Post WordPress'te.

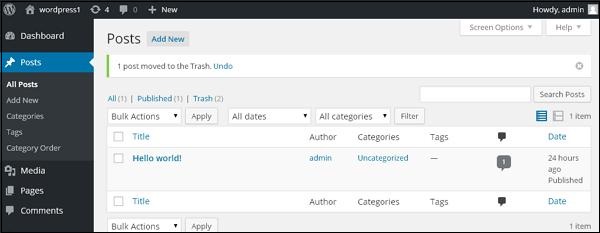
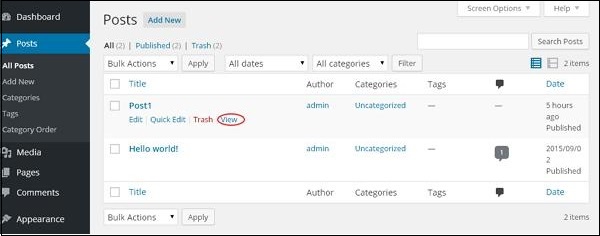
Step (2)- Post1'i silebilirsiniz (Post1, Wordpress - Gönderi Ekle bölümünde oluşturulmuştur ). İmleç Gönderi'nin üzerine geldiğinde, Yazı1'in altında birkaç seçenek görüntülenir. TıklamakTrash gönderiyi silme seçeneği.

Step (3) - Yukarıdaki gönderinin silinip silinmediğini onaylamak için gönderi listelerinizi görüntüleyebilirsiniz.

WordPress - Gönderileri Önizle
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Preview PostsWordPress'te. Gönderiyi Önizle, gönderiyi kullanıcıya yayınlanmadan önce görüntülemektir. Daha güvenlipreviewgönderinizi ve yayınınızın web sitesinde nasıl göründüğünü doğrulayın. Önizlemeden sonra ihtiyacınıza göre yayını düzenleyebilir veya değiştirebilirsiniz.
Aşağıdakiler basit adımlardır Preview Posts WordPress'te.
Step (1) - tıklayın Posts → All Posts wordPress.

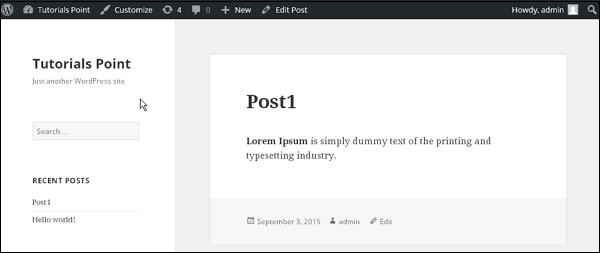
Step (2)- Post1'i görüntüleyebilirsiniz (Post1, Wordpress - Gönderi Ekle bölümünde oluşturulmuştur ). İmleç Gönderi'nin üzerine geldiğinde, Gönderi adının altında birkaç seçenek görüntülenir. TıklaView aşağıdaki ekran görüntüsünde gösterildiği gibi seçenek.

Ya da gönderinizi düzenlerken veya eklerken doğrudan üzerine tıklayarak görüntüleyebilirsiniz. Preview düğmesine aşağıdaki ekranda gösterildiği gibi.

Step (3) - Yazınızı tıkladığınızda görüntüleyebilirsiniz View veya Preview.

WordPress - Gönderileri Yayınla
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Publish PostsWordPress'te. Yayımla, gönderiyi tüm kullanıcılara sunmak için kullanılır, burada her kullanıcı söz konusu gönderiyi görüntüleyebilir. WordPress'te yeni bir gönderi yayınlamak kolay bir işlemdir.
Aşağıdaki adımlar Publish Posts WordPress'te.
Step (1) - tıklayın Posts → Add New WordPress'te.

Step (2)- Aşağıdaki ekran görüntüsünde gösterildiği gibi Gönderinin editör sayfasını alacaksınız. Gönderinizin gerçek içeriğini eklemek için WordPress WYSIWYG düzenleyicisini kullanabilirsiniz.

Step (3) - tıklayın Publish ilgili yayınınızı yayınlamak için düğmesine basın.

Yayınla düğmesine tıkladıktan sonra, gönderileriniz kullanıcının görüntülemesi için yayınlanır.
WordPress - Medya Kitaplığı
Bu bölümde, aşağıdakileri öğreneceğiz Media Library WordPress'te. Media Librarybir Gönderi veya Sayfa yazarken içeriğe yükleyebileceğiniz ve ekleyebileceğiniz resimler, sesler, videolar ve dosyalardan oluşur. Burada gerekmedikçe ortamla ilgili nesneleri görüntüleyebilir, ekleyebilir, düzenleyebilir veya silebilirsiniz.
Aşağıda anlaşılması gereken adımlar verilmiştir Media Library.
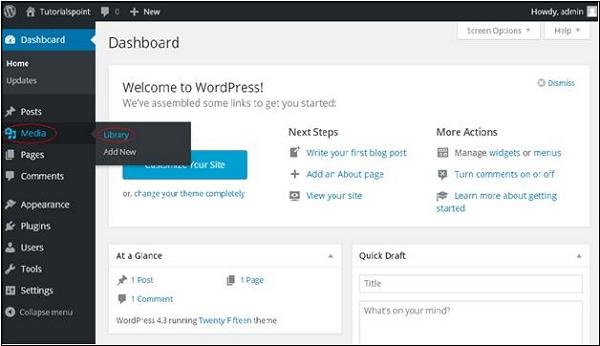
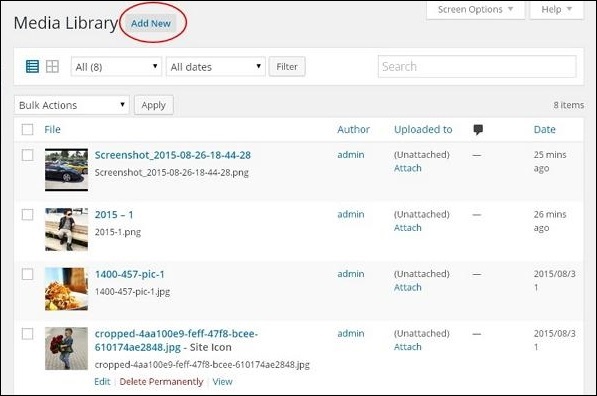
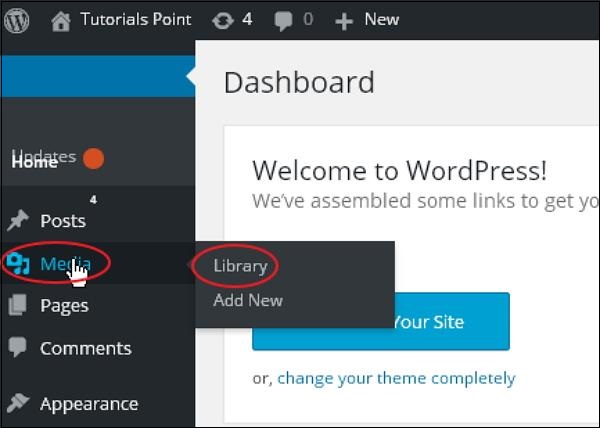
Step (1) - tıklayın Media → Library WordPress'te.

Step (2)- Resimler, sesler, videolar gibi medya dosyalarını görüntüleyebilirsiniz. TıklamakAdd Media buton.

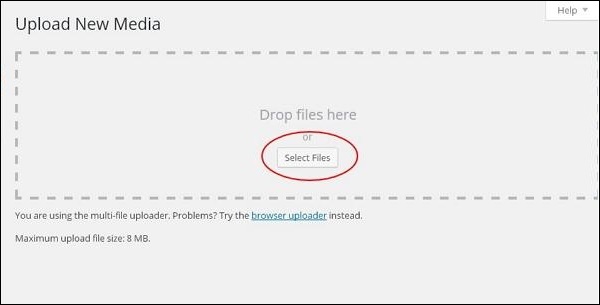
Step (3)- Yeni Medya Yükle sayfası görüntülenir. Nasıl Medya Ekleyeceğinizi sonraki bölümde öğrenebilirsiniz.

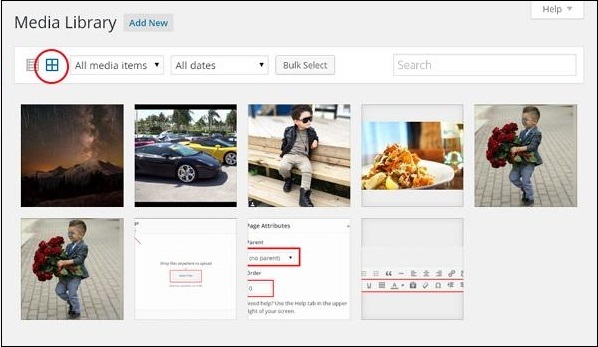
Step (4) - Aşağıdaki ekran görüntüsünde gösterildiği gibi bir çubuğu görüntüleyebilirsiniz.

Görünen çeşitli sekmeler aşağıdaki işlevlere sahiptir -
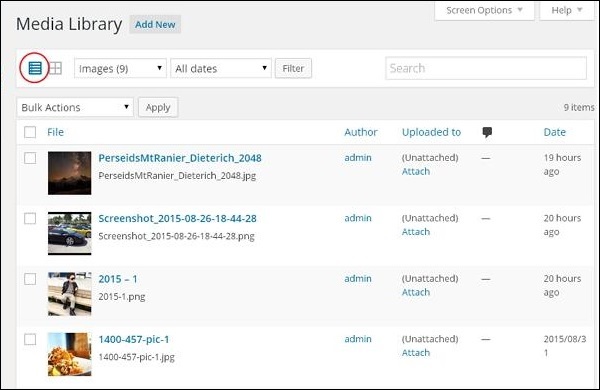
List View - Resimleri ve videoları liste şeklinde gösterir.

Grid View - Aşağıdaki ekranda gösterildiği gibi tüm resimleri kılavuz formatında görüntüler.

Filter the images and videos - Resimleri ve videoları filtreler.
Search Box - Adını kutuya girerek belirli bir görüntüyü aramaya yardımcı olur.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Add Media filesWordPress'te. WordPress, videolar, sesler ve resimler gibi her türlü medya dosyasını eklemenize izin verir.
Aşağıdaki adımlar Add Media.
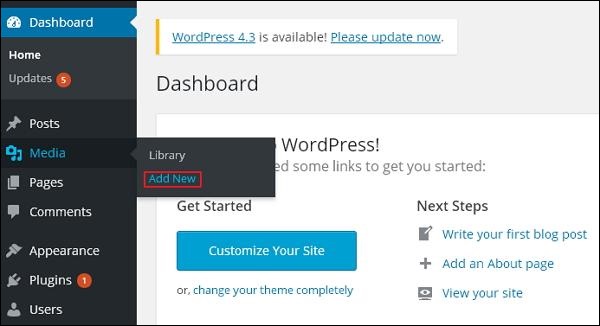
Step (1) - tıklayın Media → Add New WordPress'te.

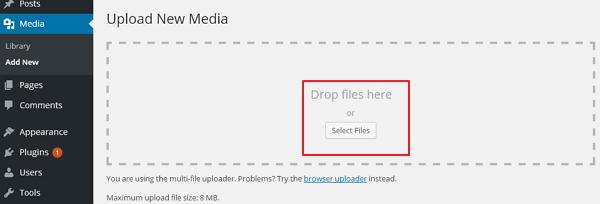
Step (2) - Sonra tıklayın Select Files aşağıdaki şekilde gösterildiği gibi yerel depolama alanınızdaki dosyaları seçme seçeneği.

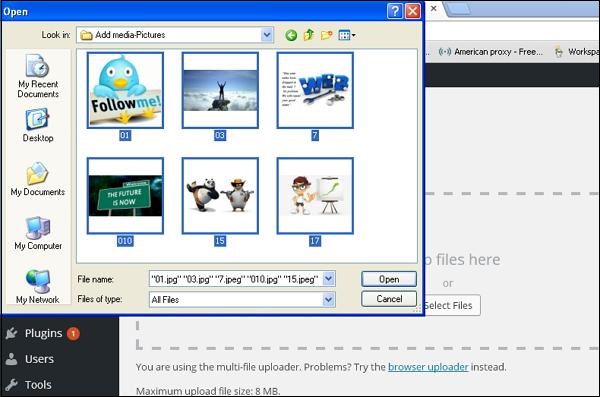
Step (3) - Ekle Media files görüntüleri ve sesleri seçerek aşağıdaki ekran görüntüsünde gösterildiği gibi aç'ı tıklayın.

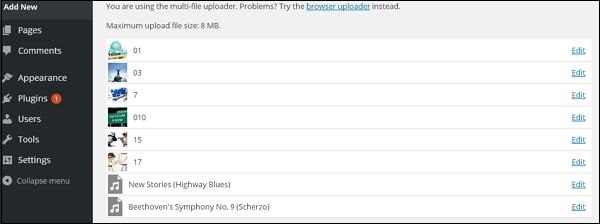
Step (4) - Listesini görüntüleyebilirsiniz media files aşağıdaki ekran görüntüsünde gösterildiği gibi eklendi.

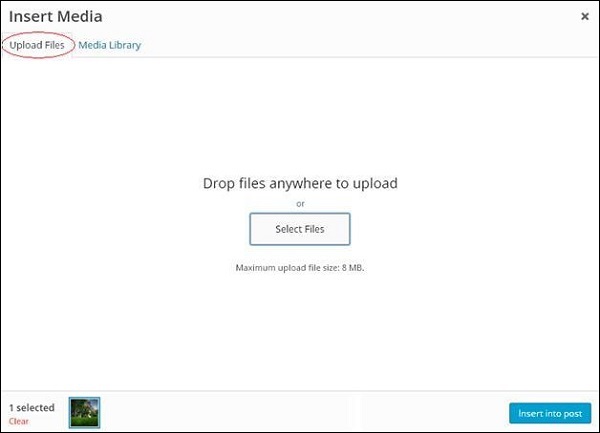
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Insert MediaWordPress'te. Ortam dosyaları, Kitaplıklardan, yerel depolamadan veya URL'lerden Sayfalarınıza veya Gönderilerinize eklenebilir.
WordPress'e Medya Ekleme adımları aşağıdadır.
Step (1) - tıklayın Posts → Add New WordPress'te.

Step (2) - tıklayın Add Media.

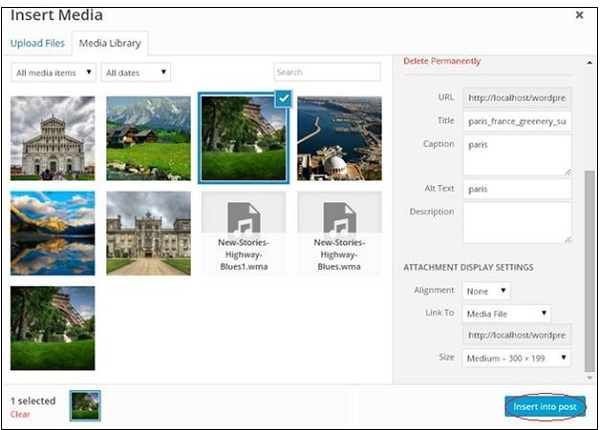
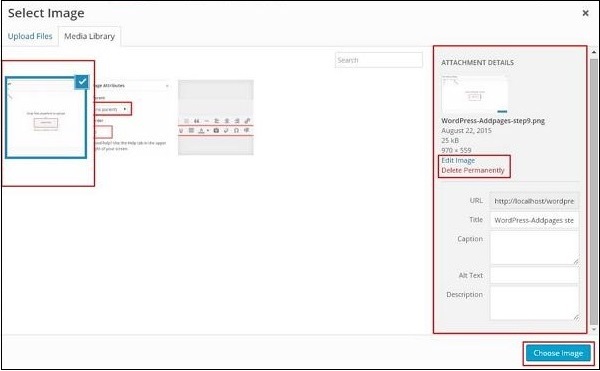
Step (3) - Dosyaları aşağıdaki listeden seçebilirsiniz. Media Library sekmesi aşağıdaki ekran görüntüsünde gösterildiği gibi.

Seçili medya dosyasıyla ilgili bilgiler ekranın sağ tarafında, ekranın altında görüntülenecektir. Attachment Details. TıklamakInsert Postdüğmesi, resim gönderiye eklenecektir. İçindeAttachment Details bölümünde, URL, Başlık, Başlık, Alternatif Metin ve Açıklama gibi görseller hakkında bilgi bulacaksınız.
Ayrıca, üzerine tıklayarak doğrudan sisteminizden bir görüntü ekleyebilirsiniz. Upload Filessekmesi. TıklamakInsert into Post buton.

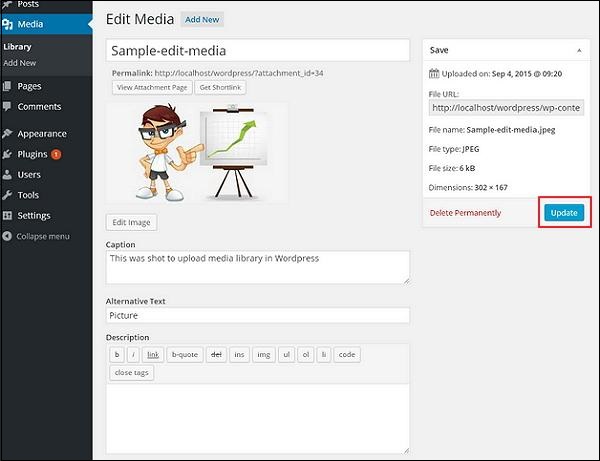
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Edit MediawordPress. Ortam Kitaplığına kaydedilen medyanızla ilgili tüm bilgileri yönetebilirsiniz.
Aşağıda, WordPress'te Medya Düzenleme adımları verilmiştir.
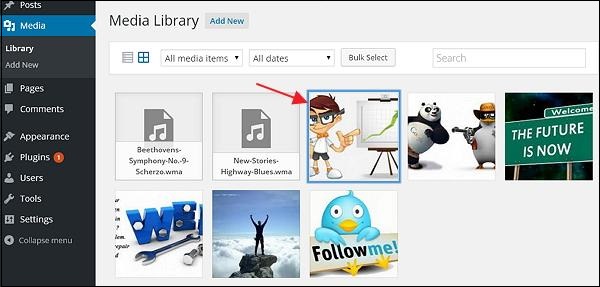
Step (1) - tıklayın Media → Library ve medya öğesinin adına veya düzenle bağlantısına tıklayın.

Step (2)- Medya dosyalarının bir listesini göreceksiniz. Düzenlemek için herhangi bir resmi seçin.

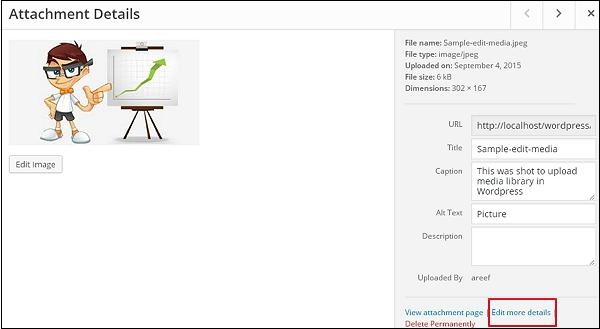
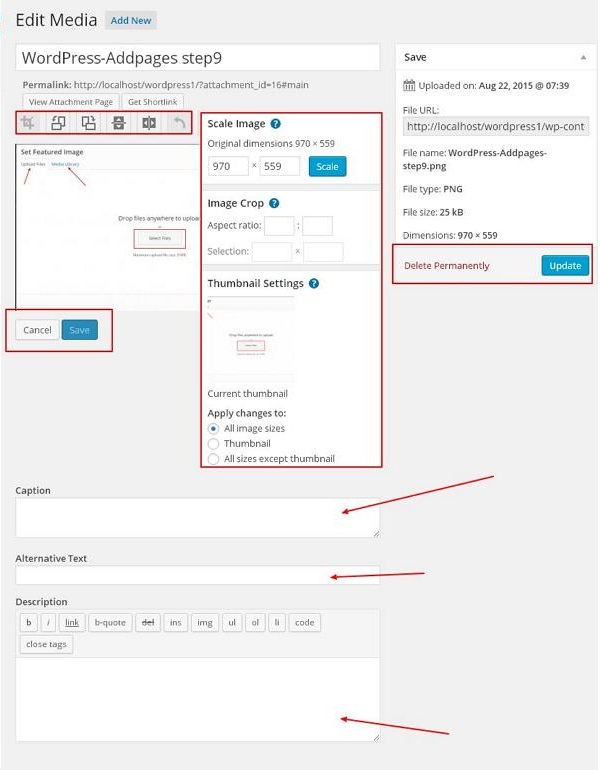
Step (3) - Ortam düzenleme sayfasını sağ tarafta birkaç seçenekle görüntüleyebilirsiniz.

URL - Medya dosyasından yalnızca bir bağlantıyı okuyabilirsiniz.
Title- Bu, medyanın adını görüntüler. Başlık, temalar veya eklentiler onu gösterecek şekilde tasarlanmışsa, genellikle galerilerde ve ek sayfalarında gösterilir.
Permalink- Kalıcı bağlantı, medya eki sayfasının URL'sidir. Bu aynı zamanda ek sayfasını görüntülemek için bir bağlantıdır.
Edit image button - Bu, saat yönünün tersine döndürme, saat yönünde döndürme, ölçekleme, kırpma, dikey çevirme ve yatay çevirme gibi görüntü konumunu düzenlemenize olanak tanır.
Caption - Medyanın kısa bir açıklaması.
Alternate Text- Medyayı tanımlamak için kullanılan, görüntünün alternatif metni. Kullanılabilirlik için kullanılır.
Description - Medya dosyanızın açıklaması.
Delete Permanently - Medya dosyanızı kalıcı olarak silin.
Step (4) - Gerekli alanları düzenlemeyi tamamladıktan sonra, Update Bir görüntüye yapılan değişiklikleri kaydetmek için düğmesine basın.

