Angular Highcharts - Cú pháp cấu hình
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ biểu đồ bằng cách sử dụng API Highcharts trong Angular.
Bước 1 - Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên highchartsApp như được giải thích trong chương Angular 6 - Thiết lập dự án . |
| 2 | Sửa đổi app.module.ts , app.component.ts và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Cuối cùng, chúng ta sẽ thấy app.component.ts được cập nhật sau khi hiểu các cấu hình.
Bước 2 - Sử dụng cấu hình
Tạo Highcharts và tạo biểu đồ
highcharts = Highcharts;
chartOptions = {
}Tạo biểu đồ
Định cấu hình loại, tiêu đề và tiêu đề phụ của biểu đồ bằng chartOptions.
chart: {
type: "spline"
},xAxis
Định cấu hình biểu ngữ được hiển thị trên Trục X bằng chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Định cấu hình tiêu đề được hiển thị trên Trục Y bằng chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},chú giải công cụ
Định cấu hình chú giải công cụ. Đặt hậu tố sẽ được thêm vào sau giá trị (trục y) bằng cách sử dụng chartOptions.
tooltip: {
valueSuffix:" °C"
},loạt
Định cấu hình dữ liệu được hiển thị trên biểu đồ bằng chartOptions. Chuỗi là một mảng trong đó mỗi phần tử của mảng này đại diện cho một dòng duy nhất trên biểu đồ.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Thí dụ
Hãy xem xét ví dụ sau để hiểu thêm về Cú pháp cấu hình:
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
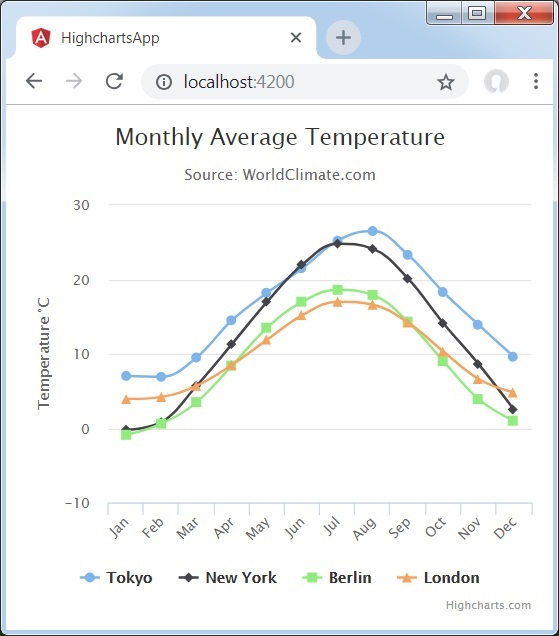
}Kết quả
Xác minh kết quả.