Axure RP - Logic điều kiện
Trong chương này, chúng ta sẽ thảo luận về logic điều kiện được sử dụng trong Axure RP.
Nếu - Thì - Khác trong Axure
Cũng giống như bất kỳ công cụ lập trình nào khác, Axure cũng hỗ trợ logic có điều kiện để tạo ra các tương tác nâng cao trong nguyên mẫu. Khi bạn đã quen với cách bạn có thể cung cấp các tương tác, thì việc cung cấp logic có điều kiện cho các tương tác là cấp độ tiếp theo.
Sau đây là quy trình đơn giản và ngắn gọn cho logic có điều kiện:
- Nếu, một widget / màn hình cụ thể được nhấp vào
- Sau đó, thực hiện một hành động / tương tác cụ thể
- Khác, giữ / thay đổi trạng thái của tiện ích hoặc màn hình
Để hiểu rõ hơn điều này, chúng ta hãy tiếp tục quy trình của mình từ ví dụ trước. Vì mục đích này, chúng tôi cần phải làm quen với Trình tạo điều kiện.
Trình tạo điều kiện
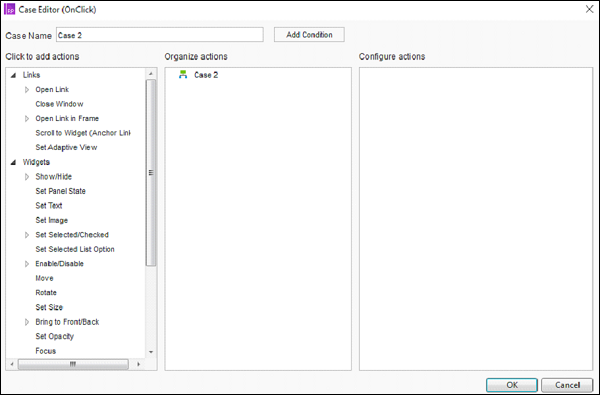
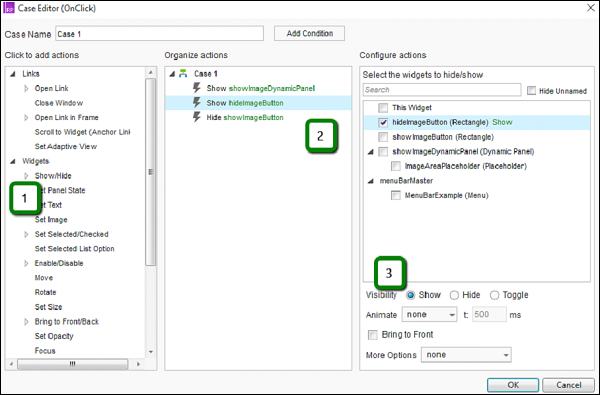
Nhấp đúp vào bất kỳ tương tác nào, chẳng hạn như OnClick. Bạn sẽ có thể thấy Trình chỉnh sửa trường hợp như được hiển thị trong ảnh chụp màn hình sau.

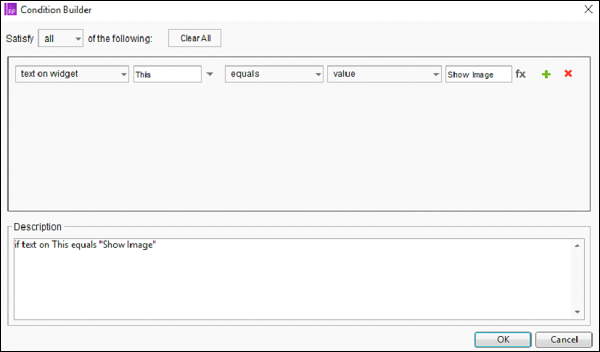
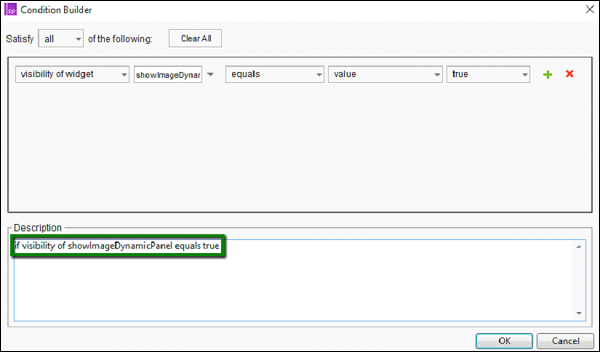
Nhấp vào nút - Thêm điều kiện gần Tên trường hợp. Nó sẽ hiển thị bên dưới trong hộp thoại.

