Angular 6 - Mẫu
Angular 6 sử dụng <ng-template> dưới dạng thẻ tương tự như Angular 4 thay vì <template>được sử dụng trong Angular2. Lý do Angular 4 thay đổi<template> đến <ng-template> là do có xung đột tên giữa <template> thẻ và html <template>thẻ tiêu chuẩn. Nó sẽ hoàn toàn không được chấp nhận khi tiếp tục.
Bây giờ chúng ta hãy sử dụng mẫu cùng với if else điều kiện và xem đầu ra.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Đối với thẻ Span, chúng tôi đã thêm if tuyên bố với else điều kiện và sẽ gọi mẫu condition1, điều kiện khác2.
Các mẫu sẽ được gọi như sau:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Nếu điều kiện là đúng, thì mẫu condition1 được gọi, ngược lại thì điều kiện2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
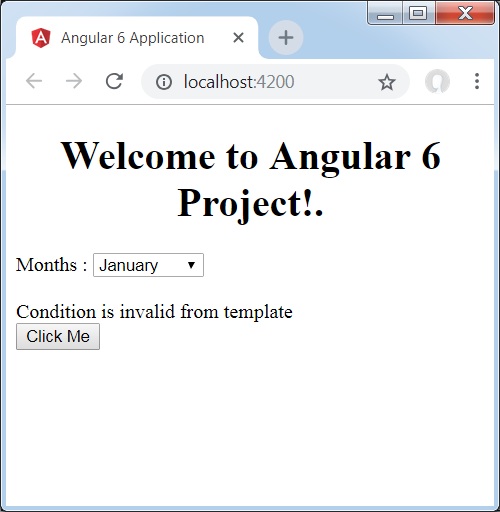
}Đầu ra trong trình duyệt như sau:

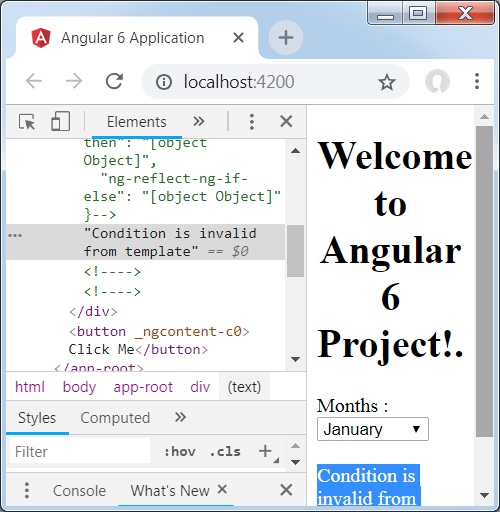
Biến isavailablelà false nên mẫu condition2 được in. Nếu bạn nhấp vào nút, mẫu tương ứng sẽ được gọi. Nếu bạn kiểm tra trình duyệt, bạn sẽ thấy rằng bạn không bao giờ nhận được thẻ span trong dom. Ví dụ sau sẽ giúp bạn hiểu tương tự.

Nếu bạn kiểm tra trình duyệt, bạn sẽ thấy rằng dom không có thẻ span. Nó cóCondition is invalid from template trong dom.
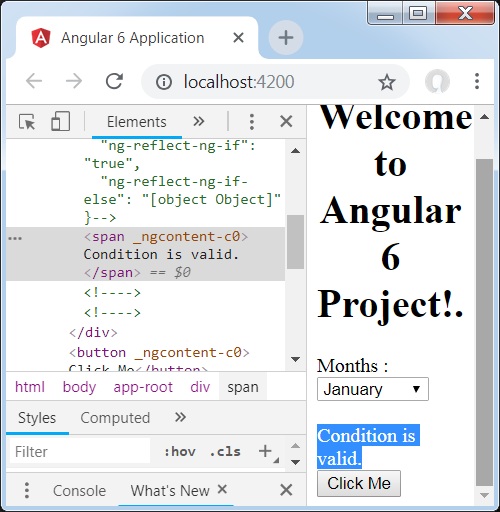
Dòng mã sau đây trong html sẽ giúp chúng ta lấy thẻ span trong dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>Nếu chúng ta loại bỏ điều kiện then, chúng ta nhận được "Condition is valid"trong trình duyệt và thẻ span cũng có sẵn trong dom. Ví dụ, trongapp.component.ts, chúng tôi đã làm isavailable biến as true.