Góc 6 - Vật liệu
Materialscung cấp rất nhiều mô-đun tích hợp sẵn cho dự án của bạn. Các tính năng như tự động hoàn thành, bộ chọn ngày, thanh trượt, menu, lưới và thanh công cụ có sẵn để sử dụng với các tài liệu trong Angular 6.
Để sử dụng vật liệu, chúng ta cần nhập gói. Angular 2 cũng có tất cả các tính năng trên nhưng chúng có sẵn như một phần của mô-đun @ angle / core. Angular 6 đã đưa ra một mô-đun riêng biệt@angular/materials.. Điều này giúp người dùng nhập các vật liệu cần thiết.
Để bắt đầu sử dụng vật liệu, bạn cần cài đặt hai gói - vật liệu và cdk. Các thành phần vật chất phụ thuộc vào mô-đun hoạt ảnh cho các tính năng nâng cao, do đó bạn cần gói hoạt ảnh cho giống nhau, tức là @ angle / animations. Gói này đã được cập nhật trong chương trước.
npm install --save @angular/material @angular/cdkBây giờ chúng ta hãy xem package.json. @angular/material và @angular/cdk đã được cài đặt.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}Chúng tôi đã đánh dấu các gói được cài đặt để làm việc với vật liệu.
Bây giờ chúng ta sẽ nhập các mô-đun trong mô-đun mẹ - app.module.ts như hình bên dưới.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Trong tệp trên, chúng tôi đã nhập các mô-đun sau từ @ angle / material.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Và điều tương tự được sử dụng trong mảng nhập khẩu như được hiển thị bên dưới:
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]Các app.component.ts như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Bây giờ, hãy để chúng tôi thêm hỗ trợ material-css vào styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Bây giờ chúng ta hãy thêm tài liệu vào app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>Trong tệp trên, chúng tôi đã thêm Menu và SideNav.
Thực đơn
Để thêm menu, <mat-menu></mat-menu>Được sử dụng. Cácfile và Save As các mục được thêm vào nút dưới mat-menu. Có một nút chính được thêm vàoMenu. Tham chiếu tương tự được cung cấp cho <mat-menu> bằng cách sử dụng[matMenuTriggerFor]="menu" và sử dụng menu với # in <mat-menu>.
SideNav
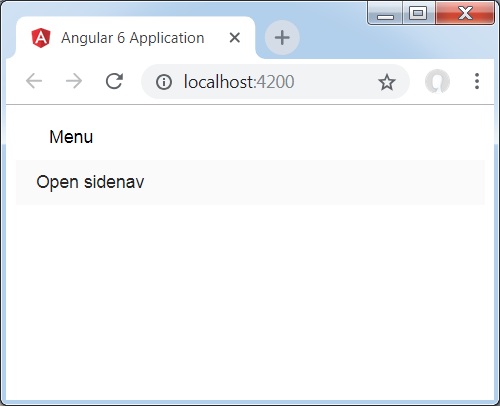
Để thêm sidenav, chúng tôi cần <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>được thêm dưới dạng con vào vùng chứa. Có một div khác được thêm vào, kích hoạt sidenav bằng cách sử dụng(click)="sidenav.open()". Sau đây là hiển thị của menu và sidenav trong trình duyệt -

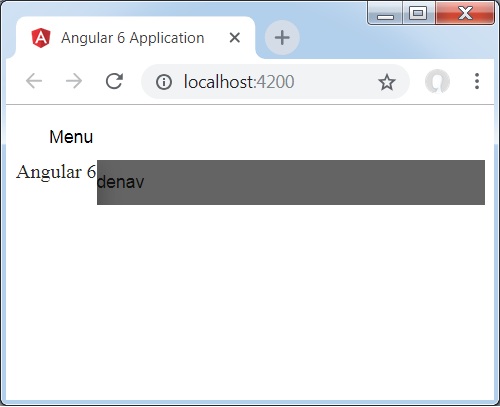
Khi nhấp vào opensidenav, nó hiển thị thanh bên như hình dưới đây -

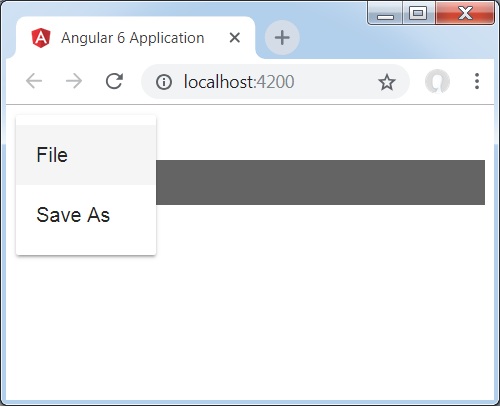
Khi nhấp vào Menu, bạn sẽ nhận được hai mục File và Save As như hình dưới đây -

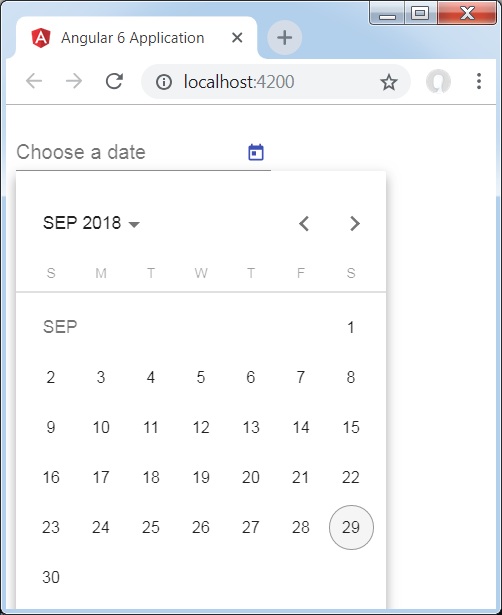
Bây giờ chúng ta hãy thêm một người chọn ngày sử dụng vật liệu. Để thêm trình chọn ngày, chúng ta cần nhập các mô-đun cần thiết để hiển thị trình chọn ngày.
Trong app.module.ts, chúng tôi đã nhập mô-đun sau như được hiển thị bên dưới cho datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ở đây, chúng tôi đã nhập các mô-đun như MatDatepickerModule, MatInputModule, và MatNativeDateModule.
Bây giờ, app.component.ts như hình dưới đây -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Các app.component.html như hình dưới đây -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Đây là cách bộ chọn ngày được hiển thị trong trình duyệt.