Angular Highcharts - Hướng dẫn nhanh
HighChart Angular Wrapperlà một thành phần dựa trên góc cạnh mã nguồn mở để cung cấp hình ảnh Highcharts phong phú và trang nhã trong ứng dụng Angular và có thể được sử dụng cùng với các thành phần Angular một cách liền mạch. Có các chương thảo luận về tất cả các thành phần cơ bản của Highcharts với các ví dụ phù hợp trong ứng dụng Angular.
Đặc trưng
Compatible- Tất cả các trình duyệt hiện đại đều được hỗ trợ cùng với trình duyệt iPhone / iPad và Internet Explorer 6 trở đi. Các trình duyệt hiện đại sử dụng SVG để hiển thị đồ họa và trong Internet Explorer kế thừa đồ họa được vẽ bằng VML.
Pure TypeScript - Không cần JavaScript vì API Highcharts hoàn chỉnh có sẵn trong TypeScript.
No Flash - Không yêu cầu plug-in phía máy khách như Flash player hoặc Java vì Highcharts được sử dụng các công nghệ trình duyệt gốc và các biểu đồ có thể chạy mà không cần sửa đổi trên các thiết bị di động hiện đại.
Clean Syntax - Hầu hết các phương pháp đều có thể thực hiện theo chuỗi, do đó các tùy chọn cấu hình của biểu đồ có thể được quản lý bằng cú pháp chặt chẽ như JSON.
Dynamic- Chuỗi và điểm có thể được thêm động bất kỳ lúc nào sau khi tạo biểu đồ. Các móc sự kiện được hỗ trợ. Tương tác máy chủ được hỗ trợ.
Documented - Các API Highcharts được ghi lại kỹ lưỡng với nhiều ví dụ về mã và cú pháp.
Hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị một môi trường phát triển để bắt đầu công việc của bạn với Highcharts và Angular Framework. Trong chương này, chúng tôi sẽ thảo luận về Thiết lập Môi trường cần thiết cho Angular 6. Để cài đặt Angular 6, chúng tôi yêu cầu những điều sau:
- Nodejs
- Npm
- CLI góc
- IDE để viết mã của bạn
Nodejs phải lớn hơn 8,11 và npm phải lớn hơn 5,6.
Nodejs
Để kiểm tra xem nodejs đã được cài đặt trên hệ thống của bạn chưa, hãy nhập node -vtrong thiết bị đầu cuối. Điều này sẽ giúp bạn xem phiên bản nodejs hiện được cài đặt trên hệ thống của bạn.
C:\>node -v
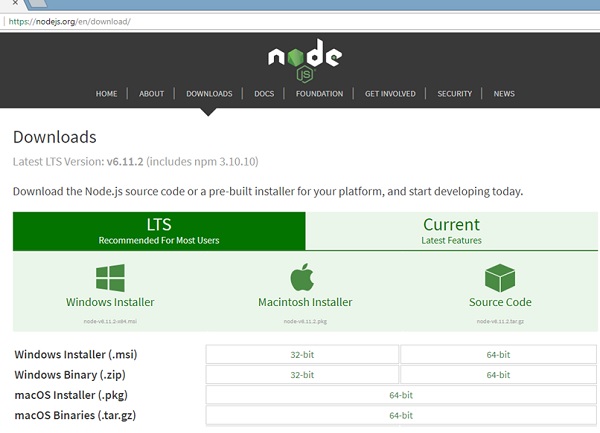
v8.11.3Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủhttps://nodejs.org/en/download/ của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Trang chủ của nodejs sẽ giống như sau:

Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhập npm -v vào terminal. Nó sẽ hiển thị phiên bản của npm.
C:\>npm -v
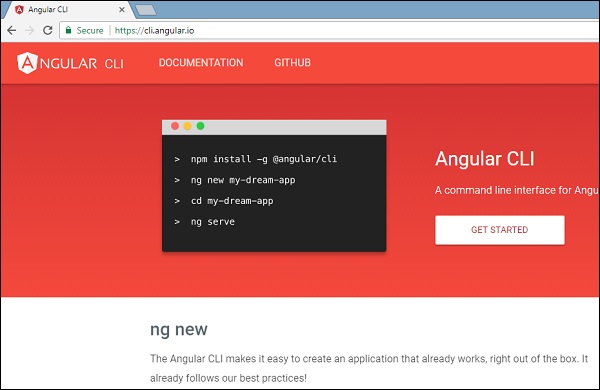
5.6.0Cài đặt Angular 6 rất đơn giản với sự trợ giúp của CLI góc. Truy cập trang chủhttps://cli.angular.io/ của góc để lấy tham chiếu của lệnh.

Kiểu npm install -g @angular/cli, để cài đặt cli góc trên hệ thống của bạn.

