Biểu đồ góc cạnh của Google - Hướng dẫn nhanh
Google Chartslà một thư viện biểu đồ dựa trên JavaScript thuần túy nhằm nâng cao các ứng dụng web bằng cách thêm khả năng lập biểu đồ tương tác. Nó hỗ trợ một loạt các biểu đồ. Biểu đồ được vẽ bằng SVG trong các trình duyệt tiêu chuẩn như Chrome, Firefox, Safari, Internet Explorer (IE). Trong IE 6 kế thừa, VML được sử dụng để vẽ đồ họa.
angular-google-chartslà một trình bao bọc dựa trên góc cạnh mã nguồn mở cho Google Charts để cung cấp hình ảnh Google Charts thanh lịch và giàu tính năng trong một ứng dụng Angular và có thể được sử dụng liền mạch với các thành phần Angular. Có các chương thảo luận về tất cả các thành phần cơ bản của Google Charts với các ví dụ phù hợp trong ứng dụng Angular.
Đặc trưng
Sau đây là các tính năng nổi bật của thư viện Google Charts.
Compatability - Hoạt động dường như dễ dàng trên tất cả các trình duyệt và nền tảng di động chính như android và iOS.
Multitouch Support- Hỗ trợ cảm ứng đa điểm trên các nền tảng dựa trên màn hình cảm ứng như android và iOS. Lý tưởng cho iPhone / iPad và điện thoại thông minh / máy tính bảng chạy Android.
Free to Use - Mã nguồn mở và được sử dụng miễn phí cho mục đích phi thương mại.
Lightweight - Thư viện lõi loader.js, là thư viện cực kỳ nhẹ.
Simple Configurations - Sử dụng json để xác định các cấu hình khác nhau của biểu đồ và rất dễ học và sử dụng.
Dynamic - Cho phép sửa đổi biểu đồ ngay cả sau khi tạo biểu đồ.
Multiple axes- Không bị giới hạn trục x, y. Hỗ trợ nhiều trục trên biểu đồ.
Configurable tooltips- Chú giải công cụ xuất hiện khi người dùng di chuột qua bất kỳ điểm nào trên biểu đồ. googlecharts cung cấp bộ định dạng có sẵn chú giải công cụ hoặc bộ định dạng gọi lại để kiểm soát chú giải công cụ theo chương trình.
DateTime support- Xử lý ngày giờ đặc biệt. Cung cấp nhiều điều khiển có sẵn đối với các danh mục ngày tháng.
Print - In biểu đồ bằng trang web.
External data- Hỗ trợ tải dữ liệu động từ máy chủ. Cung cấp quyền kiểm soát dữ liệu bằng cách sử dụng các chức năng gọi lại.
Text Rotation - Hỗ trợ xoay nhãn theo bất kỳ hướng nào.
Các loại biểu đồ được hỗ trợ
Thư viện Google Charts cung cấp các loại biểu đồ sau:
| Sr.No. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Line Charts Được sử dụng để vẽ biểu đồ dựa trên đường / spline. |
| 2 | Area Charts Được sử dụng để vẽ biểu đồ khu vực khôn ngoan. |
| 3 | Pie Charts Dùng để vẽ biểu đồ hình tròn. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Dùng để vẽ biểu đồ phân tán. |
| 5 | Bubble Charts Được sử dụng để vẽ biểu đồ dựa trên bong bóng. |
| 6 | Dynamic Charts Được sử dụng để vẽ biểu đồ động, nơi người dùng có thể sửa đổi biểu đồ. |
| 7 | Combinations Được sử dụng để vẽ kết hợp nhiều loại biểu đồ. |
| số 8 | 3D Charts Dùng để vẽ biểu đồ 3D. |
| 9 | Angular Gauges Dùng để vẽ biểu đồ loại công tơ mét. |
| 10 | Heat Maps Dùng để vẽ bản đồ nhiệt. |
| 11 | Tree Maps Dùng để vẽ bản đồ cây. |
Trong các chương tiếp theo, chúng ta sẽ thảo luận chi tiết từng loại biểu đồ được đề cập ở trên với các ví dụ.
