Axure RP - Tương tác nâng cao
Cho đến nay, chúng tôi đã được giới thiệu về các tính năng cơ bản của Axure cho các tương tác. Tuy nhiên, sẽ có nhiều kịch bản trong thế giới thực, nơi mà nguyên mẫu sẽ phải thông minh. Theo từ thông minh, nguyên mẫu sẽ cần phát hiện trạng thái của một tiện ích con nhất định để thực hiện một hành động / kích hoạt một hành vi nhất định.
Một ví dụ điển hình của tương tác như vậy là thiết lập màu của một nút. Điều này đòi hỏi kỹ sư UX phải đội mũ suy nghĩ và đưa thiết kế nguyên mẫu lên cấp độ tiếp theo.
Sử dụng các biến trong Axure
Variable, theo định nghĩa, là viết tắt của một yếu tố có thể thay đổi hoặc thay đổi. Trong Axure, chúng ta có thể sử dụng các biến để đại diện hoặc xác định trạng thái của một widget / tương tác.
Một ví dụ điển hình sẽ là lưu trữ một giá trị dữ liệu khi chuyển dữ liệu từ trang này sang trang khác. Để giữ cho ví dụ đơn giản và rõ ràng, chúng ta hãy xem xét một tình huống mà chúng ta cần hiển thị trạng thái của một widget cụ thể.
Tiếp tục với ví dụ cuối cùng, chúng ta hãy xem xét rằng chúng ta muốn hiển thị số lần hình ảnh được hiển thị.
Đây là cách chúng tôi sẽ làm điều đó -
Chúng tôi sẽ tạo một biến để bắt đầu đếm đến 0.
Khi nhấp vào nút Hiển thị Hình ảnh, chúng tôi sẽ tăng giá trị của biến này.
Hiển thị giá trị trong nhãn văn bản.
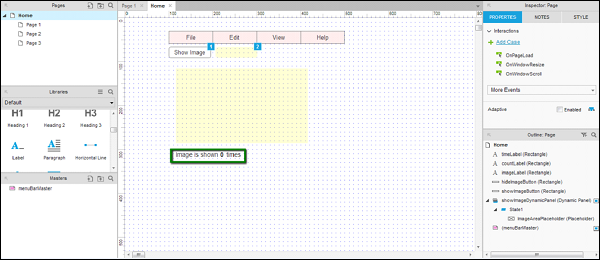
Đối với ví dụ này, chúng tôi sẽ tạo một văn bản bên dưới Bảng điều khiển động. Văn bản sẽ đọc - Hình ảnh được hiển thị 0 lần.

Critical- Điều quan trọng là các nhãn được chia thành ba. Vui lòng làm theo tên nhãn và văn bản được liệt kê trong bảng.
| Tên nhãn | Nhãn văn bản |
|---|---|
| imageLabel | Hình ảnh được hiển thị |
| countLabel | 0 (không có chữ số) |
| timesLabel | Times |
Điều này là bắt buộc vì chúng tôi muốn kiểm soát giá trị countLabel cho mỗi lần nhấp vào nút Hiển thị Hình ảnh.
Hãy để chúng tôi xác định một biến trước.
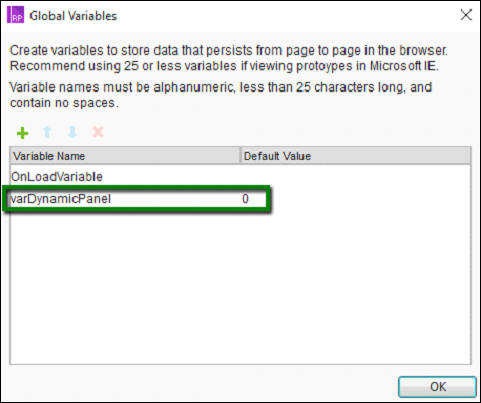
Chúng ta sẽ cần một biến, biến này sẽ được điều khiển khi nhấn vào nút. Biến này trong thuật ngữ của Axure là - Biến toàn cục. Để xác định một biến toàn cục, hãy bấm Dự án trong thanh menu, sau đó bấm Biến toàn cục. Một hộp thoại sẽ mở ra như trong ảnh chụp màn hình sau.

