WordPress - Temayı Özelleştir
Bu bölümde temaların nasıl özelleştirileceğini öğreneceğiz. Temaları özelleştirmek, web sitenize yeni bir görünüm kazandırmanıza yardımcı olur. Burada arka plan resimlerini / renklerini değiştirebilir, başlıklar ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Aşağıdaki adımlar Customize theme.
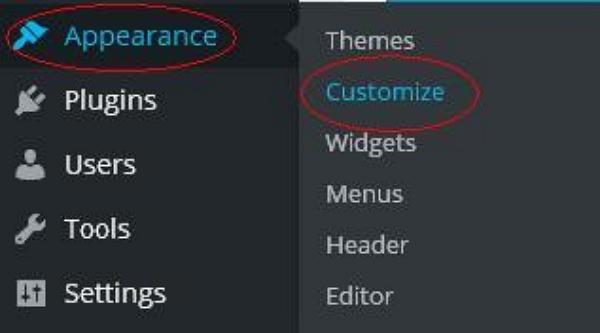
Step (1) - tıklayın Appearance → Customize.

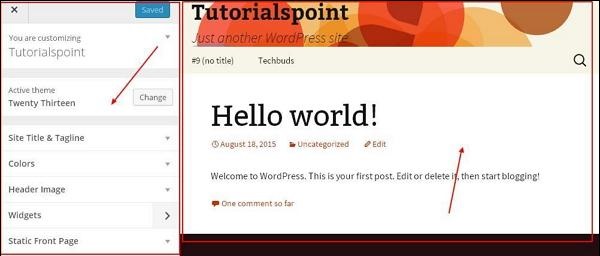
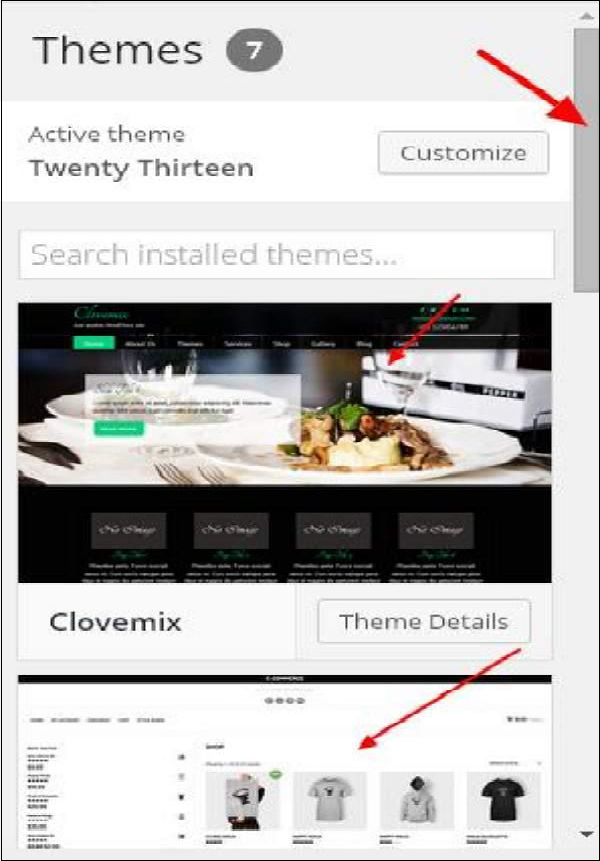
Step (2) - Aşağıdaki ekran görüntülenecektir.

Görüldüğü gibi sol tarafta özelleştirme bölümü var, sağ tarafta ise seçtiğiniz tema var. Yani sol tarafta yaptığınız herhangi bir değişiklik sayfanın sağ tarafında görüntülenecektir. İşte bilmeniz gereken birkaç seçenek -
Active theme - Bu bölümde mevcut temayı sadece üzerine tıklayarak değiştirebilirsiniz. ‘Change’.

Tıkladığınızda ‘Change’ temaların bir listesini alırsınız, temalardan herhangi birine tıklayın ve ardından ‘Save & Continue’. Temanız kaydedilecek.

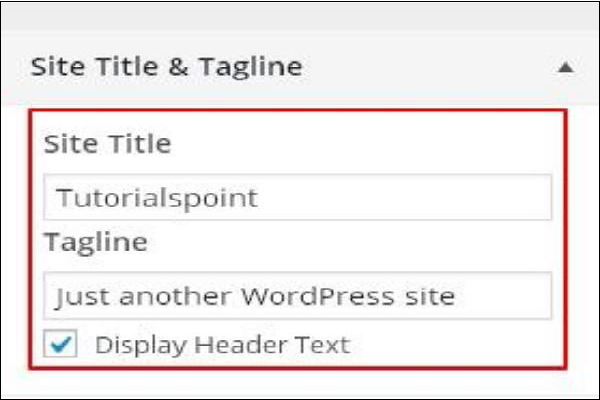
Site Title & Tagline - Bu bölümde web sitenize eklemek istediğiniz site başlığını ve sloganını ekleyebilirsiniz.

