Angular 6 - Định tuyến
Định tuyến về cơ bản có nghĩa là điều hướng giữa các trang. Bạn đã thấy nhiều trang web có các liên kết dẫn bạn đến một trang mới. Điều này có thể đạt được bằng cách sử dụng định tuyến. Ở đây các trang mà chúng ta đang đề cập đến sẽ ở dạng các thành phần. Chúng ta đã biết cách tạo một thành phần. Bây giờ chúng ta hãy tạo một thành phần và xem cách sử dụng định tuyến với nó.
Trong thành phần mẹ chính app.module.ts, bây giờ chúng ta phải bao gồm mô-đun bộ định tuyến như hình dưới đây -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }nhập {RouterModule} từ '@ angle / router'
Tại đây, RouterModule được nhập từ angle / router. Mô-đun được bao gồm trong các lần nhập như được hiển thị bên dưới -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule đề cập đến forRoottrong đó nhận đầu vào là một mảng, đến lượt nó có đối tượng là đường dẫn và thành phần. Đường dẫn là tên của bộ định tuyến và thành phần là tên của lớp, tức là thành phần được tạo.
Bây giờ chúng ta hãy xem tệp được tạo thành phần -
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Lớp được đánh dấu được đề cập trong phần nhập của mô-đun chính.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Bây giờ, chúng ta cần nội dung trên từ tệp html được hiển thị bất cứ khi nào được yêu cầu hoặc được nhấp từ mô-đun chính. Đối với điều này, chúng tôi cần thêm chi tiết bộ định tuyến trongapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>Trong đoạn mã trên, chúng tôi đã tạo thẻ liên kết cố định và cho routerLink dưới dạng "new-cmp". Điều này được giới thiệu trongapp.module.ts như đường dẫn.
Khi người dùng nhấp vào new component, trang sẽ hiển thị nội dung. Đối với điều này, chúng tôi cần thẻ sau:<router-outlet> </router-outlet>.
Thẻ trên đảm bảo rằng nội dung trong new-cmp.component.html sẽ được hiển thị trên trang khi người dùng nhấp vào new component.
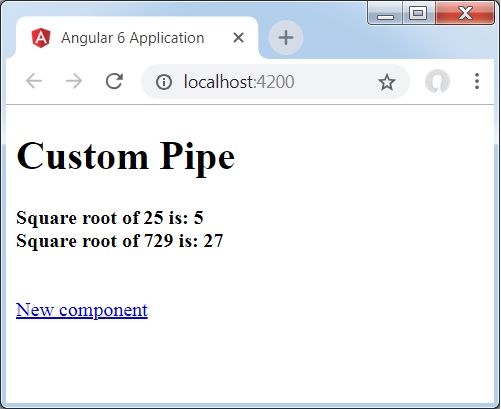
Bây giờ chúng ta hãy xem cách đầu ra được hiển thị trên trình duyệt.

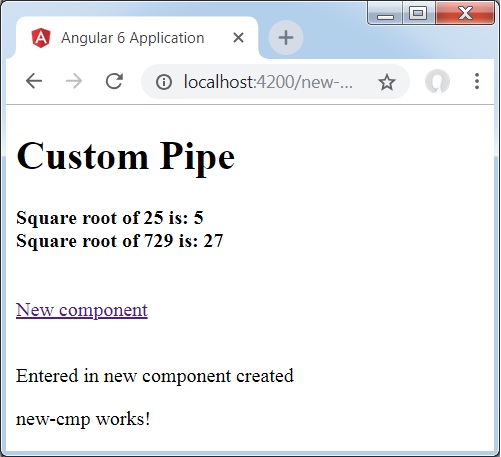
Khi người dùng nhấp vào Thành phần mới, bạn sẽ thấy thông tin sau trong trình duyệt.

Url chứa http://localhost:4200/new-cmp. Tại đây, new-cmp được nối vào url ban đầu, là đường dẫn được đưa ra trongapp.module.ts và liên kết bộ định tuyến trong app.component.html.
Khi người dùng nhấp vào Thành phần mới, trang không được làm mới và nội dung được hiển thị cho người dùng mà không cần tải lại. Chỉ một đoạn mã trang web cụ thể sẽ được tải lại khi được nhấp vào. Tính năng này giúp ích khi chúng ta có nội dung nặng trên trang và cần được tải dựa trên tương tác của người dùng. Tính năng này cũng mang lại trải nghiệm người dùng tốt vì trang không bị tải lại.