Axure RP - Sử dụng Master & Dynamic Panels
Nhiều phương pháp phát triển phần mềm, khi nói đến phát triển giao diện người dùng, sử dụng một kỹ thuật phổ biến - Tạo Thạc sĩ.
Bản chính là một khung dây có thể tái sử dụng, sẽ được tạo một lần và được sử dụng rộng rãi sau đó trên các trang tiếp theo. Với Axure RP, khi chúng tôi tạo một trang chính, những thay đổi được thực hiện cho trang này sẽ được áp dụng cho các trang đang được sử dụng. Do đó, nó làm giảm thời gian rất nhiều cho các thành phần chung cho tất cả các trang.
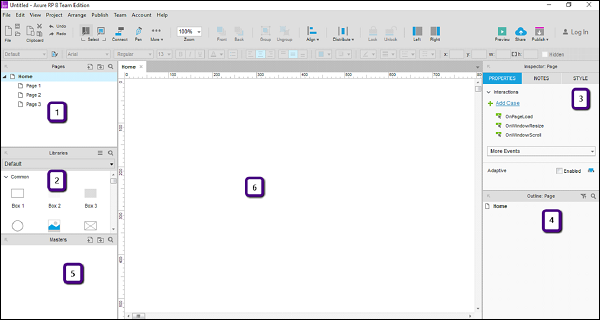
Để bắt đầu với Thạc sĩ, bạn có thể tập trung vào phần Thạc sĩ (được đánh dấu là 5) như được đánh dấu trong ảnh chụp màn hình sau.

Sử dụng phần chính này để -
Sắp xếp các bản gốc của nguyên mẫu bằng cách thêm, xóa hoặc chỉnh sửa trang / thư mục chính.
Chọn một bản gốc cụ thể để chỉnh sửa.
Bảng động
Trong Axure RP, như chúng ta đã thấy ở chương trước, có các trạng thái khác nhau liên quan đến một widget nhất định. Để hợp nhất / sắp xếp các trạng thái của một widget cụ thể hoặc một tập hợp các widget, chúng ta cần một vùng chứa / trình giữ chỗ. Bảng động đóng vai trò là vùng chứa / trình giữ chỗ cho các trạng thái của tiện ích con.
Hãy để chúng tôi hiểu rõ hơn về bảng điều khiển động bằng cách sử dụng một ví dụ. Chúng tôi sẽ tiếp tục từ ví dụ về thanh menu của chúng tôi.
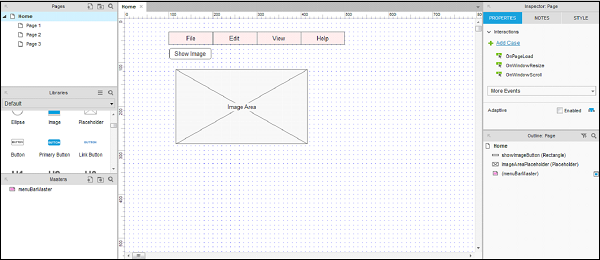
Phần bổ sung trong ví dụ này sẽ là một vùng hình ảnh và một nút bên dưới thanh menu. Sử dụng Trình giữ chỗ tiện ích con cho vùng hình ảnh và nút bên dưới các tiện ích con chung. Đặt tên trình giữ chỗ là ImageAreaPlaceholder, nút là showImageButton.
Ngoài ra, hãy để chúng tôi thêm thanh menu vào chính. Nhấp chuột phải vào thanh menu và nhấp vào Convert to Master. Một hộp thoại sẽ xuất hiện nhắc tên cho bản chính. Thêm tên là menuBarMaster.

Như thể hiện trong ảnh chụp màn hình ở trên, thanh menu chuyển sang màu hồng và mục nhập cho các bản gốc đã được thêm vào.
Bây giờ, chúng ta hãy tạo một bảng điều khiển động. Bối cảnh cho bảng điều khiển động là, bạn muốn kiểm soát khả năng hiển thị của khu vực hình ảnh dựa trên nhấp vào nút Hiển thị Hình ảnh. Có một bảng điều khiển động sẽ cho phép sự linh hoạt của khu vực hình ảnh.
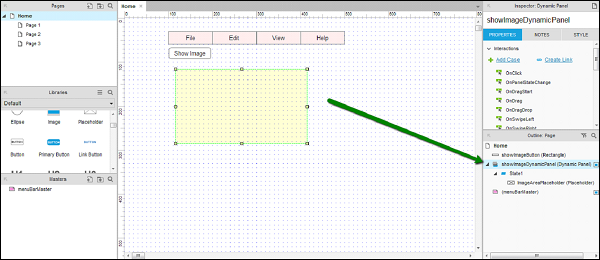
Hãy để chúng tôi xem cách tạo bảng điều khiển động. Nhấp chuột phải vào Image Area, menu ngữ cảnh hiện ra, chọn Convert to Dynamic Panel.
Bảng điều khiển động sẽ nằm dưới Outline: Trang. Cũng trong Thanh tra, nó hiển thị bảng điều khiển động. Đặt tên cho bảng điều khiển động là showImageDynamicPanel. Tên của bảng điều khiển động này sẽ được cập nhật trong phần Outline: Page.
Trong khu vực thiết kế, nhấp chuột phải vào bảng điều khiển động Show Image để xem menu ngữ cảnh. Chọn Set Hidden, bảng động sẽ biến mất khỏi màn hình.
Bảng điều khiển động có thể được truy cập bằng cách nhấp đúp trong Outline: Page.

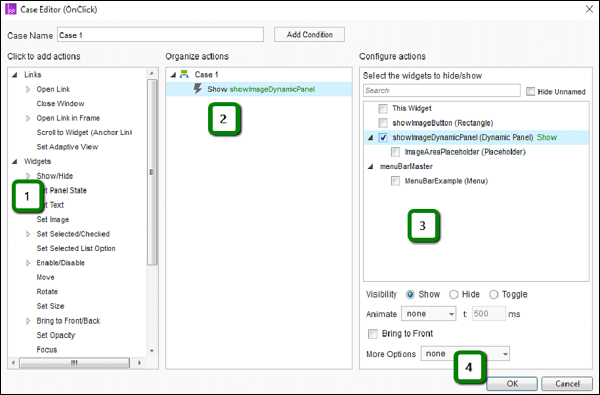
Bây giờ, hãy để chúng tôi cung cấp một sự kiện nhấp chuột vào nút. Nhấp vào nút Hiển thị Hình ảnh, trong Thanh tra → Thuộc tính, nhấp đúp vào tương tác OnClick.

Như được hiển thị trong ảnh chụp màn hình ở trên, nhấp vào Hiển thị / Ẩn dưới Tiện ích. Nó sẽ tự động hiển thị các widget có sẵn để cấu hình các hành động. Kiểm tra chọn showImageDynamicPanel. Bấm OK.
Bây giờ, hãy nhấp vào Xem trước. Trên màn hình xem trước, bấm Hiển thị Hình ảnh. Một tương tác khác cho một nút cuối cùng cũng được tạo.