Bu bölümde, nasıl yapılacağını inceleyeceğiz. Add PagesWordPress'e. Sayfa eklemek, WordPress'e gönderi eklemeye benzer. Sayfalar statik içeriktir ve genellikle görüntülenen bilgileri değiştirmez.
Aşağıda, WordPress'e sayfa eklemenin basit adımları verilmiştir.
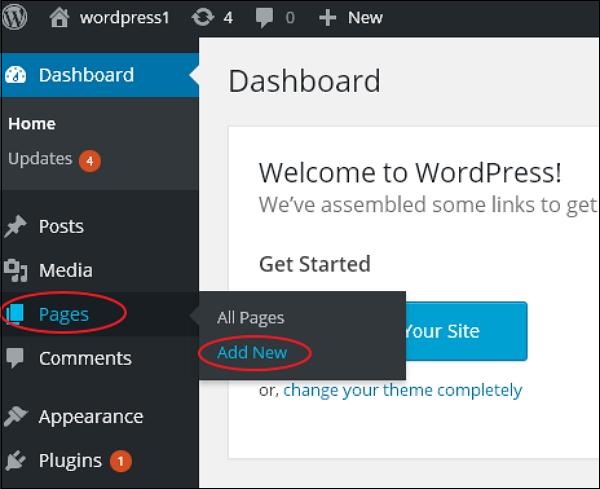
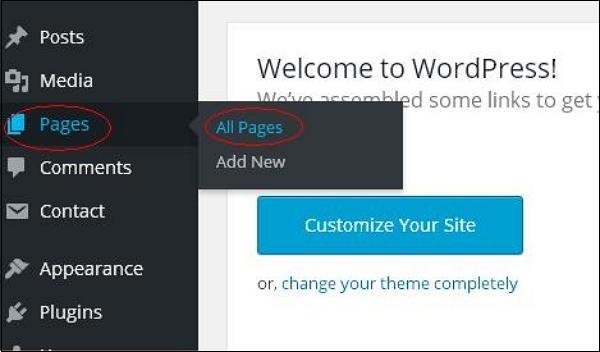
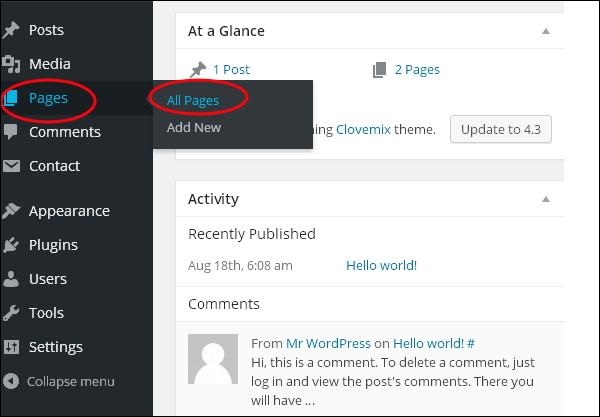
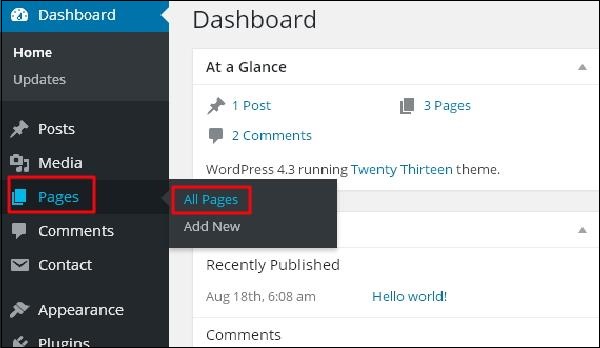
Step (1) - tıklayın Pages → Add New aşağıdaki ekran görüntüsünde gösterildiği gibi.

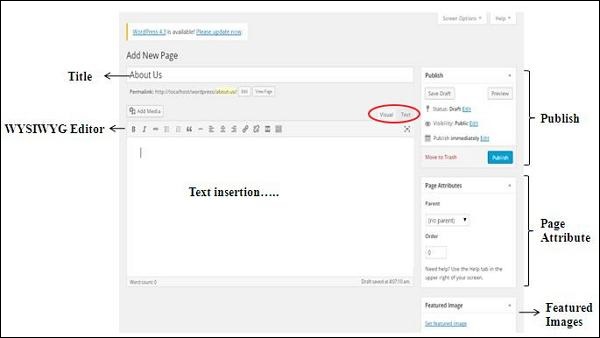
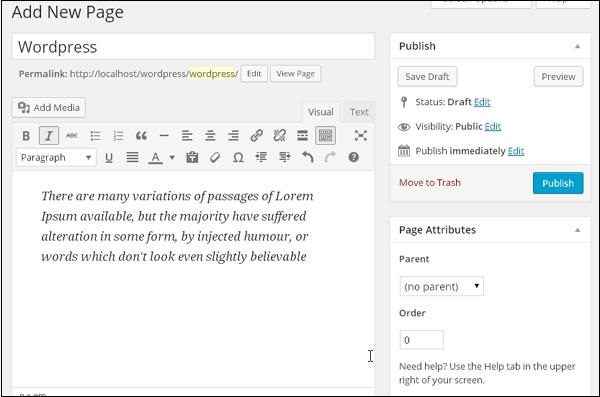
Step (2)- Aşağıdaki ekran görüntüsünde görüldüğü gibi editör sayfasını alacaksınız. Editör sayfasında Görsel ve Metin olmak üzere iki sekme vardır. Bunlardan herhangi birine metin ekleyebilirsiniz. Burada, Görsel biçime metin ekleme hakkında çalışacağız.

Aşağıda, sayfanın editör sayfasındaki alanların ayrıntıları verilmiştir. Add New Page.
Başlık
Daha sonra sayfada görüntülenecek olan makalenin başlığını yazmak için kullanılır.
Permalink, başlığın altındaki sayfanın olası URL'sini gösterir. URL, verilen başlığa göre oluşturulur.

WYSIWYG Düzenleyici
Makalenin içeriğini düzenleyebileceğiniz bir kelime işlemci arayüzüne benzeyen bir WYSIWYG Editördür.

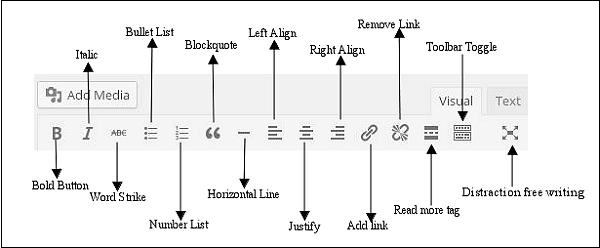
WYSIWYG editörünün mevcut seçenekleri şunlardır -
Bold Button - Yazı tipinizi kalınlaştırmak için kullanılır.
Italic - Yazı tipini italik hale getirmek için kullanılır.
Word Strike - İçeriğe göre vurur.
Bullet List - İçeriğe madde işaretleri ekler.
Number List - İçerik listesine numara ekler.
Blockquote - Metinden alıntılar.
Horizontal Line - Cümleler arasında yatay bir çizgi oluşturur.
Left Align - Sayfanın sol tarafındaki içeriği ayarlar.
Right Align - İçeriği sayfanın sağ tarafına ayarlar.
Justify - Sayfanın içeriğini yaslar.
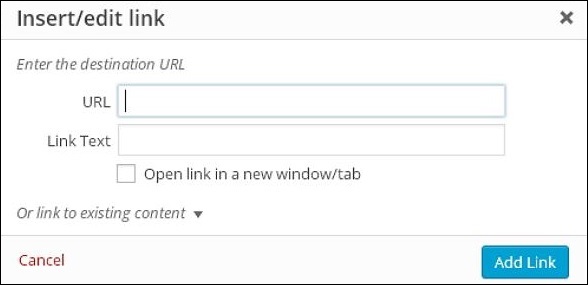
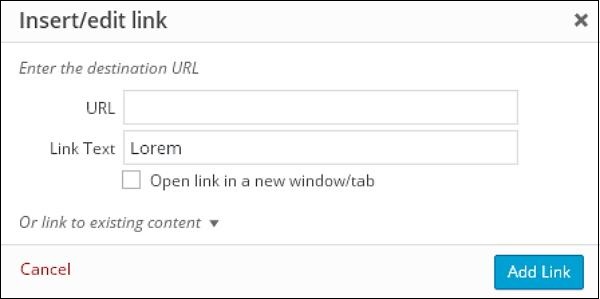
Add Link- İçeriğinize bir bağlantı ekler. Bu butona tıkladığınızda aşağıdaki sayfa ekrana gelir.

Ekle / düzenle bağlantısında bulunan alanlar aşağıdadır.
URL - Bağlamak istediğiniz URL'yi girin.
Link text - Bağlantıya girmek istediğiniz metni girin.
Open link in a new window/tab- Bağlantı sayfanızı yeni sekme veya pencerede açın. Kutuyu gerektiği gibi işaretleyin.
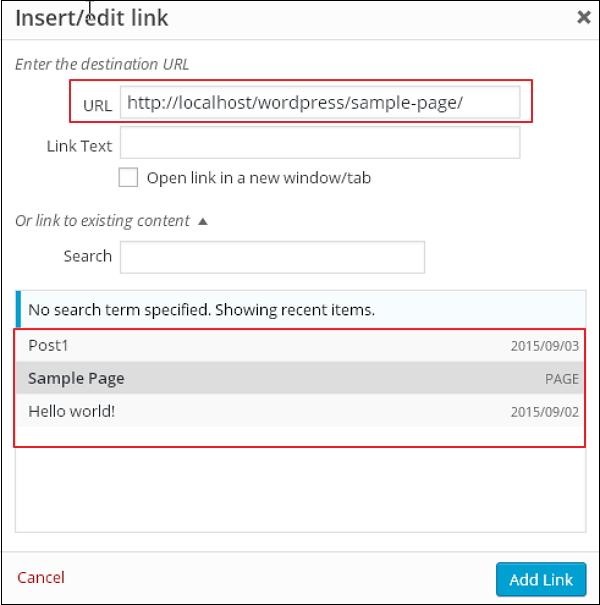
Or link to existing account- Verilen listeden sayfayı seçerek mevcut bir içerik sayfasına bağlantılar. Mevcut sayfaya tıkladığınızda, aşağıdaki ekran görüntüsünde görüldüğü gibi URL bölümünde oluşturulan bir bağlantı alırsınız.

Remove Link - Metin veya içerik için eklenen belirli bağlantıyı siler.
Read more tag - ekler Read More sayfanıza etiketleyin.
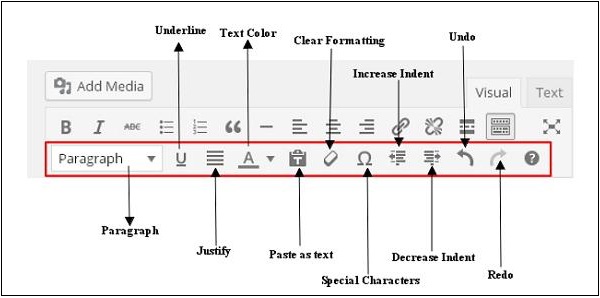
Toolbar toggle - Buna tıkladığınızda, aşağıdaki resimde gösterildiği gibi başka bir araç çubuğu listesi alırsınız.

Paragraph - Açılır menüden metin için gerektiği gibi başlıkları seçer.
Underline - Cümlelerin altını çizer.
Justify - İçeriğinizi haklı çıkarır.
Text Color - Kelimelerin veya cümlelerin rengini ayarlar.
Paste as Text - Metninizi yapıştırır.
Clear Formatting - Seçili içeriği siler.
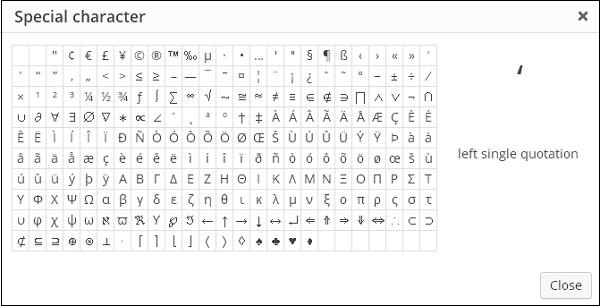
Special character - İçeriğinize ihtiyaç duyulan özel karakterleri ekler.

Increase Indent - Sayfanın girintisini artırır.
Decrease Indent - Sayfanın girintisini azaltır.
Undo - En son düzenleme komutunu tersine çevirir.
Redo - Geri al seçeneğinin tersine, en son düzenleme komutunu geri yükler.
Metin Ekleme
Bir makalenin içeriğini yazmak için.
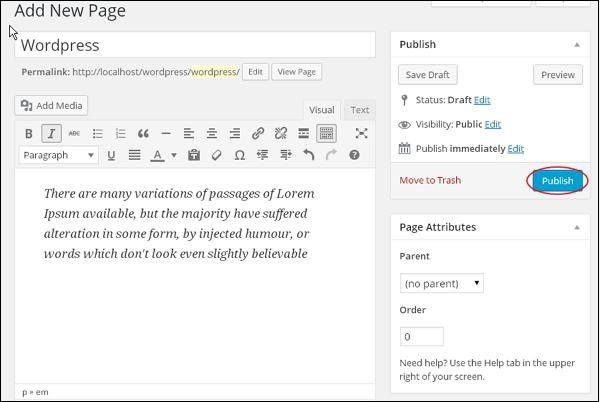
Yayınla
Sayfayı web sitesinde kullanıcıya yayınlamak.
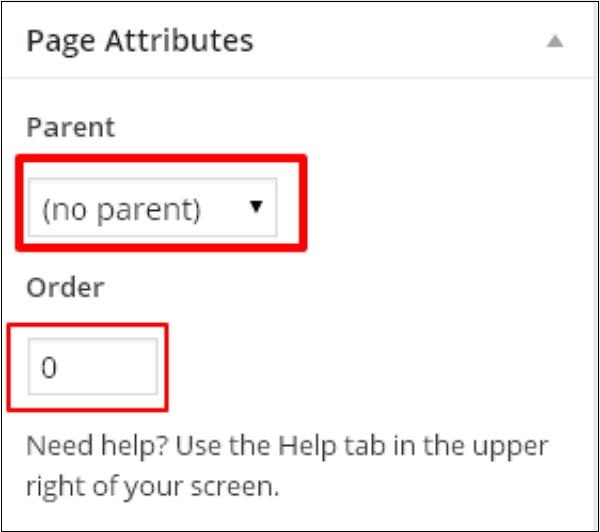
Sayfa Özniteliği
Sayfa öznitelikleri modülü, belirli sayfanız için üst öğeleri seçmenize olanak tanır. Ayrıca sayfaların sırasını da ayarlayabilirsiniz.
Parent - Ana sayfayı seçmenize izin verir.
Order - Sayfanın sırasını ayarlar.

Öne Çıkan Görseller
Sayfalardaki resimleri içerir.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Publish PagesWordPress'te. "Yayınla" komutu, her bir kullanıcının o belirli sayfayı görüntüleyebileceği sayfaları tüm kullanıcılara açık hale getirmek için kullanılır. WordPress'te yeni bir sayfa yayınlamak kolay bir işlemdir.
WordPress'te Sayfaları Yayınlama adımları aşağıdadır.
Step (1) - tıklayın Pages → Add New WordPress'te.

Step (2)- Aşağıdaki ekran görüntüsünde gösterildiği gibi düzenleyiciyi alacaksınız. Sayfanızın gerçek içeriğini eklemek için WordPress WYSIWYG düzenleyicisini kullanabilirsiniz.

Step (3) - tıklayın Publish düğmesine aşağıdaki ekranda gösterildiği gibi.

Yayınla düğmesine tıkladıktan sonra, gönderileriniz kullanıcının görüntülemesi için yayınlanır.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Edit pages WordPress'te.
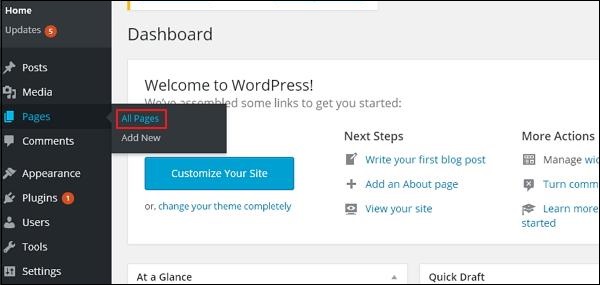
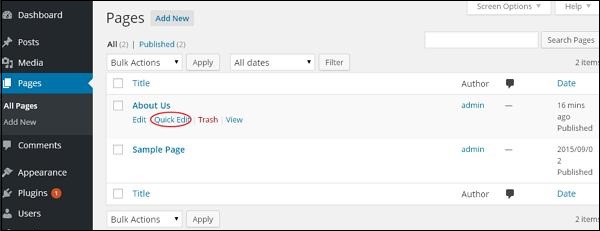
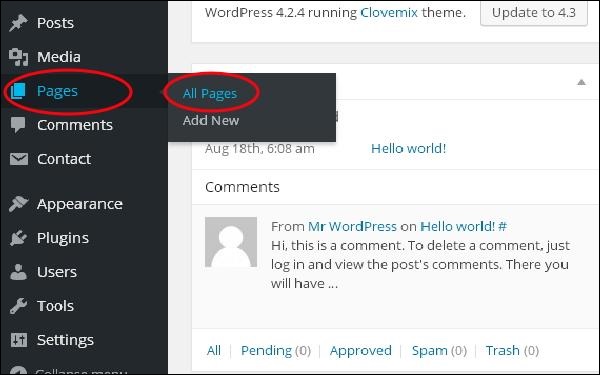
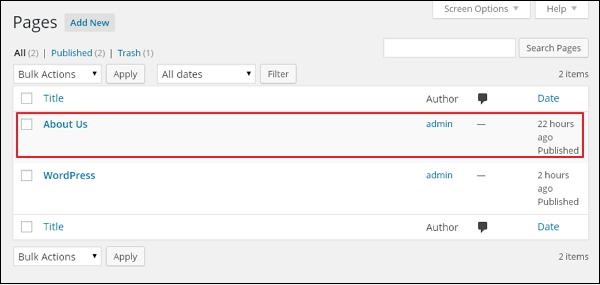
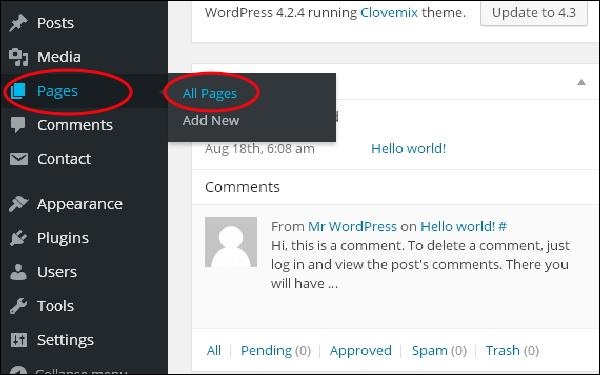
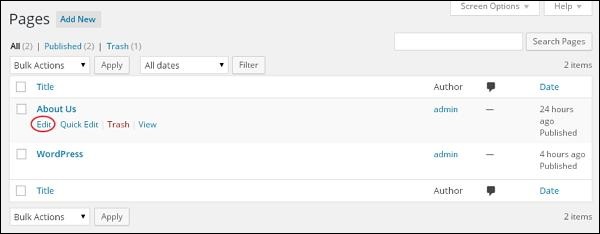
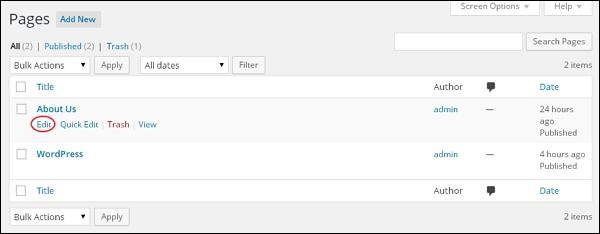
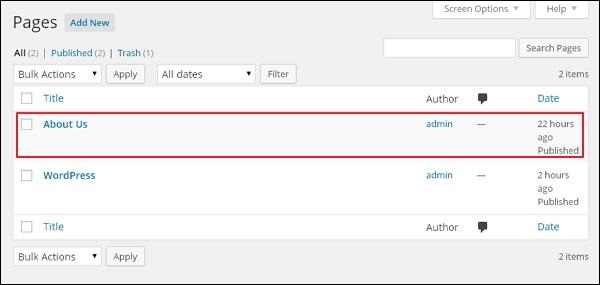
Step (1) - tıklayın Pages → All Pages WordPress'de aşağıdaki ekranda gösterildiği gibi.

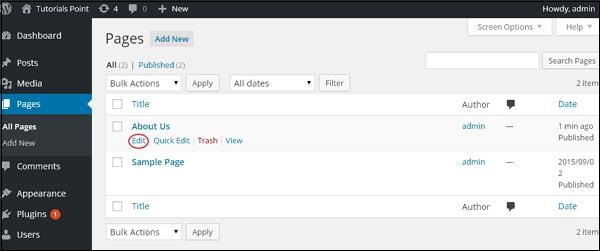
Step (2) - görüntüleyebilirsiniz About Us(Hakkımızda, WordPress - Sayfa Ekle bölümünde oluşturulmuştur ). İmleç sayfaların üzerine geldiğinde, Hakkımızda'nın altında birkaç seçenek görüntülenir. Gönderiyi düzenlemenin iki yolu vardır, örneğin,Edit ve Quick Edit.
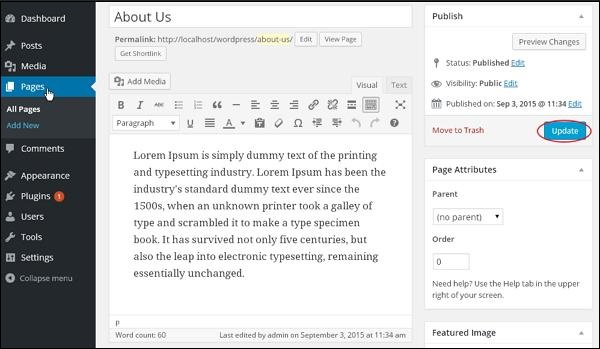
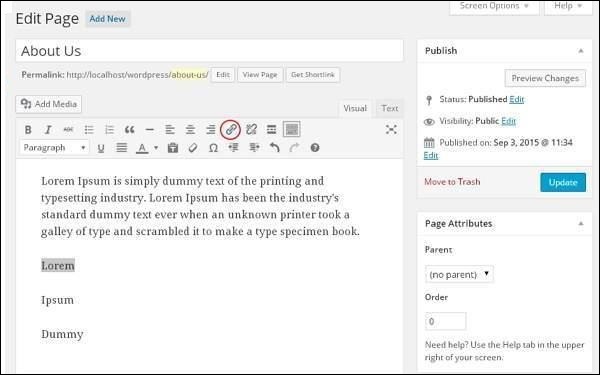
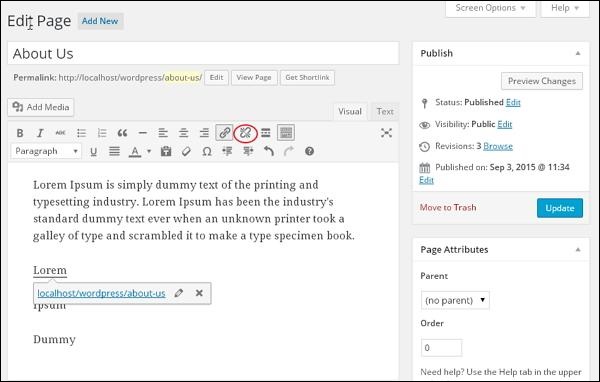
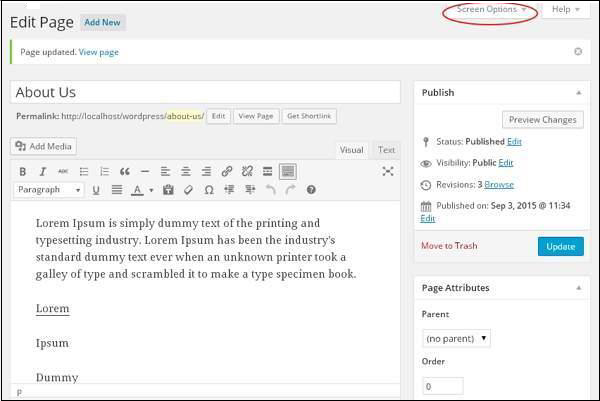
Edit - tıklayın Edit Aşağıdaki ekran görüntüsünde gösterildiği gibi Hakkımızda seçeneği.