Giấy phép
Google Charts là mã nguồn mở và được sử dụng miễn phí. Theo liên kết - Điều khoản dịch vụ .
Hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị một môi trường phát triển để bắt đầu công việc của bạn với Google Charts và Angular Framework. Trong chương này, chúng tôi sẽ thảo luận về Thiết lập Môi trường cần thiết cho Angular 6. Để cài đặt Angular 6, chúng tôi yêu cầu những điều sau:
- Nodejs
- Npm
- CLI góc
- IDE để viết mã của bạn
Nodejs phải lớn hơn 8,11 và npm phải lớn hơn 5,6.
Nodejs
Để kiểm tra xem nodejs đã được cài đặt trên hệ thống của bạn chưa, hãy nhập node -vtrong thiết bị đầu cuối. Điều này sẽ giúp bạn xem phiên bản nodejs hiện được cài đặt trên hệ thống của bạn.
C:\>node -v
v8.11.3Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủhttps://nodejs.org/en/download/ của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhập npm -v vào terminal. Nó sẽ hiển thị phiên bản của npm.
C:\>npm -v
5.6.0Cài đặt Angular 6 rất đơn giản với sự trợ giúp của CLI góc. Truy cập trang chủhttps://cli.angular.io/ of angle để lấy tham chiếu của lệnh.

Kiểu npm install -g @angular/cli, để cài đặt cli góc trên hệ thống của bạn.

Bạn sẽ nhận được cài đặt trên trong thiết bị đầu cuối của mình sau khi Angular CLI được cài đặt. Bạn có thể sử dụng bất kỳ IDE nào bạn chọn, tức là WebStorm, Atom, Visual Studio Code, v.v.
Cài đặt Google Charts Wrapper
Chạy lệnh sau để cài đặt mô-đun Google Charts Wrapper trong dự án đã tạo.
googleChartsApp> npm angular-google-charts
+ [email protected]
added 2 packages in 20.526sThêm mục nhập sau vào tệp app.module.ts
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule
],Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ biểu đồ bằng cách sử dụng Google Chart API trong Angular.
Bước 1 - Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên googleChartsApp như được giải thích trong chương Angular 6 - Thiết lập dự án . |
| 2 | Sửa đổi app.module.ts , app.component.ts và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<google-chart #chart
[title]="title"
[type]="type"
[data]="data"
[columnNames]="columnNames"
[options]="options"
[width]="width"
[height]="height">
</google-chart>Cuối cùng, chúng ta sẽ thấy app.component.ts được cập nhật sau khi hiểu cấu hình.
Bước 2 - Sử dụng cấu hình
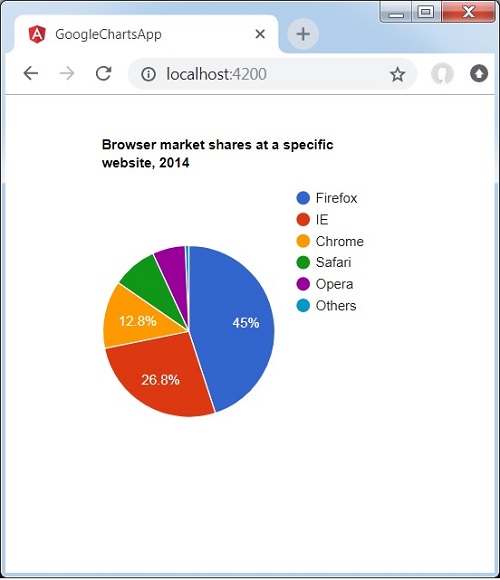
Đặt tiêu đề
title = 'Browser market shares at a specific website, 2014';Đặt loại biểu đồ
type='PieChart';dữ liệu
Định cấu hình dữ liệu được hiển thị trên biểu đồ.
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];tên cột
Định cấu hình các tên cột được hiển thị.
columnNames = ['Browser', 'Percentage'];tùy chọn
Định cấu hình các tùy chọn khác.
