Biểu đồ góc cạnh của Google - Biểu đồ tổ chức
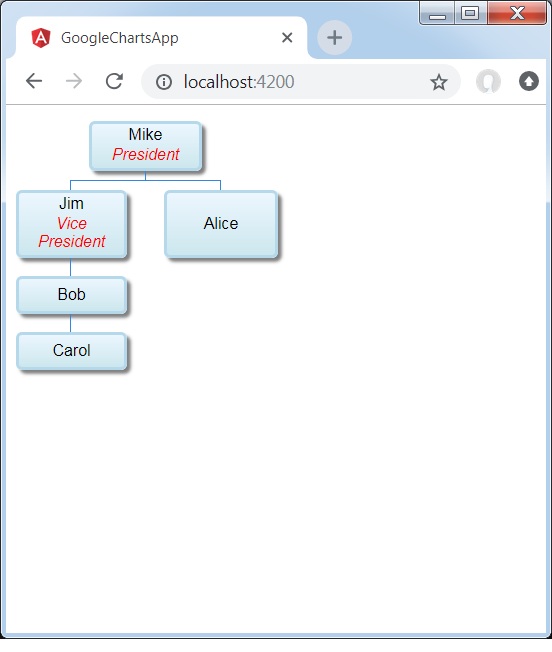
Sau đây là một ví dụ về Sơ đồ tổ chức.
Sơ đồ tổ chức giúp hiển thị hệ thống phân cấp các nút, được sử dụng để mô tả các mối quan hệ cấp trên / cấp dưới trong một tổ chức. Ví dụ, cây gia đình là một loại biểu đồ tổ chức. Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Sơ đồ tổ chức.
Cấu hình
Chúng tôi đã sử dụng OrgChart lớp để hiển thị Sơ đồ tổ chức.
type='OrgChart';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.