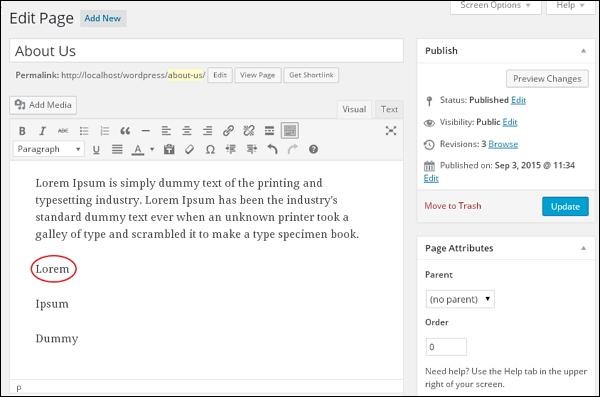
İhtiyacınıza göre sayfadaki içeriği veya başlığı düzenleyebilir veya değiştirebilir ve ardından Update düğmesine aşağıdaki ekranda gösterildiği gibi.

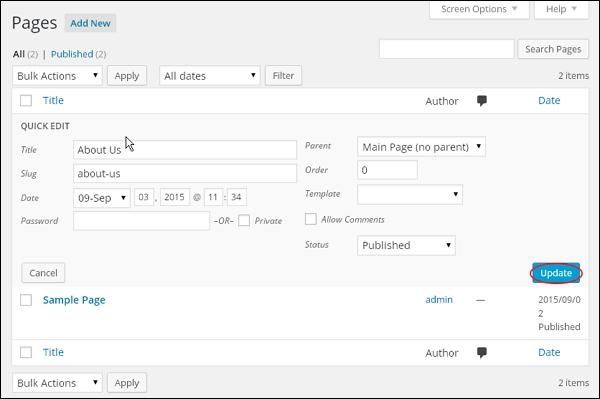
Quick Edit - tıklayın Quick Edit Aşağıdaki ekranda gösterildiği gibi Hakkımızda seçeneğindeki seçeneği.

Düzenleyebilirsiniz Title, Slug ve date Hakkımızda sayfasından ve ayrıca aşağıdaki çekimde gösterildiği gibi sayfanız için ana öğeyi seçip ardından Update buton.

Bu bölümde şunları öğreneceğiz Delete Pages WordPress'te.
Aşağıdaki adımlar Delete pages wordPress.
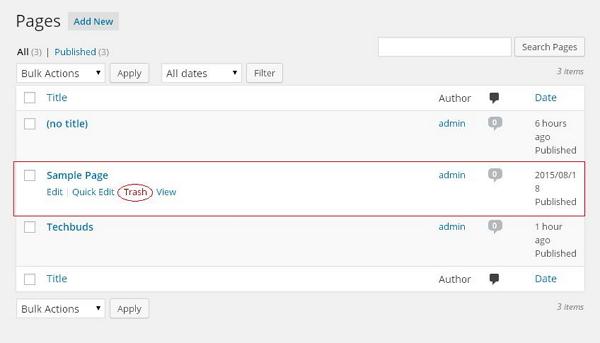
Step (1) - tıklayın Pages → All Pages WordPress'te.

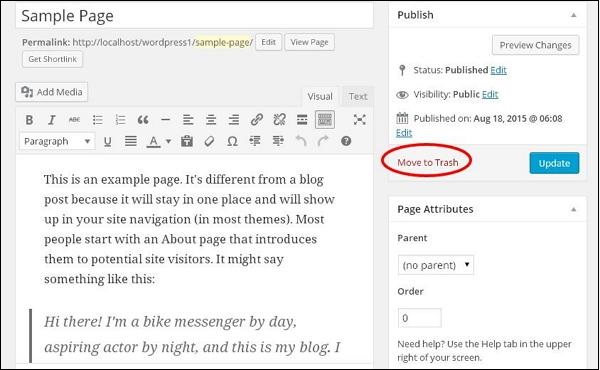
Step (2)- Örnek Sayfayı silebilirsiniz (Örnek Sayfa varsayılan olarak WordPress'te oluşturulur). İmleç sayfaların üzerine geldiğinde, Örnek Sayfanın altında birkaç seçenek görüntülenir. TıklamakTrash gönderiyi silme seçeneği.

Ya da alternatif olarak, sayfayı düzenlerken veya eklerken doğrudan üzerine tıklayarak da silebilirsiniz. Move to Trash düğmesine aşağıdaki ekranda gösterildiği gibi.

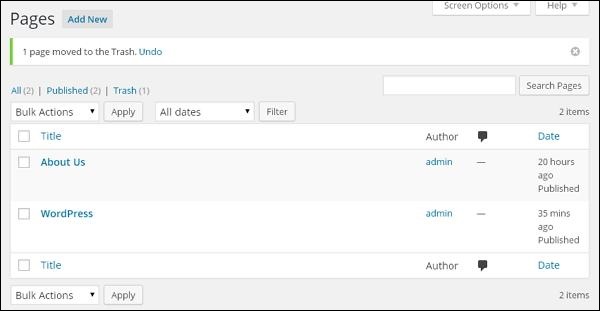
Step (3) - Sayfayı sildiğinizi onaylamak için sayfa listenizi görüntüleyin.

Etiket, tanımlama amacıyla ana içeriğe veya gönderiye eklenen küçük bir bilgidir. Ziyaretçilere gönderinin gerçekte ne hakkında olduğunu anlatır. Etikette doğru bir şekilde bahsedilirse, içeriği çok kolay bulmaya yardımcı olur.
Aşağıdaki adımlar Add Tags WordPress'te.
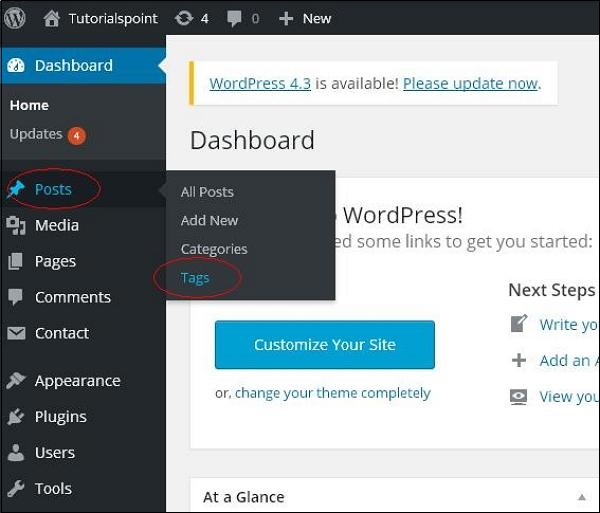
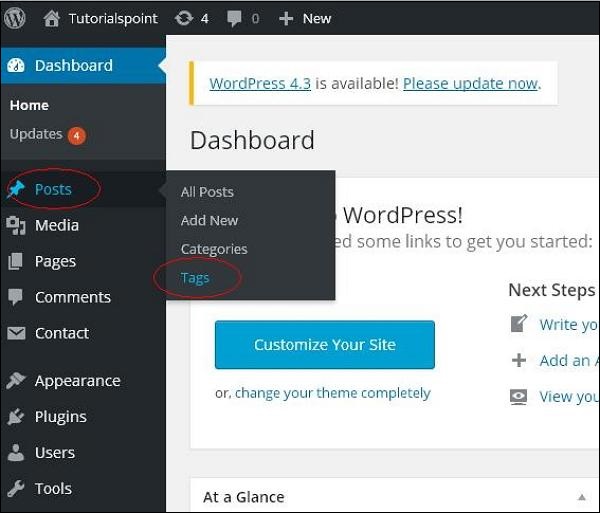
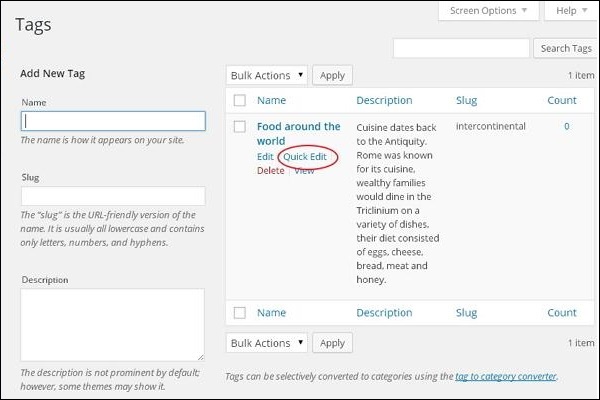
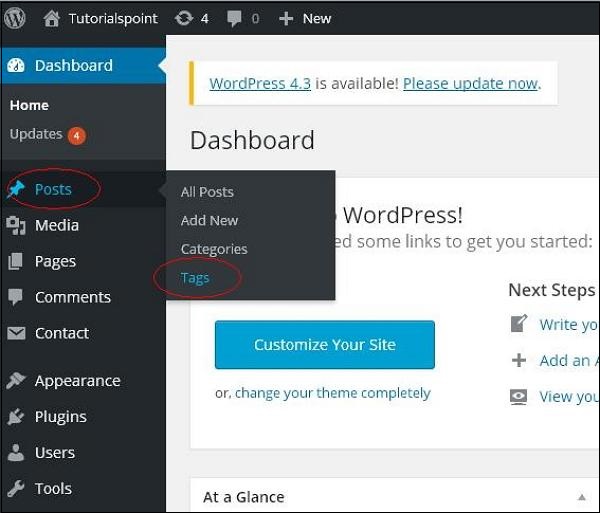
Step (1) - tıklayın Posts → Tags WordPress'te.

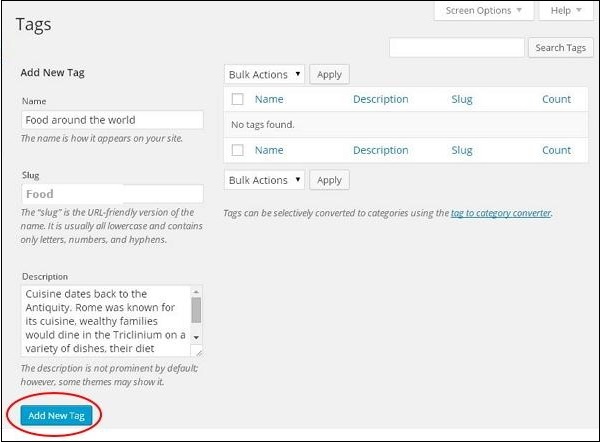
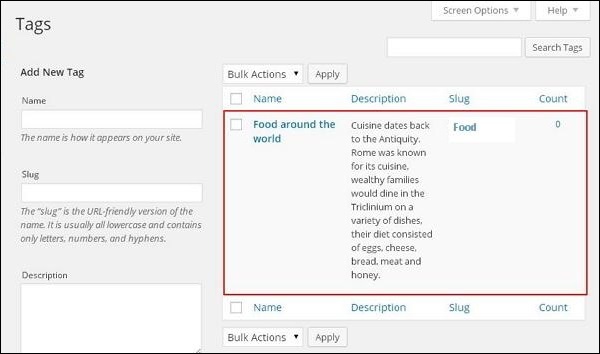
Step (2) - Etiketler sayfası görüntülenir.

Etiketlerdeki alanların ayrıntıları aşağıdadır.
Name - Etiketlerin adını girin.
Slug- Gönderinizi tanımlamak için seçilen bir kelime. URL etiketlerinde belirtilmiştir.
Description- Etiketinizin kısa bir açıklamasını ekleyin. Etiketin üzerine geldiğinizde görüntülenir.
Etiketler ile ilgili tüm bilgileri doldurduktan sonra, Add New Tag buton.
Step (3) - Yeni oluşturulan etiketler, aşağıdaki ekran görüntüsünde gösterildiği gibi sayfanın sağ tarafında görüntülenecektir.

Bu bölümde çalışacağız Edit TagsWordPress'te. WordPress - Etiket Ekle bölümünde nasıl etiket ekleneceğini öğrenebilirsiniz .
Aşağıda, WordPress'te Etiketleri Düzenlemenin basit adımları verilmiştir.
Step (1) - tıklayın Posts → Tags WordPress'te.

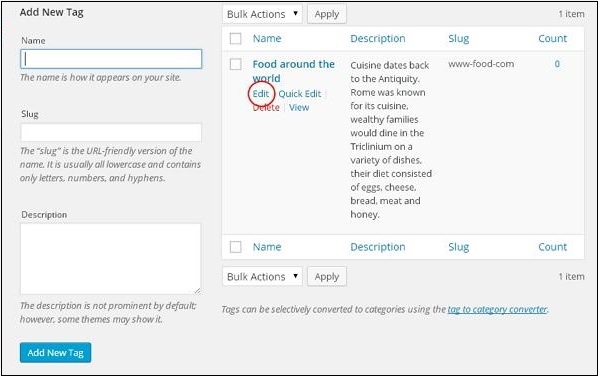
Step (2) - Etiketi görüntüleyebilirsiniz Food around the world( Dünyanın her yerinden yiyecekler Wordpress - Etiket Ekle bölümünde oluşturulmuştur ). İmleç Etiketlerin üzerine geldiğinde, Etiket adının altında birkaç seçenek görüntülenir. Etiketleri düzenlemenin iki yolu vardır, örn.Edit ve Quick Edit
Edit - tıklayın Edit Aşağıdaki ekranda gösterildiği gibi Etiketler bölümünde seçeneği.

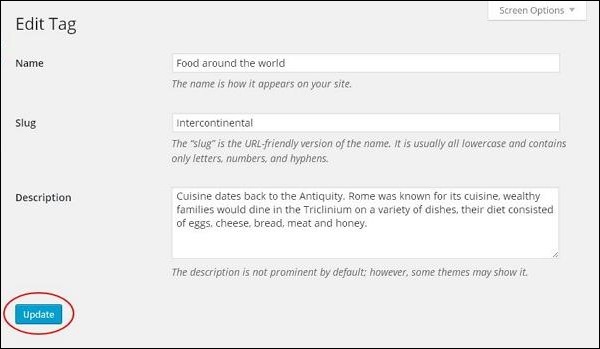
Gerekli alanlardan herhangi birini düzenleyebilir ve ardından Update düğmesine aşağıdaki ekranda gösterildiği gibi.

Burada etiket alanları WordPress - Etiket Ekle bölümüyle aynıdır .
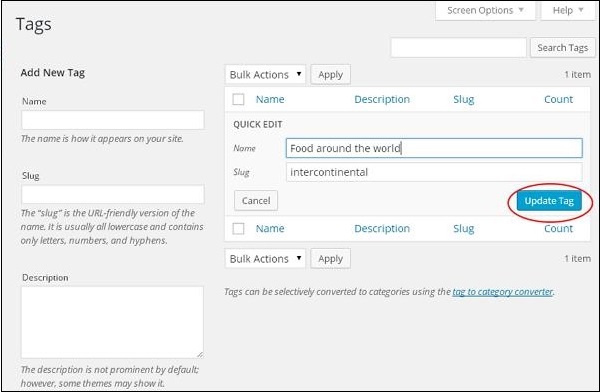
Quick Edit - tıklayın Quick Edit Aşağıdaki ekran görüntüsünde gösterildiği gibi Etiketler bölümünde seçeneği.

Burada yalnızca aşağıdaki ekranda görüldüğü gibi Etiketlerin Adını ve Slugını düzenleyebilir ve ardından Update Tag buton.

Bu bölümde şunları öğreneceğiz Delete tags WordPress'te.
Aşağıda, WordPress'te etiketleri silme adımları verilmiştir.
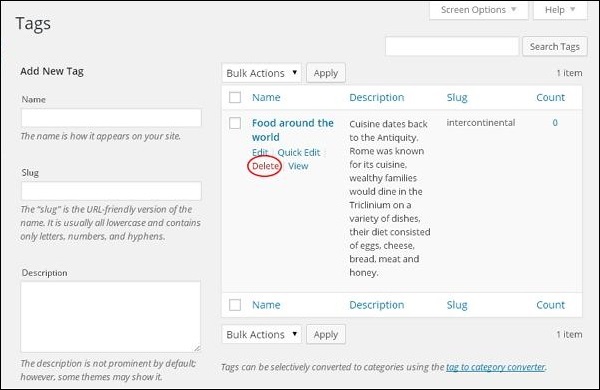
Step (1) - tıklayın Posts → Tags WordPress'te.

Step (2) - Etiketi silebilirsiniz Food around the world( Dünyanın her yerinden yiyecekler WordPress - Etiket Ekle bölümünde oluşturulmuştur ), imleç Etiketler üzerine geldiğinde, Etiketler adının altında birkaç seçenek görüntülenir. TıklamakDelete aşağıdaki ekranda gösterildiği gibi etiketler bölümünde.

Sil'e tıkladığınızda, silme işleminin onaylanmasını isteyen bir açılır mesaj alacaksınız.

Tıklayabilirsiniz OK düğmesine tıklayın ve etiketi kalıcı olarak silin.
Bu bölümde şunları öğreneceğiz Add LinksWordPress sayfalarında. Bağlantı, bir kaynaktan diğerine bağlantıdır. Sayfalarınıza veya blog yazılarınıza bağlantılar eklemek, diğer sayfalara bağlanmanıza yardımcı olur.
Aşağıdakiler basit adımlardır Add links WordPress'te.
Step (1) - tıklayın Pages → All Pages WordPress'te.

Step (2)- WordPress'te oluşturulan sayfaların listesi aşağıdaki ekranda gösterildiği gibi görüntülenecektir. İçine bağlantı eklemek için sayfalardan herhangi birini seçin. Burada, Hakkımızda sayfasına bağlantılar ekleyeceğiz .

Step (3)- Bağlantı eklemek istediğiniz herhangi bir cümle veya kelimeyi seçin. Burada Lorem kelimesine bağlantı ekleyeceğiz .

Step (4) - Bağlantı Ekle / Düzenle simgesine tıkladığınızda aşağıdaki açılır pencere görüntülenir.

Ekle / düzenle bağlantısında bulunan alanlar aşağıdadır.
URL - Bağlamak istediğiniz URL'yi girin.
Link text - Bağlantıya girmek istediğiniz metni girin.
Open link in a new window/tab- Bağlantı sayfanızı yeni sekme veya pencerede açın. Kutuyu gerektiği gibi işaretleyin.
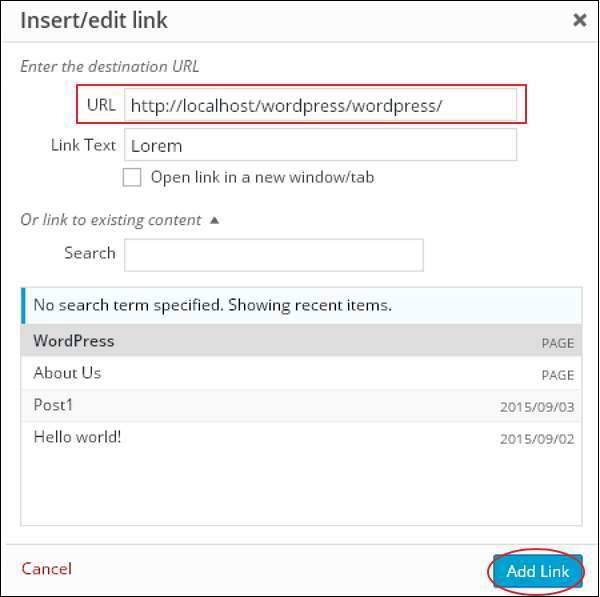
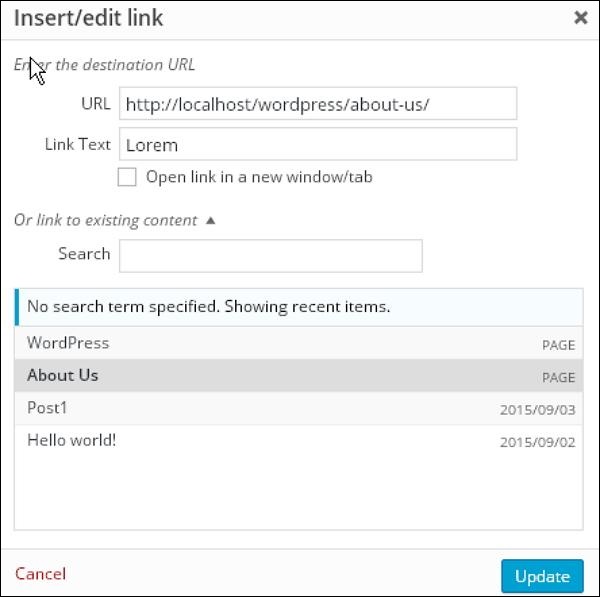
Or link to existing account- Verilen listeden sayfayı seçerek mevcut bir içerik sayfasına bağlantılar ekleyin. TıklamakOr link to existing account aşağıdaki ekranda gösterildiği gibi sayfaların ve gönderilerin listesi görüntülenir.

