D3.js - API màu sắc
Màu sắc được hiển thị kết hợp giữa ĐỎ, XANH LÁ và XANH LÁ. Màu sắc có thể được chỉ định theo những cách khác nhau sau:
- Theo tên màu
- Dưới dạng giá trị RGB
- Dưới dạng giá trị thập lục phân
- Dưới dạng giá trị HSL
- Dưới dạng giá trị HWB
API d3-color cung cấp các đại diện cho các màu khác nhau. Bạn có thể thực hiện các hoạt động chuyển đổi và thao tác trong API. Hãy để chúng tôi hiểu chi tiết các thao tác này.
Định cấu hình API
Bạn có thể tải trực tiếp API bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Hoạt động cơ bản
Hãy để chúng tôi đi qua các hoạt động màu cơ bản trong D3.
Convert color value to HSL - Để chuyển đổi giá trị màu sang HSL, hãy sử dụng như sau Example -
var convert = d3.hsl("green");Bạn có thể xoay màu 45 ° như hình dưới đây.
convert.h + = 45;Tương tự, bạn cũng có thể thay đổi mức độ bão hòa. Để làm mờ giá trị màu, bạn có thể thay đổi giá trị độ mờ như hình dưới đây.
convert.opacity = 0.5;Phương pháp API màu
Sau đây là một số phương pháp API màu quan trọng nhất.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Hãy để chúng tôi hiểu chi tiết từng Phương pháp API màu này.
d3.color (chỉ định)
Nó được sử dụng để phân tích cú pháp màu CSS đã chỉ định và trả về màu RGB hoặc HSL. Nếu chỉ định không được đưa ra, thì giá trị null được trả về.
Example - Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Nếu chúng ta muốn làm mờ màu, chúng ta có thể thay đổi giá trị độ mờ. Nó nằm trong khoảng [0, 1].
Example - Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình:
1color.rgb ()
Nó trả về giá trị RGB cho màu. Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Nó trả về một chuỗi đại diện cho màu theo đặc tả Mô hình Đối tượng CSS. Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.
rgb(0, 128, 0)color.displayable ()
Trả về true, nếu màu có thể hiển thị. Trả về false, nếu giá trị màu RGB nhỏ hơn 0 hoặc lớn hơn 255 hoặc nếu độ mờ không nằm trong phạm vi [0, 1]. Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.
trued3.rgb (màu)
Phương pháp này được sử dụng để tạo ra một màu RGB mới. Chúng ta hãy xem xét ví dụ sau.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (màu)
Nó được sử dụng để tạo ra một màu HSL mới. Các giá trị được hiển thị dưới dạng thuộc tính h, s và l trên cá thể trả về. Chúng ta hãy xem xét ví dụ sau.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
330
0.5d3.lab (màu)
Nó tạo ra một màu Lab mới. Các giá trị kênh được hiển thị dưới dạng thuộc tính 'l', 'a' và 'b' trên phiên bản trả về.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (màu)
Tạo màu HCL mới. Các giá trị kênh được hiển thị dưới dạng thuộc tính h, c và l trên phiên bản trả về. Chúng ta hãy xem xét ví dụ sau.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (màu)
Tạo màu Cubehelix mới. Các giá trị được hiển thị dưới dạng thuộc tính h, s và l trên cá thể trả về. Chúng ta hãy xem xét ví dụ sau.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Ví dụ làm việc
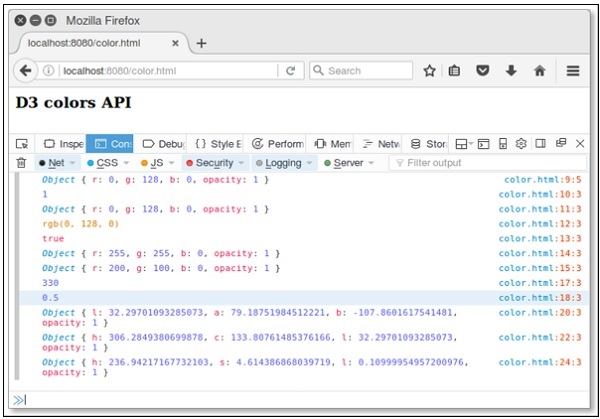
Hãy để chúng tôi tạo một trang web mới - color.htmlđể thực hiện tất cả các phương pháp API màu. Danh sách mã hoàn chỉnh được xác định dưới đây.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.