Bạn sẽ nhận được cài đặt trên trong thiết bị đầu cuối của mình sau khi Angular CLI được cài đặt. Bạn có thể sử dụng bất kỳ IDE nào bạn chọn, tức là WebStorm, Atom, Visual Studio Code, v.v.
Cài đặt Highcharts
Chạy lệnh sau để cài đặt mô-đun highchart trong dự án đã tạo.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sChạy lệnh sau để cài đặt mô-đun trình bao bọc highchart trong dự án đã tạo.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sThêm mục nhập sau vào tệp highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ biểu đồ bằng cách sử dụng API Highcharts trong Angular.
Bước 1 - Tạo ứng dụng Angular
Làm theo các bước sau để cập nhật ứng dụng Angular mà chúng tôi đã tạo trong Angular 6 - chương Thiết lập dự án -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên highchartsApp như được giải thích trong chương Angular 6 - Thiết lập dự án . |
| 2 | Sửa đổi app.module.ts , app.component.ts và app.component.html như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Cuối cùng, chúng ta sẽ thấy app.component.ts được cập nhật sau khi hiểu cấu hình.
Bước 2 - Sử dụng cấu hình
Tạo Highcharts và tạo biểu đồ
highcharts = Highcharts;
chartOptions = {
}Tạo biểu đồ
Định cấu hình loại, tiêu đề và tiêu đề phụ của biểu đồ bằng chartOptions.
chart: {
type: "spline"
},xAxis
Định cấu hình biểu ngữ được hiển thị trên Trục X bằng chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Định cấu hình tiêu đề được hiển thị trên Trục Y bằng chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},chú giải công cụ
Định cấu hình chú giải công cụ. Đặt hậu tố sẽ được thêm vào sau giá trị (trục y) bằng cách sử dụng chartOptions.
tooltip: {
valueSuffix:" °C"
},loạt
Định cấu hình dữ liệu được hiển thị trên biểu đồ bằng chartOptions. Chuỗi là một mảng trong đó mỗi phần tử của mảng này đại diện cho một dòng duy nhất trên biểu đồ.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Thí dụ
Hãy xem xét ví dụ sau để hiểu thêm về Cú pháp cấu hình:
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
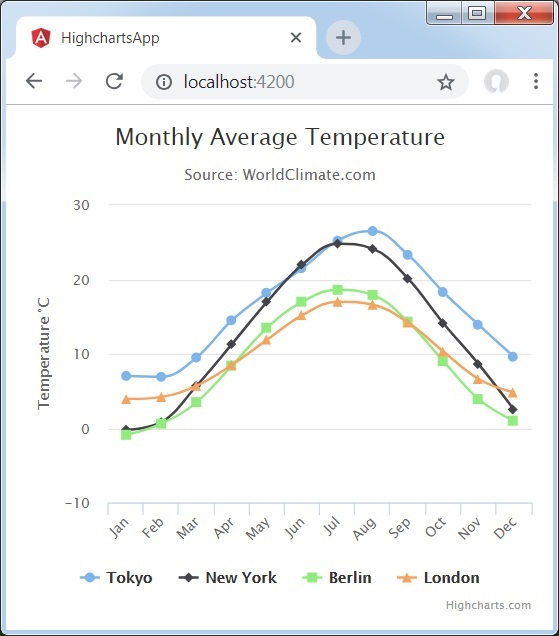
}Kết quả
Xác minh kết quả.

