Biểu đồ góc cạnh của Google - Biểu đồ phân tán
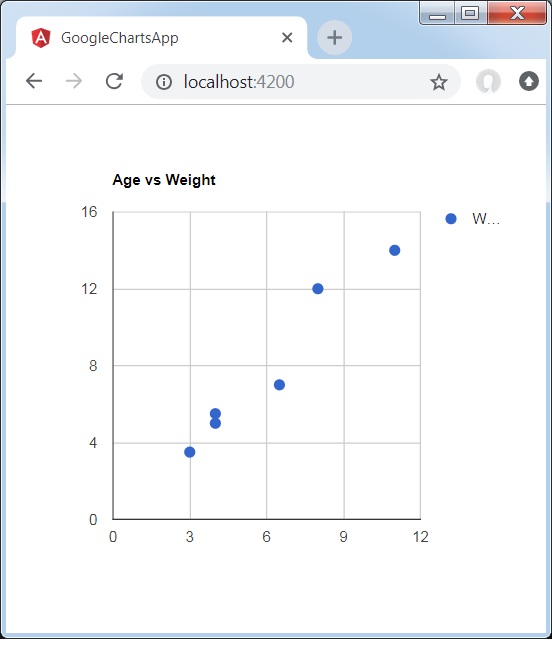
Sau đây là một ví dụ về Biểu đồ phân tán.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ phân tán.
Cấu hình
Chúng tôi đã sử dụng ScatterChart lớp để hiển thị biểu đồ Phân tán.
type = 'ScatterChart';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.