Başlık adınızı şuraya ekleyin: ‘Site Title’Bölüm. Ve sloganınız‘Tagline’ box.
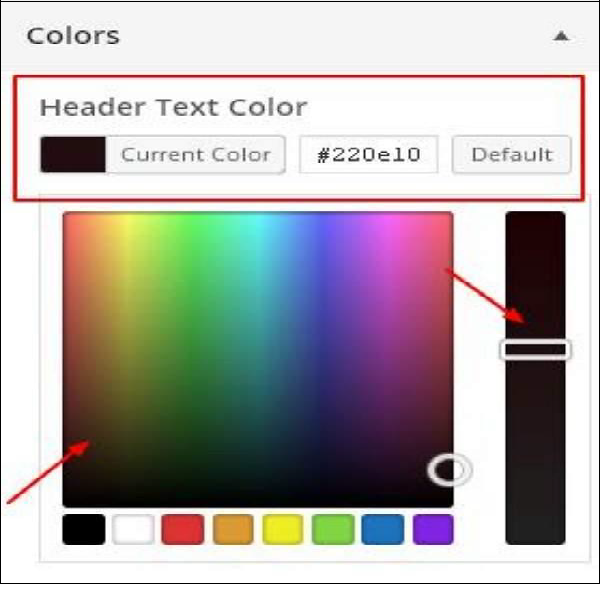
Colors- Bu bölümü kullanarak başlık metin renginizi değiştirebilirsiniz. Renkler arasında gezinirken, sayfanızın sağ tarafında gerçekleşen değişiklikleri görürsünüz. Arada bulunan kutuya kendi renginizi bile ekleyebilirsiniz.‘Current color’ and ‘Default’.

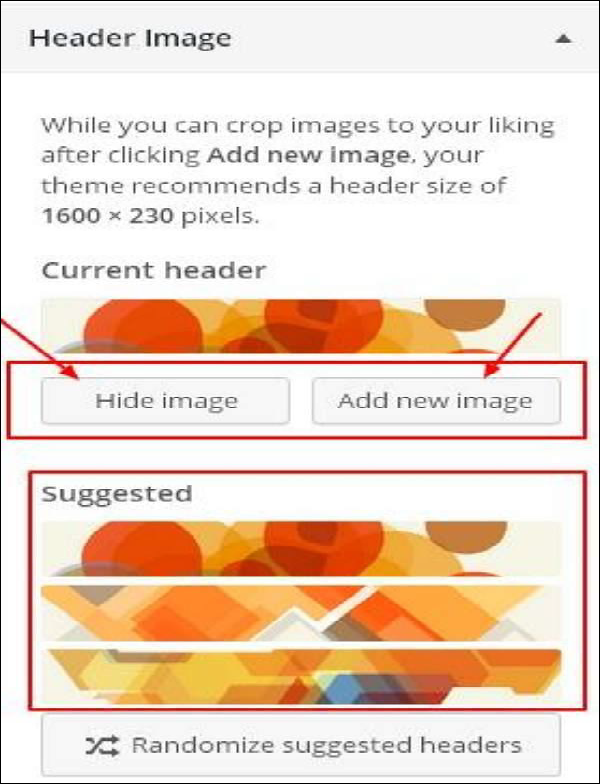
Header Image - Öneriler arasından seçim yaparak bir başlık resmi ekleyin veya üzerine tıklayarak kendi resminizi ekleyebilirsiniz. ‘Add new image’.

Widgets - Buradan sitenize widget ekleyin.

Ok işaretine tıkladığınızda aşağıdaki görüntü belirir.

Burada iki seçenek var -
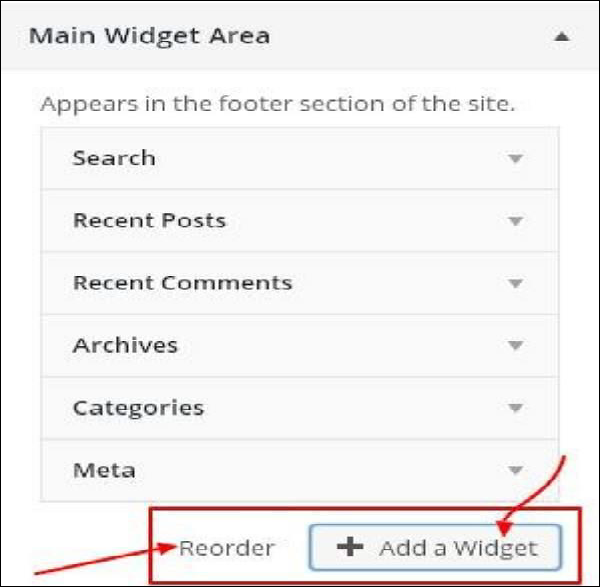
Birincisi ‘Main Widget Area’, buna tıkladığınızda, altbilgi alanında görüntülenecek başka bir pencere öğesi listesi alırsınız.