Biểu đồ đường được sử dụng để vẽ biểu đồ dựa trên đường / spline. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên đường và spline khác nhau.
| Sr.No | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Dòng cơ bản Biểu đồ đường cơ bản. |
| 2 | Với nhãn dữ liệu Biểu đồ với các nhãn dữ liệu. |
| 3 | Chuỗi thời gian, có thể thu phóng Biểu đồ với chuỗi thời gian. |
| 4 | Spline với các trục ngược Biểu đồ spline có trục đảo ngược. |
| 5 | Spline với các ký hiệu Biểu đồ spline sử dụng các ký hiệu về nhiệt / mưa. |
| 6 | Spline với các dải âm mưu Biểu đồ spline với các dải âm mưu. |
Biểu đồ khu vực được sử dụng để vẽ biểu đồ dựa trên khu vực. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên diện tích khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Khu vực cơ bản Biểu đồ khu vực cơ bản. |
| 2 | Khu vực có giá trị âm Biểu đồ vùng có giá trị âm. |
| 3 | Khu vực xếp chồng lên nhau Biểu đồ có các khu vực xếp chồng lên nhau. |
| 4 | Phần trăm diện tích Biểu đồ với dữ liệu theo tỷ lệ phần trăm. |
| 5 | Khu vực thiếu điểm Biểu đồ với các điểm còn thiếu trong dữ liệu. |
| 6 | Trục ngược Khu vực sử dụng các trục ngược. |
| 7 | Khu vực-spline Biểu đồ khu vực sử dụng spline. |
Biểu đồ thanh được sử dụng để vẽ biểu đồ dựa trên thanh. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên thanh khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Thanh cơ bản Biểu đồ thanh cơ bản. |
| 2 | Thanh xếp chồng Biểu đồ thanh có thanh xếp chồng lên nhau. |
| 3 | Biểu đồ thanh có giá trị âm Biểu đồ thanh có giá trị âm. |
Biểu đồ cột được sử dụng để vẽ biểu đồ dựa trên cột. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên cột khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Cột cơ bản Biểu đồ cột cơ bản. |
| 2 | Cột có giá trị âm Biểu đồ cột có giá trị âm. |
| 3 | Cột xếp chồng Biểu đồ có cột xếp chồng lên nhau. |
| 4 | Cột xếp chồng và cột được nhóm lại Biểu đồ với cột ở dạng xếp chồng và nhóm. |
| 5 | Cột có tỷ lệ phần trăm xếp chồng lên nhau Biểu đồ với tỷ lệ phần trăm xếp chồng lên nhau. |
| 6 | Cột có nhãn được xoay Biểu đồ Cột với các nhãn được xoay trong các cột. |
| 7 | Dải cột Biểu đồ cột sử dụng phạm vi. |
Biểu đồ nổi bật GWP - Biểu đồ hình tròn
Biểu đồ hình tròn được sử dụng để vẽ biểu đồ dựa trên hình tròn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên hình tròn.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Bánh cơ bản Biểu đồ hình tròn cơ bản. |
| 2 | Pie with Legends Biểu đồ hình tròn với Huyền thoại. |
| 3 | Biểu đồ bánh rán Biểu đồ Donut. |
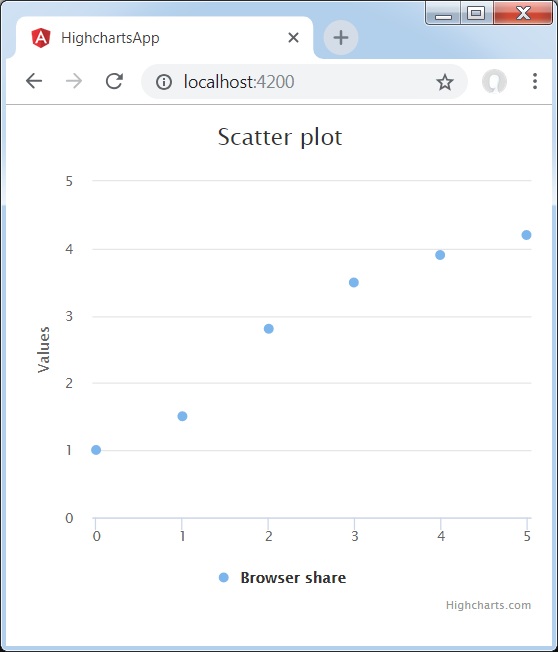
Sau đây là một ví dụ về biểu đồ phân tán cơ bản.
Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình Highcharts .
Dưới đây là một ví dụ về biểu đồ phân tán cơ bản.
Cấu hình
Bây giờ chúng ta hãy xem các cấu hình / bước bổ sung được thực hiện.
loạt
Định cấu hình loại biểu đồ để dựa trên phân tán. series.typequyết định loại chuỗi cho biểu đồ. Ở đây, giá trị mặc định là "line".
var chart = {
type: 'scatter',
zoomType: 'xy'
};Thí dụ
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Kết quả
Xác minh kết quả.

Biểu đồ động được sử dụng để vẽ biểu đồ dựa trên dữ liệu nơi dữ liệu có thể thay đổi sau khi hiển thị biểu đồ. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ động khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Spline cập nhật từng giây Biểu đồ Spline cập nhật mỗi giây. |
| 2 | Nhấp để thêm điểm Biểu đồ với khả năng cộng điểm. |
Biểu đồ kết hợp được sử dụng để vẽ biểu đồ hỗn hợp; ví dụ: biểu đồ thanh với biểu đồ hình tròn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ kết hợp khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Cột, Dòng và Hình tròn Biểu đồ với Cột, Đường và Hình tròn. |
| 2 | Trục kép, Dòng và Cột Biểu đồ với Trục kép, Đường và Cột. |
| 3 | Nhiều trục Biểu đồ có nhiều trục. |
| 4 | Phân tán với đường hồi quy Biểu đồ phân tán với đường hồi quy. |
Biểu đồ 3D được sử dụng để vẽ biểu đồ 3 chiều. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ 3D khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Cột 3D Biểu đồ cột 3D. |
| 2 | Phân tán 3D Biểu đồ phân tán 3D. |
| 3 | Bánh 3D Biểu đồ hình tròn 3D. |
Biểu đồ bản đồ được sử dụng để vẽ bản đồ nhiệt hoặc biểu đồ bản đồ Cây. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ Bản đồ khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Bản đồ nhiệt Bản đồ nhiệt. |
| 2 | Bản đồ cây Bản đồ cây. |