CakePHP - Phân trang
Nếu chúng ta muốn hiển thị một tập dữ liệu lớn, chúng ta có thể sử dụng phân trang và tính năng này có sẵn với cake php 4, rất dễ sử dụng.
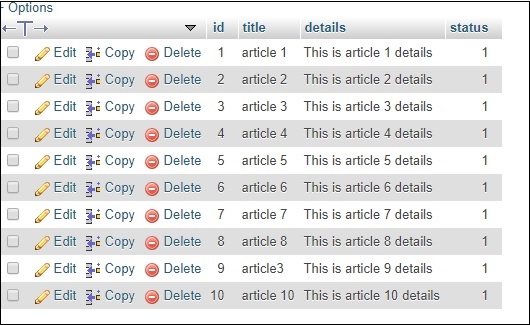
Chúng tôi có một bảng có tiêu đề “các bài báo” với dữ liệu sau:

Chúng ta hãy sử dụng phân trang để hiển thị dữ liệu dưới dạng các trang, thay vì hiển thị tất cả chúng cùng nhau.
Thí dụ
Thực hiện các thay đổi trong tệp config / route.php như được hiển thị trong chương trình sau.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']);
$builder->fallbacks();
});Tạo một PostsController.php nộp tại src/Controller/PostsController.php.Sao chép mã sau vào tệp bộ điều khiển. Bỏ qua, nếu đã được tạo.
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>Dữ liệu từ bảng bài báo được tìm nạp bằng cách sử dụng:
$this->loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);Để áp dụng phân trang và chúng tôi sẽ hiển thị dữ liệu với 3 trên mỗi bản ghi và tương tự được thực hiện như sau:
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));Điều này là đủ để kích hoạt phân trang trên các bảng bài báo .
Tạo một thư mục Posts tại src/Template và trong thư mục đó tạo một Viewtệp có tên là index.php. Sao chép mã sau vào tệp đó.
src / Template / Posts / index.php
<div>
<?php foreach ($articles as $key=>$article) {?>
<a href="#">
<div>
<p><?= $article->title ?> </p>
<p><?= $article->details ?></p>
</div>
</a>
<br/>
<?php
}
?>
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>
</div>Việc phân trang cho danh sách các trang được thực hiện như sau:
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>Thực hiện ví dụ trên bằng cách truy cập URL sau:
http: // localhost / cakephp4 / posts
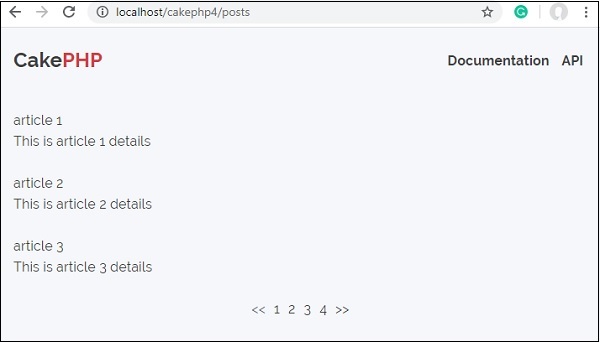
Đầu ra
Khi bạn chạy mã, bạn sẽ thấy kết quả sau:

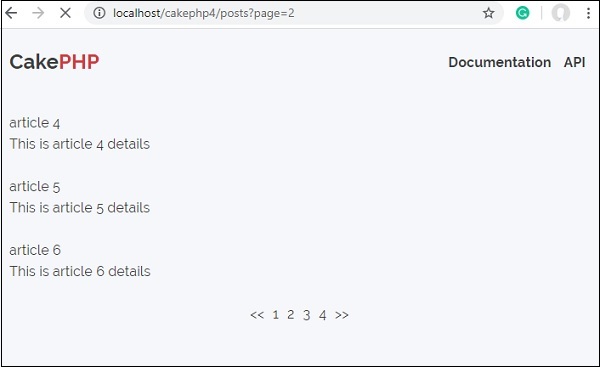
Nhấp vào các số bên dưới, để chuyển sang trang tiếp theo hoặc sử dụng nút tiếp theo hoặc nút trước đó.
For example

Bạn sẽ thấy rằng trang = 2 được thêm vào url của trang trong trình duyệt.