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};Thí dụ
Hãy xem xét ví dụ sau để hiểu thêm về Cú pháp cấu hình:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.

Biểu đồ khu vực được sử dụng để vẽ biểu đồ dựa trên khu vực. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên diện tích sau đây.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Khu vực cơ bản Biểu đồ khu vực cơ bản |
| 2 | Khu vực có giá trị âm Biểu đồ vùng có giá trị âm. |
| 3 | Khu vực xếp chồng lên nhau Biểu đồ có các khu vực xếp chồng lên nhau. |
| 4 | Khu vực thiếu điểm Biểu đồ với các điểm còn thiếu trong dữ liệu. |
Biểu đồ thanh được sử dụng để vẽ biểu đồ dựa trên thanh. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên thanh sau đây.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Thanh cơ bản Biểu đồ thanh cơ bản |
| 2 | Biểu đồ thanh được nhóm Biểu đồ thanh được nhóm. |
| 3 | Thanh xếp chồng Biểu đồ thanh có thanh xếp chồng lên nhau. |
| 4 | Thanh âm Biểu đồ thanh với ngăn xếp âm. |
Biểu đồ bong bóng được sử dụng để vẽ biểu đồ dựa trên bong bóng. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên bong bóng sau đây.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Bong bóng cơ bản Biểu đồ bong bóng cơ bản. |
| 2 | Biểu đồ bong bóng có nhãn dữ liệu Biểu đồ bong bóng với các nhãn dữ liệu. |
Biểu đồ hình nến được sử dụng để hiển thị giá trị mở và đóng cửa trên một phương sai giá trị và thường được sử dụng để đại diện cho cổ phiếu. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên hình nến sau đây.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Nến cơ bản Biểu đồ nến cơ bản. |
| 2 | Chân nến với màu sắc tùy chỉnh Biểu đồ hình nến tùy chỉnh. |
Biểu đồ Colummn được sử dụng để vẽ các biểu đồ dựa trên colummn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên cột sau.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Cột cơ bản Biểu đồ cột cơ bản |
| 2 | Biểu đồ cột được nhóm Biểu đồ Colummn được nhóm lại. |
| 3 | Cột xếp chồng Biểu đồ Colummn có colummn xếp chồng lên nhau. |
| 4 | Cột xếp chồng phủ định Biểu đồ Colummn với ngăn xếp âm. |
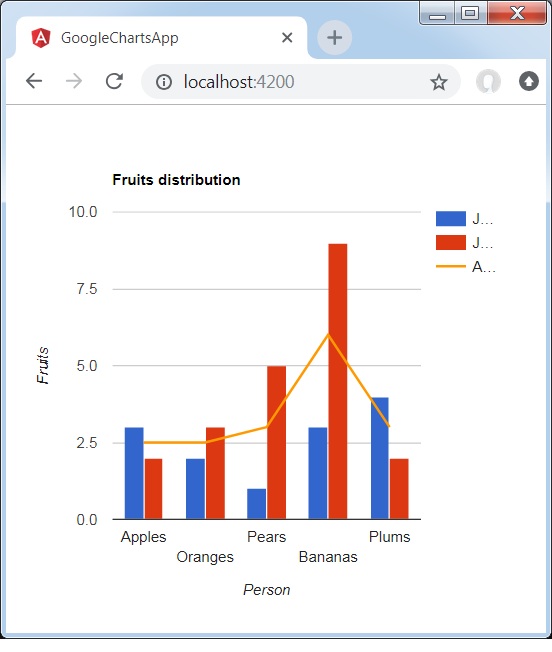
Biểu đồ kết hợp giúp hiển thị mỗi chuỗi dưới dạng một loại điểm đánh dấu khác với danh sách sau: đường, vùng, thanh, chân nến và vùng bậc. Để gán loại điểm đánh dấu mặc định cho chuỗi, hãy sử dụng thuộc tính seriesType. Thuộc tính chuỗi được sử dụng để chỉ định các thuộc tính của từng chuỗi riêng lẻ. Sau đây là một ví dụ về Biểu đồ cột hiển thị sự khác biệt.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ cột hiển thị sự khác biệt.