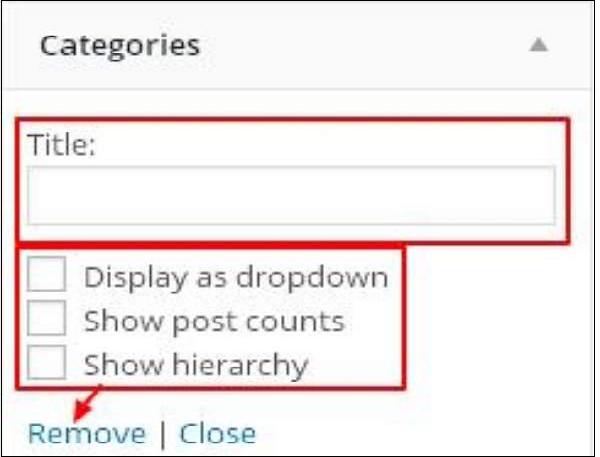
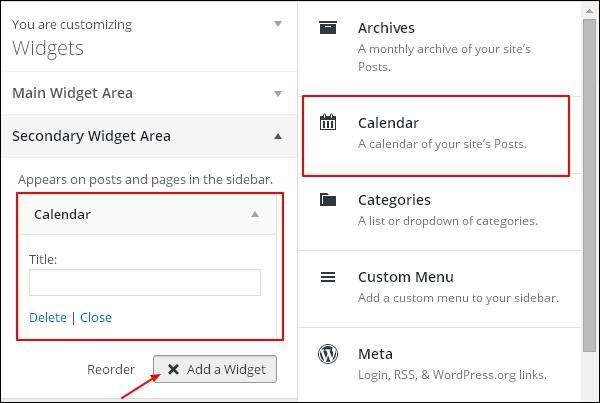
Widget'lardan herhangi birine tıkladığınızda, daha fazlasını düzenleyebileceğiniz veya daha fazlasını ekleyebileceğiniz bir açılır menü görünür. Örneğin - Kategori eklemek istiyorsanız, aşağıdaki görüntü belirir.

Bu görselde gördüğünüz gibi kategorinizi şuraya ekleyebilirsiniz: ‘Title’Bölüm. Gerekli kutulardan herhangi birini işaretleyin. Hiç eklemek istemiyorsan, söyle‘Remove’. Aynı şey diğer widget'lar için de geçerli.
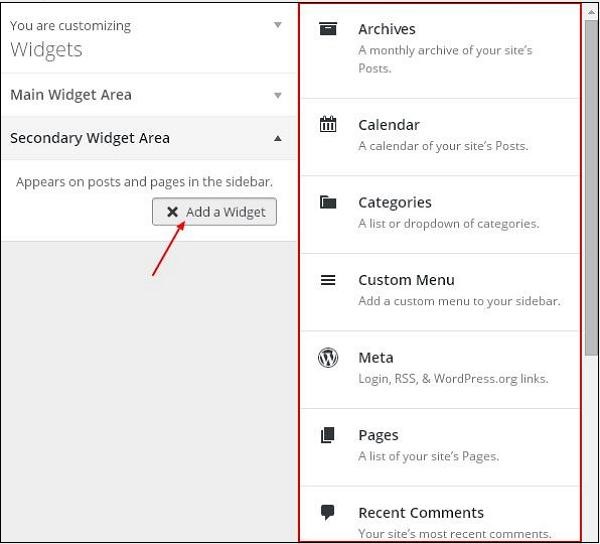
Secondary Widget - Buraya tıklamalısınız ‘Add a widget’ve farklı widget'ların bir listesini içeren bir yan çubuk elde edersiniz. Herhangi birine tıklayın ve widget listenize eklenir.

Daha fazla widget eklemek istiyorsanız, ardından ‘Add a widget’ tekrar ve istediğiniz kadar widget ekleyebilirsiniz.

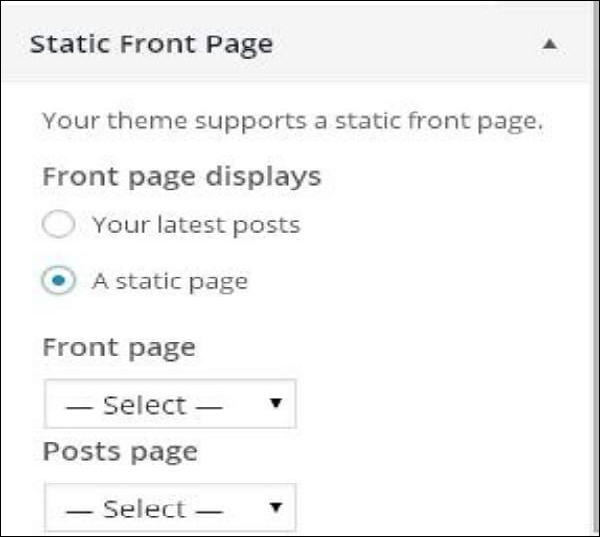
Static Front - Siteniz için en son gönderileri veya statik ön sayfayı seçin.