D3.js - API bộ sưu tập
Tập hợp chỉ đơn giản là một đối tượng nhóm nhiều phần tử thành một đơn vị duy nhất. Nó còn được gọi là vật chứa. Chương này giải thích chi tiết về API bộ sưu tập.
Định cấu hình API
Bạn có thể định cấu hình API bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Phương thức API Bộ sưu tập
API bộ sưu tập chứa các đối tượng, bản đồ, bộ và tổ. Sau đây là các phương thức API bộ sưu tập được sử dụng phổ biến nhất.
- API đối tượng
- API bản đồ
- Đặt API
- API tổ
Hãy để chúng tôi đi qua từng API này một cách chi tiết.
API đối tượng
API đối tượng là một trong những kiểu dữ liệu quan trọng. Nó hỗ trợ các phương pháp sau:
d3.keys(object) - Phương thức này chứa các khóa thuộc tính đối tượng và trả về một mảng tên thuộc tính.
d3.values(object) - Phương thức này chứa các giá trị đối tượng và trả về một mảng giá trị thuộc tính.
d3.entries(object)- Phương thức này được sử dụng để trả về một mảng chứa cả khóa và giá trị của đối tượng được chỉ định. Mỗi mục nhập là một đối tượng có khóa và giá trị.
Example - Chúng ta hãy xem xét đoạn mã sau.
d3.entries({one: 1})Ở đây, khóa là một và giá trị là 1.
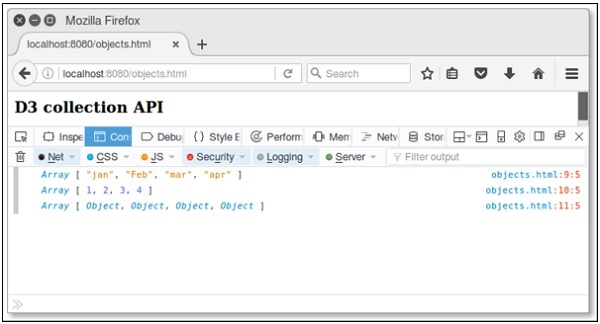
Example - Tạo một trang web objects.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Bây giờ, yêu cầu trình duyệt và bạn sẽ thấy phản hồi sau.

API bản đồ
Một bản đồ chứa các giá trị dựa trên các cặp khóa và giá trị. Mỗi cặp khóa và giá trị được gọi là một mục nhập. Bản đồ chỉ chứa các khóa duy nhất. Sẽ rất hữu ích khi tìm kiếm, cập nhật hoặc xóa các phần tử dựa trên khóa. Hãy để chúng tôi đi qua các phương pháp API Maps khác nhau một cách chi tiết.
d3.map([object[, key]])- Phương pháp này được sử dụng để tạo một bản đồ mới. Đối tượng được sử dụng để sao chép tất cả các thuộc tính có thể liệt kê.
map.has(key) - Phương pháp này được sử dụng để kiểm tra xem bản đồ có mục nhập cho chuỗi khóa được chỉ định hay không.
map.get(key) - Phương thức này dùng để trả về giá trị cho chuỗi khóa được chỉ định.
map.set(key, value)- Phương thức này dùng để đặt giá trị cho chuỗi khóa được chỉ định. Nếu trước đó bản đồ có một mục nhập cho cùng một chuỗi khóa, thì mục nhập cũ được thay thế bằng giá trị mới.
map.remove(key)- Nó được sử dụng để xóa mục nhập bản đồ. Nếu khóa không được chỉ định, nó sẽ trả về false.
map.clear() - Xóa tất cả các mục khỏi bản đồ này.
map.keys() - Trả về một mảng các khóa chuỗi cho mọi mục nhập trong bản đồ này.
map.values() - Trả về một mảng giá trị cho mọi mục nhập trong bản đồ này.
map.entries() - Trả về một mảng các đối tượng khóa-giá trị cho mỗi mục nhập trong bản đồ này.
(x) map.each(function) - Phương thức này được sử dụng để gọi hàm được chỉ định cho mỗi mục trong bản đồ.
(xi) map.empty() - Trả về true nếu và chỉ khi bản đồ này không có mục nhập.
(xii) map.size() - Trả về số mục nhập trong bản đồ này.
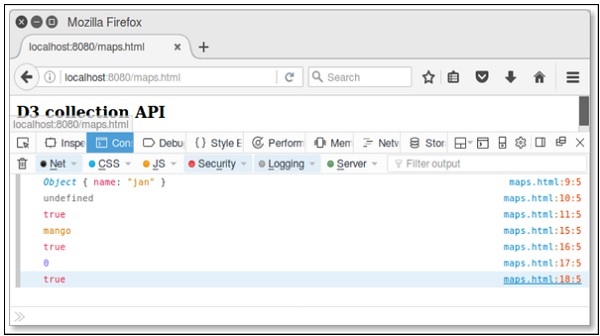
Example - Tạo một trang web maps.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

