Biểu đồ góc của Google - Bản đồ dạng cây
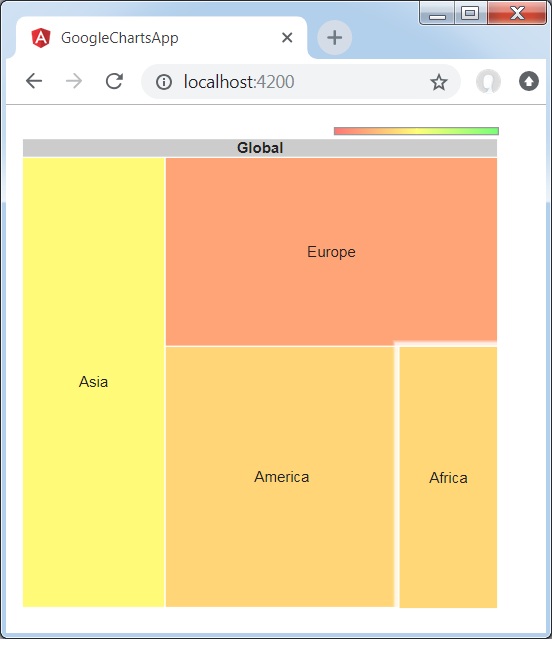
TreeMap là một biểu diễn trực quan của cây dữ liệu, trong đó mỗi nút có thể không có hoặc nhiều nút con và một nút cha (ngoại trừ nút gốc). Mỗi nút được hiển thị dưới dạng một hình chữ nhật, có thể được kích thước và tô màu theo các giá trị mà chúng ta gán. Kích thước và màu sắc có giá trị so với tất cả các nút khác trong biểu đồ. Sau đây là một ví dụ về biểu đồ dạng cây.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ Sơ đồ cây.
Cấu hình
Chúng tôi đã sử dụng TreeMap lớp để hiển thị biểu đồ TreeMap.
type = 'TreeMap';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.