Listeden belirli bir sayfa veya gönderiyi seçtikten sonra, önceki ekranda görüldüğü gibi, URL alanında bağlantılar oluşturulur. TıklamakAdd Link.
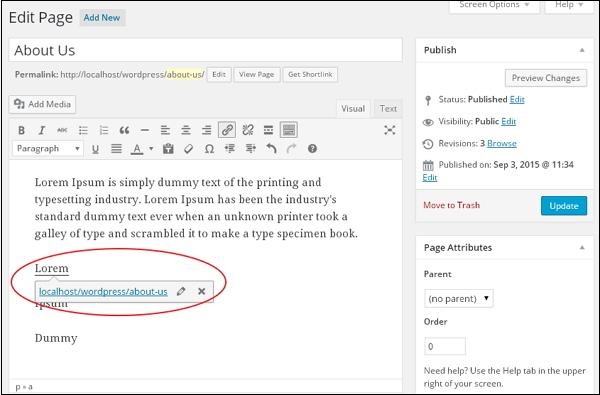
Step (5)- Lorem kelimesinin üzerine geldiğinizde bağlantı ipucu aşağıdaki ekranda gösterildiği gibi görüntülenir.

Tıklamak Update Sayfanızdaki veya gönderinizdeki değişiklikleri güncellemek için düğmesine basın.
Bu bölümde, WordPress'te bağlantının nasıl düzenleneceğini inceleyeceğiz.
Aşağıdakiler basit adımlardır Edit Links WordPress'te
Step (1) - tıklayın Pages → All Pages aşağıdaki ekranda gösterildiği gibi.

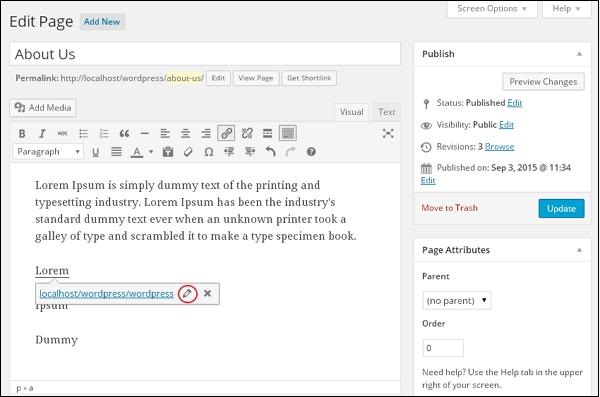
Step (2)- Sayfaların listesini görüntüleyebilirsiniz. Üzerinde imleç üzerine geldiğinde zaman Hakkımızda sayfasında, daha sonra birkaç seçenek altında görüntülenen olsun Hakkımızda . TıklamakEdit gosterildigi gibi.

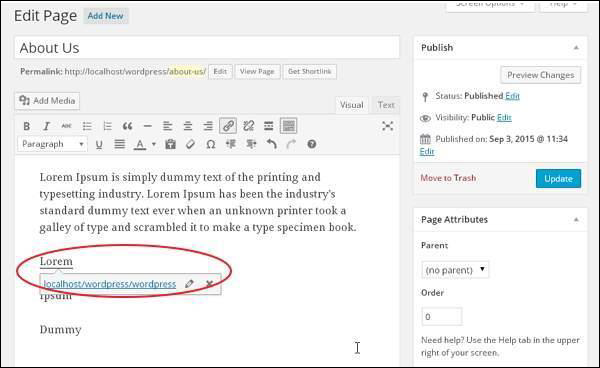
Step (3)- Hover kelimeye Lorem (sözcük için bağlantı Lorem bölüm oluşturulmuş WordPress - Linkler ekle ) Aşağıdaki ekranda gösterildiği gibi bağlantı ve düzenleyebileceğiniz kalem simgesine tıklayın.

Step (4)- Mevcut listeden sayfayı seçerek bağlantınızı değiştirebilir veya düzenleyebilirsiniz. Bu durumda Hakkımızda sayfasını seçtik .

Listeden belirli bir sayfayı veya gönderiyi seçtikten sonra, ardından Update buton.
Step (5)- Lorem kelimesinin üzerine geldiğinizde bağlantı ipucu aşağıdaki ekranda görüldüğü gibi görüntülenir.

Tıklamak Update Sayfanızdaki veya gönderinizdeki değişiklikleri güncellemek için düğmesine basın.
Bu bölümde şunları öğreneceğiz Delete linksWordPress'ten. Web siteniz veya makaleniz için ihtiyaç duymadığınız istenmeyen bağlantıları kaldırabilirsiniz.
Aşağıdaki adımlar Delete Links WordPress'te
Step (1) - tıklayın Pages → All Pages WordPress'te.

Step (2)- Sayfaların listesini görüntüleyebilirsiniz. İmleç Hakkımızda sayfasının üzerine geldiğinde, birkaç seçenek görüntülenir. TıklaEdit düğmesine aşağıdaki ekranda gösterildiği gibi.

Step (3)- Zaten bağladı kelimeyi seçip yani Lorem (kelime için link Lorem bölüm oluşturulmuş WordPress - Linkler ekleyin ) ve tıklayın Kaldır Bağlantı aşağıdaki ekranda görüldüğü gibi Sembol.

Step (4)- Lorem kelimesinin üzerine geldiğinizde , mevcut URL'nin ipucu olmayacak. Aşağıdaki ekran görüntüsü, bağlantının silindiğini göstermektedir.

Bu bölümde şunları öğreneceğiz Add CommentsWordPress'te. Yorum eklemek, ziyaretçilerinizin sizinle bir tartışma yapmasına olanak tanır. Yorumlar yönetici tarafından onaylanır ve daha sonra tartışılmak üzere yayınlanır.
Aşağıda, blog yazılarınıza yorum eklemenin adımları verilmiştir.
Step (1) - tıklayın Pages → All Pages WordPress'te.

Step (2)- WordPress'te oluşturulan sayfaların listesi aşağıdaki ekranda görüldüğü gibi görüntülenecektir. Yorum eklemek istediğiniz sayfalardan herhangi birini seçin. Burada Hakkımızda sayfasına yorum ekleyeceğiz . TıklamakAbout Us.

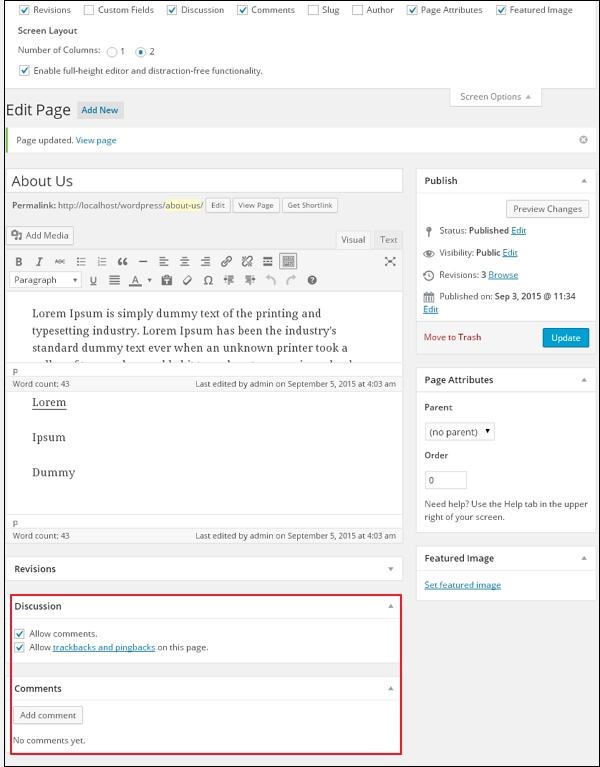
Step (3) - Bu sayfaya bir yorum eklemek için tıklayın Screen options sağ üst köşede bulunur.

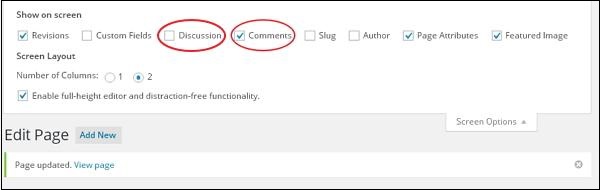
Step (4) - Aşağı açılır liste Screen Optiongörüntülenir. Kontrol edinDiscussion ve Comments aşağıdaki ekranda gösterildiği gibi.

Step (5) - Artık sayfanızın altındaki Tartışma ve Yorumlar kutusunu görüntüleyebilirsiniz.

Tartışma bölümünde, mevcut iki seçenek vardır -
Allow Comments - Ziyaretçilerin blog yazılarınız ve sayfalarınız hakkında yorum yapmasına izin verir.
Allow trackbacks and pingbacks on this page - Ziyaretçilerin ping ve trackback vermesine olanak tanır.
Yorum bölümünde, üzerine tıklayarak yorum ekleyebilirsiniz. Add Comment buton.
Step (6) - tıklayın Update yorum kutusunu ekledikten sonra düğmesine basın.
Bu bölümde nasıl yapılacağını öğreneceğiz. Edit commentsWordPress'te. Yorumların düzenlenmesi yalnızca yönetici tarafından yapılabilir.
Aşağıdaki adımlar Edit Comments WordPress'te.
Step (1) - tıklayın Comments WordPress'te.

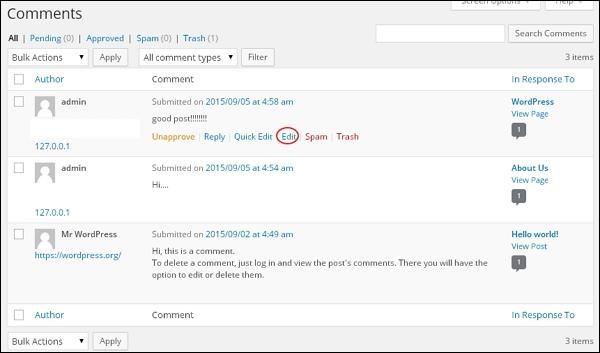
Step (2)- Çeşitli sayfaların yorum listesini görüntüleyebilirsiniz. Düzenlemek istediğiniz herhangi bir yorumu seçin. Tıklamakedit.

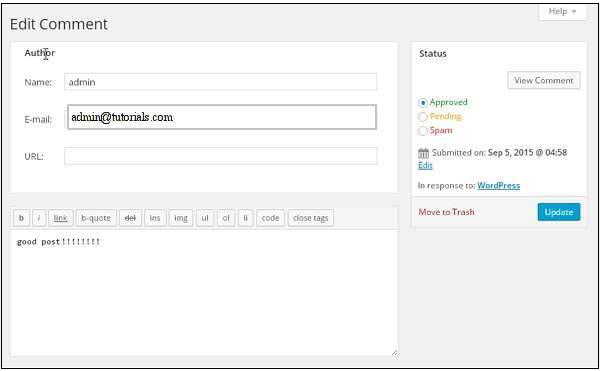
Step (3)- Yorumu düzenle sayfası görüntülenir. Yorumu düzenleyebilir ve üzerine tıklayabilirsinizUpdate Buton.

Burada adı, e-postayı, URL'yi veya yorum kutusundaki yorumu düzenleyebilirsiniz.
Bu bölümde şunları öğreneceğiz Moderate CommentsWordPress'te. Yorum moderasyonu, ziyaretçilerin gönderilere yorum yaptığında, yorumun, yönetici tarafından gönderilmek üzere onaylanana kadar doğrudan yayınlanmadığı bir süreçtir. Yorumlarınızı spam gönderimi olmayacak şekilde yönetir.
Step (1) - tıklayın Settings → Discussion WordPress'te.

Step (2) - Tartışma Ayarı sayfası görüntülenir.

Yorum Denetleme alanına, herhangi bir ziyaretçinin yorum eklemesini istemediğiniz kelimeleri veya URL'leri girin. Bir ziyaretçi herhangi bir yorum yaptığında, önce yönetici tarafından yönetilecek ve sonra yayınlanacaktır.
Step (3) - tıklayın Save Changes.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. View PluginsWordPress'te. WordPress Eklentilerini etkinleştirmenize ve devre dışı bırakmanıza yardımcı olur. Bu, mevcut bir web sitesine benzersiz özellikler ekler. Eklentiler, WordPress'in işlevselliğini genişletir ve genişletir.
Aşağıda, Eklentileri WordPress'te Görüntülemenin basit adımları verilmiştir.
Step (1) - tıklayın Plugins → Installed Plugins WordPress yöneticisinde.

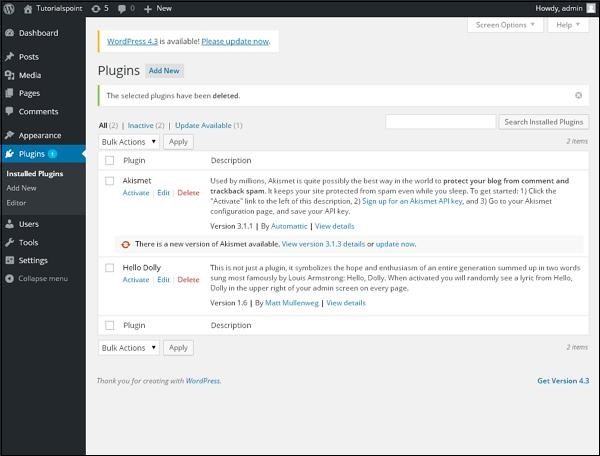
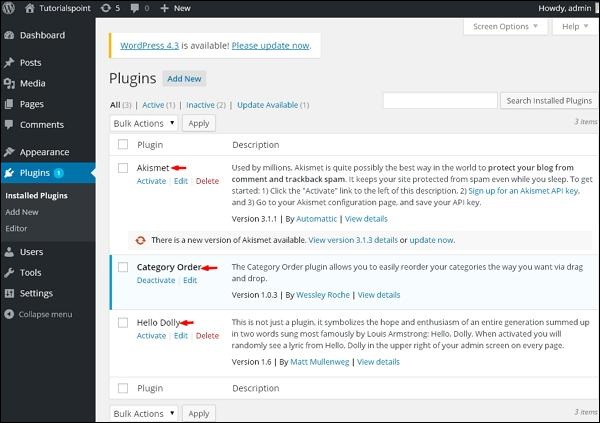
Step (2) - Var olanların listesini göreceksiniz plugins aşağıdaki ekranda görüldüğü gibi sitenizde.

Bir tablo Plugin and Descriptiongörüntülenir. Eklenti isimleri Eklenti sütununda tanımlanır ve eklenti hakkında kısa bir açıklama Açıklama sütunu altında tanımlanır.
Araç çubuğu
Aşağıdaki işlevler sayfada Eklenti araç çubuğu seçenekleri olarak görünür -
Active - Web sitesindeki aktif eklentileri gösterir.
Inactive - Web sitesinde yüklü ancak etkin olmayan eklentileri gösterir.
Update Available - Yeni bir sürümün mevcut olup olmadığını gösterir veya şimdi güncelleme ister.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. install pluginsWordPress'te. Eklentileri kurmak gerçekten çok kolay. Tüm eklentileri indirmek ücretsizdir; tek koşul, bir eklentinin WordPress dizininde olması gerektiğidir.
Aşağıda, WordPress'e Eklenti Kurmanın basit adımları verilmiştir.
Step (1) - tıklayın Plugins → Add New WordPress'te.

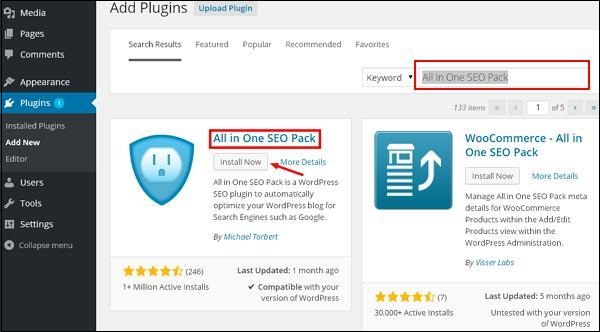
Step (2) - Gerekli eklenti adını girin search boxaşağıdaki ekranda gösterildiği gibi. Aşağıdaki ekranda görüldüğü gibi eklenti adıyla ilgili eklentilerin listesi görüntülenecektir.

Kullanmak istediğiniz gerekli eklentiyi seçin. Burada aradıkAll in one SEO Packönceki ekranda gösterildiği gibi ilk eklenti olan eklenti. Tıklamakinstall now eklentiyi web sitenize yüklemek için düğmeye basın.
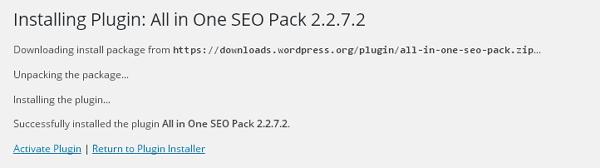
Step (3) - Eklentiler otomatik olarak indirilmeye ve kurulmaya başlar.

Tıklamak Activate Plugin Eklentiyi web sitenizde etkinleştirmek için bu eklentiyi kullanarak görevinizi çok daha kolay hale getirir.
Step (4) - Etkinleştirildikten sonra, aşağıdaki ekranda görülen eklenti listesinde yüklü eklentiyi göreceksiniz.

Bu bölümde, nasıl yapılacağını inceleyeceğiz. Customize Pluginsherhangi bir HTML veya CSS yazmadan WordPress'te. Genellikle çok kullanıcılı siteler için büyük bir eklentidir. Bu yeni yöntem şunları yapmanızı sağlar:customize WordPress tema özelleştiricisini kullanarak oturum açma sayfanız (kodlama becerisi gerekmez).
Aşağıda, WordPress'te Eklentileri Özelleştirmenin basit adımları verilmiştir.
Step (1) - tıklayın Plugins → Add New.

Step (2) - Kurun ve etkinleştirin Custom Login Page Customizer Eklenti.

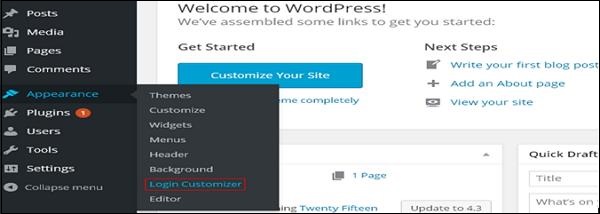
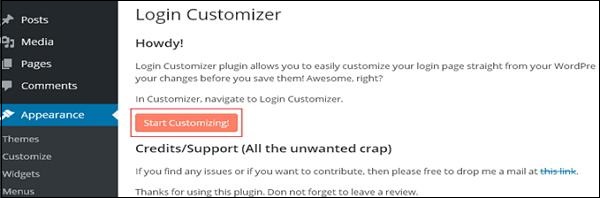
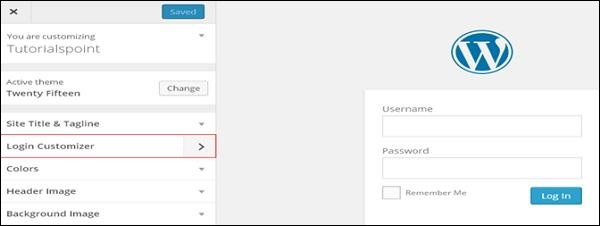
Step (3) - tıklayın Appearance → Login Customize Bölüm.

Step (4) - tıklayın Start Customizing Devam etmek için düğmesine basın.

Step (5) - Yerleşik WordPress temasını başlatacak customizer. Temayı özelleştirebilir ve istediğiniz gibi görünmesini sağlayabilirsiniz.

Yeniye tıklayın Login Customizeryan paneldeki sekme. Giriş özelleştirici sayfası görüntülenecektir. Giriş özelleştirici sayfasında, giriş sayfanızı WordPress temanızı özelleştirdiğiniz gibi özelleştirebilirsiniz.
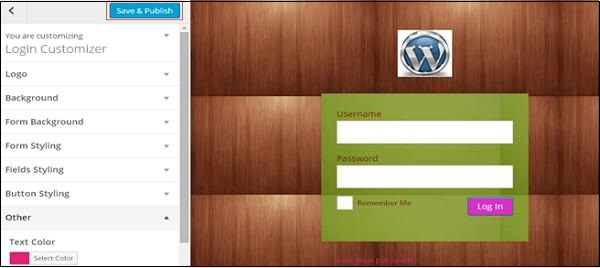
Step (6) - Aşağıdaki ekranda gösterildiği gibi özelleştirilmiş oturum açma sayfası görünecektir.

Logo - Varsayılan WordPress logosunu değiştirmek için seçtiğiniz logoyu yükleyin.
Background - Arka plan görüntüsü ekleyin veya istediğiniz bir arka plan rengi seçebilirsiniz.
Form Background - Seçtiğiniz giriş formu kapsayıcısı için form arka plan resmini veya rengini seçin.
Özelleştirici panelindeki seçimlerin çoğu şeffaftır. Ayarları oturum açma sayfanızın gereksinimlerine göre ayarlamak için özelleştiricideki tüm seçimleri kontrol edebilirsiniz. TıklamakSave and Publish buton.
Bu bölümde, kullanıcıların WordPress'teki rollerini öğreneceğiz. WordPress'te her kullanıcının kendi rolü vardır. Roller, belirli bir kullanıcıya WordPress sitesine erişmek için verilen izinler gibidir. Bu roller yalnızca Yönetici tarafından tahsis edilebilir.
İşte WordPress'te bulunan önceden tanımlanmış birkaç rol -
Administrator- Yönetici tüm haklara sahiptir. Bir Yönetici, WordPress sitesinde daha fazla yönetici oluşturmak, daha fazla kullanıcıyı davet etmek ve bunları kaldırmak gibi her şeyi ve her şeyi yapabilir.
Editor- Editörün tüm yayınlara, sayfalara, yorumlara, kategorilere, etiketlere ve bağlantılara erişimi vardır. Herhangi bir gönderi veya sayfa oluşturabilir, yayınlayabilir, düzenleyebilir veya silebilirler.
Author - Yazar yalnızca gönderi yazabilir, resim yükleyebilir, düzenleyebilir ve kendi gönderilerini yayınlayabilir.
Contributor- Katkıda bulunan, yayınlarını yalnızca yayınlanana kadar yazabilir ve düzenleyebilir. Kendi yazılarını ve sayfalarını oluşturabilirler ancak bunları yayınlayamazlar. Görüntü veya dosya yükleyemezler ancak sitenizin durumunu görebilirler. Herhangi bir gönderi yayınlamak istediklerinde, öncelikle gözden geçirilmesi için yöneticiye şahsen bildirilmelidir. Gönderi onaylandığında, katkıda bulunan kişi yayınlandıktan sonra herhangi bir değişiklik yapamaz.
Follower- Takipçi sadece gönderileri okuyup yorum yapabilir. Takipçiler, güncellemeleri almak için hesabınızda oturum açmış olanlardır.
Viewer- Görüntüleyenler yalnızca gönderilerinizi görebilir; düzenleyemezler ancak yalnızca gönderilere yorum yapabilirler.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Add usersWordPress blogunuza veya web sitenize. Kullanıcılar WordPress blogunuza veya web sitenize kaydolduğunda, bir e-posta bildirimi alırsınız, böylece yeni kullanıcıların ne zaman kaydolduğunu her zaman bilirsiniz ve ardından Kontrol Panelinize girip kullanıcıların rolünü düzenleyebilirsiniz.
Aşağıda, WordPress'te Kullanıcı Eklemenin basit adımları verilmiştir.
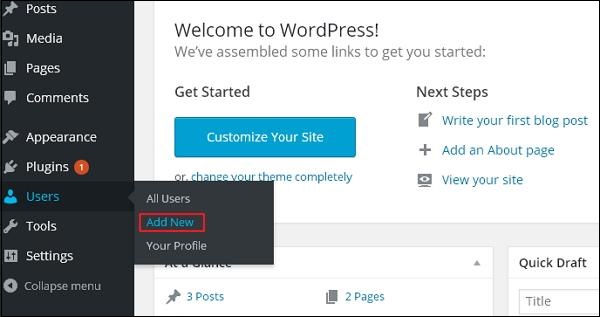
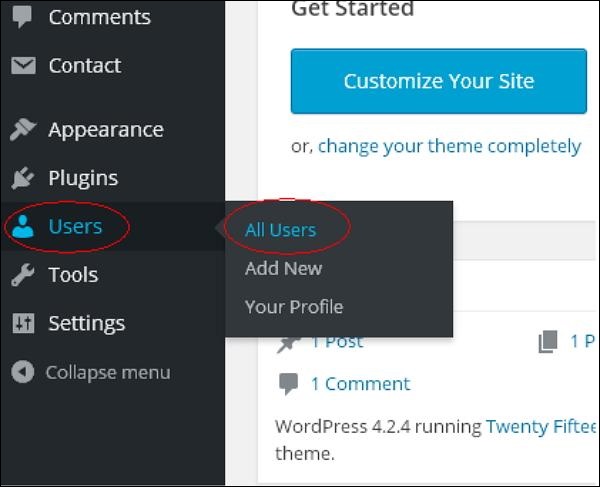
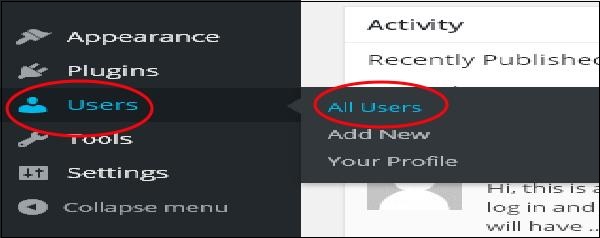
Step (1) - tıklayın Users → Add New WordPress'te.

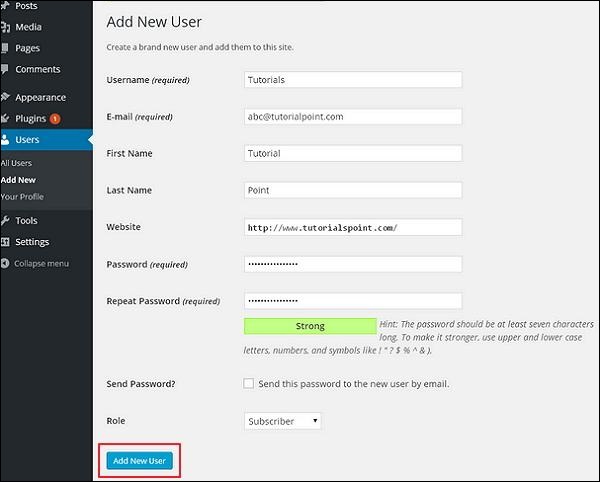
Step (2) - Kullanıcı detayını Add New Usersayfa. Devam etmek için tüm gerekli alanları doldurun (aşağıdaki ekranda görüldüğü gibi).

Username (required) - Web sitesinde görüntülemek istediğiniz benzersiz kullanıcı adını girin.
E-mail (required)- Geçerli e-posta adresini girin. Kullanıcı bu e-posta adresinden siteden bildirim alır.
First Name - Kullanıcının adını girin.
Last Name - Kullanıcının soyadını girin.
Website - Kullanıcının web sitesinin URL'sini girin.
Password (required) - Parolayı girin.
Repeat Password (required) - Kimlik doğrulama için önceki parolayla aynı parolayı tekrarlayın.
Send Password- Yeni Kullanıcıya şifreyi e-posta ile gönder onay kutusu. Kullanıcı, yeni şifrenin bulunduğu bir e-posta alacaktır.
Role - Açılır menüden, Abone, Katkıda Bulunan, Yazar, Editör veya Yönetici gibi belirli bir rolü seçin.
Tıklamak Add New User kullanıcı listenize kullanıcı eklemek için düğme.
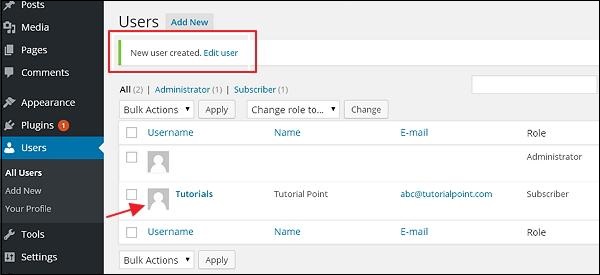
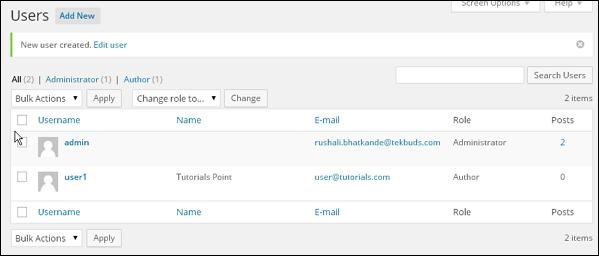
Step (3)- Kullanıcıların eklenip eklenmediğini görmek için kullanıcı listesini görüntüleyebilirsiniz. Bir mesaj görüntülenecekNew User Created aşağıdaki ekranda görüldüğü gibi.

Bu bölümde, aşağıdakiler hakkında çalışacağız User PhotoWordPress'te. WordPress'e kullanıcı fotoğrafı eklemek için eklenti yüklemelisinizUser PhotoWordPress eklentilerinden. WordPress profilinize kendi fotoğrafınızı eklemenize yardımcı olur.
Eklemek için basit adımlar aşağıdadır User photo.
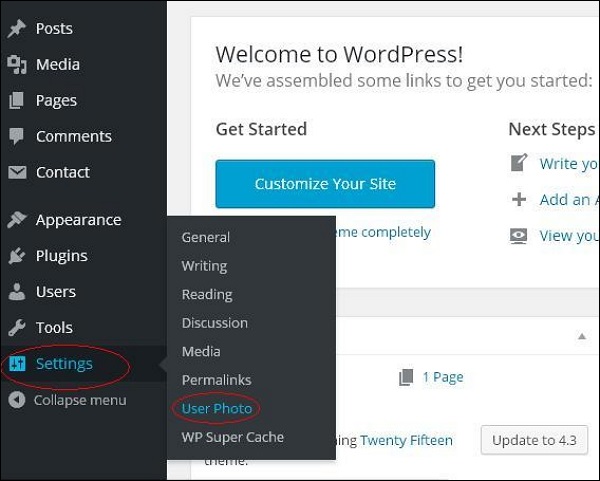
Step (1) - tıklayın Settings → User Photo.

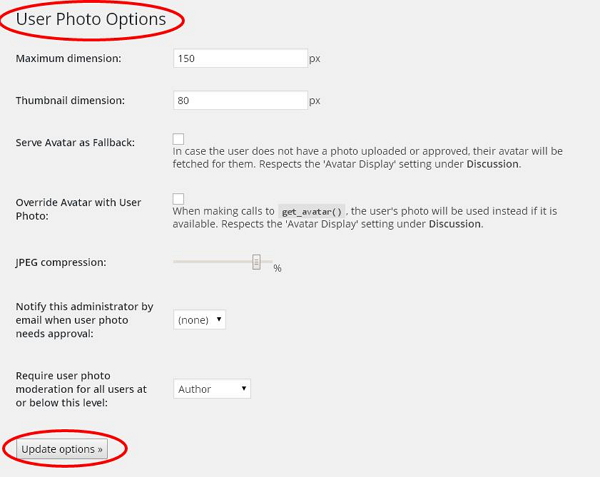
Step (2)- Kullanıcı Fotoğrafı Seçenekleri sayfası görüntülenir.

Küçük resimleriniz için boyutu ayarlayın ve gerekli değişiklikleri yapın ve ardından Update Options buton.
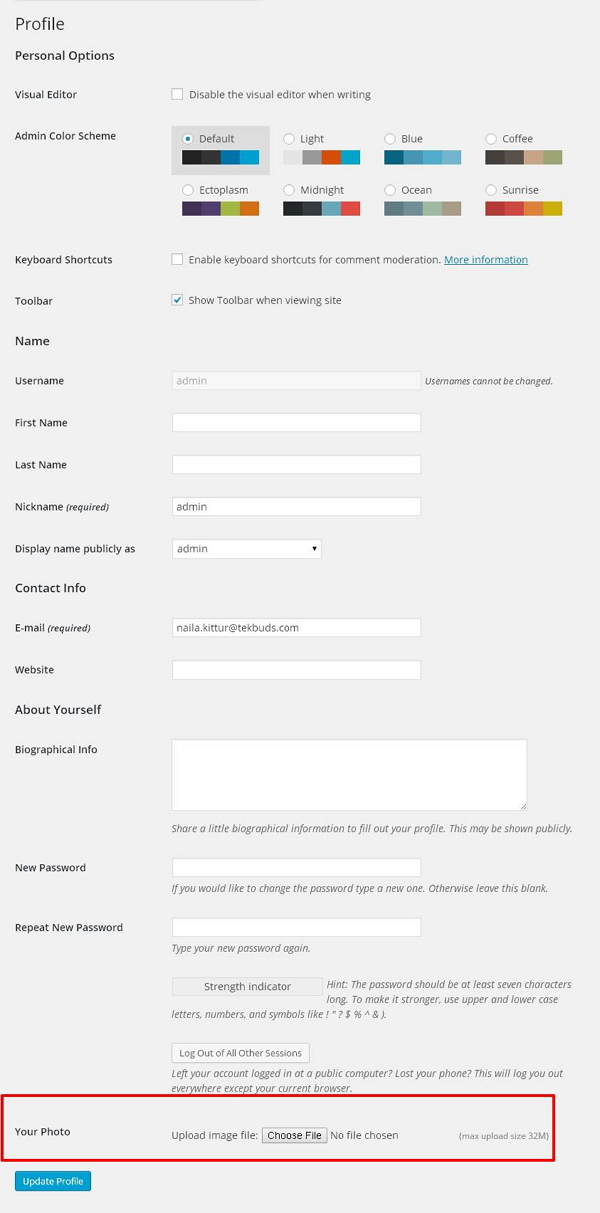
Step (3) - Eklentiyi görüntülemek için User Photo etkinleştirildi, gidin Users → Your Profile. Senin içinde Profil sayfası GördüğünüzYour Photobölümü eklendi. Burada fotoğrafınızı profil resmi olarak görüntülemek için yükleyebilirsiniz.

Bu bölümde, nasıl yapılacağını inceleyeceğiz. Edit Users WordPress'te.
Aşağıda, WordPress'te Kullanıcıları Düzenlemenin basit adımları verilmiştir.
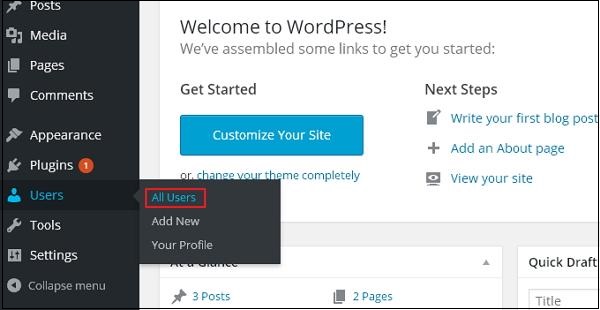
Step (1) - tıklayın Users → All Users.

Step (2) - Bir kullanıcı listesi göreceksiniz.

Araç çubuğunda iki sekme daha görülüyor -
Administrator - Yöneticilerin listesi görüntülenecektir.
Subscriber - Abonelerin listesi görüntülenecektir.
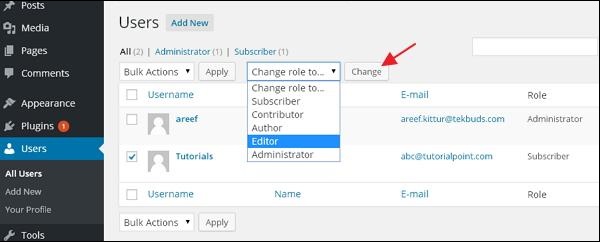
Rolü değiştir kutusuna tıkladığımızda , önceki ekran görüntüsünde görüldüğü gibi bir açılır liste belirir.
Subscriber - Yalnızca profilini yönetebilen bir kişi.
Contributor - Kendi gönderilerini yazabilen ve denetleyebilen ancak yayınlayamayan kişi.
Author - Kendi gönderilerini yayınlayabilen ve yönetebilen kişi.
Editor - Diğer kullanıcıların gönderileri de dahil olmak üzere gönderileri yayınlayabilen ve yönetebilen bir kişi.
Administrator - Tek bir web sitesindeki tüm yönetim özelliklerine erişimi olan bir kişi.
Onay kutusuna tıklayın. user namekullanıcının rolünü değiştirmek için. Sonra tıklayınchange düğmesi ve kullanıcının rolü buna göre değiştirilecektir.
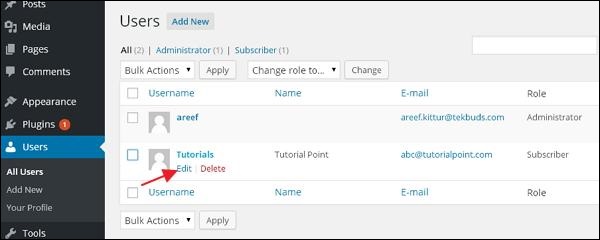
Step (3) - tıklayın Edit kullanıcıyı düzenlemek için aşağıdaki ekranda gösterildiği gibi seçeneği.

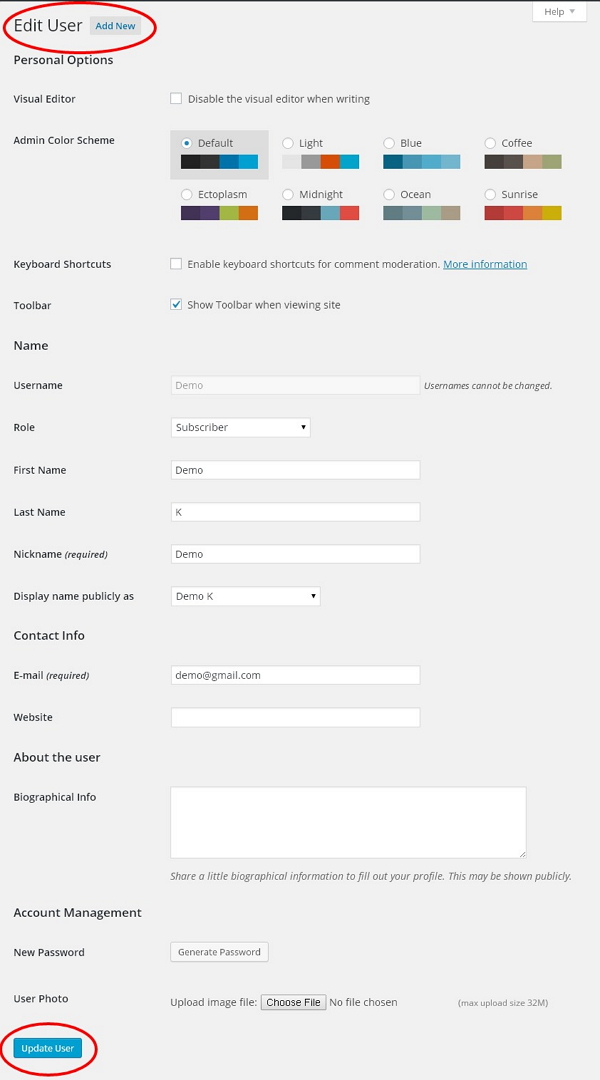
Step (4) - Edit Usersayfası görüntülenir. Burada tüm alanları ihtiyacınıza göre düzenleyebilir veya değiştirebilirsiniz veUpdate User değişiklikleri kaydetmek için.

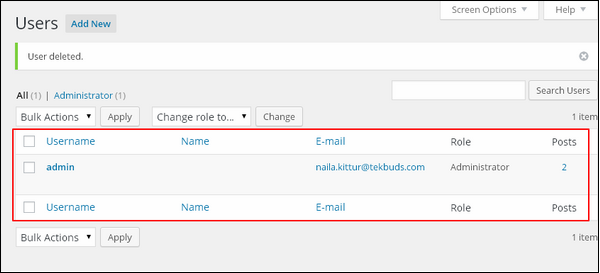
Bu bölümde, WordPress'te kullanıcıların nasıl silineceğini öğreneceğiz.
Kullanıcıları Silme adımları aşağıdadır.
Step (1) - tıklayın Users → All Users.

Step (2) - Aşağıdaki ekranda gösterildiği gibi Kullanıcı Listesi görüntülenir.

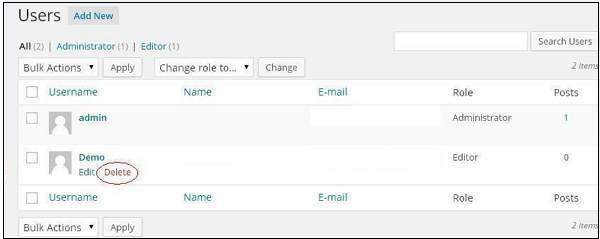
Step (3)- Silmek istediğinizi seçin. Ve tıklayınDelete.

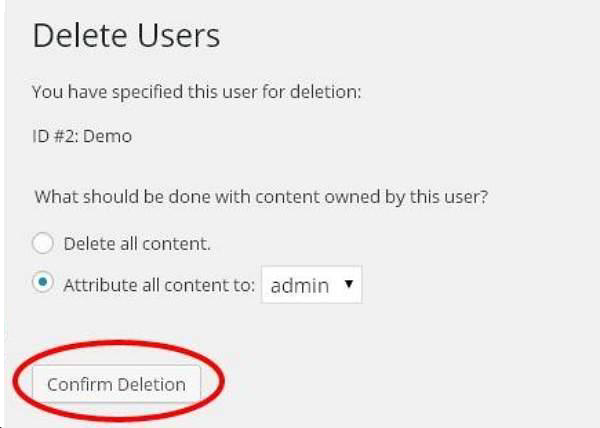
Step (4) - Tıkladığınızda Delete aşağıdaki sayfayı alıyorsunuz.

Step (5) - Seçenekleri gerektiği gibi seçin ve tıklayın Confirm Deletion. Kullanıcınız silinecek.
Step (6)- Kullanıcıları silmek için başka bir yöntemimiz var. Aşağıdaki resimde gösterildiği gibi bir ekran belirir.
Burada silinecek kullanıcıları seçebilir, kutuları işaretleyebilir ve Delete açılır listeden ve tıklayın Apply.
Step (7) - Bir kez tıkladığınızda Apply, seçilen kullanıcılar silinecek.

Bu bölümde, WordPress'te bir Kişisel profilin nasıl oluşturulacağını öğreneceğiz.
Aşağıdaki adımlar Personal Profile.
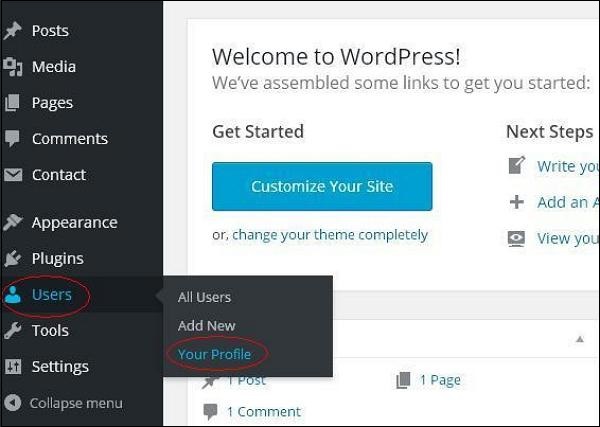
Step(1) - tıklayın Users → Your Profile sol gezinme çubuğundan.

Step (2) - Tıkladığınızda ‘Your profile’ aşağıdaki ekran görüntülenecektir.

