Angular Highcharts - Môi trường thiết lập
Hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị môi trường phát triển để bắt đầu công việc của bạn với Highcharts và Angular Framework. Trong chương này, chúng tôi sẽ thảo luận về Thiết lập Môi trường cần thiết cho Angular 6. Để cài đặt Angular 6, chúng tôi yêu cầu những điều sau:
- Nodejs
- Npm
- CLI góc
- IDE để viết mã của bạn
Nodejs phải lớn hơn 8,11 và npm phải lớn hơn 5,6.
Nodejs
Để kiểm tra xem nodejs đã được cài đặt trên hệ thống của bạn chưa, hãy nhập node -vtrong thiết bị đầu cuối. Điều này sẽ giúp bạn xem phiên bản nodejs hiện được cài đặt trên hệ thống của bạn.
C:\>node -v
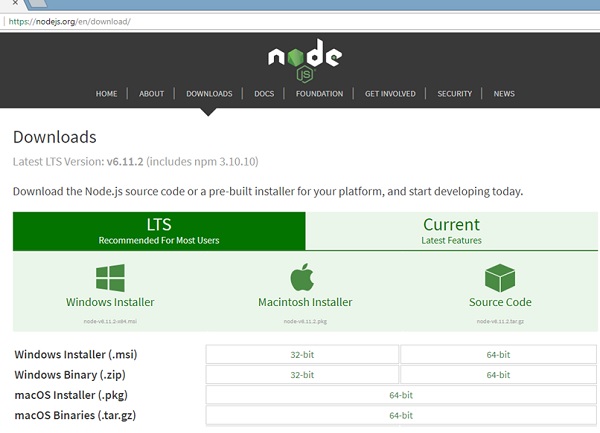
v8.11.3Nếu nó không in bất cứ thứ gì, hãy cài đặt nodejs trên hệ thống của bạn. Để cài đặt nodejs, hãy truy cập trang chủhttps://nodejs.org/en/download/ của nodejs và cài đặt gói dựa trên hệ điều hành của bạn.
Trang chủ của nodejs sẽ giống như sau:

Dựa trên hệ điều hành của bạn, hãy cài đặt gói bắt buộc. Sau khi nodejs được cài đặt, npm cũng sẽ được cài đặt cùng với nó. Để kiểm tra xem npm đã được cài đặt hay chưa, hãy nhập npm -v vào terminal. Nó sẽ hiển thị phiên bản của npm.
C:\>npm -v
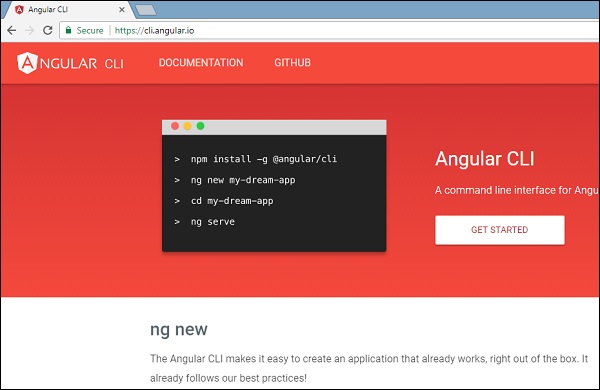
5.6.0Cài đặt Angular 6 rất đơn giản với sự trợ giúp của CLI góc. Truy cập trang chủhttps://cli.angular.io/ of angle để lấy tham chiếu của lệnh.

Kiểu npm install -g @angular/cli, để cài đặt cli góc trên hệ thống của bạn.

Bạn sẽ nhận được cài đặt trên trong thiết bị đầu cuối của mình sau khi Angular CLI được cài đặt. Bạn có thể sử dụng bất kỳ IDE nào bạn chọn, tức là WebStorm, Atom, Visual Studio Code, v.v.
Cài đặt Highcharts
Chạy lệnh sau để cài đặt mô-đun highchart trong dự án đã tạo.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sChạy lệnh sau để cài đặt mô-đun trình bao bọc highchart trong dự án đã tạo.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sThêm mục nhập sau vào tệp highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],