Như được hiển thị bên dưới Mô tả, trình tạo điều kiện sẽ tạo luồng If-Then-Else theo các điều kiện được chọn trong phần điều kiện.
Hãy để chúng tôi tạo điều kiện cho nút này.
Chúng tôi muốn hiển thị nút ẩn hình ảnh, khi bảng điều khiển động hiển thị. Chúng tôi đã làm cho bảng điều khiển động hiển thị khi nhấp vào nút Hiển thị Hình ảnh trong ví dụ trước. Bây giờ, chúng ta hãy làm cho một nút Ẩn Hình ảnh khác hiển thị.
Đóng trình tạo điều kiện và quay lại khu vực thiết kế.
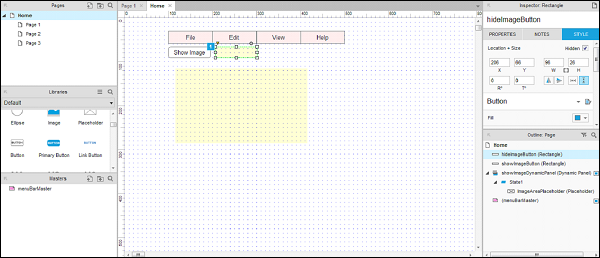
Chèn nút Ẩn Hình ảnh từ Thư viện trong các thư viện thông thường. Để nhắc lại, cách tốt nhất là đặt tên phần tử UI ngay sau khi bạn đã chèn nó vào vùng thiết kế.
Bấm chuột phải vào nút Ẩn Hình ảnh và bấm Đặt Ẩn. Nút sẽ bị ẩn khỏi khu vực thiết kế như thể hiện trong ảnh chụp màn hình sau.

Bây giờ, chúng ta hãy quay lại các tương tác cho nút Hiển thị hình ảnh.
Đầu tiên, bên dưới nút Hiển thị hình ảnh tương tác, nhấp đúp vào Trường hợp 1, bạn sẽ có thể xem trình chỉnh sửa trường hợp. Sử dụng hành động Show / Hide, để chọn hideImageButton và đặt khả năng hiển thị của nó.
Tương tự, sử dụng hành động Show / Hide, chọn showImageButton và đặt khả năng hiển thị của nó thành ẩn.
Chúng tôi đã quản lý khả năng hiển thị của nút Ẩn Hình ảnh sao cho khi chúng tôi nhấp vào nút Hiển thị Hình ảnh, nút sẽ được hiển thị.
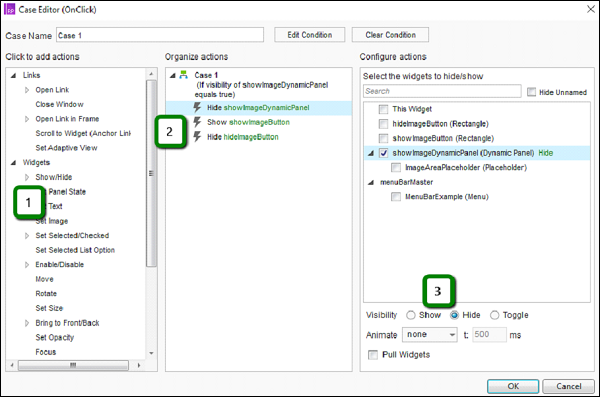
Một điều kiện hoàn chỉnh sẽ được hiển thị trong ảnh chụp màn hình sau.

Hãy để chúng tôi xây dựng điều kiện.
Trong khu vực thiết kế, nhấp vào nút Ẩn Hình ảnh. Từ phần Thanh tra, nhấp vào Thêm trường hợp.
Trong Thêm trường hợp, bấm vào nút Thêm điều kiện. Theo nền được cung cấp trước đó, hãy tạo bộ điều kiện bằng cách sử dụng các giá trị thả xuống trong Trình tạo điều kiện.

Nói một cách dễ hiểu, với điều kiện trên, chúng tôi đang kiểm tra xem bảng điều khiển động showImageDynamicPanel có hiển thị hay không
Bây giờ, chúng ta hãy thiết kế tương tác cho nút Ẩn Hình ảnh, cấu hình nó như sau:

- Chọn Hiển thị / Ẩn hành động.
- Chọn widget showImageDynamicPanel.
- Đặt khả năng hiển thị thành Ẩn.
Tương tự, lặp lại thao tác hiển thị showImageButton và ẩn hideImageButton.
Sau khi hoàn tất, hãy nhấp vào OK để đóng Trình chỉnh sửa trường hợp.
Sau đó, nhấp vào Xem trước để xem các thay đổi được thực hiện.
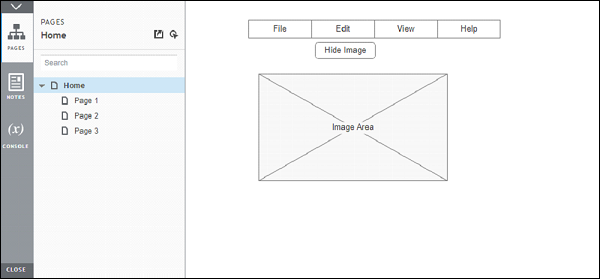
Kết quả thành công sẽ được hiển thị trong ảnh chụp màn hình sau.
Khi nhấp vào nút Hiển thị hình ảnh -

Khi nhấp vào nút Ẩn Hình ảnh -