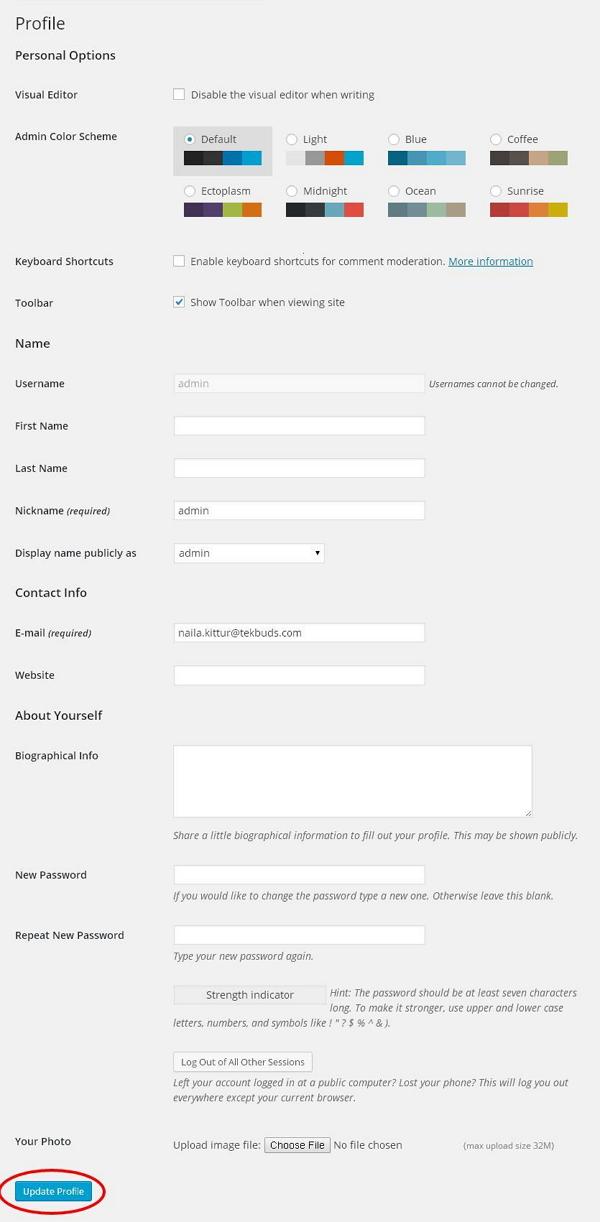
Aşağıdaki Personal options ekranda belirir -
Visual editor- Sitenize yazı / sayfa eklerken, yayınınızı oluşturmak, biçimlendirmek veya düzenlemek isterseniz bu ayarı etkinleştirebilirsiniz. Bu ayarı devre dışı bırakırsanız, bu seçeneği kullanamazsınız.
Admin color scheme - Aşağıdakilerden herhangi birini seçerek WordPress sitenizin rengini değiştirebilirsiniz.
Keyboard Shortcuts - İşinizi yapmakta çok hızlıysanız ve klavye kısayollarına ihtiyacınız varsa, bu kutuyu işaretleyebilirsiniz.
Toolbar - Bu kutuyu işaretlerseniz, WordPress kullanırken araç çubuğunu görüntüleyebilirsiniz.
Name
Username - Kullanıcı adınızı girin.
First Name/ Last Name - Adınızı ve soyadınızı girin.
Nick name - Varsa takma ad girin.
Display name publicly as - Adınızın herkes tarafından görülebilmesini istiyorsanız kutuyu işaretleyin.
Contact Info
E-mail - Geçerli bir e-posta adresi girin.
Website - Web adresinizi yazın.
About yourself
Biographical Info - Sizinle ilgili bazı detaylar.
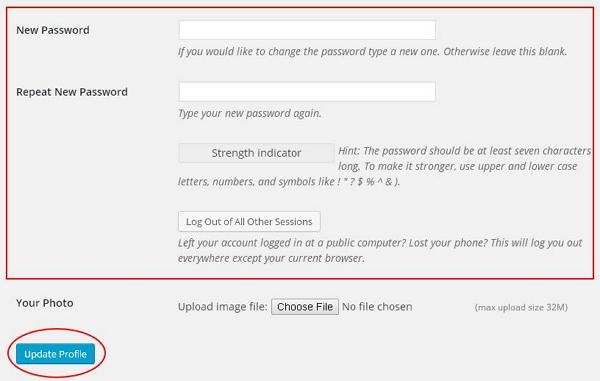
New password - Seçtiğiniz bir şifre girin.
Repeat password- Kimlik doğrulama için parolayı yeniden girin. Parola 7 karakter içermelidir.
Your photo- Bilgisayarınızdan kendi resminizi yükleyebilirsiniz. Bu senin profil resmin olacak.
Step (3) - Tüm değişiklikleri güncelledikten sonra, Update Profile.
Bu bölümde, aşağıdakileri öğreneceğiz Theme management. Web sitenizin harika görünmesine yardımcı olabilecek resim dosyaları, şablonlar, CSS stil sayfaları vb. İçerir. Bu bölümde, WordPress'te temaların nasıl yükleneceği, yeni ekleneceği veya özelleştirileceği anlatılmaktadır.
Aşağıdakiler için adımlar Theme Management.
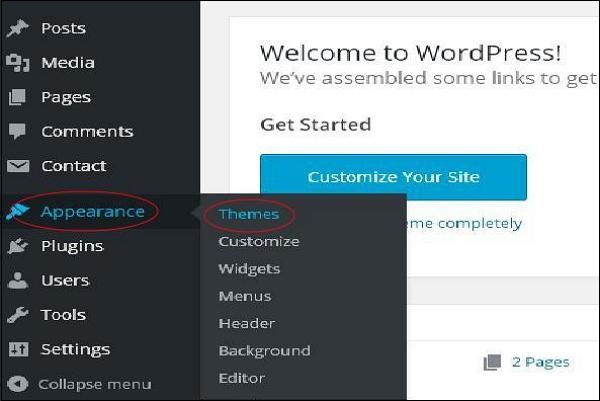
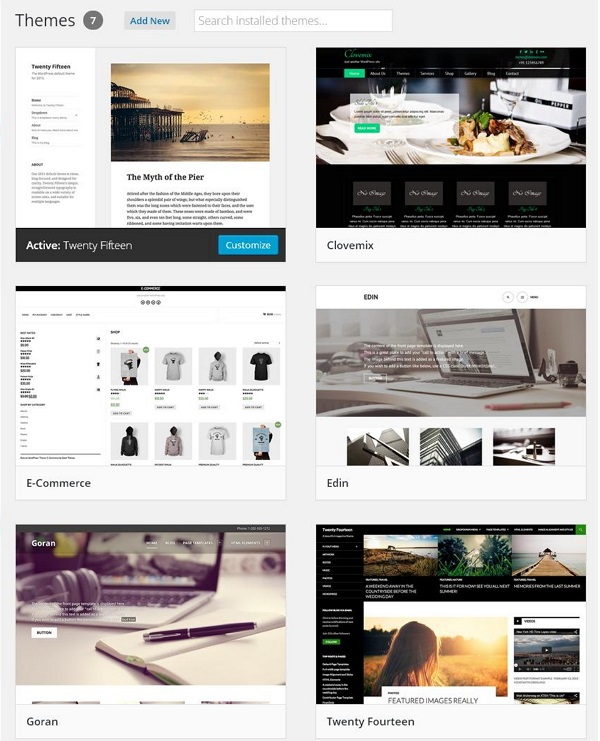
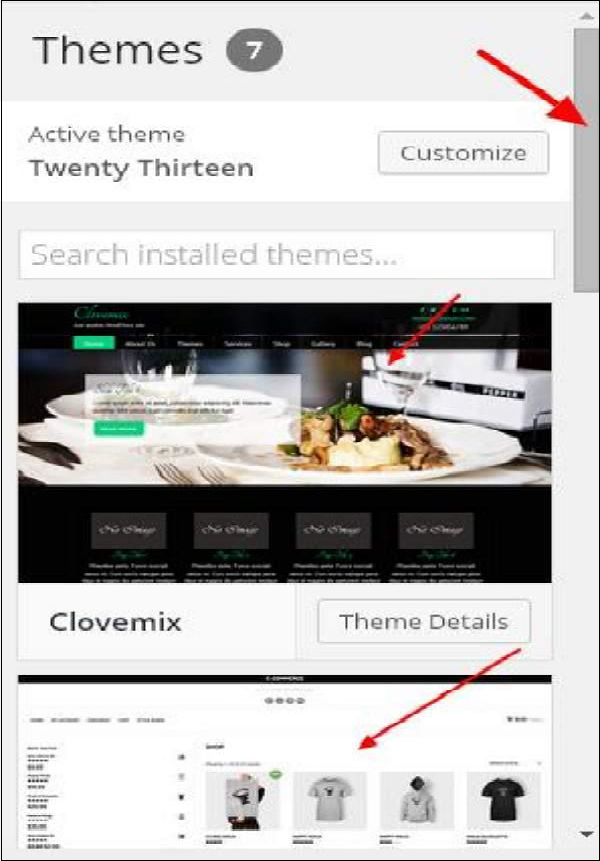
Step (1) - Seçin Appearance → Themes kontrol panelinden.

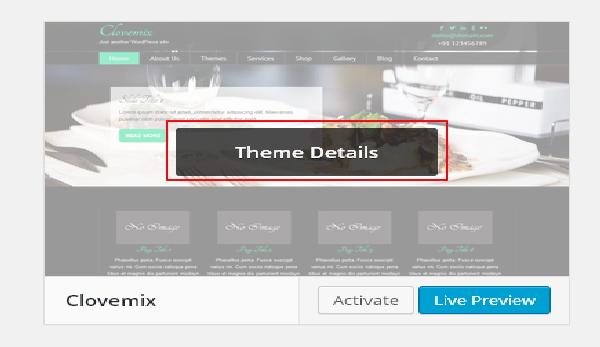
Step (2)- Aşağıdaki ekran görüntülenecektir. Herhangi bir temanın üzerine gelin ve tıklayınTheme Details.


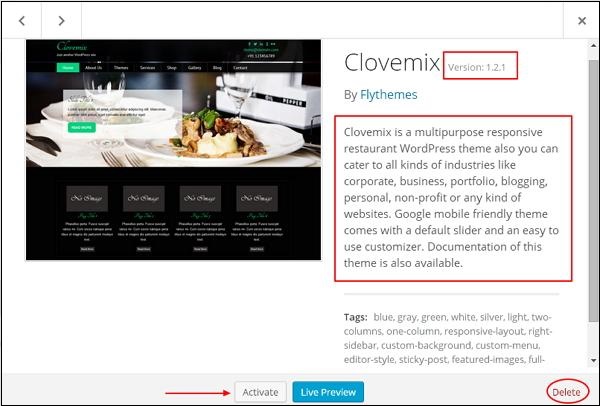
Step (3) − Tıkladığınızda Theme Detailaşağıdaki sayfa belirir. Tema ile ilgili detaylardan oluşur. Sürüm, açıklama, etiketler vb. Gibi ayrıntılar

Bu temayı sayfanıza / web sitenize eklemek istiyorsanız, tıklayın Activateve sadece temayı kontrol etmek istiyorsanız, Live preview.
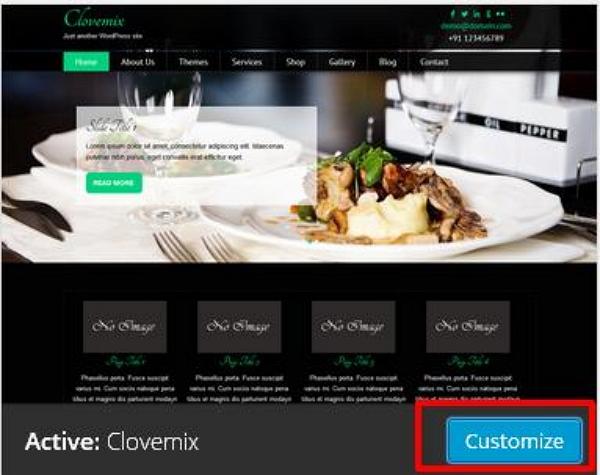
Etkinleştir seçeneğine tıklarsanız, şu şekilde bir açılır mesaj alırsınız -

Step (4) - tıklayın Customize.

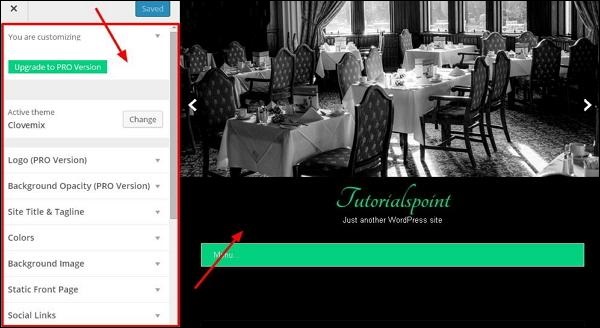
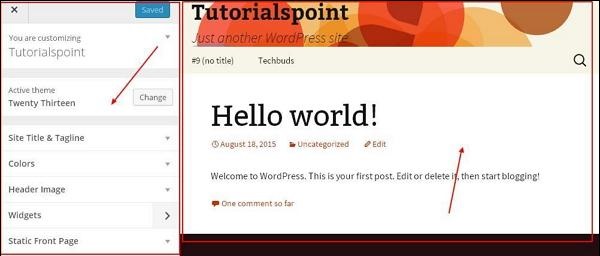
Step (5)- Sayfanın sol tarafında temanızı özelleştirebilirsiniz. Yaptığınız herhangi bir değişiklik veya eklediğiniz yeni herhangi bir şey sayfanın sağ tarafında görüntülenir.

Bir sonraki bölümde temaların görünümünü özelleştirmeyi öğreneceğiz, yani; WordPress Customize Theme.
Bu bölümde temaların nasıl özelleştirileceğini öğreneceğiz. Temaları özelleştirmek, web sitenize yeni bir görünüm kazandırmanıza yardımcı olur. Burada arka plan resimlerini / renklerini değiştirebilir, başlıklar ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Aşağıdaki adımlar Customize theme.
Step (1) - tıklayın Appearance → Customize.

Step (2) - Aşağıdaki ekran görüntülenecektir.

Görüldüğü gibi sol tarafta özelleştirme bölümü var, sağ tarafta ise seçtiğiniz tema var. Yani sol tarafta yaptığınız herhangi bir değişiklik sayfanın sağ tarafında görüntülenecektir. İşte bilmeniz gereken birkaç seçenek -
Active theme - Bu bölümde mevcut temayı sadece üzerine tıklayarak değiştirebilirsiniz. ‘Change’.

Tıkladığınızda ‘Change’ bir tema listesi alırsınız, temalardan herhangi birine tıklayın ve ardından ‘Save & Continue’. Temanız kaydedilecek.

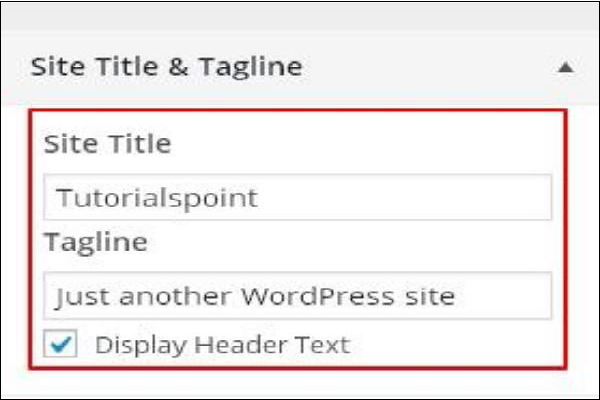
Site Title & Tagline - Bu bölümde web sitenize eklemek istediğiniz site başlığını ve sloganını ekleyebilirsiniz.

Başlık adınızı ‘Site Title’Bölüm. Ve sloganınız‘Tagline’ box.
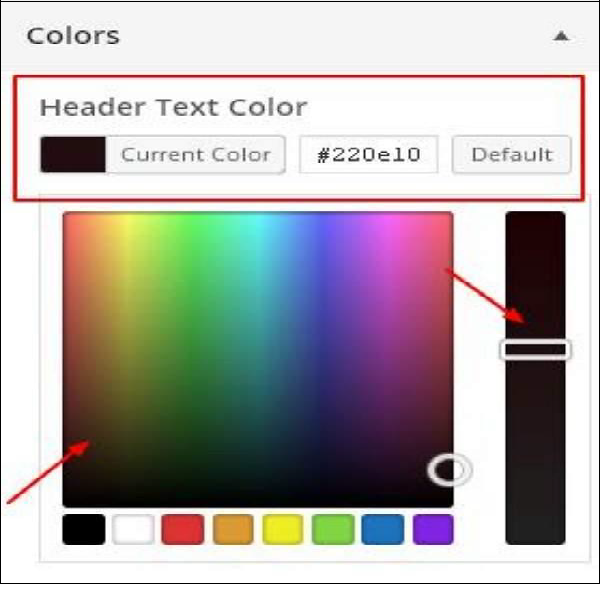
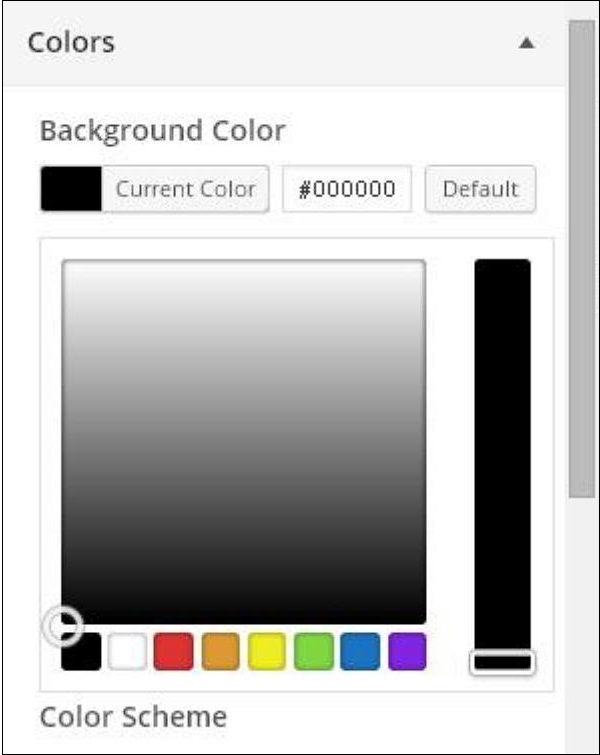
Colors- Bu bölümü kullanarak başlık metin renginizi değiştirebilirsiniz. Renkler arasında gezinirken, sayfanızın sağ tarafında gerçekleşen değişiklikleri görürsünüz. Arada bulunan kutuya kendi renginizi bile ekleyebilirsiniz.‘Current color’ and ‘Default’.

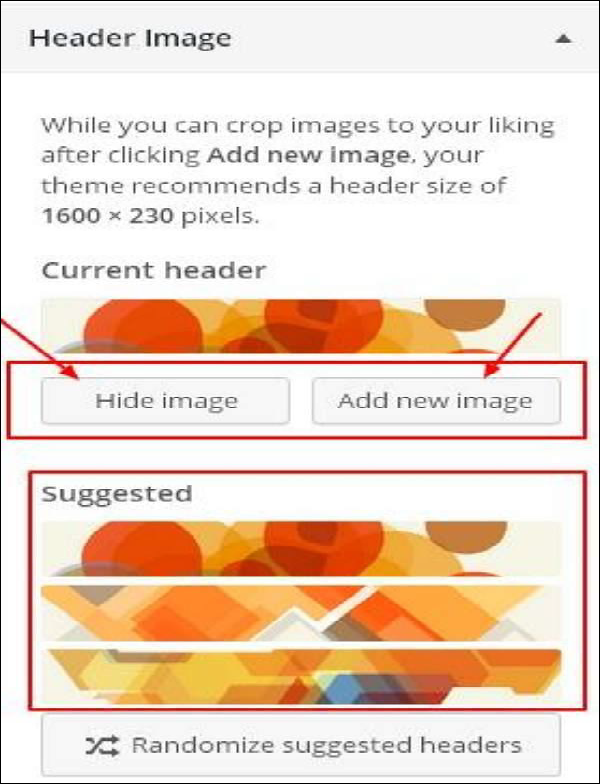
Header Image - Öneriler arasından seçim yaparak bir başlık resmi ekleyin veya üzerine tıklayarak kendi resminizi ekleyebilirsiniz. ‘Add new image’.

Widgets - Buradan sitenize widget ekleyin.

Ok işaretine tıkladığınızda aşağıdaki görüntü belirir.

Burada iki seçenek var -
Birincisi ‘Main Widget Area’, buna tıkladığınızda, altbilgi alanında görüntülenecek başka bir pencere öğesi listesi alırsınız.

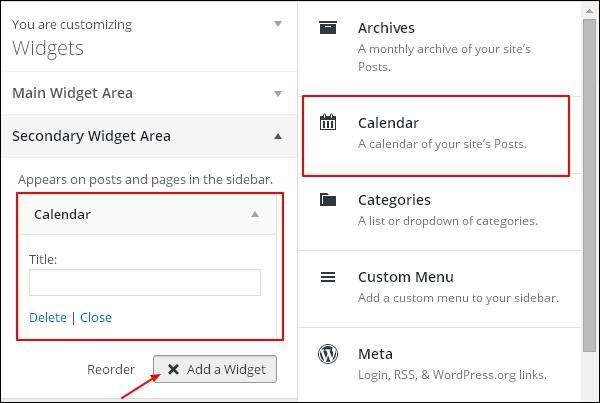
Widget'lardan herhangi birine tıkladığınızda, daha fazlasını düzenleyebileceğiniz veya daha fazlasını ekleyebileceğiniz bir açılır menü görünür. Örneğin - Kategori eklemek istiyorsanız, aşağıdaki görüntü belirir.

Bu görselde gördüğünüz gibi kategorinizi şuraya ekleyebilirsiniz: ‘Title’Bölüm. Gerekli kutulardan herhangi birini işaretleyin. Hiç eklemek istemiyorsan, söyle‘Remove’. Aynı şey diğer widget'lar için de geçerli.
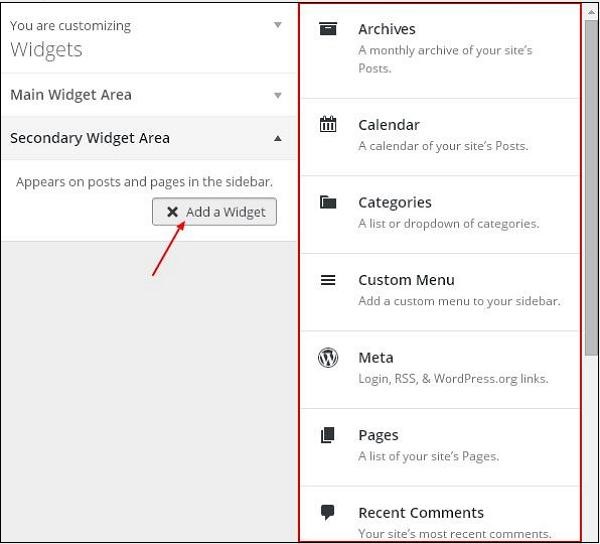
Secondary Widget - Buraya tıklamalısınız ‘Add a widget’ve farklı widget'ların bir listesini içeren bir yan çubuk elde edersiniz. Herhangi birine tıklayın ve widget listenize eklenir.