Tương tự, bạn cũng có thể thực hiện các thao tác khác.
Đặt API
Tập hợp là Tập hợp không được chứa các phần tử trùng lặp. Nó mô hình hóa sự trừu tượng hóa tập hợp toán học. Hãy để chúng tôi đi qua các phương thức API Bộ khác nhau một cách chi tiết.
d3.set([array[, accessor]])- Phương thức này được sử dụng để tạo một tập hợp mới. Mảng được sử dụng để thêm giá trị chuỗi. Người truy cập là tùy chọn.
set.has(value) - Phương thức này được sử dụng để kiểm tra xem tập hợp có mục nhập cho chuỗi giá trị được chỉ định hay không.
set.add(value) - Nó được sử dụng để thêm chuỗi giá trị được chỉ định vào tập hợp.
set.remove(value) - Nó được sử dụng để loại bỏ tập hợp chứa chuỗi giá trị được chỉ định.
set.clear() - Xóa tất cả các giá trị khỏi tập hợp này.
set.values() - Phương thức này dùng để trả về một mảng giá trị cho tập hợp.
set.empty() - Trả về true nếu và chỉ khi tập hợp này không có giá trị nào.
set.size() - Trả về số giá trị trong tập hợp này.
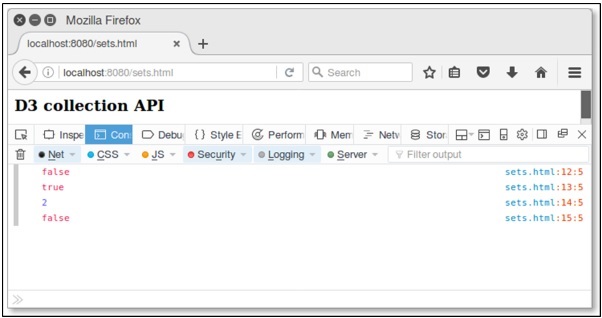
Example - Tạo một trang web sets.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.

Tương tự, chúng ta cũng có thể thực hiện các thao tác khác.
API tổ
API lồng chứa các phần tử trong mảng và thực hiện trong cấu trúc cây phân cấp. Hãy để chúng tôi đi qua các phương pháp API Nests khác nhau một cách chi tiết.
d3.nest() - Phương pháp này dùng để tạo tổ mới.
nest.key(key)- Phương thức này được sử dụng để khởi tạo một chức năng khóa mới. Hàm này được sử dụng để gọi từng phần tử trong một mảng đầu vào và trả về các phần tử trong nhóm.
nest.sortKeys(comparator)- Phương pháp này được sử dụng để sắp xếp các khóa trong một bộ so sánh được chỉ định. Hàm được định nghĩa là d3.ascending hoặc d3.descending.
nest.sortValues(comparator)- Phương thức này được sử dụng để sắp xếp các giá trị trong một bộ so sánh được chỉ định. Hàm so sánh sắp xếp các phần tử lá.
nest.map(array)- Phương thức này được sử dụng để áp dụng mảng được chỉ định và trả về một bản đồ lồng nhau. Mỗi mục nhập trong bản đồ được trả về tương ứng với một giá trị khóa riêng biệt được trả về bởi hàm khóa đầu tiên. Giá trị nhập phụ thuộc vào số lượng chức năng chính đã đăng ký.
nest.object(array) - Phương thức này được sử dụng để áp dụng toán tử lồng vào mảng được chỉ định và trả về một đối tượng lồng nhau.
nest.entries(array) - Phương thức này được sử dụng để áp dụng toán tử lồng cho mảng được chỉ định và trả về một mảng các mục nhập khóa-giá trị.
Xem xét một trang web đơn giản nest.html để thực hiện các phương pháp tổ đã thảo luận ở trên.
Example - Chúng ta hãy xem xét ví dụ sau.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Bây giờ, hãy kiểm tra kết quả trong trình duyệt và chúng ta sẽ thấy kết quả sau.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]