Cấu hình
Chúng tôi đã sử dụng ComboChart lớp để hiển thị Biểu đồ kết hợp.
type='ComboChart';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.

Biểu đồ là một biểu đồ nhóm dữ liệu số thành các nhóm, hiển thị các nhóm dưới dạng các cột được phân đoạn. Chúng được sử dụng để mô tả sự phân phối của tập dữ liệu như tần suất các giá trị rơi vào các phạm vi. Google Charts tự động chọn số lượng nhóm cho bạn. Tất cả các nhóm đều có chiều rộng bằng nhau và có chiều cao tỷ lệ với số điểm dữ liệu trong nhóm. Biểu đồ tương tự như biểu đồ cột ở các khía cạnh khác. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên biểu đồ sau.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Biểu đồ cơ bản Biểu đồ Histogram cơ bản. |
| 2 | Kiểm soát màu sắc Màu tùy chỉnh của Biểu đồ Histrogram. |
| 3 | Kiểm soát nhóm Nhóm tùy chỉnh của biểu đồ chương trình. |
| 4 | Nhiều dòng Biểu đồ Histrogram có nhiều chuỗi. |
Biểu đồ đường được sử dụng để vẽ biểu đồ dựa trên đường. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên đường sau đây.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Dòng cơ bản Biểu đồ đường cơ bản. |
| 2 | Với các điểm có thể nhìn thấy Biểu đồ với các điểm dữ liệu có thể nhìn thấy. |
| 3 | Màu nền có thể tùy chỉnh Biểu đồ với màu nền tùy chỉnh. |
| 4 | Màu đường có thể tùy chỉnh Biểu đồ với màu đường tùy chỉnh. |
| 5 | Trục tùy chỉnh và nhãn đánh dấu Biểu đồ với trục tùy chỉnh và nhãn đánh dấu. |
| 6 | Ghế chéo Biểu đồ đường hiển thị các dấu chéo tại điểm dữ liệu khi lựa chọn. |
| 7 | Kiểu đường có thể tùy chỉnh Biểu đồ với màu đường tùy chỉnh. |
| số 8 | Biểu đồ đường có đường cong Biểu đồ với các đường cong mịn. |
Biểu đồ Google Map sử dụng API Google Maps để hiển thị Bản đồ. Giá trị dữ liệu được hiển thị dưới dạng điểm đánh dấu trên bản đồ. Giá trị dữ liệu có thể là tọa độ (cặp vĩ độ) hoặc địa chỉ thực. Bản đồ sẽ được chia tỷ lệ tương ứng để nó bao gồm tất cả các điểm đã xác định.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Bản đồ cơ bản Bản đồ Google cơ bản. |
| 2 | Bản đồ sử dụng Vĩ độ / Kinh độ Bản đồ có các vị trí được chỉ định bằng Vĩ độ và Kinh độ. |
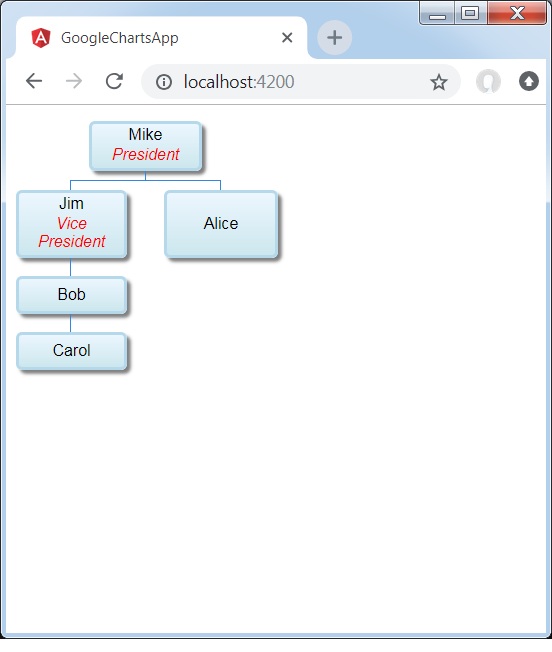
Sau đây là một ví dụ về Sơ đồ tổ chức.