Daha fazla widget eklemek istiyorsanız, ardından ‘Add a widget’ tekrar ve istediğiniz kadar widget ekleyebilirsiniz.

Static Front - Siteniz için en son gönderileri veya statik ön sayfayı seçin.

Bu bölümde, aşağıdakiler hakkında çalışacağız Widget Management. Widget'lar, belirli işlevleri yerine getiren küçük bloklardır. Bunlar, WordPress temasına tasarım ve yapı kontrolü sağlar. Bir widget'ın bazı belirli özellikleri şunlardır:
- İçerik ve özellik eklemenize yardımcı olurlar.
- Widget alanına kolayca sürüklenip bırakılabilirler.
- Temadan temaya değişir. Her tema için aynı değiller.
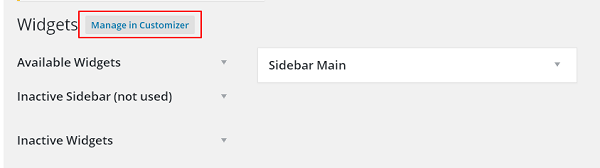
Step (1) - tıklayın Appearance → Widgets.

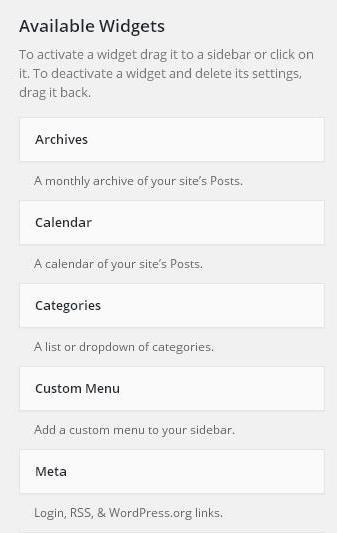
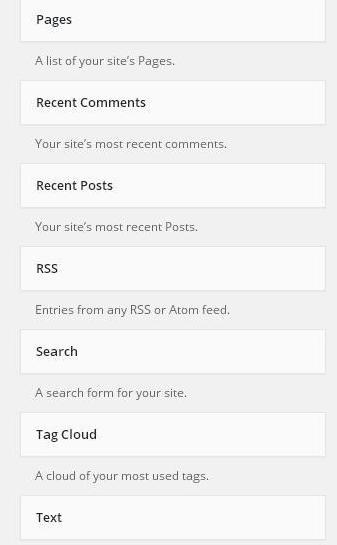
Step (2) - Kullanılabilir widget'ları gösteren aşağıdaki ekran görünür.

Sayfada aşağıdaki işlevler görünür -
Available Widgets - Bunları ana kenar çubuğunuza eklemek için kullanabilirsiniz.
Inactive Sidebar (not used) - Bunlar kullanılmaz ve pencere öğesi listesinden kalıcı olarak kaldırılabilir.
Inactive Widgets - Widget'ları kenar çubuğundan kaldırır ancak ayarlarda tutar.
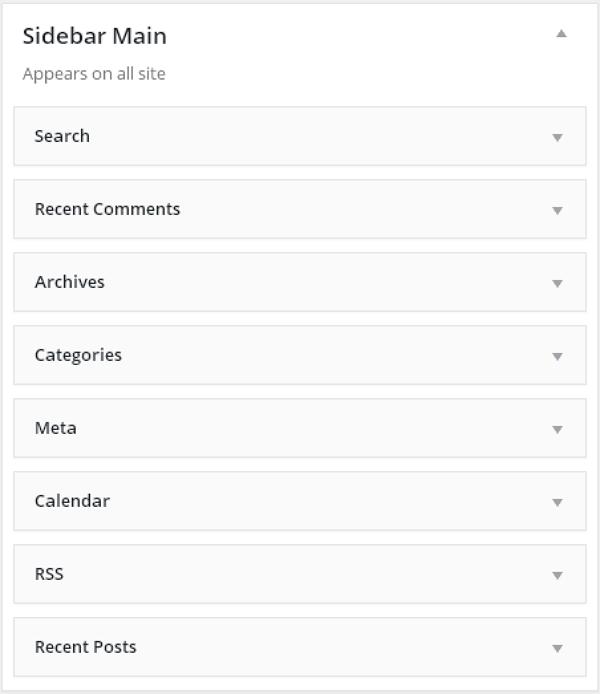
Sidebar Main - Buraya eklediğiniz herhangi bir widget sitenizde görünecektir.
Manage in Customizer - Sizi özelleştirme sayfasına geri götürür.


Step (3) - Sürükle ve bırak Sidebar Main. Buraya eklediğiniz herhangi bir widget sitenizde görünür.

Bu bölümde, arka plan görüntüleri, arka plan renkleri ve arka plan opaklığı hakkında çalışacağız.
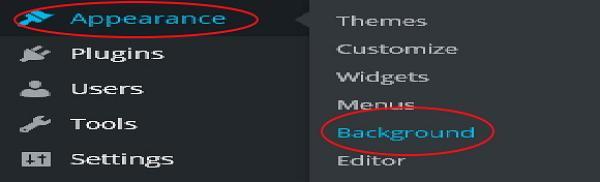
Step (1) - tıklayın Appearance → Background.

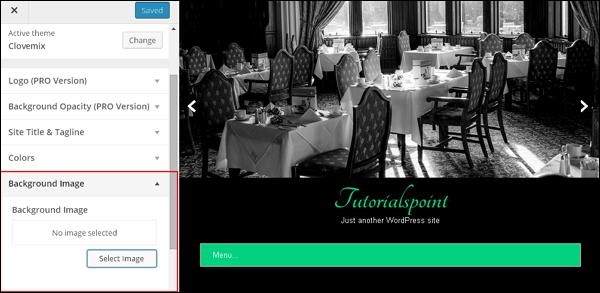
Step (2) - Aşağıdaki sayfa, Background Image bölümü ortaya çıkıyor.

Step (3)- Arka plan için seçili resim yok. Bunu yapmak istiyorsanız, o zaman tıklayınSelect Image. Aşağıdaki sayfayı alıyorsunuz.

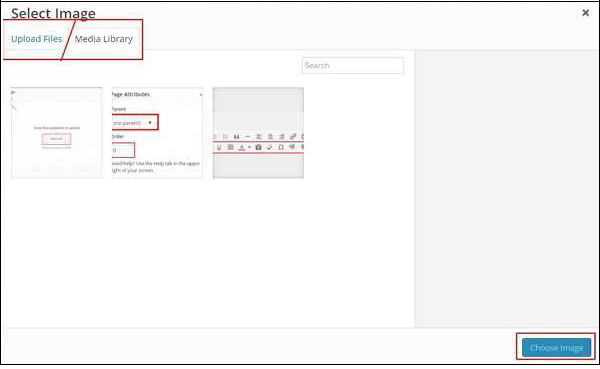
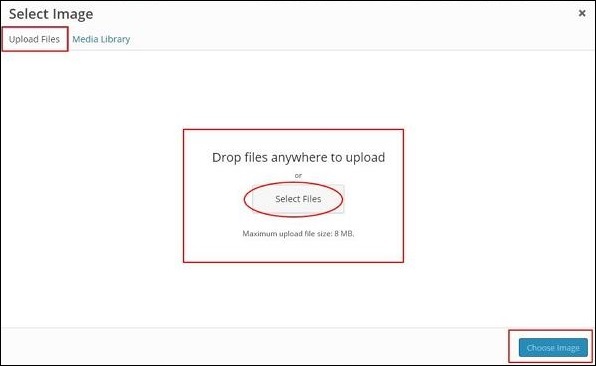
Burada iki seçeneği kullanarak resim yükleyebilirsiniz.
- Dosyaları yükle
- Medya kütüphanesi
Step (4) - Upload Files- Dosyaları yükle üzerine tıkladığınızda aşağıdaki ekran görüntülenir. Masaüstünüzden dosyaları seçin ve ardındanChoose Image görüntüden memnunsanız.

Step (5) - Media Library- Ortam Kitaplığı'na tıkladığınızda aşağıdaki sayfa görünür. WordPress medya kitaplığından dosyaları seçin, yani zaten güncellenmiş resimleriniz varsa, bunlardan herhangi birini doğrudan seçebilirsiniz.

Bir resim seçtikten sonra, sağ tarafta birkaç seçenek göreceksiniz -
Edit Image - Buna tıkladığınızda, ölçek görüntüsünü, boyutları, kırpma görüntüsünü ve küçük resim ayarlarını vb. Düzenleyebileceğiniz başka bir sayfaya yönlendirilirsiniz. Aşağıdaki resimde gösterildiği gibi, gerekli değişiklikleri yapın, Save ve sonra tıklayın Update.

Delete Permanently - Resminizin kitaplıktan kaldırılmasını istiyorsanız, bu düğmeye tıklayın.
URL - Resminizin URL'sini bu kutuya girin.
Title - Görselin başlığında herhangi bir değişiklik yapmak isterseniz, bunu hemen buradan yapabilirsiniz.
Caption - Bu bölümde resminizi kısaca açıklayabilirsiniz.
Alt text - Görselinize, arama sırasında kullanıcıların kolayca ulaşabilmesi için alternatif bir metin verin.
Description - Resminizle ilgili küçük bir açıklama.
Step (6) - tıklayın Colors → Background Coloraynı sayfada. Arka plan renginizi buna göre değiştirin.Background Opacitytüm temalar için kullanılmaz. Tema özelleştirmesi kullandığımız her tema için aynı değildir. Temadan temaya değişir.

Bu bölümde, WordPress'i yeni bir barındırma platformuna nasıl aktaracağımızı inceleyeceğiz.
Burada, WordPress sitesini başka bir ana bilgisayara aktarmak için Hostinger web barındırma hizmetini kullandık.
WordPress sitenizi başka bir ana bilgisayara aktarmak için aşağıda verilen basit adımları izleyin.
Step (1)- WordPress dosyalarının yedeğini saklayın ve veritabanını dışa aktarın. Bunu detaylı olarak WordPress - Yedekleme ve Geri Yükleme bölümünde inceleyeceğiz.
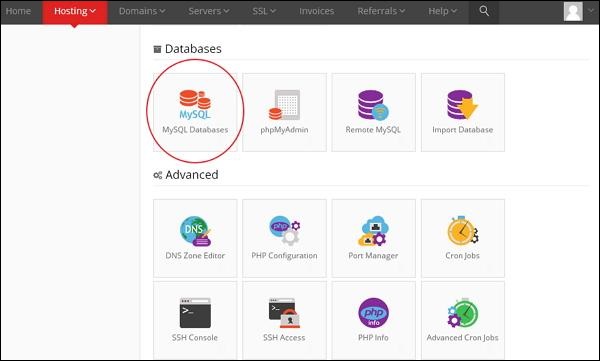
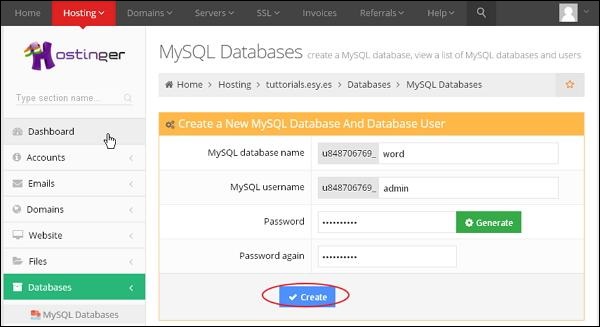
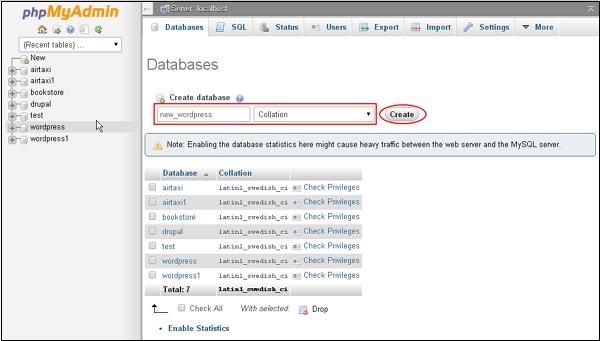
Step (2) - cPanel'inize giriş yapın ve tıklayın MySQL Databases aşağıdaki ekranda gösterildiği gibi.

Step (3)- Aşağıdaki ekranda gösterildiği gibi yeni bir veritabanı ve MySQL kullanıcısı oluşturun. Sayfada aşağıdaki alanlar bulunur -

MySQL Database Name - Veritabanı adınızı girin.
MySQL Username - Kullanıcı adınızı girin.
Password - Veritabanınız için şifre belirleyin.
Password again - Kimlik doğrulama için önceki ile aynı parolayı bir kez daha ayarlayın.
Tüm alanları doldurduktan sonra tıklayın. Create buton.
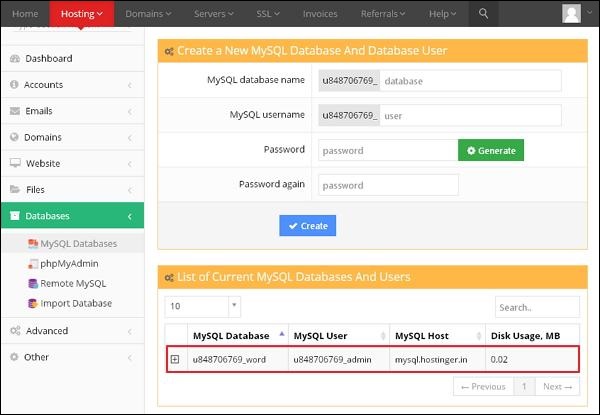
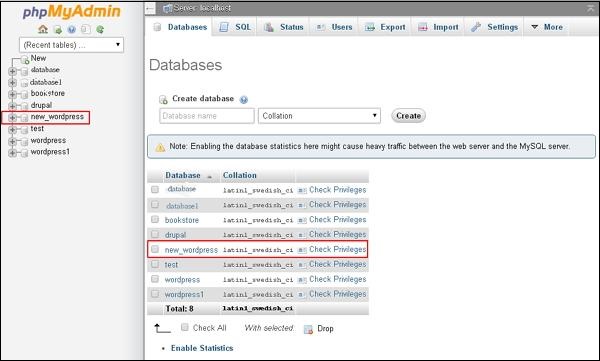
Step (4) - Oluşturduklarınızı görüntüleyebilirsiniz MySQL database, User ve Host aşağıdaki ekranda gösterildiği gibi.

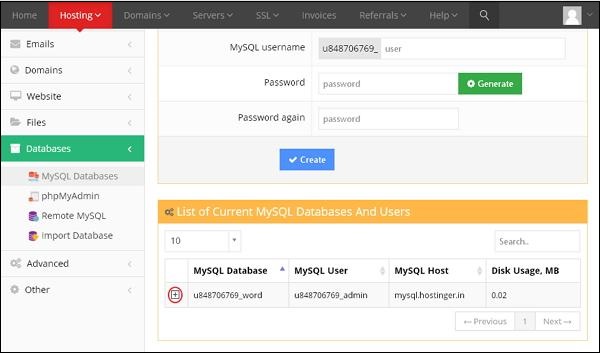
Step (5) - + sembolüne tıklayın.

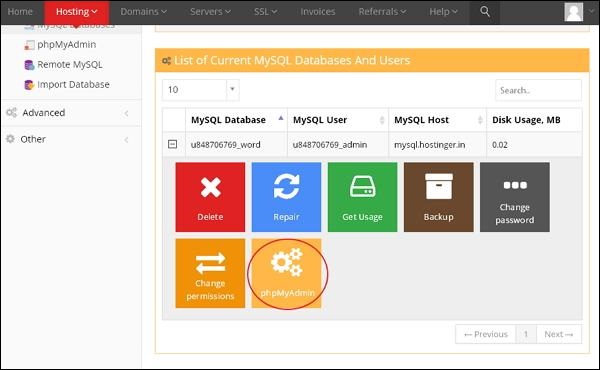
Step (6) - tıklayın phpMyAdmin.

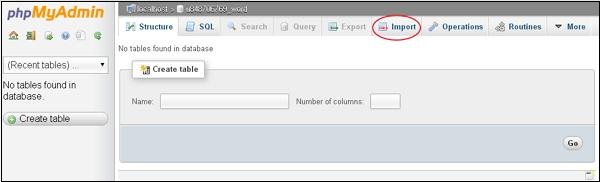
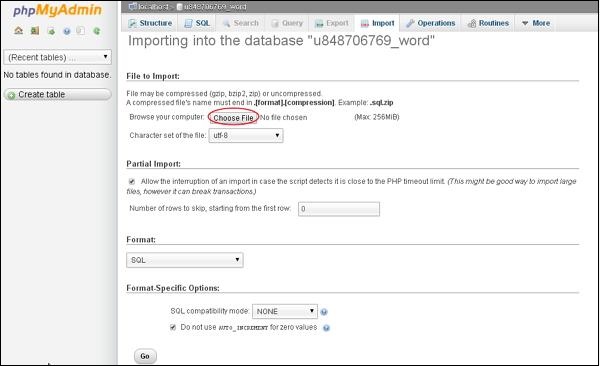
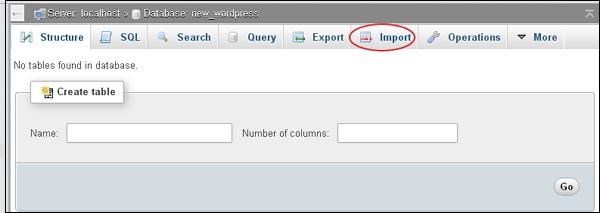
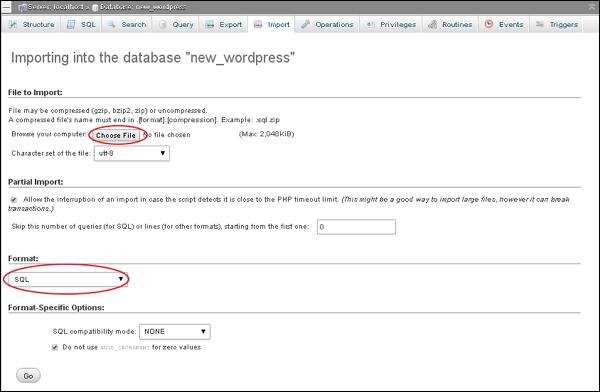
Step (7) - tıklayın Import phpMyAdmin sayfasındaki sekme.

Step (8) - tıklayın Choose File Yedekleme dosyasını sisteminizden seçmek için düğmesine ve ardından Go buton.

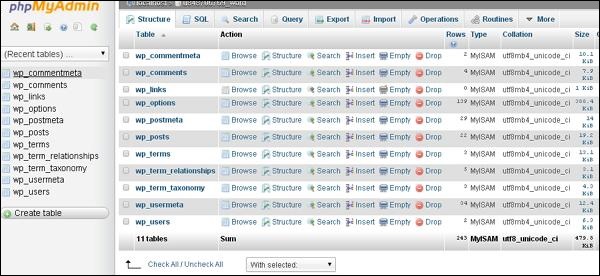
Step (9) - Yüklenen veri tabanının tablolarını aşağıdaki ekranda gösterildiği gibi görüntüleyebilirsiniz.

Step (10)- WordPress dosyalarınızı, WordPress - Yedekleme ve Geri Yükleme bölümünde gösterildiği gibi dosya aktarım protokolünü (FileZilla) kullanarak yükleyin .Restoring WordPress Files Bölüm.
Step (11)- wp-config.php dosyasını Wordpress - Yedekleme ve Geri Yükleme bölümündeki WordPress Dosyalarını Geri Yükleme bölümünde belirtildiği gibi düzenleyin .
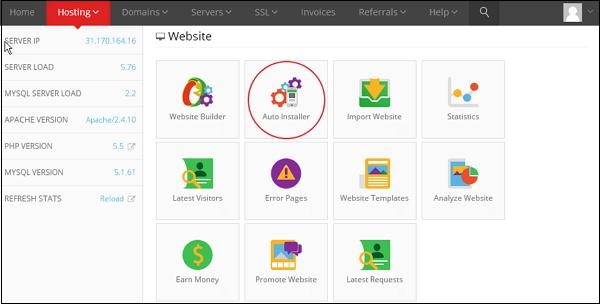
Step (12) - Hostinger'ın Web Sitesi bölümünde, tıklayın Auto Installer.

Step (13)- WordPress'in yüklenen dosyasını görüntüleyebilirsiniz. Aşağıdaki ekranda gösterildiği gibi URL bağlantısına tıklayın.

Step (14) - WordPress'in giriş sayfasını görüntüleyebilirsiniz.

Bu bölümde, WordPress sürümünün nasıl güncelleneceğini inceleyeceğiz. Burada WordPress'i yönetici paneli üzerinden en son sürüme yükselteceğiz.
Aşağıda, WordPress'teki sürümü güncellemek için birkaç basit adım verilmiştir.
Step (1) - tıklayın Please Update Now aşağıdaki ekranda gösterildiği gibi.

WordPress için daha yeni bir sürüm mevcut olduğunda WordPress yönetici panelinde bildirimler alacaksınız. Güncellemeden önce WordPress yedeğinin tutulması tavsiye edilir.
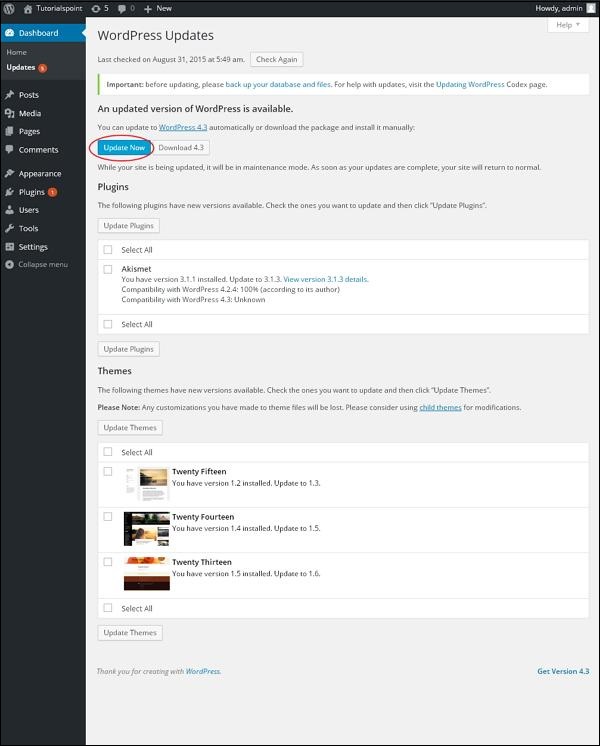
Step (2)- Güncelleme bağlantısına tıkladıktan sonra aşağıdaki sayfa görüntülenir. TıklamakUpdate Now buton.