Nhấp vào biểu tượng dấu cộng (+) màu xanh lục để thêm biến toàn cục. Hãy để chúng tôi gọi biến toàn cục của chúng tôi -varDynamicPanel. Giá trị mặc định của nó sẽ là0.
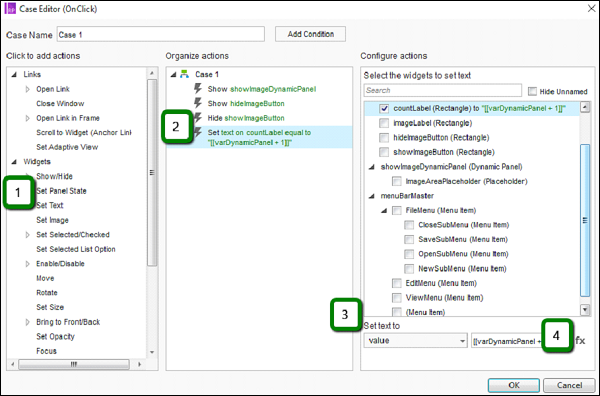
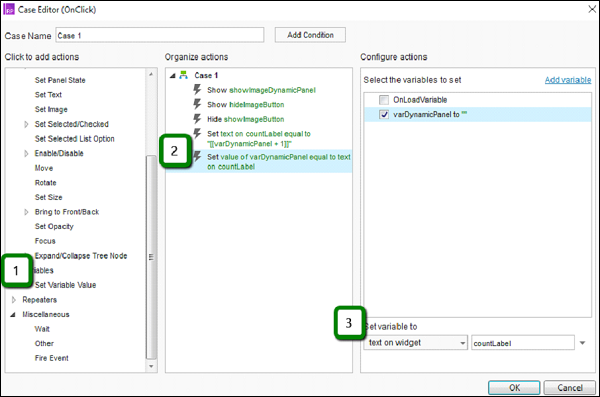
Với các tương tác nút Hiển thị Hình ảnh, hãy nhấp đúp vào Trường hợp 1. Thêm một hành động khác. Như được hiển thị trong ảnh chụp màn hình sau, hành động làSet Text on countLabel to [[varDynamicPanel + 1]].
Chọn nhãn văn bản cho một giá trị khá đơn giản. Hãy để chúng tôi xem cách lấy giá trị từ bảng điều khiển động.

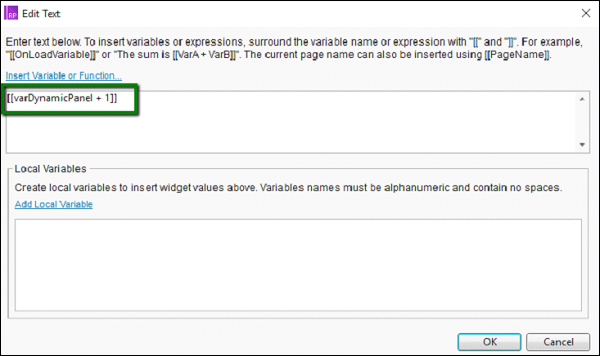
Như được chỉ ra bởi bước 4 trong ảnh chụp màn hình ở trên, hãy nhấp vào fx và hộp thoại sau sẽ mở ra.

Dưới vùng văn bản đầu tiên, hãy nhập chuỗi sau.
[[varDynamicPanel + 1]]Bấm OK.
Bây giờ, chúng ta cần đảm bảo rằng biến được cập nhật sau mỗi lần nhấp vào nút.

Trong hộp thoại trình chỉnh sửa trường hợp, dưới tác vụ, hãy chọn Biến → Đặt giá trị biến.
Chọn varDynamicPanel làm biến.
Đặt biến để tìm nạp giá trị từ văn bản trên tiện ích con dưới dạng countLabel từ các tùy chọn có sẵn.
Đóng Trình chỉnh sửa trường hợp bằng cách nhấp vào OK. Sau đó, nhấp vào nút Xem trước.
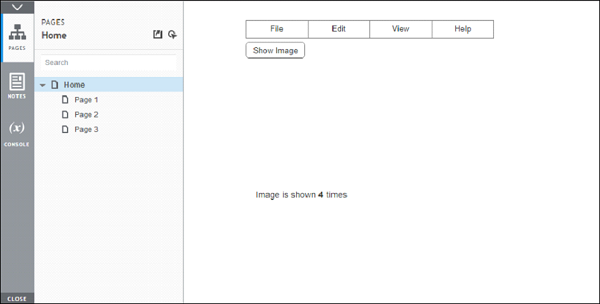
Sau khi hiển thị / ẩn hình ảnh trong bốn lần, đây là kết quả trên màn hình xem trước.