Sơ đồ tổ chức giúp hiển thị hệ thống phân cấp các nút, được sử dụng để miêu tả các mối quan hệ cấp trên / cấp dưới trong một tổ chức. Ví dụ, cây gia đình là một loại biểu đồ tổ chức. Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Sơ đồ tổ chức.
Cấu hình
Chúng tôi đã sử dụng OrgChart lớp để hiển thị Sơ đồ tổ chức.
type='OrgChart';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.

Biểu đồ hình tròn được sử dụng để vẽ biểu đồ dựa trên hình tròn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên hình tròn sau đây.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Bánh cơ bản Biểu đồ hình tròn cơ bản. |
| 2 | Biểu đồ bánh rán Biểu đồ Donut. |
| 3 | Biểu đồ hình tròn 3D Biểu đồ hình tròn 3D. |
| 4 | Biểu đồ hình tròn với các lát bùng nổ Biểu đồ hình tròn với các lát bị nổ. |
Biểu đồ sankey là một công cụ trực quan hóa và được sử dụng để mô tả dòng chảy từ một tập giá trị này sang tập giá trị khác. Các đối tượng được kết nối được gọi là nút và các kết nối được gọi là liên kết. Các phím tắt được sử dụng để hiển thị ánh xạ nhiều đến nhiều giữa hai miền hoặc nhiều đường dẫn thông qua một tập hợp các giai đoạn.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Biểu đồ Sankey cơ bản Biểu đồ Sankey cơ bản. |
| 2 | Biểu đồ Sankey đa cấp Biểu đồ Sankey đa cấp. |
| 3 | Tùy chỉnh biểu đồ Sankey Biểu đồ Sankey tùy chỉnh. |
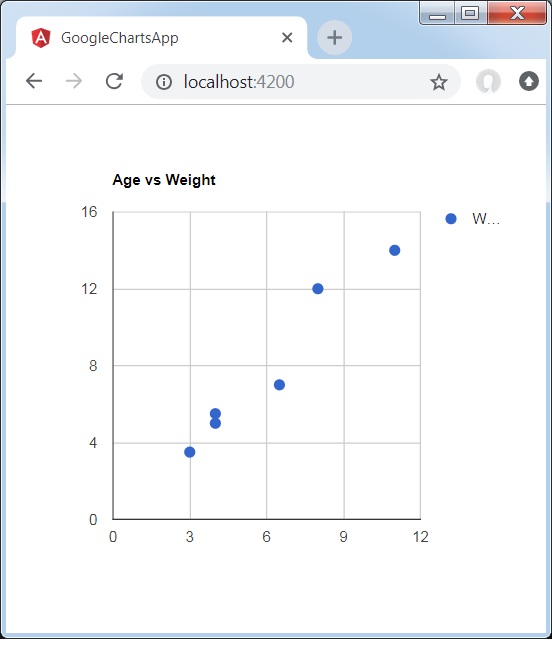
Sau đây là một ví dụ về Biểu đồ phân tán.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ phân tán.
Cấu hình
Chúng tôi đã sử dụng ScatterChart lớp để hiển thị biểu đồ Phân tán.
type = 'ScatterChart';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.