Step (3) - WordPress'in yükseltilmesi sırasında aşağıdaki mesaj görüntülenir.

Note - Sürümü güncellerken aşağıdaki gibi bir hata alırsanız
Önemli hata: 1597 satırında C: \ wordpress klasörünüz \ wp-include \ class-http.php'de 30 saniyelik maksimum yürütme süresi aşıldı
o zaman aşağıdaki işlemleri yapmanız gerekir -
Açın WordPress folder → wp-includes folder
Class-http.php dosyasını açın ve başlangıca aşağıdaki satırı ekleyin: set_time_limit (0);
Dosya 'yı kaydet.
Artık WordPress'iniz başarıyla yükseltildi.
Bu bölümde, WordPress blogunuzu veya web sitenizi aşağıdakilerden nasıl koruyacağınızı öğreneceğiz. spam. WordPress komut dosyanızın en son kararlı sürüme güncellendiğinden emin olun. WordPress önceden yüklenmiş birantispam solution - Akismet.
Bir WordPress API anahtarına sahip olmanız gereken Akismet'i etkinleştirebilirsiniz. Resmi WordPress web sitesine kayıt olmalısınız. Anahtar posta kutunuza gönderilecektir.
Etkinleştirmek için izlenecek adımlar aşağıdadır Akismet Spam Protection web siteniz veya blogunuz için eklenti.
Step (1) - WordPress'inize gidin admin area → Plugins → Installed. Aşağıdaki ekran görüntülenecektir.

Step (2) - tıklayın Activate düğmesine aşağıdaki ekranda gösterildiği gibi.

Step (3) - Akismet eklenti etkinleştirilecek ve ardından tıklayın Activate your Akismet account düğmesine aşağıdaki ekranda gösterildiği gibi.

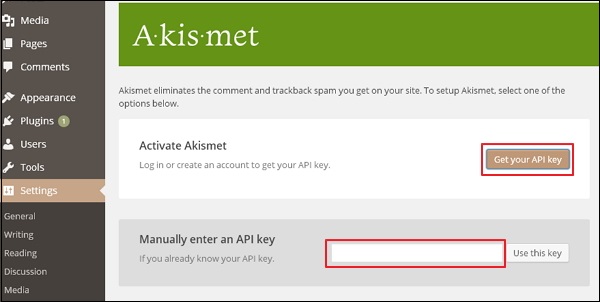
Step (4) - tıklayın Get your API key API anahtarınız varsa, yeni bir anahtar almak veya manuel olarak girmek için aşağıdaki ekranda görüldüğü gibi.

Step (5) - API anahtarınız yoksa, GET AN AKISMET API KEY Daha ileri gitmek için sekme.

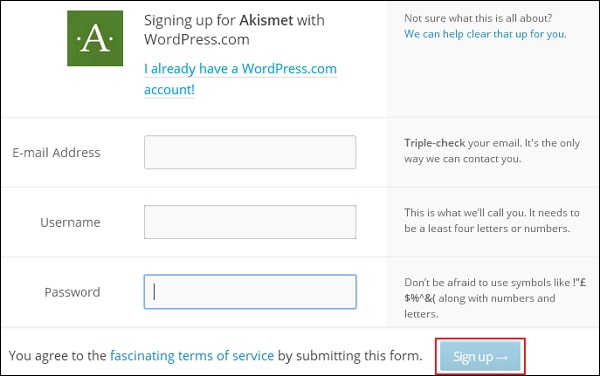
Step (6) - Gerekli alanları doldurun ve tıklayın Sign up düğmesine aşağıdaki ekranda gösterildiği gibi.

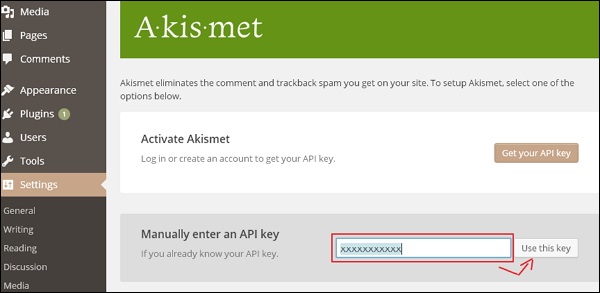
Step (7) - ile tamamladığınızda signup process. Bir alacaksınAPI keykayıtlı e-posta kimliğinizde. API anahtarını manuel olarak girin ve tıklayınUse this key düğmesine aşağıdaki ekranda görüldüğü gibi.

Step (8) - Doğru girdiyseniz API key, doğrulanacak ve aşağıdaki ekranda gösterildiği gibi bir onay mesajı alacaksınız.

Step (9)- Artık blogunuz istenmeyen postalardan Akismet tarafından korunacaktır. Blogunuzdaki yorumları spam olarak kontrol edebilecek ve ayrıca blogdan gelen yorumları manuel olarak spam olarak işaretleyebileceksiniz.admin area → Comments.

Kaç tane olduğunu takip edebilirsiniz spam gönderiler Akismet tarafından durdurulmuştur ve gönderilerinizi, bloglarınızı, yorumlarınızı vb. güvenli hale getirebilirsiniz. Ayrıca, web sitenizi sitenize zarar verebilecek spam göndericilerden de engelleyebilirsiniz.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Backup & RestoreWordPress'teki dosyalar ve veritabanı. WordPress'te yedeklemenin iki bölümü vardır:
- WordPress Dosyaları Yedekleme
- WordPress Veritabanı Yedeklemesi
- WordPress Dosyalarını Geri Yükleme
- WordPress Veritabanı Geri Yükleme
WordPress Dosyaları Yedekleme
WordPress'in yedek dosyalarını almak için sisteminize FileZilla Client yüklemeniz gerekir.
Aşağıda, WordPress'te dosya yedekleme işlemi için kullanılan basit adımlar verilmiştir -
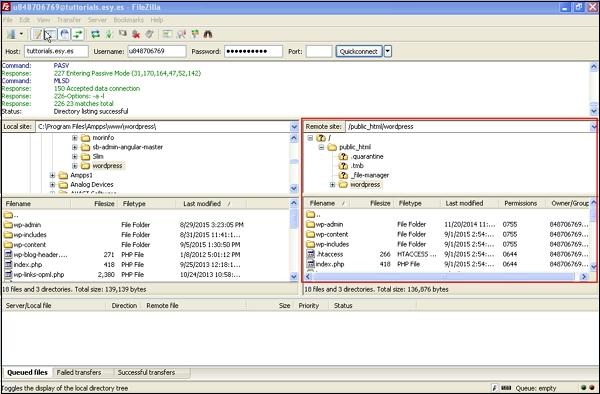
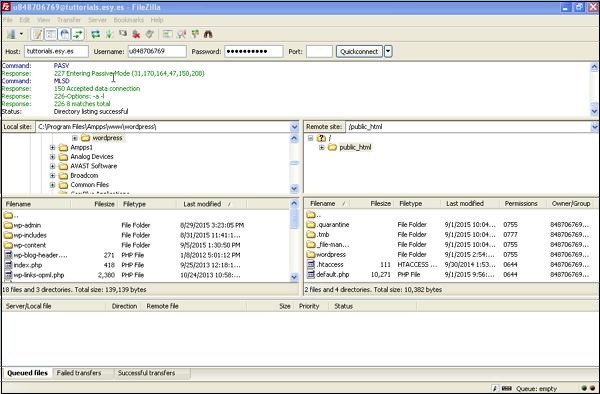
Step (1) - Aşağıdaki ekran görüntüsünde gösterildiği gibi FileZilla İstemcisini açın.

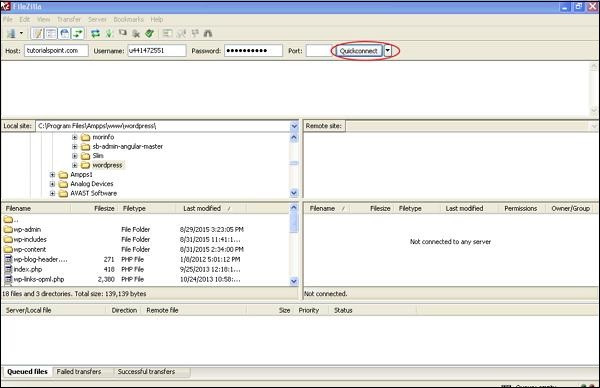
Step (2) - Girin Host, Username, Password ve Port cPanel'inize giriş yapmak için kullandığınız gibi.

Tüm alanları doldurduktan sonra tıklayın Quickconnect buton.
Step (3) - WordPress sitenizin tüm dosya ve klasörlerini aşağıdaki ekranda görüldüğü gibi sağ tarafta alacaksınız.

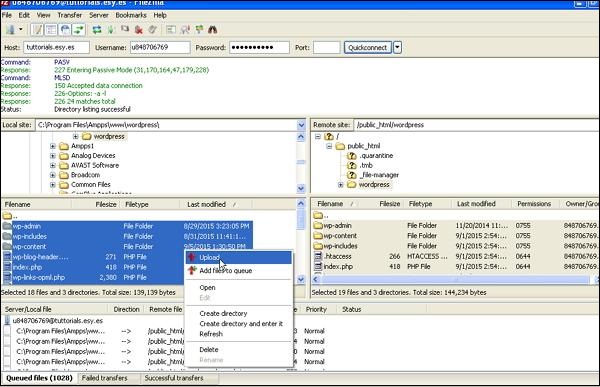
Step (4) - Tüm dosya ve klasörleri seçin ve fareye sağ tıklayın ve tıklayın Download.

WordPress dosyalarını cPanel'den indirdikten sonra, sisteminize kaydedilecektir.
WordPress Veritabanı Yedeklemesi
Aşağıda, WordPress'te veritabanı yedeklemesi için basit adımlar verilmiştir -
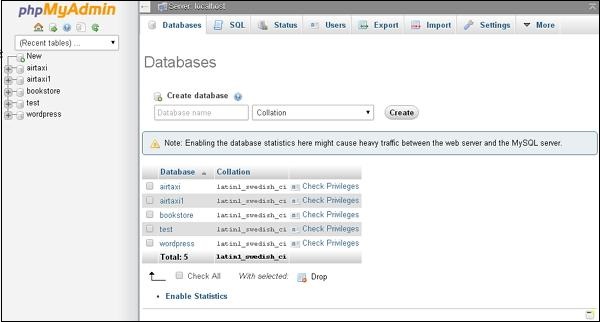
Step (1)- Tarayıcınıza http: // localhost / phpmyadmin yolunu yazın. Aşağıdaki ekranı alacaksınız.

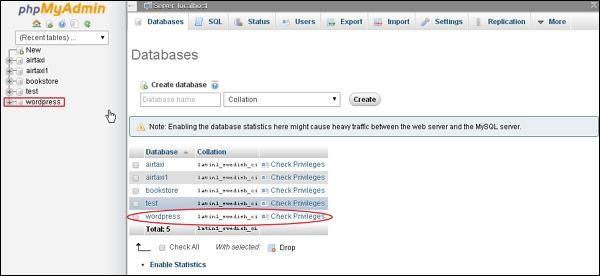
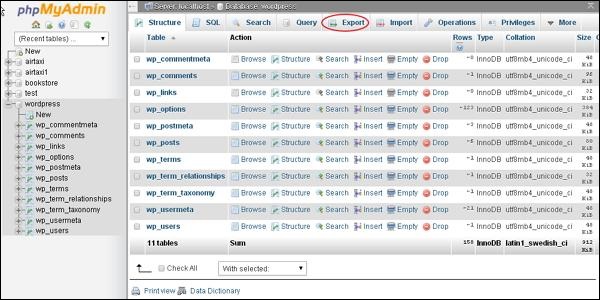
Step (2) - WordPress için oluşturduğunuz 'wordpress' veritabanı adına tıklayın.

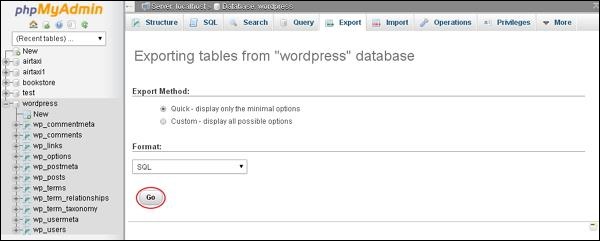
Step (3)- Veritabanı wordpress'e tıkladıktan sonra aşağıdaki sayfa açılacaktır. TıklamakExport sekmesi.

Step (4) - Veritabanını dışa aktarmak için iki yöntem elde edeceksiniz, yani Quick ve Custom. Yöntemlerden herhangi birini seçin ve tıklayınGo buton.

Veritabanı dosyasını dışa aktardıktan sonra, sisteminize kaydedilecektir.
WordPress Dosyalarını Geri Yükleme
Aşağıda, WordPress'teki dosyaları ftp kullanarak geri yüklemek için kullanılan basit adımlar verilmiştir -
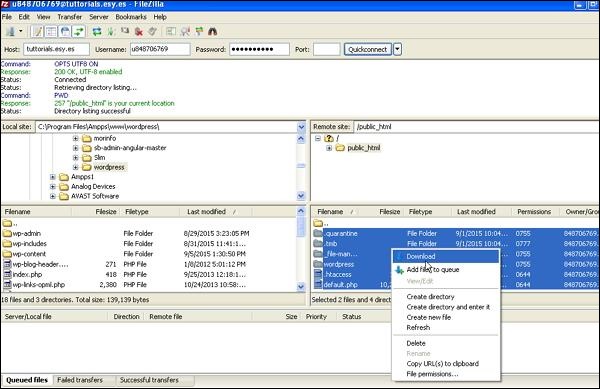
Step (1) - FileZilla İstemcisini açın ve aşağıdaki ekranda gösterildiği gibi ftp kullanarak sitenize giriş yapın.

Step (2) - Yerel dizini ftp'de açın ve tüm WordPress dosyalarını aşağıdaki ekranda gösterildiği gibi web sitenize yükleyin.

Step (3) - O zaman şuraya git your wordpress folder → wp-config.phpdosya. Kopyala ve yeniden adlandırwp-config.php dosyayı düzenlemeden önce, herhangi bir hata durumunda bu dosyayı geri yükleyebilirsiniz.
Aç wp-config.php dosyasını açın ve aşağıdaki kodu bulun.
define('DB_NAME', 'db_name');Db_name'yi oluşturduğunuz veritabanı adınızla değiştirin.
define('DB_USER', 'db_user');Db_user'ı MySql kullanıcı adınızla değiştirin.
define('DB_PASSWORD', 'db_password');Db_password'u MySql şifrenizle değiştirin.
Düzenledikten sonra wp-config dosyanızı kaydedin ve ftp aracılığıyla WordPress sitenize yükleyin.
WordPress Veritabanını Geri Yükleme
Veritabanını WordPress'te geri yüklemek için kullanılan adımlar aşağıdadır -
Step (1)- Tarayıcıya http: // localhost / phpmyadmin yolunu yazın . Aşağıdaki ekran açılacaktır.

Yeni bir veritabanı oluşturabilir veya yedeğinizi mevcut veritabanına aktarabilirsiniz.
Burada yeni bir veritabanı adı oluşturacağız, yani, new_wordpress ve tıklayın Create buton.
Step (2)- Oluşturulan veritabanınızı aşağıdaki ekranda gösterildiği gibi görüntüleyebilirsiniz. Veritabanı adına tıklayınnew_wordpress.

Step (3) - tıklayın Import.

Step (4) - tıklayın Choose FileYedekleme dosyasını sisteminizden seçmek için düğmesine basın. Sql dosyasını yükledikten sonra formatı şu şekilde seçin:SQL aşağıdaki ekranda gösterildiği gibi.

Tıklamak Go buton.
Step (5) - Git'e tıkladığınızda, sql dosyası başarıyla yüklendikten sonra bir mesaj alacaksınız.

Bu bölümde, nasıl yapılacağını inceleyeceğiz. Optimize WordPress sitesi.
İşte WordPress sitenizi optimize etmek için birkaç basit ipucu.
- Yüksek kaliteli ve anlamlı içerik sağlayın.
- Resimler için doğru isimlere sahip olun.
- Anahtar kelimeleri içeren kısa kalıcı bağlantılar kullanın.
- Optimize edilmiş temalara sahip olun.
- Site haritası XML biçiminde olmalıdır.
- Gönderileri sosyal ağlara bağlayın.
- Siyah şapka tekniklerine dikkat edin.
- Çöp kutunuzu silin.
- Site İstatistiklerinizi Kontrol Etmeye Devam Edin
- Eklentilerinizi kontrol etmeye devam edin.
- CSS ve JavaScript'i etkili bir şekilde kullanın.
Yüksek Kaliteli ve Anlamlı İçerik Sağlayın
Oluşturduğunuz herhangi bir sayfa, önemli olan en önemli şey içeriktir. Arama motorları için değil, kullanıcılar için faydalı olabilecek anahtar kelimelere sahip iyi içeriğe sahip olmalısınız. İçerik anlaşılır olmalı ve karmaşık veya okunması zor olmamalıdır.
Resimler için doğru isimlere sahip olun
Resimleriniz için seçtiğiniz adlar benzersiz olmalıdır; kullanıcıyı göz önünde bulundurarak resimleri seçmeyi düşünün. Kullanıcılar için faydalı olabilecek anahtar kelimeler kullanın. Resimleriniz için belirli adlar kullanın ve alt etiketlerinizi ve başlık etiketlerinizi resimlerinize eklemeyi unutmayın.
Örneğin - Resminiz Çikolatalı dondurma ile ilgiliyse, adından DSC12346 olarak bahsetmeyin, bunun yerine "Çikolata-sundae-High-street-restaurant-new-york.jpg" olarak koyun. Bunu aramak çok daha kolay olurdu.
Anahtar kelimeleri içeren kısa kalıcı bağlantılar kullanın
Kullandığınız kalıcı bağlantılar anlaşılabilir olmalıdır. Örneğin - http://www.mywebsite.com/tutorialspoint/telangana/ yerine http://www.mywebsite.com/page-id?5631456325
Optimize edilmiş temalara sahip olmak
Hızlı olan ve WordPress için optimize edilmiş temaları kullanın, böylece bir web sitesine uygulandığında düşük hıza sahip olmamalıdır.
Site haritası XML biçiminde olmalıdır
Google'ın yararlı olabilecek birçok aracı vardır. Web Sitesi Doktoru, Web Yöneticisi Merkezi ve Google XML site haritaları gibi araçların kullanımı çok kolaydır.
Gönderileri sosyal medyaya bağlayın
Sosyal medya günümüzde çok önemli bir konu. Öyleyse, iyi derecelere ve popülerliğe sahip olmak için onları blog yazılarınıza, sayfalarınıza vb. Başkalarının gönderilerini ve sayfalarını da tanıtmaya yardımcı olun, karşılığında onlar da aynısını yapacak.
Siyah şapka tekniklerine dikkat edin
Sizi kısa sürede bulduğu için Google'ı kandırmayın. Siyah şapka tekniklerini kullanarak siteniz için başınızı belaya sokmayın ve sorun yaratmayın. Gerçek SEO tekniklerini kullandığınızdan emin olun.
Çöp kutunuzu silin
Her zaman daha fazla hız ve web sitenizle iyi bir akış için çöp kutunuzu temizlemeyi düşünün.
Site istatistiklerinizi kontrol etmeye devam edin
Sayfanın boyutu çok önemlidir. Sayfanızda ne kadar fazla resim, flash, video veya medya ile ilgili yayın varsa, yüklenmesi o kadar yavaş olacaktır. Daha hızlı bir sayfaya göz atmanıza yardımcı olmak için Yslowi> modül eklentisi önerilir.
Eklentileri kontrol edin
WordPress'te birçok eklentiye sahip olmak, sayfanızın yavaş yüklenmesinin nedeni de olabilir. Bu yüzden üzerinde çalıştığınız eklentilerinizi kontrol edin. Eklentilerinizi eklemeden önce kontrol etmeyi düşünün.
CSS ve JavaScript'i etkili bir şekilde kullanın
CSS'nizi her zaman sayfanın üst tarafında ve JavaScript'inizi altta tutun. Önce CSS'nin, ardından JavaScript'in yüklenmesine izin verin. İşte JavaScript'lerinizi sayfanın en altına almanıza yardımcı olacak bir eklenti. Öyle Altbilgi javaScript .
Bu bölümde, şifrelerinizi WordPress'te nasıl sıfırlayacağınızı öğreneceğiz. WordPress'te şifreleri sıfırlamak için iki yöntemimiz var -
User
Lost your password
Şimdi şifreyi nasıl belirleyeceğimize bakalım User Bölüm.
Step (1) - Sözcüğünüze giriş yapın, yönetici paneline basın ve tıklayın Users → All Users kontrol panelinden.

Step (2) - Tıkladığınızda All Usersbir kullanıcı listesi içeren bir sayfa alırsınız. Buradan şifresini sıfırlamak istediğinizi seçin ve düzenle'ye tıklayın.

Düzenle'ye tıkladığınızda, aşağıdaki sayfa görüntülenir.

Şimdi şifrenizi sıfırlamaya bakalım Lost your password Bölüm.
Step (3)- Bu sayfada 7 karakter içermesi gereken yeni şifrenizi yazabilirsiniz. Yeni şifrenizi belirlemeyi tamamladığınızdaUpdate Profile.
Step (3.1) - WordPress yönetici panelinize giriş yapmayı denediğinizde, şifrenizi unuttunuz ve sıfırlamanız gerekiyorsa, sayfada aşağıdaki mesajı alıyorsunuz.

Step (3.2) - tıklayın Lost your password?Aşağıdaki sayfa açılır. E-postanı güncelle ve söyleGet New Password.

Step (3.3) - Tıkladıktan sonra, aşağıdaki gibi bir mesaj alırsınız: Link has been sent to the e-mail address you provided.
Step (3.4) - E-postanıza gidin ve (Wordpress Site) Password Reset posta ve sağlanan bağlantıya tıklayın.
Step (3.5) - Yeni şifrenizi yazın, gerekirse tekrar onaylayın ve ardından Reset Password.