CakePHP - Cập nhật bản ghi
Để cập nhật một bản ghi trong cơ sở dữ liệu, trước tiên chúng ta cần nắm giữ một bảng bằng cách sử dụng TableRegistrylớp học. Chúng tôi có thể tìm nạp phiên bản ra khỏi sổ đăng ký bằng cách sử dụngget()phương pháp. Cácget()phương thức sẽ lấy tên của bảng cơ sở dữ liệu làm đối số. Bây giờ, phiên bản mới này được sử dụng để lấy bản ghi cụ thể mà chúng tôi muốn cập nhật.
Gọi get()với phiên bản mới này và chuyển khóa chính để tìm một bản ghi, bản ghi này sẽ được lưu trong một trường hợp khác. Sử dụng phiên bản này, để đặt các giá trị mới mà bạn muốn cập nhật và sau đó, cuối cùng gọisave() phương pháp với TableRegistry thể hiện của lớp để cập nhật bản ghi.
Thí dụ
Thực hiện các thay đổi trong tệp config / route.php như trong đoạn mã sau.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']);
$builder->fallbacks();
});Tạo một UsersController.php nộp tại src/Controller/UsersController.php. Sao chép mã sau vào tệp bộ điều khiển.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function edit($id){
if($this->request->is('post')){
$username = $this->request->getData('username');
$password = $this->request->getData('password');
$users_table = TableRegistry::get('users');
$users = $users_table->get($id);
$users->username = $username;
$users->password = $password;
if($users_table->save($users))
echo "User is udpated";
$this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find();
$users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>Tạo một thư mục Users at src/Template, bỏ qua nếu đã được tạo và trong thư mục đó tạo một dạng xem được gọi là index.php. Sao chép mã sau vào tệp đó.
src / Template / Users / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>";
echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Tạo ra một cái khác View tệp trong thư mục Người dùng có tên edit.php và sao chép đoạn mã sau vào đó.
src / Template / Users / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id));
echo $this->Form->control('username',['value'=>$username]);
echo $this->Form->control('password',['value'=>$password]);
echo $this->Form->button('Submit');
echo $this->Form->end();
?>Thực hiện ví dụ trên bằng cách truy cập URL sau và nhấp vào Edit link để chỉnh sửa bản ghi.
http: // localhost / cakephp4 / người dùng
Đầu ra
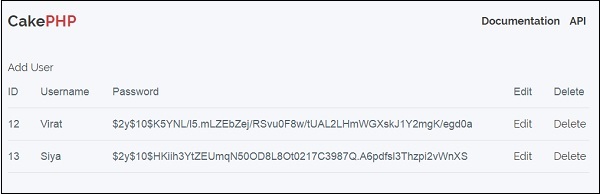
Sau khi truy cập vào URL trên, nó sẽ hiển thị các bản ghi trong bảng người dùng như hình dưới đây -

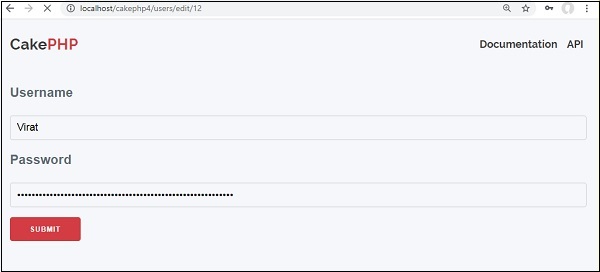
Nhấp vào nút Chỉnh sửa và nó sẽ hiển thị cho bạn màn hình sau -

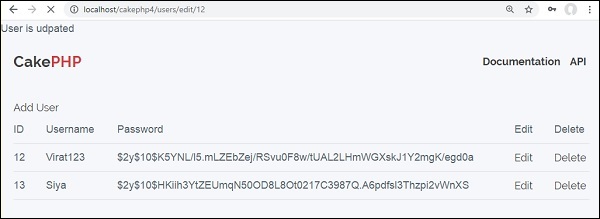
Bây giờ, chúng tôi sẽ cập nhật tên Virat thành Virat123 và gửi thông tin chi tiết. Màn hình tiếp theo được hiển thị sẽ như sau: