CakePHP - Xử lý biểu mẫu
CakePHP cung cấp nhiều thẻ tích hợp khác nhau để xử lý các biểu mẫu HTML một cách dễ dàng và an toàn. Giống như nhiều khuôn khổ PHP khác, các phần tử chính của HTML cũng được tạo bằng CakePHP. Sau đây là các hàm khác nhau được sử dụng để tạo các phần tử HTML.
Các chức năng sau đây được sử dụng để generate select options -
| Cú pháp | _selectOptions (mảng $ Elementsarray ( ) , mảng $ cha mẹ () , boolean $ showParentsnull , mảng $ thuộc tínharray () ) |
|---|---|
| Thông số |
|
| Lợi nhuận | mảng |
| Sự miêu tả | Trả về một mảng các phần tử OPTION / OPTGROUP được định dạng |
Các chức năng sau được sử dụng to generate HTML select element.
| Cú pháp | select (string $ fieldName, array $ options array (), array $ thuộc tính array ()) |
|---|---|
| Thông số | Thuộc tính tên của SELECT Mảng các phần tử TÙY CHỌN (dưới dạng cặp 'giá trị' => 'Văn bản') sẽ được sử dụng trong phần tử CHỌN. |
| Lợi nhuận | Phần tử SELECT được định dạng. |
| Sự miêu tả | Trả về một phần tử SELECT được định dạng. |
Các chức năng sau được sử dụng to generate button trên trang HTML.
| Cú pháp | Nút (chuỗi $ title, mảng $ optionsarray ()) |
|---|---|
| Thông số |
|
| Lợi nhuận | Thẻ nút HTML. |
| Sự miêu tả | Tạo ra một <button>nhãn. Thuộc tính type được mặc định làtype="submit". Bạn có thể thay đổi nó thành một giá trị khác bằng cách sử dụng$options['type']. |
Các chức năng sau được sử dụng to generate checkbox trên trang HTML.
| Cú pháp | Hộp kiểm (string $ fieldName, array $ optionsarray ()) |
|---|---|
| Thông số |
|
| Lợi nhuận | Một phần tử nhập văn bản HTML. |
| Sự miêu tả | Tạo tiện ích đầu vào hộp kiểm. |
Các chức năng sau được sử dụng to create form trên trang HTML.
| Cú pháp | tạo (hỗn hợp $ modelnull , mảng $ optionsarray () ) |
|---|---|
| Thông số |
|
| Lợi nhuận | Thẻ FORM mở được định dạng. |
| Sự miêu tả | Trả về một phần tử HTML FORM. |
Các chức năng sau đây được sử dụng để provide file uploading functionality trên trang HTML.
| Cú pháp | tệp (string $ fieldName, array $ optionsarray ()) |
|---|---|
| Thông số |
|
| Lợi nhuận | Đầu vào tệp đã tạo. |
| Sự miêu tả | Tạo tiện ích đầu vào tệp. |
Các hàm sau được sử dụng để tạo hidden element trên trang HTML.
| Cú pháp | ẩn (string $ fieldName , array $ optionsarray () ) |
|---|---|
| Thông số |
|
| Lợi nhuận | Một đầu vào ẩn được tạo |
| Sự miêu tả | Tạo trường nhập ẩn |
Các hàm sau được sử dụng để tạo input element trên trang HTML.
| Cú pháp | Đầu vào (string $ fieldName, array $ options array ()) |
|---|---|
| Thông số |
|
| Lợi nhuận | Tiện ích biểu mẫu đã hoàn thành |
| Sự miêu tả | Tạo phần tử đầu vào biểu mẫu hoàn chỉnh với nhãn và trình bao bọc div |
Các hàm sau được sử dụng để tạo radio button trên trang HTML.
| Cú pháp | Đài (chuỗi $ fieldName , mảng $ optionsarray () , mảng $ thuộc tínharray () ) |
|---|---|
| Thông số |
|
| Lợi nhuận | Đã hoàn thành bộ tiện ích radio |
| Sự miêu tả | Tạo một tập hợp các tiện ích radio. Sẽ tạo một chú giải và tập trường theo mặc định. Sử dụng tùy chọn $ để kiểm soát điều này. |
Các hàm sau được sử dụng để tạo submit trên trang HTML.
| Cú pháp | Gửi (string $ caption null, array $ options array ()) |
|---|---|
| Thông số |
|
| Lợi nhuận | Nút gửi HTML |
| Sự miêu tả | Tạo phần tử nút gửi. Phương thức này sẽ tạo ra các phần tử <input /> có thể được sử dụng để gửi và đặt lại biểu mẫu bằng cách sử dụng $ options. Gửi hình ảnh có thể được tạo bằng cách cung cấp một đường dẫn hình ảnh cho $ caption. |
Các chức năng sau được sử dụng to generate textarea element trên trang HTML.
| Cú pháp | Textarea (string $ fieldName, array $ options array ()) |
|---|---|
| Thông số |
|
| Lợi nhuận | Phần tử nhập văn bản HTML đã tạo |
| Sự miêu tả | Tạo một widget textarea |
Thí dụ
Thực hiện các thay đổi trong config/routes.php tệp như được hiển thị trong mã sau.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Tạo một RegistrationsController.php nộp tại
src/Controller/RegistrationsController.php. Sao chép mã sau vào tệp bộ điều khiển.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Tạo một thư mục Registrations tại src/Template và trong thư mục đó, hãy tạo một View tệp được gọi là index.php. Sao chép mã sau vào tệp đó.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Thực hiện ví dụ trên bằng cách truy cập URL sau:
http: // localhost / cakephp4 / đăng ký
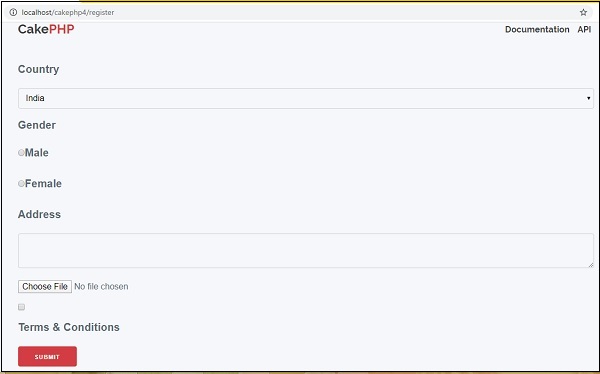
Đầu ra
Sau khi thực hiện, bạn sẽ nhận được kết quả sau.