Biểu đồ khu vực theo bước là biểu đồ khu vực dựa trên bước. Chúng ta sẽ thảo luận về các loại biểu đồ khu vực bước sau.
| Sr.No | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Biểu đồ bước cơ bản Biểu đồ khu vực bước cơ bản. |
| 2 | Biểu đồ bước xếp chồng Biểu đồ vùng có bậc xếp chồng. |
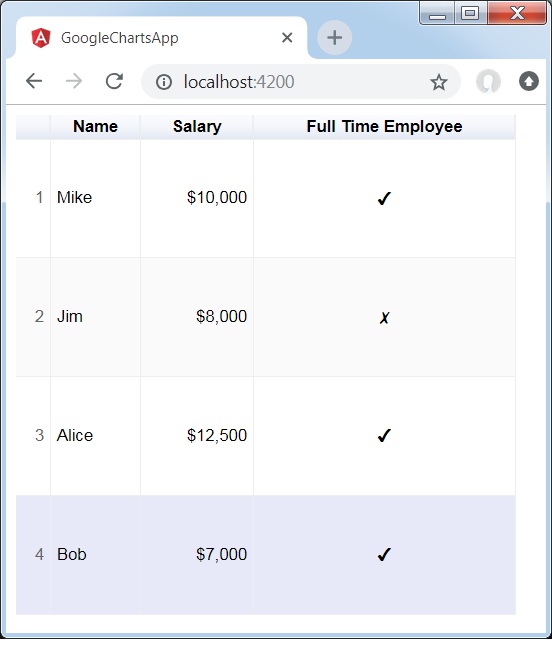
Biểu đồ bảng giúp hiển thị một bảng có thể được sắp xếp và phân trang. Các ô trong bảng có thể được định dạng bằng cách sử dụng chuỗi định dạng hoặc bằng cách chèn trực tiếp HTML làm giá trị ô. Các giá trị số được căn phải theo mặc định; giá trị boolean được hiển thị dưới dạng dấu kiểm hoặc dấu chéo. Người dùng có thể chọn các hàng đơn bằng bàn phím hoặc chuột. Tiêu đề cột có thể được sử dụng để sắp xếp. Hàng tiêu đề vẫn cố định trong khi cuộn. Bảng kích hoạt các sự kiện tương ứng với tương tác của người dùng.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ bảng.
Cấu hình
Chúng tôi đã sử dụng Table lớp để hiển thị một biểu đồ Bảng.
type = 'Table';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true], ['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true], ['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.

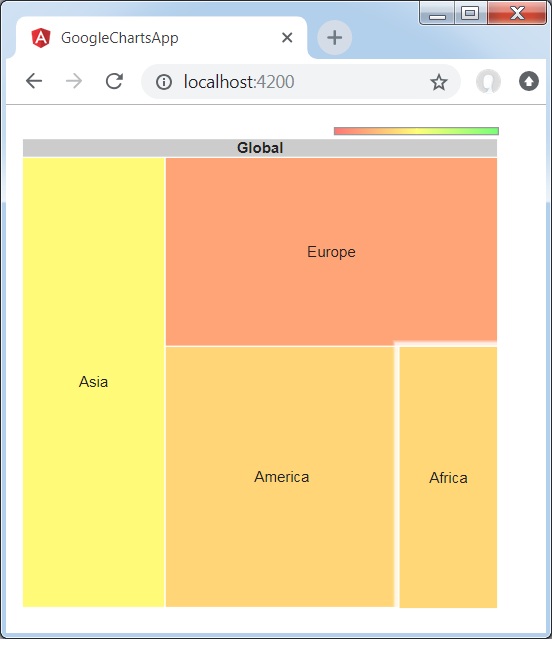
TreeMap là một biểu diễn trực quan của cây dữ liệu, trong đó mỗi nút có thể không có hoặc nhiều nút con và một nút cha (ngoại trừ nút gốc). Mỗi nút được hiển thị dưới dạng hình chữ nhật, có thể được kích thước và tô màu theo các giá trị mà chúng ta gán. Kích thước và màu sắc có giá trị so với tất cả các nút khác trong biểu đồ. Sau đây là một ví dụ về biểu đồ dạng cây.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ Sơ đồ cây.
Cấu hình
Chúng tôi đã sử dụng TreeMap lớp để hiển thị biểu đồ TreeMap.
type = 'TreeMap';Thí dụ
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}Kết quả
Xác minh kết quả.